Novedades de DevTools (Microsoft Edge 86)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Anuncios del equipo de Microsoft Edge DevTools
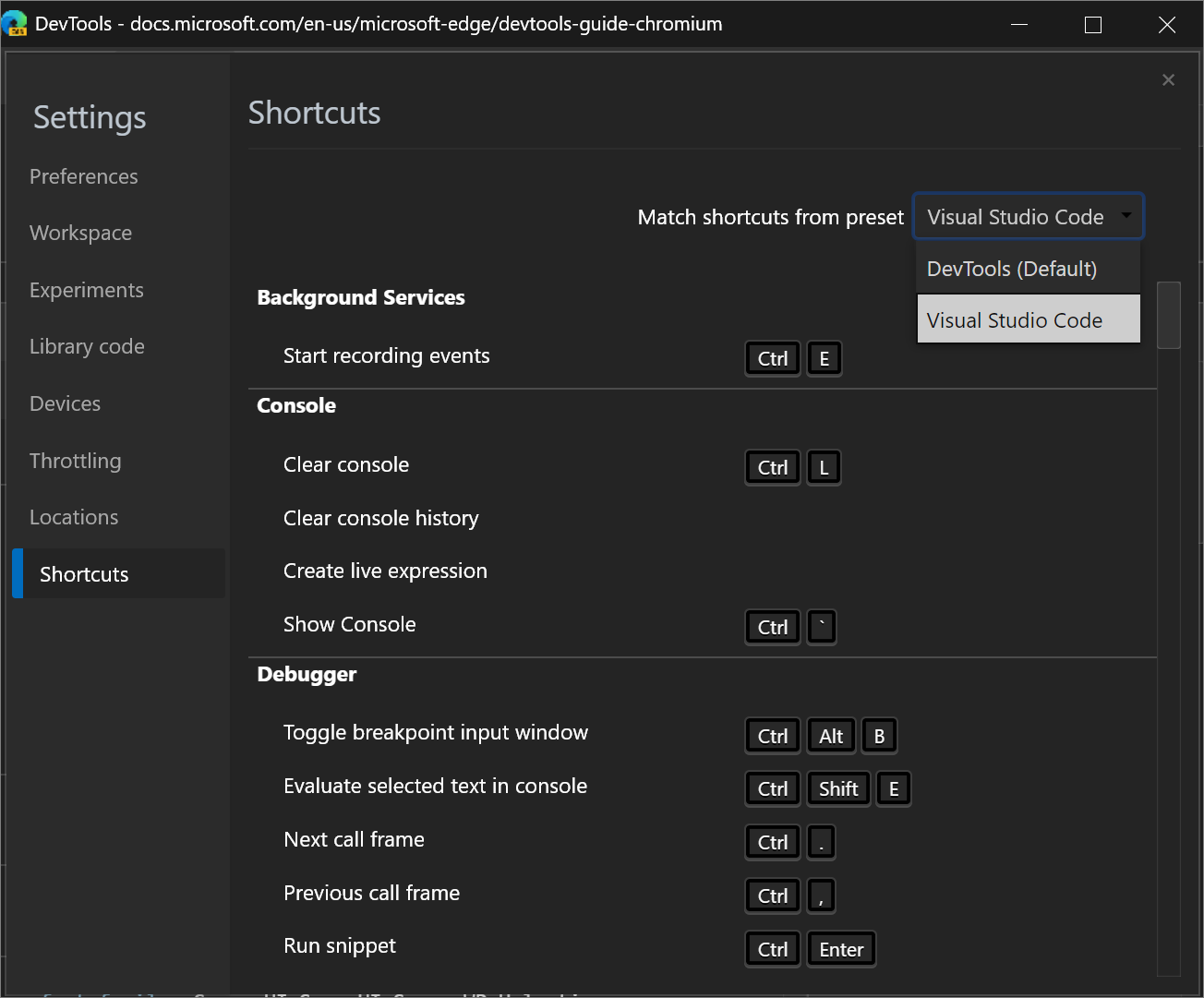
Coincidencia de métodos abreviados de teclado en DevTools para Visual Studio Code
En Microsoft Edge 86, puede hacer coincidir los métodos abreviados de teclado de DevTools con los accesos directos de Microsoft Visual Studio Code.

Para activar esta característica, consulte Personalización de métodos abreviados de teclado en DevTools.
Por ejemplo, el método abreviado de teclado para pausar o seguir ejecutando un script en Visual Studio Code es F5. Con el valor preestablecido DevTools (predeterminado), ese mismo acceso directo en DevTools es F8, pero al seleccionar el valor preestablecido de Visual Studio Code, ese acceso directo ahora también es F5.
problema de Chromium #174309
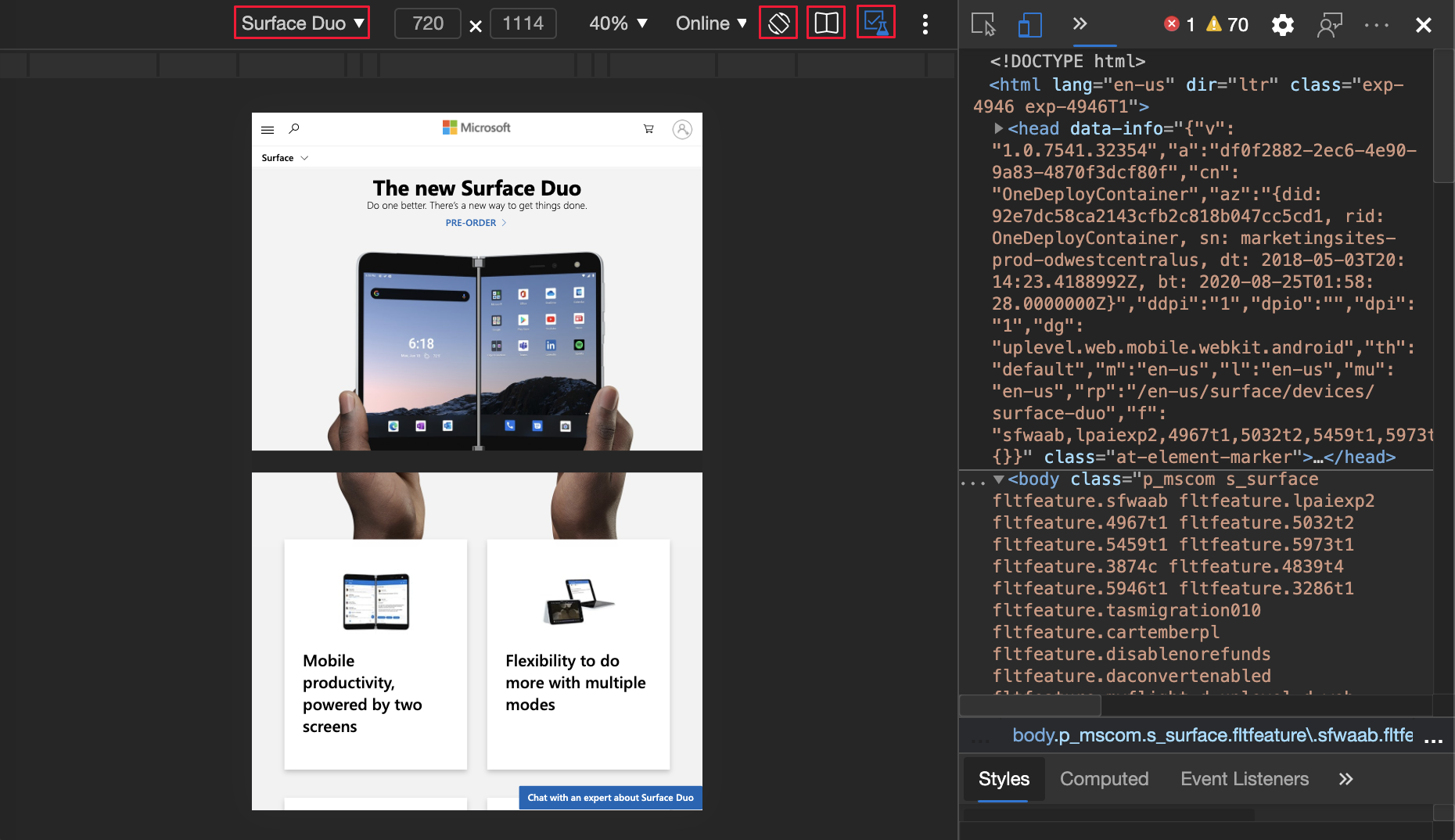
Emulación de Surface Duo y Samsung Galaxy Fold
Ahora puedes probar el aspecto de tu sitio web o aplicación en dos nuevos dispositivos: Surface Duo y Samsung Galaxy Fold en Microsoft Edge.
Para mejorar tu sitio web o aplicación para los dispositivos de doble pantalla y plegables, usa las siguientes características al emular el dispositivo:
Expansión, que es cuando el sitio web (o la aplicación) aparece en ambas pantallas.
Representación de la costura, que es el espacio entre las dos pantallas.
Habilitar las API experimentales de plataforma web para acceder a la nueva característica de expansión de pantalla multimedia CSS y a la API getWindowSegments de JavaScript.

Actualización: esta característica se ha publicado y ya no es experimental.
Vea también:
Chromium problema: #1054281
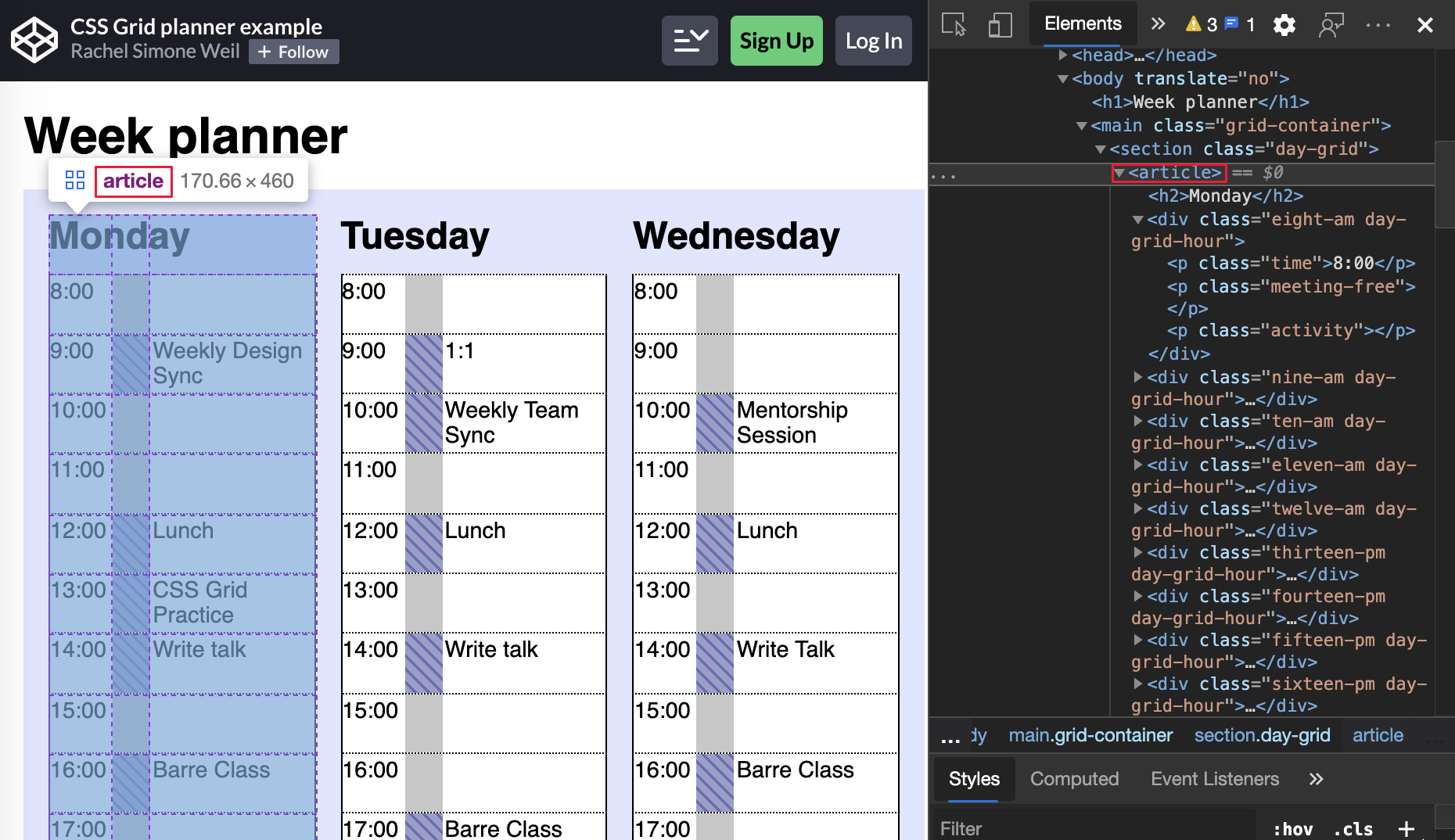
Mejoras de superposición de cuadrícula CSS y nuevas características experimentales de cuadrícula
El equipo de Microsoft Edge DevTools y el equipo de Chrome DevTools colaboran en características adicionales. Las nuevas características incluyen varias superposiciones que son persistentes y configurables desde un nuevo panel Diseño en la herramienta Elementos :

