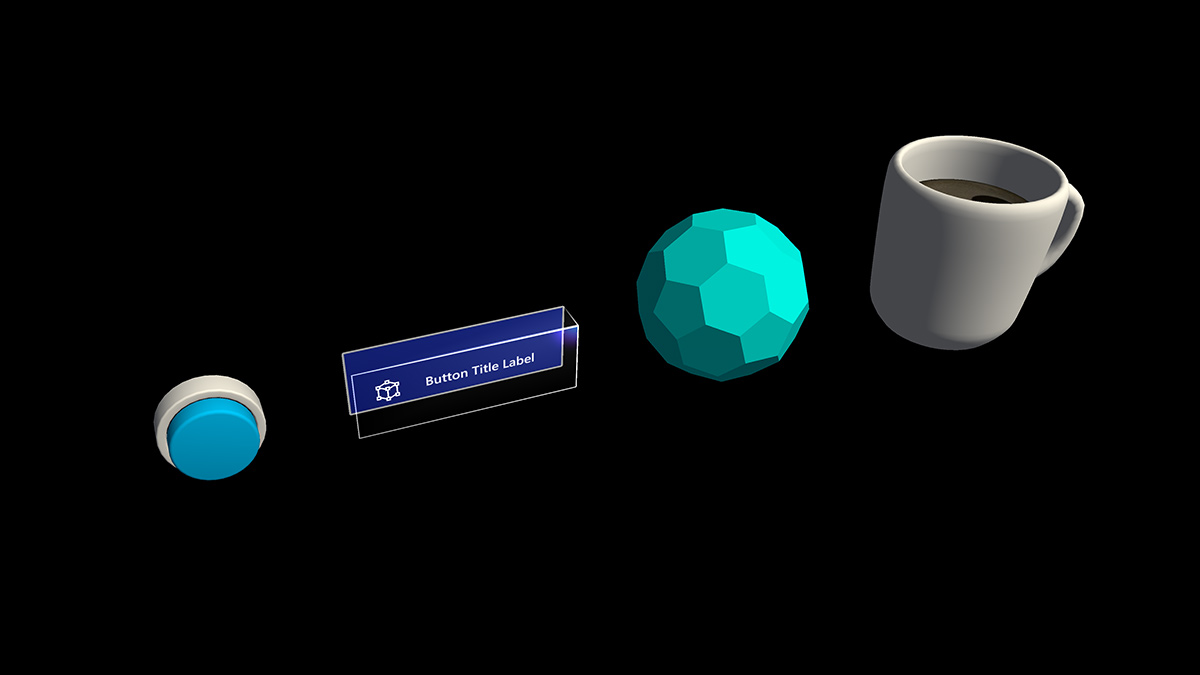
Objeto con el que se puede interactuar

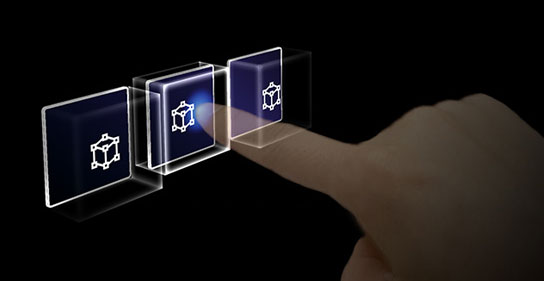
Un botón ha sido una metáfora usada durante mucho tiempo para desencadenar un evento en el mundo abstracto 2D. En el mundo de la realidad mixta tridimensional, ya no es necesario limitarse a este mundo de abstracción. Cualquier cosa puede ser un objeto interactuable que desencadena un evento. Un objeto interactivo puede ser cualquier cosa desde una taza de café en una mesa a un globo en el aire. Todavía hacemos uso de botones tradicionales en determinadas situaciones, como en la interfaz de usuario del cuadro de diálogo. La representación visual del botón depende del contexto.
Propiedades importantes del objeto interactivo
Indicaciones visuales
Las indicaciones visuales son indicaciones sensoriales de la luz, recibidas por el ojo y procesadas por el sistema visual durante la percepción visual. Dado que el sistema visual es dominante en muchas especies, especialmente los seres humanos, las indicaciones visuales son una gran fuente de información sobre cómo se percibe el mundo.
Dado que los objetos holográficos se combinan con el entorno real en la realidad mixta, podría ser difícil comprender con qué objetos puede interactuar. Para cualquier objeto interactivo de la experiencia, es importante proporcionar indicaciones visuales diferenciadas para cada estado de entrada. Esto ayuda al usuario a comprender qué parte de la experiencia es interactuable y hace que el usuario esté seguro mediante un método de interacción coherente.
Interacciones lejanas
Para cualquier objeto que el usuario pueda interactuar con la mirada, el rayo de mano y el rayo del controlador de movimiento, se recomienda tener una indicación visual diferente para estos tres estados de entrada:

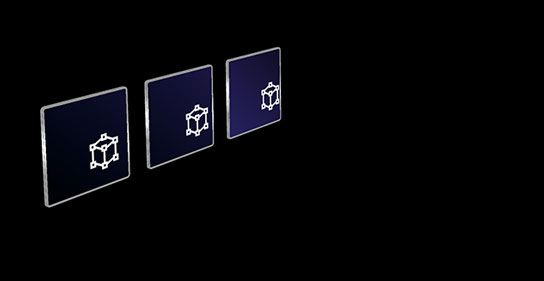
Estado predeterminado (Observación)
Estado inactivo predeterminado del objeto.
El cursor no está en el objeto . No se detecta la mano.

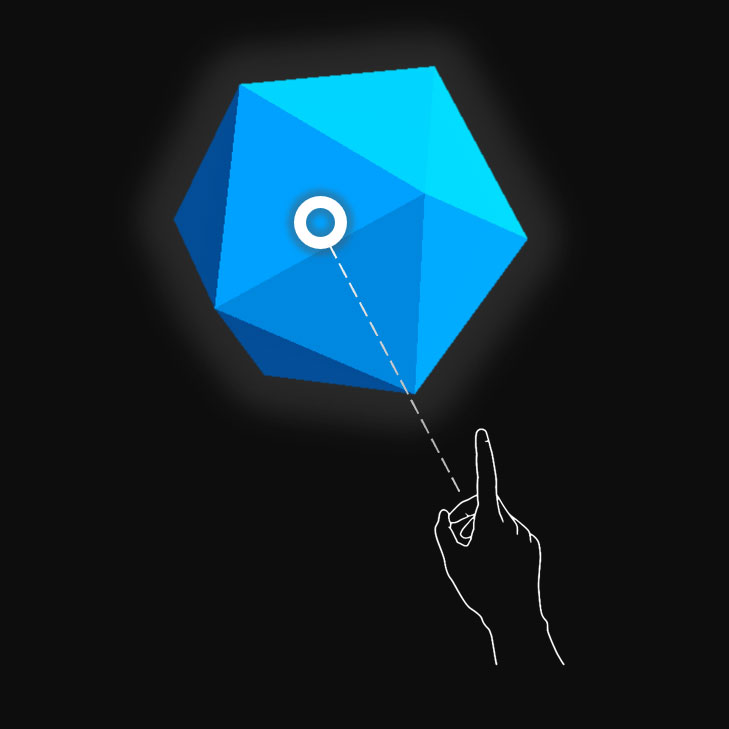
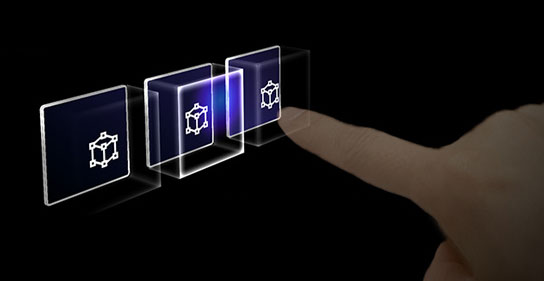
Estado de destino (mantener el puntero)
Cuando el objeto está dirigido con cursor de mirada, proximidad de dedo o puntero del controlador de movimiento.
El cursor está en el objeto . Se detecta la mano, lista.

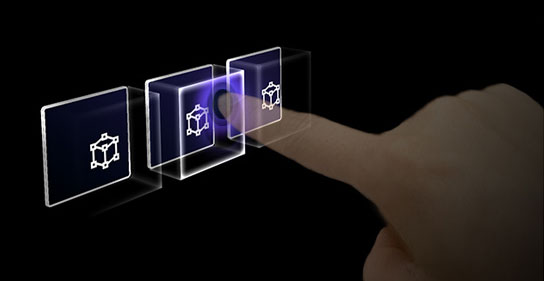
Estado presionado
Cuando el objeto se presiona con un gesto de pulsación de aire, presiona el dedo o el botón de selección del controlador de movimiento.
El cursor está en el objeto . Se detecta la mano, pulsado en el aire.
Puede usar técnicas como el resaltado o el escalado para proporcionar indicaciones visuales para el estado de entrada del usuario. En realidad mixta, puede encontrar ejemplos de visualización de diferentes estados de entrada en el menú Inicio y con botones de la barra de la aplicación.
Este es el aspecto de estos estados en un botón holográfico:

Estado predeterminado (Observación)

Estado de destino (mantener el puntero)

Estado presionado
Interacciones cercanas (directas)
HoloLens 2 admite la entrada de seguimiento de manos articulada, que permite interactuar con objetos. Sin comentarios hápticos y percepción de profundidad perfecta, puede ser difícil saber cuánto lejos está su mano de un objeto o si está tocandolo. Es importante proporcionar suficientes indicaciones visuales para comunicar el estado del objeto, en particular el estado de las manos en función de ese objeto.
Use comentarios visuales para comunicar los siguientes estados:
- Valor predeterminado (Observación): estado inactivo predeterminado del objeto.
- Mantener el puntero: cuando una mano está cerca de un holograma, cambie los objetos visuales para comunicar que la mano tiene como destino el holograma.
- Distancia y punto de interacción: a medida que la mano se acerca a un holograma, diseña comentarios para comunicar el punto proyectado de interacción y la distancia del objeto que el dedo es
- Inicios del contacto: cambiar los objetos visuales (luz, color) para comunicar que se ha producido un toque
- Captado: cambiar los objetos visuales (luz, color) cuando se capta el objeto
- Extremos de contacto: cambie los objetos visuales (luz, color) cuando haya finalizado la función táctil.

Mantener el puntero (lejos)
Resaltado basado en la proximidad de la mano.

Mantener el puntero (cerca)
Resalte los cambios de tamaño en función de la distancia a la mano.

Touch/press
Comentarios de audio más visuales.

Agarran
Comentarios de audio más visuales.
Un botón en HoloLens 2 es un ejemplo de cómo se visualizan los diferentes estados de interacción de entrada:

Valor predeterminado

Al mantener el puntero
Mostrar un efecto de iluminación basado en proximidad.

Tocar
Mostrar efecto de ondulación.

Presione
Mueva la placa frontal.
Indicación visual de "anillo" en HoloLens 2
En HoloLens 2, hay una indicación visual adicional, que puede ayudar a la percepción de profundidad del usuario. Un anillo cerca de su dedo se muestra y se reduce verticalmente a medida que el dedo se acerca al objeto. El anillo finalmente converge en un punto cuando se alcanza el estado presionado. Esta prestación visual ayuda al usuario a comprender lo lejos que están del objeto.
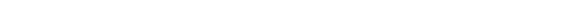
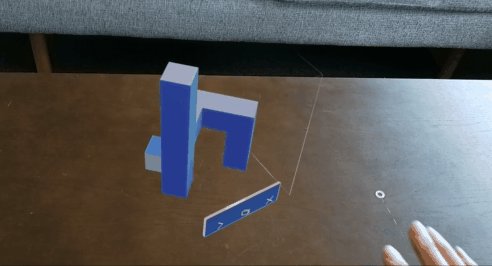
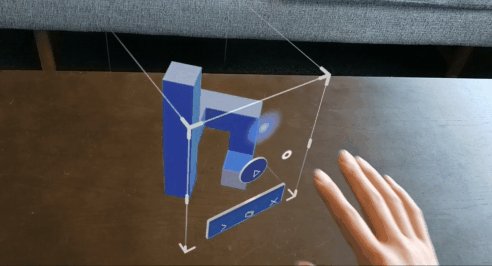
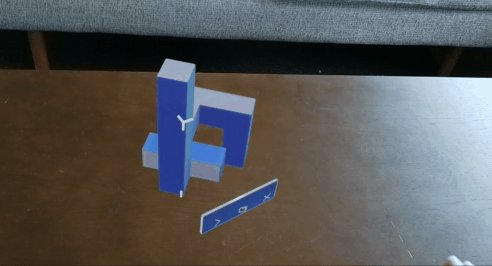
Bucle de vídeo: ejemplo de comentarios visuales basados en la proximidad a un rectángulo de selección


Indicaciones de audio
Para las interacciones directas con las manos, los comentarios de audio adecuados pueden mejorar drásticamente la experiencia del usuario. Use comentarios de audio para comunicar las indicaciones siguientes:
- Inicio del contacto: Reproducir sonido cuando comienza la función táctil
- Extremos de contacto: Reproducir sonido en el extremo táctil
- Grab begins: Reproducir sonido cuando se inicia la toma
- Finales de la toma: reproducir el sonido cuando termina la toma
Comandos de voz
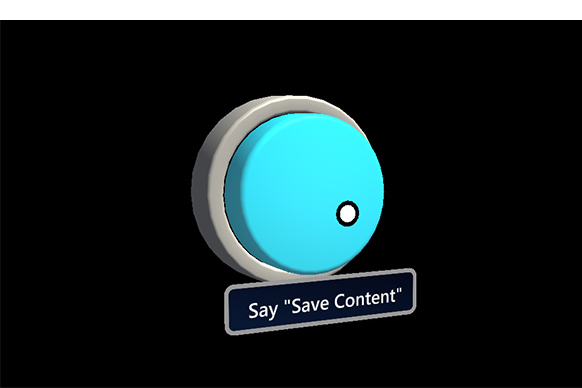
Para cualquier objeto interactivo, es importante admitir opciones de interacción alternativas. De forma predeterminada, se recomienda que se admita el comando de voz para cualquier objeto que se pueda interactuar. Para mejorar la detectabilidad, también puede proporcionar una información sobre herramientas durante el estado de desplazamiento.
Imagen: Información sobre herramientas para el comando de voz

Recomendaciones de tamaño
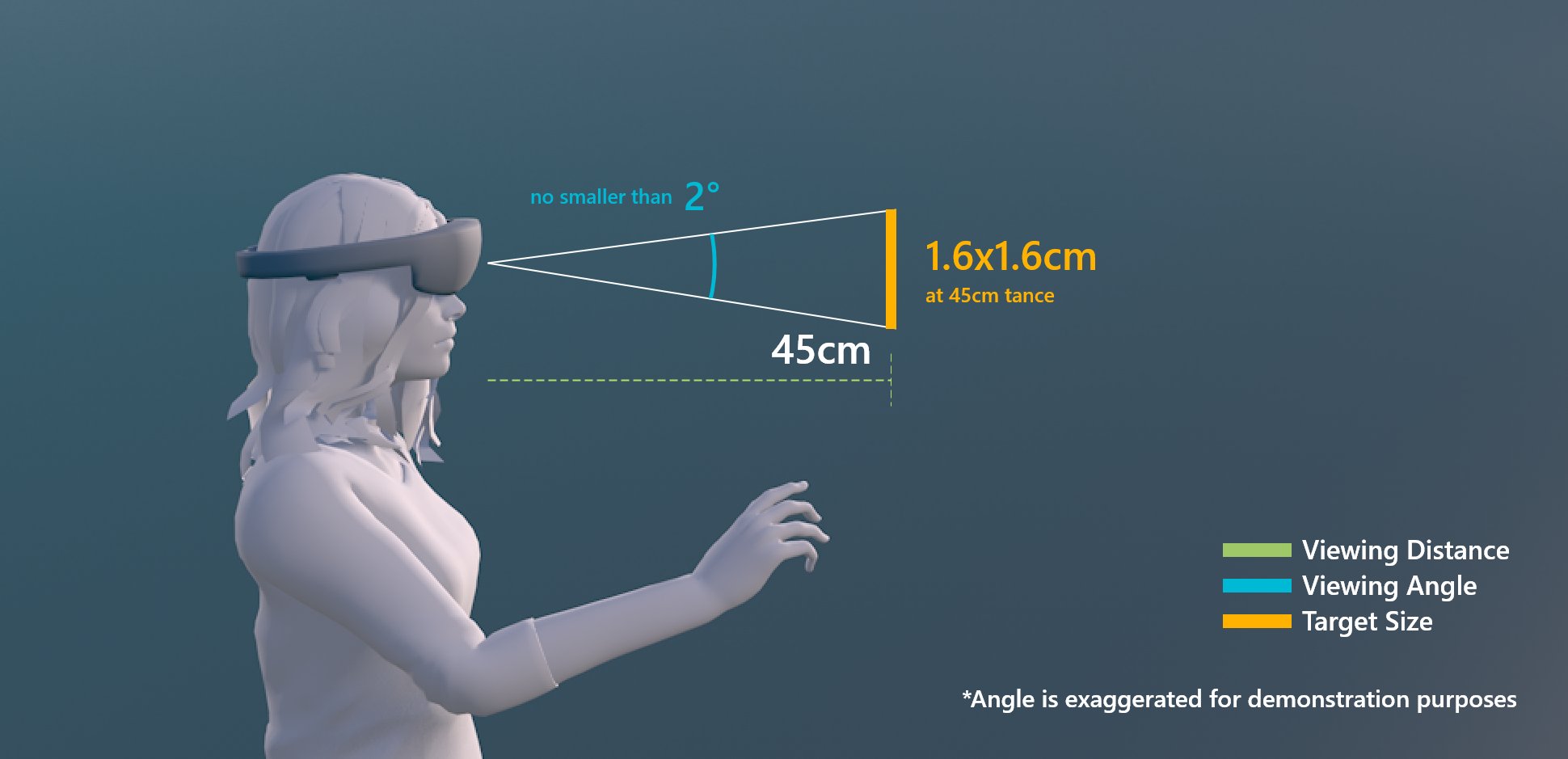
Para garantizar que todos los objetos interactivos se puedan tocar fácilmente, se recomienda asegurarse de que el objeto interactable cumple un tamaño mínimo en función de la distancia que se coloca desde el usuario. El ángulo visual se mide a menudo en grados de arco visual. El ángulo visual se basa en la distancia entre los ojos del usuario y el objeto y permanece constante, mientras que el tamaño físico del destino puede cambiar a medida que cambia la distancia del usuario. Para determinar el tamaño físico necesario de un objeto en función de la distancia desde el usuario, intente usar una calculadora de ángulo visual como esta.
A continuación se muestran las recomendaciones para tamaños mínimos de contenido interactivo.
Tamaño de destino para la interacción directa con la mano
| Distancia | Ángulo | Size |
|---|---|---|
| 45 cm | no menor que 2° | 1,6 x 1,6 cm |

Tamaño de destino para la interacción directa con la mano
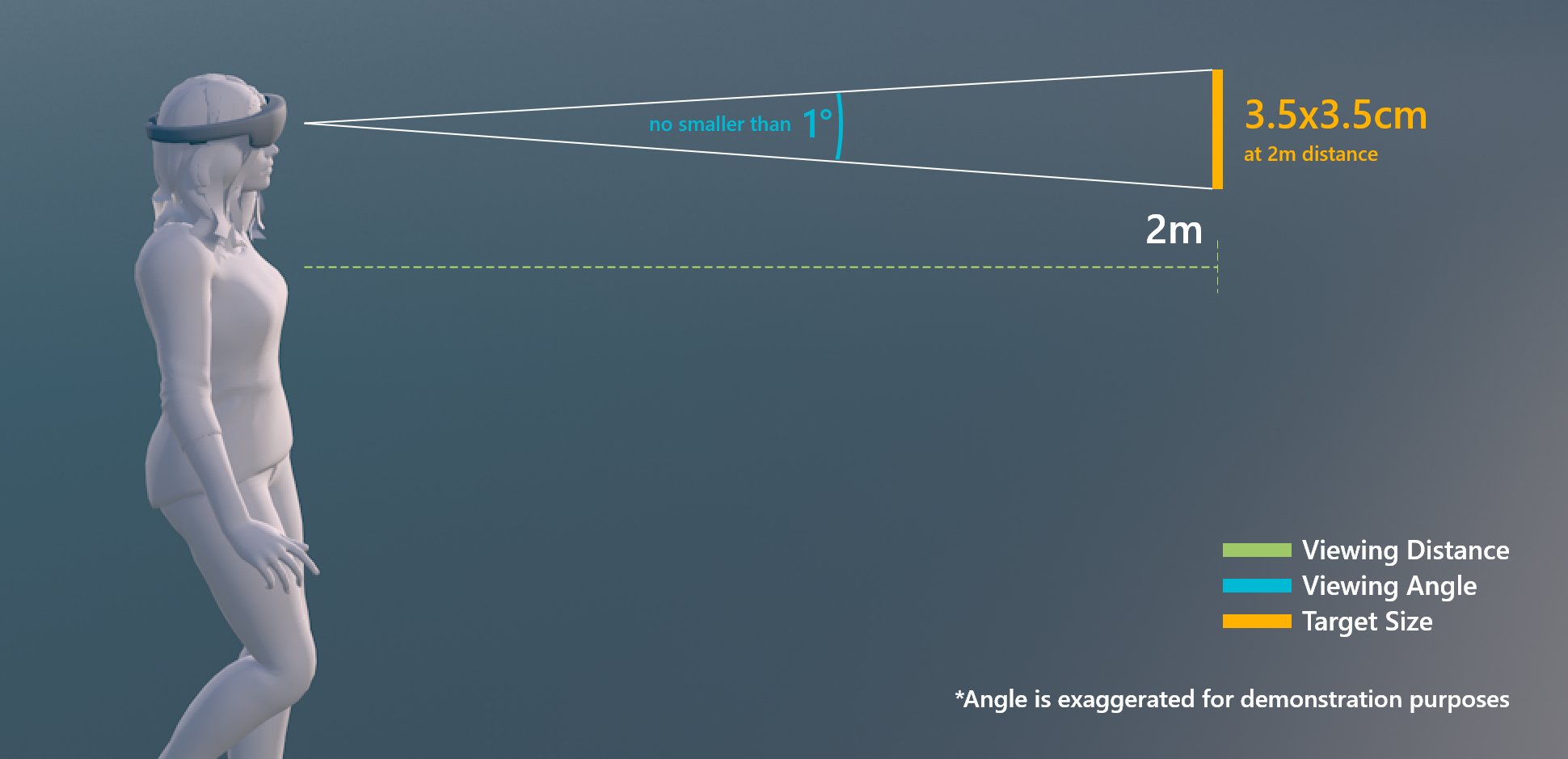
Tamaño de destino para la interacción de rayos de mano o mirada
| Distancia | Ángulo | Size |
|---|---|---|
| 2 m | no menor que 1° | 3,5 x 3,5 cm |

Tamaño de destino para la interacción de rayos de mano o mirada
Objeto interactable en MRTK (Mixed Reality Toolkit) para Unity
En MRTK, puede usar el script Interactable para hacer que los objetos respondan a varios tipos de estados de interacción de entrada. Admite varios tipos de temas que permiten definir estados visuales controlando propiedades de objeto como color, tamaño, material y sombreador.
El sombreador Estándar de MixedRealityToolkit proporciona varias opciones, como la luz de proximidad que le ayuda a crear indicaciones visuales y de audio.
Consulte también
- Cursores
- Haces de mano
- Botón
- Objeto con el que se puede interactuar
- Cuadro de límite y barra de la aplicación
- Manipulación
- Menú Mano
- Menú Cerca
- Colección de objetos
- Comando de voz
- Teclado
- Información sobre herramientas
- Claqueta
- Control deslizante
- Sombreador
- Etiquetado y vista frontal continua
- Indicación del progreso
- Magnetismo de superficie