Pertama-tama lihat Visual Studio Debugger
Topik ini memperkenalkan alat debugger yang disediakan oleh Visual Studio. Dalam konteks Visual Studio, saat Anda men-debug aplikasi, biasanya berarti Anda menjalankan aplikasi dengan debugger yang terpasang (yaitu, dalam mode debugger). Ketika Anda melakukan ini, debugger menyediakan banyak cara untuk melihat apa yang dilakukan kode Anda saat berjalan. Anda dapat menelusuri kode dan melihat nilai yang disimpan dalam variabel, Anda dapat mengatur jam tangan pada variabel untuk melihat kapan nilai berubah, Anda dapat memeriksa jalur eksekusi kode Anda, dkk. Jika ini pertama kalinya Anda mencoba men-debug kode, Anda mungkin ingin membaca Debugging untuk pemula absolut sebelum membahas topik ini. Jika Anda mencoba melakukan tugas tertentu dan perlu mengetahui fitur apa yang akan digunakan, lihat pencari fitur Debugger. Untuk mencoba debug dengan bantuan AI, lihat Debug dengan Copilot.
Fitur yang dijelaskan di sini berlaku untuk C#, C++, Visual Basic, JavaScript, dan bahasa lain yang didukung oleh Visual Studio (kecuali jika disebutkan).
Mengatur titik henti dan memulai debugger
Titik henti adalah fitur yang berguna saat Anda mengetahui baris kode atau bagian kode yang ingin Anda periksa secara rinci saat runtime. Untuk informasi selengkapnya tentang berbagai jenis titik henti, seperti titik henti kondisional dan titik henti fungsi, lihat Menggunakan titik henti.
Untuk men-debug, Anda perlu memulai aplikasi dengan debugger yang dilampirkan ke proses aplikasi. Untuk melakukan ini:
- Tekan F5 (Debug > Mulai Debugging), yang merupakan metode yang paling umum.
Namun, saat ini Anda mungkin belum mengatur titik henti apa pun untuk memeriksa kode aplikasi Anda, jadi kami akan melakukannya terlebih dahulu lalu mulai penelusuran kesalahan. Titik henti adalah fitur paling mendasar dan penting dari penelusuran kesalahan yang andal. Titik henti menunjukkan di mana Visual Studio harus menangguhkan kode yang sedang berjalan sehingga Anda dapat melihat nilai variabel, atau perilaku memori, atau apakah cabang kode sedang dijalankan atau tidak.
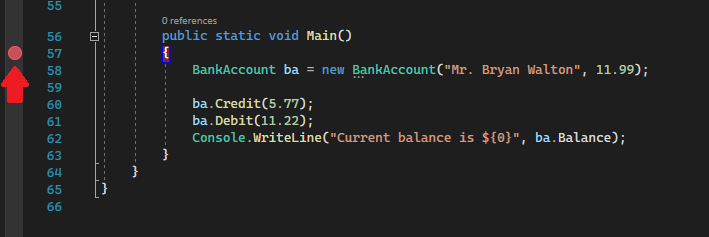
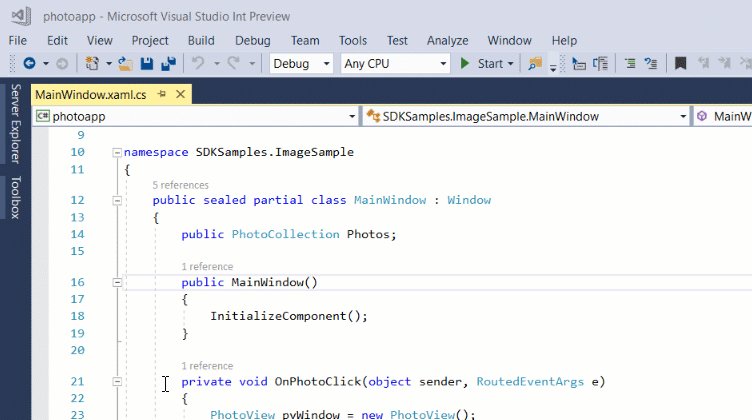
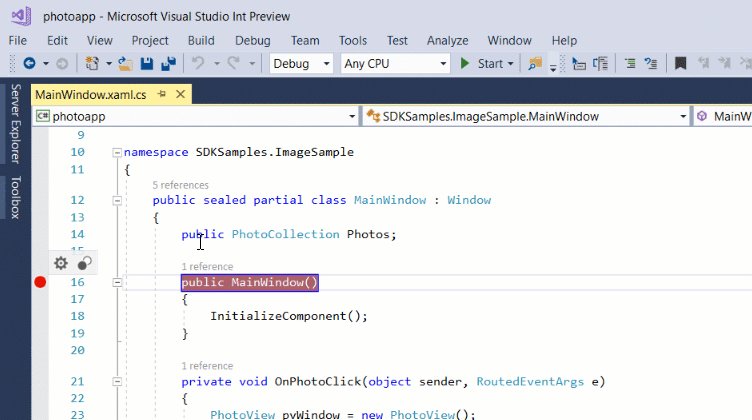
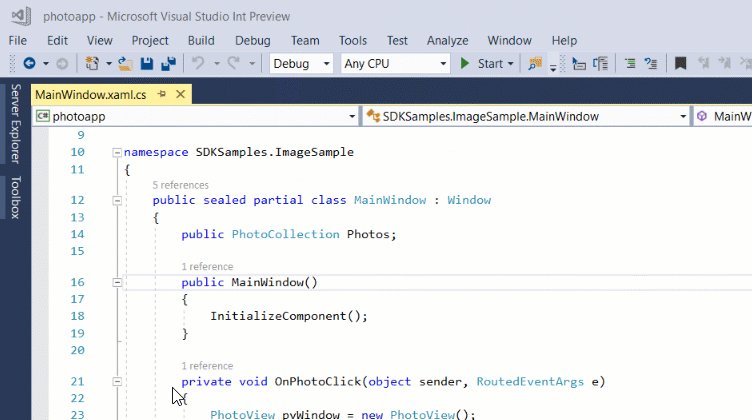
Jika Anda membuka file di editor kode, Anda dapat mengatur titik henti dengan mengklik margin di sebelah kiri baris kode.


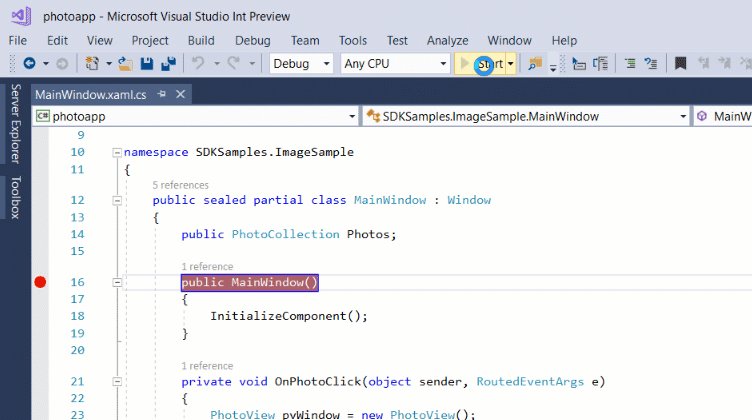
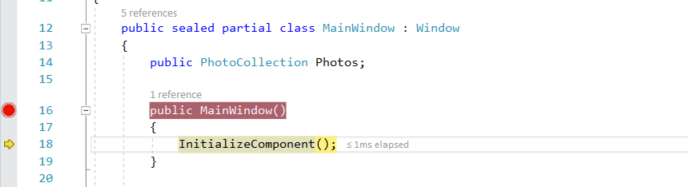
Tekan F5 (Debug > Mulai Debugging) atau tombol Mulai Debugging di Toolbar Debug, dan debugger berjalan ke titik henti pertama yang ditemuinya. Jika aplikasi belum berjalan, F5 memulai debugger dan berhenti di titik henti pertama.
di Toolbar Debug, dan debugger berjalan ke titik henti pertama yang ditemuinya. Jika aplikasi belum berjalan, F5 memulai debugger dan berhenti di titik henti pertama.