Actualización: esta característica se ha publicado y ya no es experimental.
Vea también:
- Características de depuración de cuadrícula CSS en Novedades de DevTools (Microsoft Edge 85).
- Inspeccione CSS Grid en Microsoft Edge DevTools.
Chromium problema: #1047356
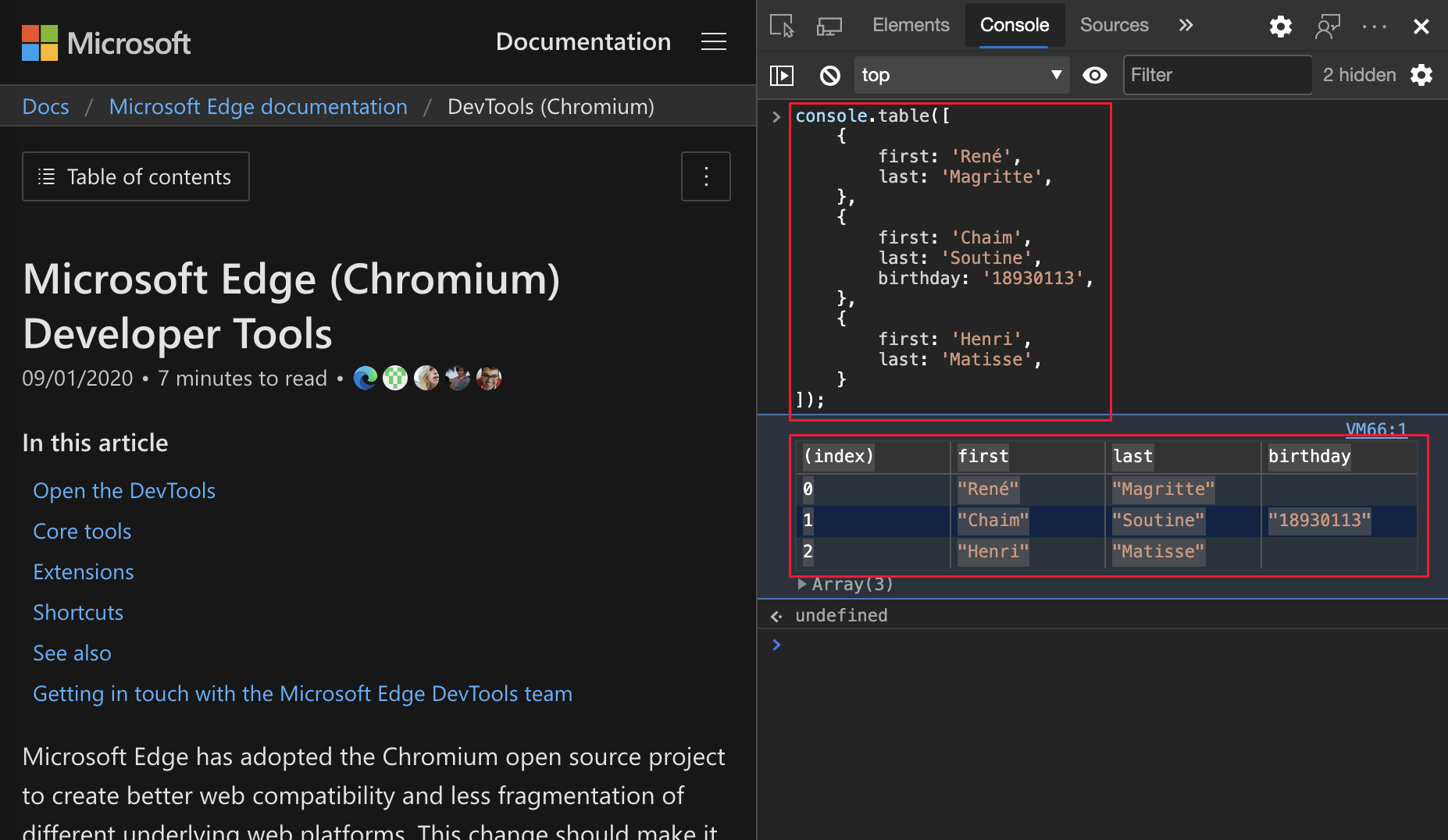
La tabla copiada de la consola conserva el formato
En Microsoft Edge 85 o versiones anteriores, en la consola, se perdió console.table el formato de un copiado. Si copió la salida de la API de consola de tabla y la pegó, solo se mantuvo el texto de la tabla.
table Salida de la API de consola en Microsoft Edge 85 o versiones anteriores:

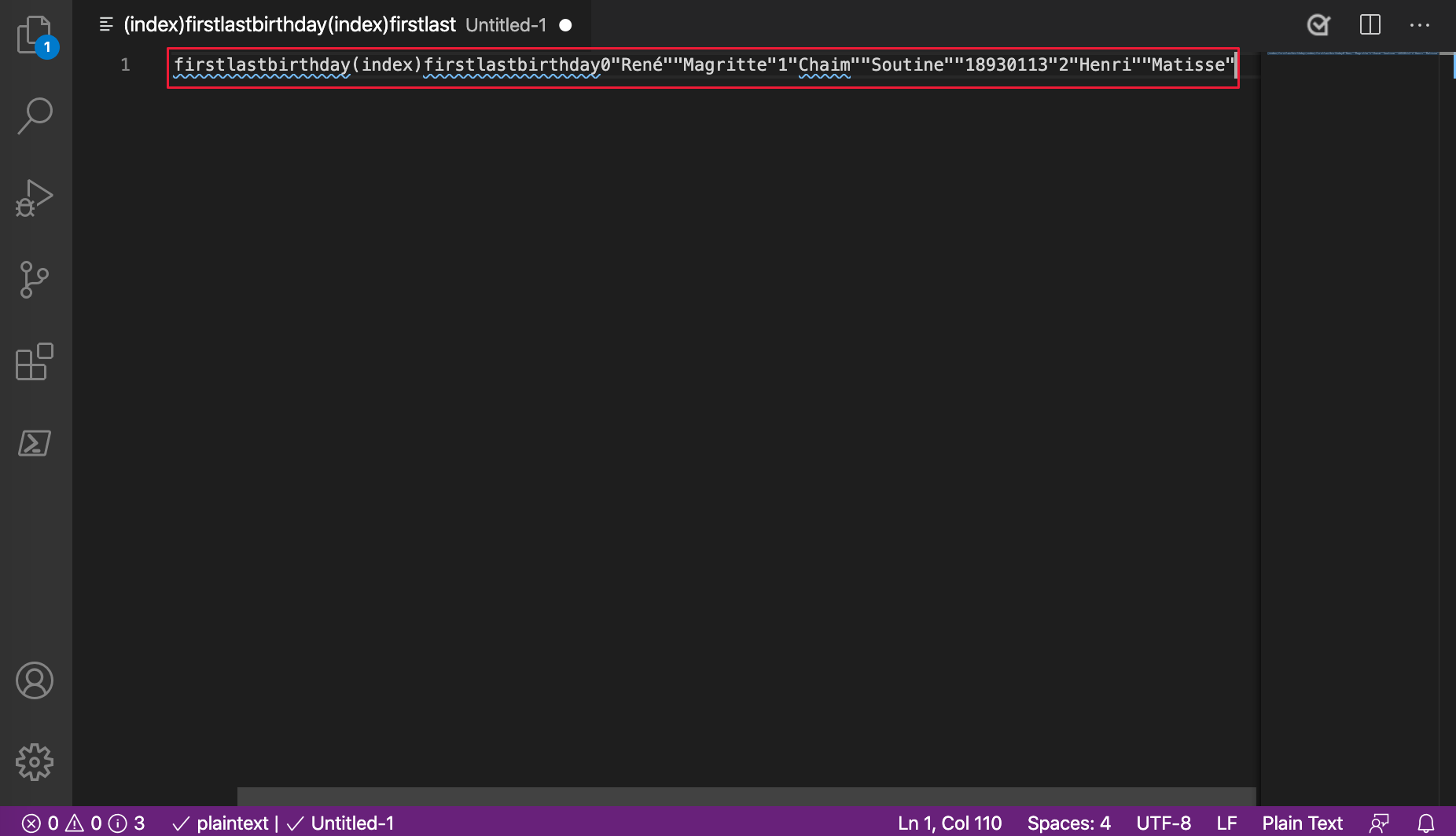
tableSalida de la API de consola de Microsoft Edge 85 o anterior pegada en Visual Studio Code:

En Microsoft Edge 86 o posterior, al copiar una tabla de la consola, el formato se conserva ahora.
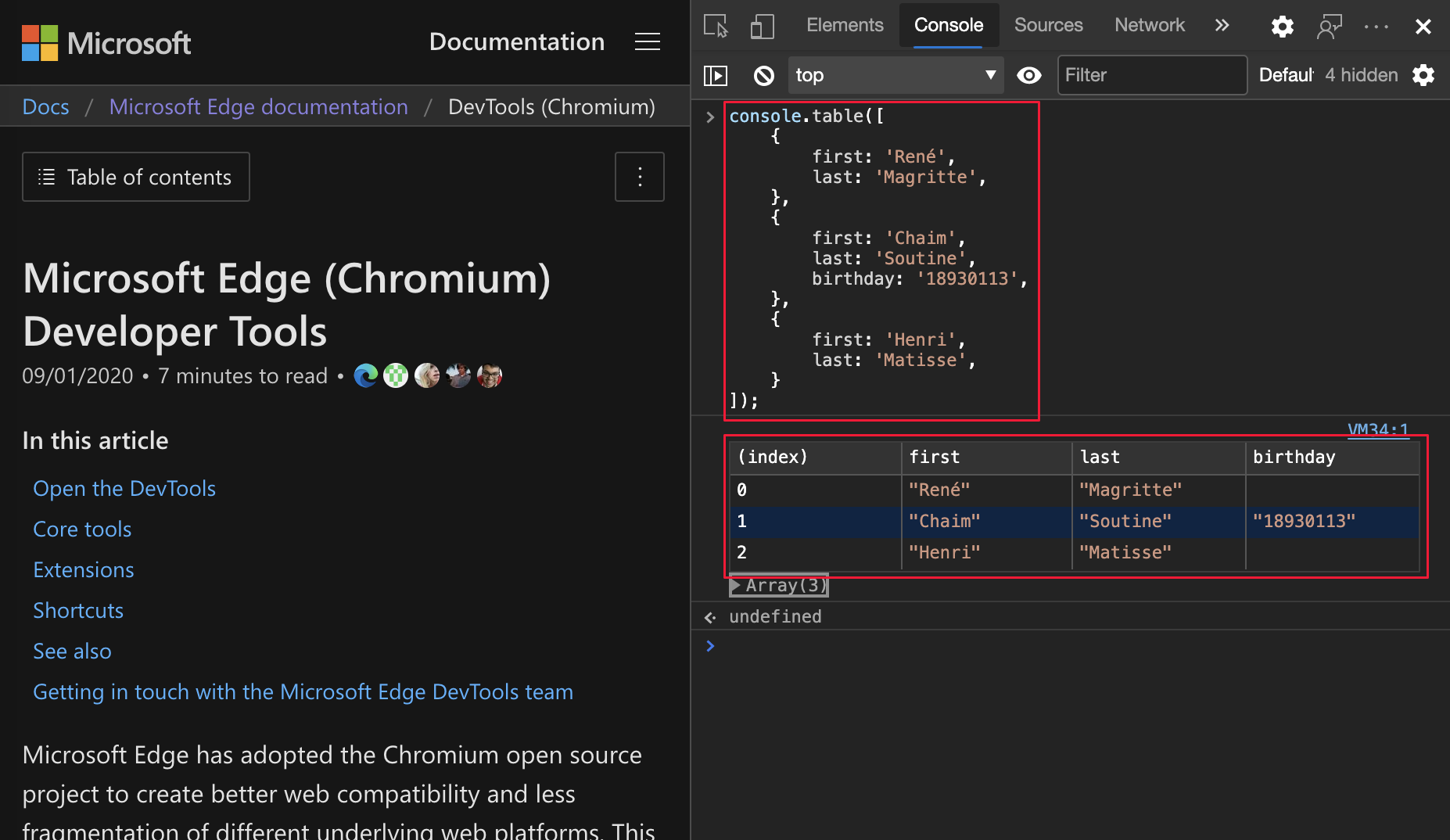
table Salida de la API de consola en Microsoft Edge 86 o posterior:

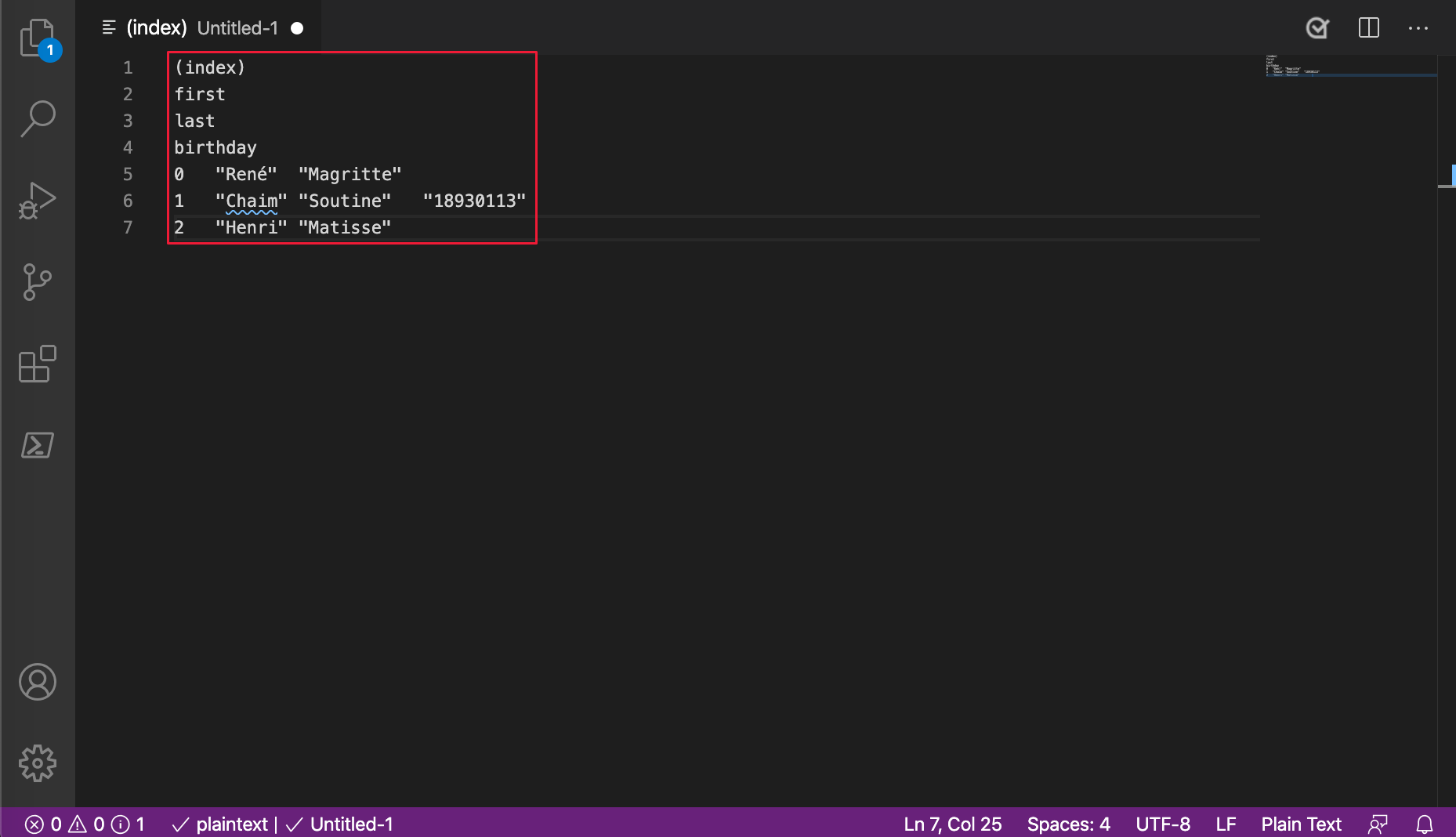
tableSalida de la API de consola de Microsoft Edge 86 o posterior pegada en Visual Studio Code:

