Rövid útmutató: ASP.NET-webalkalmazás üzembe helyezése
Feljegyzés
2024. június 1-től az összes újonnan létrehozott App Service-alkalmazás létrehozhat egy egyedi alapértelmezett gazdagépnevet az elnevezési konvencióval <app-name>-<random-hash>.<region>.azurewebsites.net. A meglévő alkalmazásnevek változatlanok maradnak.
Példa: myapp-ds27dh7271aah175.westus-01.azurewebsites.net
További részletekért tekintse meg az App Service-erőforrás egyedi alapértelmezett gazdagépnevét.
Ebben a rövid útmutatóban megtudhatja, hogyan hozhatja létre és helyezheti üzembe első ASP.NET webalkalmazását a Azure-alkalmazás Szolgáltatásban. Az App Service támogatja a .NET-alkalmazások különböző verzióit, és nagymértékben skálázható, önjavító web hosting szolgáltatást biztosít. ASP.NET webalkalmazások platformfüggetlenek, és Linuxon vagy Windowson is üzemeltethetők. Ha végzett, egy Azure-erőforráscsoporttal rendelkezik, amely egy App Service üzemeltetési csomagból és egy telepített webalkalmazással rendelkező App Service-ből áll.
Másik lehetőségként üzembe helyezhet egy ASP.NET-webalkalmazást egy Windows- vagy Linux-tároló részeként az App Service-ben.
Tipp.
A GitHub Copilot-tippeket a Visual Studio, a Visual Studio Code és az Azure Portal lépéseiben találja.
Feljegyzés
A .NET 9 -alkalmazások (STS- és Windows App Service-alkalmazások MSBuild vagy SCM_DO_BUILD) használatával történő létrehozása még nem támogatott. Ezeknek a buildelési forgatókönyveknek a támogatása a kezdeti ga dátum után, 2024. december 4-ig fog érkezni. A Visual Studio, a Visual Studio Code, a GitHub Actions és az Azure DevOps használatával az App Service-en kívül építkeznek.
Előfeltételek
- Egy Azure-fiók, aktív előfizetéssel. Fiók ingyenes létrehozása.
- Visual Studio 2022 a ASP.NET és webfejlesztési számítási feladattal.
- (Nem kötelező) A GitHub Copilot kipróbálásához egy GitHub Copilot-fiók. 30 napos ingyenes próbaverzió érhető el.
Ha már telepítette a Visual Studio 2022-t:
- Telepítse a legújabb frissítéseket a Visual Studióban a Frissítések keresése súgójának>kiválasztásával.
- Adja hozzá a számítási feladatot az Eszközök lekérése>eszközök és szolgáltatások lehetőség kiválasztásával.
- Egy Azure-fiók, aktív előfizetéssel. Fiók ingyenes létrehozása.
- Visual Studio Code.
- Az Azure Tools bővítmény.
- A legújabb .NET 8.0 SDK.
- (Nem kötelező) A GitHub Copilot kipróbálásához egy GitHub Copilot-fiók. 30 napos ingyenes próbaverzió érhető el.
- Egy Azure-fiók, aktív előfizetéssel. Fiók ingyenes létrehozása.
- Az Azure CLI.
- A legújabb .NET 8.0 SDK.
- (Nem kötelező) A GitHub Copilot kipróbálásához egy GitHub Copilot-fiók. 30 napos ingyenes próbaverzió érhető el.
- Egy Azure-fiók, aktív előfizetéssel. Fiók ingyenes létrehozása.
- Az Azure PowerShell.
- A legújabb .NET 8.0 SDK.
- Egy Azure-fiók, aktív előfizetéssel. Fiók ingyenes létrehozása.
- Egy GitHub-fiók hozzon létre egy fiókot ingyenesen.
- Egy Azure-fiók, aktív előfizetéssel. Fiók ingyenes létrehozása.
- Az Azure Developer CLI
- A legújabb .NET 8.0 SDK.
1. ASP.NET webalkalmazás létrehozása
1. A ASP.NET webalkalmazás-sablon inicializálása
Nyissa meg a Visual Studiót, majd válassza az Új projekt létrehozása lehetőséget.
Új projekt létrehozásakor keresse meg és válassza a ASP.NET Core Web App (Razor Pages) lehetőséget, majd válassza a Tovább gombot.
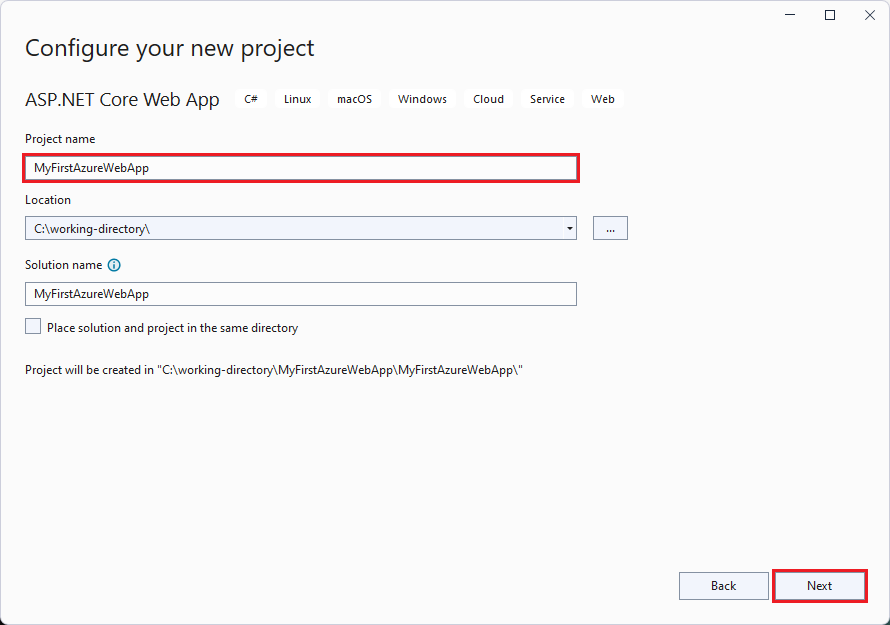
Az új projekt konfigurálásához nevezze el az alkalmazást MyFirstAzureWebApp néven, majd válassza a Tovább gombot.
Válassza a .NET 8.0 (hosszú távú támogatás) lehetőséget.
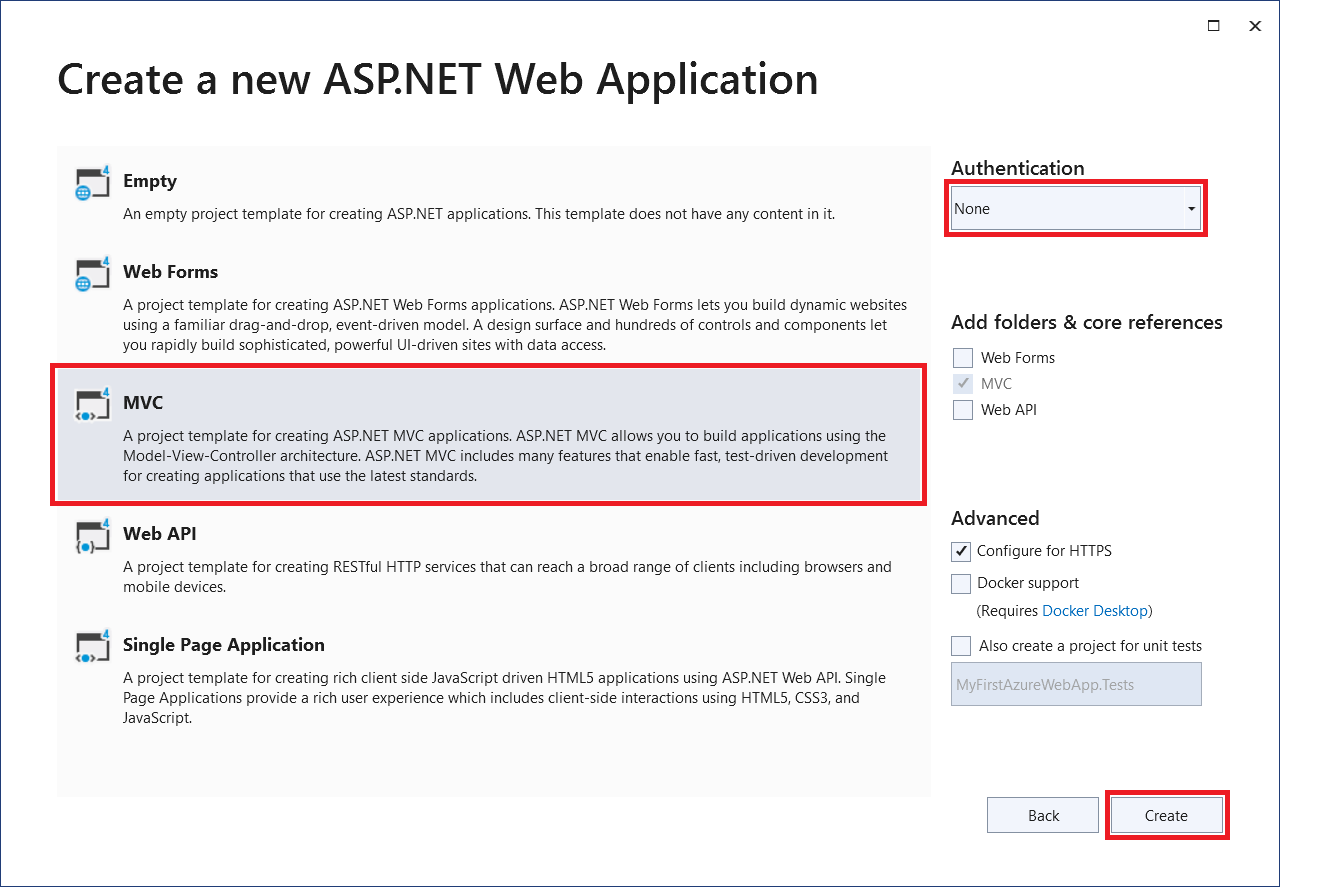
Győződjön meg arról, hogy a hitelesítési típus Nincs értékre van állítva. Válassza a Létrehozás lehetőséget.
A Visual Studio menüjében válassza a Hibakeresés>hibakeresés hibakeresés nélkül lehetőséget a webalkalmazás helyi futtatásához. Ha megjelenik egy üzenet, amely arra kéri, hogy bízzon meg egy önaláírt tanúsítványban, válassza az Igen lehetőséget.
Tipp.
Ha rendelkezik GitHub Copilot-fiókkal, próbálja meg a GitHub Copilot funkcióit lekérni a Visual Studióhoz.
Nyisson meg egy terminálablakot a gépen egy munkakönyvtárba. Hozzon létre egy új .NET-webalkalmazást a
dotnet new webappparanccsal, majd módosítsa a címtárakat az újonnan létrehozott alkalmazásra.dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppUgyanabból a terminál munkamenetből futtassa az alkalmazást helyileg a
dotnet runparancs használatával.dotnet run --urls=https://localhost:5001/Nyisson meg egy webböngészőt, majd keresse fel az alkalmazást a következő címen:
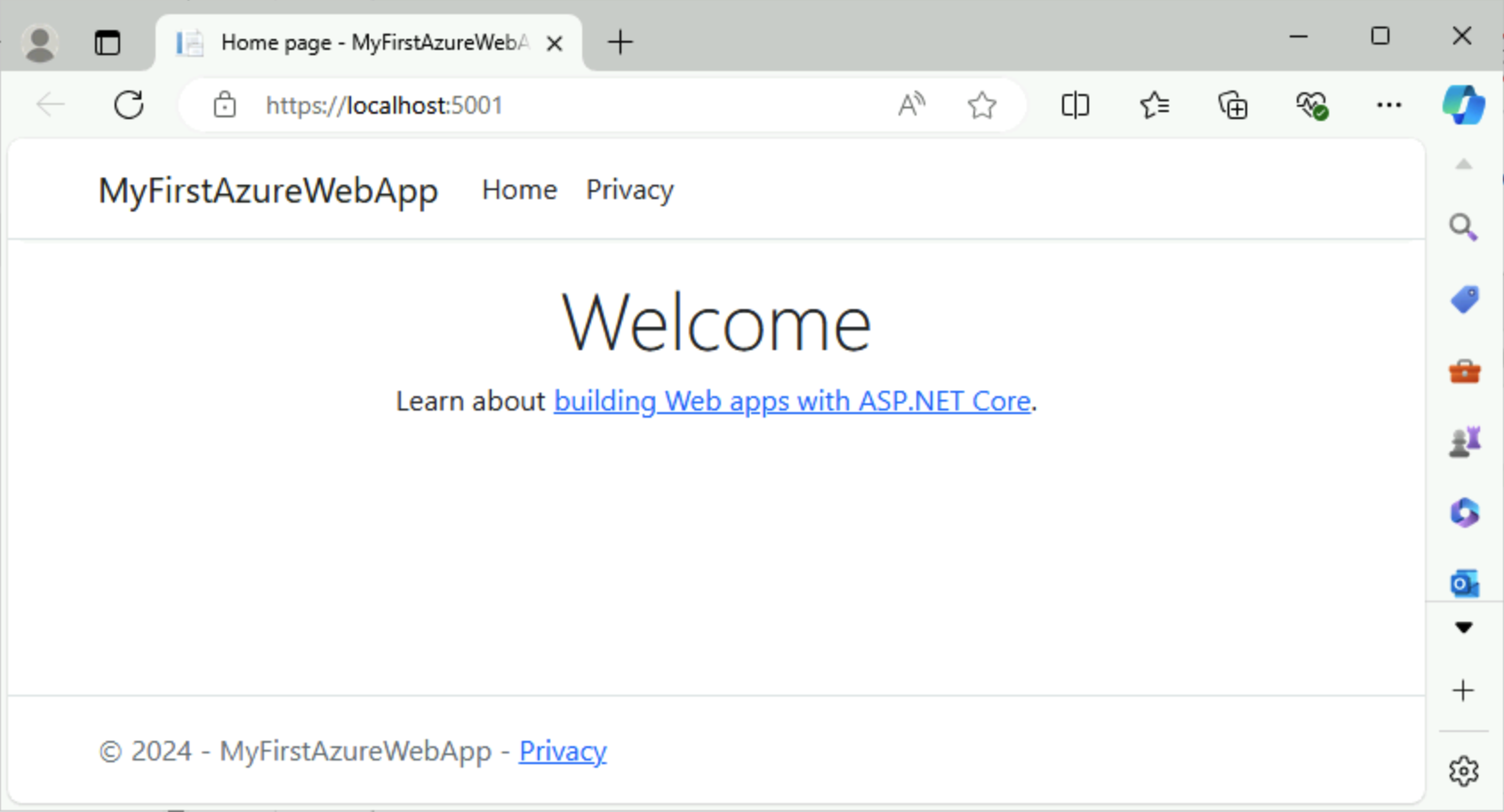
https://localhost:5001.Megjelenik a sablon ASP.NET Core 8.0 webalkalmazás a lapon.
Ebben a lépésben elágaz egy bemutató projektet üzembe helyezni.
- Nyissa meg a .NET 8.0 mintaalkalmazást.
- A GitHub oldal jobb felső részén válassza az Elágazás gombot.
- Válassza ki a tulajdonost, és hagyja meg az alapértelmezett adattárnevet.
- Válassza az Elágazás létrehozása lehetőséget.
Ez a rövid útmutató az Azure Developer CLI (azd) használatával hozza létre az Azure-erőforrásokat, és kódot helyez üzembe rajta. Az Azure Developer CLI-vel kapcsolatos további információkért tekintse meg a dokumentációt vagy a képzési tervet.
Kérje le és inicializálja a ASP.NET Core webalkalmazás-sablont ehhez a rövid útmutatóhoz az alábbi lépésekkel:
Nyisson meg egy terminálablakot a gépen egy üres munkakönyvtárba. Inicializálja a sablont
azdaazd initparanccsal.azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitAmikor a rendszer kéri a környezet nevét, írja be a következőt
dev: .Ugyanabból a terminál munkamenetből futtassa az alkalmazást helyileg a
dotnet runparancs használatával.--projectA paraméter használatával adja meg asrcazdsablon könyvtárát, amely az alkalmazáskód helye.dotnet run --project src --urls=https://localhost:5001/Nyisson meg egy webböngészőt, és lépjen az alkalmazáshoz a következő címen
https://localhost:5001: . A ASP.NET Core 8.0 webalkalmazás-sablon megjelenik a lapon.
