Gambaran Umum Grafik 3D
Fungsionalitas 3D di Windows Presentation Foundation (WPF) memungkinkan pengembang untuk menggambar, mengubah, dan menganimasikan grafik 3D dalam kode markup dan prosedural. Pengembang dapat menggabungkan grafik 2D dan 3D untuk membuat kontrol yang kaya, memberikan ilustrasi data yang kompleks, atau meningkatkan pengalaman pengguna antarmuka aplikasi. Dukungan 3D di WPF tidak dirancang untuk menyediakan platform pengembangan game berformat lengkap. Topik ini memberikan gambaran umum fungsionalitas 3D dalam sistem grafis WPF.
3D dalam Kontainer 2D
Konten grafis 3D dalam WPF dienkapsulasi dalam elemen, Viewport3D, yang dapat berpartisipasi dalam struktur elemen dua dimensi. Sistem grafis memperlakukan Viewport3D sebagai elemen visual dua dimensi seperti yang lain di WPF. Viewport3D berfungsi sebagai jendela—viewport—ke dalam adegan tiga dimensi. Lebih akurat, itu adalah permukaan di mana adegan 3D diproyeksikan.
Dalam aplikasi 2D konvensional, gunakan Viewport3D seperti yang Anda lakukan pada elemen kontainer lain seperti Grid atau Canvas. Meskipun Anda dapat menggunakan Viewport3D dengan objek gambar 2D lainnya dalam grafik adegan yang sama, Anda tidak dapat menginterpenetrasi objek 2D dan 3D dalam Viewport3D. Topik ini akan berfokus pada cara menggambar grafik 3D di dalam Viewport3D.
Ruang Koordinat 3D
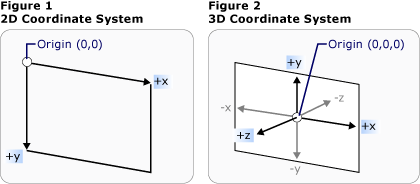
Sistem koordinat WPF untuk grafik 2D menemukan asal di kiri atas area penyajian (biasanya layar). Dalam sistem 2D, nilai sumbu x yang positif bergerak ke kanan dan nilai sumbu y yang positif bergerak ke bawah. Namun, dalam sistem koordinat 3D, titik asal terletak di tengah area perenderan, dengan nilai sumbu x positif bergerak ke kanan dan nilai sumbu y positif bergerak ke atas. Sementara itu, nilai sumbu z positif bergerak keluar dari asal, menuju ke arah penampil.
 CoordSystem-1
CoordSystem-1
Representasi sistem koordinat 2D dan 3D konvensional
Ruang yang ditentukan oleh sumbu ini adalah bingkai referensi stasioner untuk objek 3D di WPF. Saat Anda membangun model di ruang ini dan membuat lampu dan kamera untuk melihatnya, sangat membantu untuk membedakan bingkai referensi stasioner ini, atau "ruang dunia," dari bingkai referensi lokal yang Anda buat untuk setiap model saat Anda menerapkan transformasi ke sana. Ingat juga bahwa objek di ruang dunia mungkin terlihat sama sekali berbeda, atau tidak terlihat sama sekali, tergantung pada pengaturan cahaya dan kamera, tetapi posisi kamera tidak mengubah lokasi objek di ruang dunia.
Kamera dan Proyeksi
Pengembang yang bekerja di 2D terbiasa memposisikan primitif gambar pada layar dua dimensi. Saat Anda membuat adegan 3D, penting untuk diingat bahwa Anda benar-benar membuat representasi 2D objek 3D. Karena adegan 3D terlihat berbeda tergantung pada sudut pandang penonton, Anda harus menentukan sudut pandang tersebut. Kelas Camera memungkinkan Anda menentukan sudut pandang ini untuk adegan 3D.
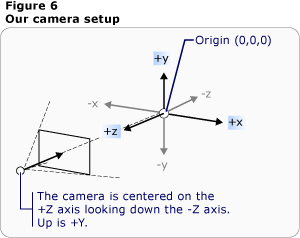
Cara lain untuk memahami bagaimana adegan 3D diwakili pada permukaan 2D adalah dengan menjelaskan adegan sebagai proyeksi ke permukaan tampilan. ProjectionCamera memungkinkan Anda menentukan proyeksi yang berbeda dan propertinya untuk mengubah bagaimana pengamat melihat model 3D. PerspectiveCamera menentukan proyeksi yang memperpendek pemandangan. Dengan kata lain, PerspectiveCamera memberikan perspektif titik lenyap. Anda dapat menentukan posisi kamera di ruang koordinat adegan, arah dan bidang pandang untuk kamera, dan vektor yang menentukan arah "naik" di adegan. Proyeksi dari PerspectiveCameradiilustrasikan dalam diagram berikut.
Properti NearPlaneDistance dan FarPlaneDistanceProjectionCamera membatasi jangkauan proyeksi kamera. Karena kamera dapat ditemukan di mana saja di tempat kejadian, kamera dapat benar-benar diposisikan di dalam model atau sangat dekat dengan model, sehingga sulit untuk membedakan objek dengan benar. NearPlaneDistance memungkinkan Anda menentukan jarak minimum dari kamera di luar objek mana yang tidak akan digambar. Sebaliknya, FarPlaneDistance memungkinkan Anda menentukan jarak dari kamera di luar objek mana yang tidak akan digambar, yang memastikan bahwa objek terlalu jauh untuk dikenali tidak akan disertakan dalam adegan.
 CoordSystem-6
CoordSystem-6
Posisi kamera
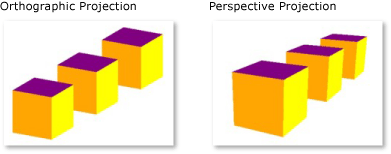
OrthographicCamera menentukan proyeksi ortogonal model 3D ke permukaan visual 2D. Seperti kamera lain, kamera menentukan posisi, arah tampilan, dan arah "ke atas". Namun, tidak seperti PerspectiveCamera, OrthographicCamera menjelaskan proyeksi yang tidak menyertakan pemendekan perspektif. Dengan kata lain, OrthographicCamera menggambarkan kotak tampilan yang sisinya paralel, bukan yang sisinya bertemu di titik di kamera. Gambar berikut menunjukkan model yang sama seperti yang dilihat menggunakan PerspectiveCamera dan OrthographicCamera.

Proyeksi Perspektif dan Ortografis
Kode berikut menunjukkan beberapa pengaturan kamera umum.
// Defines the camera used to view the 3D object. In order to view the 3D object,
// the camera must be positioned and pointed such that the object is within view
// of the camera.
PerspectiveCamera myPCamera = new PerspectiveCamera();
// Specify where in the 3D scene the camera is.
myPCamera.Position = new Point3D(0, 0, 2);
// Specify the direction that the camera is pointing.
myPCamera.LookDirection = new Vector3D(0, 0, -1);
// Define camera's horizontal field of view in degrees.
myPCamera.FieldOfView = 60;
// Asign the camera to the viewport
myViewport3D.Camera = myPCamera;
' Defines the camera used to view the 3D object. In order to view the 3D object,
' the camera must be positioned and pointed such that the object is within view
' of the camera.
Dim myPCamera As New PerspectiveCamera()
' Specify where in the 3D scene the camera is.
myPCamera.Position = New Point3D(0, 0, 2)
' Specify the direction that the camera is pointing.
myPCamera.LookDirection = New Vector3D(0, 0, -1)
' Define camera's horizontal field of view in degrees.
myPCamera.FieldOfView = 60
' Asign the camera to the viewport
myViewport3D.Camera = myPCamera
Model dan Primitif Mesh
Model3D adalah kelas dasar abstrak yang mewakili objek 3D generik. Untuk membangun adegan 3D, Anda memerlukan beberapa objek untuk dilihat, dan objek yang membentuk grafik adegan yang berasal dari Model3D. Saat ini, WPF mendukung pemodelan geometri dengan GeometryModel3D. Properti Geometry model ini memerlukan mesh primitif.
Untuk membangun model, mulailah dengan membangun bentuk dasar atau mesh. Primitif 3D adalah kumpulan simpul yang membentuk satu entitas 3D. Sebagian besar sistem 3D menyediakan elemen dasar yang dimodelkan berdasarkan bentuk tertutup paling sederhana: segitiga yang ditentukan oleh tiga titik sudut. Karena tiga titik dari sebuah segitiga adalah koplanar, Anda dapat terus menambahkan segitiga untuk memodelkan bentuk yang lebih kompleks, yang disebut mesh.
Sistem WPF 3D saat ini menyediakan kelas MeshGeometry3D, yang memungkinkan Anda menentukan geometri apa pun; saat ini tidak mendukung primitif 3D yang telah ditentukan sebelumnya seperti bola dan bentuk kubik. Mulai buat MeshGeometry3D dengan menentukan daftar simpul segitiga sebagai properti Positions. Setiap titik sudut ditentukan sebagai Point3D. (Dalam XAML, tentukan properti ini sebagai daftar angka yang dikelompokkan dalam tiga yang mewakili koordinat setiap puncak.) Tergantung pada geometrinya, jala Anda mungkin terdiri dari banyak segitiga, beberapa di antaranya memiliki sudut yang sama (simpul). Untuk menggambar mesh dengan benar, WPF membutuhkan informasi tentang simpul mana yang dibagikan oleh segitiga yang mana. Anda memberikan informasi ini dengan menentukan daftar indeks segitiga dengan properti TriangleIndices. Daftar ini mengatur urutan dimana titik-titik yang ditentukan dalam daftar Positions akan menentukan sebuah segitiga.
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D
Positions="-1 -1 0 1 -1 0 -1 1 0 1 1 0"
Normals="0 0 1 0 0 1 0 0 1 0 0 1"
TextureCoordinates="0 1 1 1 0 0 1 0 "
TriangleIndices="0 1 2 1 3 2" />
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush Color="Cyan" Opacity="0.3"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
<!-- Translate the plane. -->
<GeometryModel3D.Transform>
<TranslateTransform3D
OffsetX="2" OffsetY="0" OffsetZ="-1" >
</TranslateTransform3D>
</GeometryModel3D.Transform>
</GeometryModel3D>
Dalam contoh sebelumnya, daftar Positions menentukan empat titik sudut untuk mendefinisikan mesh persegi panjang. Properti TriangleIndices menentukan daftar dua grup, masing-masing terdiri dari tiga indeks. Setiap angka dalam daftar merujuk pada offset di dalam daftar Positions. Misalnya, tiga simpul pertama yang ditentukan oleh daftar Positions adalah (-1,-1,0), (1,-1,0), dan (-1,1,0). Tiga indeks pertama yang ditentukan oleh daftar TriangleIndices adalah 0, 1, dan 2, yang sesuai dengan poin pertama, kedua, dan ketiga dalam daftar Positions. Akibatnya, segitiga pertama yang membentuk model persegi panjang akan terdiri dari (-1,-1,0) ke (1,-1,0) ke (-1,1,0), dan segitiga kedua akan ditentukan demikian pula.
Anda dapat terus menentukan model dengan menentukan nilai untuk properti Normals dan TextureCoordinates. Untuk merender permukaan model, sistem grafis membutuhkan informasi tentang arah mana permukaan menghadap pada segitiga tertentu. Ini menggunakan informasi ini untuk membuat perhitungan pencahayaan untuk model: permukaan yang menghadap langsung ke arah sumber cahaya tampak lebih terang daripada yang menjauh dari cahaya. Meskipun WPF dapat menentukan vektor normal default dengan menggunakan koordinat posisi, Anda juga dapat menentukan vektor normal yang berbeda untuk memperkirakan tampilan permukaan melengkung.
Properti TextureCoordinates menentukan kumpulan Pointyang menginstruksikan sistem grafis untuk memetakan koordinat yang menentukan bagaimana tekstur digambar ke titik sudut mesh. TextureCoordinates ditentukan sebagai nilai antara nol dan 1, inklusif. Seperti halnya properti Normals, sistem grafis dapat menghitung koordinat tekstur default, tetapi Anda dapat memilih untuk mengatur koordinat tekstur yang berbeda untuk mengontrol pemetaan tekstur yang mencakup bagian dari pola berulang, misalnya. Informasi selengkapnya tentang koordinat tekstur dapat ditemukan dalam topik berikutnya atau di SDK Direct3D Terkelola.
Contoh berikut menunjukkan cara membuat satu wajah model kubus dalam kode prosedural. Anda dapat menggambar seluruh kubus sebagai satu GeometryModel3D; contoh ini menggambar sisi kubus sebagai model yang berbeda untuk dapat menerapkan tekstur terpisah ke setiap sisi di kemudian hari.
MeshGeometry3D side1Plane = new MeshGeometry3D();
Private side1Plane As New MeshGeometry3D()
side1Plane.Positions.Add(new Point3D(-0.5, -0.5, -0.5));
side1Plane.Positions.Add(new Point3D(-0.5, 0.5, -0.5));
side1Plane.Positions.Add(new Point3D(0.5, 0.5, -0.5));
side1Plane.Positions.Add(new Point3D(0.5, 0.5, -0.5));
side1Plane.Positions.Add(new Point3D(0.5, -0.5, -0.5));
side1Plane.Positions.Add(new Point3D(-0.5, -0.5, -0.5));
side1Plane.TriangleIndices.Add(0);
side1Plane.TriangleIndices.Add(1);
side1Plane.TriangleIndices.Add(2);
side1Plane.TriangleIndices.Add(3);
side1Plane.TriangleIndices.Add(4);
side1Plane.TriangleIndices.Add(5);
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.TextureCoordinates.Add(new Point(1, 0));
side1Plane.TextureCoordinates.Add(new Point(1, 1));
side1Plane.TextureCoordinates.Add(new Point(0, 1));
side1Plane.TextureCoordinates.Add(new Point(0, 1));
side1Plane.TextureCoordinates.Add(new Point(0, 0));
side1Plane.TextureCoordinates.Add(new Point(1, 0));
side1Plane.Positions.Add(New Point3D(-0.5, -0.5, -0.5))
side1Plane.Positions.Add(New Point3D(-0.5, 0.5, -0.5))
side1Plane.Positions.Add(New Point3D(0.5, 0.5, -0.5))
side1Plane.Positions.Add(New Point3D(0.5, 0.5, -0.5))
side1Plane.Positions.Add(New Point3D(0.5, -0.5, -0.5))
side1Plane.Positions.Add(New Point3D(-0.5, -0.5, -0.5))
side1Plane.TriangleIndices.Add(0)
side1Plane.TriangleIndices.Add(1)
side1Plane.TriangleIndices.Add(2)
side1Plane.TriangleIndices.Add(3)
side1Plane.TriangleIndices.Add(4)
side1Plane.TriangleIndices.Add(5)
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.TextureCoordinates.Add(New Point(1, 0))
side1Plane.TextureCoordinates.Add(New Point(1, 1))
side1Plane.TextureCoordinates.Add(New Point(0, 1))
side1Plane.TextureCoordinates.Add(New Point(0, 1))
side1Plane.TextureCoordinates.Add(New Point(0, 0))
side1Plane.TextureCoordinates.Add(New Point(1, 0))
Menerapkan Materi ke Model
Agar jala terlihat seperti objek tiga dimensi, harus memiliki tekstur yang diterapkan yang menutupi permukaan yang dibentuk oleh simpul dan segitiganya sehingga dapat diberi cahaya dan diproyeksikan oleh kamera. Dalam 2D, Anda menggunakan kelas Brush untuk menerapkan warna, pola, gradien, atau konten visual lainnya ke area layar. Penampilan objek 3D, bagaimanapun, adalah fungsi dari model pencahayaan, bukan hanya warna atau pola yang diterapkan padanya. Objek dunia nyata mencerminkan cahaya secara berbeda tergantung pada kualitas permukaannya: permukaan mengkilap dan mengkilap tidak terlihat sama dengan permukaan kasar atau matte, dan beberapa objek tampaknya menyerap cahaya sementara yang lain bersinar. Anda dapat menerapkan semua kuas yang sama ke objek 3D yang dapat Anda terapkan ke objek 2D, tetapi Anda tidak dapat menerapkannya secara langsung.
Untuk menentukan karakteristik permukaan model, WPF menggunakan kelas abstrak Material. Subkelas konkret dari Material menentukan beberapa karakteristik penampilan permukaan model, dan masing-masing juga menyediakan properti Brush tempat Anda dapat mengoper SolidColorBrush, TileBrush, atau VisualBrush.
DiffuseMaterial menentukan bahwa kuas akan diterapkan ke model seolah-olah model itu dinyalakan secara difus. Menggunakan DiffuseMaterial paling menyerupai menggunakan kuas langsung pada model 2D; permukaan model tidak memantulkan cahaya seolah-olah berkilau.
SpecularMaterial menentukan bahwa kuas akan diterapkan ke model seolah-olah permukaan model keras atau mengkilap, mampu mencerminkan sorotan. Anda dapat mengatur tingkat di mana tekstur akan menyarankan kualitas reflektif ini, atau "bersinar," dengan menentukan nilai untuk properti SpecularPower.
EmissiveMaterial memungkinkan Anda menentukan bahwa tekstur akan diterapkan seolah-olah model memancarkan cahaya yang sama dengan warna kuas. Ini tidak membuat model menjadi cahaya; namun, model ini akan berfungsi berbeda dalam pencahayaan dibandingkan jika diberi tekstur dengan DiffuseMaterial atau SpecularMaterial.
Untuk performa yang lebih baik, permukaan belakang dari GeometryModel3D (permukaan yang tidak terlihat karena berada di sisi berlawanan dari model terhadap kamera) dihilangkan dari adegan. Untuk menentukan Material yang akan diterapkan ke sisi belakang model seperti pesawat, atur properti model BackMaterial.
Untuk mencapai beberapa kualitas permukaan, seperti efek bersinar atau reflektif, Anda mungkin ingin menerapkan beberapa kuas yang berbeda ke model secara berurutan. Anda dapat menerapkan dan menggunakan kembali beberapa Bahan dengan menggunakan kelas MaterialGroup. Anak-anak MaterialGroup diterapkan dari pertama hingga terakhir dalam beberapa tahap rendering.
Contoh kode berikut menunjukkan cara menerapkan warna solid dan gambar sebagai kuas ke model 3D.
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush Color="Cyan" Opacity="0.3"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
<DrawingBrush x:Key="patternBrush" Viewport="0,0,0.1,0.1" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<DrawingGroup.Children>
<GeometryDrawing Geometry="M0,0.1 L0.1,0 1,0.9, 0.9,1z"
Brush="Gray" />
<GeometryDrawing Geometry="M0.9,0 L1,0.1 0.1,1 0,0.9z"
Brush="Gray" />
<GeometryDrawing Geometry="M0.25,0.25 L0.5,0.125 0.75,0.25 0.5,0.5z"
Brush="#FFFF00" />
<GeometryDrawing Geometry="M0.25,0.75 L0.5,0.875 0.75,0.75 0.5,0.5z"
Brush="Black" />
<GeometryDrawing Geometry="M0.25,0.75 L0.125,0.5 0.25,0.25 0.5,0.5z"
Brush="#FF0000" />
<GeometryDrawing Geometry="M0.75,0.25 L0.875,0.5 0.75,0.75 0.5,0.5z"
Brush="MediumBlue" />
</DrawingGroup.Children>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
DiffuseMaterial side5Material = new DiffuseMaterial((Brush)Application.Current.Resources["patternBrush"]);
Dim side5Material As New DiffuseMaterial(CType(Application.Current.Resources("patternBrush"), Brush))
Menerangi Pemandangan
Lampu dalam grafis 3D melakukan apa yang dilakukan lampu di dunia nyata: mereka membuat permukaan terlihat. Secara lebih jelas, lampu menentukan bagian adegan apa yang akan disertakan dalam proyeksi. Objek cahaya di WPF menciptakan berbagai efek cahaya dan bayangan dan dimodelkan setelah perilaku berbagai lampu dunia nyata. Sertakan setidaknya satu lampu di adegan Anda, atau tidak ada model yang akan terlihat.
Lampu berikut berasal dari kelas dasar Light:
AmbientLight: Menyediakan pencahayaan sekitar yang menerangi semua objek secara seragam terlepas dari lokasi atau orientasinya.
DirectionalLight: Menerangi seperti sumber cahaya yang jauh. Lampu arah memiliki Direction yang ditentukan sebagai Vector3D, tetapi tidak ada lokasi yang ditentukan.
PointLight: Menerangi seperti sumber cahaya terdekat. PointLights memiliki posisi dan memancarkan cahaya dari posisi tersebut. Objek dalam adegan diterangi tergantung pada posisi dan jaraknya terkait dengan cahaya. PointLightBase mengekspos properti Range, yang menentukan jarak di mana model tidak akan diterangi oleh cahaya. PointLight juga mengekspos properti redaman, yang menentukan bagaimana intensitas cahaya berkurang seiring bertambahnya jarak. Anda dapat menentukan interpolasi konstanta, linier, atau kuadrat untuk perenahan cahaya.
SpotLight: Mewarisi dari PointLight. Lampu sorot berfungsi mirip dengan PointLight dan memiliki posisi serta arah. Mereka memproyeksikan cahaya dalam area berbentuk kerucut yang diatur oleh properti InnerConeAngle dan OuterConeAngle, dan ditentukan dalam derajat.
Lampu adalah objek Model3D, sehingga Anda dapat mengubah dan menganimasikan properti cahaya, termasuk posisi, warna, arah, dan rentang.
<ModelVisual3D.Content>
<AmbientLight Color="#333333" />
</ModelVisual3D.Content>
DirectionalLight myDirLight = new DirectionalLight();
Private myDirLight As New DirectionalLight()
myDirLight.Color = Colors.White;
myDirLight.Direction = new Vector3D(-3, -4, -5);
myDirLight.Color = Colors.White
myDirLight.Direction = New Vector3D(-3, -4, -5)
modelGroup.Children.Add(myDirLight);
modelGroup.Children.Add(myDirLight)
Mengubah Model
Saat Anda membuat model, model tersebut memiliki lokasi tertentu di adegan. Untuk memindahkan model tersebut di sekitar adegan, untuk memutarnya, atau mengubah ukurannya, tidak praktis untuk mengubah simpul yang menentukan model itu sendiri. Sebagai gantinya, sama seperti dalam 2D, Anda menerapkan transformasi ke model.
Setiap objek model memiliki properti Transform yang dapat Anda pindahkan, orientasi ulang, atau mengubah ukuran model. Saat menerapkan transformasi, Anda secara efektif mengimbangi semua titik model oleh vektor atau nilai apa pun yang ditentukan oleh transformasi. Dengan kata lain, Anda telah mengubah ruang koordinat tempat model ditentukan ("ruang model"), tetapi Anda belum mengubah nilai yang membentuk geometri model dalam sistem koordinat seluruh adegan ("ruang dunia").
Untuk informasi selengkapnya tentang mengubah model, lihat Gambaran Umum Transformasi 3D .
Menganimasikan Model
Implementasi WPF 3D menggunakan sistem waktu dan animasi yang sama dengan grafik 2D. Dengan kata lain, untuk menganimasikan adegan 3D, animasikan properti modelnya. Dimungkinkan untuk menganimasikan properti primitif secara langsung, tetapi biasanya lebih mudah untuk menganimasikan transformasi yang mengubah posisi atau tampilan model. Karena transformasi dapat diterapkan ke objek Model3DGroup serta model individual, dimungkinkan untuk menerapkan satu set animasi ke anak dari Model3DGroup dan serangkaian animasi lain ke sekelompok objek anak. Anda juga dapat mencapai berbagai efek visual dengan menganimasikan properti pencahayaan adegan Anda. Terakhir, Anda dapat memilih untuk menganimasikan proyeksi itu sendiri dengan menganimasikan posisi kamera atau bidang pandang. Untuk informasi latar belakang tentang sistem penjadwalan dan animasi WPF, lihat topik Ringkasan Animasi , Gambaran Umum Papan Cerita , dan Ringkasan Objek Dapat Dibekukan .
Untuk menganimasikan objek di WPF, Anda membuat garis waktu, menentukan animasi (yang benar-benar perubahan dalam beberapa nilai properti dari waktu ke waktu), dan tentukan properti untuk menerapkan animasi. Karena semua objek dalam scene 3D adalah anak turunan dari Viewport3D, properti yang ditargetkan oleh animasi apa pun yang ingin Anda terapkan ke scene adalah properti dari Viewport3D.
Misalkan Anda ingin membuat model tampak goyah di tempat. Anda dapat memilih untuk menerapkan RotateTransform3D ke model, dan menganimasikan sumbu rotasinya dari satu vektor ke vektor lainnya. Contoh kode berikut menunjukkan cara mengaplikasikan Vector3DAnimation ke properti Sumbu dari Rotation3D transformasi, dengan anggapan RotateTransform3D adalah salah satu transformasi yang diterapkan pada model menggunakan TransformGroup.
//Define a rotation
RotateTransform3D myRotateTransform = new RotateTransform3D(new AxisAngleRotation3D(new Vector3D(0, 1, 0), 1));
'Define a rotation
Dim myRotateTransform As New RotateTransform3D(New AxisAngleRotation3D(New Vector3D(0, 1, 0), 1))
Vector3DAnimation myVectorAnimation = new Vector3DAnimation(new Vector3D(-1, -1, -1), new Duration(TimeSpan.FromMilliseconds(5000)));
myVectorAnimation.RepeatBehavior = RepeatBehavior.Forever;
Dim myVectorAnimation As New Vector3DAnimation(New Vector3D(-1, -1, -1), New Duration(TimeSpan.FromMilliseconds(5000)))
myVectorAnimation.RepeatBehavior = RepeatBehavior.Forever
myRotateTransform.Rotation.BeginAnimation(AxisAngleRotation3D.AxisProperty, myVectorAnimation);
myRotateTransform.Rotation.BeginAnimation(AxisAngleRotation3D.AxisProperty, myVectorAnimation)
//Add transformation to the model
cube1TransformGroup.Children.Add(myRotateTransform);
'Add transformation to the model
cube1TransformGroup.Children.Add(myRotateTransform)
Menambahkan Konten 3D ke Jendela
Untuk merender adegan, tambahkan model dan cahaya ke Model3DGroupkemudian atur Model3DGroup sebagai Content dari ModelVisual3D. Tambahkan ModelVisual3D ke koleksi ChildrenViewport3D. Tambahkan kamera ke Viewport3D dengan mengatur properti Camera.
Terakhir, tambahkan Viewport3D ke jendela. Ketika Viewport3D disertakan sebagai konten elemen tata letak seperti Canvas, tentukan ukuran Viewport3D dengan mengatur properti Height dan Width (diwarisi dari FrameworkElement).
<UserControl x:Class="HostingWpfUserControlInWf.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<Grid>
<!-- Place a Label control at the top of the view. -->
<Label
HorizontalAlignment="Center"
TextBlock.TextAlignment="Center"
FontSize="20"
Foreground="Red"
Content="Model: Cone"/>
<!-- Viewport3D is the rendering surface. -->
<Viewport3D Name="myViewport" >
<!-- Add a camera. -->
<Viewport3D.Camera>
<PerspectiveCamera
FarPlaneDistance="20"
LookDirection="0,0,1"
UpDirection="0,1,0"
NearPlaneDistance="1"
Position="0,0,-3"
FieldOfView="45" />
</Viewport3D.Camera>
<!-- Add models. -->
<Viewport3D.Children>
<ModelVisual3D>
<ModelVisual3D.Content>
<Model3DGroup >
<Model3DGroup.Children>
<!-- Lights, MeshGeometry3D and DiffuseMaterial objects are added to the ModelVisual3D. -->
<DirectionalLight Color="#FFFFFFFF" Direction="3,-4,5" />
<!-- Define a red cone. -->
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D
Positions="0.293893 -0.5 0.404509 0.475528 -0.5 0.154509 0 0.5 0 0.475528 -0.5 0.154509 0 0.5 0 0 0.5 0 0.475528 -0.5 0.154509 0.475528 -0.5 -0.154509 0 0.5 0 0.475528 -0.5 -0.154509 0 0.5 0 0 0.5 0 0.475528 -0.5 -0.154509 0.293893 -0.5 -0.404509 0 0.5 0 0.293893 -0.5 -0.404509 0 0.5 0 0 0.5 0 0.293893 -0.5 -0.404509 0 -0.5 -0.5 0 0.5 0 0 -0.5 -0.5 0 0.5 0 0 0.5 0 0 -0.5 -0.5 -0.293893 -0.5 -0.404509 0 0.5 0 -0.293893 -0.5 -0.404509 0 0.5 0 0 0.5 0 -0.293893 -0.5 -0.404509 -0.475528 -0.5 -0.154509 0 0.5 0 -0.475528 -0.5 -0.154509 0 0.5 0 0 0.5 0 -0.475528 -0.5 -0.154509 -0.475528 -0.5 0.154509 0 0.5 0 -0.475528 -0.5 0.154509 0 0.5 0 0 0.5 0 -0.475528 -0.5 0.154509 -0.293892 -0.5 0.404509 0 0.5 0 -0.293892 -0.5 0.404509 0 0.5 0 0 0.5 0 -0.293892 -0.5 0.404509 0 -0.5 0.5 0 0.5 0 0 -0.5 0.5 0 0.5 0 0 0.5 0 0 -0.5 0.5 0.293893 -0.5 0.404509 0 0.5 0 0.293893 -0.5 0.404509 0 0.5 0 0 0.5 0 "
Normals="0.7236065,0.4472139,0.5257313 0.2763934,0.4472138,0.8506507 0.5308242,0.4294462,0.7306172 0.2763934,0.4472138,0.8506507 0,0.4294458,0.9030925 0.5308242,0.4294462,0.7306172 0.2763934,0.4472138,0.8506507 -0.2763934,0.4472138,0.8506507 0,0.4294458,0.9030925 -0.2763934,0.4472138,0.8506507 -0.5308242,0.4294462,0.7306172 0,0.4294458,0.9030925 -0.2763934,0.4472138,0.8506507 -0.7236065,0.4472139,0.5257313 -0.5308242,0.4294462,0.7306172 -0.7236065,0.4472139,0.5257313 -0.858892,0.429446,0.279071 -0.5308242,0.4294462,0.7306172 -0.7236065,0.4472139,0.5257313 -0.8944269,0.4472139,0 -0.858892,0.429446,0.279071 -0.8944269,0.4472139,0 -0.858892,0.429446,-0.279071 -0.858892,0.429446,0.279071 -0.8944269,0.4472139,0 -0.7236065,0.4472139,-0.5257313 -0.858892,0.429446,-0.279071 -0.7236065,0.4472139,-0.5257313 -0.5308242,0.4294462,-0.7306172 -0.858892,0.429446,-0.279071 -0.7236065,0.4472139,-0.5257313 -0.2763934,0.4472138,-0.8506507 -0.5308242,0.4294462,-0.7306172 -0.2763934,0.4472138,-0.8506507 0,0.4294458,-0.9030925 -0.5308242,0.4294462,-0.7306172 -0.2763934,0.4472138,-0.8506507 0.2763934,0.4472138,-0.8506507 0,0.4294458,-0.9030925 0.2763934,0.4472138,-0.8506507 0.5308249,0.4294459,-0.7306169 0,0.4294458,-0.9030925 0.2763934,0.4472138,-0.8506507 0.7236068,0.4472141,-0.5257306 0.5308249,0.4294459,-0.7306169 0.7236068,0.4472141,-0.5257306 0.8588922,0.4294461,-0.27907 0.5308249,0.4294459,-0.7306169 0.7236068,0.4472141,-0.5257306 0.8944269,0.4472139,0 0.8588922,0.4294461,-0.27907 0.8944269,0.4472139,0 0.858892,0.429446,0.279071 0.8588922,0.4294461,-0.27907 0.8944269,0.4472139,0 0.7236065,0.4472139,0.5257313 0.858892,0.429446,0.279071 0.7236065,0.4472139,0.5257313 0.5308242,0.4294462,0.7306172 0.858892,0.429446,0.279071 " TriangleIndices="0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 " />
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush
Color="Red"
Opacity="1.0"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
</GeometryModel3D>
</Model3DGroup.Children>
</Model3DGroup>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D.Children>
</Viewport3D>
</Grid>
</UserControl>
Lihat juga
.NET Desktop feedback
