Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
Ebben a gyors kezdő útmutatóban megtanulja, hogyan hozza létre és telepítse első ASP.NET webalkalmazását az Azure App Service-be. Az App Service támogatja a .NET alkalmazások különböző verzióit. Nagyon jól skálázható, önjavító webtárhely-szolgáltatást nyújt. Az ASP.NET webalkalmazások több platformon futtathatók, és futtathatók Linux vagy Windows rendszeren. Amikor elkészültél, rendelkezel egy Azure-erőforráscsoporttal, amely tartalmaz egy App Service tárhelyi tervet és egy alkalmazásszolgáltatást a telepített webalkalmazással.
Alternatívaként telepítheti az ASP.NET webalkalmazást az App Service keretében egy Windows vagy Linux konténer részeként.
Tipp
Találjon GitHub Copilot tippeket a Visual Studio, Visual Studio Code és az Azure portál lépéseiben.
Előfeltételek
- Egy Azure-fiók aktív előfizetéssel. Hozzon létre egy fiókot ingyenesen.
- Visual Studio 2022 az ASP.NET és webfejlesztési feladatokkal.
- (Opcionális) A GitHub Copilot kipróbálásához egy GitHub Copilot fiókra van szükség. 30 napos ingyenes próbaidőszak elérhető.
Ha már telepítette a Visual Studio 2022-t:
- A legújabb frissítések telepítéséhez a Visual Studio-ban válassza a Súgó>Frissítések keresése lehetőséget.
- A munka terheléseinek hozzáadása a Eszközök>Eszközök és szolgáltatások beszerzése kiválasztásával.
- Egy Azure-fiók aktív előfizetéssel. Hozzon létre egy fiókot ingyenesen.
- Visual Studio Code.
- Az Azure Tools bővítmény.
- A legújabb .NET 8.0 SDK.
- (Opcionális) A GitHub Copilot kipróbálásához egy GitHub Copilot fiókra van szükség. 30 napos ingyenes próbaidőszak elérhető.
- Egy Azure-fiók aktív előfizetéssel. Hozzon létre egy fiókot ingyenesen.
- Az Azure CLI.
- A legújabb .NET 8.0 SDK.
- (Opcionális) A GitHub Copilot kipróbálásához egy GitHub Copilot fiókra van szükség. 30 napos ingyenes próbaidőszak elérhető.
- Egy Azure-fiók aktív előfizetéssel. Hozzon létre egy fiókot ingyenesen.
- Az Azure PowerShell.
- A legújabb .NET 8.0 SDK.
- Egy Azure-fiók aktív előfizetéssel. Hozzon létre egy fiókot ingyenesen.
- A GitHub-fiók Ingyenes fiók létrehozása.
Ugrás a végére
Ebben az oktatóanyagban gyorsan üzembe helyezheti a ASP.NET Core-mintaalkalmazást az Azure Developer CLI használatával, és megtekintheti, hogy fut-e az Azure-ban. Futtassa a következő parancsokat az Azure Cloud Shellben, és kövesse a következő utasításokat:
mkdir dotnetcore-quickstart
cd dotnetcore-quickstart
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.git
azd up
És az erőforrások törléséhez:
azd down
Készítsen egy ASP.NET webalkalmazást
Nyissa meg a Visual Studio-t, majd válassza a Új projekt létrehozása lehetőséget.
Új projekt létrehozásakor keresse meg és válassza a ASP.NET Core Web App (Razor Pages) alkalmazást, majd válassza a Tovább gombot.
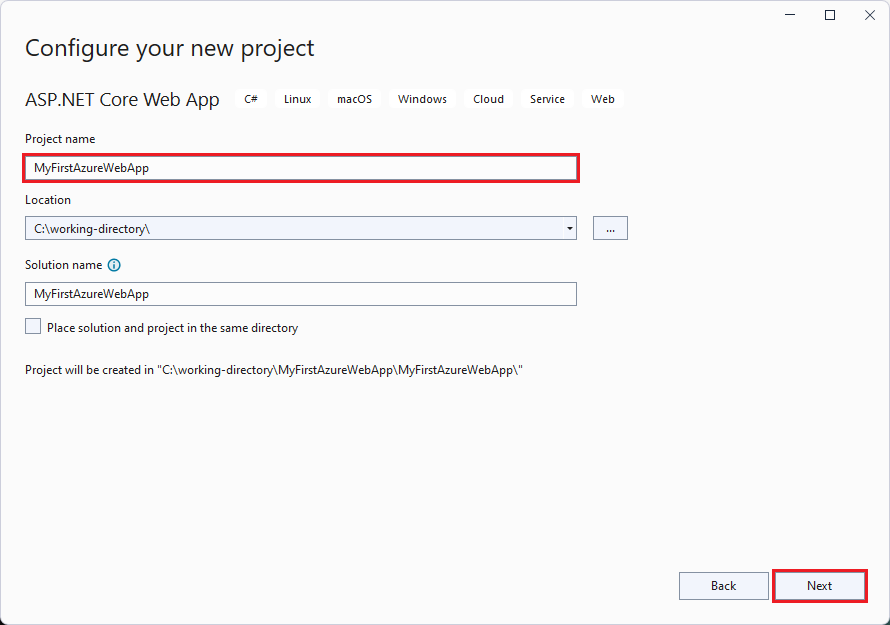
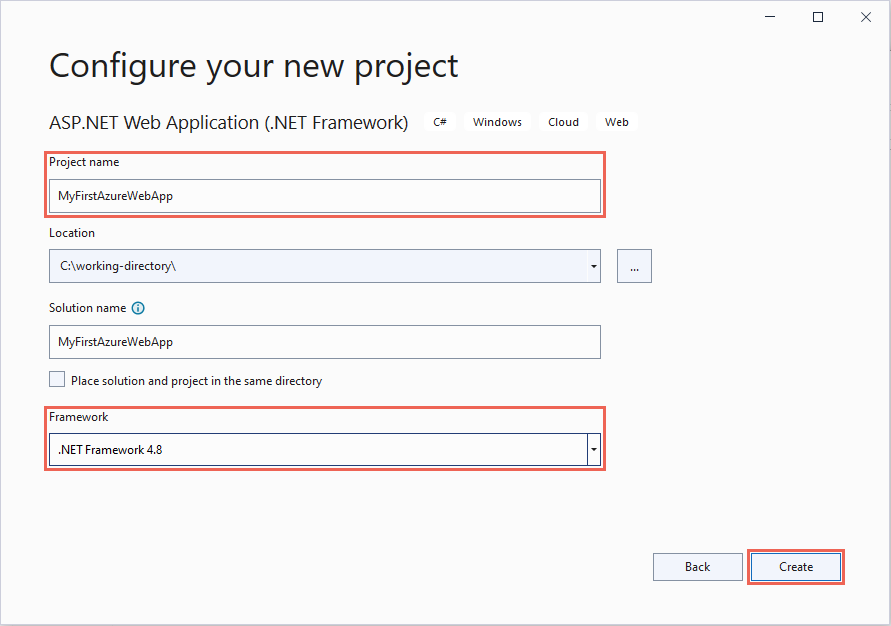
A Új projekt konfigurálása részben nevezze el az alkalmazást MyFirstAzureWebApp-nek, majd válassza a Tovább lehetőséget.
Jelölje ki a .NET 8.0 (hosszú távú támogatás).