2. A webalkalmazás közzététele
Kövesse az alábbi lépéseket az App Service-erőforrások létrehozásához és a projekt közzétételéhez:
A Megoldáskezelő kattintson a jobb gombbal a MyFirstAzureWebApp projektre, és válassza a Közzététel lehetőséget.
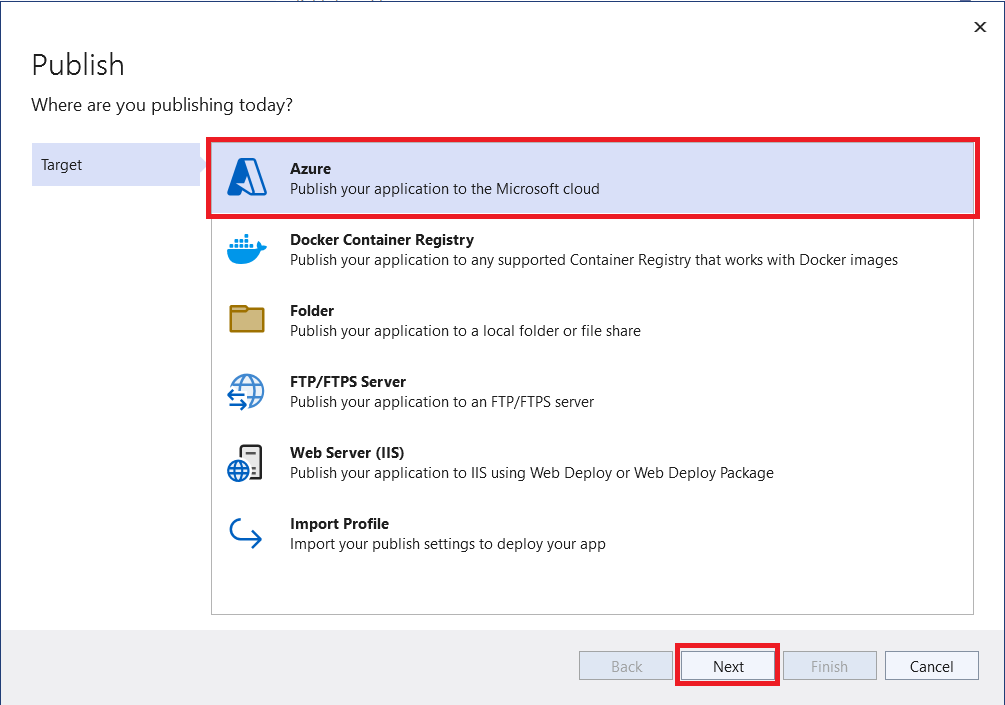
A Közzététel területen válassza az Azure, majd a Tovább lehetőséget.
Válassza ki az adott célt Azure-alkalmazás szolgáltatás (Linux) vagy Azure-alkalmazás szolgáltatás (Windows). Ezután válassza a Tovább gombot.
Fontos
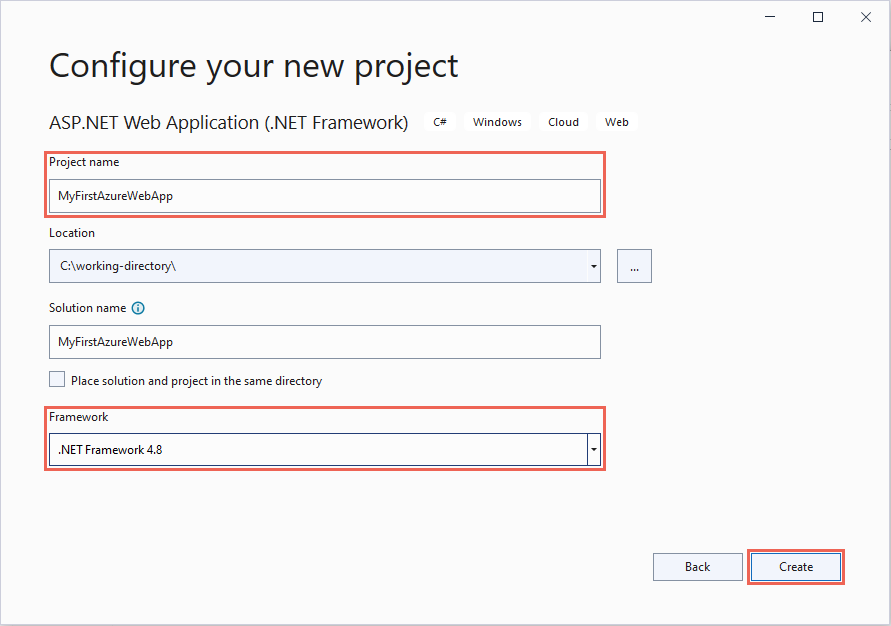
Az ASP.NET-keretrendszer 4.8-at a Azure-alkalmazás Service (Windows) használatával célozta meg.
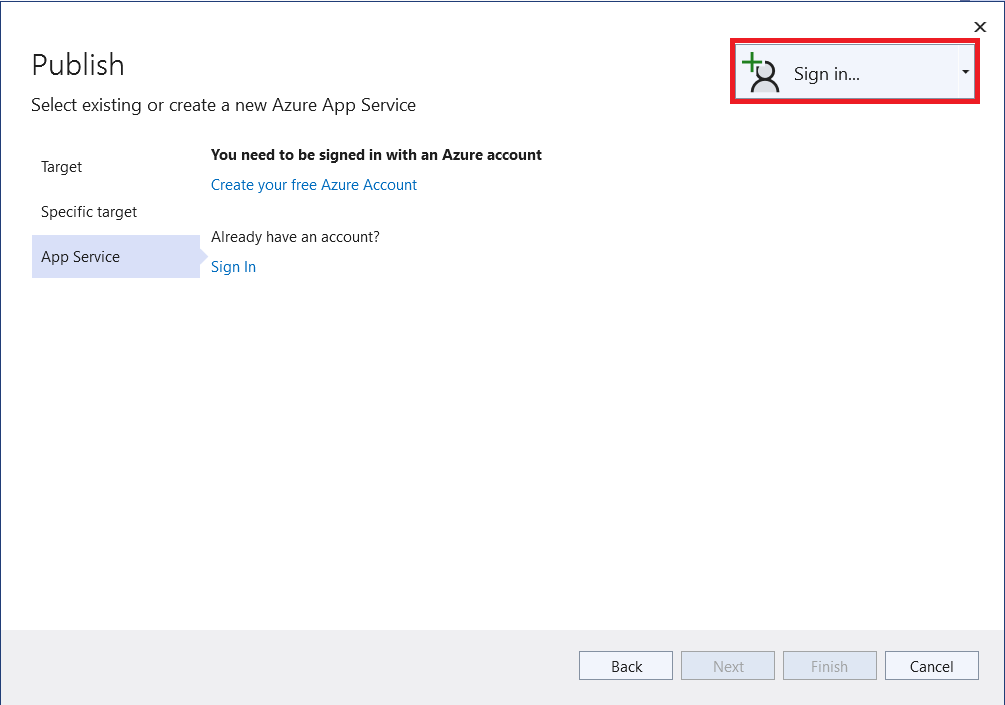
A beállítások attól függenek, hogy már bejelentkezett-e az Azure-ba, és hogy rendelkezik-e Egy Azure-fiókhoz társított Visual Studio-fiókkal. Válassza a Fiók hozzáadása vagy a Bejelentkezés lehetőséget az Azure-előfizetésbe való bejelentkezéshez. Ha már bejelentkezett, válassza ki a kívánt fiókot.
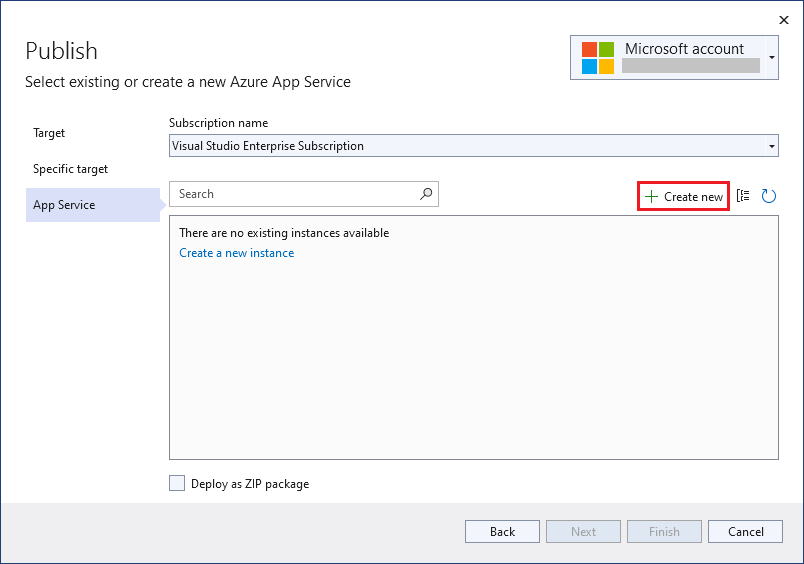
Az App Service-példányok jobb oldalán válassza a lehetőséget+.
