Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Tutorial ini menunjukkan kepada Anda cara menggunakan API layanan Rute Azure Maps dan kontrol Peta untuk menampilkan petunjuk arah rute dari awal hingga titik akhir. Tutorial ini menunjukkan cara:
- Buat dan tampilkan kontrol Peta pada halaman web.
- Tentukan penyajian tampilan rute dengan menentukan lapisan Simbol dan lapisan Baris.
- Buat dan tambahkan objek GeoJSON ke Peta untuk mewakili titik awal dan akhir.
- Dapatkan petunjuk arah rute dari titik awal dan akhir menggunakan API petunjuk arah Dapatkan Rute.
Lihat tutorial route di GitHub untuk kode sumber. Lihat Route to a destination untuk sampel langsung.
Prasyarat
- Akun Azure Maps
- Kunci langganan
Membuat dan menampilkan kontrol Peta
Langkah-langkah berikut ini memperlihatkan kepada Anda cara membuat dan menampilkan kontrol Peta di halaman web.
Pada komputer lokal Anda, buat file baru dan beri nama MapRoute.html.
Tambahkan HTML berikut ke file:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Beberapa hal yang perlu diketahui tentang HTML:
- Header HTML menyertakan file sumber daya CSS dan JavaScript yang dihosting oleh pustaka Kontrol Azure Map.
- Peristiwa
onloaddi isi halaman memanggilGetMapfungsi ketika isi halaman selesai dimuat. - Fungsi ini
GetMapberisi kode JavaScript sebaris yang digunakan untuk mengakses API Azure Maps. Fungsi ini ditambahkan di langkah berikutnya.
Selanjutnya, tambahkan kode JavaScript berikut ke fungsi
GetMap, tepat di bawah kode yang ditambahkan pada langkah terakhir. Kode ini membuat kontrol peta dan menginisialisasinya menggunakan kunci langganan Azure Maps yang Anda sediakan. Pastikan dan ganti string<Your Azure Maps Key>dengan kunci utama Azure Maps yang Anda salin dari akun Maps Anda.//Instantiate a map object var map = new atlas.Map('myMap', { // Replace <Your Azure Maps Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } });Beberapa hal yang perlu diketahui tentang JavaScript:
Simpan perubahan Anda ke file dan buka halaman HTML di browser. Peta yang ditampilkan adalah peta paling dasar yang dapat Anda buat dengan memanggil
atlas.Mapmenggunakan kunci langganan akun Azure Maps Anda.
Tentukan penyajian tampilan rute
Dalam tutorial ini, rute dirender menggunakan lapisan baris. Titik awal dan akhir dirender menggunakan lapisan simbol. Untuk informasi selengkapnya tentang menambahkan lapisan baris, lihat Menambahkan lapisan baris ke peta. Untuk mempelajari selengkapnya tentang lapisan simbol, lihat Menambahkan lapisan simbol ke peta.
Dalam fungsi
GetMap, setelah menginisialisasi peta, tambah kode JavaScript berikut.//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: '#2272B9', strokeWidth: 5, lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. })); });Beberapa hal yang perlu diketahui tentang JavaScript:
- Kode ini mengimplementasikan penanganan aktivitas
readykontrol Peta. Sisa kode dalam tutorial ini ditempatkan di dalam penangananreadyaktivitas. - Di penanganan aktivitas
readykontrol peta, sumber data dibuat untuk menyimpan rute dari awal hingga titik akhir. - Untuk menentukan bagaimana garis rute dirender, lapisan garis dibuat dan dilampirkan ke sumber data. Untuk memastikan bahwa garis rute tidak menutupi label jalan, lewati parameter kedua dengan nilai
'labels'.
Selanjutnya, lapisan simbol dibuat dan dilampirkan ke sumber data. Lapisan ini menentukan cara titik awal dan akhir dirender. Ekspresi ditambahkan untuk mengambil gambar ikon dan informasi label teks dari properti pada setiap objek titik. Untuk mempelajari selengkapnya tentang ekspresi, lihat Ekspresi gaya berbasis data.