Chromium problema: #1115011
Vea también:
Visor de pedidos de origen para facilitar las pruebas de accesibilidad
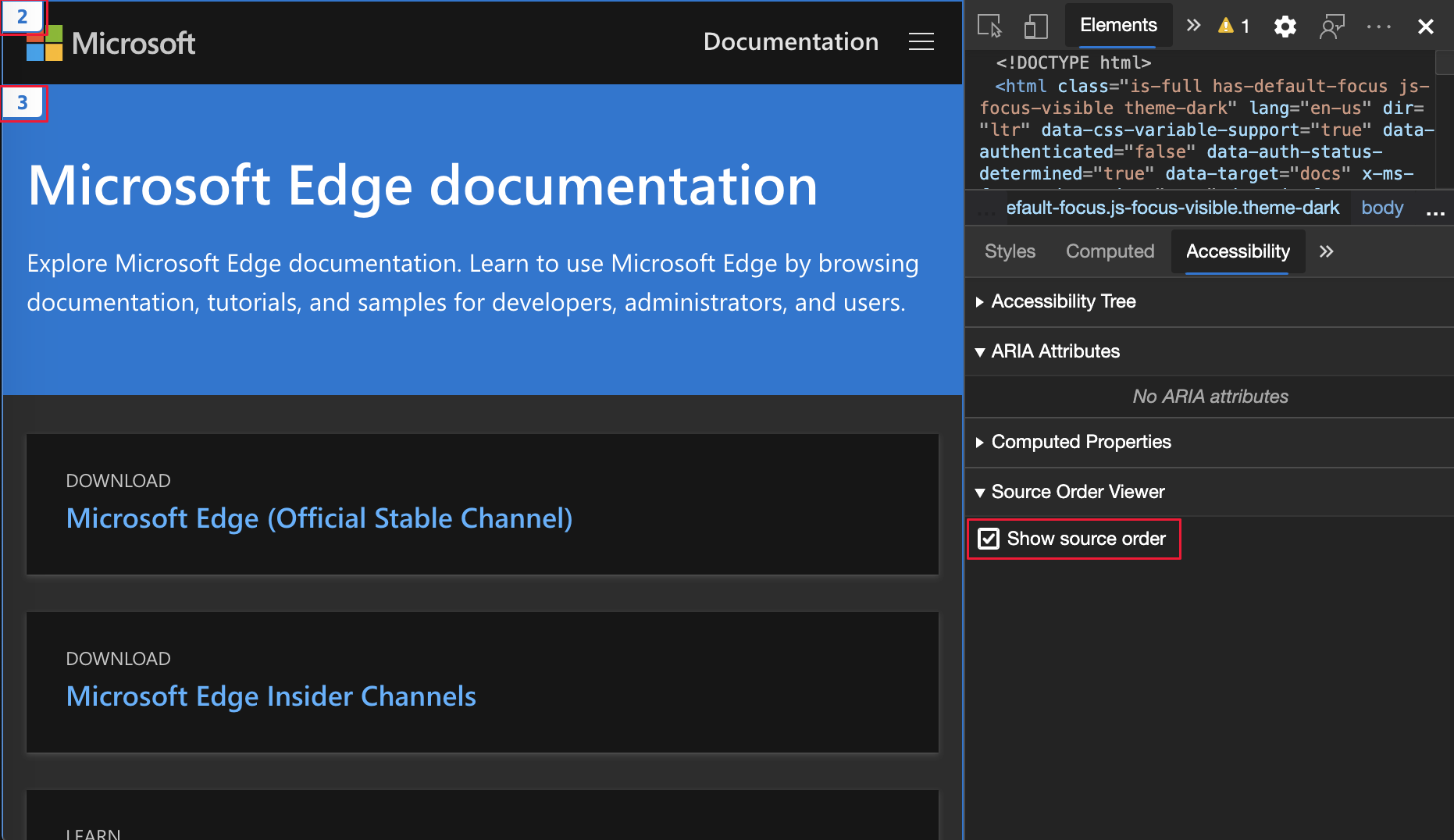
El nuevo asistente de accesibilidad muestra el orden en que residen los elementos en el archivo de origen:

Esta característica facilita la prueba de la forma en que los usuarios de teclado y lector de pantalla experimentan su sitio web o aplicación. Los lectores de pantalla y la navegación por teclado dependen de que el contenido se coloque en un orden determinado en el código fuente de su sitio web o aplicación, de modo que coincida con la página representada. El Visor de pedidos de origen muestra posibles diferencias en el orden entre la página representada y el código fuente.
Actualización: esta característica se ha publicado y ya no es experimental.
Vea también:
Chromium problema: #1094406
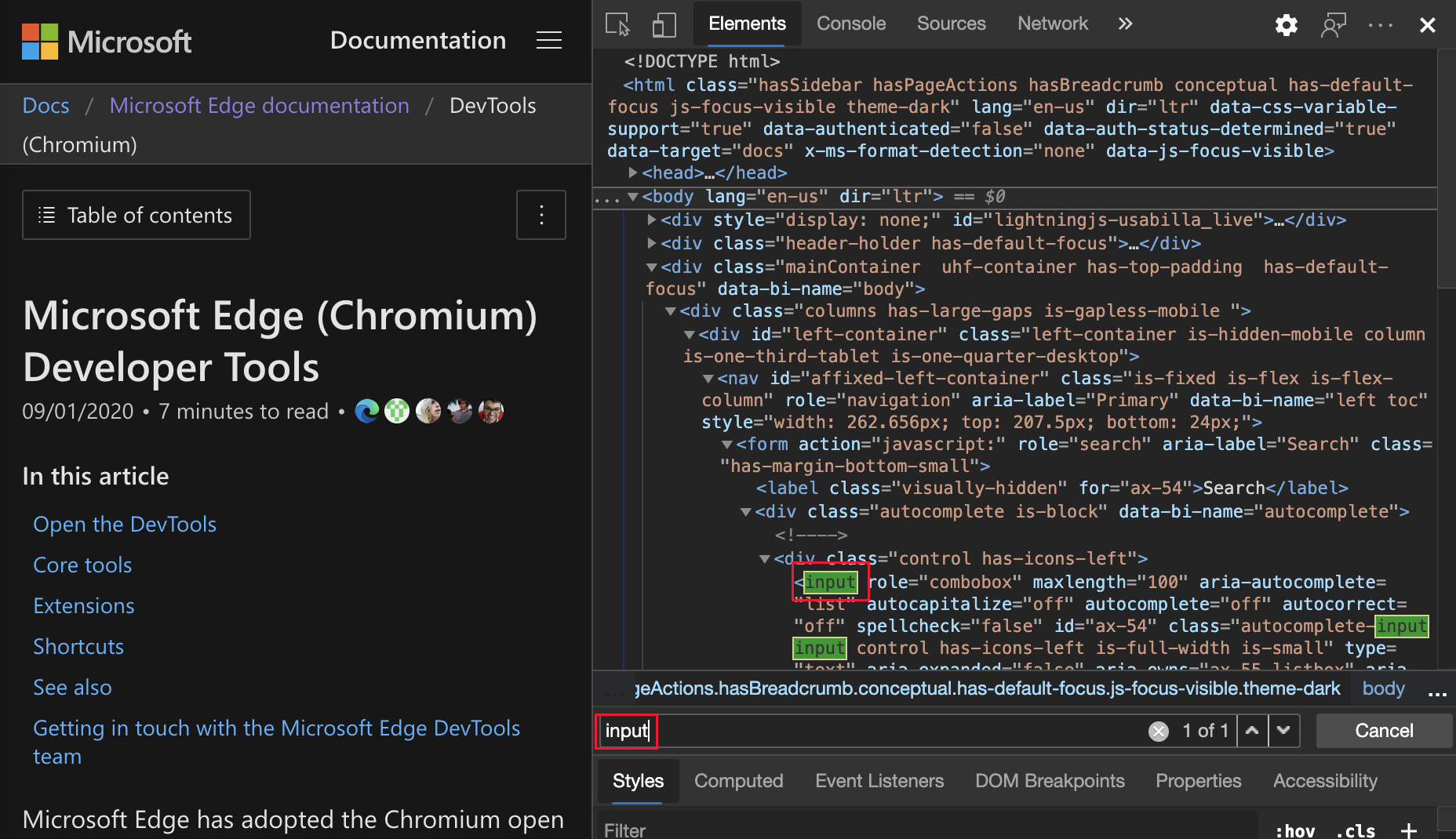
Resaltar todos los resultados de búsqueda en la herramienta Elements
En Microsoft Edge 84 y 85, el primer resultado de búsqueda en la herramienta Elementos no se resaltó. Los resultados de búsqueda restantes se resaltaron correctamente.
Gracias por enviar sus comentarios y ayudar a mejorar Chromium. Sus comentarios descubrieron el problema #1103316 en el proyecto de Chromium de código abierto.

El problema ahora se ha corregido en todas las versiones de Microsoft Edge.
Chromium problema: #1103316
Vea también:
- Búsqueda de nodos en Introducción a la visualización y cambio del DOM
Anuncios del proyecto de Chromium
En las secciones siguientes se anuncian características adicionales disponibles en Microsoft Edge que se han contribuido al proyecto de Chromium de código abierto.
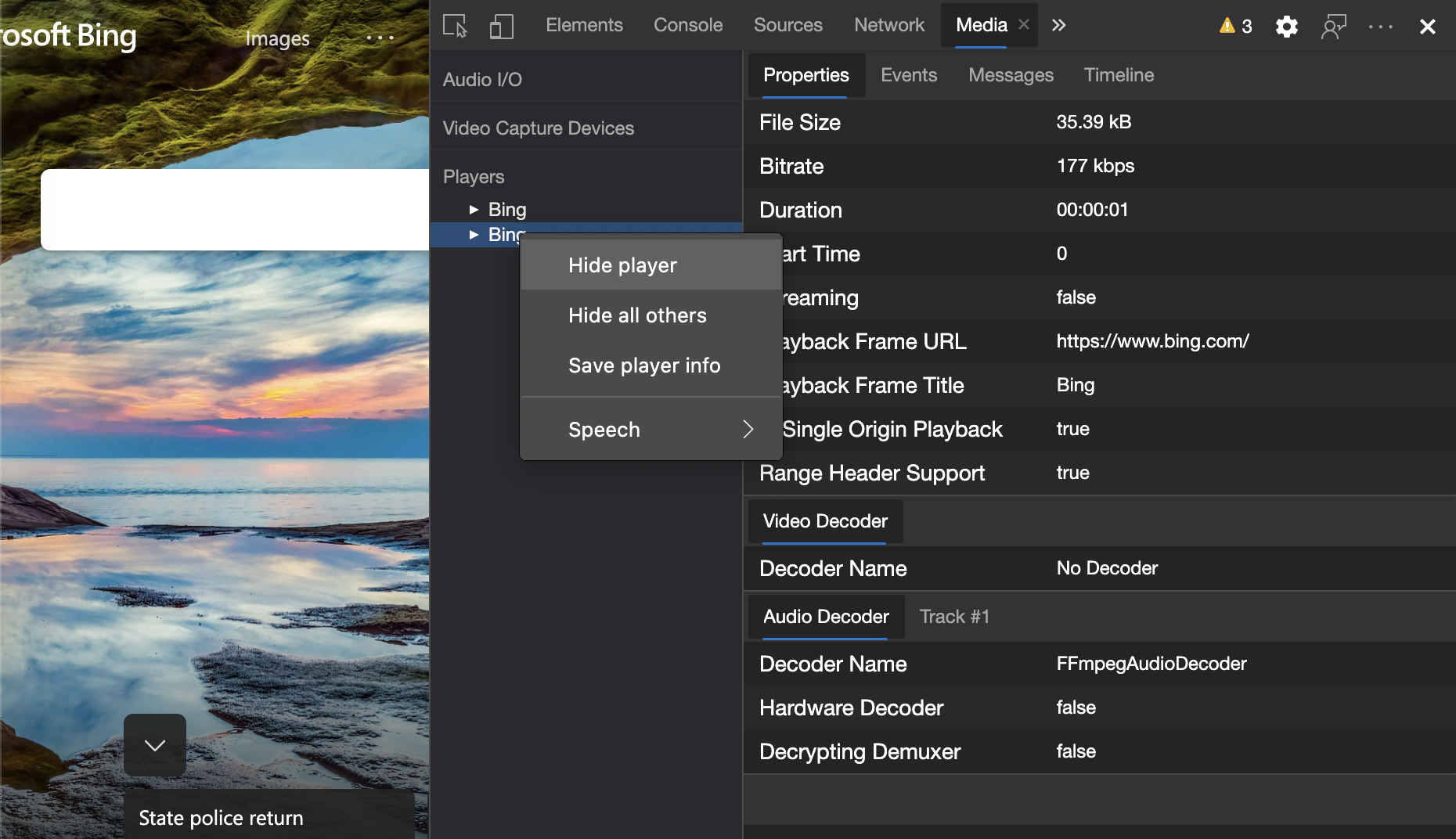
Nueva herramienta multimedia
DevTools ahora muestra la información de los reproductores multimedia en la herramienta Multimedia .
Para abrir la nueva herramienta Multimedia , seleccione Personalizar y controlar DevTools (...) >Más herramientas>Medios.

Antes de la nueva herramienta Multimedia en DevTools, la información de registro y depuración sobre los reproductores de vídeo se encontraba en la configuración Reproductores recientes . Para abrir la configuración Jugadores recientes , vaya a edge://media-internals y seleccione la herramienta Jugadores .
Vea contenido en directo e inspeccione los posibles problemas más rápidamente, como investigar:
- Por qué se quitan los marcos.
- Por qué JavaScript interactúa con el reproductor de forma inesperada.
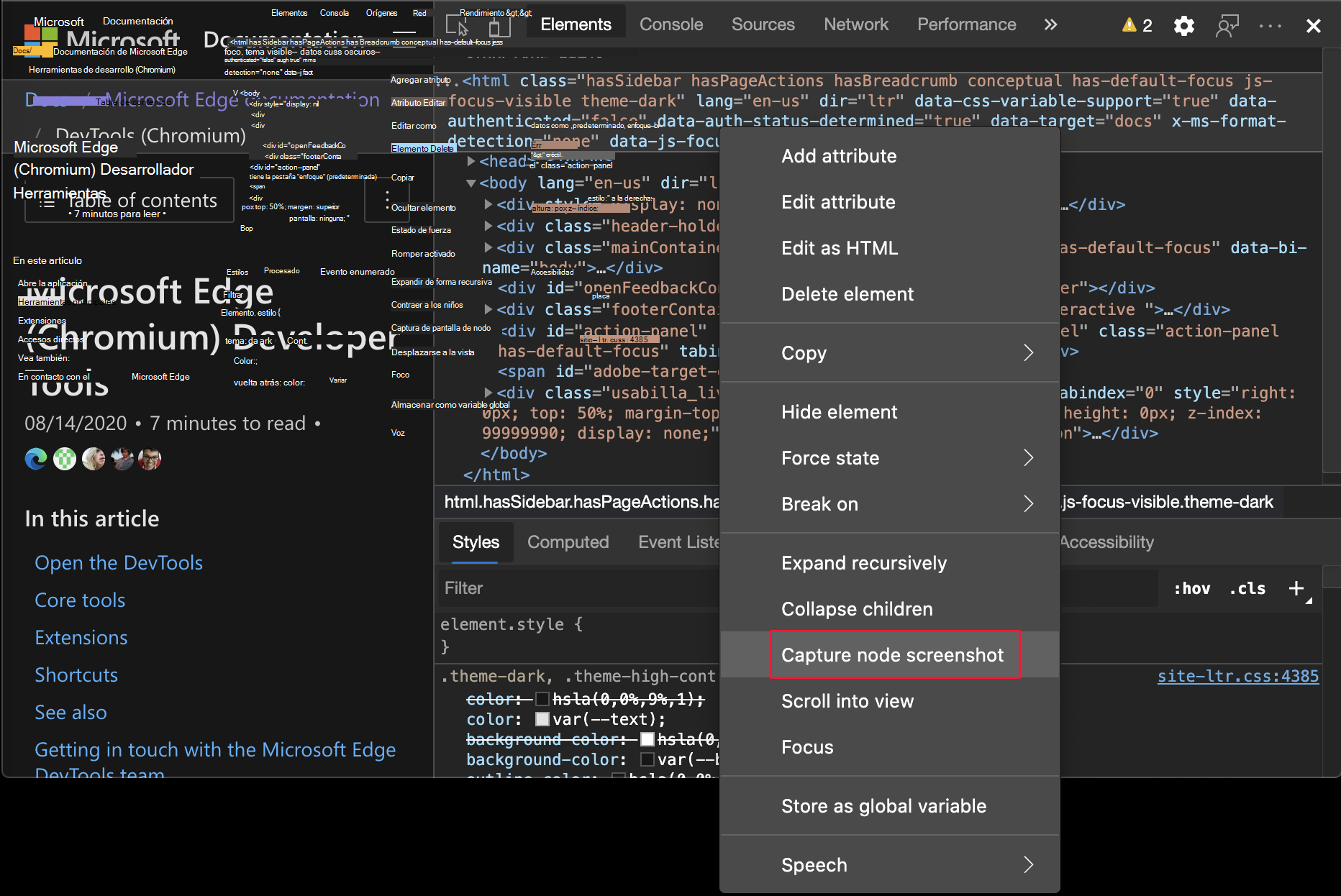
Captura de pantalla de nodo de captura de pantalla mediante el menú contextual de la herramienta Elementos
Ahora puede capturar capturas de pantalla de nodo mediante el menú contextual de la herramienta Elementos .
Por ejemplo, para realizar una captura de pantalla de la tabla de contenido, haga clic con el botón derecho en el elemento y, a continuación, seleccione Captura de pantalla del nodo.