Előfizetés esetén fogadja el a listában szereplő előfizetést, vagy válasszon egy újat a legördülő listából.
Erőforráscsoport esetén válassza az Új lehetőséget. Írja be az Új erőforráscsoport nevét a myResourceGroup mezőbe, és válassza az OK gombot.
Üzemeltetési csomag esetén válassza az Új lehetőséget.
Az Üzemeltetési csomag: Új létrehozása párbeszédpanelen adja meg az alábbi táblázatban megadott értékeket:
Beállítás Ajánlott érték Leírás Szolgáltatási csomag MyFirstAzureWebAppPlan Az App Service-csomag neve. Helyen Nyugat-Európa Az adatközpont, ahol a webalkalmazást üzemeltetik. Méret Válassza ki a legalacsonyabb szintet. A tarifacsomagok üzemeltetési funkciókat határoznak meg. A Név mezőben adjon meg egy egyedi alkalmazásnevet, amely csak az érvényes karaktereket
a-ztartalmazza: ,A-Z0-9és-. Elfogadhatja az automatikusan létrehozott egyedi nevet. A webalkalmazás URL-címehttp://<app-name>.azurewebsites.net, amelyben az<app-name>az alkalmazás neve.Válassza a Létrehozás lehetőséget az Azure-erőforrások létrehozásához.
A varázsló befejeződése után létrejönnek az Azure-erőforrások, és készen áll a ASP.NET Core-projekt közzétételére.
A Közzététel párbeszédpanelen győződjön meg arról, hogy az új App Service-alkalmazás ki van jelölve, majd válassza a Befejezés, majd a Bezárás lehetőséget. A Visual Studio létrehoz egy közzétételi profilt a kiválasztott App Service-alkalmazáshoz.
A Közzététel lapon válassza a Közzététel lehetőséget. Ha figyelmeztető üzenet jelenik meg, válassza a Folytatás lehetőséget.
A Visual Studio létrehozza, csomagolja és közzéteszi az alkalmazást az Azure-ban, majd elindítja az alkalmazást az alapértelmezett böngészőben.
A lapon megjelenik a ASP.NET Core 8.0 webalkalmazás.
Nyissa meg a Visual Studio Code-ot a projekt gyökérkönyvtárából.
code .Ha a rendszer kéri, válassza az Igen lehetőséget, és bízom a szerzőkben.
Tipp.
Ha Rendelkezik GitHub Copilot-fiókkal, próbálja meg lekérni a GitHub Copilot-funkciókat a Visual Studio Code-hoz.
A Visual Studio Code-ban nyissa meg a parancskatalógust a Parancskatalógus megtekintése>gombra kattintva.
Keresse meg és válassza a "Azure-alkalmazás Szolgáltatás: Új webalkalmazás létrehozása (Speciális)" lehetőséget.
Válaszoljon az alábbi kérdésekre:
- Ha a rendszer kéri, jelentkezzen be az Azure-fiókjába.
- Válassza ki az előfizetését.
- Válassza az Új webalkalmazás létrehozása... Speciális.
- Ha globálisan egyedi nevet ad meg, az Összes Azure-ban egyedi nevet használjon (az érvényes karakterek a következők
a-z: és-0-9). Jó példa a cég nevének és egy alkalmazásazonosítónak a kombinációjára. - Válassza az Új erőforráscsoport létrehozása lehetőséget, és adjon meg egy hasonló
myResourceGroupnevet. - Amikor a rendszer kéri, hogy válasszon ki egy futtatókörnyezeti vermet, válassza a .NET 8 (LTS) lehetőséget.
- Válasszon operációs rendszert (Windows vagy Linux).
- Válasszon egy közeli helyet.
- Válassza az Új App Service-csomag létrehozása lehetőséget, adjon meg egy nevet, és válassza az ingyenes (F1) tarifacsomagot.
- Válassza a Kihagyás lehetőséget az Application Insights-erőforrás esetében.
- Amikor a rendszer kéri, válassza az Üzembe helyezés lehetőséget.
- Válassza a MyFirstAzureWebApp mappát üzembe helyezni kívánt mappaként.
- Ha a rendszer kéri, válassza a Konfiguráció hozzáadása lehetőséget.
Az Always (Mindig) előugró ablakban telepítse a "MyFirstAzureWebApp" munkaterületet az alkalmazásnévre<>, és válassza az Igen lehetőséget, hogy a Visual Studio Code minden alkalommal ugyanarra az App Service-alkalmazásra telepítsen, amikor éppen az adott munkaterületen tartózkodik.
Amikor a közzététel befejeződött, válassza a Webhely tallózása lehetőséget az értesítésben, és válassza a Megnyitás lehetőséget, amikor a rendszer kéri.
A lapon megjelenik a ASP.NET Core 8.0 webalkalmazás.
Jelentkezzen be az Azure-fiókjába a
az loginparancs használatával, és kövesse a következő utasításokat:az loginTelepítse a kódot a helyi MyFirstAzureWebApp könyvtárban a
az webapp upkövetkező paranccsal:az webapp up --sku F1 --name <app-name> --os-type <os>- Cserélje le
<app-name>az összes Azure-ban egyedi nevet (az érvényes karakterek a következőka-z: és0-9-). Jó példa a cég nevének és egy alkalmazásazonosítónak a kombinációjára. - Az
--sku F1argumentum létrehozza a webalkalmazást az ingyenes tarifacsomagon. Hagyja ki ezt az argumentumot egy gyorsabb prémium szint használatához, amely óránkénti költséggel jár. - Cserélje le
<os>a vagywindowslinuxa . - Opcionálisan megadhatja azt az argumentumot
--location <location-name>, amely<location-name>egy elérhető Azure-régiót tartalmaz. A parancs futtatásával lekérheti az Azure-fiók engedélyezett régióinakaz account list-locationslistáját.
A parancs végrehajtása eltarthat néhány percig. Amíg fut, a parancs üzeneteket küld az erőforráscsoport, az App Service-csomag és az alkalmazás üzemeltetéséről, a naplózás konfigurálásáról, majd a ZIP-telepítés végrehajtásáról. Ezután megjelenik egy üzenet az alkalmazás URL-címével:
You can launch the app at http://<app-name>.azurewebsites.net- Cserélje le
Nyisson meg egy webböngészőt, és keresse meg az URL-címet:
A lapon megjelenik a ASP.NET Core 8.0 webalkalmazás.
Feljegyzés
Az Azure PowerShell használata ajánlott alkalmazások létrehozásához a Windows üzemeltetési platformon. Ha linuxos alkalmazásokat szeretne létrehozni, használjon egy másik eszközt, például az Azure CLI-t.
Jelentkezzen be az Azure-fiókjába a
Connect-AzAccountparancs használatával, és kövesse a következő utasításokat:Connect-AzAccount
Hozzon létre egy új alkalmazást a New-AzWebApp paranccsal:
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Cserélje le
<app-name>az összes Azure-ban egyedi nevet (az érvényes karakterek a következőka-z: és0-9-). A cégnév és az alkalmazásazonosító kombinációja jó minta. - Opcionálisan megadhatja azt a paramétert
-Location <location-name>, ahol<location-name>elérhető Azure-régió található. A parancs futtatásával lekérheti az Azure-fiók engedélyezett régióinakGet-AzLocationlistáját.
A parancs végrehajtása eltarthat néhány percig. Amíg fut, a parancs létrehoz egy erőforráscsoportot, egy App Service-csomagot és egy App Service-erőforrást.
