Jegyzet
Az oldalhoz való hozzáférés engedélyezést igényel. Próbálhatod be jelentkezni vagy könyvtárat váltani.
Az oldalhoz való hozzáférés engedélyezést igényel. Megpróbálhatod a könyvtár váltását.
Vizualizáció létrehozásakor lehetőség van a tulajdonságai testreszabására. A testre szabható elemek némelyike a következők:
- Cím
- Háttér
- Határ
- Árnyék
- Színek
Ebben az oktatóanyagban a következőket sajátíthatja el:
- Vizuális tartalomhoz formázási tulajdonságokat ad hozzá.
- A vizualizáció csomagolása
- Az egyéni vizualizáció importálása Power BI Desktop- vagy Szolgáltatásjelentésbe
Előfeltétel
Ez az oktatóanyag bemutatja, hogyan adhat hozzá gyakori formázási tulajdonságokat egy vizualizációhoz. Példaként a Kör kártya vizualizációt fogjuk használni. Hozzá fogjuk adni a kör színének és vastagságának módosítását. Ha nem rendelkezik a Kör kártya projektmappával, amelyet az oktatóanyagban hozott létre, készítse el újra az oktatóanyagot, mielőtt folytatná.
Formázási beállítások hozzáadása
A PowerShell-nyissa meg a körkártya projektmappáját, és indítsa el a körkártya vizualizációját. A vizuális tartalom most fut, miközben a számítógépen van futtatva.
pbiviz startA Power BI
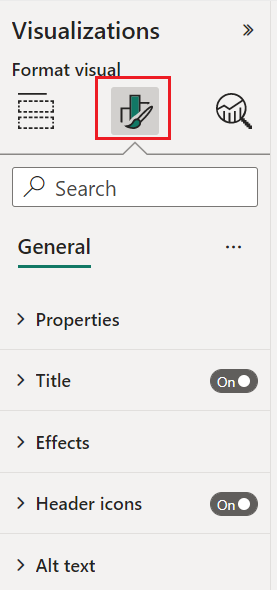
válassza a Formátum panel .Általános formázási beállításokat kell látnia, vizuális formázási beállításokat azonban nem.

A Visual Studio Codealkalmazásban nyissa meg a
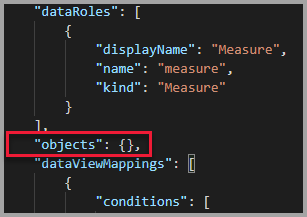
capabilities.jsonfájlt.A dataViewMappings tömb előtt adjon hozzá objektumokat.
"objects": {},
Mentse a
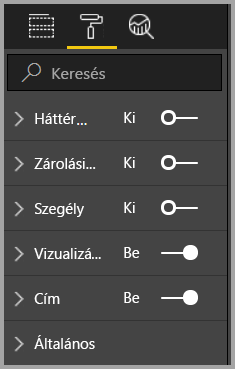
capabilities.jsonfájlt.A Power BIesetén ismét tekintse át a formázási beállításokat.
Jegyzet
Ha nem jelenik meg a formázási beállítások módosítása, válassza Egyéni vizualizáció újratöltéselehetőséget.

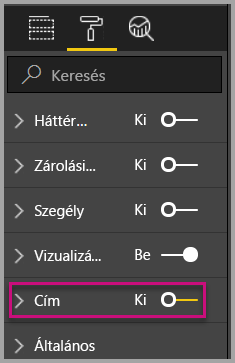
Állítsa a Cím opciót Kikapcsolva. Figyelje meg, hogy a vizualizáció már nem jeleníti meg a mérték nevét a bal felső sarokban.


Egyéni formázási beállítások hozzáadása
Most adjunk hozzá egy új csoportot szín a kör színének és a kör körvonalának vastagságának konfigurálásához.
A PowerShellbenírja be a Ctrl+C kombinációt az egyéni vizualizáció leállításához.
A Visual Studio Codeprogramban, a
capabilities.jsonfájlban szúrja be a következő JSON-töredéket a objektumokcímkével ellátott objektumba."circle": { "properties": { "circleColor": { "type": { "fill": { "solid": { "color": true } } } }, "circleThickness": { "type": { "numeric": true } } } }Ez a JSON-töredék egy körnevű csoportot ír le, amely két változóból áll : circleColor és circleThickness.
Mentse a
capabilities.jsonfájlt.A Explorer panelenlépjen a src mappára, majd válassza a settings.tslehetőséget. Ez a fájl a kezdővizualizációbeállításait jelöli.
A
settings.tsfájlban cserélje le az importálási sorokat és két osztályt a következő kódra.import { formattingSettings } from "powerbi-visuals-utils-formattingmodel"; import FormattingSettingsCard = formattingSettings.SimpleCard; import FormattingSettingsSlice = formattingSettings.Slice; import FormattingSettingsModel = formattingSettings.Model; export class CircleSettings extends FormattingSettingsCard{ public circleColor = new formattingSettings.ColorPicker({ name: "circleColor", displayName: "Color", value: { value: "#ffffff" }, visible: true }); public circleThickness = new formattingSettings.NumUpDown({ name: "circleThickness", displayName: "Thickness", value: 2, visible: true }); public name: string = "circle"; public displayName: string = "Circle"; public visible: boolean = true; public slices: FormattingSettingsSlice[] = [this.circleColor, this.circleThickness] } export class VisualSettings extends FormattingSettingsModel { public circle: CircleSettings = new CircleSettings(); public cards: FormattingSettingsCard[] = [this.circle]; }Ez a modul határozza meg a két osztályt. A CircleSettings osztály két olyan tulajdonságot határoz meg, amelyek a capabilities.json fájlban definiált objektumokkal (circleColor és circleThickness) egyeznek, és beállítja az alapértelmezett értékeket. A VisualSettings osztály az
capabilities.jsonfájlban leírt tulajdonságoknak megfelelően határozza meg a körobjektumot.Mentse a
settings.tsfájlt.Nyissa meg a
visual.tsfájlt.A
visual.tsfájlban importálja a következőt:import { VisualSettings } from "./settings"; import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";és a Visual osztályban adja hozzá a következő tulajdonságokat:
private visualSettings: VisualSettings; private formattingSettingsService: FormattingSettingsService;Ez a tulajdonság a vizualizáció beállításait leíró VisualSettings objektumra mutató hivatkozást tárol.
A Visual osztályba az alábbiakat szúrja be a konstruktorelső soraként:
this.formattingSettingsService = new FormattingSettingsService();A Visual osztályban adja hozzá a következő metódust a update metódus után.
public getFormattingModel(): powerbi.visuals.FormattingModel { return this.formattingSettingsService.buildFormattingModel(this.visualSettings); }Ez a függvény minden formázási panel megjelenítésekor meghívásra kerül. Ezzel kiválaszthatja, hogy mely objektumokat és tulajdonságokat szeretné megjeleníteni a felhasználók számára a tulajdonságpanelen.
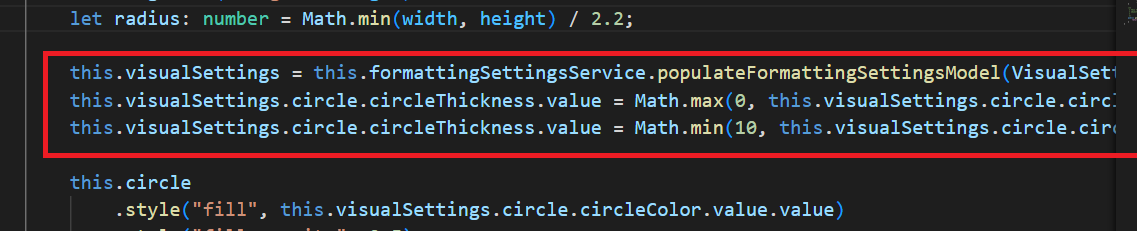
A frissítési metódusban a sugár változó deklarációja után adja hozzá a következő kódot.
this.visualSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualSettings, options.dataViews[0]); this.visualSettings.circle.circleThickness.value = Math.max(0, this.visualSettings.circle.circleThickness.value); this.visualSettings.circle.circleThickness.value = Math.min(10, this.visualSettings.circle.circleThickness.value);Ez a kód beolvassa a formátumbeállításokat. Módosítja a circleThickness tulajdonságba átadott értékeket, és nullától 10-ig terjedő számmá alakítja.

