Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Hinweis
Dieses Designhandbuch wurde für Windows 7 erstellt und wurde für neuere Versionen von Windows nicht aktualisiert. Ein Großteil der Anleitungen gilt immer noch grundsätzlich, aber die Präsentation und Beispiele spiegeln nicht unsere aktuelle Designanleitung wider.
Mit einem Steuerelement für die schrittweise Offenlegung können Benutzer zusätzliche Informationen, einschließlich Daten, Optionen oder Befehle, anzeigen oder ausblenden. Die schrittweise Offenlegung fördert die Einfachheit, indem sie sich auf das Wesentliche konzentriert und dennoch bei Bedarf zusätzliche Details preisgibt.

Beispiele für Steuerelemente für die schrittweise Offenlegung.
Hinweis
Richtlinien für Layout, Menüs und Symbolleisten werden in separaten Artikeln vorgestellt.
Ist dies das richtige Steuerelement?
Orientieren Sie sich an folgenden Fragen:
Müssen Benutzer die Informationen in einigen, aber nicht allen Szenarios oder in einigen, aber nicht immer sehen? Wenn dies der Fall ist, vereinfacht die Anzeige der Informationen mittels schrittweiser Offenlegung das Grunderlebnis und ermöglicht den Benutzern dennoch einen einfachen Zugriff auf die Informationen.

In diesem Beispiel zeigt die Windows-Sicherheits-App den wichtigen Sicherheitsstatus ständig an, verwendet jedoch die schrittweise Offenlegung, um Details bei Bedarf anzuzeigen.
Wenn die Informationen standardmäßig angezeigt werden, besteht die Möglichkeit, dass Benutzer sich jemals dazu entschließen, sie auszublenden? Gibt es Szenarien, in denen Benutzer mehr Speicherplatz benötigen? Sind die Benutzer ausreichend motiviert, die Benutzeroberfläche (UI) anzupassen? Wenn nicht, zeigen Sie die Informationen ohne schrittweise Offenlegung an.
Falsch:

In diesem Beispiel werden Benutzer nicht motiviert, die Informationen zu verbergen.
Sind die Zusatzinformationen fortgeschritten, umfangreich, komplex oder beziehen sie sich auf eine eigenständige Teilaufgabe? Wenn ja, sollten Sie die Informationen in einem separaten Fenster mithilfe von Befehlsschaltflächen oder Links anzeigen, anstatt ein Steuerelement für eine schrittweise Offenlegung zu verwenden. (Zusätzliche Informationen gelten als fortgeschritten, wenn sie für fortgeschrittene Benutzer bestimmt sind. Sie gelten als komplex, wenn sie das Lesen oder die Darstellung anderer Informationen erschweren.)

In diesem Beispiel sind Informationen zum Namen und Herausgeber der Software vor allem für fortgeschrittene Benutzer von Bedeutung, daher werden Links zu separaten Fenstern verwendet.
Handelt es sich bei den Zusatzinformationen um einen Satz oder Satzteil, der beschreibt, was ein Artikel tut oder wie er verwendet werden kann? Wenn ja, sollten Sie eine QuickInfo oder einen InfoTipp verwenden.
Beziehen sich die Zusatzinformationen auf die aktuelle Aufgabe, sind sie jedoch unabhängig von den aktuell angezeigten Informationen? Wenn ja, erwägen Sie stattdessen die Verwendung von Registerkarten. Allerdings sind einklappbare Listen Registerkarten häufig vorzuziehen, da sie flexibler und skalierbarer sind.
Ist das Anzeigen oder Ausblenden der Zusatzinformationen im Wesentlichen ein Datenfilter? In diesem Fall sollten Sie stattdessen eine Dropdownliste oder Kontrollkästchen verwenden, um den Filter auf die gesamte Liste anzuwenden.
Entwurfskonzepte
Die Ziele der schrittweisen Offenlegung sind Folgende:
- Vereinfachen Sie eine Benutzeroberfläche, indem Sie sich auf das Wesentliche konzentrieren und bei Bedarf zusätzliche Details anzeigen.
- Vereinfachen Sie die Darstellung einer Benutzeroberfläche, indem Sie die Wahrnehmung der Unübersichtlichkeit verringern.
Beide Ziele können durch die Verwendung von Steuerelementen für die schrittweise Offenlegung erreicht werden, bei denen Benutzer klicken, um weitere Details anzuzeigen. Sie können das zweite Ziel, die Vereinfachung der Darstellung, jedoch auch ohne die Verwendung expliziter Steuerelemente für die schrittweise Offenlegung erreichen, indem Sie:
Kontextdetails nur im Kontext anzeigen. Sie können z. B. Kontextbefehle oder Symbolleisten automatisch anzeigen, wenn sie für das ausgewählte Objekt oder den ausgewählten Modus relevant sind.
Verringern der Gewichtung der Angebote für sekundäre UI.Angebote sind visuelle Eigenschaften, die vorschlagen, wie Objekte verwendet werden. Der Trend geht dahin, Benutzeroberflächen bereitzustellen, mit denen Benutzer direkt interagieren können. Wenn diese Benutzeroberflächen jedoch so gestaltet sind, dass sie „Klicken Sie mich!“ schreien, führt dies zu einer übermäßigen visuellen Unordnung. Bei sekundären Benutzeroberflächen ist es häufig besser, subtile Vorteile zu nutzen und beim Mouseover die vollständigen Effekte zu erzielen.

