नोट
इस पृष्ठ तक पहुंच के लिए प्राधिकरण की आवश्यकता होती है। आप साइन इन करने या निर्देशिकाएँ बदलने का प्रयास कर सकते हैं।
इस पृष्ठ तक पहुंच के लिए प्राधिकरण की आवश्यकता होती है। आप निर्देशिकाएँ बदलने का प्रयास कर सकते हैं।
APPLIES TO: All API Management tiers
In API Management, you can add a GraphQL API in one of two models: pass-through to an existing GraphQL endpoint, or import a GraphQL schema and create a synthetic GraphQL API with custom field resolvers. For more information, see the GraphQL overview.
In this article, you'll:
- Add a pass-through GraphQL API to your API Management instance.
- Test your GraphQL API.
If you want to import a GraphQL schema and set up field resolvers that use REST or SOAP API endpoints, see Import a GraphQL schema and set up field resolvers.
Prerequisites
An Azure API Management instance. Create one if you haven't already.
Azure CLI, if you want to use it to import the API.
Use the Bash environment in Azure Cloud Shell. For more information, see Get started with Azure Cloud Shell.
If you prefer to run CLI reference commands locally, install the Azure CLI. If you're running on Windows or macOS, consider running Azure CLI in a Docker container. For more information, see How to run the Azure CLI in a Docker container.
If you're using a local installation, sign in to the Azure CLI by using the az login command. To finish the authentication process, follow the steps displayed in your terminal. For other sign-in options, see Authenticate to Azure using Azure CLI.
When you're prompted, install the Azure CLI extension on first use. For more information about extensions, see Use and manage extensions with the Azure CLI.
Run az version to find the version and dependent libraries that are installed. To upgrade to the latest version, run az upgrade.
Azure PowerShell, if you want to use it to import the API.
- If you choose to use Azure PowerShell locally:
- Install the latest version of the Az PowerShell module.
- Connect to your Azure account using the Connect-AzAccount cmdlet.
- If you choose to use Azure Cloud Shell:
- See Overview of Azure Cloud Shell for more information.
- If you choose to use Azure PowerShell locally:
Add a GraphQL API
In the Azure portal, go to your API Management instance.
In the left pane, select APIs > APIs.
Select Add API.
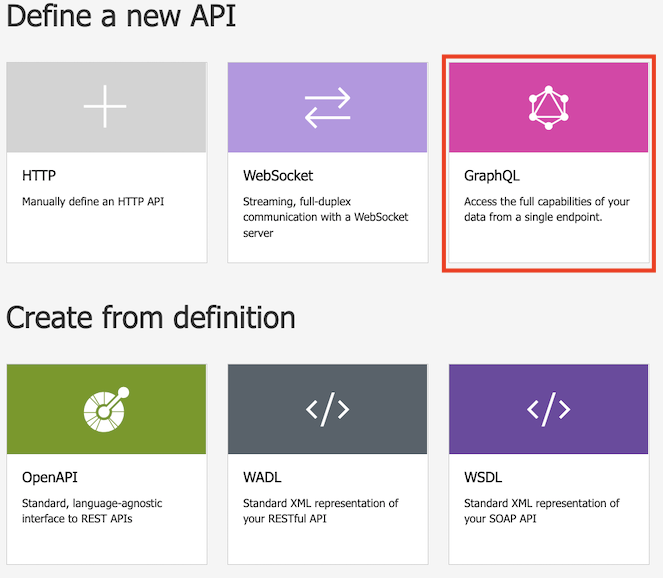
Under Define a new API, select the GraphQL tile.

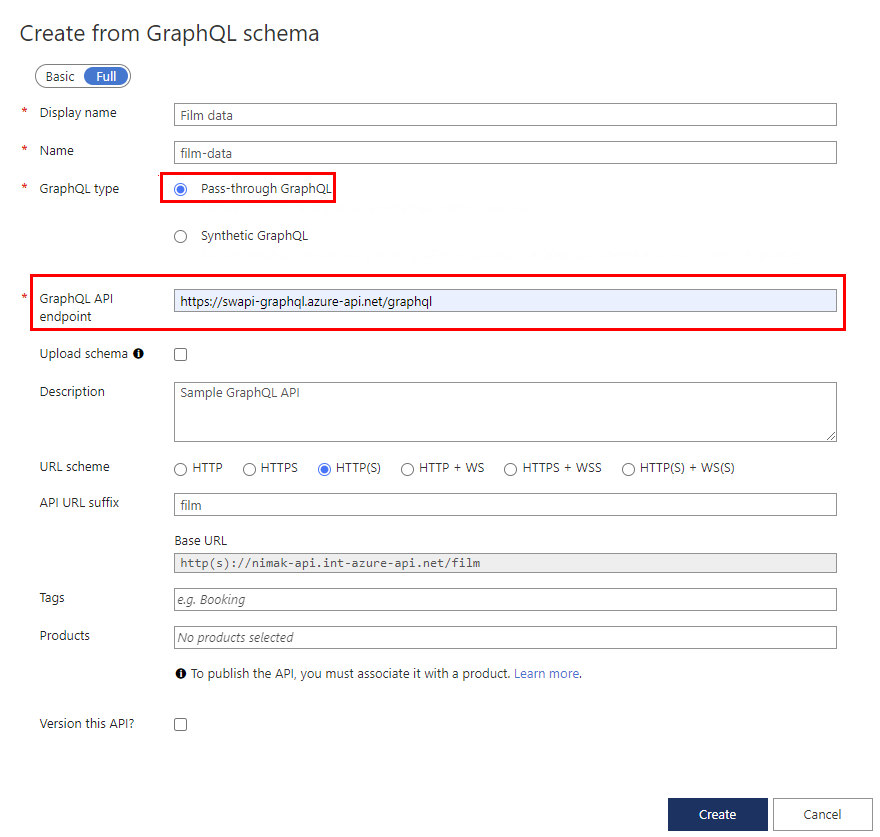
In the resulting dialog box, select Full, and then enter values in the required fields, as described in the following table.
Value Description Display name The name by which your GraphQL API will be displayed. Name The raw name of the GraphQL API. Automatically populates as you type the display name. GraphQL type Select Pass-through GraphQL to import from an existing GraphQL API endpoint. GraphQL API endpoint The base URL with your GraphQL API endpoint name.
For example:https://example.com/your-GraphQL-name. You can also use a common SWAPI GraphQL endpoint likehttps://swapi-graphql.azure-api.net/graphqlfor the purpose of demonstration.Upload schema Optionally select to upload your schema file to replace the schema that's retrieved from the GraphQL endpoint (if you have one). Description Add a description of your API. URL scheme Select a scheme based on your GraphQL endpoint. Select one of the options that includes a WebSocket scheme (WS or WSS) if your GraphQL API includes the subscription type. The default selection is HTTP(S). API URL suffix Add a URL suffix to identify the specific API in the API Management instance. It has to be unique in the API Management instance. Base URL Uneditable field displaying your API base URL. Tags Optionally associate your GraphQL API with new or existing tags. Products Associate your GraphQL API with a product to publish it. Version this API? Select the checkbox to apply a versioning scheme to your GraphQL API. Select Create.
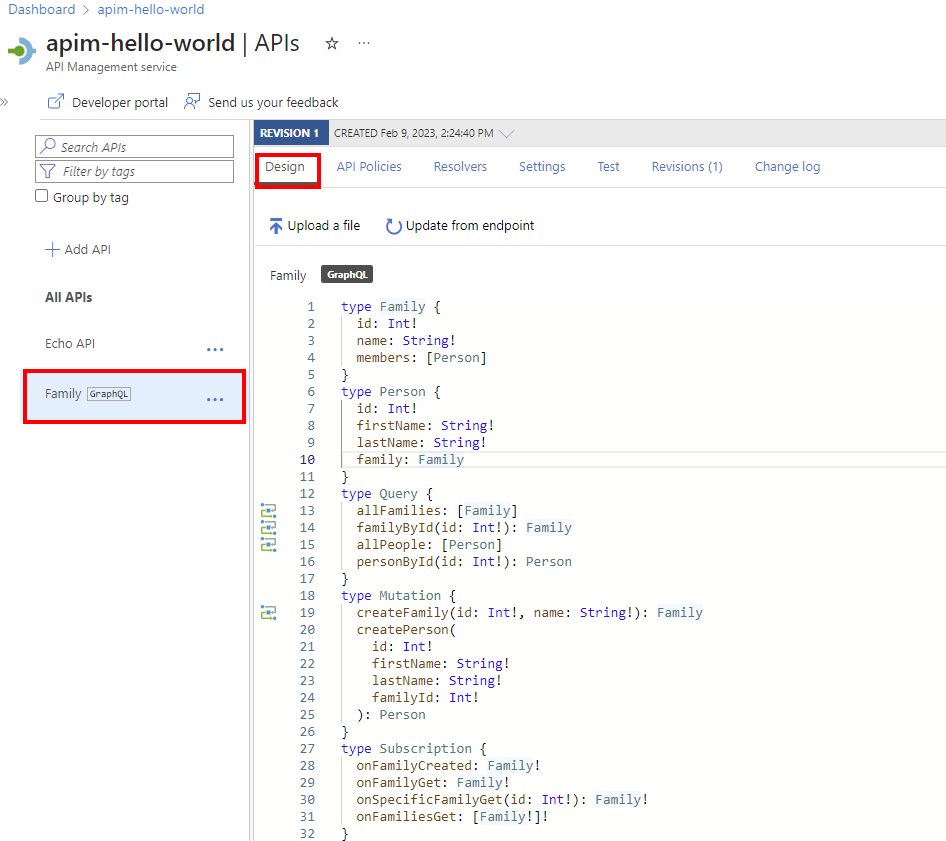
After the API is created, review or modify the schema on the Schema tab.

Test your GraphQL API
Go to your API Management instance.
In the left pane, in the APIs section, select APIs.
Under All APIs, select your GraphQL API.
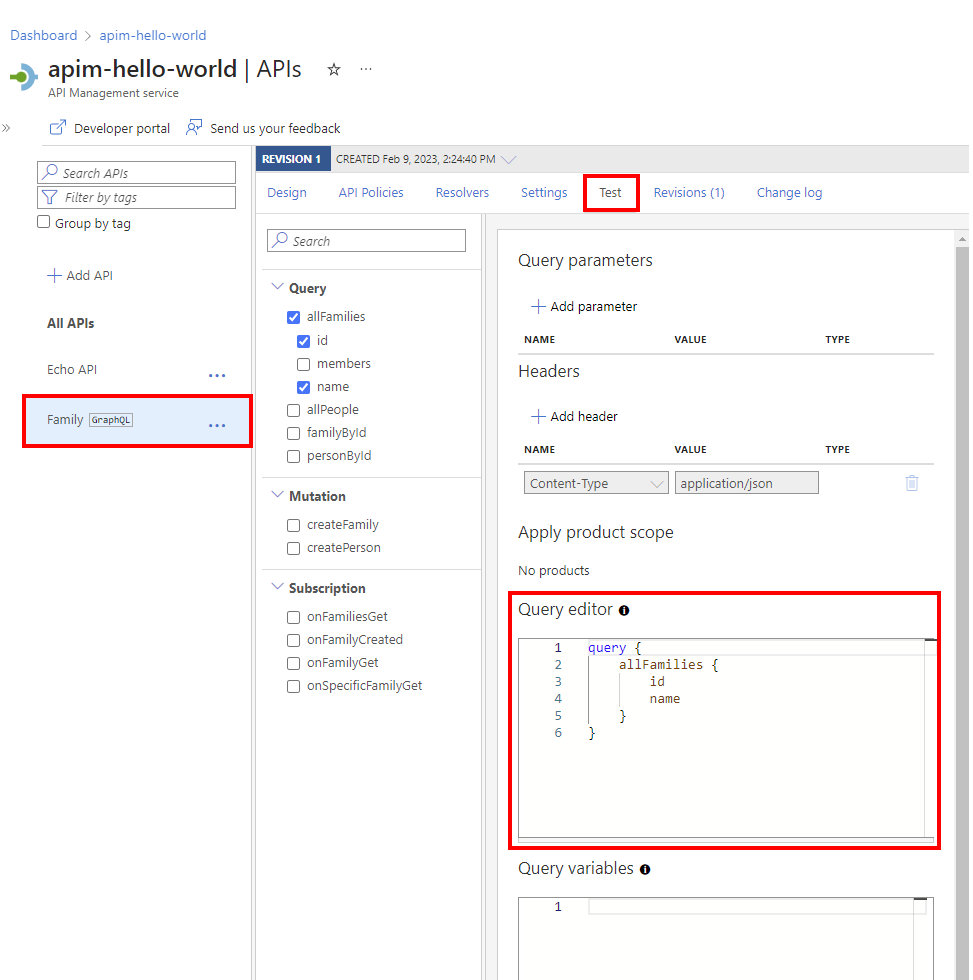
Select the Test tab to access the test console.
Under Headers:
- Select the header from the Name menu.
- Enter the value in the Value box.