Menavigasi kode di debugger menggunakan perintah langkah
Kami menyediakan pintasan keyboard untuk sebagian besar perintah karena membuat navigasi kode aplikasi Anda lebih cepat. (Perintah yang setara seperti perintah menu ditampilkan dalam tanda kurung.) Untuk detail selengkapnya tentang menggunakan perintah langkah, lihat Menavigasi kode di debugger.
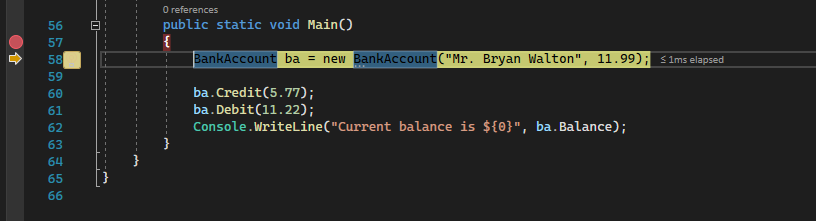
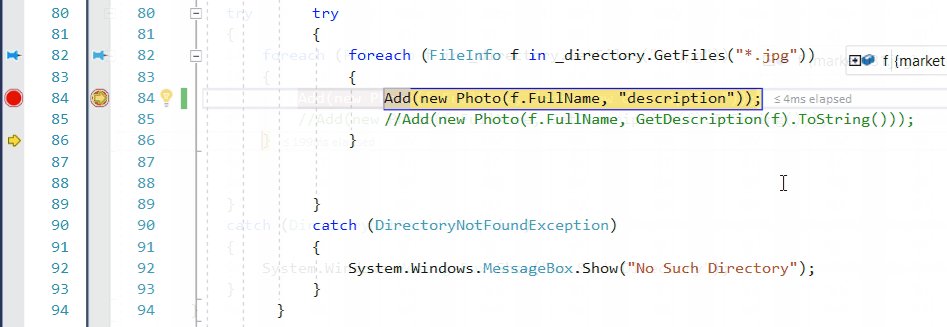
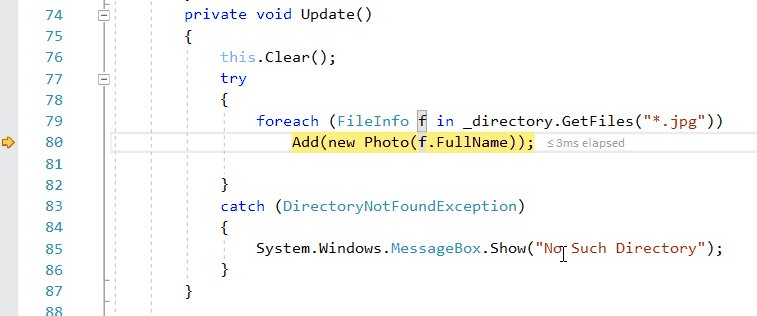
Untuk memulai aplikasi Anda dengan debugger terlampir, tekan F11 (Debug > Melangkah Ke). F11 adalah perintah Step Into dan melanjutkan jalannya aplikasi satu pernyataan demi satu pernyataan. Saat Anda memulai aplikasi dengan F11, debugger akan berhenti pada pernyataan pertama yang dijalankan.


Panah kuning mewakili perintah di mana debugger dihentikan sementara, yang juga menangguhkan eksekusi aplikasi pada titik yang sama (perintah ini belum dijalankan).
F11 adalah cara yang baik untuk memeriksa alur eksekusi secara terperinci. (Untuk bergerak lebih cepat melalui kode, kami juga menunjukkan beberapa opsi lain.) Secara default, debugger melompati kode non-pengguna (jika Anda ingin detail selengkapnya, lihat Just My Code).
Nota
Dalam kode terkelola, Anda akan melihat kotak dialog yang menanyakan apakah Anda ingin diberi tahu saat Anda secara otomatis melewatkan properti dan operator (perilaku bawaan). Jika Anda ingin mengubah pengaturan nanti, nonaktifkan pengaturan Langkahi properti dan operator di menu Alat > Opsi di bawah Penelusuran Kesalahan.
Langkahkan melewati kode untuk melewati fungsi
Ketika Anda berada di baris kode yang merupakan panggilan fungsi atau metode, Anda dapat menekan F10 (Debug > Langkah Lewati) alih-alih F11.
F10 memajukan debugger tanpa melangkah ke fungsi atau metode dalam kode aplikasi Anda (kode masih dijalankan). Dengan menekan F10, Anda dapat melewati kode yang tidak Anda minati. Dengan cara ini, Anda dapat dengan cepat mendapatkan kode yang lebih Anda minati. Untuk informasi lebih lanjut tentang penggunaan perintah langkah demi langkah, lihat Menavigasi kode di debugger.
Jalankan ke titik dalam kode Anda dengan cepat menggunakan mouse
Penggunaan tombol Run to Click serupa dengan menetapkan breakpoint sementara. Perintah ini juga berguna untuk berkeliling dengan cepat dalam wilayah kode aplikasi yang terlihat. Anda dapat menggunakan Run to Click pada file yang terbuka mana pun. Untuk detail selengkapnya tentang fitur ini dan fitur navigasi serupa, lihat Jalankan ke lokasi tertentu di kode Anda.
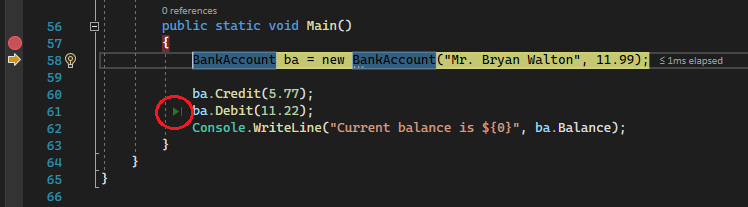
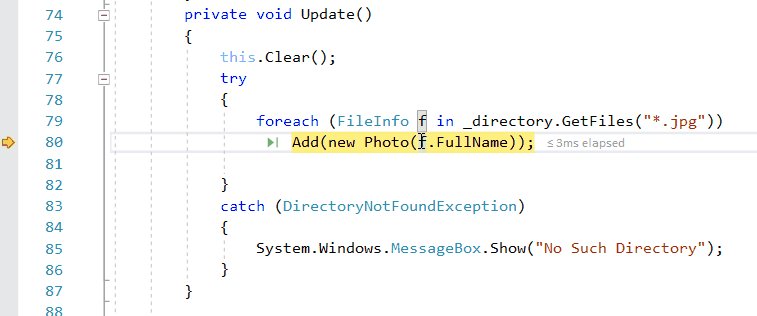
Saat berada di debugger, arahkan mouse ke baris kode hingga tombol Jalankan ke Klik (Jalankan eksekusi ke sini)  muncul di sebelah kiri.
muncul di sebelah kiri.


Nota
Tombol Jalankan ke Klik (Jalankan eksekusi ke sini) tersedia mulai dari Visual Studio 2017.
Klik tombol Jalankan hingga Klik (Jalankan eksekusi sampai di sini). Debugger melanjutkan ke baris kode tempat Anda mengklik.
Memajukan debugger dari fungsi saat ini
Terkadang, Anda mungkin ingin melanjutkan sesi penelusuran kesalahan tetapi memajukan debugger melalui seluruh fungsi saat ini.
Tekan Shift + F11 (atau Debug > Langkah Keluar).
Perintah ini melanjutkan eksekusi aplikasi (dan memajukan debugger) hingga fungsi saat ini kembali.
Jalankan ke kursor
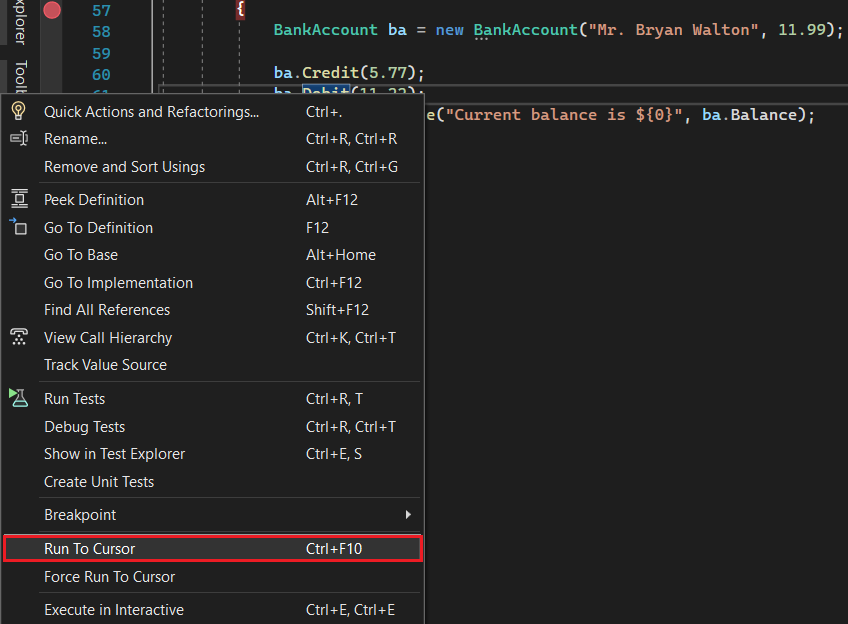
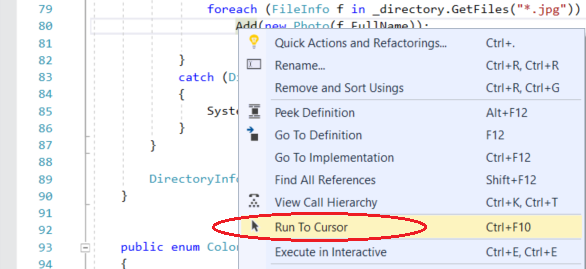
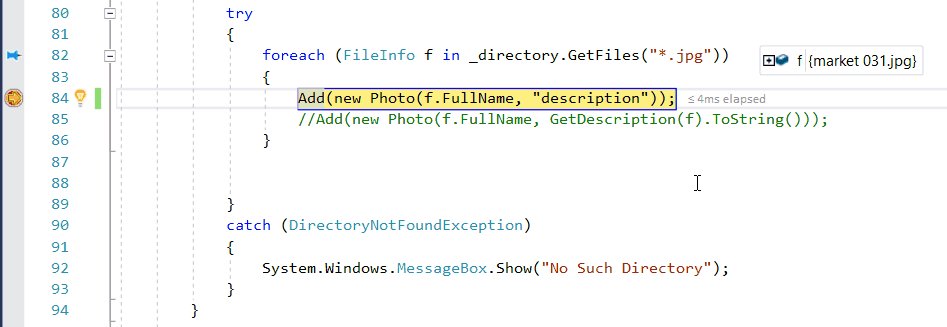
Saat Anda mengedit kode (daripada dijeda di debugger), klik kanan baris kode di aplikasi Anda dan pilih Jalankan ke Kursor (atau tekan Ctrl + F10). Perintah ini memulai penelusuran kesalahan dan mengatur titik henti sementara pada baris kode saat ini. Untuk detail selengkapnya tentang fitur ini dan fitur navigasi serupa, lihat Jalankan ke lokasi tertentu di kode Anda.


Jika Anda telah mengatur titik henti, debugger akan berhenti sejenak pada titik henti pertama yang ditemuinya.
Tekan F5 hingga Anda mencapai baris kode tempat Anda memilih Jalankan ke Kursor.
Perintah ini berguna ketika Anda mengedit kode dan ingin dengan cepat mengatur titik henti sementara dan memulai debugger secara bersamaan.
Nota
Anda dapat menggunakan Jalankan ke Kursor di jendela Call Stack saat Anda sedang debugging.
Mulai ulang aplikasi Anda dengan cepat
Klik tombol Mulai Ulang di Toolbar Debug (atau tekan Ctrl + Shift + F5).
di Toolbar Debug (atau tekan Ctrl + Shift + F5).
Saat Anda menekan Hidupkan ulang, ini menghemat waktu versus menghentikan aplikasi dan memulai ulang debugger. Debugger berhenti sejenak pada titik henti pertama yang terkena kode eksekusi.
Jika Anda ingin menghentikan debugger dan kembali ke editor kode, Anda dapat menekan tombol berhenti merah  alih-alih Mulai Ulang.
alih-alih Mulai Ulang.
Pengeditan kode langsung
Visual Studio 2022 mendukung pengeditan kode secara langsung saat debugging. Untuk informasi terperinci, lihat:
Edit kode Anda dan lanjutkan proses debugging (C#, VB, C++, XAML)
Dalam sebagian besar bahasa yang didukung oleh Visual Studio, Anda dapat mengedit kode di tengah sesi debugging dan melanjutkannya. Untuk menggunakan fitur ini, klik kode Anda dengan kursor saat dijeda di debugger, lakukan pengeditan, dan tekan F5, F10, atau F11 untuk melanjutkan debugging. Untuk informasi selengkapnya tentang menggunakan fitur ini dan batasan fitur, lihat Edit dan Lanjutkan.

Untuk memodifikasi kode XAML selama sesi penelusuran kesalahan, lihat Menulis dan melakukan debug pada kode XAML yang sedang berjalan dengan XAML Hot Reload.
Memeriksa variabel dengan petunjuk data
Sekarang setelah Anda tahu sedikit jalan, Anda memiliki kesempatan yang baik untuk mulai memeriksa status aplikasi (variabel) Anda dengan debugger. Fitur yang memungkinkan Anda memeriksa variabel adalah beberapa fitur debugger yang paling berguna, dan ada berbagai cara untuk melakukannya. Seringkali, ketika Anda mencoba men-debug masalah, Anda mencoba mencari tahu apakah variabel menyimpan nilai yang Anda harapkan untuk mereka miliki dalam status aplikasi tertentu. Untuk informasi terperinci tentang penggunaan petunjuk data, lihat Melihat nilai data dalam petunjuk data.
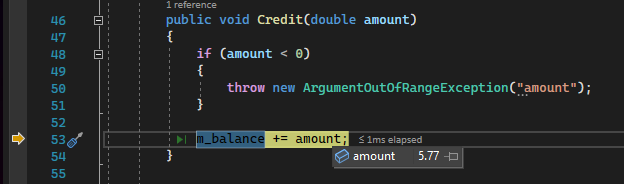
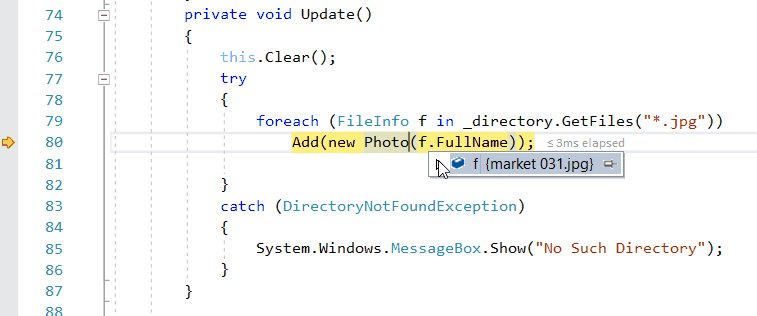
Saat program dihentikan sementara di debugger, arahkan kursor ke objek dan Anda akan melihat nilainya atau nilai properti defaultnya.


Jika variabel memiliki properti, Anda dapat memperluas objek untuk melihat semua propertinya.
Seringkali, saat debugging, Anda menginginkan cara cepat untuk memeriksa nilai properti pada objek, dan data tips adalah cara yang baik untuk melakukannya.