In diesem Beispiel ist das Bewertungsfeld interaktiv, wird aber erst angezeigt, wenn Sie mit der Maus darüber fahren.
Folgeschritte werden erst angezeigt, wenn die Voraussetzungen erfüllt sind. Dieser Ansatz eignet sich am besten für vertraute Aufgaben, bei denen Benutzer ihre ersten Schritte sicher unternehmen können.

In diesem Beispiel werden auf der Seite „Benutzername und Kennwort“ zunächst nur die Felder „Benutzername“ und „optionales Kennwort“ angezeigt. Die Bestätigungs- und Hinweisfelder werden angezeigt, nachdem der Benutzer ein Passwort eingegeben hat.
Zwar ist die schrittweise Offenlegung eine hervorragende Möglichkeit, Benutzeroberflächen zu vereinfachen, sie birgt jedoch folgende Risiken:
- Fehlende Auffindbarkeit. Benutzer gehen möglicherweise davon aus, dass etwas nicht existiert, wenn sie es nicht sehen können. Benutzer dürfen nicht mit der Maus darüberfahren oder darauf klicken, wenn sie nicht finden, wonach sie suchen. Es besteht immer die Möglichkeit, dass Benutzer auf Dinge wie „Weitere Optionen“ nicht klicken.
- Mangelnde Stabilität. Eine schrittweise Offenlegung sollte erwartet werden oder sich zumindest natürlich anfühlen. Wenn Steuerelemente unerwartet angezeigt und ausgeblendet werden, kann sich die resultierende Benutzeroberfläche instabil fühlen.
Steuerelemente für schrittweise Offenlegung
Steuerelemente für die schrittweise Offenlegung werden normalerweise ohne direkte Beschriftungen angezeigt, die ihr Verhalten beschreiben. Daher müssen Benutzer allein anhand der visuellen Darstellung des Steuerelements in der Lage sein, Folgendes zu tun:
- Erkennen Sie, dass das Steuerelement eine schrittweise Offenlegung bietet.
- Ermitteln Sie, ob der aktuelle Zustand erweitert oder reduziert ist.
- Bestimmen Sie, ob zum Ausführen der Aufgabe zusätzliche Informationen, Optionen oder Befehle erforderlich sind.
- Legen Sie fest, wie der ursprüngliche Zustand bei Bedarf wiederhergestellt werden soll.
Obwohl Benutzer die oben genannten Punkte durch Ausprobieren ermitteln können, sollten Sie versuchen, derartige Experimente unnötig zu machen.
Steuerelemente für die schrittweise Offenlegung haben ein ziemlich schwaches Angebot, das heißt, ihre visuellen Eigenschaften lassen, wenn auch nur schwach, auf ihre Verwendung schließen. In der folgenden Tabelle wird die Darstellung der allgemeinen Steuerelemente für die schrittweise Offenlegung verglichen:
| Control | Zweck | Erscheinungsbild | Symbolangabe |
|---|---|---|---|
Chevrons
|
Alle anzeigen: Anzeigen oder Ausblenden der verbleibenden Elemente in vollständig oder teilweise ausgeblendeten Inhalten. Elemente werden entweder in einem einzelnen Chevron oder in einem Popupmenü (mit einem doppelten Chevron) angezeigt. |
Chevrons zeigen in die Richtung, in der die Aktion ausgeführt wird. |
Zukünftiger Status |
Pfeile
|
Optionen anzeigen: Ein Popupbefehlsmenü anzeigen. |
Pfeile zeigen in die Richtung, in der die Aktion ausgeführt wird. |
Zukünftiger Status |
Plus- und Minussteuerelemente
|
Erweitern von Containern: Erweitern oder reduzieren Sie den Containerinhalt an Ort und Stelle, wenn Sie durch eine Hierarchie navigieren. |
Plus- und Minuszeichen zeigen nicht, aber die Aktion erfolgt immer rechts von ihnen. |
Zukünftiger Status |
Rotierende Dreiecke
|
Details anzeigen: Zusätzliche Informationen für ein einzelnes Element anzeigen oder ausblenden. Sie werden auch zum Erweitern von Containern verwendet. |
Rotierende Dreiecke ähneln ein wenig rotierenden Hebeln und zeigen daher in die Richtung, in der die Aktion stattgefunden hat. |
Gegenwärtiger Zustand |
Wichtigster Punkt
Benutzer sollten in der Lage sein, das Verhalten eines Steuerelements für das schrittweise Anzeigen allein durch Überprüfung korrekt vorherzusagen. Wählen Sie dazu die entsprechenden Nutzungsmuster aus und wenden Sie deren Erscheinungsbild, Standort und Verhalten konsistent an.
Verwendungsmuster
Steuerelemente zur schrittweisen Anzeige weisen mehrere Verwendungsmuster auf. Einige davon sind in allgemeine Steuerelemente integriert.
Chevrons
Chevrons zeigen oder verbergen die verbleibenden Elemente in vollständig oder teilweise ausgeblendeten Inhalten. Normalerweise werden die Elemente an Ort und Stelle angezeigt, sie können jedoch auch in einem Popup-Menü angezeigt werden. Wenn das Element an Ort und Stelle ist, bleibt es erweitert, bis der Benutzer es reduziert.
Chevrons werden auf folgende Weise verwendet:
| Verbrauch | Beispiel |
|---|---|
|
Direkte Benutzeroberfläche das zugehörige Objekt erhält den Eingabefokus und der einzelne Chevron wird mit der Leertaste aktiviert. |