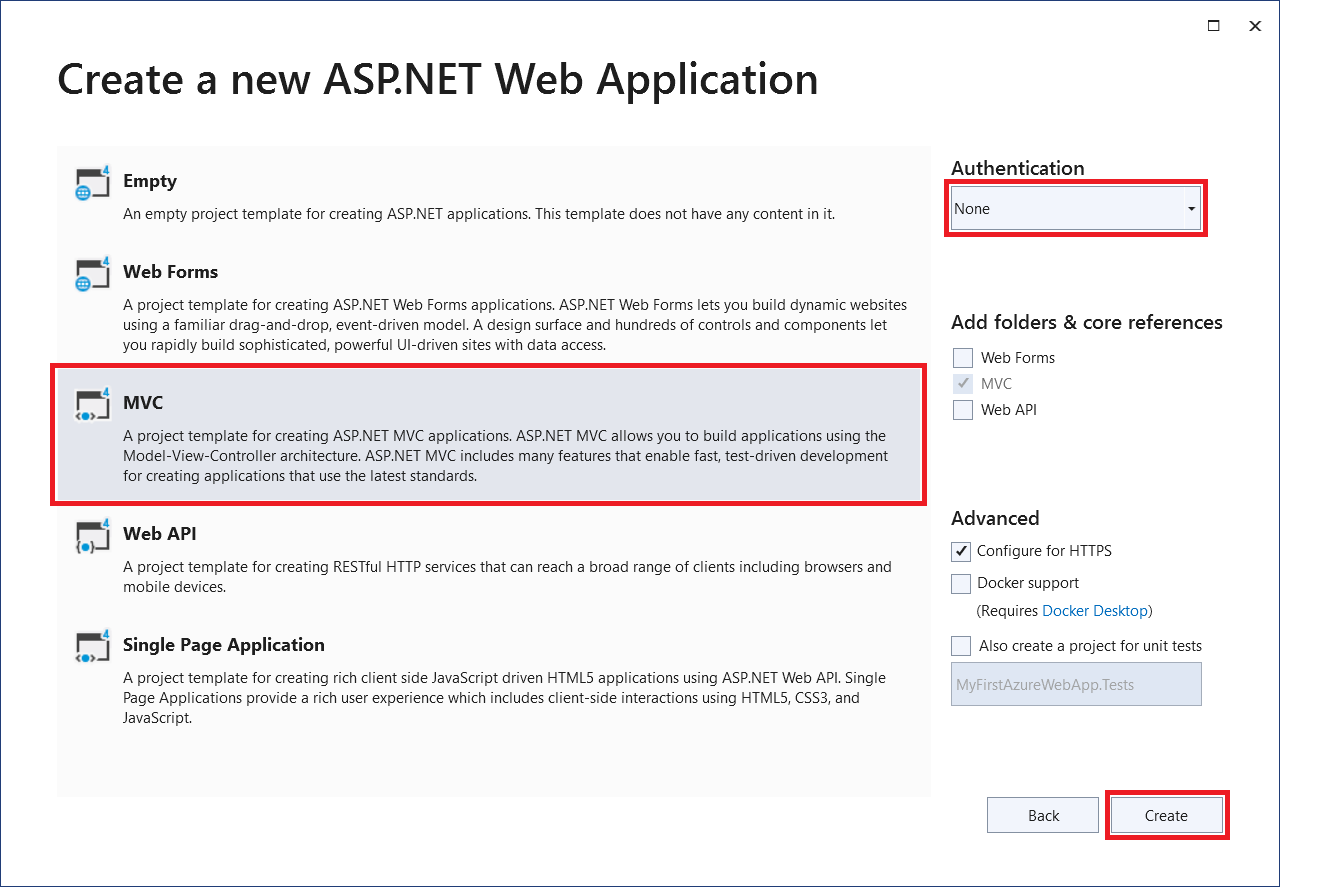
Győződjön meg arról, hogy a hitelesítési típus értéke Nincs legyen. Válassza a Create gombot.
A Visual Studio menüben válassza a Debug>Indítás hibakeresés nélkül lehetőséget a webalkalmazás helyi futtatásához. Ha megjelenik egy üzenet, amely arra kéri, hogy bízzon meg egy önaláírt tanúsítványban, válassza az Igen lehetőséget.
Tipp
Ha van GitHub Copilot fiókja, próbálja meg aktiválni a GitHub Copilot funkciókat a Visual Studio számára.
Nyisson meg egy terminálablakot a gépén egy munkakönyvtárhoz. Hozzon létre egy új .NET webalkalmazást a dotnet new webapp parancs segítségével, majd lépjen be az újonnan létrehozott alkalmazás könyvtárába.
dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppUgyanabból a terminál ablakból futtassa helyben az alkalmazást a dotnet run parancs használatával.
dotnet run --urls=https://localhost:5001/Nyisson meg egy webböngészőt, és navigáljon az alkalmazáshoz
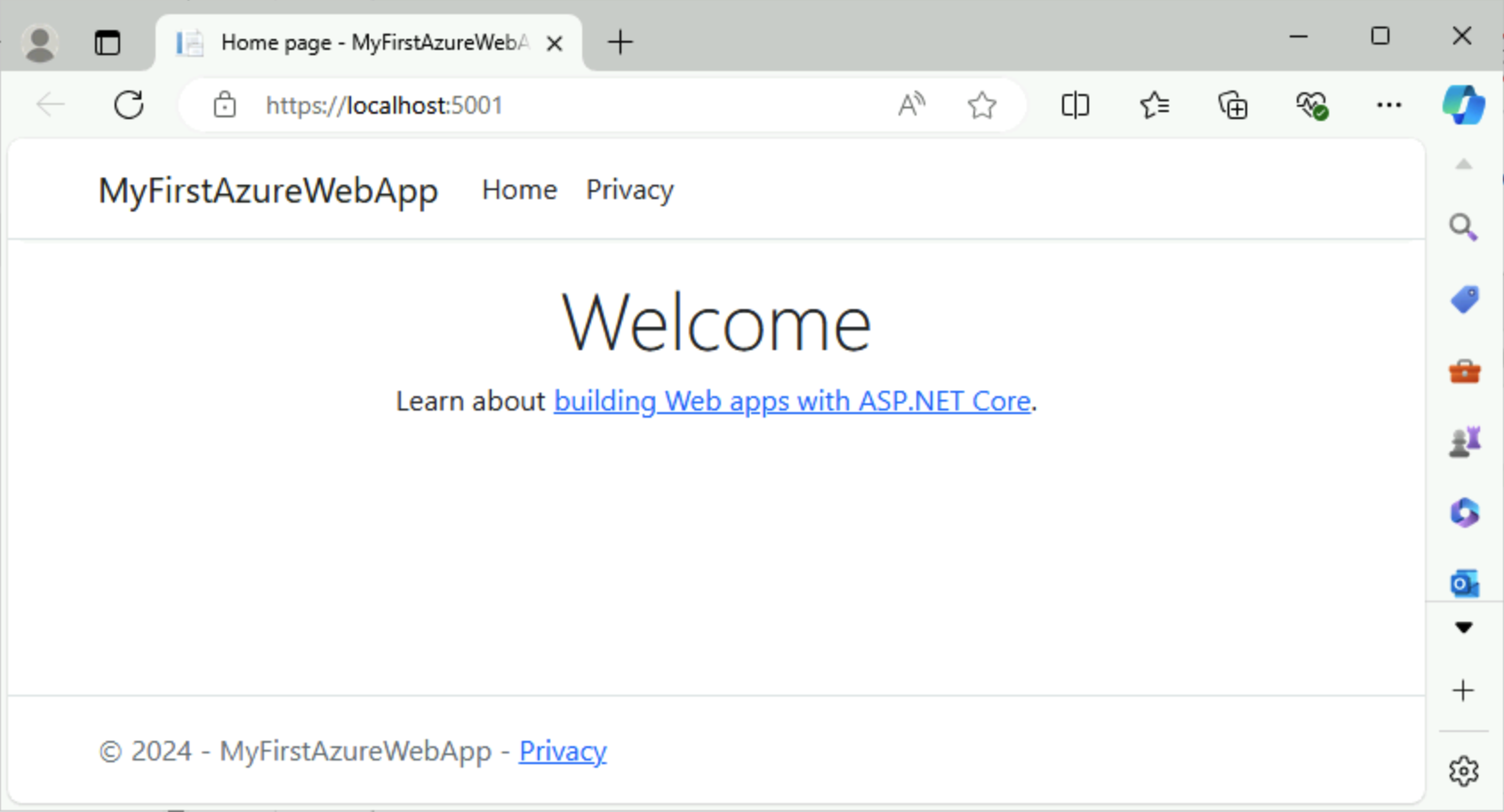
https://localhost:5001.Ön látja az ASP.NET Core 8.0 sablon webalkalmazást, amely meg van jelenítve az oldalon.
