A weblapok testreszabása a tervezőstúdió oldalszerkesztőjével
A szükséges weblapok hozzáadását és hierarchiájának kezelését követően az oldaltérképen különböző összetevőket adhat hozzá. A WYSIWYG tervezőstúdió oldalszerkesztője az Oldalak munkaterület része. A szerkesztő segítségével könnyen hozzáadhatók és szerkeszthetők a vászonhoz szükséges összetevők.
A szerkesztő használatával
A szerkesztő használatához:
Nyissa meg a tervezőstúdiót a portál tartalmának és összetevőinek szerkesztéséhez.
Lépjen az Oldalak munkaterületre.
Válassza ki az oldalt, amelyhez hozzá szeretné adni az összetevőt vagy szakaszt.
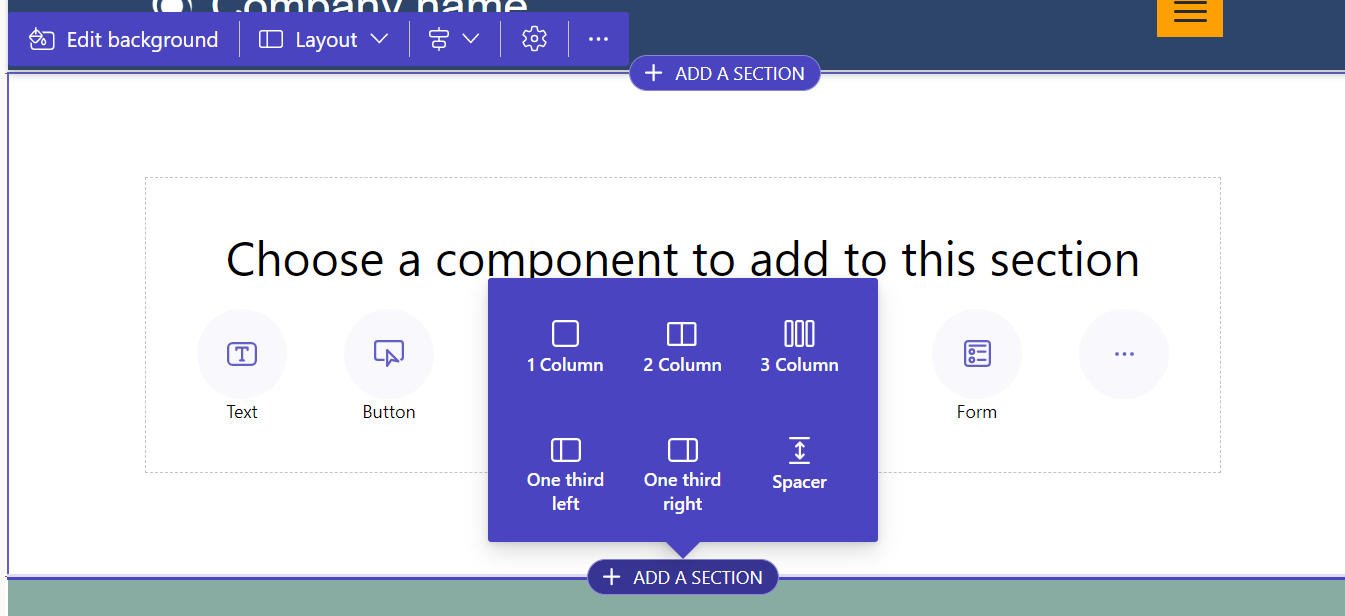
Szakasz hozzáadásához mutasson az egérrel bármelyik szerkeszthető szakaszterületre, majd válassza ki a pluszjelet (+). Ezután hat szakaszelrendezési beállítás közül választhat.

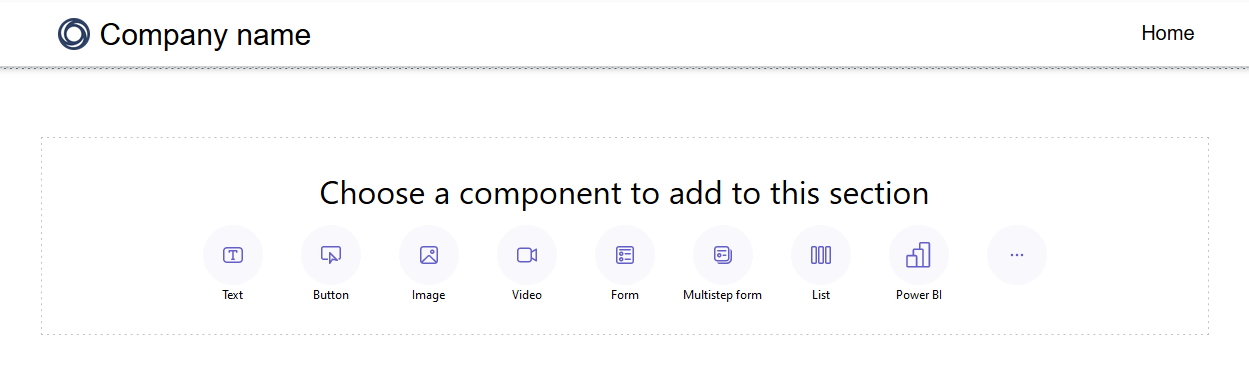
Összetevő hozzáadásához mutasson arra a szakaszra, ahová az összetevőt el szeretné helyezze, majd válassza a + lehetőséget. Ezután választhat a rendelkezésre álló összetevők közül.

Feljegyzés
Webes sablonokat is létrehozhat és használhat összetevőként a weboldalakon.
További információ: Útmutató: Webes sablon összetevőjének létrehozásaA szakaszokat, oszlopokat és összetevőket húzással átrendezheti az oldalon.
Objektum húzásához kattintson a bal gombbal, tartsa lenyomva az egérgombot, vagy a fókuszban nyomja le a szóköz billentyűt. Ezután húzza az objektumot a célterületre az egér vagy a billentyűzet nyílgombjai segítségével. A lerakási zónák jelzik, hogy hová helyezhető el az objektum. A lerakási zóna elérése után engedje fel az egér bal gombját, vagy nyomja le a szóközt az objektum lerakásához.
Feljegyzés
- Egyes összetevők – például a fej- és lábléc– nem húzhatók át, ahogy a beágyazott összetevők sem (például szövegösszetevőn belüli hivatkozások).
- A húzás funkció nem támogatott az olyan szakaszoknál, amelyekhez a
flex-directionCSS-tulajdonság be van állítvarow-reverse.
Ha egy oldaltérkép összetevőt szeretne törölni, válassza ki az összetevőt a vásznon majd válassza a Törlés lehetőséget.
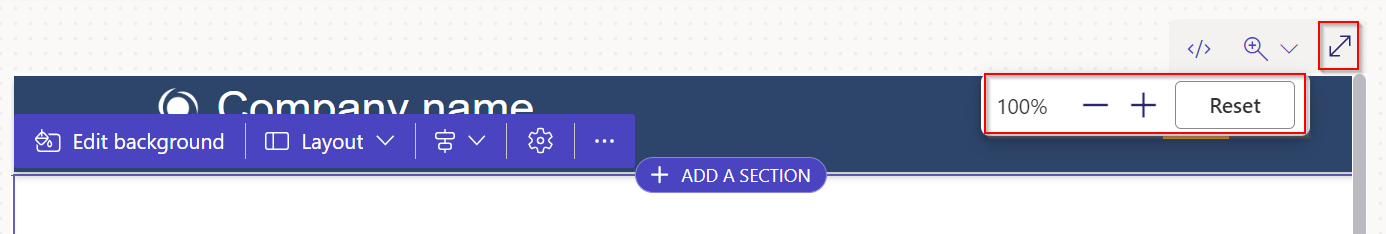
A magával ragadóbb szerkesztési élmény érdekében a teljes képernyős szerkesztési módot is használhatja, ha a szerkesztő jobb felső sarkában dupla nyíl ikont választja. Átválthat a Visual Studio Code-ra, nagyíthat (+), kicsinyíthet (-) vagy Alaphelyzetbe állíthatja az oldalterv vászonnézetét vissza 100%-ra.

