नोट
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप साइन इन करने या निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
Azure DevOps के लिए Power Apps कनेक्टर आपको Azure DevOps उदाहरण के साथ काम करने की अनुमति देता है. आप क्वेरीज़ देख सकते हैं, विभिन्न कार्य आइटम प्रकारों के आधार पर कार्य आइटम चुन सकते हैं, और कनेक्ट होने वाले कैनवास ऐप के अंदर से विवरण देख या संपादित कर सकते हैं Azure DevOps . Azure DevOps
युक्ति
सभी कार्रवाइयों की पूरी सूची के लिए, Azure DevOps कनेक्टर क्रियाएं देखें.
इस लेख का उद्देश्य आपको एक कैनवास ऐप बनाने में मार्गदर्शन करना है जो क्वेरीज़ की सूची एकत्र करने और प्रोजेक्ट में कार्य आइटम के साथ इंटरैक्ट करने के लिए Azure DevOps से कनेक्ट हो सके.
पूर्वावश्यकताएँ
निम्नलिखित आवश्यकताएँ आवश्यक हैं:
- एक Power Apps लाइसेंस. यदि आपके पास लाइसेंस नहीं है, तो 30-दिन का परीक्षण का उपयोग करें, या गैर-उत्पादन उपयोग के लिए डेवलपर योजना के लिए साइन अप करें.
- यदि आप Power Apps के लिए नए हैं, तो एप्लिकेशन जेनरेट करना और फिर उस ऐप के कंट्रोल, गैलरी फॉर्म्स, और कार्ड्स को अनुकूलित करके Power Apps मूलभूत बातों से स्वयं को परिचित करें.
- कनेक्ट करने के लिए उपयोग करने हेतु एक रिक्त कैनवास ऐप Azure DevOps.
- इस आलेख में दिखाए गए ऐप को बनाने के लिए, आपको एक इंस्टेंस की आवश्यकता होगी जिसमें एक संगठन, एक प्रोजेक्ट और संपादन के लिए उपलब्ध कुछ नमूना कार्य आइटम के साथ एक साझा क्वेरी शामिल हो। Azure DevOps
- Azure DevOps इंस्टेंस को OAuth के माध्यम से तृतीय-पक्ष अनुप्रयोग पहुँच के लिए सक्षम किया जाना चाहिए। अधिक जानकारी के लिए, पहुँच नीतियाँ प्रबंधित करें Azure DevOps देखें.
चरण 1 - जोड़ें Azure DevOps डेटा स्रोत
Azure DevOps से जुड़ने के लिए, संपादन करना खाली कैनवास ऐप, और Azure DevOps डेटा स्रोत जोड़ें.

यदि आपके पास पहले से Azure DevOps कनेक्शन नहीं है, तो Connect चुनें और अपना विवरण प्रदान करने के लिए संकेतों का पालन करें, और फिर ऐप को कनेक्ट होने दें.
चरण 2 - साझा प्रश्नों की सूची बनाएं
इस अनुभाग में, हम उपलब्ध प्रश्नों को सूचीबद्ध करने के लिए Azure DevOps कनेक्टर के लिए ListQueriesInFolder क्रिया का उपयोग करेंगे.
बाएँ फलक से, सम्मिलित करें > लेआउट > रिक्त ऊर्ध्वाधर गैलरी चुनें.
गैलरी के लिए आइटम गुण के लिए निम्न सूत्र दर्ज करें, उपयुक्त उदाहरण पैरामीटर मानों को प्रतिस्थापित करते हुए.
AzureDevOps.ListQueriesInFolder("Project","Organization","Folder").value

यदि उदाहरण में "प्रोजेक्ट", "संगठन" और "फ़ोल्डर" चरों का उपयोग किया गया है और वास्तविक मान सूत्र पट्टी के नीचे स्थित पाठ बॉक्स में हैं (हाइलाइट किए गए)। आप Azure Dev Ops से कनेक्ट करने के लिए उपयोग किए जाने वाले URL से अपने प्रोजेक्ट और संगठन मान पा सकते हैं. यह फ़ोल्डर आमतौर पर "साझा क्वेरीज़" या "मेरी क्वेरीज़" होगा।

यदि आपको उपरोक्त सूत्र में निम्न त्रुटि मिलती है, तो अपने संगठन में OAuth का उपयोग करके तृतीय-पक्ष ऐप एक्सेस सक्षम करें और पुनः प्रयास करें। ... Azure DevOps
"AzureDevOps.ListQueriesInFolder विफल:{"स्थिति":401,"संदेश":"TF400813: उपयोगकर्ता 'GUID' इस संसाधन तक पहुँचने के लिए अधिकृत नहीं है."}
शीर्षक और उपशीर्षक के लिए गैलरी के लिए लेआउट चुनें.
शीर्षक और उपशीर्षकों के लिए Azure Dev Ops के लिए उपयुक्त फ़ील्ड चुनें जैसे नाम और फ़ोल्डर विकल्प .

चरण 3 - कार्य आइटम की सूची बनाएं
अब हम चयनित क्वेरी के लिए सभी कार्य आइटमों को सूचीबद्ध करने के लिए GetQueryResultsV2 कनेक्टर के लिए Azure DevOps क्रिया का उपयोग करते हैं। यह गैलरी को डेटा स्रोत से जोड़ता है।
एक अन्य रिक्त अनुलंब गैलरी डालें, और उसे मौजूदा गैलरी के दाईं ओर रखें.
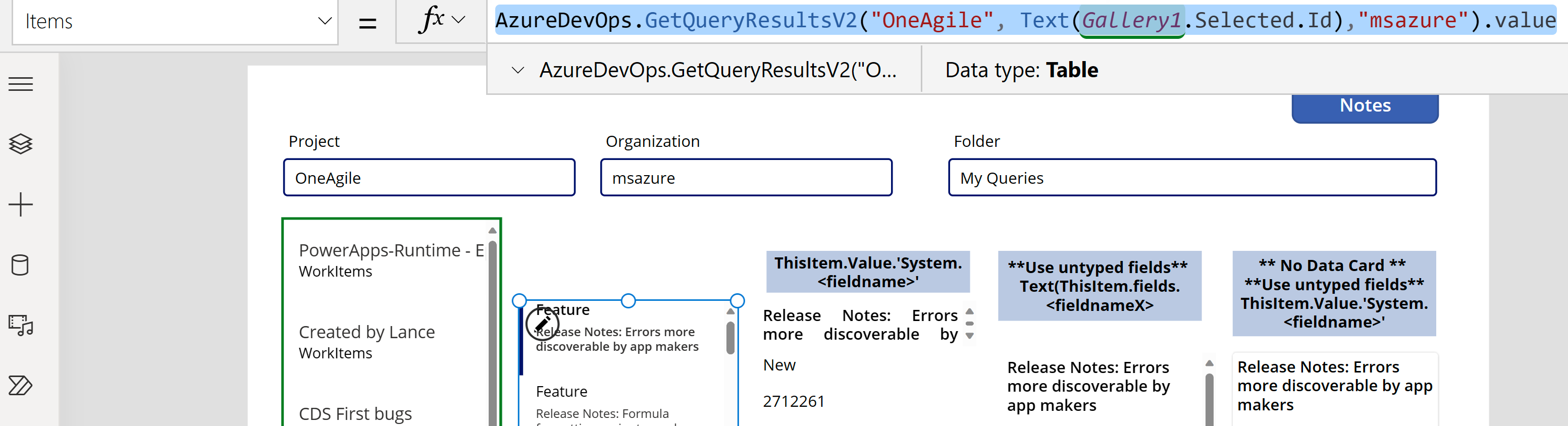
गैलरी के लिए आइटम गुण के लिए निम्न सूत्र दर्ज करें, उपयुक्त उदाहरण पैरामीटर मानों को प्रतिस्थापित करते हुए. अपनी परियोजना और संगठन का नाम उपयुक्त रूप से प्रतिस्थापित करें।
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value

यह सूत्र प्रोजेक्ट नाम, क्वेरी आईडी और संगठन के नाम के साथ GetQueryResultsV2 क्रिया का उपयोग करता है. इस उदाहरण में क्वेरी आईडी (Gallery2.Selected.Id) पहले जोड़ी गई गैलरी के माध्यम से उपलब्ध क्वेरी की सूची से चयनित क्वेरी को संदर्भित करता है. गैलरी नाम को उपयुक्त के रूप में बदलें.
अपनी गैलरी में अलिखित रिटर्न मान जोड़ना
GetQueryResultsV2 का लौटाया गया परिणाम गतिशील है. और इसलिए मान भी अलिखित हैं।

हालाँकि आप कुछ मानों तक पहुँच सकते हैं। Azure Dev Ops टाइप किए गए सभी आइटम के लिए मानों का एक मूल सेट लौटाता है. गैलरी में डेटा कार्ड का चयन करें और दो टेक्स्ट लेबल डालें। लेबल का टेक्स्ट गुण इस प्रकार सेट करें:
ThisItem.Value.'System.WorkItemType'
ThisItem.Value.'System.Title'
चरण 4 - कार्य आइटम प्रदर्शित करें
ऐप सभी क्वेरीज़ की सूची और चयनित क्वेरी के लिए कार्य आइटमों की सूची दिखाता है। अब हम एक संपादन फ़ॉर्म जोड़ सकते हैं जिसका उपयोग हम केवल डेटा प्रदर्शित करने के लिए करेंगे।
स्क्रीन पर दो गैलरियों को व्यवस्थित करें ताकि संपादन प्रपत्र के लिए जगह बनाई जा सके, जिसे हम दोनों गैलरियों को स्क्रीन के बाईं ओर ले जाकर जोड़ते हैं।
स्क्रीन में फ़ॉर्म संपादित करें जोड़ें, और इसे गैलरी के दाईं ओर ले जाएं.

संपादन प्रपत्र के DataSource गुण को
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").valueपर सेट करें. अपनी परियोजना और संगठन का नाम उपयुक्त रूप से प्रतिस्थापित करें।संपादन फ़ॉर्म की आइटम गुण को
Gallery2.Selectedपर सेट करें.यह सूत्र संपादन प्रपत्र के लिए आइटम गुण को कार्य आइटम की सूची में चयनित कार्य आइटम पर सेट करता है.
स्क्रीन के दाईं ओर स्थित गुण फलक से फ़ील्ड संपादित करें चुनें.
... (ellipsis) > एक कस्टम कार्ड जोड़ें चुनें.

शीर्ष पर संपादन फ़ॉर्म के भीतर डेटा कार्ड को पुनर्व्यवस्थित करें.

कस्टम कार्ड को चयनित रखते हुए, टेक्स्ट इनपुट नियंत्रण डालें. एक बार चुने जाने पर, कस्टम कार्ड के अंदर नियंत्रण जोड़ दिया जाता है.
पाठ इनपुट नियंत्रण का आकार बढ़ाएँ.

- पाठ इनपुट नियंत्रण के डिफ़ॉल्ट गुण को
Text(ThisItem.Value.'System.Title')पर सेट करें. टेक्स्ट फ़ंक्शन रिटर्न को टेक्स्ट के रूप में 'टाइप' करता है।

यह सूत्र पाठ इनपुट नियंत्रण के भीतर डिफ़ॉल्ट पाठ को चयनित Azure DevOps कार्य आइटम से शीर्षक फ़ील्ड पर सेट करता है.
युक्ति
यदि आपका Azure DevOps प्रोजेक्ट HTML या रिच टेक्स्ट के साथ विवरण फ़ील्ड का उपयोग करता है, तो आप टेक्स्ट इनपुट या लेबल नियंत्रणों के बजाय रिच टेक्स्ट एडिटर इनपुट नियंत्रण का भी उपयोग कर सकते हैं। इस मामले में रिच टेक्स्ट एडिटर नियंत्रण का उपयोग करने से भी किसी भी समस्या को हल करने में मदद मिलती है, जैसे विवरण को सादे या रिच टेक्स्ट के बजाय HTML कोड के साथ प्रदर्शित किया जाना.
एक अन्य कस्टम कार्ड जोड़ने के लिए पिछले चरणों को दोहराएं, जिसमें डिफ़ॉल्ट संपत्ति को
Text(ThisItem.Value.'System.State')पर सेट करके अंदर एक टेक्स्ट इनपुट नियंत्रण हो।यह सूत्र चयनित कार्य आइटम से स्थिति फ़ील्ड में टेक्स्ट इनपुट नियंत्रण के अंदर डिफ़ॉल्ट टेक्स्ट सेट करता है. Azure DevOps
स्थान बनाने के लिए संपादन फ़ॉर्म के अंदर डेटा कार्ड को पुनर्व्यवस्थित करें जहां हम सेव आइकन जोड़ेंगे.
अपने फॉर्म में अलिखित और गतिशील रिटर्न मान जोड़ना
अब तक हम संपादन फॉर्म का उपयोग कर रहे हैं जो एक सामान्य डेटा स्रोत और आइटम प्रॉपर्टी प्रदान करके डेटा एक्सेस स्टोरी को सरल बनाता है, जिसके साथ फॉर्म में मौजूद सभी डेटा कार्ड काम कर सकते हैं। यदि आप संपादन प्रपत्र का उपयोग करते हैं, तो अलिखित मानों तक पहुंचने के लिए सुनिश्चित करें कि आपने डेटा स्रोत और आइटम गुण दोनों को निम्न प्रकार से सेट किया है: (संगठन और परियोजना के लिए अपने मानों को प्रतिस्थापित करते हुए।) ·
AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType')
जब आप टेक्स्ट प्रॉपर्टी "WorkItemType" पास करते हैं, उदाहरण के लिए, "Feature", तो यह आपको फीचर्स और वर्क आइटम जैसे आइटम के बीच स्विच करने की अनुमति देता है। चूंकि इन आइटमों के लिए फ़ील्ड का सेट एक दूसरे से भिन्न होता है, इसलिए इस कॉल से रिटर्न प्रकार गतिशील होता है।
आप सामान्य विधि Text(ThisItem.Value.'System.Id') का उपयोग करके विशिष्ट मानों तक पहुँच सकते हैं। वैकल्पिक रूप से, आप Text(ThisItem.fields.System_Id) का उपयोग करके अधिक सामान्य गतिशील प्रत्युत्तर के माध्यम से उन तक पहुँच सकते हैं। इन गतिशील मान नामों का आमतौर पर दस्तावेजीकरण नहीं किया जाता है। गैर-मानक फ़ील्ड सहित इन फ़ील्ड के लिए सही नाम खोजने के लिए, मॉनिटर टूल खोलें और GetWorkItemDetails कॉल के लिए डेटा प्रत्युत्तर की जांच करें। आगे के मार्गदर्शन के लिए नीचे दी गई छवि देखें।
यदि आप संपादन प्रपत्र का उपयोग नहीं कर रहे हैं, बल्कि कंटेनर का उपयोग कर रहे हैं, तो आप नीचे दिए गए सूत्र का उपयोग करके इन मानों को पुनः प्राप्त कर सकते हैं, जो कस्टम टीम फ़ील्ड से जानकारी प्राप्त करता है।
Text(AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType').fields.One_custom_CustomField1)

में मान अद्यतन करना Azure DevOps
Azure Dev ops में मान अद्यतन करने के लिए बटन के OnSelect में UpdateWorkItem का उपयोग करें.
AzureDevOps.UpdateWorkItem(
Gallery2.Selected.Value.'System.Id',
Organization,
{ description: "This is a new description",
dynamicFields: ParseJSON(JSON({'Custom Field 1': "This is new custom text" }))
}
);
सूत्र नया नमूना पाठ जोड़ता है, लेकिन आप PowerFx अभिव्यक्ति का भी उपयोग कर सकते हैं।
सुनिश्चित करें कि सूत्र गैर-कस्टम या अंतर्निहित फ़ील्ड नामों के लिए लोअर केस का उपयोग करता है। उदाहरण के लिए, "विवरण" फ़ील्ड का संदर्भ देते समय, description: "This is a new description" के बजाय Description:"This is a new description" का उपयोग करें। गलत केसिंग के परिणामस्वरूप त्रुटि "400 अनुरोधित ऑपरेशन के लिए आवश्यक पैरामीटर अनुपलब्ध: 'UpdateWorkItem'" हो सकती है। कस्टम / डायनामिक मानों के लिए, आप डिस्प्ले फ़ील्ड की सामान्य केसिंग का उपयोग कर सकते हैं। उदाहरण के लिए, कस्टम फ़ील्ड के लिए फ़ील्ड नाम केवल प्रदर्शन नाम 'कस्टम फ़ील्ड 1' है। वापसी मानों का यह नामकरण सम्मेलन Azure DevOps विशिष्ट है और अन्य सेवाओं से भिन्न हो सकता है।
अगले कदम
ऐप चलाएँ. प्रश्नों की सूची से एक प्रश्न का चयन करें. और फिर, वह कार्य आइटम चुनें जिसका शीर्षक या विवरण आप अपडेट करना चाहते हैं. परिवर्तन करें, और फिर सहेजें बटन का चयन करें. परिवर्तन Azure DevOps कार्य आइटम में सहेजे गए हैं. ऐप के अंदर परिवर्तन देखने के लिए दूसरी क्वेरी पर स्विच करें और वापस स्विच करें.
इसी तरह, ऐप को और कस्टमाइज़ करें या प्रपत्रों पर अतिरिक्त डेटा कार्ड के साथ ऐप बनाएं. आप अलग-अलग डेटा कार्ड के अंदर डेटा दिखाने के लिए एडिट फॉर्म के बजाय डिस्प्ले फॉर्म का भी उपयोग कर सकते हैं. प्रदर्शन फ़ॉर्म का उपयोग करते समय, सुनिश्चित करें कि आप टेक्स्ट प्रदर्शित करने के लिए टेक्स्ट लेबल नियंत्रण का उपयोग करते हैं. समृद्ध पाठ या HTML प्रारूप का उपयोग करते समय (जैसे कि Azure DevOps में विवरण फ़ील्ड), HTML टेक्स्ट नियंत्रण का उपयोग करें. उस ऐप को अनुकूलित करने के बारे में अधिक जानकारी के लिए, नियंत्रण, गेलरी, फार्म, तथा पत्ते देखें.
भी देखें
Power Apps (प्रायोगिक) में गतिशील स्कीमा डेटा स्रोतों के साथ कार्य करना
नोट
क्या आप हमें अपनी दस्तावेज़ीकरण भाषा वरीयताओं के बारे में बता सकते हैं? एक छोटा सर्वेक्षण पूरा करें. (कृपया ध्यान दें कि यह सर्वेक्षण अंग्रेज़ी में है)
सर्वेक्षण में लगभग सात मिनट लगेंगे. कोई भी व्यक्तिगत डेटा एकत्र नहीं किया जाता है (गोपनीयता कथन).