Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Remarque
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des instructions s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas notre guide de conception actuel.
Avec un contrôle d’affichage progressif d’options, les utilisateurs peuvent afficher ou masquer des informations supplémentaires, y compris des données, des options ou des commandes. L’affichage progressif d’options favorise la simplicité en se concentrant sur l’essentiel, tout en révélant des détails supplémentaires au besoin.

Exemples de contrôles d’affichage progressif d’options.
Remarque
Les directives relatives à la mise en page, aux menus et aux barres d’outils sont présentées dans des articles distincts.
Est-ce le contrôle approprié ?
Pour vous décider, posez-vous les questions suivantes :
Les utilisateurs doivent-ils voir les informations dans certains scénarios, mais pas dans tous, ou seulement à certains moments ? Si c’est le cas, afficher les informations à l’aide de L’affichage progressif d’options simplifie l’expérience de base, tout en permettant aux utilisateurs d’accéder facilement aux informations.

Dans cet exemple, l’application Windows Security affiche en permanence l’état de sécurité important, mais utilise l’affichage progressif d’options pour afficher les détails à la demande.
Si les informations sont affichées par défaut, les utilisateurs choisiront-ils jamais de les masquer ? Y a-t-il des scénarios où les utilisateurs auront besoin de plus d’espace ? Les utilisateurs sont-ils suffisamment motivés pour personnaliser l’interface utilisateur (UI) ? Sinon, affichez les informations sans utiliser l’affichage progressif d’options.
Incorrect :

Dans cet exemple, les utilisateurs ne seront pas motivés à masquer les informations.
Les informations supplémentaires sont-elles avancées, substantielles, complexes ou liées à une sous-tâche indépendante ? Si c’est le cas, envisagez d’afficher les informations dans une fenêtre distincte en utilisant des boutons de commande ou des liens au lieu d’utiliser un contrôle d’affichage progressif d’options. (Les informations supplémentaires sont avancées si elles sont destinées aux utilisateurs avancés. Elles sont complexes si elles rendent d’autres informations difficiles à lire ou à organiser).

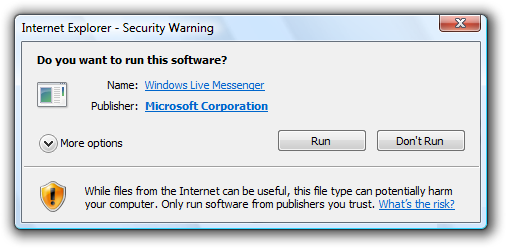
Dans cet exemple, les informations sur le nom et l’éditeur du logiciel sont principalement significatives pour les utilisateurs avancés, donc des liens vers des fenêtres distinctes sont utilisés.
Les informations supplémentaires sont-elles une phrase ou un fragment de phrase qui décrit ce qu’un élément fait ou comment il peut être utilisé ? Si c’est le cas, envisagez d’utiliser un tooltip ou une info-bulle.
Les informations supplémentaires sont-elles liées à la tâche en cours, mais indépendantes des informations actuellement affichées ? Si c’est le cas, envisagez d’utiliser des onglets à la place. Cependant, les listes réductibles sont souvent préférables aux onglets car elles sont plus flexibles et évolutives.
Afficher ou masquer les informations supplémentaires est-il essentiellement un filtre de données ? Si c’est le cas, envisagez d’utiliser une liste déroulante ou des cases à cocher à la place pour appliquer le filtre à toute la liste.
Principes de conception
Les objectifs de l’affichage progressif d’options sont :
- Simplifier une interface utilisateur en se concentrant sur l’essentiel, tout en révélant des détails supplémentaires au besoin.
- Simplifiez l’apparence d’une interface utilisateur en réduisant la perception de l’encombrement.
Ces deux objectifs peuvent être atteints en utilisant des contrôles d’affichage progressif d’options, où les utilisateurs cliquent pour voir plus de détails. Cependant, vous pouvez atteindre le deuxième objectif de simplification de l’apparence sans utiliser de contrôles d’affichage progressif d’options explicites en :
Montrant les détails contextuels uniquement dans le contexte. Par exemple, vous pouvez afficher automatiquement des commandes ou des barres d’outils contextuelles lorsque cela est pertinent pour l’objet ou le mode sélectionné.
Réduction du poids des affordances pour l’interface utilisateur secondaire.Les affordances sont des propriétés visuelles qui suggèrent comment les objets sont utilisés. La tendance est d’avoir une interface utilisateur avec laquelle les utilisateurs peuvent interagir sur place, mais faire en sorte que l’ensemble de cette interface utilisateur crie « cliquez sur moi ! » conduit à un encombrement visuel trop important. Pour l’interface utilisateur secondaire, il est souvent préférable d’utiliser des affordances subtiles et de donner les effets complets au survol de la souris.

Dans cet exemple, le champ de notation est interactif, mais ne semble pas l’être jusqu’au survol de la souris.
Afficher les étapes de suivi seulement après que les prérequis sont terminés. Cette approche est mieux utilisée avec des tâches familières où les utilisateurs peuvent prendre les premières étapes en toute confiance.

Dans cet exemple, la page de nom d’utilisateur et de mot de passe affiche initialement uniquement les zones de nom d’utilisateur et de mot de passe facultatif. Les boîtes de confirmation et d’indice sont affichées après que l’utilisateur a saisi un mot de passe.
Bien que l’affichage progressif d’options soit un excellent moyen de simplifier les interfaces utilisateur, elle comporte ces risques :
- Manque de découvrabilité. Les utilisateurs peuvent supposer que si quelque chose n’est pas visible, il n’existe pas. Les utilisateurs peuvent ne pas survoler ou cliquer s’ils ne voient pas ce qu’ils cherchent. Il y a toujours une chance que les utilisateurs ne cliquent pas sur des éléments comme « Plus d’options ».
- Manque de stabilité. l’affichage progressif d’options doit être attendue ou du moins sembler naturelle. Si des contrôles apparaissent et disparaissent de manière inattendue, l’interface utilisateur résultante peut sembler instable.
Contrôles d’affichage progressif d’options
Les contrôles d’affichage progressif d’options sont généralement affichés sans étiquettes directes qui décrivent leur comportement, donc les utilisateurs doivent être capables de faire ce qui suit en se basant uniquement sur l’apparence visuelle du contrôle :
- Reconnaître que le contrôle fournit un affichage progressif d’options.
- Déterminer si l’état actuel est étendu ou réduit.
- Déterminer si des informations, options ou commandes supplémentaires sont nécessaires pour effectuer la tâche.
- Déterminer comment restaurer l’état d’origine, si désiré.
Bien que les utilisateurs puissent déterminer cela par essais et erreurs, vous devriez essayer de rendre cette expérimentation inutile.
Les contrôles d’affichage progressif d’options ont une affordance assez faible, ce qui signifie que leurs propriétés visuelles suggèrent comment ils sont utilisés, bien que faiblement. Le tableau suivant compare l’apparence des contrôles d’affichage progressif d’options courants :
| Control | Objectif | Apparence | Le glyphe indique |
|---|---|---|---|
Guillemets
|
Afficher tout : Afficher ou masquer les éléments restants dans un contenu entièrement ou partiellement masqué. Les éléments sont soit affichés sur place (en utilisant un seul guillemet) soit dans un menu pop-up (en utilisant des doubles guillemets). |
Les guillemets pointent dans la direction où l’action se produira. |
État futur |
Flèches
|
Afficher les options : Afficher un menu de commandes pop-up. |
Les flèches pointent dans la direction où l’action se produira. |
État futur |
Contrôles plus et moins
|
Étendre les conteneurs : Étendre ou réduire le contenu des conteneurs sur place lors de la navigation dans une hiérarchie. |
Les symboles plus et moins ne pointent pas, mais l’action se produit toujours à leur droite. |
État futur |
Triangles rotatifs
|
Afficher les détails : Afficher ou masquer des informations supplémentaires sur place pour un élément individuel. Ils sont également utilisés pour étendre les conteneurs. |
Les triangles rotatifs ressemblent quelque peu à des leviers rotatifs, donc ils pointent dans la direction où l’action s’est produite. |
État actuel |
Si vous ne faites qu’une seule chose...
Les utilisateurs devraient pouvoir prédire le comportement d’un contrôle d’affichage progressif d’options correctement par simple inspection. Pour y parvenir, sélectionnez les schémas d’utilisation appropriés et appliquez leur apparence, leur emplacement et leur comportement de manière cohérente.
Modèles d’usage
Les contrôles d’affichage progressif d’options ont plusieurs schémas d’utilisation. Certains d’entre eux sont intégrés dans des contrôles courants.
Guillemets
Les guillemets montrent ou masquent les éléments restants dans un contenu entièrement ou partiellement masqué. Habituellement, les éléments sont affichés sur place, mais ils peuvent également être affichés dans un menu pop-up. Lorsqu’ils sont sur place, l’élément reste étendu jusqu’à ce que l’utilisateur le réduise.
Les guillemets sont utilisés de la manière suivante :
| Usage | Exemple |
|---|---|
|
Interface utilisateur sur place l’objet associé reçoit le focus de saisie et le chevron unique est activé avec la barre d’espace. |

Dans ces exemples, les chevrons simples sur place sont positionnés à droite de leur contrôle associé. |
|
Boutons de commande avec étiquettes externes le bouton de commande reçoit le focus de saisie et le chevron unique est activé avec la barre d’espace. |

Dans cet exemple, le bouton guillemet unique est étiqueté et positionné à gauche de l’étiquette. Avec ce schéma, le bouton serait difficile à comprendre sans son étiquette. |
|
Boutons de commande avec étiquettes internes le bouton de commande reçoit le focus de saisie et est activé avec la barre d’espace. |

Dans ces exemples, les boutons de commande réguliers ont le double chevron positionné pour suggérer leur signification. |
Flèches
Les flèches affichent un menu de commandes pop-up. L’élément reste étendu jusqu’à ce que l’utilisateur fasse une sélection ou clique n’importe où.
Si le bouton de flèche est un contrôle indépendant, il reçoit le focus de saisie et est activé avec la barre d’espace. Si le bouton de flèche a un contrôle parent, le parent reçoit le focus de saisie et la flèche est activée avec les touches Alt+flèche vers le bas et Alt+flèche vers le haut, comme avec le contrôle de liste déroulante.
Les flèches sont utilisées de la manière suivante :
| Usage | Exemple |
|---|---|
|
Boutons séparés la flèche est dans un contrôle de bouton séparé. |

Dans ces exemples, des boutons de flèche séparés positionnés à droite indiquent un menu de commandes. |
|
Boutons de commande la flèche fait partie d’un bouton de commande. |

Dans ces exemples, les boutons de menu et les boutons fractionnés ont les flèches positionnées à droite du texte. |
Contrôles plus et moins
Les contrôles plus et moins étendent ou réduisent pour afficher le contenu du conteneur sur place lors de la navigation dans une hiérarchie. L’élément reste étendu jusqu’à ce que l’utilisateur le réduise. Bien que ceux-ci ressemblent à des boutons, leur comportement est sur place.
L’objet associé reçoit le focus de saisie. Le plus est activé avec la touche flèche droite, et le moins avec la touche flèche gauche.
Les contrôles plus et moins sont utilisés de la manière suivante :
| Usage | Exemple |
|---|---|
|
Arborescences réductibles une hiérarchie à plusieurs niveaux pour afficher le contenu du conteneur. |

Dans cet exemple, les contrôles plus et moins sont positionnés à gauche du conteneur associé. |
|
Listes réductibles une hiérarchie à deux niveaux pour afficher le contenu du conteneur. |

Dans cet exemple, les contrôles plus et moins sont positionnés à gauche de l’en-tête de liste associé. |
Triangles rotatifs
Les triangles rotatifs montrent ou masquent des informations supplémentaires sur place pour un élément individuel. Ils sont également utilisés pour étendre les conteneurs. L’élément reste étendu jusqu’à ce que l’utilisateur le réduise.
L’objet associé reçoit le focus de saisie. Le triangle réduit (pointant vers la droite) est activé avec la touche flèche droite, et le triangle étendu (pointant vers le bas) avec la touche flèche gauche.
Les triangles rotatifs sont utilisés de la manière suivante :
| Usage | Exemple |
|---|---|
|
Arborescences réductibles une hiérarchie à plusieurs niveaux pour afficher le contenu du conteneur. |

Dans cet exemple, les triangles rotatifs sont positionnés à gauche du conteneur associé. |
|
Listes réductibles une hiérarchie à deux niveaux pour afficher des informations supplémentaires sur place. |

Dans cet exemple, les triangles rotatifs sont positionnés à gauche de leurs éléments de liste associés. |
Flèches d’aperçu
Comme les guillemets des informations supplémentaires sont affichées ou masquées sur place. L’élément reste étendu jusqu’à ce que l’utilisateur le réduise. Contrairement aux guillemets, les glyphes ont une représentation graphique de l’action, généralement avec une flèche indiquant ce qui va se passer.