Chromium problema: #1100253
Vea también:
- Captura de pantalla del nodo más allá de la ventanilla en Novedades de DevTools (Microsoft Edge 89)
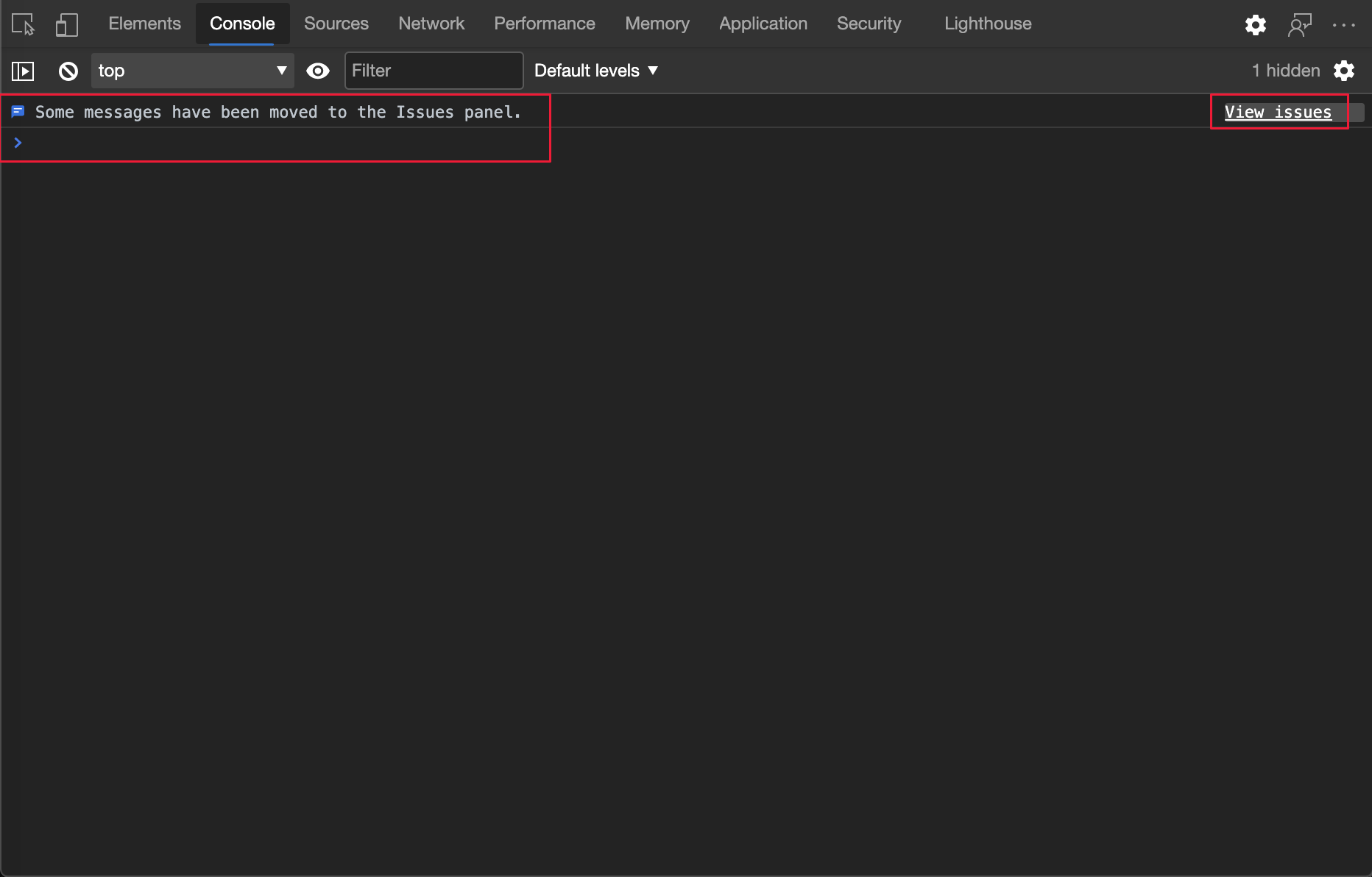
Problemas de actualizaciones de herramientas
La barra de advertencia Problemas de la herramienta Consola ahora se reemplaza por un mensaje normal.

Vea también:
Problemas de terceros
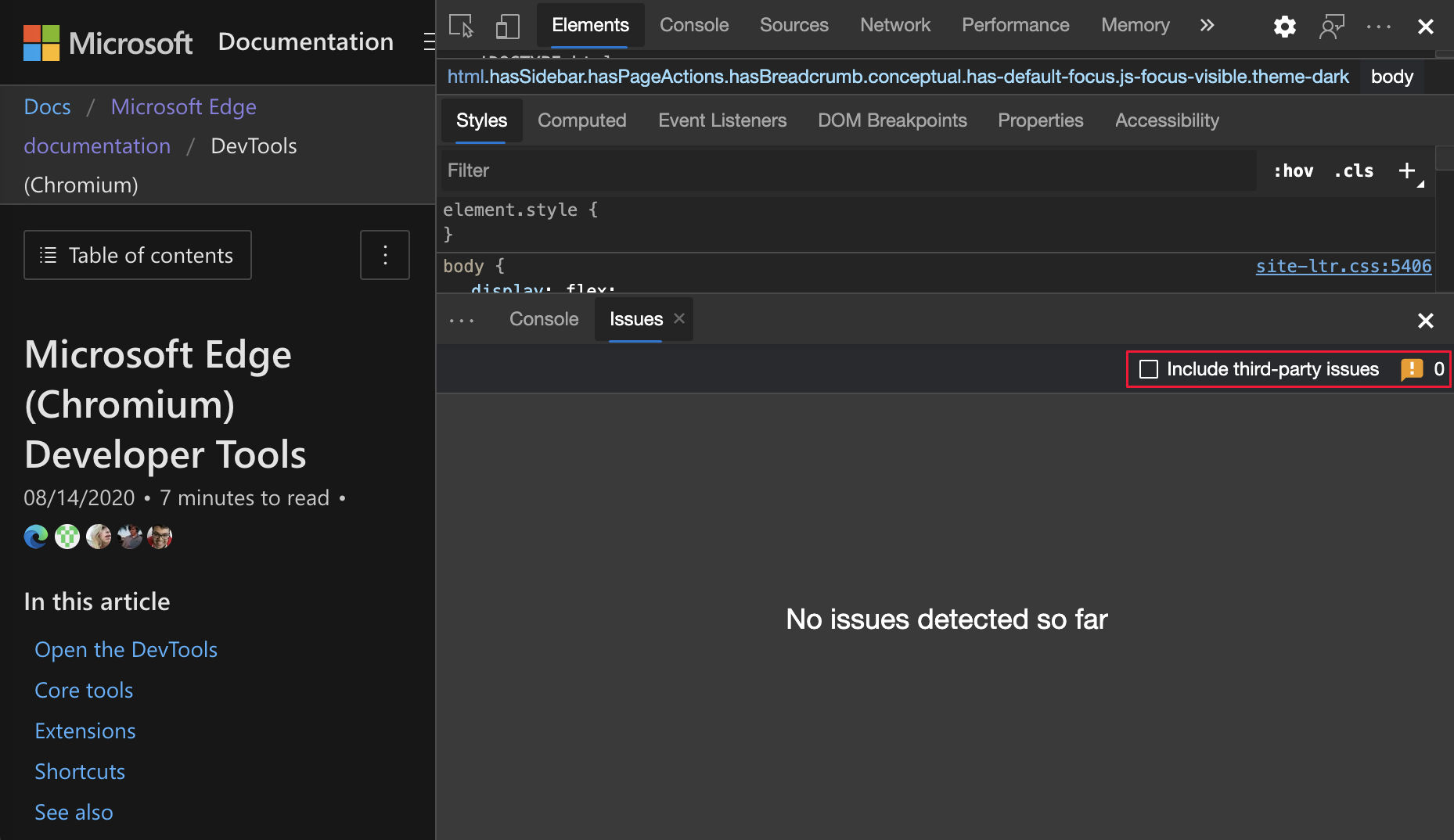
Los problemas de terceros ahora están ocultos de forma predeterminada en la herramienta Problemas . Active la nueva casilla Incluir problemas de terceros para ver los problemas.

Chromium problemas: 1096481, 1068116, 1080589
Para obtener más información, vea Filtrar problemas por origen en Buscar y corregir problemas mediante la herramienta Problemas.
Emular las fuentes locales que faltan
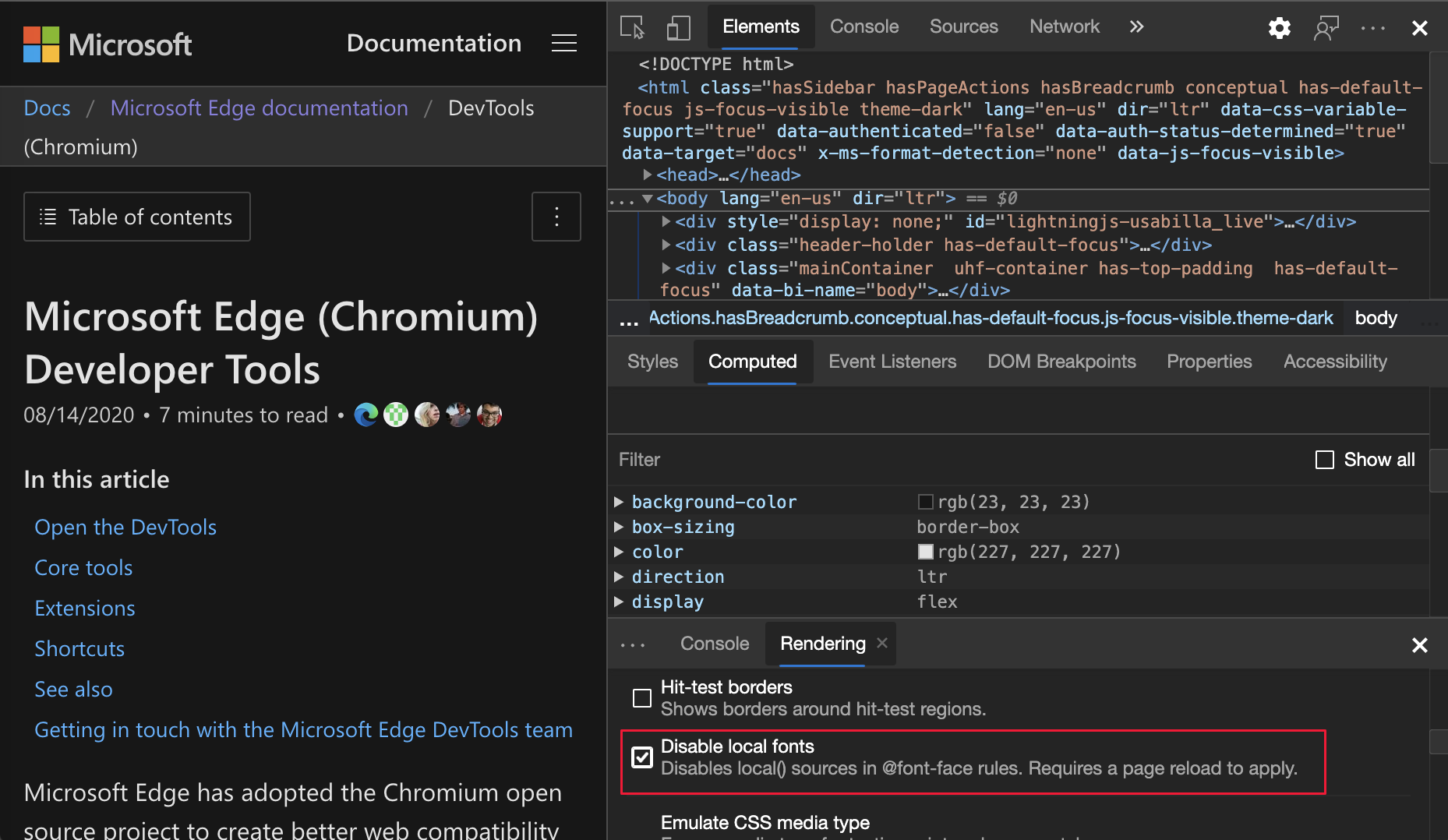
En la herramienta Representación , use la nueva casilla Deshabilitar fuentes locales para emular los orígenes que faltan local() en @font-face las reglas.
Por ejemplo, cuando la fuente está instalada en el Rubik dispositivo y la @font-face src regla la usa como fuente local() , Microsoft Edge usa el archivo de fuente local del dispositivo.
Cuando se selecciona Deshabilitar fuentes locales , DevTools omite las local() fuentes y captura cada fuente de la red:

Esta característica es útil si usa dos copias diferentes de la misma fuente durante el desarrollo, como:
- Fuente local para las herramientas de diseño.
- Fuente web para el código.
Use Deshabilitar fuentes locales para que sea más fácil:
- Depurar y medir el rendimiento de carga y la optimización de las fuentes web.
- Compruebe la precisión de las reglas CSS
@font-face. - Descubra las diferencias entre las versiones locales instaladas en el dispositivo y una fuente web.
Chromium problema: #384968
Para obtener más información, vea Deshabilitar fuentes locales en Referencia de características de rendimiento.
Consulte también Análisis del rendimiento de representación con la herramienta Representación en Referencia de características de rendimiento.
Emular usuarios inactivos
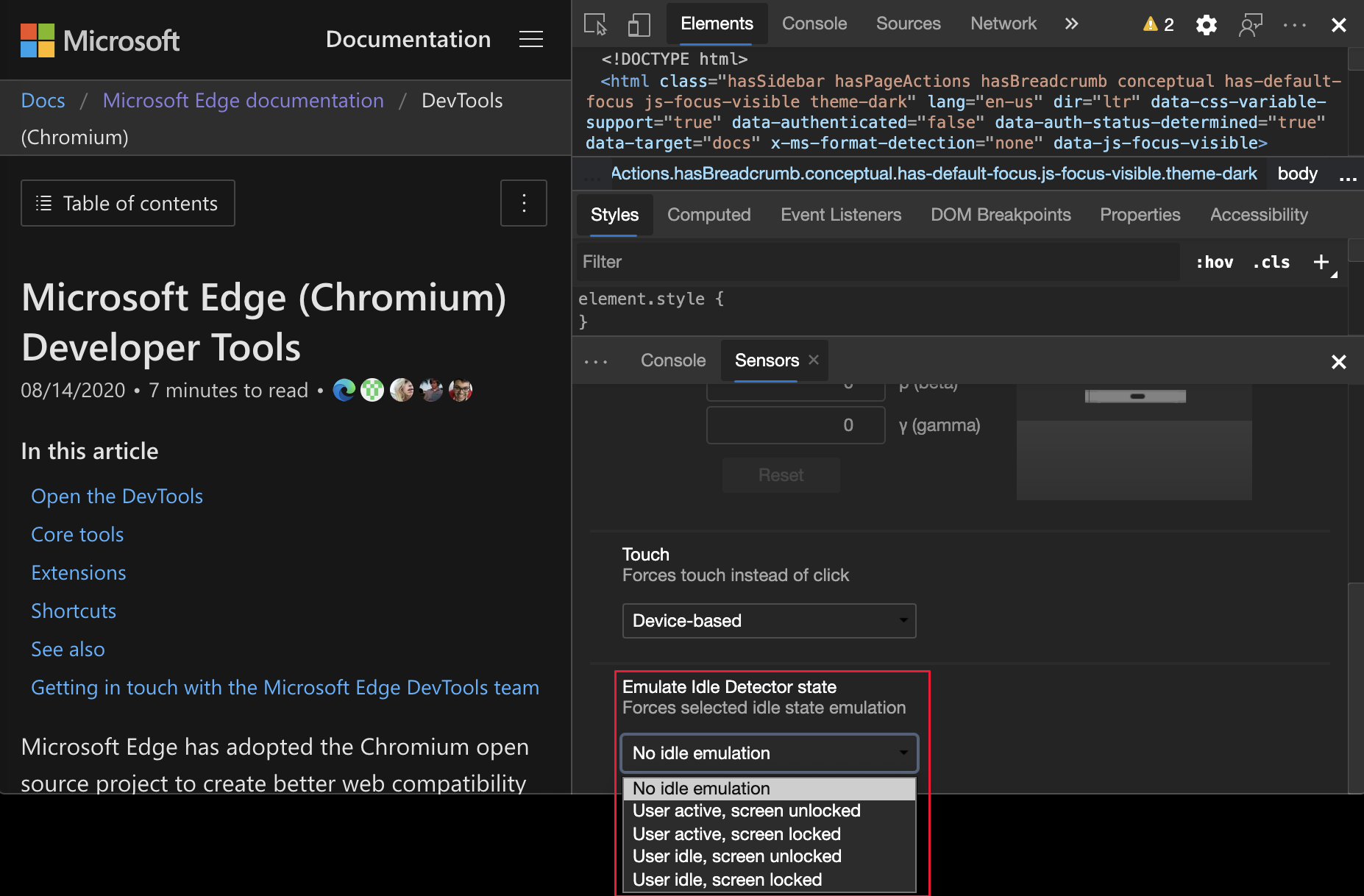
La API de detección de inactividad permite a los desarrolladores detectar usuarios inactivos y reaccionar ante los cambios de estado de inactividad. Ahora puede usar DevTools para emular los cambios de estado de inactividad en la herramienta Sensores para el estado de usuario y el estado de pantalla en lugar de esperar a que cambie el estado de inactividad real. Puede abrir la herramienta Sensores desde el cajón.

problema de Chromium: #1090802
Vea también:
Emular prefers-reduced-data
Nota:
En Microsoft Edge 86, para habilitar esta característica, vaya a edge://flags#enable-experimental-web-platform-features y active la marca Características de la plataforma web experimental . La opción de emulación solo se muestra si la marca está habilitada.
La consulta de medios de datos prefers-reduced detecta las preferencias de contenido del usuario para los datos reducidos. Si está seleccionado, el usuario recibe contenido de página alternativo que usa menos datos.
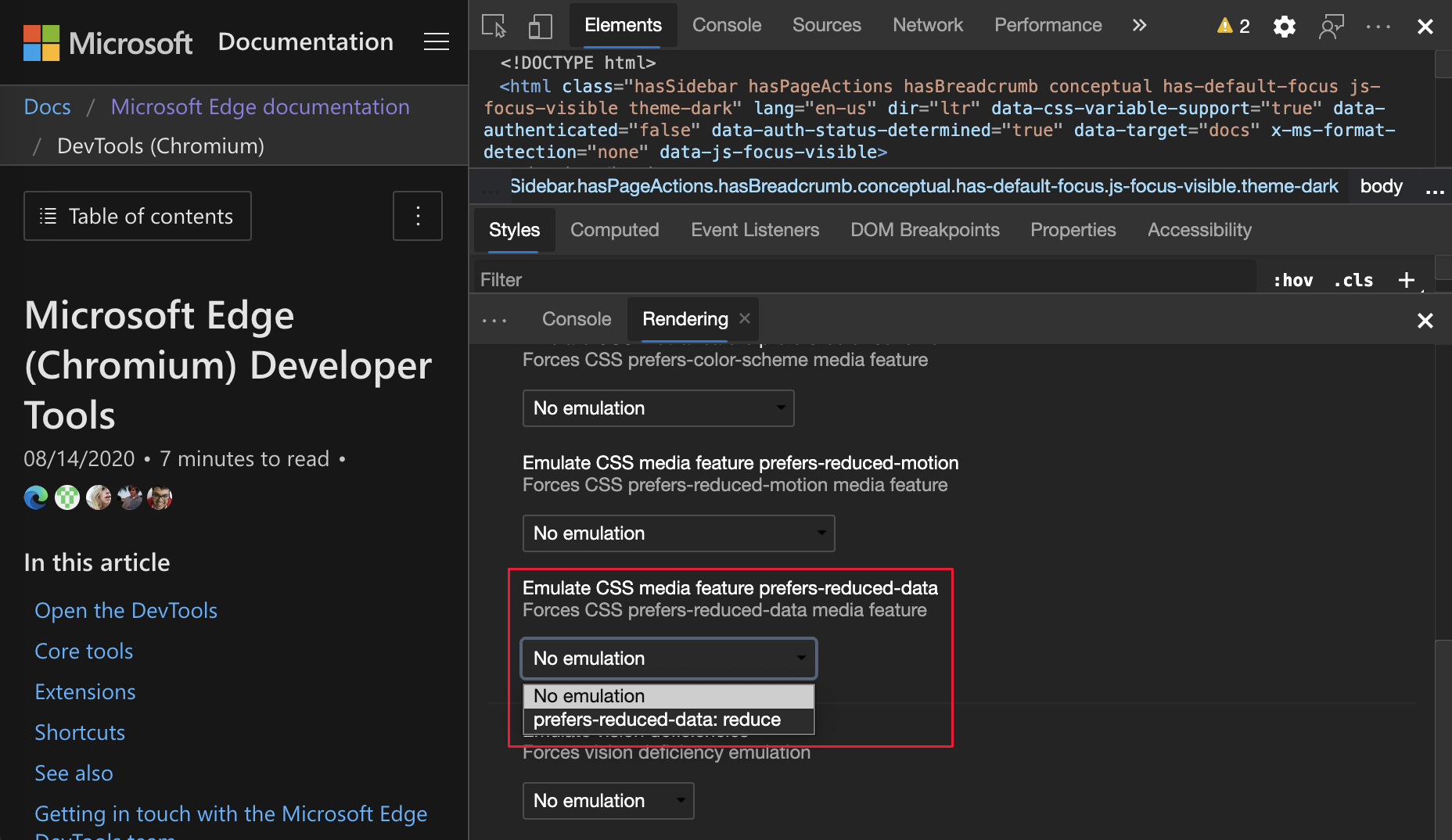
Ahora puede usar DevTools para emular la prefers-reduced-data consulta multimedia, en la herramienta Representación :

Chromium problema: #1096068
Vea también:
Compatibilidad con nuevas características de JavaScript
DevTools ahora tiene mejor compatibilidad con las siguientes características del lenguaje JavaScript:
| Característica de lenguaje JavaScript | Detalles |
|---|---|
| Operadores de asignación lógica | DevTools ahora admite la asignación lógica con los nuevos &&=operadores , ||=y ??= en las herramientas DevTools y Sources . |
| Separadores numéricos de impresión bonita | DevTools ahora imprime correctamente los separadores numéricos en la herramienta Orígenes . |
problemas de Chromium: 1086817, 1080569
Vea también:
- Ejecución de JavaScript en la consola
- Uso del panel Editor para ver o editar archivos en Información general de la herramienta Orígenes
Lighthouse 6.2 en el panel Lighthouse
La herramienta Lighthouse ahora ejecuta Lighthouse 6.2. Para obtener una lista completa de los cambios, consulte las notas de la versión de Lighthouse.
Chromium problema: #772558
Para obtener más información, consulte Herramienta Lighthouse.
Desuso de la lista de otros orígenes en el panel Trabajadores del servicio
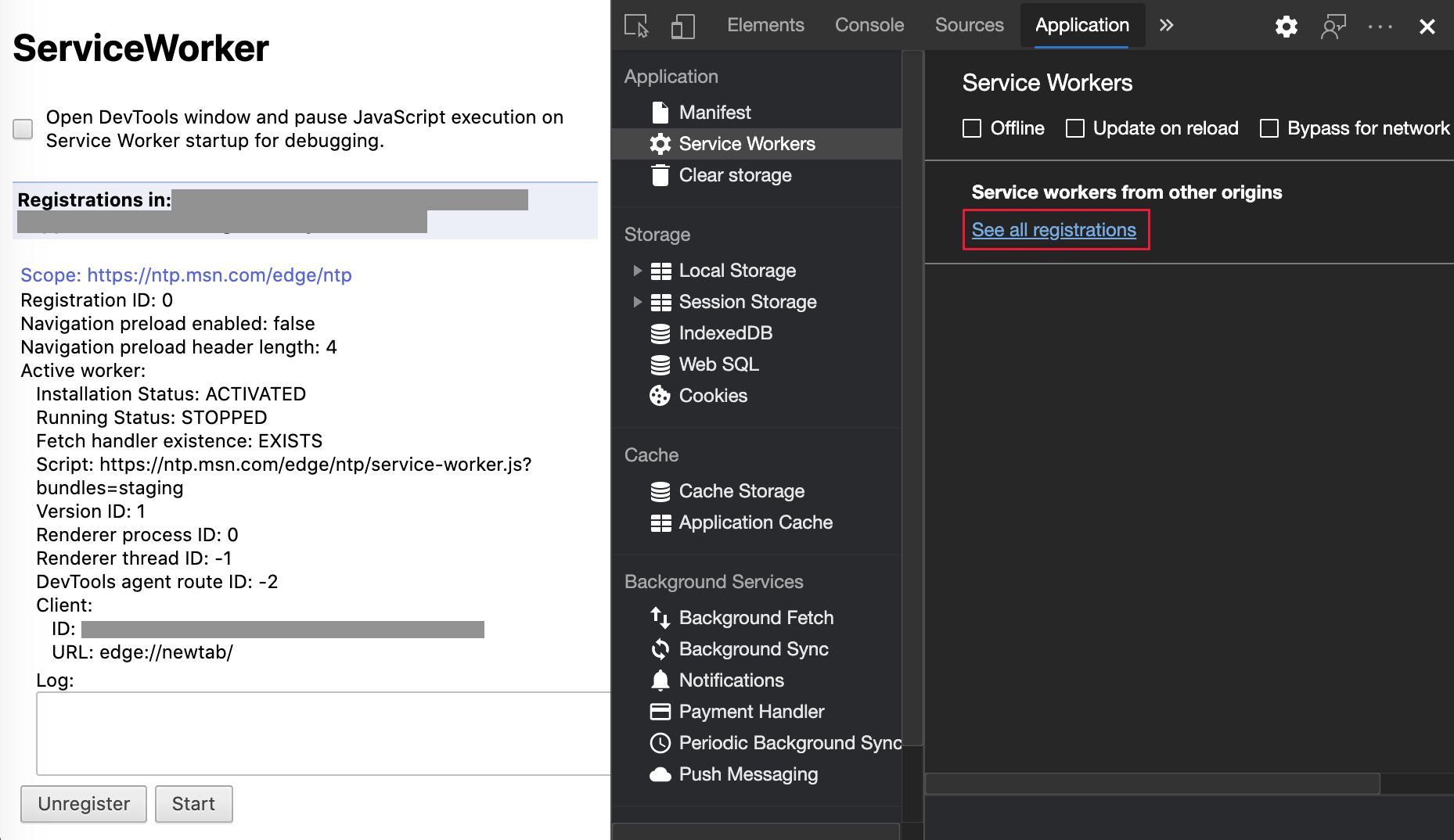
La herramienta Aplicación ahora proporciona un vínculo desde el panel Trabajadores del servicio para ver la lista completa de trabajadores de servicio de otros orígenes. Para acceder a la lista de trabajadores de servicio sin abrir DevTools, vaya a edge://service-worker-internals/?devtools.
Anteriormente, DevTools mostraba una lista anidada en el panelTrabajadores del servicio de herramientas > de aplicación.

Chromium problema: 807440
Vea también:
Mostrar resumen de cobertura para elementos filtrados
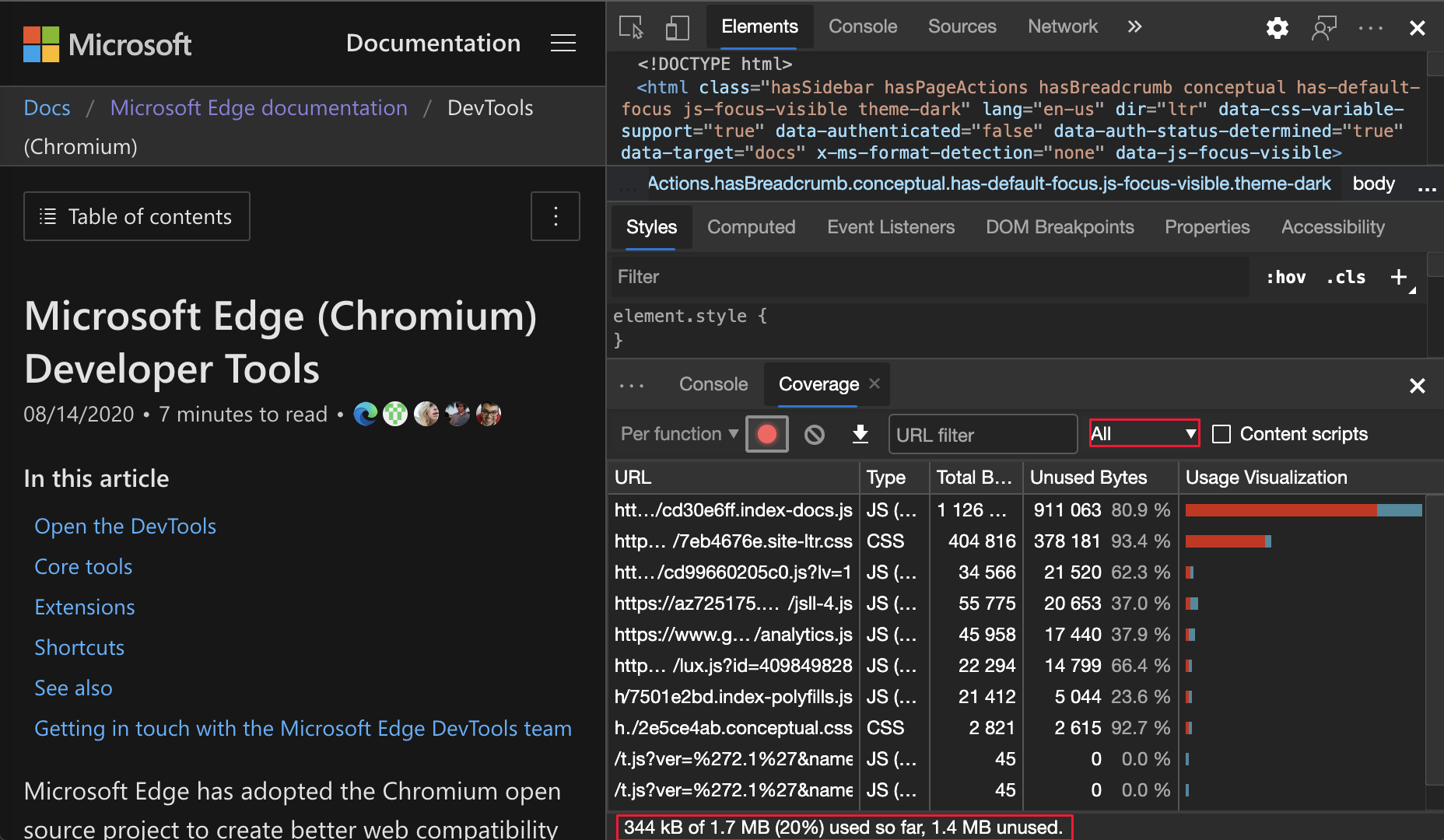
DevTools ahora vuelve a calcular y muestra un resumen de la información de cobertura dinámicamente. La pantalla dinámica se desencadena cuando se aplican filtros en la herramienta Cobertura . Anteriormente, la herramienta Cobertura siempre mostraba un resumen de toda la información de cobertura.
En el ejemplo siguiente, el resumen de cobertura muestra 344 kB of 1.7 MB (20%) used so far. 1.4 MB unused.inicialmente :

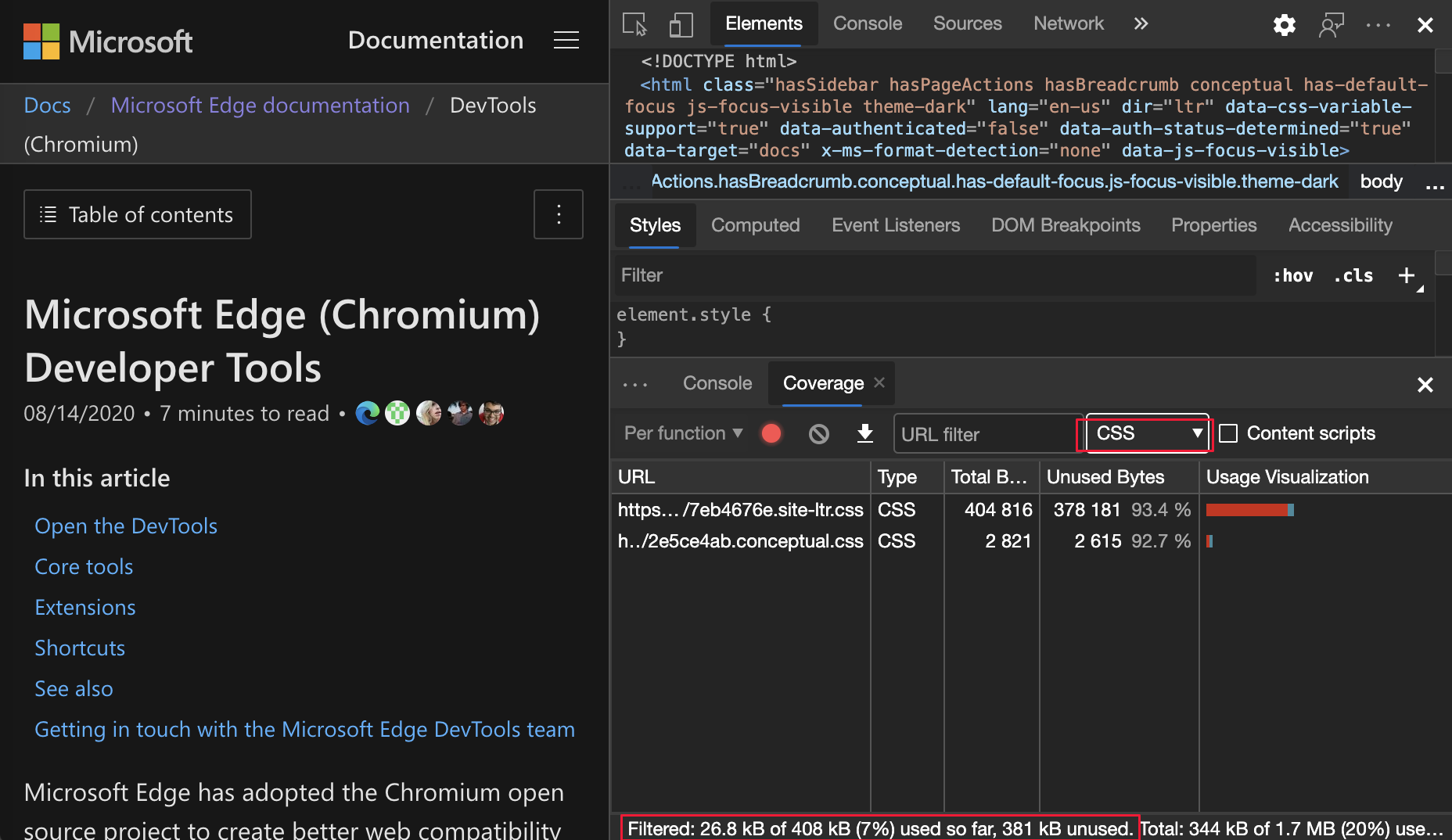
Una vez aplicado el filtrado CSS, el resumen de cobertura muestra 26.8 kB of 408 kB (7%) used so far. 381 kB unused.:

Chromium problema: #1061385
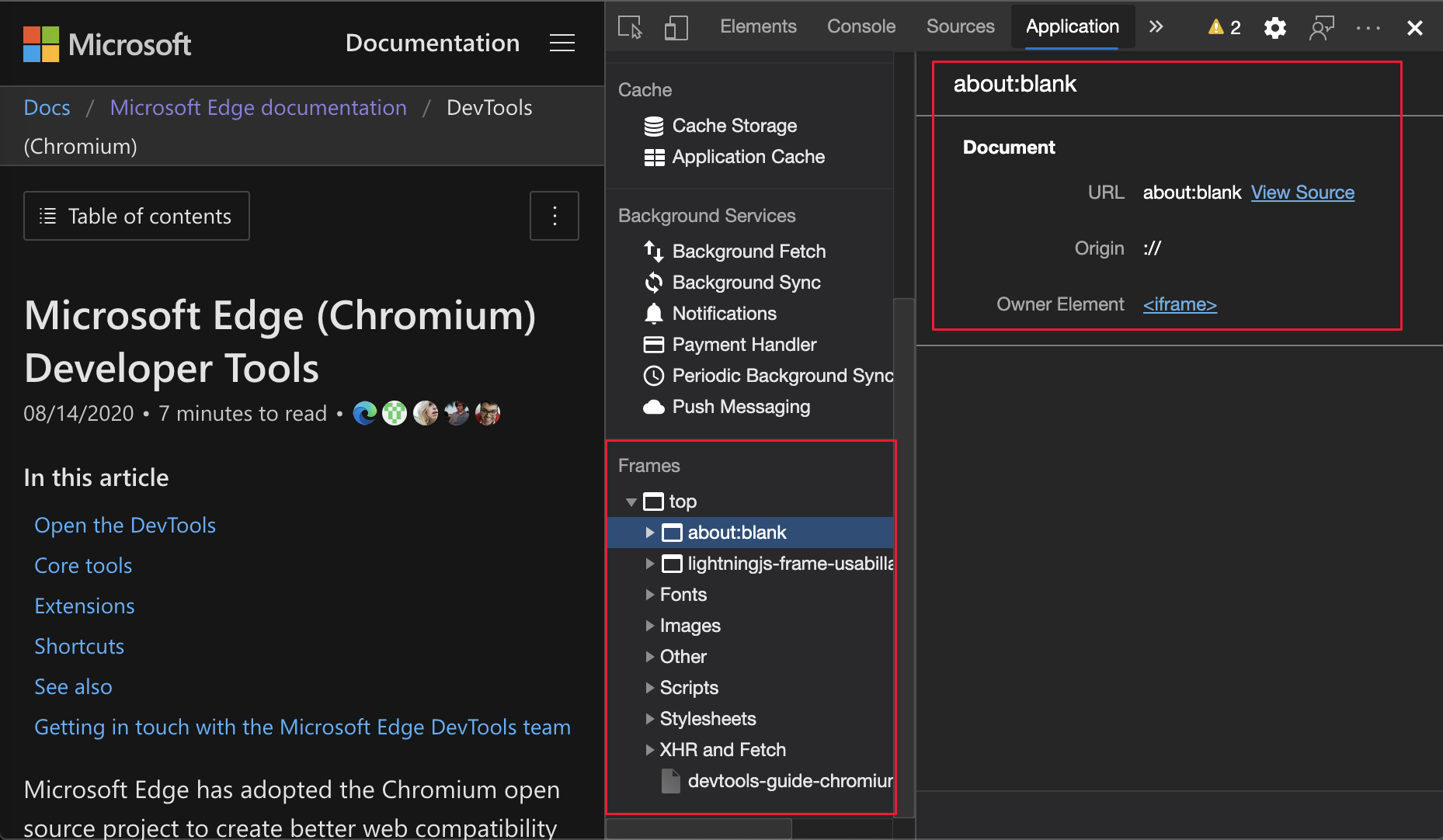
Nueva vista de detalles del marco en el panel Aplicación
En la herramienta Aplicación , ahora hay una sección Marcos que proporciona una vista detallada para cada fotograma. Para acceder a la vista detallada, haga clic en un marco en el menú Marcos de la herramienta Aplicación .

Chromium problema: #1093247
Vea también:
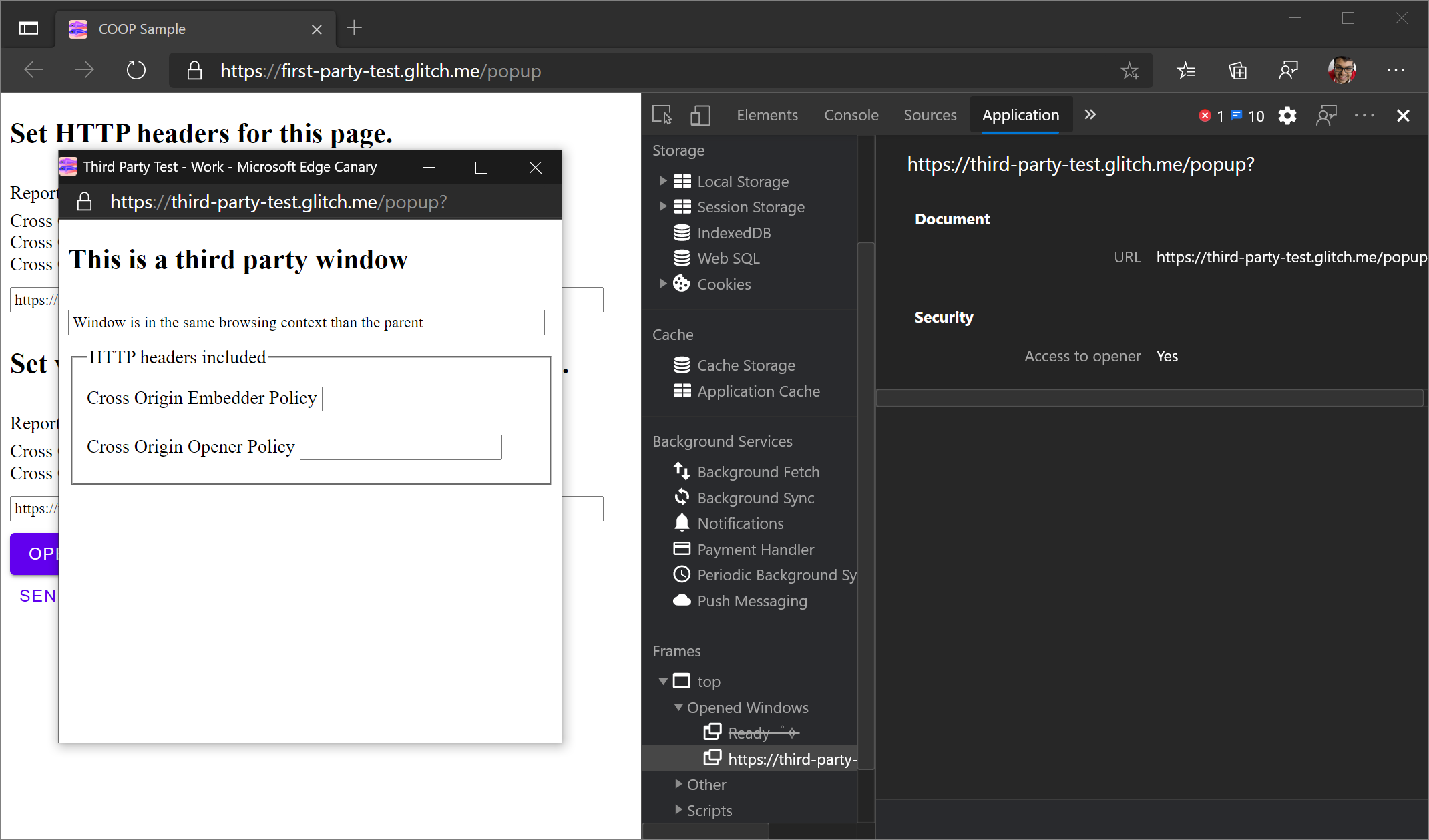
Detalles de marco para ventanas abiertas
Las ventanas abiertas y las ventanas emergentes ahora también se muestran bajo el árbol de marcos. La vista detallada de las ventanas abiertas incluye información de seguridad adicional.