- Add more headers by selecting Add header.
- Delete headers by using the recycle bin button.
If you've added a product to your GraphQL API, add a product scope under Apply product scope.
In Query editor, do one of the following:
Under Query variables, add variables to reuse the same query or mutation and pass different values.
Select Send.
View the Response.

Repeat the preceding steps to test different payloads.
When you're done testing, exit the test console.
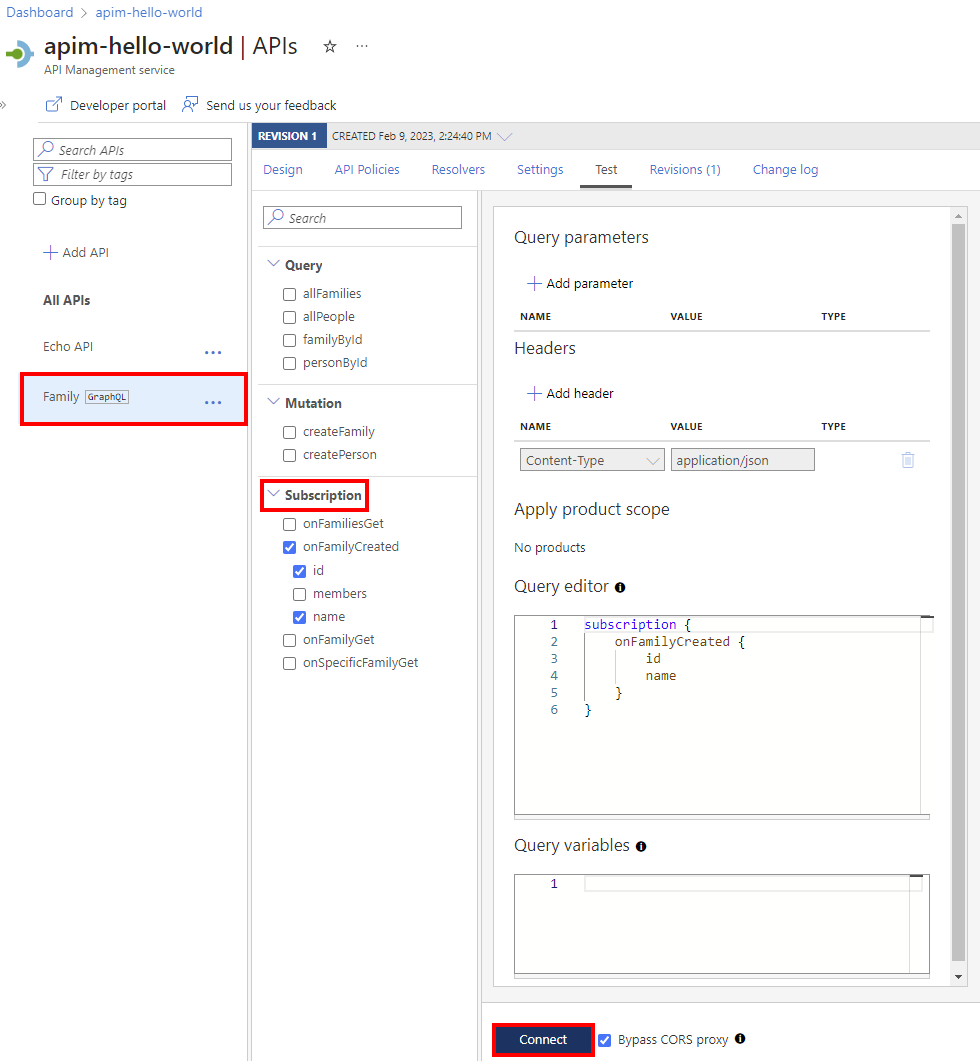
Test a subscription
If your GraphQL API supports a subscription, you can test it in the test console.
Ensure that your API allows a WebSocket URL scheme (WS or WSS) that's appropriate for your API. You can enable this setting on the Settings tab.
Set up a subscription query in the query editor, and then select Connect to establish a WebSocket connection to the backend service.
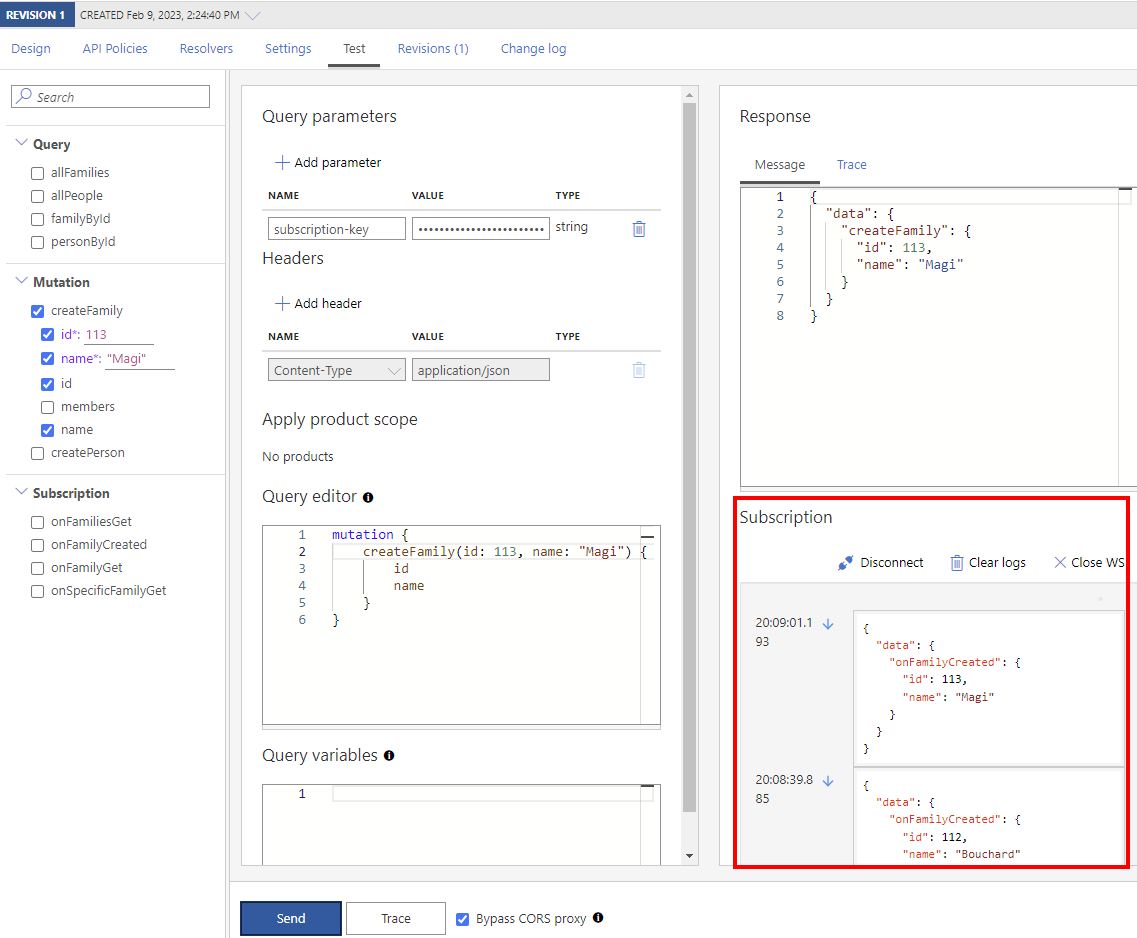
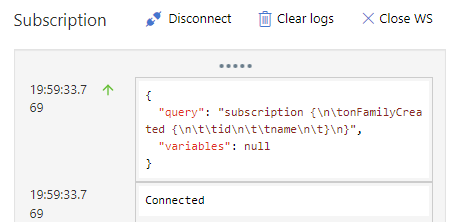
Review connection details in the Subscription pane.

Subscribed events appear in the Subscription pane. The WebSocket connection is maintained until you disconnect it or connect to a new WebSocket subscription.
Secure your GraphQL API
Secure your GraphQL API by applying both existing authentication and authorization policies and a GraphQL validation policy to protect against GraphQL-specific attacks.
Related content
- API import limitations
- Import an OpenAPI specification
- Import a SOAP API
- Import a SOAP API and convert it to REST
- Import an App Service API
- Import a container app API
- Import a WebSocket API
- Import a GraphQL API
- Import a GraphQL schema and set up field resolvers
- Import a function app API
- Import a logic app API
- Import a Service Fabric service
- Import an Azure AI Foundry API
- Import an Azure OpenAI API
- Import an LLM API
- Import an OData API
- Export a REST API as an MCP server
- Expose an existing MCP server
- Import an A2A agent API
- Import SAP OData metadata
- Import a gRPC API
- Edit an API