Ebben a lépésben egy demó projektet külön ágaztatsz ki a telepítéshez.
- Menj a .NET 8.0 mintaalkalmazáshoz.
- A GitHub oldal jobb felső részén válassza az Elágazás gombot.
- Válassza ki a Tulajdonost és hagyja meg az alapértelmezett Tárhely nevét.
- Válassza a Fork létrehozása lehetőséget.
Tegye közzé webalkalmazását
Kövesse ezeket a lépéseket az App Service erőforrások létrehozásához és a projekt közzétételéhez:
A Megoldáskezelőben kattintson a jobb gombbal a MyFirstAzureWebApp projektre, és válassza a Közzététel lehetőséget.
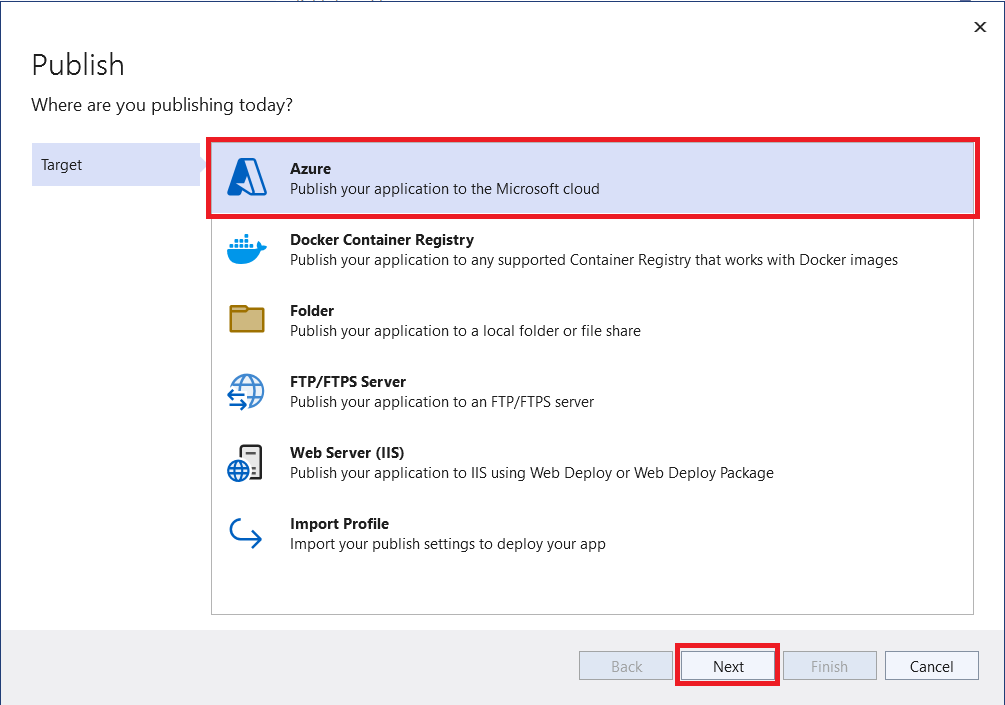
A Közzétételnél válassza a Azure lehetőséget, majd kattintson a Tovább gombra.
Válassza ki a Specifikus célpontot, akár az Azure App Service (Linux), akár az Azure App Service (Windows)-t. Válassza a Következőlehetőséget.
Fontos
Amikor az ASP.NET Framework 4.8 a cél, használja az Azure App Service (Windows) szolgáltatást.
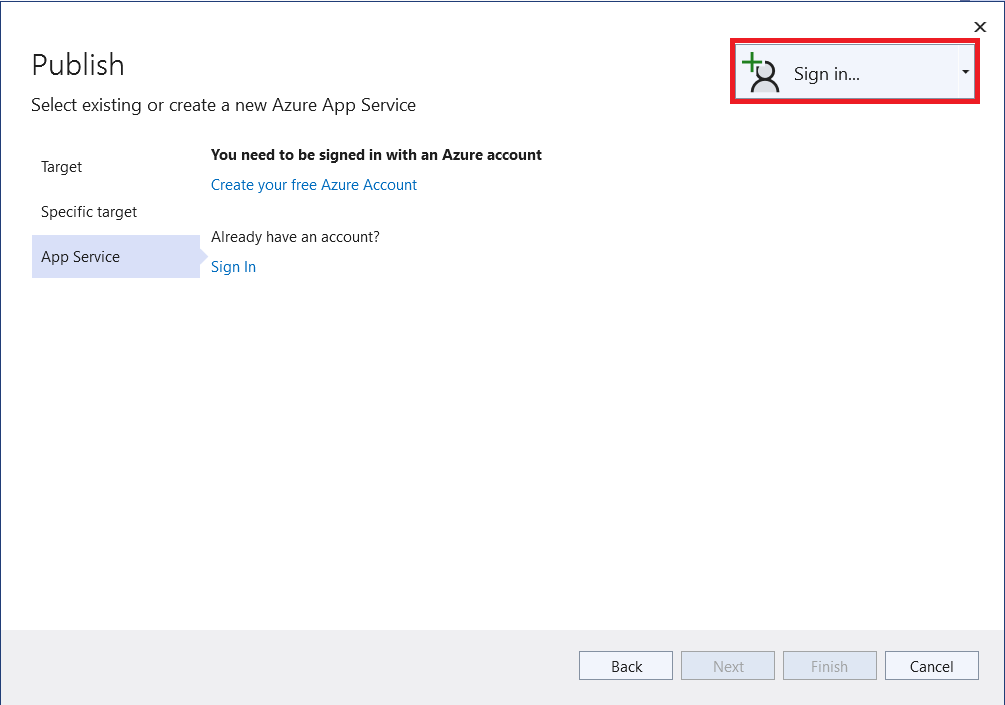
A lehetőségeid attól függenek, hogy már be vagy-e jelentkezve az Azure-ba, és hogy van-e Visual Studio fiókod, amely hozzá van kapcsolva egy Azure fiókhoz. Válassza a Fiók hozzáadása vagy a Bejelentkezés lehetőséget az Azure-előfizetésébe való bejelentkezéshez. Ha már bejelentkezett, válassza ki a kívánt fiókot.
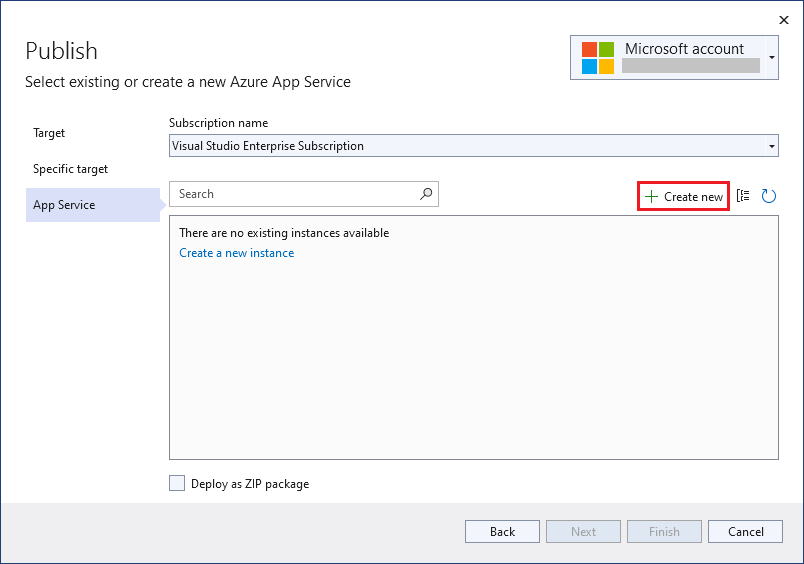
Jobbra az App Service példányok mellett válassza a + opciót.
A előfizetés esetén fogadja el a felsorolt előfizetést, vagy válasszon egy újat a legördülő listából.
A(z) Erőforráscsoport esetében válassza az Új lehetőséget. A Új erőforráscsoport neve mezőben írja be a myResourceGroup elemet, és válassza a OK lehetőséget.
A tárhelytervnél válassza az Új lehetőséget.
A Hosting terv: Új létrehozása párbeszédpanelben adja meg az alábbi táblázatban meghatározott értékeket.
Beállítás Javasolt érték Leírás Üzemeltetési terv MyFirstAzureWebAppPlan Az alkalmazásszolgáltatási terv neve. Helyszín Nyugat-Európa Az adatközpont, ahol a webalkalmazás található. Méret Válassza a legalacsonyabb szintet. Árazási szintek határozzák meg a tárhely jellemzőit. A(z) Neve mezőbe adjon meg egy egyedi alkalmazásnevet. Csak a következő karakterek szerepeljenek:
a-z,A-Z,0-9, és-. Elfogadhatja az automatikusan generált egyedi nevet.Válassza a Create lehetőséget az Azure erőforrások létrehozásához.
Amikor a folyamat befejeződik, az Azure erőforrások létrejönnek az Ön számára. Készen állsz az ASP.NET Core projekted közzétételére.
A Közzététel párbeszédablakban győződjön meg arról, hogy az új App Service alkalmazása van kiválasztva, majd válassza a Befejezés lehetőséget, végül válassza a Bezárás lehetőséget. A Visual Studio közzétételi profilt hoz létre Önnek a kiválasztott App Service alkalmazáshoz.
A Közzététel lapon válassza a Közzététel lehetőséget. Ha figyelmeztető üzenetet lát, válassza a Folytatás lehetőséget.
A Visual Studio elkészíti, csomagolja és közzéteszi az alkalmazást az Azure-ban, majd elindítja az alkalmazást az alapértelmezett böngészőben.
Az oldalon az ASP.NET Core 8.0 webalkalmazást látja.
Nyissa meg a Visual Studio Code-ot a projekt gyökérkönyvtárából.
code .Ha a rendszer kéri, válassza a Igen, bízom a szerzőkben. lehetőséget.
Tipp
Ha van GitHub Copilot fiókja, próbálja meg beszerezni a GitHub Copilot szolgáltatásait a Visual Studio Code-hoz.
A Visual Studio Code-ban válassza aParancskatalógus> lehetőséget a parancskatalógus megnyitásához.
Keresse meg és válassza ki az Azure App Service: Create New Web App (Advanced) lehetőséget.
Válaszolj az utasításokra az alábbiak szerint:
- Ha a rendszer kéri, jelentkezzen be az Azure-fiókjába.
- Válassza ki a előfizetését.
- Válassza a Új webalkalmazás létrehozása... Speciális lehetőséget.
- A globálisan egyedi nevet kell megadni az új webalkalmazás számára, amely az Azure egészében egyedülálló. Az érvényes karakterek a
a-z,0-9és-. Egy jó minta az, ha a vállalat nevét és az alkalmazás azonosítóját kombináljuk. - Válassza az Új erőforráscsoport létrehozása lehetőséget, és adjon meg egy hasonló
myResourceGroupnevet. - Amikor a rendszer kéri, hogy válasszon egy futási környezet veremet, válassza a .NET 8 (LTS) lehetőséget.
- Válasszon operációs rendszert (Windows vagy Linux).
- Válasszon ki egy az Önhöz közeli helyszínt.
- Válassza a Új App Service terv létrehozása lehetőséget, adjon meg egy nevet, és válassza a Ingyenes (F1) árazási szintet.
- Az Application Insights erőforráshoz válassza a Kihagyás most lehetőséget az Application Insights erőforráshoz.
- Amikor a rendszer kéri, válassza az Üzembe helyezés lehetőséget.
- Válassza a MyFirstAzureWebApp mappát üzembe helyezni kívánt mappaként.
- Válassza a Add Config lehetőséget, amikor a rendszer kéri.
A párbeszédpanelen mindig telepítse a "MyFirstAzureWebApp" munkaterületet az alkalmazásnévre<>, és válassza az Igen lehetőséget, hogy a Visual Studio Code minden alkalommal ugyanarra az App Service-alkalmazásra telepítsen, amikor éppen az adott munkaterületen tartózkodik.
Amikor a közzététel befejeződik, válassza a Weboldal böngészése lehetőséget az értesítésben, és amikor megjelenik a felszólítás, válassza a Megnyitás lehetőséget.
Az oldalon az ASP.NET Core 8.0 webalkalmazást látja.
Jelentkezzen be Azure-fiókjába az az login parancs használatával és a megjelenő felszólítás követésével.
az login- Ha a
azparancs nem ismerhető fel, győződjön meg arról, hogy telepítve van az Azure CLI az előfeltételekben leírtak szerint.
- Ha a
Használja az webapp up parancsot a kód helyi MyFirstAzureWebApp könyvtárban való üzembe helyezéséhez.
az webapp up --sku F1 --name <app-name> --os-type <os>- Cserélje ki a
<app-name>elemet egy olyan névre, amely egyedi az Azure teljes platformján. Az érvényes karakterek aa-z,0-9és-. Egy jó minta az, ha a vállalat nevét és az alkalmazás azonosítóját kombináljuk. - A
--sku F1argumentum létrehozza a webalkalmazást a Ingyenesárképzési rétegben. Hagyja ki ezt az argumentumot egy gyorsabb prémium szint használatához, amely óránkénti költséggel jár. - Cserélje le a
<os>-tlinux-re vagywindows-re. - Opcionálisan megadhatja az
--location <location-name>argumentumot, ahol<location-name>egy elérhető Azure régió. Az Azure-fiókodhoz engedélyezett régiók listájának megtekintéséhez futtasd le az az account list-locations parancsot.