Chromium problema: #1107766
Vea también:
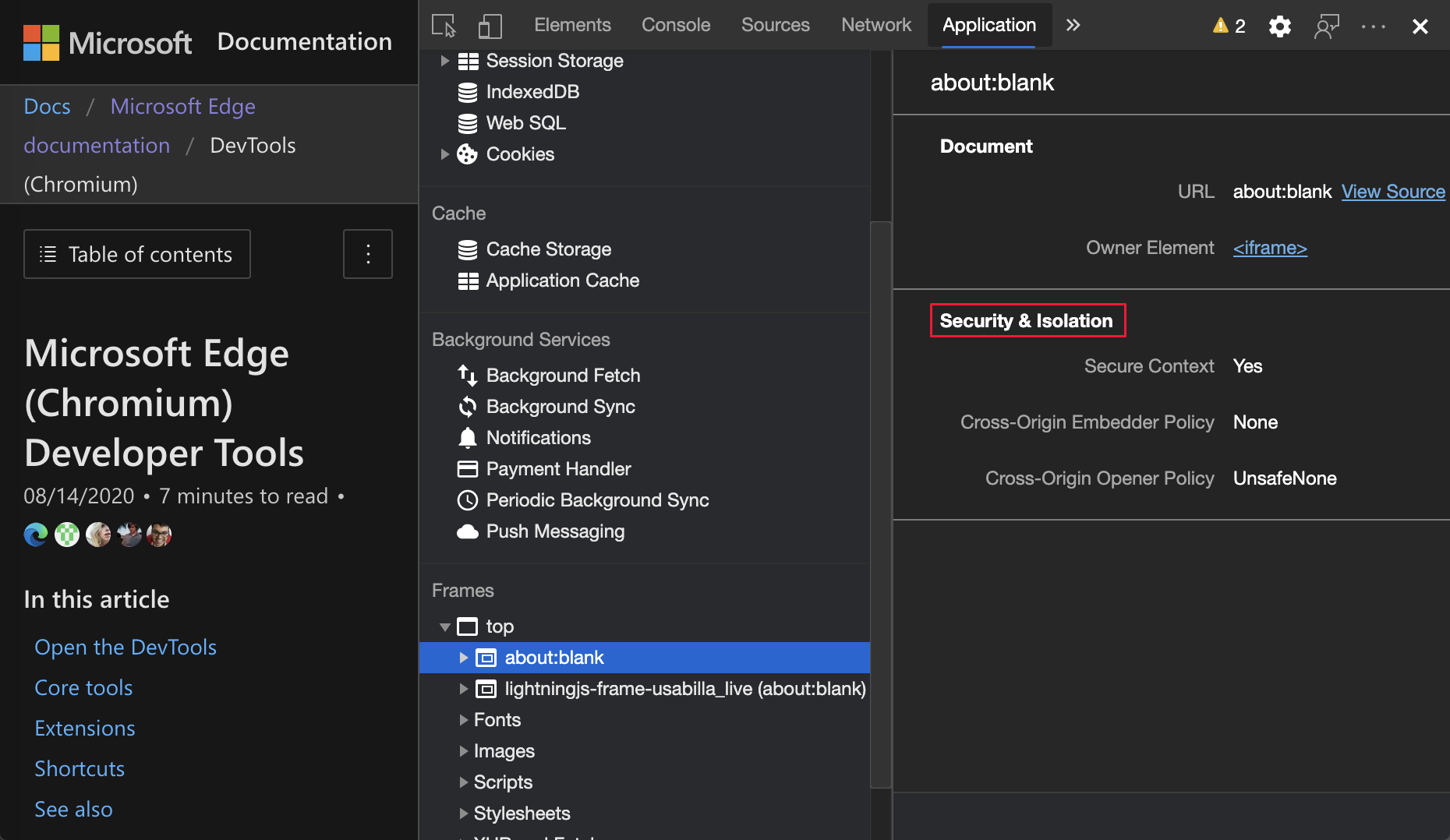
Información de seguridad y aislamiento
El contexto seguro, cross-origin-embedder-policy (COEP)y cross-origin-opener-policy (COOP) ahora se muestran en los detalles del marco.

El proyecto Chromium planea agregar más información de seguridad a los detalles del marco.
Chromium problema: #1051466
Vea también:
- Herramienta de aplicación para administrar el almacenamiento
- Descripción de los problemas de seguridad mediante la herramienta de seguridad
Actualizaciones de elementos y panel de red
Vea también:
- Inspeccionar, editar y depurar HTML y CSS con la herramienta Elements
- Referencia de características de red
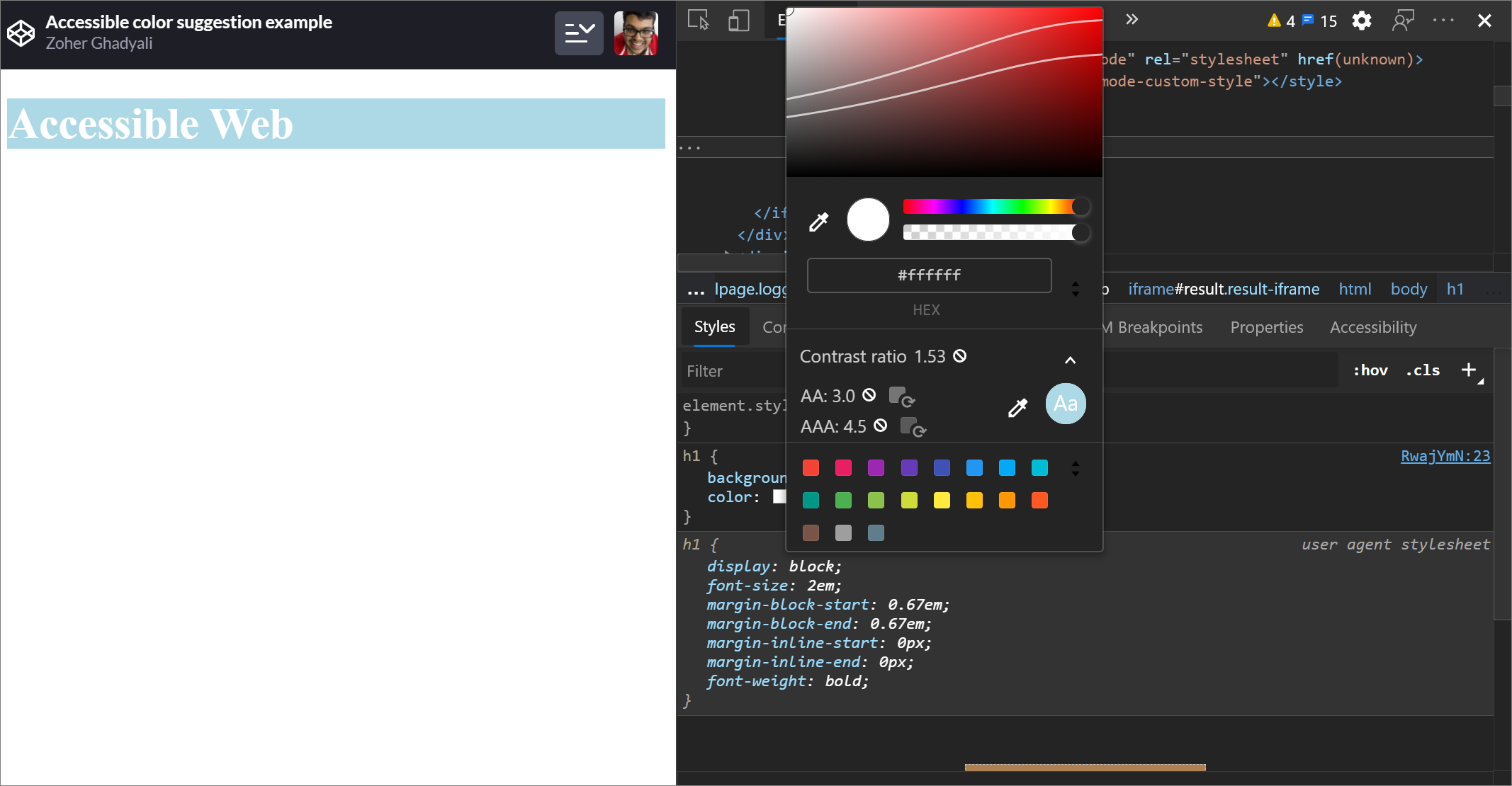
Sugerencia de color accesible en el panel Estilos
DevTools ahora proporciona sugerencias de color para el texto de contraste de color bajo.
En el ejemplo siguiente, h1 tiene texto de contraste bajo. Para corregir el contraste, abra el selector de color de la color propiedad en el panel Estilos . Después de expandir la sección Relación de contraste , DevTools proporciona sugerencias de color AA y AAA. Seleccione el color sugerido para aplicar el color.

Chromium problema: #1093227
Vea también:
- Cambiar colores con el selector de colores en la referencia de características CSS
- Prueba del contraste de color de texto mediante el selector de colores
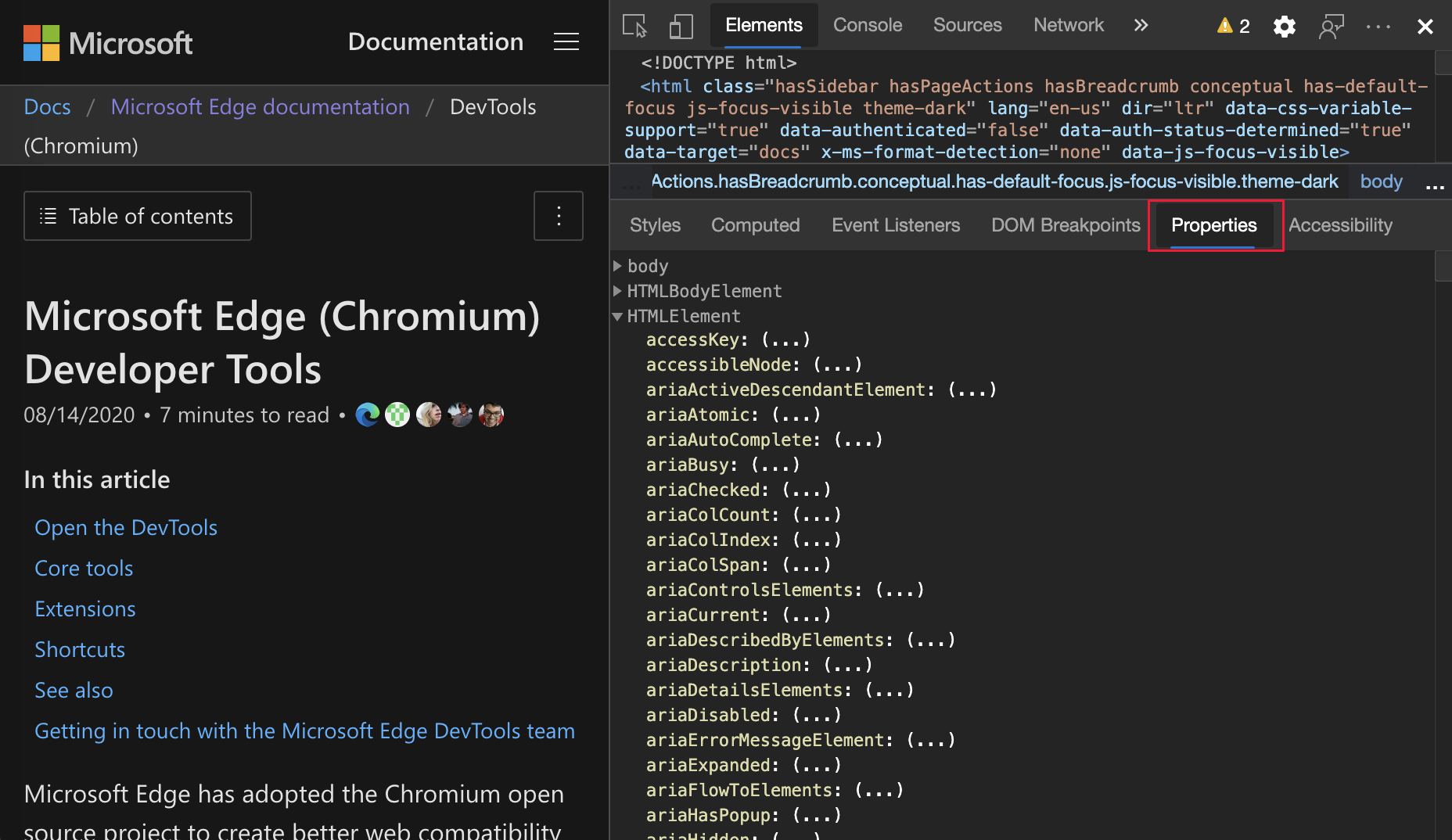
Restablecer el panel Propiedades en el panel Elementos
En la herramienta Elementos , el panel Propiedades está de vuelta. El panel Propiedades ha quedado en desuso en Microsoft Edge 84. El equipo de Microsoft Edge DevTools y el equipo de Chrome DevTools están planeando mejoras para inspeccionar las propiedades de los elementos.