- Cserélje le
Az alkalmazás gyökérmappájából készítse elő a helyi MyFirstAzureWebApp alkalmazást az üzembe helyezéshez a
dotnet publishkövetkező paranccsal:dotnet publish --configuration ReleaseVáltson a kiadási könyvtárra, és hozzon létre egy zip-fájlt a tartalomból:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipTegye közzé a zip-fájlt az Azure-alkalmazásban a Publish-AzWebApp paranccsal:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceFeljegyzés
-ArchivePatha zip fájl teljes elérési útját igényli.Nyisson meg egy webböngészőt, és keresse meg az URL-címet:
A lapon megjelenik a ASP.NET Core 8.0 webalkalmazás.
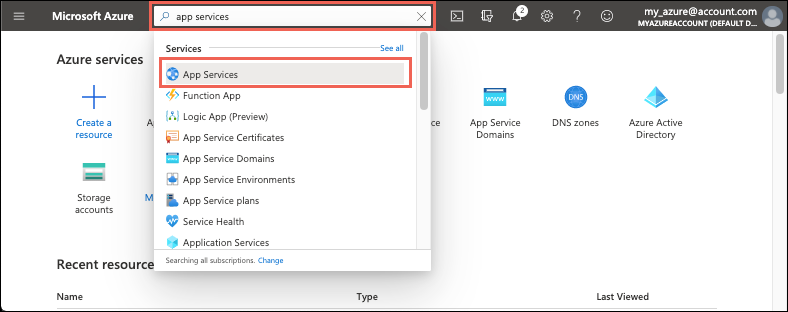
Írja be az alkalmazásszolgáltatásokat a keresésbe. A Szolgáltatások területen válassza az App Services lehetőséget.

Az App Services lapon válassza a Webalkalmazás létrehozása lehetőséget>.
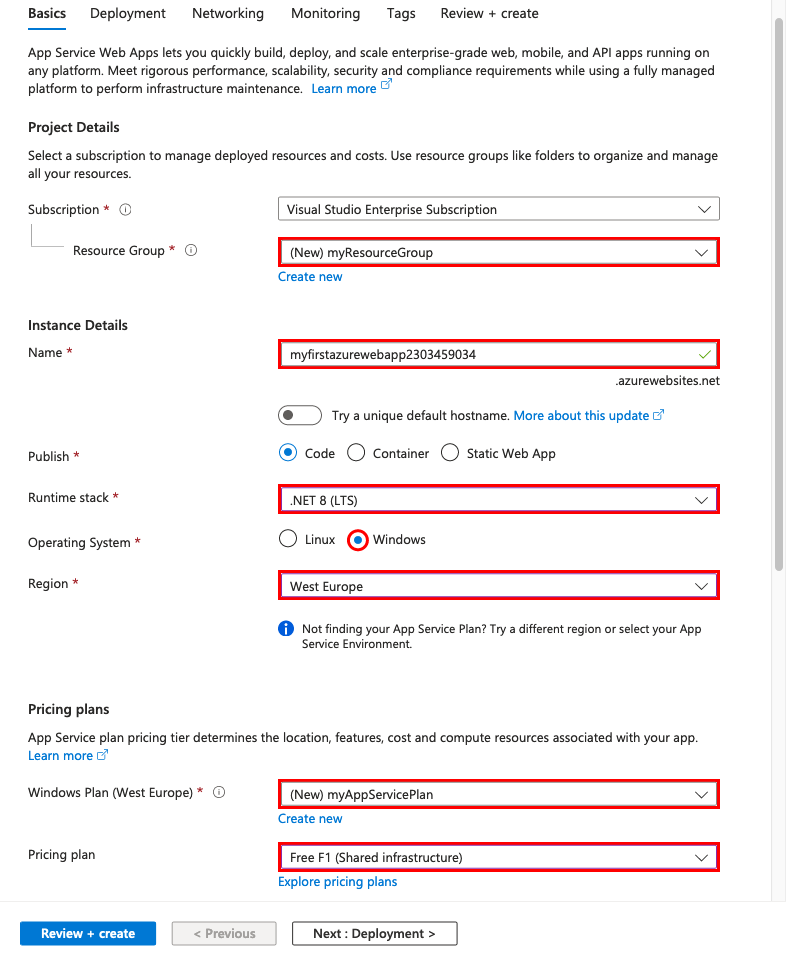
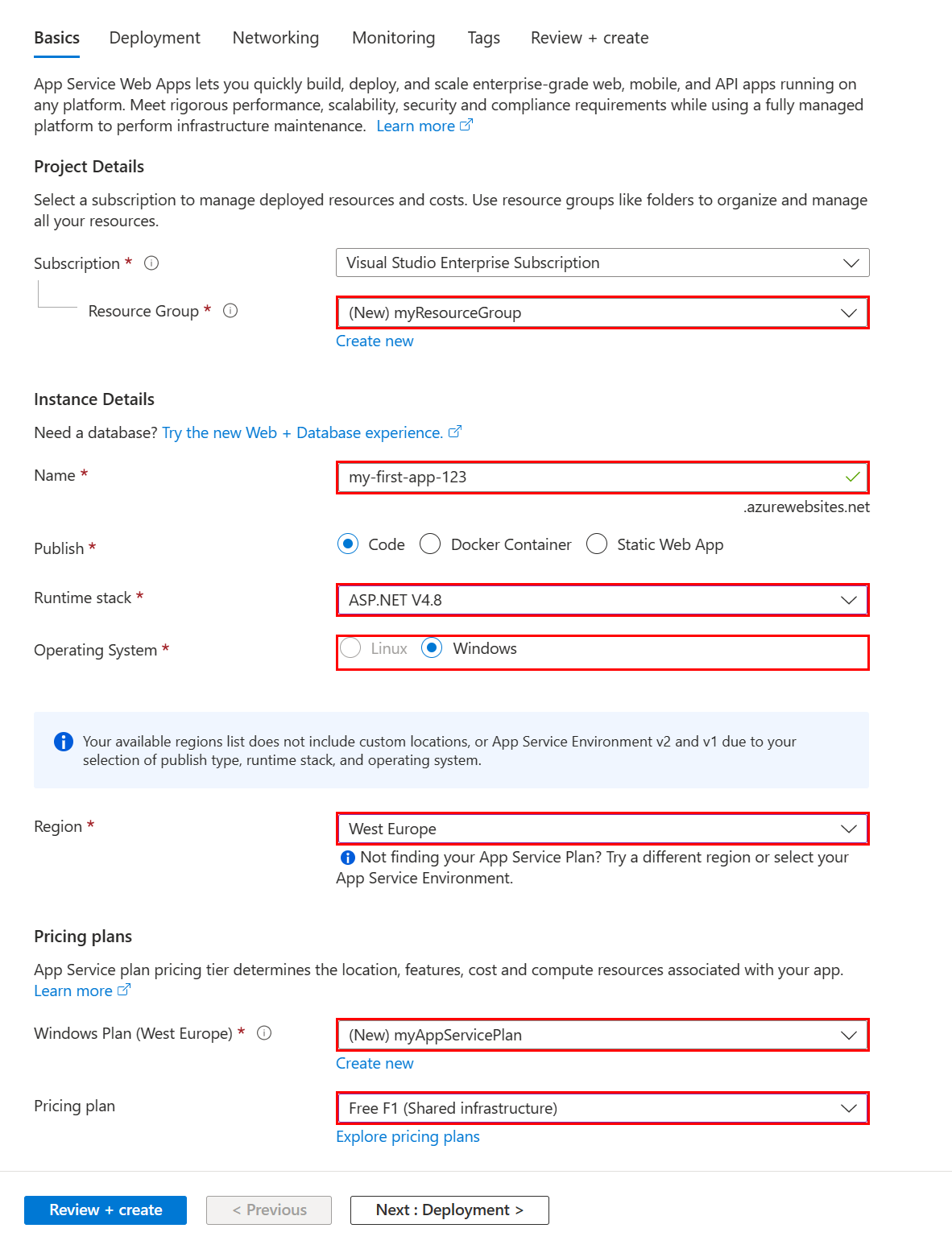
Az Alapismeretek lapon:
- Az Erőforráscsoport területen válassza az Új létrehozása lehetőséget. Írja be a myResourceGroup nevet.
- A Név mezőbe írjon be egy globálisan egyedi nevet a webalkalmazásnak.
- A Közzététel csoportban válassza a Kód lehetőséget.
- A futtatókörnyezeti verem alatt válassza a .NET 8 (LTS) lehetőséget.
- Az Operációs rendszer területen válassza a Windows lehetőséget. Ha a Linuxot választja, a következő lépésben nem konfigurálhatja a GitHub üzembe helyezését, de ezt az alkalmazás üzembe helyezési központ oldalán való létrehozása után is megteheti.
