Prilagodite web-stranice pomoću uređivača stranica studija za dizajn
Nakon dodavanja potrebnih web-stranica i rješavanja njihove hijerarhije na karti web-mjesta, možete dodati različite komponente. WYSIWYG uređivač stranica studija za dizajn dio je radnog prostora Stranice. Uređivačem dodajte i uređujte potrebne komponente unutar radnog područja.
Upotreba uređivača
Za korištenje uređivača:
Otvorite studio za dizajn kako biste uredili sadržaj i komponente portala.
Idite na radni prostor Stranice.
Odaberite stranicu na kojoj želite dodati komponentu ili odjeljak.
Da biste dodali odjeljak, zadržite pokazivač iznad bilo kojeg područja odjeljka koje se može uređivati, a zatim odaberite znak plus (+). Zatim možete birati između šest opcija rasporeda odjeljaka.

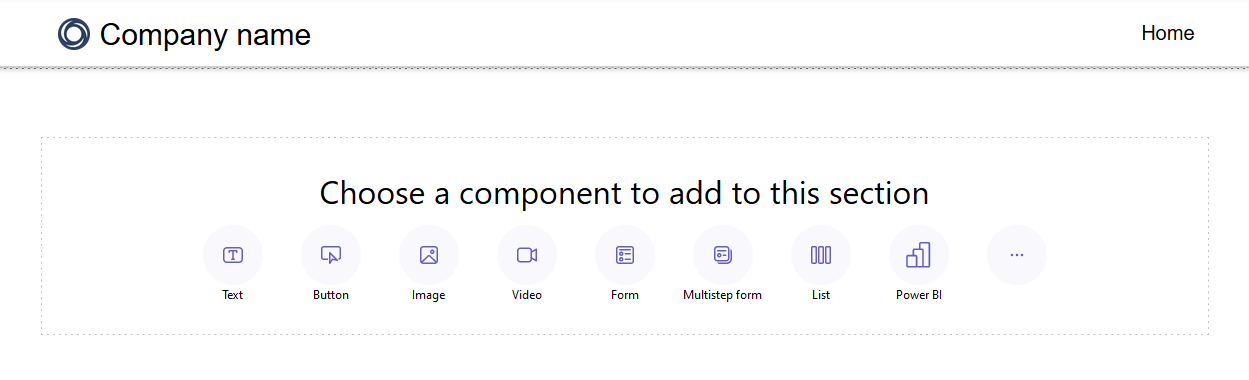
Da biste dodali komponentu, zadržite pokazivač iznad odjeljka u koji želite postaviti komponentu, a zatim odaberite +. Zatim možete birati između dostupnih komponenti.

Napomena
Također možete izraditi i upotrijebiti web-predloške kao komponente na web-stranicama.
Više informacija: Upute za izradu komponente web-predloškaOdjeljke, stupce i komponente možete povući i ispustiti da biste ih prerasporedili na stranici.
Za povlačenje objekta pritisnite lijevu tipku miša i držite je pritisnutom ili pritisnite razmaknicu dok je objekt u fokusu. Zatim povucite objekt na ciljno područje pomoću miša ili strelica na tipkovnici. Pojavit će se zone ispuštanja koje pokazuju gdje se objekt može postaviti. Kada dođete do zone ispuštanja, otpustite lijevu tipku miša ili pritisnite razmaknicu da ispustite objekt.
Napomena
- Neke komponente nije moguće povlačiti, uključujući zaglavlje, podnožje i neke ugniježđene komponente (npr. veze unutar tekstualne komponente).
- Funkcija povlačenja i ispuštanja nije podržana za odjeljke kojima je CSS svojstvo
flex-directionpostavljeno narow-reverse.
Da biste izbrisali komponentu, u radnom području odaberite komponentu, a zatim odaberite Izbriši.
Za interaktivniji doživljaj uređivanja možete se koristiti načinom uređivanja preko cijelog zaslona tako da odaberete ikonu dvostruke strelice u gornjem desnom kutu uređivača. Također se možete prebaciti na proširenje Visual Studio Code te prikaz radnog područja za dizajn stranice povećati (+), smanjiti (-) te vratiti na 100%.

Uredi komponentu
Svi odjeljci i komponente omogućuju uređivanje u kontekstu. Možete uređivati bilo koji odjeljak ili komponentu izravno u radnom području.
Odaberite ikonu kista za podešavanje oblikovanja odjeljka ili komponente.
Dostupna oblikovanja temelje se na tipu komponente. Trenutno su podržani odjeljci, tekst, gumbi, slike i videozapisi. Dostupni stilovi razlikuju se ovisno o vrsti komponente i uključuju:
Izgled – kontrolirajte položaj i raspored elemenata na stranici, kao što su margine, obloga i položaj.
Dekoracije – poboljšavaju vizualni izgled elemenata, kao što su obrubi, sjene i kutni radijus.
Tipografija – promijenite izgled teksta, uključujući svojstva kao što su obitelj fontova, veličina fonta i razmak između slova.
Napomena
Kada koristite ikonu kistova za primjenu stilova, te prilagodbe obično imaju prednost pred postavkama konfiguriranima u radnom prostoru Styling i svim postojećim prilagodbama CSS. Na primjer, promjena fonta tekstualne komponente pomoću alata za kist obično će nadjačati font određen temom (kao što je "Naslov 1") ili drugim naslijeđenim stilovima. Međutim, stilovi definirani direktivom !important u vašem običaju CSS nisu nadjačani.
Poništi / ponovi poništeno
U radnom području Stranice gumbi za poništavanje/ponavljanje prikazuju se u gornjem lijevom kutu radnog područja. Gumb za poništavanje omogućen je kada napravite izmjenu. Gumb za ponavljanje omogućen je kada poništite radnju.

Da biste poništili radnju, odaberite gumb Poništi.
Da biste poništili poništavanje, odaberite gumb Ponovi.
Radnje poništavanja i ponavljanja mogu se primijeniti samo na promjene koje napravite u radnom prostoru Stranice. Povijest vaših radnji briše se kada osvježite stranicu preglednika ili prijeđete na drugi radni prostor unutar studija za dizajn.
Ograničenja
Sinkronizacija, spremanje, pretpregled, zumiranje, širenje/smanjivanje radnog prostora, navigacija između radnih prostora i stranica te učitavanje medijskih i CSS datoteka nije podržano.
Napomena
- U radnom prostoru Stranice ne možete brisati zaglavlja ni podnožja. Informacije o izradi prilagođenih rasporeda stranica potražite u članku Web-predlošci.
- Za web-mjesta stvorena korištenjem Power Pages prije 23. rujna 2022. postoji poznati problem povezan s temama. Više informacija: Prilagodba boje pozadine za web-mjesto sustava Power Pages
Uređivanje komponenti koda
Svojstva komponenti koda moguće je uređivati unutar radnog prostora Stranice.
Da biste uredili komponentu koda:
Odaberite komponentu i na alatnoj traci izaberite Uredi komponentu koda.
Odredite svojstva za komponentu koda.
Odaberite Gotovo.
Za više informacija o dodavanju komponenti koda obrascima i stranicama pogledajte članak Upotreba komponenti koda na platformi Power Pages.