In diesen Beispielen werden die einzelnen Chevrons rechts neben dem zugehörigen Steuerelement positioniert. |
|
Befehlsschaltflächen mit externen Bezeichnungen Die Befehlsschaltfläche erhält den Eingabefokus und der einzelne Chevron wird mit der Leertaste aktiviert. |

In diesem Beispiel ist die einzelne Chevron-Schaltfläche beschriftet und links neben der Beschriftung positioniert. Bei diesem Muster wäre die Schaltfläche ohne ihre Beschriftung schwer zu verstehen. |
|
Befehlsschaltflächen mit internen Bezeichnungen die Befehlsschaltfläche erhält den Eingabefokus und wird mit der Leertaste aktiviert. |

In diesen Beispielen ist bei regulären Befehlsschaltflächen der doppelte Chevron positioniert, um ihre Bedeutung vorzuschlagen. |
Pfeile
Pfeile zeigen ein Popupbefehlsmenü an. Das Element bleibt erweitert, bis der Benutzer eine Auswahl trifft oder an einer beliebigen Stelle klickt.
Wenn es sich bei der Pfeilschaltfläche um ein unabhängiges Steuerelement handelt, erhält sie den Eingabefokus und wird mit der Leertaste aktiviert. Wenn die Pfeilschaltfläche über ein übergeordnetes Steuerelement verfügt, erhält das übergeordnete Steuerelement den Eingabefokus und der Pfeil wird wie beim Dropdownlisten-Steuerelement mit den Tasten Alt+Pfeil nach unten und Alt+Pfeil nach oben aktiviert.
Pfeile werden auf folgende Weise verwendet:
| Verbrauch | Beispiel |
|---|---|
|
Separate Schaltflächen der Pfeil befindet sich in einem separaten Schaltflächensteuerelement. |

In diesen Beispielen weisen einzelne Pfeilschaltflächen auf der rechten Seite auf ein Befehlsmenü hin. |
|
Befehlsschaltflächen der Pfeil ist Teil einer Befehlsschaltfläche. |

In diesen Beispielen sind die Pfeile bei Menüschaltflächen und geteilten Schaltflächen rechts neben dem Text positioniert. |
Plus- und Minussteuerelemente
Plus- und Minus-Steuerelemente werden ein- oder ausgeblendet, um beim Navigieren durch eine Hierarchie den Containerinhalt an Ort und Stelle anzuzeigen. Das Element bleibt erweitert, bis der Benutzer es reduziert. Obwohl sie wie Schaltflächen aussehen, ist ihr Verhalten gleich.
Das zugehörige Objekt erhält den Eingabefokus. Das Plus wird mit der rechten Pfeiltaste und das Minus mit der linken Pfeiltaste aktiviert.
Plus- und Minussteuerelemente werden auf folgende Weise verwendet:
| Verbrauch | Beispiel |
|---|---|
|
Reduzierbare Strukturen Eine Hierarchie mit mehreren Ebenen zum Anzeigen von Containerinhalten. |