Ez a parancs néhány percet igénybe vehet a végrehajtáshoz. Miközben fut, a parancs üzeneteket biztosít a erőforráscsoport, az App Service terv és a hosting alkalmazás létrehozásáról, a naplózás konfigurálásáról, majd a ZIP telepítés végrehajtásáról. Ezután megjelenik egy üzenet az alkalmazás URL-címével.
- Cserélje ki a
Nyisson meg egy webböngészőt, és navigáljon a URL-címre. Az oldalon az ASP.NET Core 8.0 webalkalmazást látja.
Megjegyzés
Javasoljuk, hogy az Azure PowerShell-lel hozzon létre alkalmazásokat a Windows üzemeltetési platformon. Ha linuxos alkalmazásokat szeretne létrehozni, használjon egy másik eszközt, például az Azure CLI-t.
Jelentkezzen be Azure-fiókjába a Connect-AzAccount parancs segítségével, és kövesse a megjelenő utasításokat.
Connect-AzAccountHozzon létre egy új alkalmazást a New-AzWebApp parancs használatával:
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Cserélje ki a
<app-name>elemet egy olyan névre, amely egyedi az Azure teljes platformján. Az érvényes karakterek aa-z,0-9, és-. Egy jó minta a vállalat nevének és az alkalmazás azonosítójának kombinációja. - A(z)
-Location <location-name>helyére, amely egy elérhető Azure-régió, a(z)<location-name>paramétert lehetőség szerint beillesztheti. Az Azure-fiókjához engedélyezett régiók listájának lekéréséhez futtassa a Get-AzLocation parancsot.
Ez a parancs néhány percet igénybe vehet a végrehajtáshoz. A parancs létrehoz egy erőforráscsoportot, egy App Service-csomagot és egy App Service-erőforrást.
- Cserélje ki a
Az alkalmazás gyökérmappájából futtassa a dotnet publish parancsot, hogy előkészítse a helyi MyFirstAzureWebApp alkalmazást a telepítésre.
dotnet publish --configuration ReleaseVálts a kiadási könyvtárra, és hozz létre egy zip fájlt a tartalommal.
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipA zip fájlt publikálja az Azure alkalmazásba a Publish-AzWebApp paranccsal.
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceMegjegyzés
-ArchivePatha zip fájl teljes elérési útját igényli.Nyisson meg egy webböngészőt, és navigáljon a URL-címre. Az oldalon az ASP.NET Core 8.0 webalkalmazást látja.
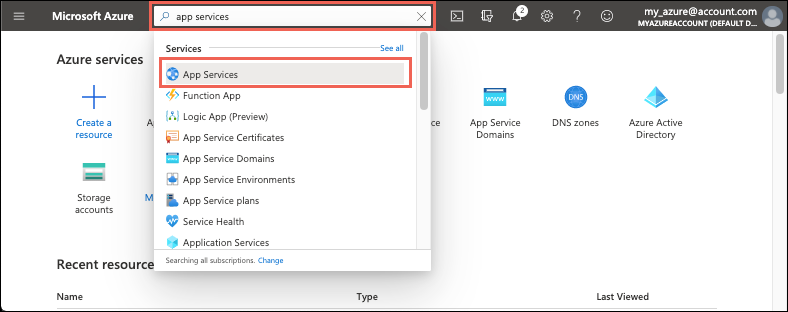
Írja be a keresőbe: app services. A Szolgáltatások területen válassza az App Services lehetőséget.
Az App Services lapon válassza aWebalkalmazás>.
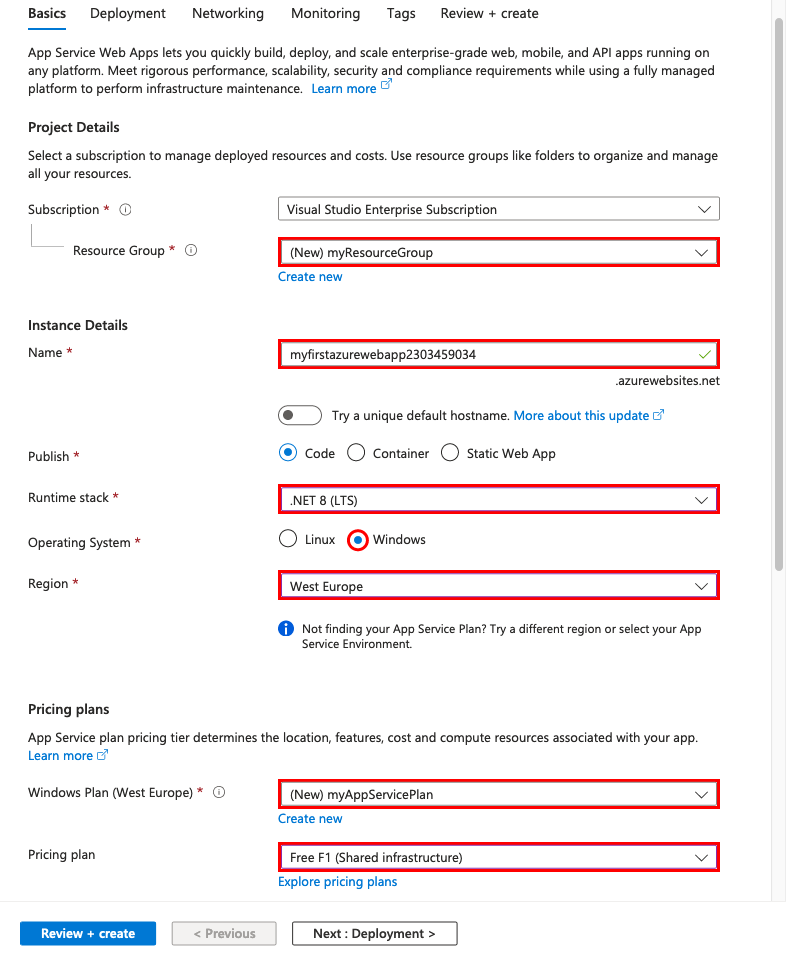
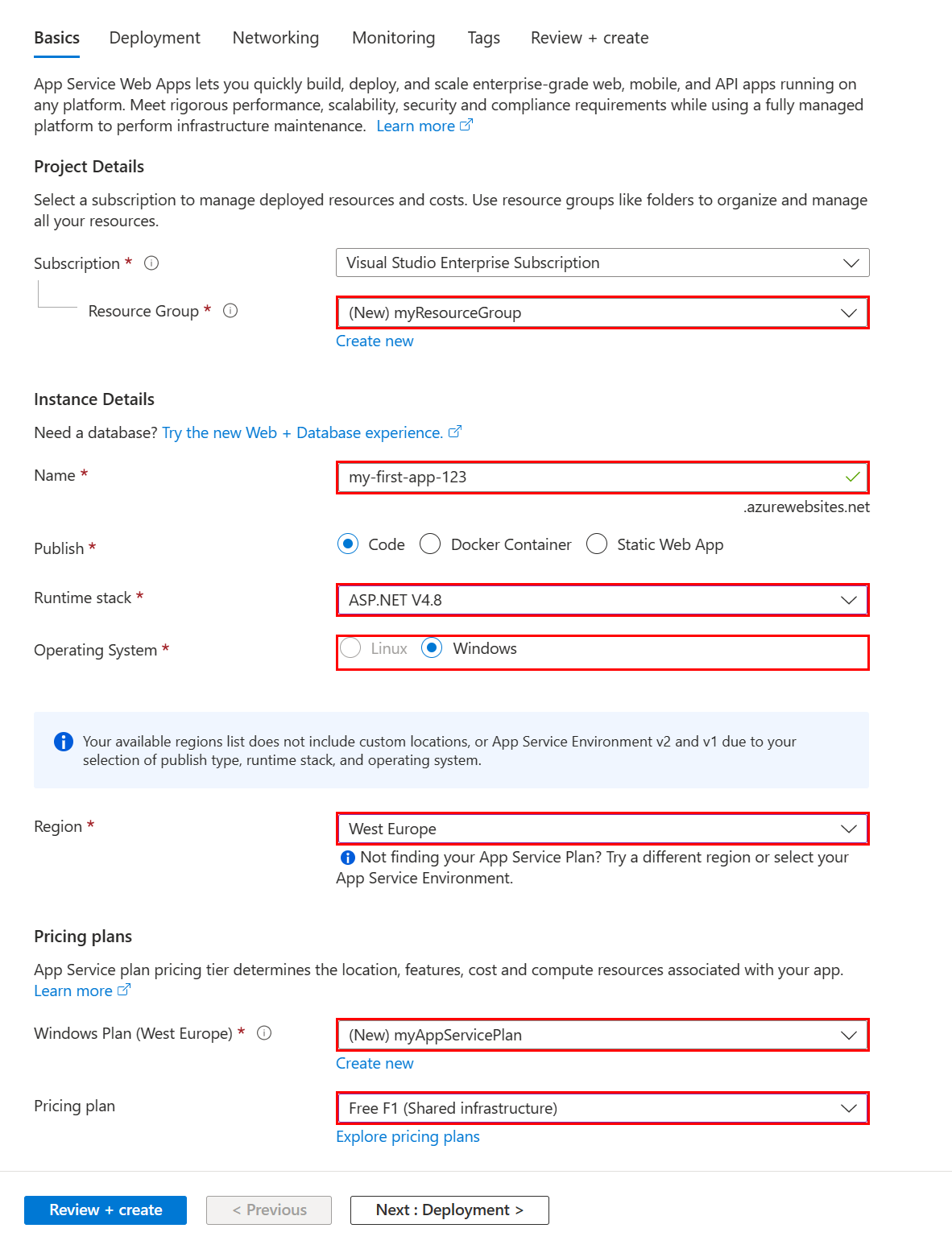
Az Alapismeretek lapon:
- A Erőforráscsoport alatt válassza a Új létrehozása lehetőséget. Adja meg a myResourceGroup nevet.
- A Név alatt adja meg a webalkalmazásához egy globálisan egyedi nevet.
- A Közzététel alatt válassza a Kód lehetőséget.
- A futtatókörnyezeti verem alatt válassza a .NET 8 (LTS) lehetőséget.
- Az Operációs rendszer területen válassza a Windows lehetőséget. Ha a Linux-ot választod, akkor nem állíthatod be a GitHub üzembe helyezést a következő lépésben, de ezt még megteheted, miután létrehoztad az alkalmazást a Deployment Center oldalon.
- Válasszon egy régiót, ahonnan az alkalmazását kiszolgálja.
- Az App Service Plan alatt válassza a Új létrehozása lehetőséget, és írja be a myAppServicePlan nevet.
- A(z) Árazási terv alatt válassza a Ingyenes F1 lehetőséget.
Válassza ki a Deployment fület az oldal tetején
A GitHub Actions beállítások alatt állítsa a Folyamatos telepítés opciót Engedélyezett-re.
A(z) GitHub Actions részletei alatt hitelesítse GitHub fiókjával, és válassza ki a következő lehetőségeket:
- A(z) Szervezet kiválasztásához válassza ki azt a szervezetet, amelyben a demó projektet forkálta.
- A tárház-nál válassza ki a dotnetcore-docs-hello-world projektet.
- Ág esetén válassza a fő lehetőséget.
Válassza a Felülvizsgálat + létrehozás lehetőséget az oldal alján.
Ellenőrzés után válassza a Letrehozás lehetőséget az oldal alján.
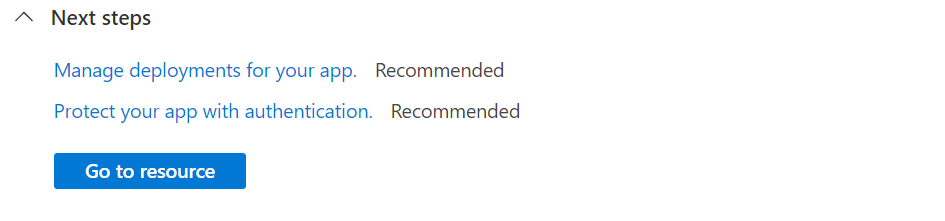
Az üzembe helyezés befejezése után válassza az Erőforrás megnyitása lehetőséget.

A létrehozott alkalmazás megkereséséhez válassza ki az alapértelmezett tartományt az Áttekintés lapon. Ha látja a következő üzenetet: A webes alkalmazása fut és várja a tartalmát, a GitHub telepítés még mindig folyamatban van. Várjon néhány percet, majd frissítse az oldalt.
Frissítse az alkalmazást és telepítse újra
Végezzen módosítást az Index.cshtml fájlon, majd helyezze újra üzembe a változtatások megtekintéséhez. A .NET 8.0 sablonban a Pages mappa található. A .NET Framework 4.8 sablonban a Views/Home mappában található. Kövesse az alábbi lépéseket a webalkalmazás frissítéséhez és újbóli telepítéséhez:
A Solution Explorer ablakban, a projekt alatt kattintson duplán a Pages>Index.cshtml elemre, hogy megnyissa.
Cserélje ki az első
<div>elemet a következő kóddal:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tipp
Ha a GitHub Copilot engedélyezve van a Visual Studio-ban, próbálja ki a következő lépéseket:
- Jelölje ki a
<div>elemet, és üsse be az Alt+/ billentyűt. - Kérdezze meg a Copilotot: "Váltás egy .NET 💜 Azure-t tartalmazó Bootstrap-kártyára".
Mentse a módosításokat.
- Jelölje ki a
Azure-ra történő újratelepítéshez kattintson jobb gombbal a MyFirstAzureWebApp projektre a Solution Explorer ablakban, majd válassza a Közzététel lehetőséget.
A Publikálás összegző oldalán válassza a Publikálás lehetőséget.
A közzététel befejezésekor a Visual Studio elindít egy böngészőt a webalkalmazás URL-címére.
A lapon megjelenik a frissített ASP.NET Core 8.0-s webalkalmazás.
Nyissa meg a Pages/Index.cshtml fájlt.
Cserélje ki az első
<div>elemet a következő kóddal:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tipp
Próbálja ki ezt a megközelítést a GitHub Copilottal:
- Jelölje ki a teljes
<div>elemet, és válassza a .
. - Kérdezze meg a Copilotot: "Váltás egy .NET 💜 Azure-t tartalmazó Bootstrap-kártyára".
Mentse a módosításokat.
- Jelölje ki a teljes
Nyissa meg a Visual Studio Code parancskatalógusát: Ctrl+Shift+P.
Keresd meg és válaszd ki a Azure App Service: Deploy to Web App lehetőséget.
Válaszd ki az előfizetést és a korábban használt webalkalmazást.
Amikor a rendszer kéri, válassza az Üzembe helyezés lehetőséget.
A közzététel befejezésekor válassza az értesítésben a Weboldal böngészése lehetőséget.
A lapon megjelenik a frissített ASP.NET Core 8.0-s webalkalmazás.