- Kode ini mengimplementasikan penanganan aktivitas
Kemudian, tetapkan titik awal sebagai Microsoft, dan titik akhir sebagai pompa bensin di Seattle. Mulai dan titik dibuat dengan menambahkan kode berikut di penanganan aktivitas kontrol
readyPeta://Create the GeoJSON objects which represent the start and end points of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), { title: "Redmond", icon: "pin-blue" }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), { title: "Seattle", icon: "pin-round-blue" }); //Add the data to the data source. datasource.add([startPoint, endPoint]); map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 80 });Beberapa hal yang perlu diketahui tentang JavaScript:
- Kode ini membuat dua objek Titik GeoJSON untuk mewakili titik awal dan titik akhir, yang kemudian ditambahkan ke sumber data.
- Blok terakhir kode mengatur tampilan kamera menggunakan garis lintang dan bujur titik awal dan titik akhir.
- Titik awal dan titik akhir ditambahkan ke sumber data.
- Kotak pembatas untuk titik awal dan titik akhir dihitung menggunakan fungsi
atlas.data.BoundingBox.fromData. Kotak pembatas ini digunakan untuk mengatur tampilan kamera peta di seluruh rute menggunakan fungsimap.setCamera. - Pengisi ditambahkan untuk mengimbangi dimensi piksel ikon simbol.
Untuk informasi selengkapnya tentang properti setCamera kontrol Peta, lihat setCamera(CameraOptions | Properti CameraBoundsOptions & AnimationOptions).
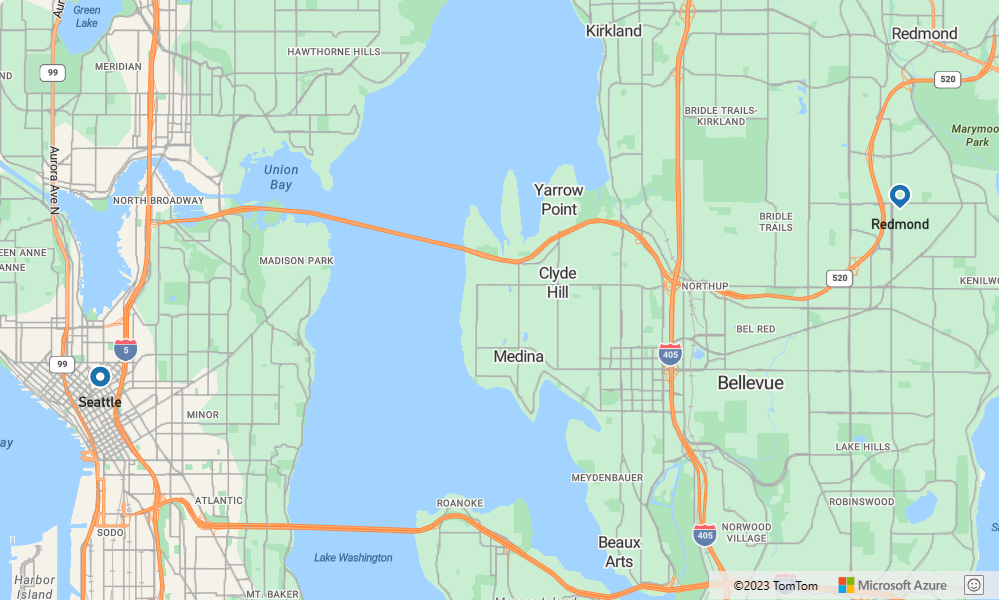
Simpan MapRoute.html dan refresh browser Anda. Peta sekarang berpusat di atas Seattle. Pin tetesan air mata berwarna biru menandai titik awal. Pin bulat berwarna biru menandai titik akhir.
Mendapatkan petunjuk arah rute
Bagian ini menunjukkan kepada Anda cara menggunakan API Petunjuk Arah Rute Azure Maps untuk mendapatkan petunjuk arah rute dan perkiraan waktu kedatangan dari satu titik ke titik lainnya.
Tip
Layanan Rute Azure Maps menawarkan API untuk merencanakan rute berdasarkan berbagai jenis rute seperti rute tercepat, terpendek, ramah lingkungan, atau mendebarkan berdasarkan jarak, kondisi lalu lintas, dan moda transportasi yang digunakan. Layanan ini juga memungkinkan pengguna merencanakan rute masa depan berdasarkan kondisi lalu lintas historis. Pengguna dapat melihat prediksi durasi rute untuk waktu tertentu. Untuk informasi selengkapnya, lihat Mendapatkan API petunjuk arah Rute.
Dalam fungsi
GetMap, di dalam penanganan aktivitasreadykontrol, tambahkan yang berikut ke kode JavaScript.var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; var url = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; //Make a search route request fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add route line to the datasource datasource.add(new atlas.data.Feature(new atlas.data.LineString(routeCoordinates))); });Beberapa hal yang perlu diketahui tentang JavaScript:
- Kode ini membangun rute dari titik awal ke titik akhir.
- Kueri
urlAPI layanan Rute Azure Maps untuk menghitung arah rute. - Array koordinat kemudian diekstrak dari respons dan ditambahkan ke sumber data.
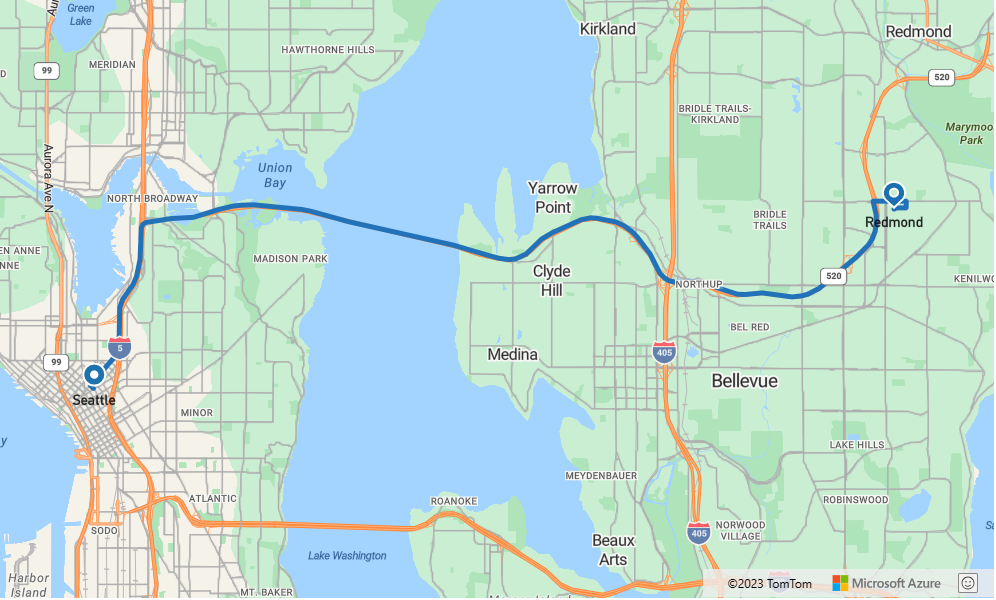
Simpan file MapRoute.html dan refresh browser web Anda. Peta kini akan menampilkan rute dari titik awal hingga akhir.
- Untuk kode lengkap yang digunakan dalam tutorial ini, lihat tutorial route di GitHub.
- Untuk melihat sampel ini secara langsung, lihat Merutekan ke tujuan di situs Sampel Kode Azure Maps.
Langkah berikutnya
Tutorial berikutnya menunjukkan kepada Anda cara membuat kueri rute dengan pembatasan, seperti mode perjalanan atau jenis kargo. Anda kemudian dapat menampilkan beberapa rute pada peta yang sama.