Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Buat aplikasi kanvas untuk mengelola data yang disimpan Dataverse, menggunakan tabel standar bawaan, tabel kustom yang dibuat oleh organisasi Anda, atau keduanya.
Saat membangun aplikasi Dataverse, Anda tidak perlu membuat koneksi dari, Power Apps tidak seperti sumber data seperti SharePoint, Dynamics 365, atau Excel. Yang perlu Anda lakukan adalah menentukan tabel yang ingin Anda tampilkan atau kelola di aplikasi.
Prasyarat
- Beralih ke lingkungan tempat database dibuat dengan data sampel. Jika Anda memiliki lisensi yang sesuai, Anda dapat membuat lingkungan untuk memenuhi kebutuhan ini.
- Anda harus ditetapkan ke peran keamanan Pembuat Lingkungan .
Buat aplikasi
Masuk ke Power Apps.
Dari layar beranda, pilih salah satu opsi berikut berdasarkan cara Anda ingin membuat aplikasi menggunakan Dataverse:
Buat opsi menggunakan Dataverse Tunjangan Navigasi Aplikasi galeri satu halaman Gunakan data bisnis Anda yang ada dan Dataverse buat aplikasi responsif yang ringan. 1. Pilih salah satu opsi berikut:
- Mulai dengan data>Pilih tabel yang ada.
- Mulailah dengan desain halaman>Galeri yang terhubung ke tabel.
2. Pilih tabel dan pilih Buat aplikasi.Aplikasi seluler tiga layar Manfaatkan data yang ada dan Dataverse buat aplikasi menggunakan templat dengan tiga layar, menawarkan opsi untuk menelusuri, melihat detail, membuat, dan mengedit. Mulailah dengan templat>aplikasi Dari. Dataverse Kemudian, pilih tabel >Buat aplikasi. Aplikasi kosong yang menggunakan data dari Dataverse Gunakan data Dataverse bisnis yang ada untuk menyesuaikan aplikasi Anda dengan fleksibilitas, bebas dari batasan templat yang telah dirancang sebelumnya. Di panel navigasi kiri, pilih Buat>Mulai dengan kanvas>kosong Ukuran telepon. Aplikasi dibuat dan Power Apps Studio terbuka, tempat Anda melanjutkan pembuatan aplikasi.
Menambahkan Dataverse tabel di aplikasi kosong
Untuk membantu Anda memahami cara membuat aplikasi dengan data dari, Dataverse mari kita mulai dengan membuat aplikasi kosong lalu menambahkan data dari. Dataverse
Masuk ke Power Apps
Di panel navigasi kiri, pilih Buat>Mulai dengan kanvas>kosong Ukuran telepon.
Saat Power App Studio terbuka, buka menu penulisan aplikasi dan pilih Data.
Catatan
Jika ini adalah pertama kalinya Anda terhubung Dataverse, Anda akan diminta untuk membuat koneksi. Pilih Buat untuk membuat koneksi.
Pilih Tambahkan data dan masukkan Akun di kotak pencarian, lalu pilih.
Tutup panel Data dengan memilih ikon tutup di sudut kanan atas.

Tambahkan layar daftar
Pada bilah perintah, pilih Layar baru>Daftar.
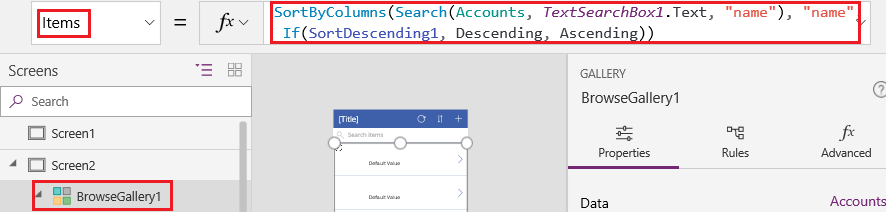
Di bilah navigasi kiri, pilih BrowseGallery1, lalu atur nilai properti Items ke rumus ini:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Rumus ini menetapkan bahwa:
Galeri seharusnya menampilkan data dari tabel Akun .
Data harus diurutkan dalam urutan naik hingga pengguna memilih tombol sortir untuk mengubah pilihan urutan.
Jika pengguna mengetik atau menempelkan satu atau beberapa karakter ke dalam bilah pencarian (TextSearchBox1), daftar hanya akan menampilkan akun yang kolom nama -nya memuat karakter yang ditentukan pengguna.
Anda dapat menggunakan fungsi ini dan banyak fungsi lainnya untuk menentukan bagaimana aplikasi Anda muncul dan berperilaku.

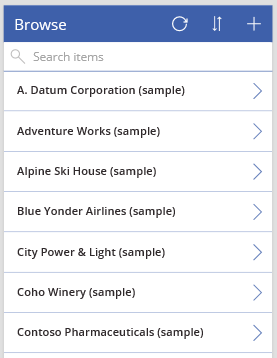
Di panel Properti galeri, atur Tata Letak ke Judul.
Edit properti teks Judul dan ganti namanya menjadi Telusuri. Informasi selengkapnya: Sesuaikan galeri

Di panel pembuat aplikasi sebelah kiri, arahkan kursor ke Layar1, pilih ikon elipsis (...), lalu pilih Hapus.
Di panel pembuat aplikasi sebelah kiri, arahkan kursor ke Layar2, pilih ikon elipsis (...), lalu pilih Ganti Nama.
Ketik atau tempel BrowseScreen, lalu ganti nama galeri di layar tersebut menjadi BrowseGallery.

Menambahkan layar formulir
Ulangi langkah pertama dari prosedur sebelumnya, kecuali tambahkan layar Formulir bukan layar Daftar .
Atur properti DataSource formulir ke Accounts dan properti Item ke BrowseGallery.Selected seperti yang ditampilkan pada tab Advanced di panel sebelah kanan.
Pada tab Properties di panel sebelah kanan, pilih Edit Fields untuk membuka panel Fields .
Pilih Tambahkan bidang, lalu pilih kotak centang untuk bidang berikut:
- Nama Akun
- Alamat 1: Jalan 1
- Alamat 1: Kota
- Alamat 1: Kode Pos
- Jumlah karyawan
- Pendapatan Tahunan
Catatan
Di luar skenario ini, Anda dapat membuat bidang khusus dengan memilih Bidang baru, memberikan informasi yang diperlukan, lalu memilih Selesai. Informasi selengkapnya: Buat kolom.

Pilih Tambahkan.
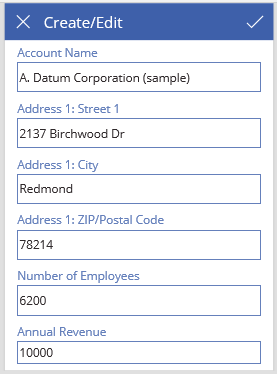
Atur properti Teks bilah judul untuk menampilkan Buat/Edit.
Layar mencerminkan berbagai perubahan Anda.

Ganti nama layar ini FormScreen.
Konfigurasikan ikon
Pada BrowseScreen, atur properti OnSelect pada ikon melingkar di dekat bagian atas layar ke rumus ini:
Refresh(Accounts)
Tetapkan properti OnSelect dari ikon plus ke rumus ini:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Tetapkan properti OnSelect panah pertama yang menunjuk ke kanan pada rumus ini:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Pada FormScreen, atur properti OnSelect dari ikon batal ke rumus ini:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Tetapkan properti OnSelect dari ikon tanda centang ke rumus ini:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
Pada tab Sisipkan , pilih Ikon, lalu pilih ikon Sampah .
Atur properti Warna ikon Sampah ke Putih dan properti OnSelect -nya ke rumus ini:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Uji aplikasi
Pada menu tindakan, pilih
 Pratinjau aplikasi. Informasi selengkapnya: Pratinjau aplikasi
Pratinjau aplikasi. Informasi selengkapnya: Pratinjau aplikasiUbah pilihan daftar antara urutan naik dan turun, dan filter daftar berdasarkan satu karakter atau lebih di nama akun.
Tambahkan akun, edit akun yang Anda tambahkan, mulai perbarui akun, tetapi batalkan perubahan Anda, lalu hapus akun.