- Válassza ki az alkalmazást kiszolgálni kívánt régiót .
- Az App Service-csomag területen válassza az Új létrehozása lehetőséget, és írja be a névhez a myAppServicePlan nevet.
- A Díjszabási csomag területen válassza az Ingyenes F1 lehetőséget.
Válassza ki a lap tetején található Üzembe helyezés lapot
A GitHub Actions beállításai között állítsa a folyamatos üzembe helyezést engedélyezésre.
A GitHub Actions részletei alatt hitelesítse magát a GitHub-fiókjával, és válassza a következő lehetőségeket:
- Szervezet esetén válassza ki azt a szervezetet, ahol elágazott a bemutató projekt.
- Az adattárban válassza ki a dotnetcore-docs-hello-world projektet.
- Ág esetén válassza a fő lehetőséget.
Feljegyzés
Alapértelmezés szerint a létrehozási varázsló letiltja az alapszintű hitelesítést, és a GitHub Actions üzembe helyezése felhasználó által hozzárendelt identitással jön létre. Ha engedélyhiba jelenik meg az erőforrás létrehozása során, előfordulhat, hogy az Azure-fiókja nem rendelkezik elegendő engedélyekkel. Később konfigurálhatja a GitHub Actions üzembe helyezését egy Azure-rendszergazda által létrehozott identitással, vagy engedélyezheti az alapszintű hitelesítést is.
Válassza a Lap alján található Véleményezés + létrehozás gombot.
Az ellenőrzés futtatása után kattintson a Lap alján található Létrehozás gombra.
Az üzembe helyezés befejezése után válassza az Erőforrás megnyitása lehetőséget.

Keresse meg az üzembe helyezett alkalmazást a webböngészőben az URL-címen
http://<app-name>.azurewebsites.net. Ha a "A webalkalmazás fut, és a tartalomra vár" üzenet jelenik meg, a GitHub üzembe helyezése továbbra is fut. Várjon néhány percet, és frissítse az oldalt.
Az AZD-sablon olyan fájlokat tartalmaz, amelyek a következő szükséges erőforrásokat generálják az alkalmazás App Service-ben való futtatásához:
- Új erőforráscsoport , amely a szolgáltatás összes Azure-erőforrását tartalmazza.
- Egy új App Service-csomag , amely meghatározza az alkalmazást üzemeltető webkiszolgáló-farm helyét, méretét és funkcióit.
- Egy új App Service-alkalmazáspéldány az üzembe helyezett alkalmazás futtatásához.
Jelentkezzen be az Azure-fiókjába a
azd auth loginparancs használatával, és kövesse a következő utasításokat:azd auth loginHozza létre az Azure-erőforrásokat, és telepítse az alkalmazást a
azd upkövetkező paranccsal:azd upA
azd upparancs végrehajtása eltarthat néhány percig.azd upA projektek Bicep-fájljaival hozza létre az erőforráscsoportot, az App Service-csomagot és az alkalmazás üzemeltetését. Emellett bizonyos konfigurációkat is végrehajt, például engedélyezi a naplózást, és üzembe helyezi a lefordított alkalmazáskódot. Amíg fut, a parancs üzeneteket küld a kiépítési és üzembe helyezési folyamatról, beleértve az Azure-beli üzembe helyezésre mutató hivatkozást is. Amikor befejeződik, a parancs egy hivatkozást is megjelenít az üzembe helyezési alkalmazásra.Nyisson meg egy webböngészőt, és keresse meg az URL-címet:
A lapon megjelenik a ASP.NET Core 8.0 webalkalmazás.
3. Az alkalmazás frissítése és újbóli üzembe helyezése
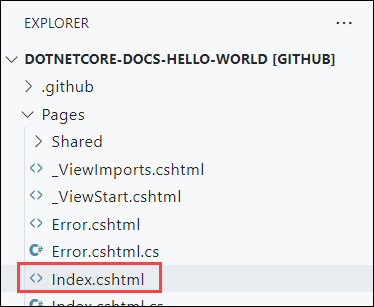
Módosítja az Index.cshtml fájlt, és újra üzembe helyezi a módosításokat. A .NET 8.0-sablonban a Pages mappában található. A .NET-keretrendszer 4.8-as sablonban a Nézetek/Kezdőlap mappában található. A webalkalmazás frissítéséhez és ismételt üzembe helyezéséhez kövesse az alábbi lépéseket:
A Megoldáskezelő a projekt alatt nyissa meg az Index.cshtml fájlt.
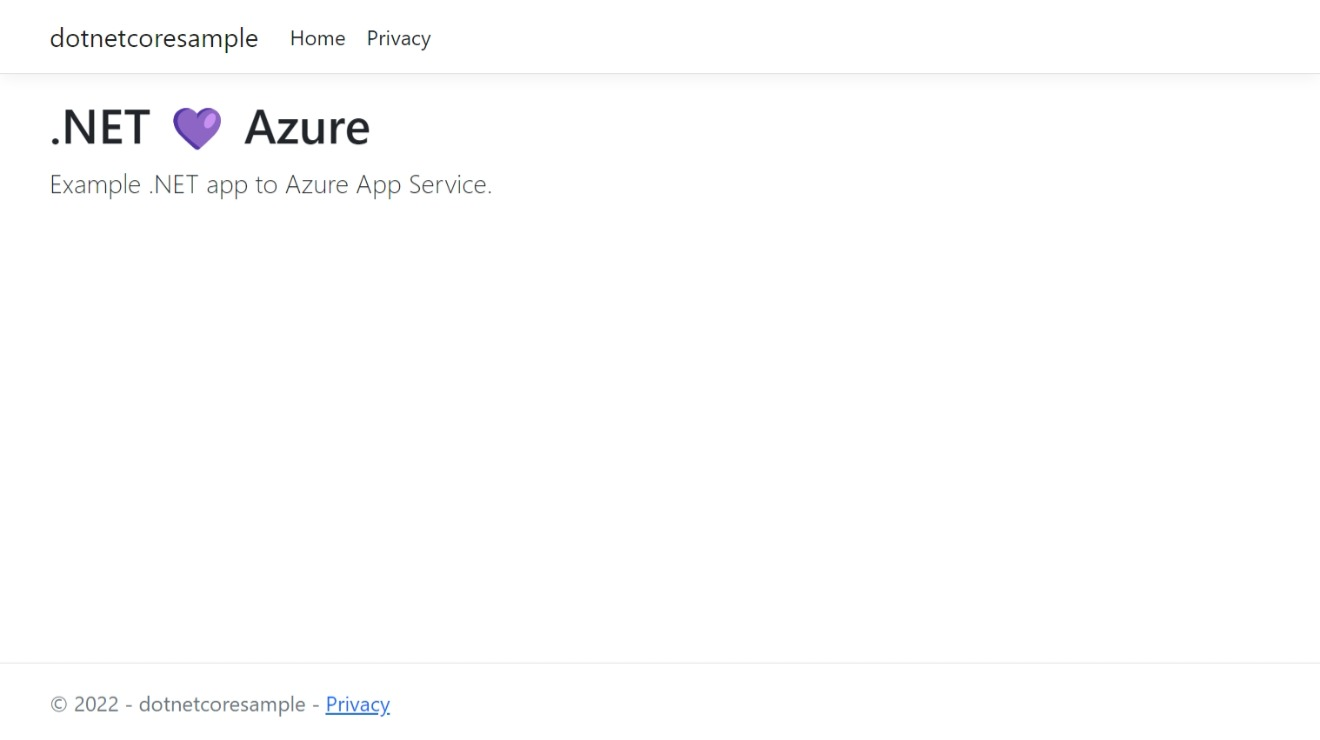
Cserélje le az első
<div>elemet a következő kódra:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tipp.
Ha a GitHub Copilot engedélyezve van a Visual Studióban, próbálkozzon a következőkkel:
- Jelölje ki az elemet, és írja be az
<div>Alt+/ billentyűt. - Kérdezze meg a Copilotot: "Váltás egy .NET 💜 Azure-t tartalmazó Bootstrap-kártyára".
Mentse a módosításokat.
- Jelölje ki az elemet, és írja be az
Az Azure-ba való ismételt üzembe helyezéshez kattintson a jobb gombbal a MyFirstAzureWebApp projektre Megoldáskezelő, és válassza a Közzététel lehetőséget.
