Lisa kuva
Eelvalmistatud ekraanid võimaldavad tegijatel hõlpsasti luua kaasaegset, reageerivat rakendust, valides lihtsalt ekraani. Ekraanid on loodud rakenduse levinud stsenaariume ja kompositsioone silmas pidades ning neil on tundlikud konteinerid ja kaasaegsed juhtelemendid.

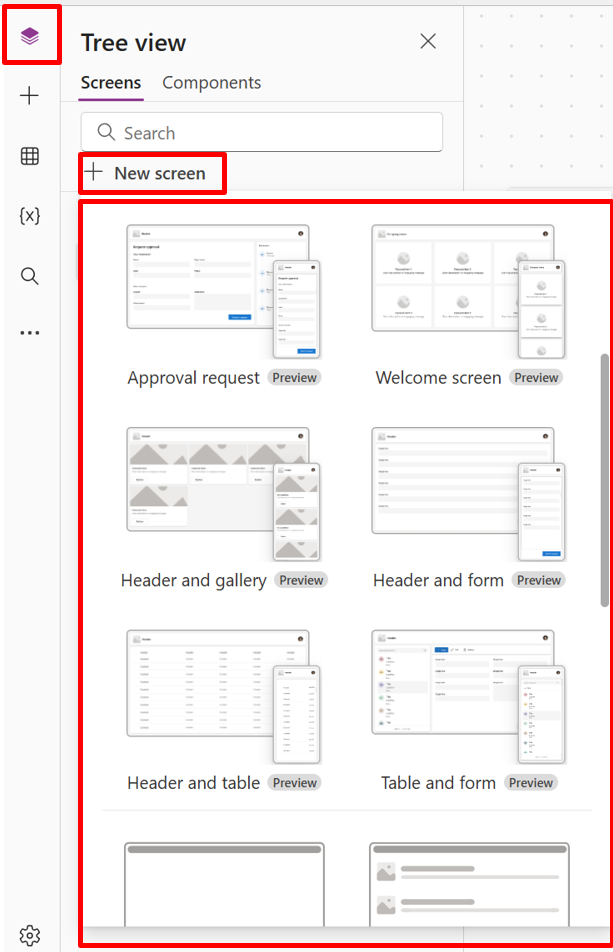
Saadaval on järgmised uued ekraanid:
Uue ekraani lisamine
Uue ekraani lisamisel saate valida ka ekraanipaigutuse (nt tühja või tükeldatud ekraani), mis kohandub erinevate ekraanisuurustega.
- Logige sisse rakendusse Power Apps.
- Looge lõuendirakendus tahvelarvuti vormingus.
- Valige Power Apps Studio käsuribal suvand Uus ekraan ja seejärel valige ekraan.
- Kui olete lõpetanud, vaadake rakenduse eelvaadet ja vaadake, kuidas rakendus erinevates seadmetes kuvatakse. Lisateavet leiate teemast Rakenduse eelvaade.
Kui suvand Mastaapimine sobivaks on välja lülitatud, kohandub rakenduse ekraanipaigutus selle seadme ekraani suurusega, millel seda käitatakse.
Tervituskuva
Tervituskuva sobib ideaalselt rakenduse avakuva jaoks. See sisaldab üksikuid paane, mida saate kohandada pildi, pealkirja ja kirjeldava tekstiga. Ekraanil olevate plaatide arvu saab hõlpsasti muuta, lisades või eemaldades kehakonteineris olevad plaadid. Iga paani saab kasutada kasutajate suunamiseks rakenduse teistesse osadesse.
Tervituskuva sisaldab järgmisi juhtelemente.
- Päise ümbris
- Päis
- Keha konteiner
- Ümbris
- Pildi konteiner
- Pilt (klassikaline)
- Pealkirja konteiner
- Funktsiooniüksuse nupp
- Tekstsõnum
- Pildi konteiner
- Ümbris
Tervituskuva lisamine ja kohandamine
- Sisse Power Apps Studio valige Lisa ekraani > tervituskuva.
- Pildi muutmiseks valige pilt ja seejärel valige Redigeeri.
- Valige nupu Funktsiooniüksuse juhtelement ja lisage oma tekst.
- Valige Lühikirjeldus või kaasahaarav sõnum ja redigeerige kirjelduse teksti.
- Paanide lisamiseks kopeerige ja kleepige puuvaates ümbrisüksus. ·
- Paani eemaldamiseks paremklõpsake puuvaates ümbrist ja valige Kustuta.
Päise ja galerii kuva
Kuva Päis ja galerii abil saate kuvada mitmesugust toote- või teenuseteavet (nt tootekataloogi). Kui ühendate galerii juhtelemendi andmeallikas, luuakse automaatselt kataloog, kus on vaja vähe kohandada.
Galerii juhtelement päises ja galerii ekraanil on klassikaline juhtelement. Kuid kaasaegse galerii juhtelemendi väljaandmisel kasutavad päise- ja galeriiekraan kaasaegset galerii juhtelementi. Lisateavet leiate teemast Ülevaade kaasaegsetest juhtelementidest ja kujundustest lõuendirakendustes.
Kuva Päis ja galerii sisaldavad järgmisi juhtelemente.
- Päise konteiner
- Päis
- Põhikonteiner
- Galerii (klassikaline)
- Pildi konteiner
- Pilt (klassikaline)
- Pildi konteiner
- Pealkirja konteiner
- Pealkirja tekst
- Kirjelduse tekst
- Nööbi konteiner
- Button
- Galerii (klassikaline)
Päise ja galerii ekraani lisamine ja kohandamine
Valige Sisse Power Apps Studio suvand Lisa ekraanipäis > ja galerii.
Valige puuvaates Galerii ja ühendage see mõne andmeallikas, näiteks Dataverse.
Valige galeriis kindlad juhtelemendid (nt pilt, pealkirja tekst ja teksti kirjeldus).
Kasutage atribuudis Pilt soovitud pildi seadmiseks ThisItem süntaksit. Rakendage sama meetodit pealkirja tekstile ja teksti kirjeldusele.
Kinnitustaotluse kuva
Kinnitamise taotluse kuva sisaldab päist, edastamisnupuga vormi ja eelmääratletud etappidega galeriid. Kinnitustaotluse kuva on kasulik stsenaariumide puhul, kus toimingud käivitavad vormi edastused, näiteks kinnitustaotluse esitamine või ettevõtte töövooprotsessi kuvamine.
Kinnitustaotluse kuva sisaldab järgmisi juhtelemente.
- Päise ümbris
- Päis
- Põhikonteiner
- Vormi konteiner
- Vormi pealkirja tekst
- Kinnituse vorm
- Nupp Edasta
- Külgriba konteiner
- Tekstsõnum
- Galerii (klassikaline)
- Vormi konteiner
Kinnitustaotluse lisamise ja kohandamise kuva
Jaotises Power Apps Studio valige Lisa ekraanikinnituse > taotlus.
Valige puuvaates Kinnitusvorm ja ühendage see mõne andmeallikas Dataverse, näiteks.
Kinnitusetappide üksikasjade vaatamiseks valige puuvaates ReviewersGallery, valige atribuutide paanil vahekaart Täpsemalt ja minge jaotisse Üksused.
Järgmised üksikasjad on heakskiitmisetapi osa:
Nimi: etapi või kinnitaja nimi.
Pealkiri: Etapi või kinnitaja alapealkiri.
Staatus: Etapi olek
Praegune: näitab, kas see on kinnitustaotluse praegune etapp.
Samuti saate kinnitaja teavitamiseks nupule lisada Power Automate kinnitamise töövoo. Lisateavet leiate teemast Kinnitamise töövoo Power Automate loomine ja testimine.
Kuvade järjestuse muutmine
Kui teil on mitu ekraani, saate neid ümber järjestada.
Liikuge vasakpoolsel paanil kursoriga üle ekraani, mida soovite üles või alla nihutada, ja seejärel valige Nihuta üles või Nihuta alla.
Märkus
Kasutage atribuuti StartScreen, et määrata, milline ekraan kuvatakse esimesena.
Navigeerimise lisamine
Kui loote mitme ekraaniga lõuendirakenduse, saate lisada navigeerimise, et kasutajad saaksid ekraanide vahel liikuda.
Kui ekraan on valitud, valige Lisa ja tippige otsinguväljale nool Järgmine ning seejärel valige see.
(valikuline) Liigutage noolt nii, et see kuvatakse ekraani alumises parempoolses nurgas.
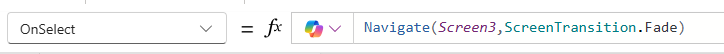
Kui nool on valitud, määrake atribuudi OnSelect väärtuseks funktsioon Navigeeri.

Kui kasutaja valib noole, hajutatakse kuva Sihtmärk sisse.
Lisage kuval Siht tagasinooleikoon ja määrake selle atribuut OnSelect ... järgmisele valemile.
Navigate(Target, ScreenTransition.Fade)Märkus
Sisestage ülaltoodud valemis, kus on tekst Sihtmärk, selle ekraani nimi, kuhu navigeerite.
Lisateave
Märkus
Kas saaksite meile dokumentatsiooniga seotud keele-eelistustest teada anda? Osalege lühikeses uuringus. (Uuring on ingliskeelne.)
Uuringus osalemine võtab umbes seitse minutit. Isikuandmeid ei koguta (privaatsusavaldus).
Tagasiside
Varsti tulekul: 2024. aasta jooksul tühistame GitHubi probleemide funktsiooni sisutagasiside mehhanismina ja asendame selle uue tagasisidesüsteemiga. Lisateabe saamiseks vt https://aka.ms/ContentUserFeedback.
Esita ja vaata tagasisidet