Chromium problema: #1116085
Vea también:
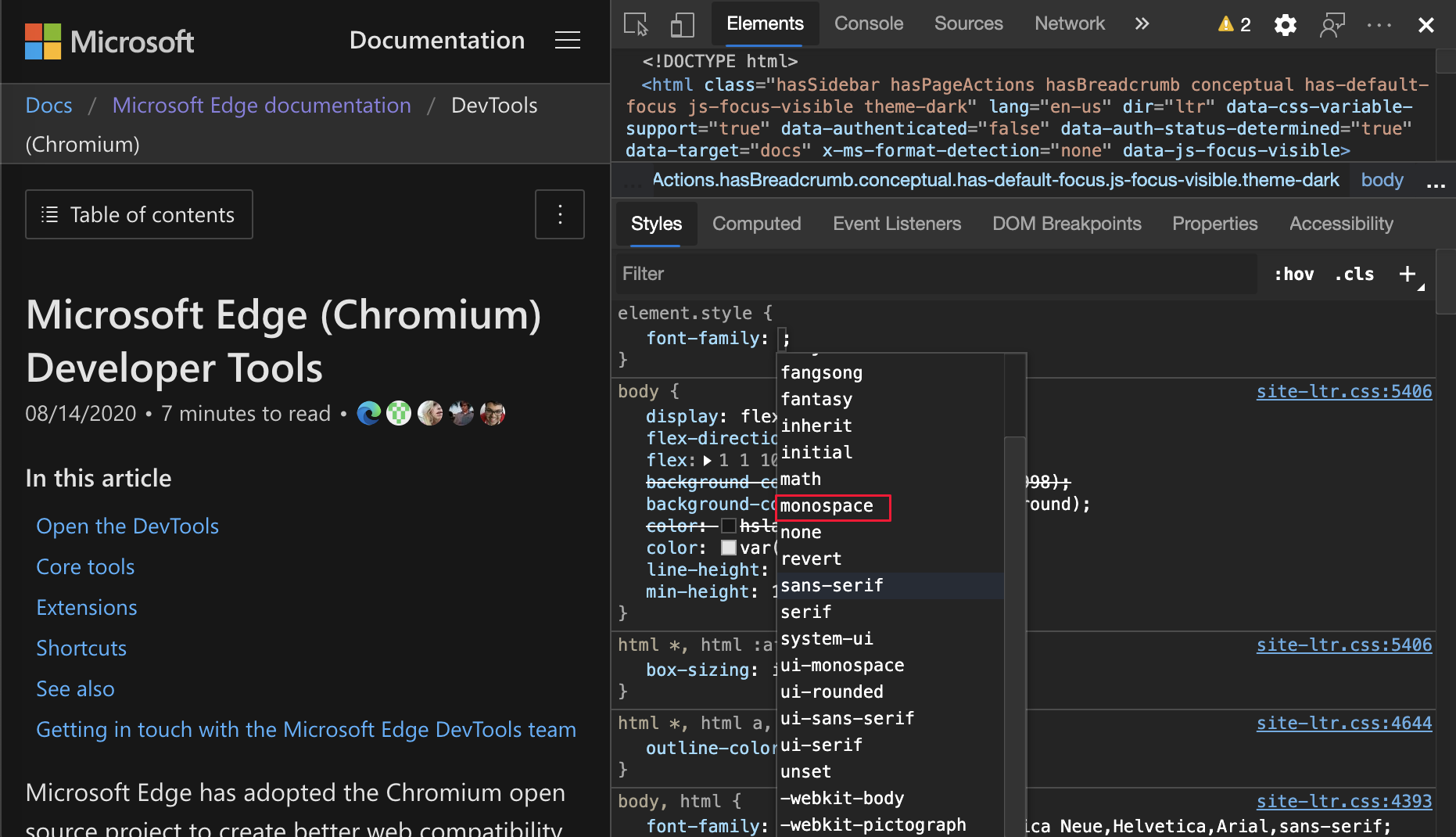
Autocompletar fuentes personalizadas en el panel Estilos
Las caras de fuente importadas ahora se agregan a la lista de autocompletar CSS al editar la font-family propiedad en el panel Estilos .
Por ejemplo, si monospace es una fuente personalizada instalada en el equipo local, aparece en la lista de finalización de CSS. En versiones anteriores de Microsoft Edge, no se mostró la fuente.

Chromium problema: #1106221
Vea también:
- Editar estilos y configuraciones de fuentes CSS en el panel Estilos
- Referencia de características CSS
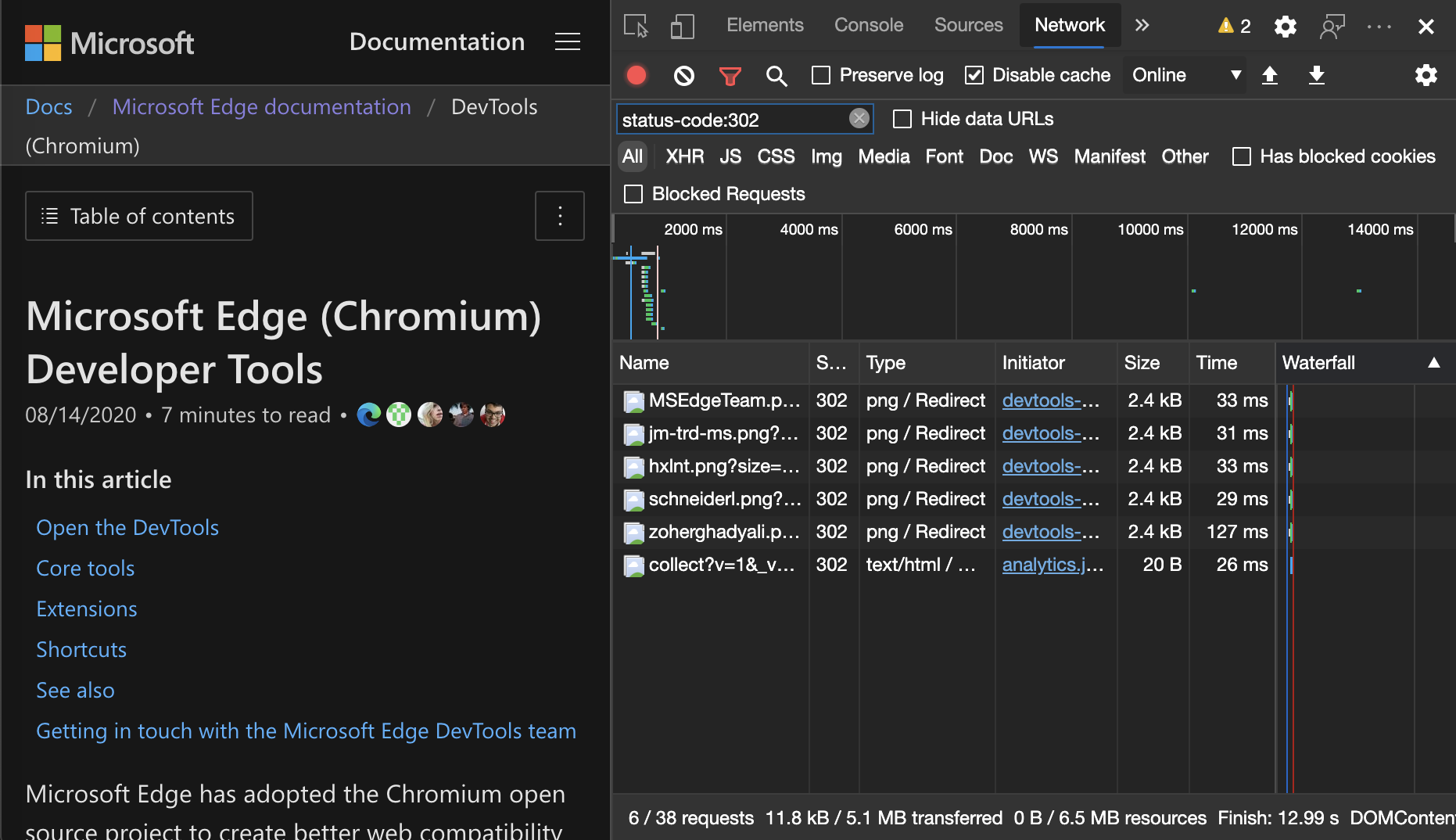
Mostrar de forma coherente el tipo de recurso en el panel Red
En la herramienta Red , DevTools ahora muestra de forma coherente el mismo tipo de recurso que la solicitud de red original. Cuando se produce el redireccionamiento (código de estado HTTP 302), DevTools anexa o redirige al valor de la columna Tipo .
Anteriormente, DevTools a veces cambiaba el valor de la columna Tipo a Otro.

Chromium problema: #997694
Vea también:
Borrar botones en las herramientas Elementos y Red
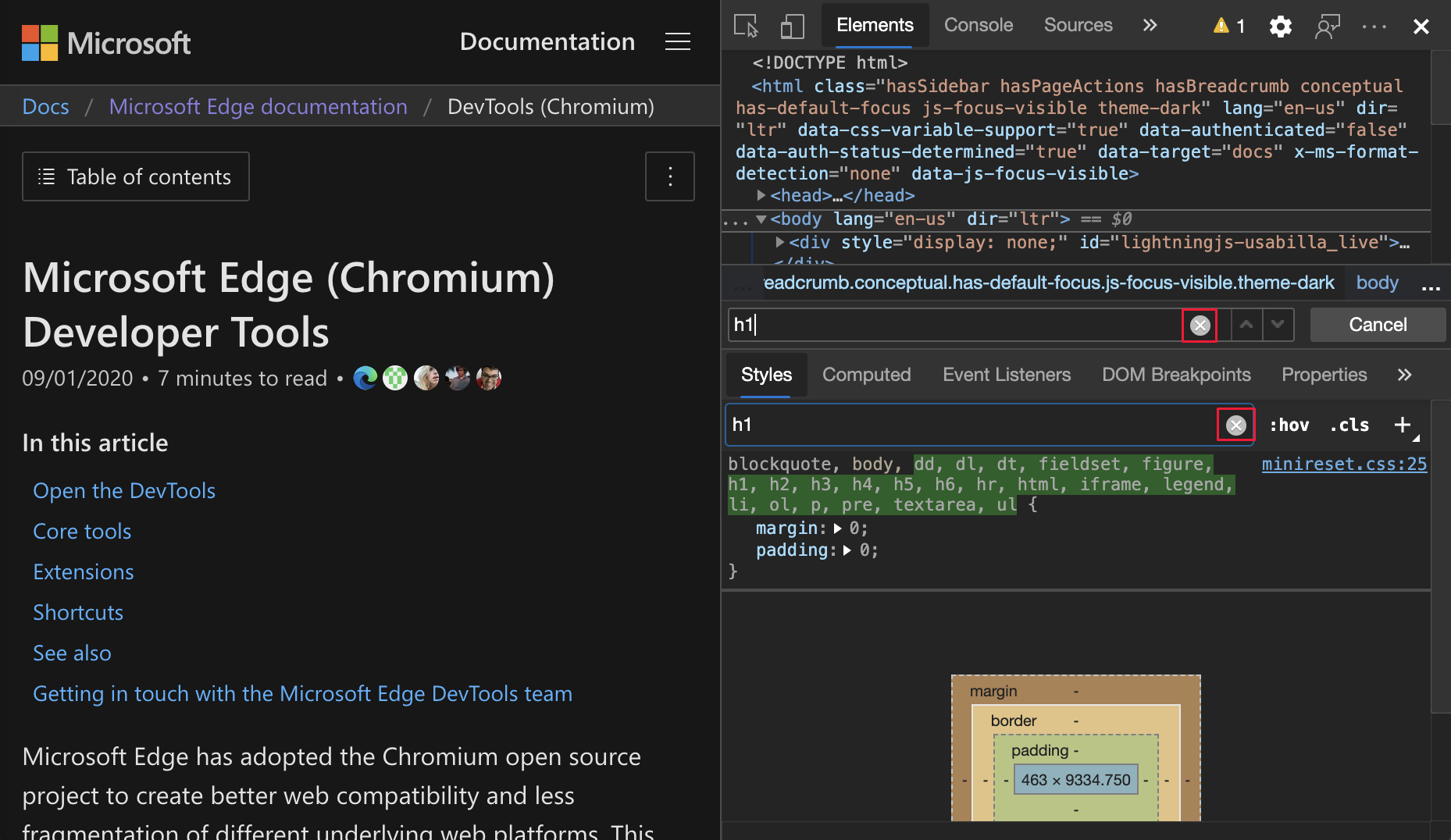
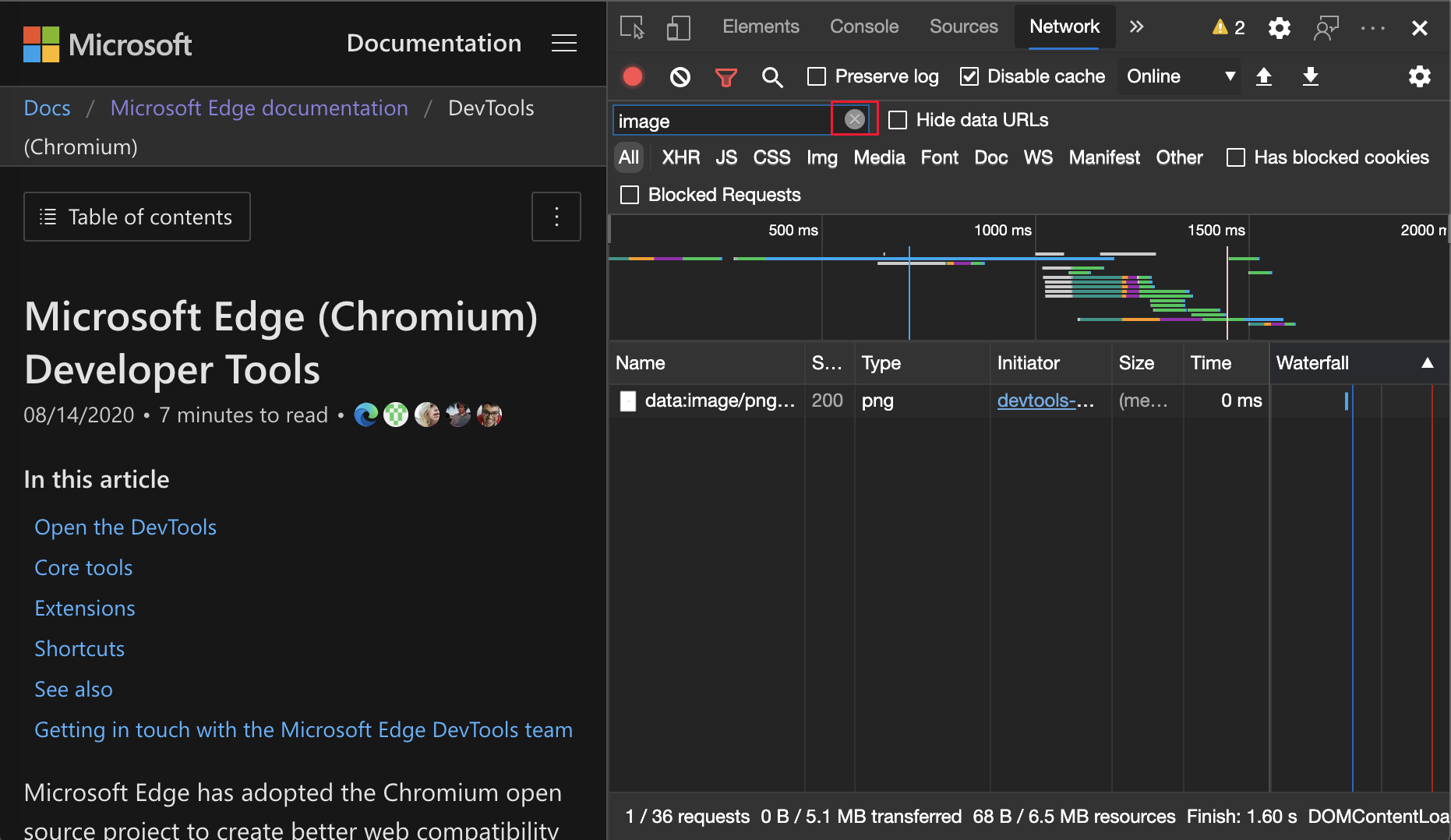
Los siguientes cuadros de texto ahora tienen botones Borrar :
- Los cuadros de texto de filtro del panel Estilos y la herramienta Red .
- Cuadro de texto de búsqueda DOM en la herramienta Elementos .
Haga clic en el botón Borrar para quitar cualquier texto introducido.
Borrar botones en las herramientas de Elementos :

Borrar botones en las herramientas de red :

Chromium problema: #1067184
Vea también:
- Inspeccionar, editar y depurar HTML y CSS con la herramienta Elements
- Referencia de características de red
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Jecelyn Yeen (promotor de desarrolladores, Chrome DevTools).
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.