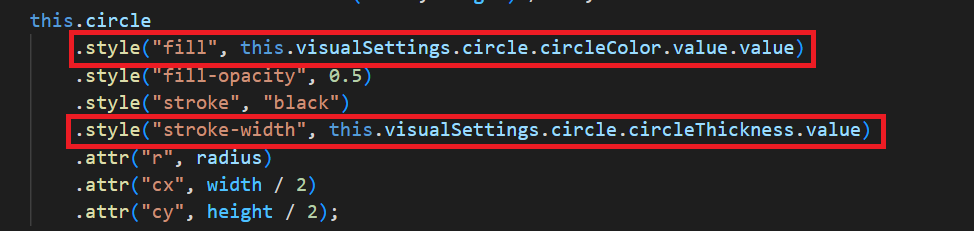
A körelembenmódosítsa a kitöltési stílusnak és a vonalszélesség stílusnak átadott értékeket az alábbiak szerint:
.style("fill", this.visualSettings.circle.circleColor.value.value).style("stroke-width", this.visualSettings.circle.circleThickness.value)
Mentse a
visual.tsfájlt.PowerShell-indítsa el a vizualizációt.
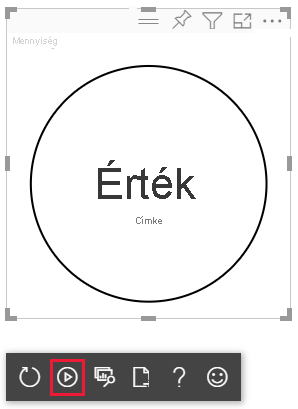
pbiviz startA Power BIa vizualizáció fölött lebegő eszköztáron válassza az Automatikus újratöltéskapcsolót.

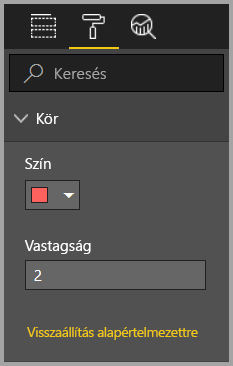
A vizualizációs formátum beállításai között bontsa ki a kört.

Módosítsa a szín és vastagság beállítást.
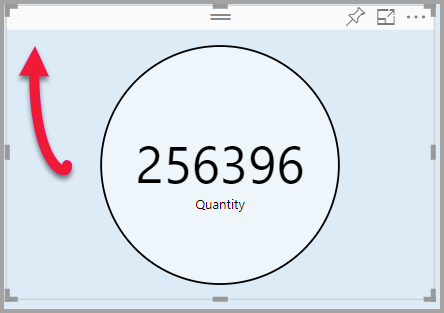
Módosítsa a vastagság beállítást nullánál kisebb, 10-nél nagyobb értékre. Ezután figyelje meg, hogy a vizualizáció minimális vagy maximális értékre frissíti az értéket.
Hibakeresés
Az egyéni vizualizáció hibakeresésével kapcsolatos tippekért tekintse meg hibakeresési útmutatót.
Az egyéni vizualizáció csomagolása
Most, hogy elkészült a vizualizáció, és készen áll a használatra, ideje csomagolni. A csomagolt vizualizációk importálhatók Power BI-jelentésekbe vagy szolgáltatásokba, amelyeket mások használhatnak és élvezhetnek.
Ha készen áll a vizualizáció, kövesse Power BI-vizualizáció csomagolása útmutatásait, majd ha szeretné, ossza meg másokkal, hogy importálhassák, és élvezhessék azt.