Tipp
A Visual Studio Code és a GitHub Copilot segítenek javítani a webes fejlesztési élményét, nézze meg a Visual Studio Code lépéseket.
Nyissa meg a helyi könyvtárban a Pages/Index.cshtml fájlt. Cseréld ki az első <div> elemet:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Mentse el a módosításait, majd telepítse újra az alkalmazást a az webapp up parancs használatával, és cserélje ki a <os>-t a linux vagy windows valamelyikére.
az webapp up --os-type <os>
Ez a parancs a .azure/config fájlban helyileg gyorsítótárazott értékeket használ, beleértve az alkalmazás nevét, az erőforráscsoportot és az App Service tervet.
Miután a telepítés befejeződött, váltson vissza arra a böngészőablakra, amely a Alkalmazás böngészése lépésben nyílt meg, és frissítse az oldalt.
A lapon megjelenik a frissített ASP.NET Core 8.0-s webalkalmazás.
Nyissa meg a helyi könyvtárban a Pages/Index.cshtml fájlt. Cseréld ki az első
<div>elemet:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Az alkalmazás gyökérmappájából készítse elő a helyi MyFirstAzureWebApp alkalmazást a telepítéshez a dotnet publish parancs használatával.
dotnet publish --configuration ReleaseVálts a kiadási könyvtárra, és hozz létre egy zip fájlt a tartalommal.
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForceA zip fájlt publikálja az Azure alkalmazásba a Publish-AzWebApp paranccsal.
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceMegjegyzés
-ArchivePatha zip fájl teljes elérési útját igényli.Miután a telepítés befejeződött, váltson vissza arra a böngészőablakra, amely a Alkalmazás böngészése lépésben nyílt meg, és frissítse az oldalt.
A lapon megjelenik a frissített ASP.NET Core 8.0-s webalkalmazás.
Nyissa meg a GitHub fiókját a minta kód forkjához.
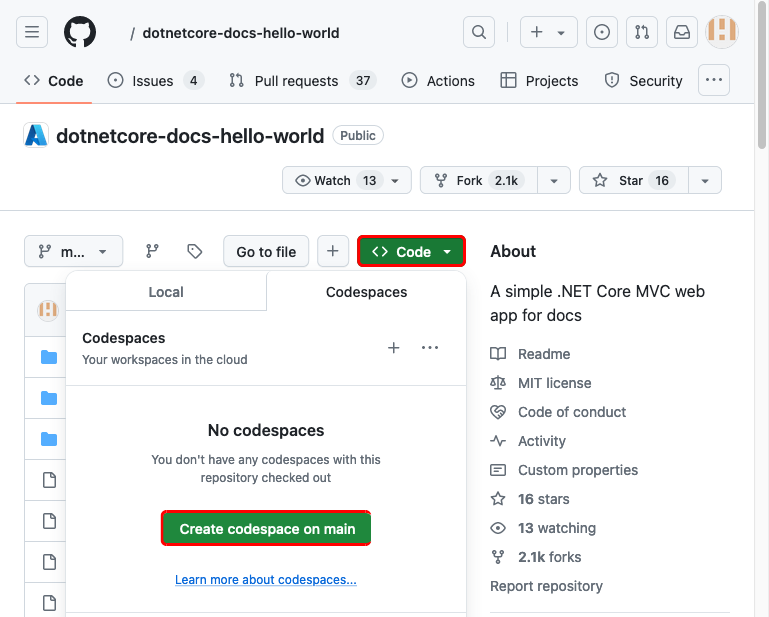
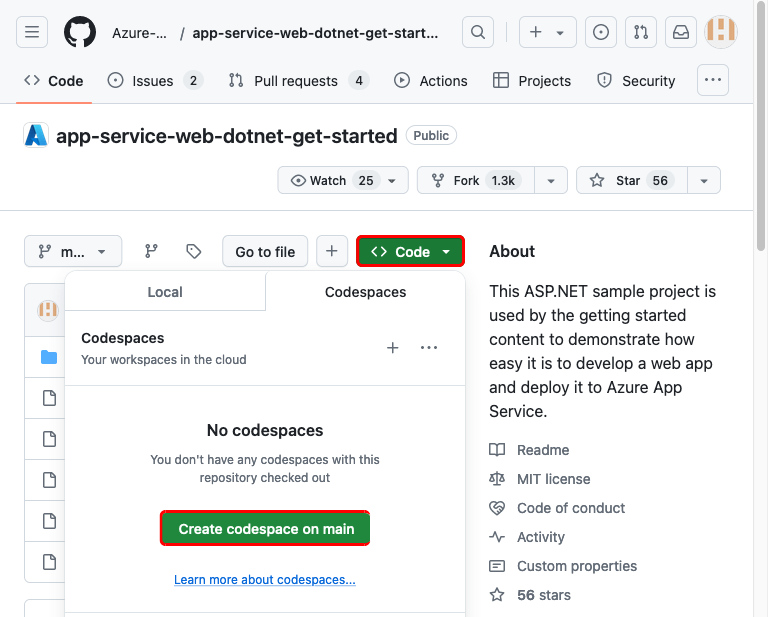
A repó oldaladon hozz létre egy "codespace"-t a Code>Create codespace on main kiválasztásával.
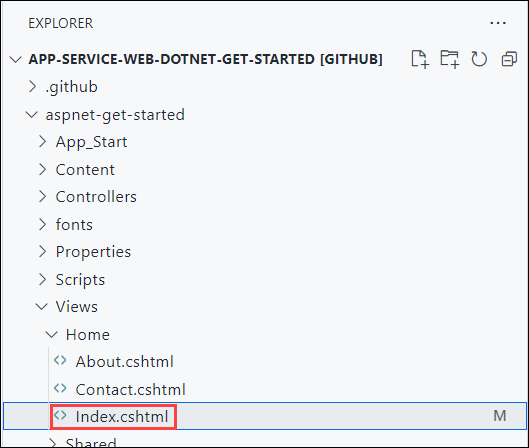
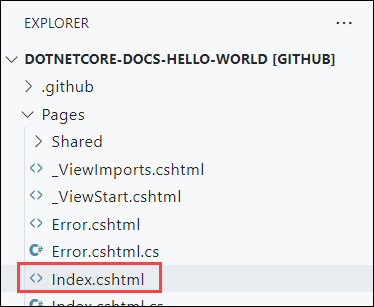
Nyissa meg az Index.cshtml fájlt.
Az Index.cshtml a Pages mappában található.

Cserélje ki az első
<div>elemet a következő kóddal:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>A változtatások automatikusan mentésre kerülnek.
Tipp
Próbálja ki ezt a megközelítést a GitHub Copilottal:
- Jelölje ki a teljes
<div>elemet, és válassza a .
. - Kérdezze meg a Copilotot: "Váltás egy .NET 💜 Azure-t tartalmazó Bootstrap-kártyára".
- Jelölje ki a teljes
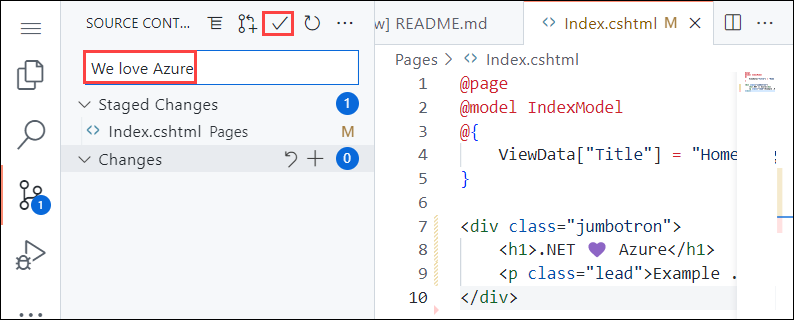
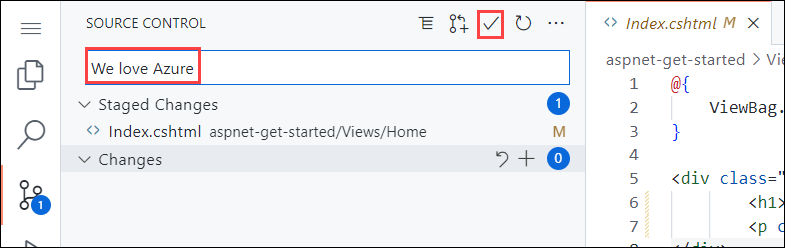
A Forrásvezérlő menüben adjon meg egy véglegesítési üzenetet, például
Modify homepage. Ezután válassza a Commit lehetőséget, és erősítse meg a változtatások stádiumba helyezését a Igen kiválasztásával.Válassza a Szinkronizálási módosítások 1 lehetőséget, majd erősítse meg az OK gombra kattintva.
A telepítés futtatása néhány percet vesz igénybe. A folyamat előrehaladásának megtekintéséhez navigáljon a
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Térjen vissza ahhoz a böngészőablakhoz, amely megnyílt az alkalmazás megkeresése lépés során, és frissítse az oldalt.
A lapon megjelenik a frissített ASP.NET Core 8.0-s webalkalmazás.
Kezelje az Azure alkalmazást
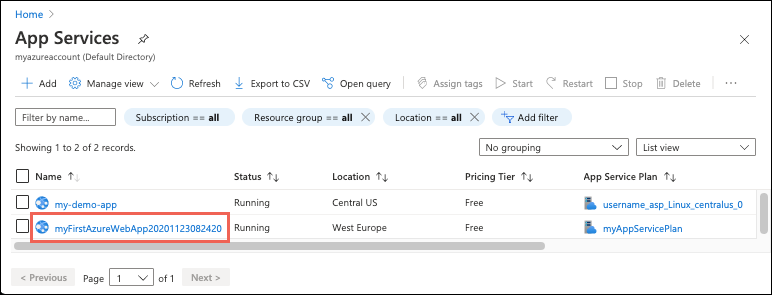
Az internetes alkalmazás kezeléséhez lépjen be az Azure portálra, és keresse meg és válassza ki az App Services-t.
Az App Services oldalon válassza ki a webalkalmazásának nevét.

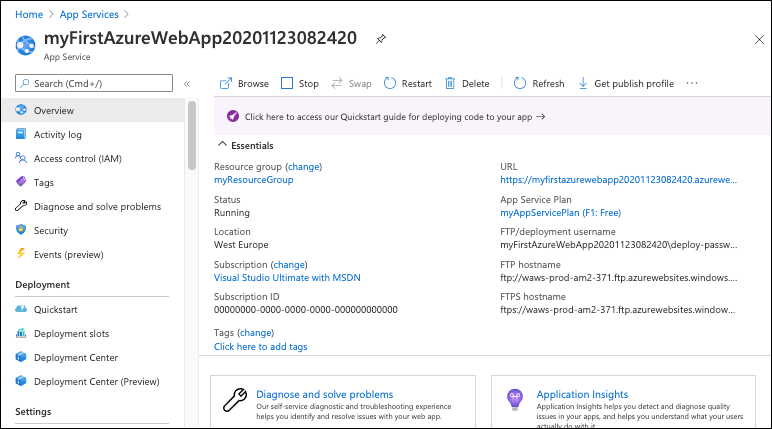
A Áttekintés oldal a webalkalmazásához, alapvető kezelési lehetőségeket tartalmaz, mint például a böngészés, leállítás, indítás, újraindítás és törlés. A bal oldali menü további oldalakat biztosít az alkalmazás konfigurálásához.
Erőforrások felszabadítása
Az előző lépésekben Azure-erőforrásokat hozott létre egy erőforráscsoportban. Ha nem számít arra, hogy ezekre az erőforrásokra a jövőben szüksége lesz, törölheti őket az erőforráscsoport törlésével.
- Az Azure portálon található webalkalmazás Áttekintés oldalán válassza a Erőforráscsoport alatti myResourceGroup hivatkozást.
- A forráscsoport oldalán győződjön meg arról, hogy a felsorolt erőforrások azok, amelyeket törölni szeretne.
- Válassza ki a Erőforráscsoport törlése lehetőséget, írja be a myResourceGroup a szövegmezőbe, majd válassza a Törlés lehetőséget.
- Kattintson ismét a Törlés gombra a megerősítéshez.
Erőforrások felszabadítása
Az előző lépésekben Azure-erőforrásokat hozott létre egy erőforráscsoportban. Ha nem számít arra, hogy ezekre az erőforrásokra a jövőben szüksége lesz, törölheti őket az erőforráscsoport törlésével.
- Az Azure portálon található webalkalmazás Áttekintés oldalán válassza a Erőforráscsoport alatti myResourceGroup hivatkozást.
- A forráscsoport oldalán győződjön meg arról, hogy a felsorolt erőforrások azok, amelyeket törölni szeretne.
- Válassza ki a Erőforráscsoport törlése lehetőséget, írja be a myResourceGroup a szövegmezőbe, majd válassza a Törlés lehetőséget.
- Kattintson ismét a Törlés gombra a megerősítéshez.
Az előző lépésekben Azure-erőforrásokat hozott létre egy erőforráscsoportban. Ha nem számít arra, hogy a jövőben szüksége lesz ezekre az erőforrásokra, törölje az erőforráscsoportot az alábbi parancs futtatásával a Cloud Shellben.
az group delete
Az ön kényelme érdekében a az webapp up parancs, amelyet korábban futtatott ebben a projektben, elmenti az erőforrás csoport nevét alapértelmezett értékként, amikor az parancsokat futtat ebből a projektből.
Erőforrások felszabadítása
Az előző lépésekben Azure-erőforrásokat hozott létre egy erőforráscsoportban. Ha nem számít rá, hogy a jövőben szüksége lesz ezekre az erőforrásokra, törölje az erőforráscsoportot a következő PowerShell parancs futtatásával:
Remove-AzResourceGroup -Name myResourceGroup
Ez a parancs egy percet is igénybe vehet a futtatáshoz.
Erőforrások felszabadítása
Az előző lépésekben Azure-erőforrásokat hozott létre egy erőforráscsoportban. Ha nem számít arra, hogy ezekre az erőforrásokra a jövőben szüksége lesz, törölheti őket az erőforráscsoport törlésével.
- Az Azure portálon található webalkalmazás Áttekintés oldalán válassza a Erőforráscsoport alatti myResourceGroup hivatkozást.
- A forráscsoport oldalán győződjön meg arról, hogy a felsorolt erőforrások azok, amelyeket törölni szeretne.
- Válassza ki a Erőforráscsoport törlése lehetőséget, írja be a myResourceGroup a szövegmezőbe, majd válassza a Törlés lehetőséget.
- Kattintson ismét a Törlés gombra a megerősítéshez.
Következő lépések
Térj át a következő cikkre, hogy megtudd, hogyan hozhatsz létre egy .NET Core alkalmazást, és hogyan kapcsolódhatsz hozzá egy SQL-adatbázishoz: