Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cette rubrique fournit des instructions de conception pour la création d’expériences personnalisées optimisées tactiles dans les applications Windows.
Aperçu
L’interaction tactile est une forme principale d’entrée entre les applications Windows et Windows qui implique l’utilisation d’un ou plusieurs doigts (ou contacts tactiles). Ces contacts tactiles et leur mouvement sont interprétés comme des mouvements tactiles et des manipulations qui prennent en charge diverses interactions utilisateur.
Le Kit de développement logiciel (SDK) Windows et le SDK d’application Windows incluent des collections complètes de contrôles optimisés tactiles qui fournissent des expériences robustes et cohérentes dans les applications Windows.
Utilisez ces instructions lors de la création de contrôles, d’expériences et de frameworks personnalisés pour vos applications Windows.
Principes de conception
Considérez ce qui suit lorsque vous concevez l’expérience tactile dans votre application Windows.
Optimisé pour le tactile
Les expériences d’application Windows doivent se sentir invitées à toucher, permettre une manipulation directe et prendre en charge des interactions moins précises. Prenez en compte les accélérateurs tactiles, notamment les mouvements et l’intégration du stylet et de la voix.
Cohérence entre les postures
Votre application doit avoir une expérience cohérente, quelle que soit la méthode d’entrée ou la posture dans laquelle l’utilisateur se trouve. Les modifications de la posture de bureau traditionnelle à la posture des tablettes (voir paramètres recommandés pour de meilleures expériences de tablette), ainsi que les changements d’orientation, ne doivent pas être désorientants, mais plutôt subtils et seulement si nécessaire. Votre application doit adapter l'interface utilisateur de façon subtile pour créer une expérience familière et cohérente qui s'harmonise avec les besoins des utilisateurs quel que soit leur contexte.
Réactive
Les applications et les interactions doivent fournir aux utilisateurs des commentaires à chaque phase (Touch down, action, touch up) d’une interaction à l’aide d’animations qui répondent à l’état existant d’un utilisateur tout en indiquant les actions possibles. Les animations doivent également conserver au moins 60 fps pour se sentir lisse et moderne.
Respect des conventions tactiles
Commentaires réactifs
Une rétroaction visuelle appropriée pendant les interactions avec votre application aide les utilisateurs à reconnaître, à apprendre et à s’adapter à la façon dont leurs interactions sont interprétées à la fois par l’application et par la plateforme Windows. Fournissez des retours immédiats et continus en réponse au contact de l'utilisateur, qui sont visibles, compréhensibles et non perdus par des distractions. Ce retour immédiat est la façon dont les utilisateurs apprendront et exploreront les éléments interactifs de votre application.
- Les retours doivent être immédiats lors de l'appui, et les objets déplacés doivent rester collés au doigt de l'utilisateur.
- L'interface utilisateur doit répondre aux gestes en s'alignant sur la vitesse et les gestes de l’utilisateur ; évitez d’utiliser des animations par images clés.
- Les commentaires visuels doivent transmettre les résultats possibles avant que l’utilisateur ne s’engage dans une action.
Faites
À ne pas faire


Pour plus d’informations, consultez Recommandations relatives aux commentaires visuels et aux mouvements dans Windows 11
Modèles d’interaction tactile
Honorez ces modèles d’interaction et de mouvements courants pour apporter de la cohérence et de manière prévisible à votre expérience.
Interactions courantes
Il existe un ensemble de comportements et de mouvements tactiles courants que les utilisateurs connaissent et s’attendent à travailler de manière cohérente dans toutes les expériences Windows.
- Appuyez pour activer ou sélectionner un élément
- Appuyez brièvement et faites glisser pour déplacer un objet
- Appuyez longuement pour accéder à un menu de commandes secondaires et contextuelles
- Balayez (ou faites glisser, puis relâchez) pour les commandes contextuelles
- Faites pivoter dans le sens des aiguilles d'une montre ou dans le sens inverse pour pivoter
Interactions

 Balayez (ou faites glisser et relâchez)
Balayez (ou faites glisser et relâchez)
 Appuyez courtement et faites glisser
Appuyez courtement et faites glisser
 Tourner
Tourner
 Appuyez longuement
Appuyez longuement
Pour plus d’informations, consultez Recommandations relatives aux commentaires visuels et aux mouvements dans Windows 11
Mouvements
Les mouvements réduisent l’effort requis par les utilisateurs pour naviguer et agir sur les interactions courantes. Si possible, prenez en charge l’interface utilisateur avec des mouvements tactiles pour faciliter la navigation et l’action des utilisateurs dans une application.
Si vous naviguez entre les affichages, utilisez des animations connectées afin que les états existants et nouveaux soient tous deux visibles en mode de glissement intermédiaire. Si vous interagissez avec l’interface utilisateur, les éléments doivent suivre le déplacement de l’utilisateur, fournir une rétroaction et, au relâchement, réagir avec des actions supplémentaires en fonction des seuils de position de déplacement.
Les gestes doivent également être actionnables par des gestes rapides et des balayages basés sur l'inertie, et se situer dans une plage de mouvement confortable.
- Faites glisser ou balayez pour aller et venir
- Faire glisser pour ignorer
- Tirer pour actualiser
Mouvements
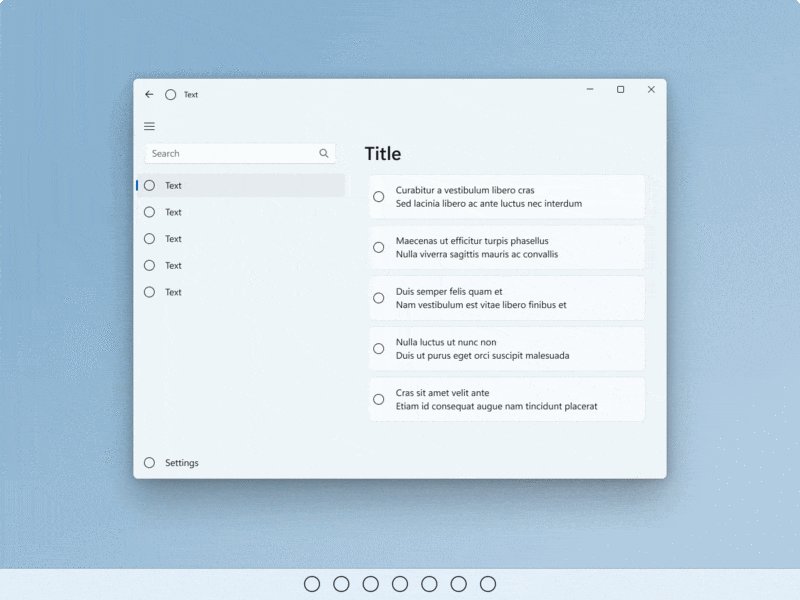
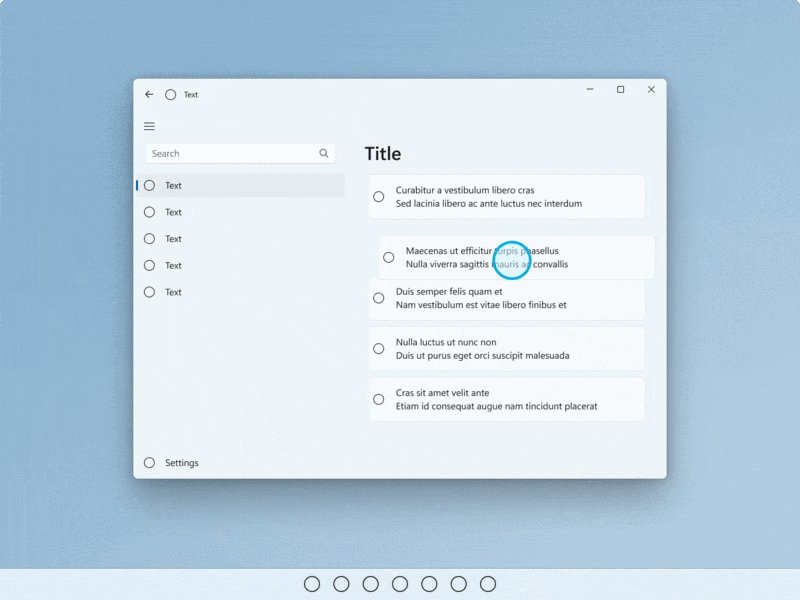
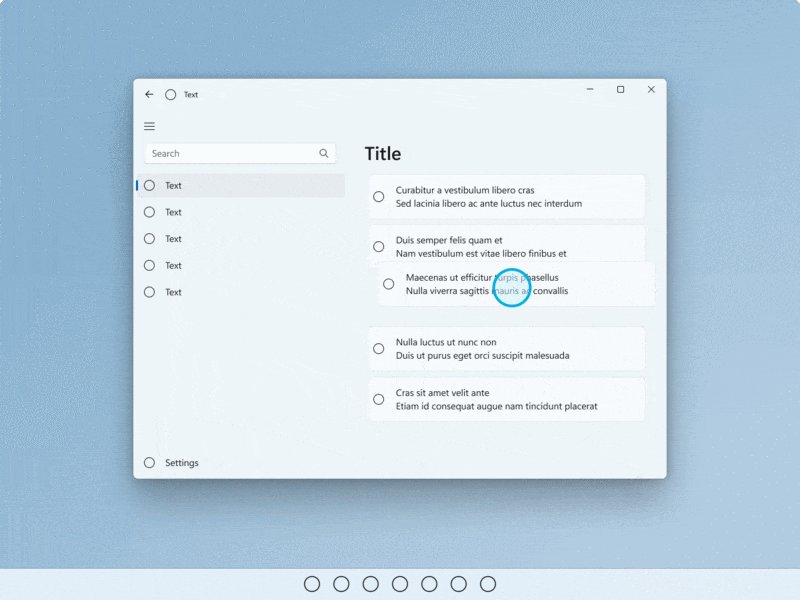
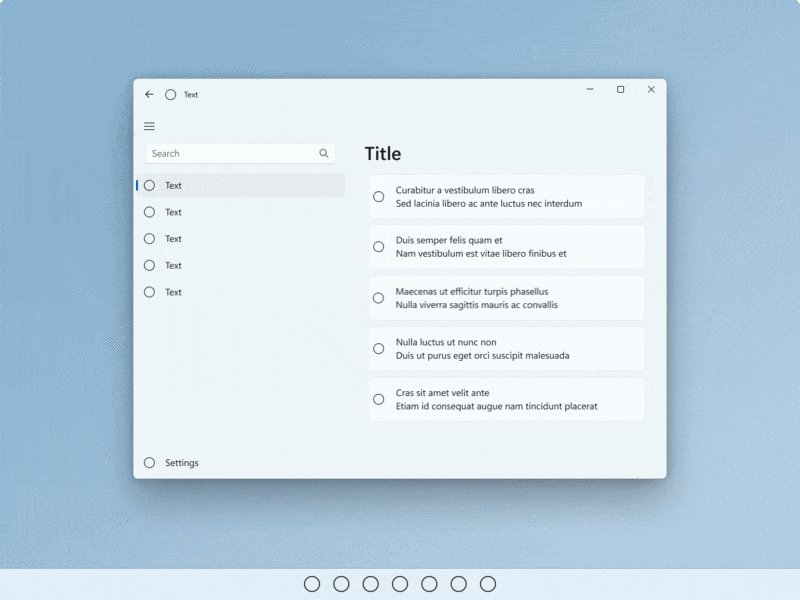
 Glisser ou balayer pour aller en avant et en arrière
Glisser ou balayer pour aller en avant et en arrière
![GIF animé montrant un utilisateur tirant vers le bas sur une collection d’objets pour actualiser [2].](images/touch/touch-pull-to-refresh.gif) Tirer pour actualiser
Tirer pour actualiser
 Faire glisser pour ignorer
Faire glisser pour ignorer
Pour plus d’informations, consultez Transitions de page et Tirer pour actualiser.
Mouvements personnalisés
Utilisez des mouvements personnalisés pour apporter des touches de raccourci clavier fréquemment utilisées et des mouvements de pavé tactile dans une interaction tactile. Aidez la découvrabilité et la réponse via des affordances dédiées avec des animations et des états visuels (par exemple, placer trois doigts sur l’écran entraîne la réduction des fenêtres pour fournir un retour visuel).
- Ne remplacez pas les mouvements courants, car cela peut entraîner une confusion pour les utilisateurs.
- Envisagez d’utiliser des mouvements multi-doigts pour des actions personnalisées, mais sachez que le système a réservé des mouvements multi-doigts pour basculer rapidement entre les applications et les bureaux.
- N’oubliez pas les mouvements personnalisés provenant des bords d’un écran, car les mouvements de bord sont réservés aux comportements au niveau du système d’exploitation, qui peuvent être appelés accidentellement.
Éviter la navigation accidentelle
Si votre application ou votre jeu peut impliquer des interactions fréquentes près des bords de l’écran, envisagez de présenter votre expérience en mode Exclusif plein écran (FSE) pour éviter les activations accidentelles des menu volants système (les utilisateurs devront balayer directement sur l’onglet temporaire pour extraire le menu volant système associé).
Note
Évitez d’utiliser cela, sauf si absolument nécessaire, car cela compliquera la navigation des utilisateurs hors de votre application ou l’utiliser conjointement avec d’autres utilisateurs.
Expériences tactiles du clavier
Le clavier tactile active l’entrée de texte pour les appareils qui prennent en charge l’interaction tactile. Les contrôles d’entrée de texte de l’application Windows appellent le clavier tactile par défaut lorsqu’un utilisateur appuie sur un champ d’entrée modifiable.

Appeler lors du tapotement sur le champ de texte
Le clavier tactile doit s’afficher lorsqu’un utilisateur appuie sur un champ d’entrée de texte. Cela fonctionne automatiquement à l’aide de nos API système pour afficher et masquer le clavier. Voir Répondre à la présence du clavier tactile.
Utiliser des contrôles d’entrée de texte standard
L’utilisation de contrôles courants fournit un comportement attendu et réduit les surprises pour les utilisateurs.
Les contrôles de texte qui prennent en charge l’infrastructure TSF (Text Services Framework) fournissent des fonctionnalités d’écriture de formes (clavier de balayage).
Signaux clavier tactiles
Prendre en compte l'entrée, la posture, et les signaux matériels qui font du clavier tactile le mode d'entrée principal (le clavier matériel est détaché, les points d'entrée sont invoqués avec une intention tactile et claire de l'utilisateur de taper).
Réorganiser correctement
- N’oubliez pas que le clavier peut prendre jusqu’à 50% de l’écran sur des appareils plus petits.
- Ne masquez pas le champ de texte actif avec le clavier tactile.
- Si le clavier tactile masque le champ de texte actif, faites défiler le contenu de l’application vers le haut (avec animation) jusqu’à ce que le champ soit visible.
- Si le clavier tactile masque le champ de texte actif, mais que le contenu de l’application ne peut pas faire défiler vers le haut, essayez de déplacer le conteneur de l’application (avec animation).

Cibles atteintes
Assurez-vous que les cibles sont confortables et invitantes au toucher. Si les cibles atteintes sont trop petites ou bondées, les utilisateurs doivent être plus précis, ce qui est difficile avec le toucher et peut entraîner une mauvaise expérience.
Tactile
Nous définissons touchable comme un minimum de 40 x 40 epx, même si le visuel est plus petit, ou 32 epx de hauteur si la largeur est d’au moins 120 epx.
Nos contrôles courants sont conformes à cette norme (ils sont optimisés pour les utilisateurs tactiles et souris).
Optimisé pour les interactions tactiles
Pour une interface utilisateur optimisée tactile, envisagez d’augmenter la taille cible à 44 x 44 epx avec au moins 4 epx d’espace visible entre les cibles.
Nous vous recommandons deux comportements par défaut : toujours optimisé pour le tactile ou en transition selon les signaux de l'appareil.
Lorsqu’une application peut être optimisée pour l’interaction tactile sans compromettre les utilisateurs de la souris, en particulier si l’application est principalement utilisée avec l’interaction tactile, puis optimisez toujours l’interaction tactile.
Si vous adaptez l'interface utilisateur en fonction des signaux de l'appareil relatifs à sa posture, assurez-vous de fournir des expériences cohérentes pour chaque position.
Faire correspondre les visuels à la cible tactile
Envisagez de mettre à jour les visuels lorsque les dimensions cibles tactiles changent. Par exemple, si le nombre de cibles interactives augmente lorsque les utilisateurs passent en mode tablette, l'interface utilisateur représentant ces cibles doit également être mise à jour pour aider les utilisateurs à comprendre le changement d'état et la nouvelle affordance. Pour plus d’informations, consultez Concepts de base de la conception de contenu pour les applications Windows, Recommandations pour les cibles tactiles, taille de contrôle et densité.
Optimisation du portrait
Prise en charge des mises en page réactives qui tiennent compte à la fois des fenêtres hautes et larges pour garantir qu'une application soit optimisée pour les orientations paysage et portrait.
Cela garantit également que les fenêtres d’application affichent correctement les visuels principaux de l’interface utilisateur dans les scénarios multitâche (les applications s’alignent côte à côte avec des proportions portrait) indépendamment de l’orientation et de la taille de l’écran.
Windows developer
