Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Créer des applications d’IA peut être complexe. Avec LangChain.js, Azure Functions et les technologies Serverless, vous pouvez simplifier ce processus. Ces outils gèrent l’infrastructure et évoluent automatiquement, vous permettant de vous concentrer sur la fonctionnalité du chatbot. Le chatbot utilise des documents d’entreprise pour générer des réponses d’IA.
Le code inclut des exemples de données pour une société fictive. Les clients peuvent poser des questions de support sur les produits de l’entreprise. Les données incluent des documents sur les conditions de service de l’entreprise, la politique de confidentialité et le guide de support.

Remarque
Cet article utilise un ou plusieurs modèles d’application IA comme base pour les exemples et les conseils qu’il contient. Les modèles d’application IA vous fournissent des implémentations de référence bien gérées et faciles à déployer, qui constituent un point de départ de qualité pour vos applications IA.
Vue d’ensemble de l’architecture
L’application de chat
L’utilisateur interagit avec l’application :
- Interface de chat dans l’application web client pour la conversation.
- L’application web client envoie la requête de l’utilisateur à l’API Serverless via des appels HTTP.
- L’API Serverless crée une chaîne pour coordonner les interactions entre Azure AI et Azure AI Search afin de générer une réponse.
- Récupération du document PDF en utilisant le Stockage Blob Azure.
- La réponse générée est ensuite renvoyée à l’application web et affichée à l’utilisateur.
Une architecture simple de l’application de conversation est illustrée dans le diagramme suivant :
 Diagramme montrant l’architecture du client à l’application backend.
Diagramme montrant l’architecture du client à l’application backend.
LangChain.js simplifie la complexité entre les services
Le flux d’API est utile pour comprendre comment LangChain.js est utile dans ce scénario en extrayant les interactions. L’endpoint de l’API sans serveur :
- Reçoit la question de l’utilisateur.
- Crée des objets clients :
- Azure OpenAI pour les embeddings et le chat
- Azure AI Search pour le stockage de vecteurs
- Crée une chaîne de documents avec le modèle LLM, le message de chat (invites système et utilisateur) et la source du document.
- Crée une chaîne de récupération à partir de la chaîne de documents et du stockage de vecteurs.
- Transmet les réponses de la chaîne de récupération.
Le travail du développeur consiste à configurer correctement les services de dépendance, comme Azure OpenAI et Azure AI Search, et à construire correctement les chaînes. La logique de chaîne sous-jacente vous permet de construire des chaînes à partir de nombreux services et configurations différents tant qu’elles fonctionnent avec les exigences LangChain.js.
Où se trouve Azure dans cette architecture ?
Cette application est composée de plusieurs composants :
Une application web réalisée avec un seul composant web de chat construit avec Lit et hébergée sur Azure Static Web Apps. Le code se trouve dans le dossier
packages/webapp.Une API serverless construite avec Azure Functions et utilisant LangChain.js pour ingérer les documents et générer des réponses aux requêtes de chat des utilisateurs. Le code se trouve dans le dossier
packages/api.Un service Azure OpenAI pour créer des représentations vectorielles et générer une réponse.
Une base de données pour stocker le texte extrait des documents et les vecteurs générés par LangChain.js, en utilisant Azure AI Search.
Un stockage de fichiers pour stocker les documents source, en utilisant Azure Blob Storage.
Prérequis
Un environnement de conteneur de développement est disponible avec toutes les dépendances requises pour compléter cet article. Vous pouvez exécuter le conteneur de développement dans GitHub Codespaces (dans un navigateur) ou localement à l’aide de Visual Studio Code.
Pour suivre les instructions de cet article, vous devez disposer des éléments suivants :
- Un abonnement Azure - En créer un gratuitement
- Autorisations de compte Azure : votre compte Azure doit disposer d’autorisations Microsoft.Authorization/roleAssignments/write, telles que Administrateur de l’accès utilisateur ou Propriétaire.
- Un compte GitHub.
Environnement de développement ouvert
Utilisez les instructions suivantes pour déployer un environnement de développement préconfiguré contenant toutes les dépendances requises pour terminer cet article.
GitHub Codespaces exécute un conteneur de développement géré par GitHub avec Visual Studio Code pour le Web comme interface utilisateur. Pour un environnement de développement le plus simple, utilisez GitHub Codespaces pour disposer des outils de développement et des dépendances appropriés préinstallés pour terminer cet article.
Important
Tous les comptes GitHub peuvent utiliser Des espaces de code pour jusqu’à 60 heures gratuites chaque mois avec deux instances principales. Pour plus d’informations, consultez Stockage et heures par cœur inclus chaque mois avec GitHub Codespaces.
Ouvrez dans Codespace.
Attendez que le codespace démarre. Ce processus de démarrage peut prendre quelques minutes.
Dans le terminal en bas de l’écran, connectez-vous à Azure avec Azure Developer CLI.
azd auth loginComplétez le processus d’authentification.
Les tâches restantes de cet article s’effectuent dans ce conteneur de développement.
Déployer et exécuter
Le référentiel d’exemples contient tout le code et les fichiers de configuration dont vous avez besoin pour déployer l’application de chat serverless sur Azure. Les étapes suivantes vous guident tout au long du processus de déploiement de l’exemple sur Azure.
Déployer une application de conversation sur Azure
Important
Les ressources Azure de cette section commencent à coûter de l’argent immédiatement, même si vous arrêtez la commande avant sa fin.
Provisionnez les ressources Azure et déployez le code source à l’aide de la commande Azure Developer CLI suivante :
azd upRépondez aux incitations à l’aide du tableau suivant :
Prompt Réponse Nom de l’environnement Gardez-le court et en minuscules. Ajoutez votre nom ou votre pseudo. Par exemple, john-chat. Il est utilisé comme partie du nom du groupe de ressources.Abonnement Sélectionnez l’abonnement pour la création de ressources. Emplacement (pour l’hébergement) Sélectionnez un emplacement près de chez vous dans la liste. Emplacement pour le modèle OpenAI Sélectionnez un emplacement près de chez vous dans la liste. Si le premier emplacement choisi est également disponible, sélectionnez-le. Attendez que l’application soit déployée. La fin du déploiement peut prendre 5 à 10 minutes.
Une fois l’application déployée, deux URL s’affichent dans le terminal.
Sélectionnez l'URL
Deploying service webapppour ouvrir l’application de conversation dans un navigateur.
Utiliser l’application de conversation pour obtenir des réponses à partir de fichiers PDF
L’application de chat est préchargée avec des informations de location à partir d’un catalogue de fichiers PDF. Vous pouvez utiliser l’application de chat pour poser des questions sur le processus de location. Les étapes suivantes vous guident tout au long du processus d’utilisation de l’application de conversation.
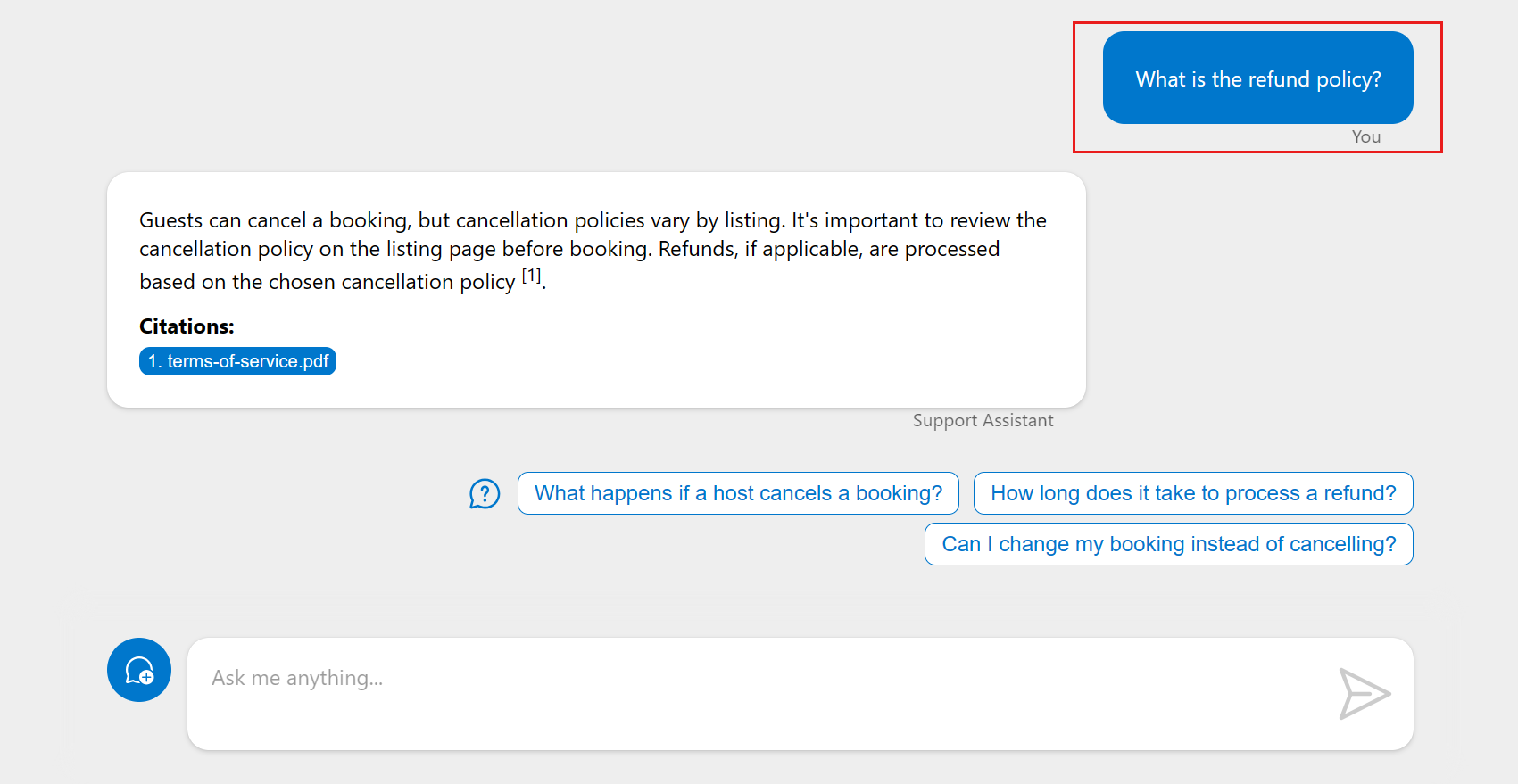
Dans le navigateur, sélectionnez ou saisissez Quelle est la politique de remboursement.
 Capture d’écran de la première question et réponse de l’application de chat.
Capture d’écran de la première question et réponse de l’application de chat.
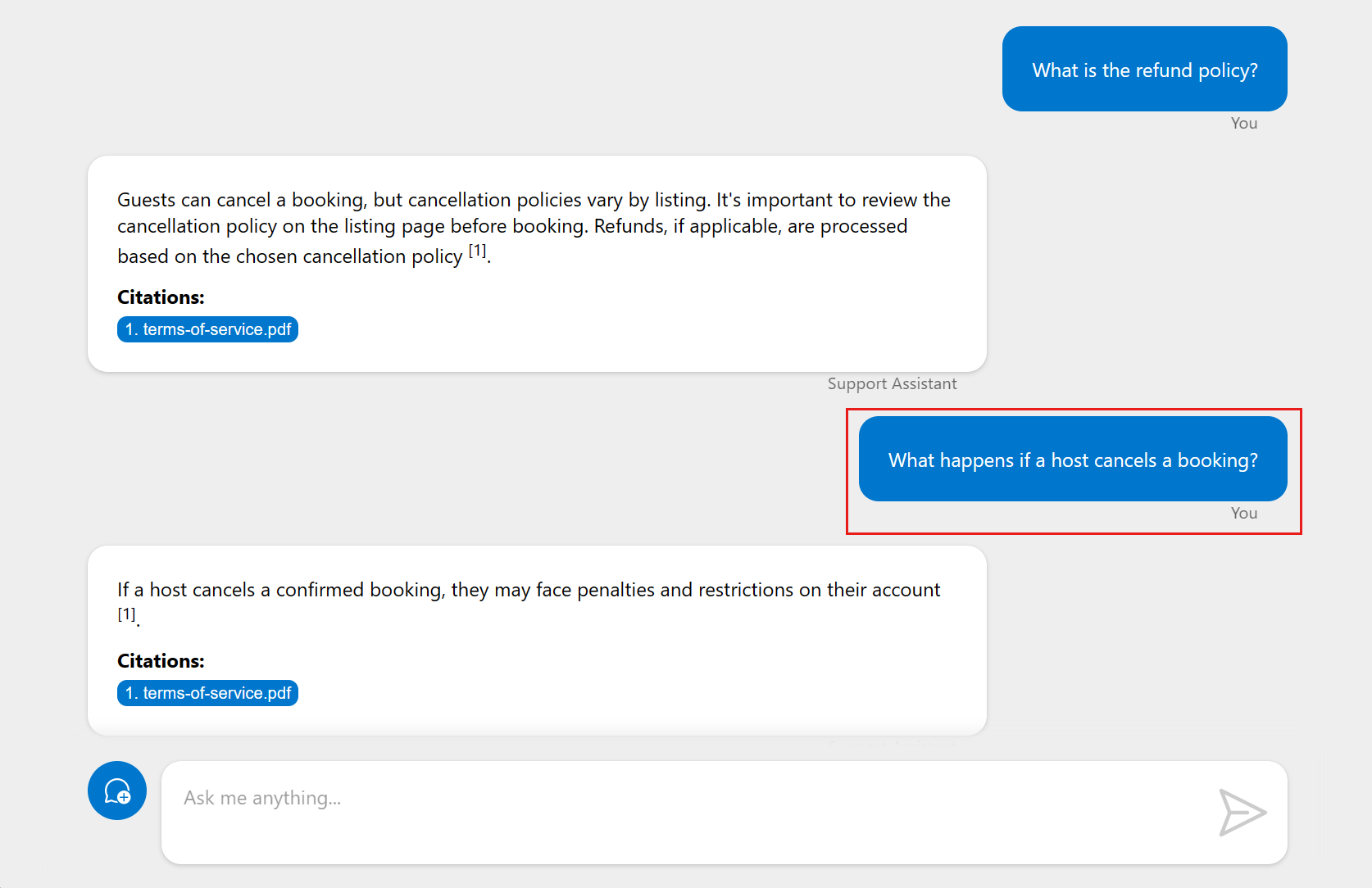
Sélectionnez une question de suivi.
 Capture d’écran de l’invite de suivi suggérée par l’application de chat et réponse.
Capture d’écran de l’invite de suivi suggérée par l’application de chat et réponse.
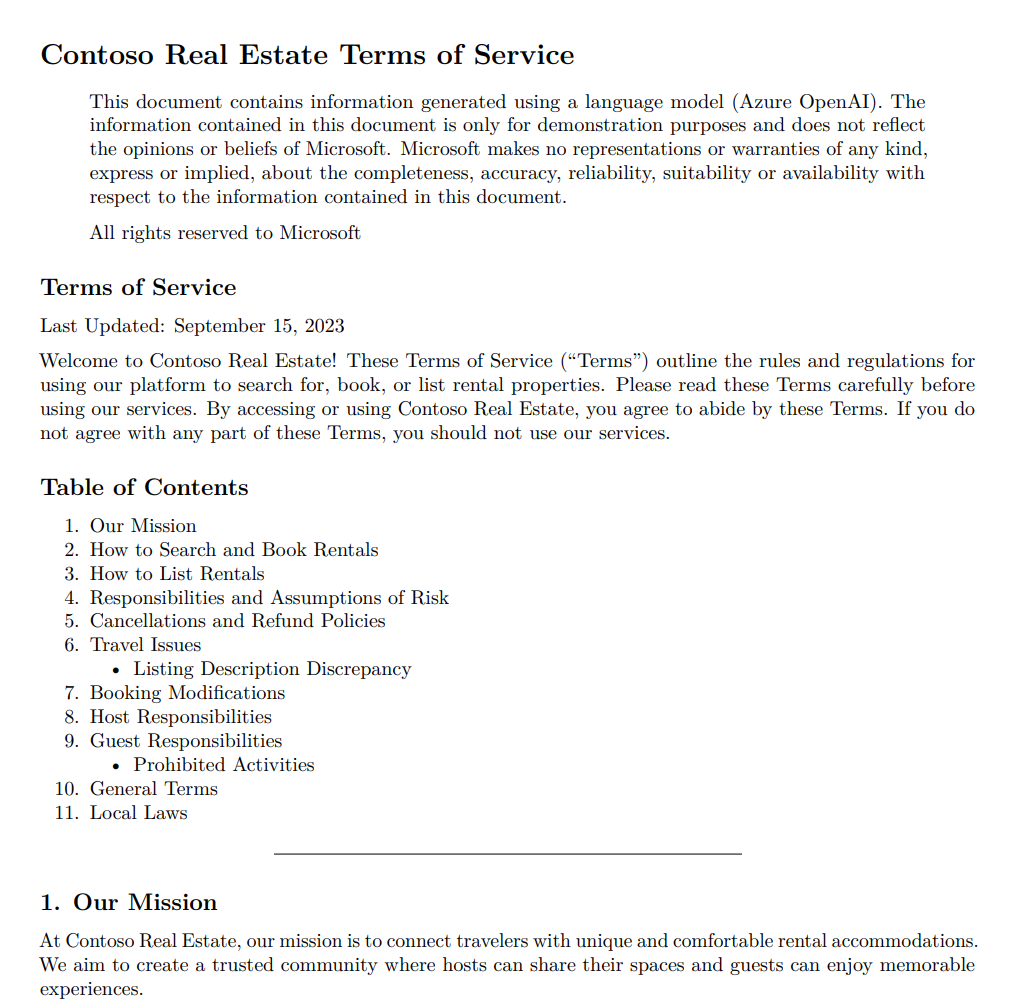
Sélectionnez la citation dans la réponse pour afficher le document source. Stockage Azure remet le document à votre navigateur. Lorsque vous avez terminé d’examiner le document, fermez l’onglet pour revenir à l’application de conversation.
Nettoyer les ressources
Nettoyage des ressources Azure
Azure facture les ressources créées dans cet article à votre abonnement Azure. Si vous n’avez pas besoin de ces ressources à l’avenir, supprimez-les pour éviter d’autres frais.
Supprimez les ressources Azure et supprimez le code source avec la commande AZURE Developer CLI suivante :
azd down --purge
Nettoyer GitHub Codespaces
Supprimez l’environnement GitHub Codespaces pour optimiser vos heures de base gratuites.
Important
Pour plus d’informations sur les droits associés à votre compte GitHub, consultez Stockage et heures par cœur inclus chaque mois avec GitHub Codespaces.
Connectez-vous au tableau de bord GitHub Codespaces.
Localisez vos codespaces en cours d’exécution provenant du référentiel GitHub
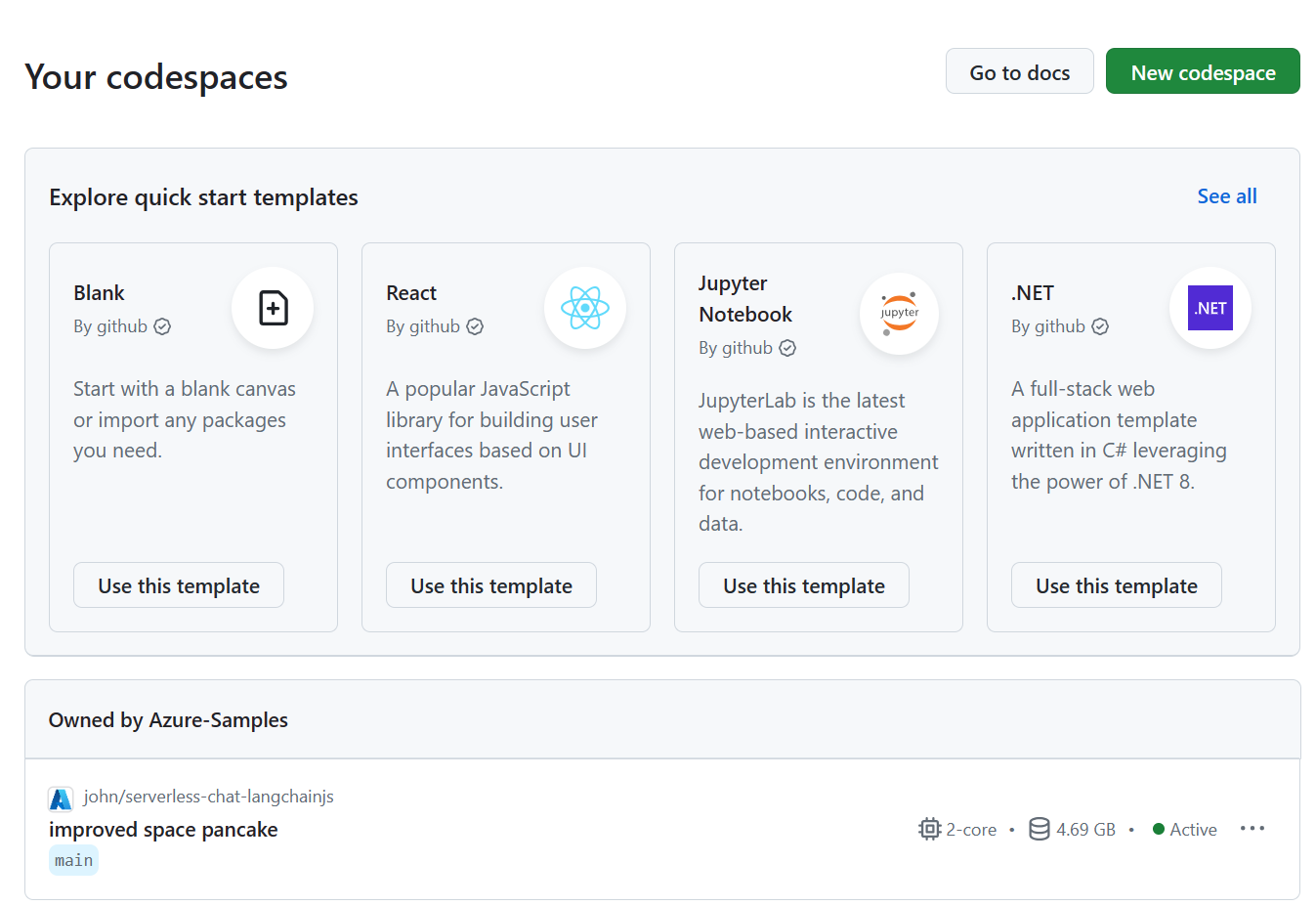
Azure-Samples/serverless-chat-langchainjs. Capture d’écran de tous les Codespaces en cours d’exécution, avec leur état et leurs modèles.
Capture d’écran de tous les Codespaces en cours d’exécution, avec leur état et leurs modèles.
Ouvrez le menu contextuel
...pour codespace, puis sélectionnez Supprimer.
Obtenir de l’aide
Cet exemple de référentiel propose des informations de résolution des problèmes.
Si votre problème n’est pas résolu, consignez votre problème dans les Problèmes du référentiel.
Contenu connexe
- Commencez à évaluer les réponses dans une application de chat en JavaScript
- En savoir plus sur l’utilisation d’AZD dans ce modèle :
 Capture d’écran du document original contenant la citation.
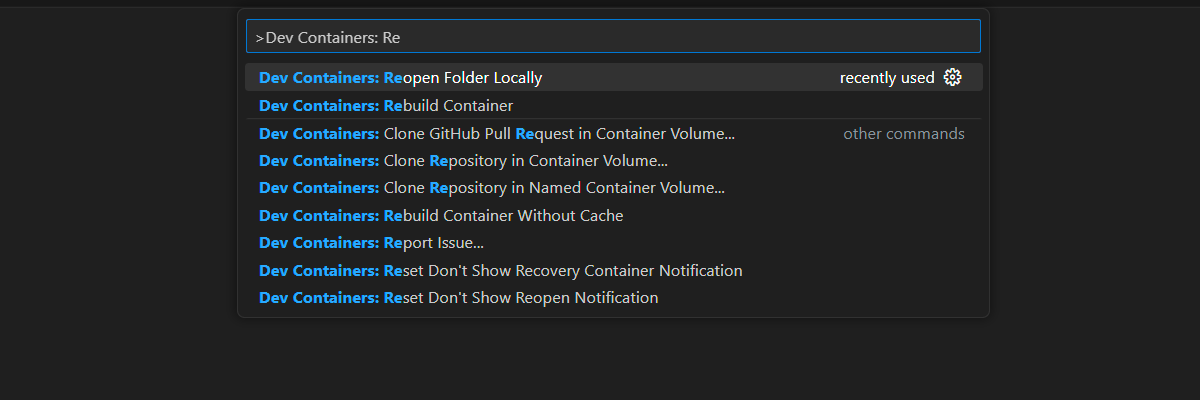
Capture d’écran du document original contenant la citation. Capture d’écran de l’option de palette de commandes pour rouvrir le dossier actuel dans votre environnement local.
Capture d’écran de l’option de palette de commandes pour rouvrir le dossier actuel dans votre environnement local.