A Közzététel összegző lapon válassza a Közzététel lehetőséget.
Miután a közzététel befejeződött, a Visual Studio tallózza a webalkalmazás URL-címét.
A lapon megjelenik a frissített ASP.NET Core 8.0-s webalkalmazás.
Nyissa meg a Pages/Index.cshtml fájlt.
Cserélje le az első
<div>elemet a következő kódra:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tipp.
Próbálja ki ezt a GitHub Copilottal:
- Jelölje ki a teljes
<div>elemet, és kattintson a gombra .
. - Kérdezze meg a Copilotot: "Váltás egy .NET 💜 Azure-t tartalmazó Bootstrap-kártyára".
Mentse a módosításokat.
- Jelölje ki a teljes
A Visual Studio Code-ban nyissa meg a Ctrl Shift+P parancskatalógusát.+
Keresse meg és válassza a "Azure-alkalmazás Szolgáltatás: Üzembe helyezés a webalkalmazásban" lehetőséget.
Válassza ki a korábban használt előfizetést és webalkalmazást.
Amikor a rendszer kéri, válassza az Üzembe helyezés lehetőséget.
Amikor a közzététel befejeződött, válassza a Webhely tallózása lehetőséget az értesítésben.
A lapon megjelenik a frissített ASP.NET Core 8.0-s webalkalmazás.
Tipp.
A Visual Studio Code és a GitHub Copilot webes fejlesztési élményének javításához tekintse meg a Visual Studio Code lépéseit.
A helyi könyvtárban nyissa meg a Pages/Index.cshtml fájlt. Cserélje le az első <div> elemet:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Mentse a módosításokat, majd telepítse újra az alkalmazást a az webapp up parancs használatával, és cserélje le <os> a következőre: vagy linux windows.
az webapp up --os-type <os>
Ez a parancs az .azure/config fájlban helyileg gyorsítótárazott értékeket használ, beleértve az alkalmazás nevét, az erőforráscsoportot és az App Service-csomagot.
Az üzembe helyezés befejezése után váltson vissza a Tallózás az alkalmazás lépésben megnyitott böngészőablakra, és nyomja le a frissítést.
A lapon megjelenik a frissített ASP.NET Core 8.0-s webalkalmazás.
A helyi könyvtárban nyissa meg a Pages/Index.cshtml fájlt. Cserélje le az első
<div>elemet:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Az alkalmazás gyökérmappájából készítse elő a helyi MyFirstAzureWebApp alkalmazást az üzembe helyezéshez a
dotnet publishkövetkező paranccsal:dotnet publish --configuration ReleaseVáltson a kiadási könyvtárra, és hozzon létre egy zip-fájlt a tartalomból:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipTegye közzé a zip-fájlt az Azure-alkalmazásban a Publish-AzWebApp paranccsal:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceFeljegyzés
-ArchivePatha zip fájl teljes elérési útját igényli.Az üzembe helyezés befejezése után váltson vissza a Tallózás az alkalmazás lépésben megnyitott böngészőablakra, és nyomja le a frissítést.
A lapon megjelenik a frissített ASP.NET Core 8.0-s webalkalmazás.
Keresse meg a mintakód GitHub-elágazását.
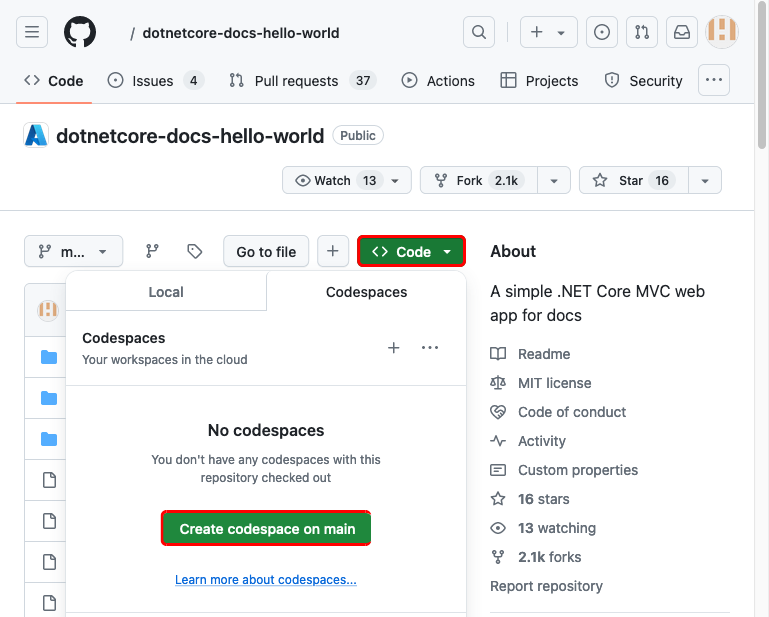
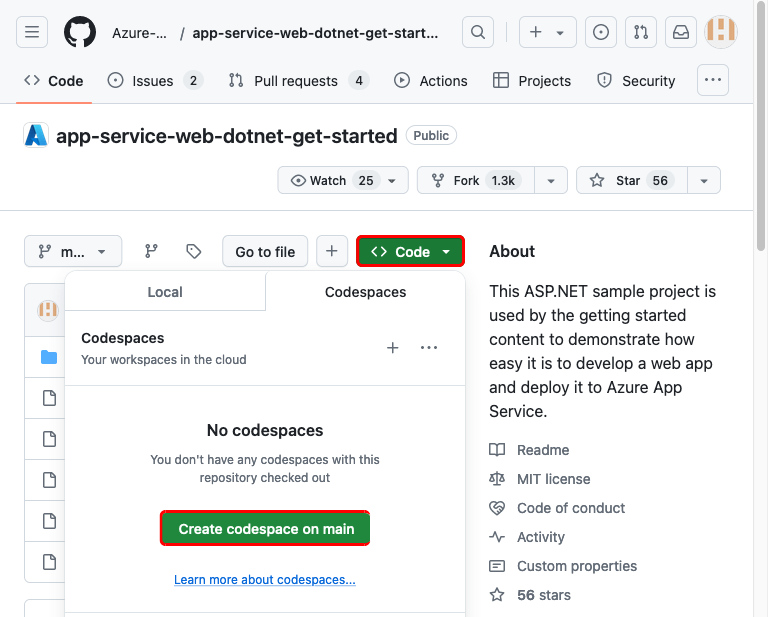
Az adattár oldalán hozzon létre egy kódteret a Code Create codespace on main (Kód>létrehozása) lehetőség kiválasztásával.
Tipp.
Ha Rendelkezik GitHub Copilot-fiókkal, próbálja meg a GitHub Copilot funkcióit a kódtérben lekérni.
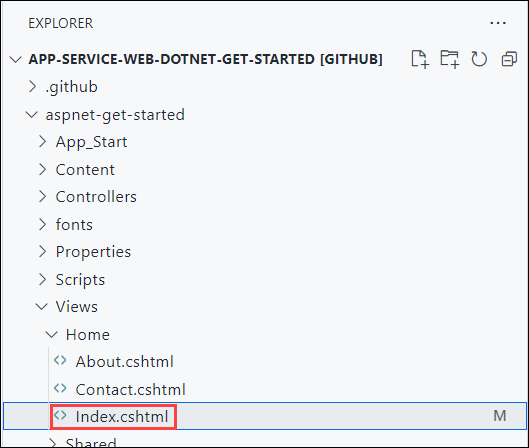
Nyissa meg az Index.cshtml-t.
Az Index.cshtml a
Pagesmappában található.
Cserélje le az első
<div>elemet a következő kódra:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>A rendszer automatikusan menti a módosításokat.
Tipp.
Próbálja ki ezt a GitHub Copilottal:
- Jelölje ki a teljes
<div>elemet, és kattintson a gombra .
. - Kérdezze meg a Copilotot: "Váltás egy .NET 💜 Azure-t tartalmazó Bootstrap-kártyára".
