Memperluas visual dengan tooltips halaman laporan
Artikel ini menargetkan Anda sebagai penulis laporan yang merancang laporan Power BI. Ini memberikan saran dan rekomendasi saat membuat tooltips halaman laporan.
Saran
Tooltips halaman laporan dapat meningkatkan pengalaman bagi pengguna laporan Anda. Tooltips halaman memungkinkan pengguna laporan Anda mendapatkan wawasan yang lebih dalam dengan cepat dan efisien dari visual. Mereka dapat dikaitkan dengan objek laporan yang berbeda:
- Visual: Secara visual demi visual, Anda dapat mengonfigurasi visual mana yang akan menampilkan tooltips halaman Anda. Per visual, dimungkinkan untuk memiliki pengungkapan visual tanpa tooltips, default ke tooltips visual (dikonfigurasi di panel bidang visual), atau menggunakan tooltips halaman tertentu.
- Header visual: Anda dapat mengonfigurasi visual tertentu untuk menampilkan tooltips halaman. Pengguna laporan Anda dapat mengungkapkan tooltips halaman saat mereka mengarahkan kursor ke ikon header visual—pastikan untuk mendidik pengguna Anda tentang ikon ini.
Catatan
Visual laporan hanya dapat mengungkapkan tooltips halaman jika filter tooltips halaman kompatibel dengan desain visual. Misalnya, visual yang dikelompokkan menurut produk kompatibel dengan halaman keterangan alat yang memfilter menurut produk.
Tooltips halaman tidak mendukung interaktivitas. Jika Anda ingin pengguna laporan Anda berinteraksi, buat laman penelusuran sebagai gantinya.
Berikut adalah beberapa skenario desain yang disarankan:
Perspektif yang berbeda
Tooltips halaman dapat memvisualisasikan data yang sama dengan visual sumber. Ini dilakukan dengan menggunakan grup visual dan pivot yang sama, atau dengan menggunakan jenis visual yang berbeda. Tooltips halaman juga dapat menerapkan filter yang berbeda dari filter yang diterapkan ke visual sumber.
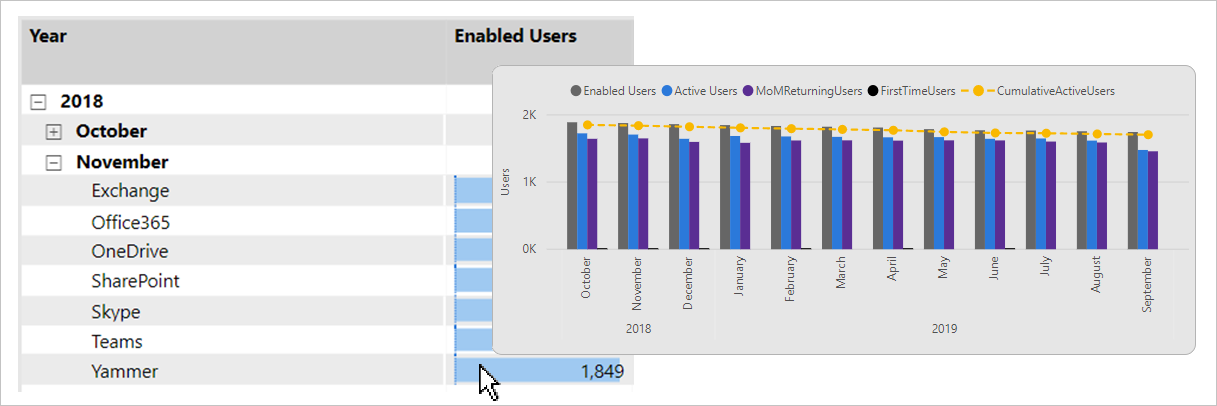
Contoh berikut menunjukkan apa yang terjadi saat pengguna laporan mengarahkan kursor ke nilai EnabledUsers. Konteks filter untuk nilainya adalah Yammer pada November 2018.

Tooltips halaman terungkap. Ini menyajikan visual data yang berbeda (bagan kolom garis dan berkerumun) dan menerapkan filter waktu yang kontras. Perhatikan bahwa konteks filter untuk poin data adalah November 2018. Namun keterangan tooltips halaman menampilkan tren selama setahun penuh setiap bulan.
Tambahkan detail
Tooltips halaman dapat menampilkan detail tambahan dan menambahkan konteks.
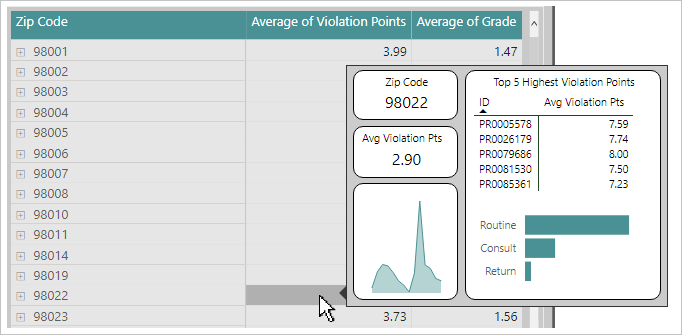
Contoh berikut menunjukkan apa yang terjadi saat pengguna laporan mengarahkan kursor ke nilai Rata-rata Poin Pelanggaran, untuk kode pos 98022.

Tooltips halaman terungkap. Ini menyajikan atribut dan statistik khusus untuk kode pos 98022.
Tambahkan bantuan
Header visual dapat dikonfigurasi untuk menampilkan tooltips halaman ke header visual. Anda dapat menambahkan dokumentasi bantuan ke tooltips halaman dengan menggunakan kotak teks yang diformat dengan kaya. Anda juga dapat menambahkan gambar dan bentuk.
Menariknya, tombol, gambar, kotak teks, dan bentuk juga dapat menampilkan tooltips halaman header visual.
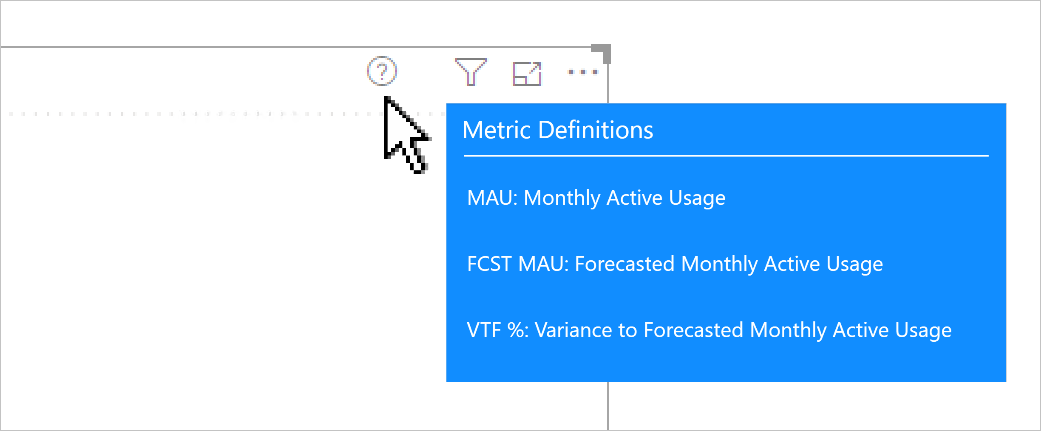
Contoh berikut menunjukkan apa yang terjadi saat pengguna laporan mengarahkan kursor ke atas ikon header visual.

Tooltips halaman terungkap. Ini menyajikan teks berformat kaya dalam empat kotak teks, dan bentuk (garis). Tooltips halaman menyampaikan bantuan dengan menjelaskan setiap akronim yang ditampilkan dalam visual.
Rekomendasi
Pada waktu desain laporan, kami merekomendasikan praktik berikut:
- Ukuran halaman: Konfigurasikan tooltips halaman Anda menjadi kecil. Anda dapat menggunakan opsi tooltips bawaan (lebar 320 piksel, tinggi 240 piksel). Atau, Anda dapat mengatur dimensi khusus. Berhati-hatilah untuk tidak menggunakan ukuran halaman yang terlalu besar—hal ini dapat mengaburkan visual pada halaman sumber.
- Tampilan halaman: Dalam desainer laporan, atur tampilan halaman ke Ukuran Sebenarnya (tampilan halaman default ke Sesuai dengan Halaman). Dengan cara ini, Anda dapat melihat ukuran sebenarnya dari tooltip halaman saat Anda mendesainnya.
- Gaya: Pertimbangkan untuk mendesain tooltips halaman Anda untuk menggunakan tema dan gaya yang sama dengan laporan. Dengan cara ini, pengguna merasa seperti berada dalam laporan yang sama. Atau, desain gaya gratis untuk tooltips Anda, dan pastikan untuk menerapkan gaya ini ke semua tooltips halaman.
- Filter tooltips: Tetapkan filter ke tooltips halaman sehingga Anda dapat melihat pratinjau hasil yang realistis saat Anda mendesainnya. Pastikan untuk menghapus filter ini sebelum Anda menerbitkan laporan Anda.
- Visibilitas halaman: Selalu sembunyikan halaman tooltips—pengguna tidak boleh menavigasi langsung ke halaman tersebut.
Konten terkait
Untuk informasi selengkapnya tentang dokumen resmi ini, lihat sumber daya berikut:
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk