Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota
Esta guía de diseño se creó para Windows 7 y no se ha actualizado para las versiones más recientes de Windows. Gran parte de las instrucciones todavía se aplican en principio, pero la presentación y los ejemplos no reflejan nuestra guía de diseño actual .
Con un botón de radio, los usuarios realizan una elección entre un conjunto de opciones mutuamente excluyentes y relacionadas. Los usuarios pueden elegir una y una sola opción. Los botones de radio se llaman así porque funcionan como los valores preestablecidos del canal en las radios.

Un grupo típico de botones de radio.
Un grupo de botones de radio se comporta como un solo control. Solo se puede acceder a la opción seleccionada mediante la tecla Tab, pero los usuarios pueden recorrer el grupo mediante las teclas de dirección.
Nota
Las directrices relacionadas con diseño y de navegación con teclado se presentan en un artículo independiente.
¿Es este el control correcto?
Para decidirlo, tenga en cuenta estas preguntas:
¿Se usa el control para elegir una opción de un conjunto de opciones mutuamente excluyentes? Si no es así, use otro control. Para elegir varias opciones, use casillas, una lista de selección múltiple o una lista de casillas en su lugar.
¿El número de opciones entre dos y siete? Dado que el espacio de pantalla utilizado es proporcional al número de opciones, mantenga el número de opciones en un grupo entre dos y siete. Para ocho o más opciones, use una lista desplegable de o lista de selección única.
¿Sería mejor elegir una casilla? Si solo hay dos opciones, puede usar una sola casilla en su lugar. Sin embargo, las casillas solo son adecuadas para activar o desactivar una sola opción, mientras que los botones de radio se pueden usar para alternativas completamente diferentes. Si ambas soluciones son posibles:
Use botones de radio si el significado de la casilla desactivada no es completamente obvio.
incorrecto:

Correcto:

En el ejemplo correcto, las opciones no son opuestas, por lo que los botones de radio son la mejor opción.
Use botones de radio en las páginas del asistente para desactivar las alternativas, incluso si una casilla de verificación es aceptable.
Use botones de radio si tiene suficiente espacio de pantalla y las opciones son lo suficientemente importantes como para ser un buen uso de ese espacio de pantalla. De lo contrario, use una casilla o una lista desplegable.
incorrecto:

En este ejemplo, las opciones no son lo suficientemente importantes como para usar botones de radio.
Correcto:

En este ejemplo, una casilla es un uso eficaz del espacio de pantalla para esta opción periférica.
Use una casilla si hay otras casillas en la página.
¿Sería una mejor opción una lista desplegable? Si se recomienda la opción predeterminada para la mayoría de los usuarios en la mayoría de las situaciones, los botones de radio podrían llamar más atención a las opciones de las necesarias.
Considere la posibilidad de usar una lista desplegable si no desea llamar la atención sobre las opciones o no desea animar a los usuarios a realizar cambios. Una lista desplegable se centra en la selección actual, mientras que los botones de radio resaltan todas las opciones igualmente.

En este ejemplo, una lista desplegable se centra en la selección actual y evita que los usuarios realicen cambios.
Considere una lista desplegable si hay otras listas desplegables en la página.
¿Sería mejor elegir un conjunto de botones de comando, vínculos de comandos o un botón de división? Si los botones de radio solo se usan para afectar a cómo se realiza un comando, a menudo es mejor presentar las variaciones del comando en su lugar. Si lo hace, los usuarios pueden elegir el comando adecuado con una sola interacción.
¿Las opciones presentan opciones de programa, en lugar de datos? Los valores de las opciones no deben basarse en el contexto ni en otros datos. Para los datos, use una lista desplegable o una lista de selección única.
Si el control se usa en una página del asistente o en un panel de control, es la respuesta del control a la instrucción principal y puede los usuarios cambiar la opción más adelante? Si es así, considere la posibilidad de usar vínculos de comandos en lugar de botones de radio para que la interacción sea más eficaz.
¿Los valores no son numéricos? Para los datos numéricos, use cuadros de texto, listas desplegableso controles deslizantes.
Directrices
General
Enumerar las opciones en un orden lógico, como, por ejemplo, la mayoría de las probabilidades de seleccionarse para una operación mínima, más sencilla para la mayoría de los riesgos o más complejos. No se recomienda ordenar alfabéticamente porque depende del idioma y, por tanto, no se puede localizar.
Si ninguna de las opciones es una opción válida, agregue otra opción para reflejar esta opción, como Ninguno o No se aplica.
Prefiere alinear los botones de radio verticalmente en lugar de horizontalmente. La alineación horizontal es más difícil de leer y localizar.
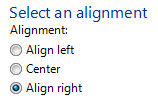
Correcto:

En este ejemplo, los botones de radio se alinean verticalmente.
incorrecto:

En este ejemplo, la alineación horizontal es más difícil de leer.
Reconsiderar el uso de cuadros de grupo para organizar grupos de botones de radio, esto suele dar lugar a un desorden innecesario de pantalla.
No usar etiquetas de botón de radio como etiquetas de cuadro de grupo.
No usar la selección de un botón de radio para:
- Realice comandos.
- Mostrar otras ventanas, como un cuadro de diálogo para recopilar más entradas.
- Mostrar u ocultar dinámicamente otros controles relacionados con el control seleccionado (los lectores de pantalla no pueden detectar estos eventos). Sin embargo, puede cambiar el texto dinámicamente en función de la selección.
Controles subordinados
Coloque controles subordinados a la derecha de o debajo (sangrado, vaciado con la etiqueta del botón de radio) el botón de radio y su etiqueta. Finalice la etiqueta del botón de radio con dos puntos.

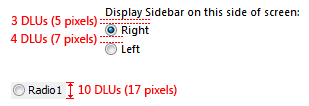
En este ejemplo, el botón de radio y su control subordinado comparten la etiqueta del botón de radio y su clave de acceso. En este caso, las teclas de dirección mueven el foco del botón de radio a su cuadro de texto subordinado.
Deje habilitados los cuadros de texto editables dependientes y las listas desplegables si comparten la etiqueta del botón de radio. Cuando los usuarios escriban o peguen cualquier cosa en el cuadro, seleccione automáticamente la opción correspondiente. Al hacerlo, se simplifica la interacción.
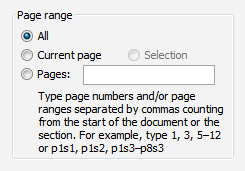
 del cuadro de texto
del cuadro de textoEn este ejemplo, al escribir un número de página, se seleccionan páginas automáticamente.
Evite anidar botones de radio con otros botones de radio o casillas. Si es posible, mantenga todas las opciones en el mismo nivel.
Correcto:

En este ejemplo, las opciones están en el mismo nivel.
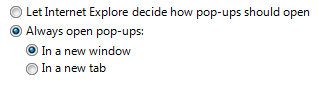
incorrecto:
captura de pantalla

En este ejemplo, el uso de opciones anidadas agrega complejidad innecesaria.
Si anida botones de radio con otros botones de radio o casillas, deshabilitar estos controles subordinados hasta que se seleccione la opción de alto nivel. Hacerlo evita confusiones sobre el significado de los controles subordinados.
Valores predeterminados
Dado que un grupo de botones de radio representa un conjunto de opciones mutuamente excluyentes, tener siempre un botón de radio seleccionado de forma predeterminada. Seleccione la opción más segura (para evitar la pérdida de datos o acceso al sistema) y la opción más segura y privada. Si la seguridad y la seguridad no son factores, seleccione la opción más probable o conveniente.
Excepciones: No tener una selección predeterminada si:
- No hay ninguna opción predeterminada aceptable para la seguridad, la seguridad o los motivos legales y, por lo tanto, el usuario debe tomar una opción explícita. Si el usuario no realiza una selección, muestre un mensaje de error para forzar uno.
- La interfaz de usuario (UI) debe reflejar el estado actual y la opción aún no se ha establecido. Un valor predeterminado implicaría incorrectamente que el usuario no necesita realizar una selección.
- El objetivo es recopilar datos no sesgados. Los valores predeterminados inclinarían la recopilación de datos.
- El grupo de botones de radio representa una propiedad en un estado mixto, lo que sucede al mostrar una propiedad para varios objetos que no tienen la misma configuración. No muestre un mensaje de error en este caso, ya que cada objeto tiene un estado válido.
Convertir la primera opción en la opción predeterminada, ya que los usuarios suelen esperar eso, a menos que ese orden no sea lógico. Para ello, es posible que tenga que cambiar las etiquetas de opción.
incorrecto:

En este ejemplo, la opción predeterminada no es la primera opción.
Correcto:
 predeterminado
predeterminadoEn este ejemplo, las etiquetas de opción se vuelven a asignar para convertir la primera opción en la opción predeterminada.
Ajuste de tamaño y espaciado recomendados

Tamaño y espaciado recomendados para botones de radio.
Etiquetas
Etiquetas de botón de radio
- Etiquete cada botón de radio.
Asigne una clave de acceso única a cada etiqueta. Para obtener instrucciones, consulte Teclado.
Escriba la etiqueta como una frase, no como una frase y no use ningún signo de puntuación final.
- Excepción: Si una etiqueta de botón de radio también etiqueta un control subordinado que lo sigue, finalice la etiqueta con dos puntos.
Use expresiones paralelas e intente mantener la longitud aproximadamente igual para todas las etiquetas.
Centre el texto de la etiqueta en las diferencias entre las opciones. Si todas las opciones tienen el mismo texto introductorio, mueva ese texto a la etiqueta de grupo.
Use expresiones positivas. Por ejemplo, use do en lugar de no, e imprima en lugar de no imprimir.
Describa solo la opción con la etiqueta . Mantenga las etiquetas breves para que sea fácil hacer referencia a ellas en mensajes y documentación. Si la opción requiere una explicación adicional, proporcione la explicación en un control de texto estático mediante oraciones completas y puntuación final.

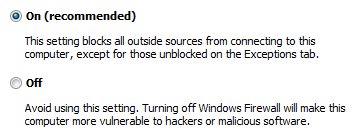
En este ejemplo, las opciones se explican mediante controles de texto estático independientes.
Nota
Agregar una explicación a un botón de radio no significa que tenga que proporcionar explicaciones para todos los botones de radio. Proporcione la información pertinente en la etiqueta si es posible y use explicaciones solo cuando sea necesario. No restablezte simplemente la etiqueta para la coherencia.
Si se recomienda encarecidamente una opción, agregue "(recomendado)" a la etiqueta. Asegúrese de agregar a la etiqueta de control, no a las notas complementarias.
Si una opción está pensada solo para usuarios avanzados, agregue "(avanzado)" a la etiqueta. Asegúrese de agregar a la etiqueta de control, no a las notas complementarias.
Si debe usar etiquetas de varias líneas, alinee la parte superior de la etiqueta con el botón de radio.
No use un control subordinado, los valores que contiene o su etiqueta de unidades para crear una frase o frase. Este diseño no es localizable porque la estructura de oraciones varía con el lenguaje.
Etiquetas de grupo de botones de radio
Use la etiqueta de grupo para explicar el propósito del grupo, no cómo realizar la selección. Supongamos que los usuarios saben cómo usar botones de radio. Por ejemplo, no diga "Seleccione una de las siguientes opciones".
Todos los grupos de botones de radio necesitan etiquetas. Escriba la etiqueta como una palabra o frase, no como frase, que termine con dos puntos mediante texto estático o un cuadro de grupo.
Excepción: omitir la etiqueta si es simplemente una restamento de la instrucción principal de un cuadro de diálogo. En este caso, la instrucción principal toma los dos puntos (a menos que sea una pregunta) y la clave de acceso (si hay alguna).
aceptable:

En este ejemplo, la etiqueta del grupo de botones de radio es simplemente una restatementación de la instrucción principal.
mejor:

En este ejemplo, se quita la etiqueta redundante, por lo que la instrucción principal toma los dos puntos.
No asigne una clave de acceso a la etiqueta. No es necesario hacerlo y hace que las otras claves de acceso sean más difíciles de asignar.
- Excepción: Si no todos los controles pueden tener claves de acceso únicas, puede asignar una clave de acceso a la etiqueta en lugar de a los controles individuales. Para obtener más información, vea teclado.
Documentación
Al hacer referencia a botones de radio:
- Use el texto exacto de la etiqueta, incluida su mayúscula, pero no incluya el carácter de subrayado o los dos puntos de la tecla de acceso.
- En programación y otra documentación técnica, consulte botones de radio como botones de radio. En cualquier otro lugar, use botones de opción, especialmente en la documentación del usuario.
- Para describir la interacción del usuario, use haga clic.
- Cuando sea posible, dé formato a la etiqueta con texto en negrita. De lo contrario, coloque la etiqueta entre comillas solo si es necesario para evitar confusiones.
Ejemplo: haga clic en página actualy, a continuación, haga clic en Aceptar.