In diesem Beispiel werden die Plus- und Minussteuerelemente links neben dem zugeordneten Container positioniert. |
|
Reduzierbare Listen Eine zweistufige Hierarchie zur Anzeige des Containerinhalts. |

In diesem Beispiel werden die Plus- und Minussteuerelemente links neben dem zugeordneten Listenheader positioniert. |
Rotierende Dreiecke
Rotierende Dreiecke zeigen oder verbergen zusätzliche Informationen zu einem einzelnen Element. Sie werden auch zum Erweitern von Containern verwendet. Das Element bleibt erweitert, bis der Benutzer es reduziert.
Das zugehörige Objekt erhält den Eingabefokus. Das verkleinerte (nach rechts zeigende) Dreieck wird mit der rechten Pfeiltaste aktiviert, das vergrößerte (nach unten zeigende) Dreieck mit der linken Pfeiltaste.
Rotierende Dreiecke werden auf folgende Weise verwendet:
| Verbrauch | Beispiel |
|---|---|
|
Reduzierbare Strukturen Eine Hierarchie mit mehreren Ebenen zum Anzeigen von Containerinhalten. |

In diesem Beispiel werden die rotierenden Dreiecke links vom zugehörigen Container positioniert. |
|
Reduzierbare Listen Eine zweistufige Hierarchie zur Anzeige zusätzlicher Informationen vor Ort. |

In diesem Beispiel werden die rotierenden Dreiecke links von den zugehörigen Listenelementen positioniert. |
Vorschaupfeile
Wie Chevrons werden zusätzliche Informationen angezeigt oder ausgeblendet. Das Element bleibt erweitert, bis der Benutzer es reduziert. Im Gegensatz zu Chevrons verfügen die Glyphen über eine grafische Darstellung der Aktion, normalerweise mit einem Pfeil, der angibt, was passieren wird.

In diesen Beispielen aus dem Microsoft Windows Media Player sind die Glyphen mit Pfeilen versehen, die die bevorstehende Aktion andeuten.
Vorschaupfeile sollten am besten für Situationen verwendet werden, in denen ein Standard-Chevron das Verhalten des Steuerelements nicht ausreichend kommuniziert, z. B. wenn die Offenlegung komplex ist oder mehr als eine Offenlegungsart vorliegt.
Richtlinien
Allgemein
Wählen Sie das Muster für die schrittweise Offenlegung basierend auf ihrer Verwendung aus. Eine Beschreibung der einzelnen Verwendungsmuster finden Sie in der vorherigen Tabelle.
Verwenden Sie keine Links für Steuerelemente für die schrittweise Offenlegung. Verwenden Sie nur die Steuerelemente für die schrittweise Offenlegung, die im Abschnitt „Verwendungsmuster“ dargestellt werden. Verwenden Sie jedoch Links, um zu Hilfethemen zu navigieren.
Richtig:

Falsch:

Im falschen Beispiel wird ein Link verwendet, um weitere Optionen anzuzeigen. Diese Verwendung wäre korrekt, wenn der Link zu einer anderen Seite oder einem anderen Dialogfeld navigieren oder ein Hilfethema anzeigen würde.
Interaktion
Verwenden Sie QuickInfos für Chevrons und Pfeile, die nicht direkt bezeichnet werden, um zu beschreiben, was sie tun.

In diesem Beispiel zeigt die QuickInfo die Auswirkung eines unbeschrifteten Chevron-Steuerelements an.
Wenn ein Benutzer ein Element erweitert oder reduziert, wird der Zustand beibehalten, sodass er wirksam wird, wenn das Fenster das nächste Mal angezeigt wird, es sei denn, Benutzer bevorzugen wahrscheinlich den Start im Standardzustand. Sorgen Sie dafür, dass der Status für jedes Fenster und jeden Benutzer beibehalten wird.
Stellen Sie sicher, dass alle erweiterten Inhalte ausgeblendet werden können und umgekehrt, und dass der umgekehrte Vorgang offensichtlich ist. Dies fördert die Erkundung und reduziert Frustration. Die beste Möglichkeit, um den umgekehrten Vorgang offensichtlich zu machen, besteht darin, die Steuerung an derselben festen Position zu belassen. Wenn Sie das Steuerelement verschieben müssen, behalten Sie es an derselben relativen Position innerhalb eines visuell unterschiedlichen Bereichs bei.
Falsch:


In diesem Beispiel wird durch Klicken auf die Schaltfläche „Ersetzen“ mit dem Chevron das Textfeld Ersetzen durch angezeigt. Sobald dies erledigt ist, wird der Erweiterungsbefehl „Ersetzen“ zum Befehl „Ersetzen“, sodass es keine Möglichkeit gibt, den ursprünglichen Zustand wiederherzustellen.
Verwenden Sie nur die Zugriffstasten, die für das Muster zur schrittweisen Offenlegung geeignet sind, wie im Abschnitt „Verwendungsmuster“ aufgeführt. Verwenden Sie nicht die Eingabetaste, um die schrittweise Offenlegung zu aktivieren.
Präsentation
Verwenden Sie keine dreieckigen Pfeilspitzen für einen anderen Zweck als die schrittweise Offenlegung.
Falsch:

Obwohl es sich bei diesem Beispiel nicht um ein Muster zur schrittweisen Offenlegung handelt, schlägt die Verwendung eines Pfeils vor, dass Befehle in einem Popupfenster angezeigt werden.
Richtig:

In diesem Beispiel wird stattdessen ein Aufzählungszeichen verwendet.
Entfernen Sie (deaktivieren Sie nicht) Steuerelemente zur schrittweisen Offenlegung, die im aktuellen Kontext nicht gelten. Die Steuerelemente für die schrittweise Offenlegung sollten immer ihre Zusage erfüllen. Entfernen Sie sie daher, wenn keine weiteren Informationen vorhanden sind.
Falsch:

In diesem Beispiel ist ein Steuerelement zur schrittweisen Offenlegung, das nicht angewendet wird, falsch deaktiviert.
Chevrons
Verwenden Sie einzelne Chevrons, um sie ein- oder auszublenden. Verwenden Sie doppelte Chevrons zum Ein- oder Ausblenden mithilfe eines Popupmenüs. Sie sollten jedoch immer doppelte Chevrons für Befehlsschaltflächen mit internen Bezeichnungen verwenden.
Richtig:

Falsch:

Im falschen Beispiel werden für die direkte schrittweise Offenlegung zwei Chevrons verwendet.
Richtig:

In diesem Beispiel werden für die direkte schrittweise Offenlegung zwei Chevrons verwendet, da es sich um eine Befehlsschaltfläche mit einer internen Beschriftung handelt.
Stellen Sie eine visuelle Beziehung zwischen dem Chevron und dem zugehörigen Steuerelement bereit. Da direkte Chevrons rechts von der zugehörigen Benutzeroberfläche platziert und rechtsbündig ausgerichtet sind, kann zwischen einem Chevron und dem zugehörigen Steuerelement ein ziemlicher Abstand bestehen.
Richtig:

In diesem Beispiel besteht eine klare Beziehung zwischen dem vorhandenen Chevron und der zugehörigen Benutzeroberfläche.
Falsch:

In diesem Beispiel besteht keine klare visuelle Beziehung zwischen dem vorhandenen Chevron und der zugehörigen Benutzeroberfläche, sodass es so aussieht, als würde er im Raum schweben.
Pfeile
Verwenden Sie keine Pfeilgrafiken, die mit „Zurück“, „Vorwärts“, „Los“ oder „Abspielen“ verwechselt werden könnten. Verwenden Sie einfache dreieckige Pfeilspitzen (Pfeile ohne Strich) auf neutralem Hintergrund.
Richtig:

Diese Pfeile sind eindeutig Steuerelemente für die schrittweise Offenlegung.
Falsch (für schrittweise Offenlegung):

Diese Pfeile sehen nicht wie Steuerelemente für die schrittweise Offenlegung aus.
Falsch (für Zurück, Vorwärts):

Diese Pfeile sehen wie Steuerelemente für die schrittweise Offenlegung aus, aber sie sind es nicht.
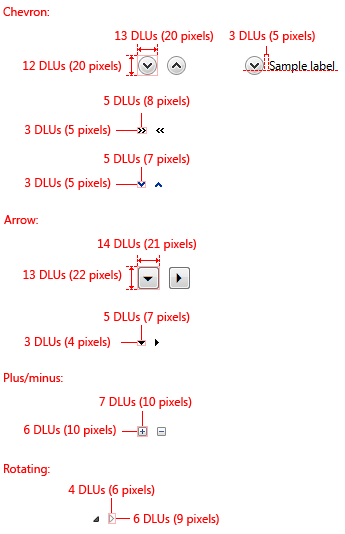
Empfehlungen für Dimensionierung und Abstand

Empfohlene Dimensionierung und Abstände für Steuerelemente für die schrittweise Offenlegung.
Beschriftungen
- Für Chevrons auf einer Befehlsschaltfläche mit einer externen Beschriftung:
- Weisen Sie eine eindeutige Zugriffstaste zu. Richtlinien finden Sie unter Tastatur.
- Verwenden Sie eine für Sätze übliche Großschreibung.
- Schreiben Sie die Bezeichnung als Satz, und verzichten Sie auf Satzzeichen am Ende.
- Schreiben Sie die Beschriftung so, dass sie die Auswirkung des Klickens auf die Schaltfläche beschreibt, und ändern Sie die Beschriftung, wenn sich der Status ändert.
- Wenn auf der Oberfläche immer bestimmte Optionen, Befehle oder Details angezeigt werden, verwenden Sie die folgenden Beschriftungspaare:
- Mehr/weniger Optionen. Verwenden Sie es für Optionen oder eine Mischung aus Optionen, Befehlen und Details.
- Mehr/weniger Befehle. Wird nur für Befehle verwendet.
- Mehr/weniger Details. Nur zu Informationszwecken verwenden.
- Mehr/weniger <Objektname>. Wird für andere Objekttypen verwendet, z. B. Ordner.
- Andernfalls:
- Optionen anzeigen/ausblenden. Verwenden Sie es für Optionen oder eine Mischung aus Optionen, Befehlen und Details.
- Befehle anzeigen/ausblenden. Wird nur für Befehle verwendet.
- Details anzeigen/ausblenden. Nur zu Informationszwecken verwenden.
- Objektnamen <anzeigen/ausblenden>. Wird für andere Objekttypen verwendet, z. B. Ordner.
- Befolgen Sie für Chevrons auf einer Befehlsschaltfläche mit einer internen Bezeichnung die Standardrichtlinien für Befehlsschaltflächen .
Dokumentation
Bei Bezug auf Steuerelemente zur schrittweisen Offenlegung:
Wenn das Steuerelement eine feste Bezeichnung hat, verweisen Sie nur anhand der Bezeichnung auf das Steuerelement. Versuchen Sie nicht, das Steuerelement zu beschreiben. Verwenden Sie den genauen Beschriftungstext, einschließlich der Großschreibung, aber ohne den Unterstrich für die Zugriffstaste.
Wenn das Steuerelement keine Bezeichnung hat oder nicht fixiert ist, verweisen Sie anhand seines Typs auf das Steuerelement: Winkel, Pfeil, Dreieck oder Plus-/Minus-Schaltfläche. Beschreiben Sie ggf. auch die Position des Steuerelements. Wenn das Steuerelement dynamisch angezeigt wird, z. B. das Seitenbereich-Steuerelement, starten Sie den Verweis, indem Sie beschreiben, wie das Steuerelement angezeigt wird.
Beispiel: Um die Dateien in einem Ordner anzuzeigen, bewegen Sie den Zeiger an den Anfang des Ordnernamens und klicken Sie dann auf das Dreieck neben dem Ordner.
Bezeichnen Sie das Steuerelement nicht als Schaltfläche, es sei denn, um einen Gegensatz zu anderen Steuerelementen zur schrittweisen Offenlegung herzustellen, bei denen es sich nicht um Schaltflächen handelt.
Verwenden Sie „Klicken Sie auf“, um die Benutzerinteraktion zu beschreiben. Wenn die Übersichtlichkeit es erfordert, können Sie mit „Klicken Sie auf ...“ die Ansicht erweitern oder reduzieren.
Formatieren Sie die Beschriftung nach Möglichkeit mit fettem Text. Setzen Sie die Bezeichnung ansonsten nur bei Bedarf in Anführungszeichen, um Verwirrung zu vermeiden.
Beispiele:
- (Für ein Chevron) Klicken Sie auf Details, um die Dateigröße zu ermitteln.
- (Für einen Pfeil) Um alle Optionen anzuzeigen, klicken Sie auf den Pfeil neben dem Suchfeld.
- (Für Plus/Minus) Um Ihr Bild anzuzeigen, klicken Sie auf Bilder.