Összetevők szerkesztése
Minden szakasz és összetevő lehetővé teszi a környezetfüggő szerkesztést. Bármely szakaszt vagy összetevőt közvetlenül a vászonról szerkeszthet.
A szakasz vagy összetevő stílusának módosításához jelölje ki az ecset ikont.
A rendelkezésre álló stílusok az összetevő típusától függnek. Jelenleg szakaszok, szövegek, gombok, képek és videók támogatottak. Az elérhető stílusok az összetevő típusától függően változnak, és a következőket tartalmazzák:
Elrendezés – szabályozza az elemek elhelyezését és elrendezését az oldalon, például a margókat, a kitöltést és a pozíciót.
Dekorációk – javítja az elemek, például a szegélyek, árnyékok és saroksugár vizuális megjelenését.
Tipográfia – módosíthatja a szöveg megjelenését, beleértve az olyan tulajdonságokat, mint a betűcsalád, a betűméret és a betűköz.
Feljegyzés
Amikor az ecset ikonnal alkalmaz stílusokat, ezek a korrekciók általában elsőbbséget élveznek a Stílus munkaterületen konfigurált beállításokkal és bármely meglévő szabvánnyal szemben CSS. Ha például módosítja egy szövegkomponens betűtípusát az ecset eszközzel, az általában felülírja a téma (például "Címsor 1") vagy más örökölt stílusok által meghatározott betűtípust. Az egyéni !important direktívával CSS definiált stílusok azonban nincsenek felülbírálva.
Visszavonás/újra
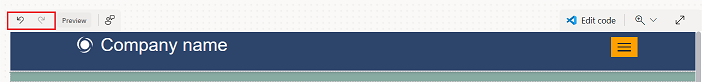
Az Oldalak munkaterületen a visszavonás/újra gomb a vászon bal felső részen jelenik meg. A visszavonás gomb módosítás végzésekor lesz aktív. Az újra gomb művelet visszavonásakor lesz aktív.

Egy művelet visszavonásához használja a Visszavonás gombot.
Egy visszavont művelet megismétléséhez használja az Ismét gombot.
A Visszavonás és Újra lehetőségek csak az Oldalak munkaterületen végrehajtott módosításokat támogatják. A műveletelőzmények törlődnek, ha frissíti a böngésző oldalát, vagy a tervezőstúdió egy másik munkaterületére navigál.
Korlátozások
A munkaterület szinkronizálása, mentése, előnézete, nagyítása és átméretezése, a munkaterületek és a oldalak közötti navigálás, valamint a média- és CSS-fájlok feltöltése nem támogatott.
Feljegyzés
- Az Oldalak munkaterületen nem törölhető fej- vagy lábléc. Az egyéni lapelrendezések létrehozása kapcsán a Webes sablonok tartalmaznak tájékoztatást.
- A 2022. szeptember 23. előtt létrehozott Power Pages-webhelyek esetén a témákkal kapcsolatban tudomásunk van egy problémáról. További információ: A háttérszín beállítása a Power Pages-webhelyen
Kódösszetevők szerkesztése
A kódösszetevő tulajdonságai az Oldalak munkaterületen belül szerkeszthetők.
Kódösszetevő szerkesztéséhez:
Jelölje ki az összetevőt, és válassza az eszköztár Kódösszetevő szerkesztése parancsát.
Állítsa be a kódösszetevő tulajdonságait.
Válassza a Kész lehetőséget.
A kódösszetevők hozzáadásáról az űrlapokhoz és oldalakhoz a Kódösszetevők használata a Power Pages-szolgáltatásban rész tartalmaz további tudnivalókat.