Dans ces exemples de Microsoft Windows Media Player, les glyphes ont des flèches qui suggèrent l’action qui se produira.
Les flèches d’aperçu sont mieux réservées aux situations où un chevron standard ne communique pas adéquatement le comportement du contrôle, comme lorsque la révélation est complexe ou qu’il y a plus d’un type de révélation.
Consignes
Général
Sélectionnez le schéma d’affichage progressif d’options en fonction de son utilisation. Pour une description de chaque schéma d’utilisation, consultez le tableau précédent.
N’utilisez pas de liens pour les contrôles d’affichage progressif d’options. Utilisez uniquement les contrôles d’affichage progressif d’options présentés dans la section Schémas d’utilisation. Cependant, utilisez des liens pour naviguer vers des rubriques d’aide.
Correct :

Incorrect :

Dans l’exemple incorrect, un lien est utilisé pour afficher plus d’options sur place. Cette utilisation serait correcte si le lien naviguait vers une autre page ou boîte de dialogue, ou affichait une rubrique d’aide.
Interaction
Pour les chevrons et les flèches qui ne sont pas directement étiquetés, utilisez des infobulles pour décrire ce qu’ils font.

Dans cet exemple, l’infobulle indique l’effet d’un contrôle chevron non étiqueté.
Si un utilisateur étend ou réduit un élément, faites persister l’état pour qu’il prenne effet la prochaine fois que la fenêtre est affichée, sauf si les utilisateurs préfèrent probablement commencer dans l’état par défaut. Faites persister l’état par fenêtre, par utilisateur.
Assurez-vous que tout contenu étendu peut être réduit et vice versa, et que l’opération inverse est évidente. Cela encourage l’exploration et réduit la frustration. La meilleure façon de rendre l’opération inverse évidente est de garder le contrôle dans le même emplacement fixe. Si vous devez déplacer le contrôle, gardez-le au même emplacement relatif dans une zone visuellement distincte.
Incorrect :


Dans cet exemple, cliquer sur le bouton Remplacer avec le chevron révèle la zone de texte Remplacer par. Une fois cela fait, l’extenseur Remplacer devient la commande Remplacer, donc il n’y a aucun moyen de restaurer l’état d’origine.
Utilisez uniquement les touches d’accès appropriées pour le schéma d’affichage progressif d’options, comme indiqué dans la section Schémas d’utilisation. N’utilisez pas Entrée pour activer l’affichage progressif d’options.
Présentation
N’utilisez pas de flèches en forme de triangle pour un autre usage que l’affichage progressif d’options.
Incorrect :

Bien que cet exemple ne soit pas un schéma d’affichage progressif d’options, utiliser une flèche ici suggère que des commandes seront affichées dans une fenêtre pop-up.
Correct :

Dans cet exemple, un point est correctement utilisé à la place.
Supprimez (ne désactivez pas) les contrôles d’affichage progressif d’options qui ne s’appliquent pas dans le contexte actuel. Les contrôles d’affichage progressif d’options doivent toujours tenir leur promesse, donc supprimez-les lorsqu’il n’y a pas plus d’informations à donner.
Incorrect :

Dans cet exemple, un contrôle d’affichage progressif d’options qui ne s’applique pas est incorrectement désactivé.
Guillemets
Utilisez des guillemets simples pour afficher ou masquer sur place. Utilisez des doubles guillemets pour afficher ou masquer à l’aide d’un menu pop-up. Vous devriez cependant toujours utiliser des doubles guillemets pour les boutons de commande avec étiquettes internes.
Correct :

Incorrect :

Dans l’exemple incorrect, un double guillemet est utilisé pour un affichage progressif d’options sur place.
Correct :

Dans cet exemple, un double guillemet est utilisé pour un affichage progressif d’options sur place car il s’agit d’un bouton de commande avec une étiquette interne.
Fournissez une relation visuelle entre le guillemet et son contrôle associé. Parce que les guillemets sur place sont placés à droite de leur interface utilisateur associée et alignés à droite, il peut y avoir une certaine distance entre un guillemet et son contrôle associé.
Correct :

Dans cet exemple, il y a une relation claire entre le guillemet sur place et son interface utilisateur associée.
Incorrect :

Dans cet exemple, il n’y a pas de relation visuelle claire entre le guillemet sur place et son interface utilisateur associée, donc il semble flotter dans l’espace.
Flèches
N’utilisez pas de graphiques de flèche qui pourraient être confondus avec Retour, Suivant, Aller ou Lecture. Utilisez des flèches simples en forme de triangle (flèches sans tiges) sur des arrière-plans neutres.
Correct :

Ces flèches sont clairement des contrôles d’affichage progressif d’options.
Incorrect (pour affichage progressif d’options) :

Ces flèches ne ressemblent pas à des contrôles d’affichage progressif d’options.
Incorrect (pour Retour, Suivant) :

Ces flèches ressemblent à des contrôles d’affichage progressif d’options, mais ne le sont pas.
Dimensionnement et espacement recommandés

Taille et espacement recommandés pour les contrôles d’affichage progressif d’options.
Étiquettes
- Pour les chevrons sur un bouton de commande avec une étiquette externe :
- Affectez une touche d’accès rapide unique. Pour les directives, voir Clavier.
- Utilisez la mise en majuscules de style phrase.
- Rédigez l’étiquette sous forme de phrase et n’utilisez pas de ponctuation finale.
- Rédigez l’étiquette de manière à ce qu’elle décrive l’effet du clic sur le bouton, et changez l’étiquette lorsque l’état change.
- Si la surface affiche toujours certaines options, commandes ou détails, utilisez les paires d’étiquettes suivantes :
- Plus/Moins d’options. Utilisez pour les options ou un mélange d’options, commandes et détails.
- Plus/Moins de commandes. Utilisez uniquement pour les commandes.
- Plus/Moins de détails. Utilisez uniquement pour les informations.
- Plus/Moins de <nom d’objet>. Utilisez pour d’autres types d’objets, tels que les dossiers.
- Sinon :
- Afficher/Masquer les options. Utilisez pour les options ou un mélange d’options, commandes et détails.
- Afficher/Masquer les commandes. Utilisez uniquement pour les commandes.
- Afficher/Masquer les détails. Utilisez uniquement pour les informations.
- Afficher/Masquer <nom d’objet>. Utilisez pour d’autres types d’objets, tels que les dossiers.
- Pour les chevrons sur un bouton de commande avec une étiquette interne, suivez les directives standard des boutons de commande.
Documentation
Lors de la référence aux contrôles d’affichage progressif d’options :
Si le contrôle a une étiquette fixe, référez-vous au contrôle par son étiquette uniquement ; n’essayez pas de décrire le contrôle. Utilisez le texte exact de l’étiquette, y compris sa capitalisation, mais n’incluez pas l’underscore de la touche d’accès.
Si le contrôle n’a pas d’étiquette ou si elle n’est pas fixe, référez-vous au contrôle par son type : chevron, flèche, triangle ou bouton plus/moins. Si nécessaire, décrivez également l’emplacement du contrôle. Si le contrôle apparaît dynamiquement, comme le contrôle espace de page, commencez la référence en décrivant comment faire apparaître le contrôle.
Exemple : Pour afficher les fichiers dans un dossier, déplacez le pointeur vers le début du nom du dossier, puis cliquez sur le triangle à côté du dossier.
Ne référez pas au contrôle en tant que bouton, sauf pour contraster avec d’autres contrôles d’affichage progressif d’options qui ne sont pas des boutons.
Pour décrire l’interaction utilisateur, utilisez cliquer. Si nécessaire pour plus de clarté, utilisez cliquez... pour étendre ou réduire.
Si possible, formatez l’étiquette en utilisant du texte en gras. Sinon, mettez l’étiquette entre guillemets uniquement si nécessaire pour éviter toute confusion.
Exemples :
- (Pour un chevron) Pour déterminer la taille du fichier, cliquez sur Détails.
- (Pour une flèche) Pour afficher toutes les options, cliquez sur la flèche en regard de la zone de recherche .
- (Pour une flèche) Pour voir toutes les options, cliquez sur la flèche à côté de la zone de recherche.