- Jelölje ki a teljes
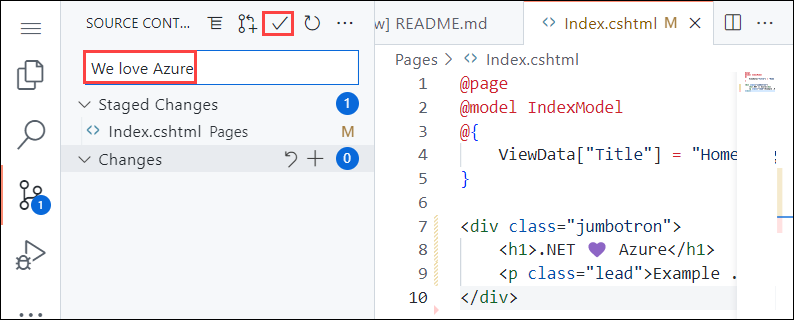
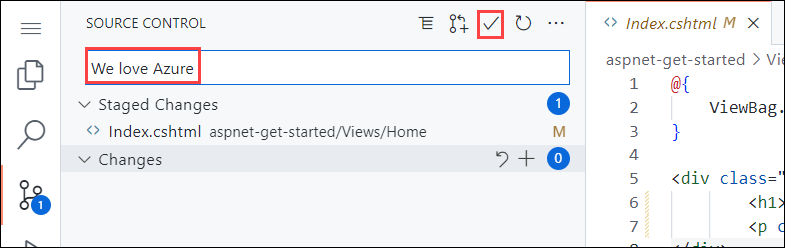
A Forrásvezérlő menüben adjon meg egy véglegesítési üzenetet, például
Modify homepage. Ezután válassza a Véglegesítés lehetőséget, és az Igen gombra kattintva erősítse meg a módosítások átmeneti állapotba helyezését.Tipp.
Hagyja, hogy a GitHub Copilot véglegesítési üzenetet hozzon létre Önnek az üzenetmező kiválasztásával
 .
.Válassza a Szinkronizálási módosítások 1 lehetőséget, majd erősítse meg az OK gombra kattintva.
Az üzembe helyezés futtatása néhány percet vesz igénybe. A folyamat megtekintéséhez lépjen a következőre
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions: .Térjen vissza az alkalmazás tallózása lépés során megnyíló böngészőablakba, és frissítse a lapot.
A lapon megjelenik a frissített ASP.NET Core 8.0-s webalkalmazás.
A helyi könyvtárban nyissa meg az src/Pages/Index.cshtml fájlt. Cserélje le az első <div> elemet:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Mentse a módosításokat, majd telepítse újra az alkalmazást a azd up parancs használatával:
azd up
azd up Ezúttal kihagyja a kiépítési erőforrások lépését, és csak újra üzembe helyezi a kódot, mivel a Bicep-fájlok nem módosulnak.
Az üzembe helyezés befejezése után a böngésző megnyílik a frissített ASP.NET Core 8.0-webalkalmazáshoz.
4. Az Azure-alkalmazás kezelése
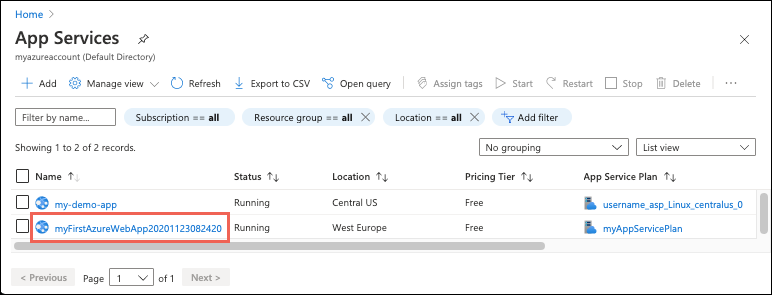
A webalkalmazás kezeléséhez nyissa meg az Azure Portalt, és keresse meg és válassza ki az App Servicest.

Az App Services lapon válassza ki a webalkalmazás nevét.

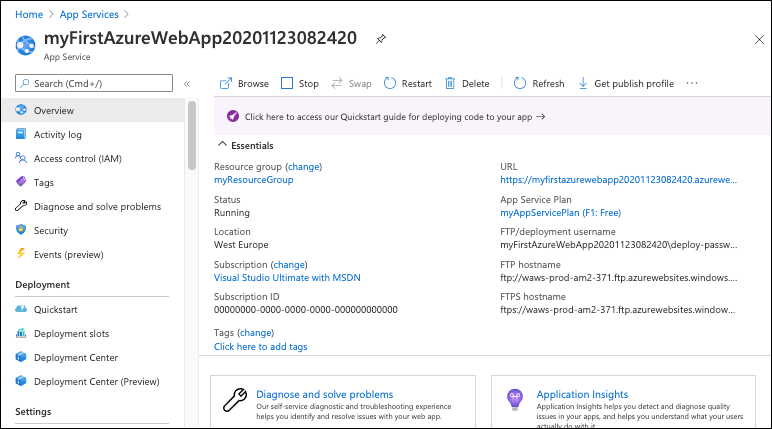
A webalkalmazás Áttekintés lapja olyan alapvető felügyeleti lehetőségeket tartalmaz, mint a tallózás, a leállítás, az indítás, az újraindítás és a törlés. A bal oldali menü további lapokat biztosít az alkalmazás konfigurálásához.

Az erőforrások eltávolítása
Az előző lépésekben Azure-erőforrásokat hozott létre egy erőforráscsoportban. Ha várhatóan nincs szüksége ezekre az erőforrásokra a későbbiekben, az erőforráscsoport eltávolításával törölheti őket.
- Az Azure Portalon a webalkalmazás Áttekintés lapján válassza az Erőforráscsoport szakasz myResourceGroup hivatkozását.
- Az erőforráscsoport lapján ellenőrizze, hogy a felsorolt erőforrásokat szeretné-e törölni.
- Válassza az Erőforráscsoport törlése lehetőséget, írja be a myResourceGroup kifejezést a szövegmezőbe, majd válassza a Törlés lehetőséget.
- Erősítse meg ismét a Törlés lehetőséget.
Az erőforrások eltávolítása
Az előző lépésekben Azure-erőforrásokat hozott létre egy erőforráscsoportban. Ha várhatóan nincs szüksége ezekre az erőforrásokra a későbbiekben, az erőforráscsoport eltávolításával törölheti őket.
- Az Azure Portalon a webalkalmazás Áttekintés lapján válassza az Erőforráscsoport szakasz myResourceGroup hivatkozását.
- Az erőforráscsoport lapján ellenőrizze, hogy a felsorolt erőforrásokat szeretné-e törölni.
- Válassza az Erőforráscsoport törlése lehetőséget, írja be a myResourceGroup kifejezést a szövegmezőbe, majd válassza a Törlés lehetőséget.
- Erősítse meg ismét a Törlés lehetőséget.
Az előző lépésekben Azure-erőforrásokat hozott létre egy erőforráscsoportban. Ha várhatóan nem lesz szüksége ezekre az erőforrásokra a jövőben, törölje az erőforráscsoportot a következő parancs Cloud Shellben történő futtatásával:
az group delete
A az webapp up projektben korábban futtatott parancs az alapértelmezett értékként menti az erőforráscsoport nevét, amikor parancsokat futtat az a projektből.
Az erőforrások eltávolítása
Az előző lépésekben Azure-erőforrásokat hozott létre egy erőforráscsoportban. Ha a jövőben nem lesz szüksége ezekre az erőforrásokra, törölje az erőforráscsoportot a következő PowerShell-parancs futtatásával:
Remove-AzResourceGroup -Name myResourceGroup
A parancs futtatása egy percig is eltarthat.
Az erőforrások eltávolítása
Az előző lépésekben Azure-erőforrásokat hozott létre egy erőforráscsoportban. Ha várhatóan nincs szüksége ezekre az erőforrásokra a későbbiekben, az erőforráscsoport eltávolításával törölheti őket.
- Az Azure Portalon a webalkalmazás Áttekintés lapján válassza az Erőforráscsoport szakasz myResourceGroup hivatkozását.
- Az erőforráscsoport lapján ellenőrizze, hogy a felsorolt erőforrásokat szeretné-e törölni.
- Válassza az Erőforráscsoport törlése lehetőséget, írja be a myResourceGroup kifejezést a szövegmezőbe, majd válassza a Törlés lehetőséget.
- Erősítse meg ismét a Törlés lehetőséget.
Az erőforrások eltávolítása
azd down A paranccsal távolítsa el az erőforráscsoportot és a hozzá társított összes erőforrást:
azd down
A sablonok és a további funkciók használatának azd következő lépéseit az Azure Developer CLI dokumentációjában találja.
Következő lépések
A következő cikkből megtudhatja, hogyan hozhat létre .NET Core-alkalmazást, és hogyan csatlakoztathatja egy SQL Database-hez: