Pinceaux et formes remplies
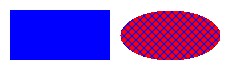
Une figure fermée telle qu’un rectangle ou un ellipse se compose d’un contour et d’un intérieur. Le contour est dessiné avec un objetstyletet l’intérieur est rempli d’un objet Brush. Windows GDI+ fournit plusieurs classes de pinceau pour remplir les intérieurs des figures fermées : SolidBrush, HatchBrush, TextureBrush, LinearGradientBrushet PathGradientBrush. Toutes ces classes héritent de la classe Brush. L’illustration suivante montre un rectangle rempli d’un pinceau solide et d’un ellipse rempli d’un pinceau à hachure.

Pour remplir une forme fermée, vous avez besoin d’un objet Graphics et d’un objet Brush. L’objet Graphics fournit des méthodes, telles que FillRectangle et FillEllipse, et l’objet Brush stocke les attributs du remplissage, tels que la couleur et le motif. L’adresse de l’objet Brush est passée en tant qu’un des arguments à la méthode de remplissage. L’exemple suivant remplit un ellipse avec une couleur rouge unie.
SolidBrush mySolidBrush(Color(255, 255, 0, 0));
myGraphics.FillEllipse(&mySolidBrush, 0, 0, 60, 40);
Notez que dans l’exemple précédent, le pinceau est de type solidBrush, qui hérite de pinceau.
Lorsque vous remplissez une forme avec un pinceau à hachure, vous spécifiez une couleur de premier plan, une couleur d’arrière-plan et un style de hachure. La couleur de premier plan est la couleur du hachage.
HatchBrush myHatchBrush(
HatchStyleVertical,
Color(255, 0, 0, 255),
Color(255, 0, 255, 0));
GDI+ fournit plus de 50 styles de hachure, spécifiés dans HatchStyle. Les trois styles présentés dans l’illustration suivante sont Horizontal, ForwardDiagonal et Cross.

Avec un pinceau de texture, vous pouvez remplir une forme avec un motif stocké dans une bitmap. Par exemple, supposons que l’image suivante soit stockée dans un fichier de disque nommé MyTexture.bmp.

L’exemple suivant remplit une ellipse en répétant l’image stockée dans MyTexture.bmp.
Image myImage(L"MyTexture.bmp");
TextureBrush myTextureBrush(&myImage);
myGraphics.FillEllipse(&myTextureBrush, 0, 0, 100, 50);
L’illustration suivante montre l’ellipse remplie.

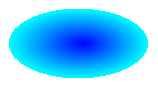
Vous pouvez utiliser un pinceau dégradé pour remplir une forme avec une couleur qui passe progressivement d’une partie de la forme à une autre. Par exemple, un pinceau de dégradé horizontal change de couleur lorsque vous passez du côté gauche d’une figure au côté droit. L’exemple suivant remplit un ellipse avec un pinceau de dégradé horizontal qui passe du bleu au vert lorsque vous passez du côté gauche de l’ellipse au côté droit.
LinearGradientBrush myLinearGradientBrush(
myRect,
Color(255, 0, 0, 255),
Color(255, 0, 255, 0),
LinearGradientModeHorizontal);
myGraphics.FillEllipse(&myLinearGradientBrush, myRect);
L’illustration suivante montre l’ellipse remplie.

Un pinceau de dégradé de chemin peut être configuré pour modifier la couleur à mesure que vous vous déplacez du centre d’une figure vers la limite.

Les pinceaux dégradés de chemin sont assez flexibles. Le pinceau dégradé utilisé pour remplir le triangle dans l’illustration suivante change progressivement du rouge au centre à chacun des trois couleurs différentes aux sommets.