Memeriksa variabel dengan jendela Otomatis dan Lokal
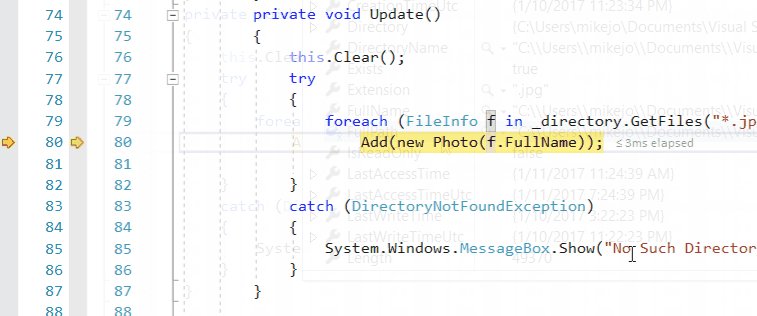
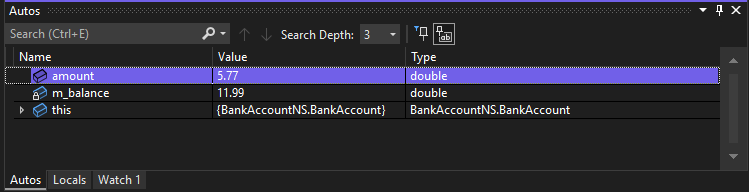
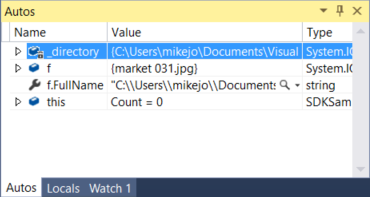
Di jendela Autos, Anda akan melihat variabel bersama dengan nilainya saat ini dan jenisnya. Jendela Autos menunjukkan semua variabel yang digunakan pada baris saat ini atau baris sebelumnya (Di C++, jendela menunjukkan variabel dalam tiga baris kode sebelumnya. Periksa dokumentasi untuk perilaku khusus bahasa). Untuk informasi selengkapnya tentang menggunakan jendela ini, lihat Memeriksa variabel di jendela Otomatis dan Lokal.
Ketika melakukan debugging, lihat jendela Autos di bagian bawah editor kode.


Nota
Di JavaScript, jendela Variabel Lokal didukung tetapi bukan jendela Autos.
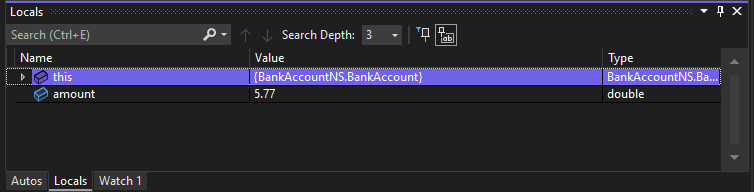
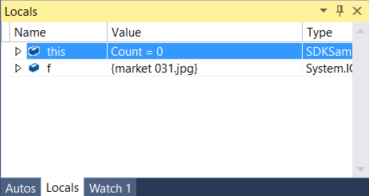
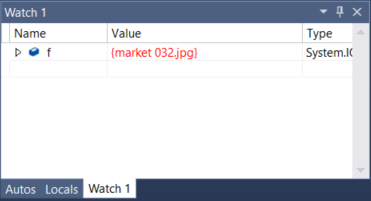
Selanjutnya, lihat jendela lokal. Jendela Lokal menunjukkan variabel-variabel yang saat ini berada dalam cakupan.
Jendela 
Jendela 
Dalam contoh ini, objek this dan objek f berada dalam cakupan. Untuk informasi selengkapnya, lihat Memeriksa Variabel diWindows Otomatis dan Lokal .
Menampilkan nilai pengembalian panggilan metode
Dalam kode .NET dan C++, Anda dapat memeriksa nilai balikan di jendela Autos ketika Anda menginjakkan atau keluar dari panggilan metode, yang dapat berguna ketika nilai balikan tidak disimpan dalam variabel lokal. Untuk informasi selengkapnya, lihat Menampilkan nilai pengembalian panggilan metode.
Mulai pada Visual Studio 2022 versi 17.12 Pratinjau 3, Anda juga dapat melihat nilai pengembalian panggilan metode secara sebaris dan tidak hanya di jendela Otomatis.
Dengan Copilot diaktifkan, Anda juga bisa mendapatkan bantuan spesifik terkait nilai pengembalian sebaris dengan menggunakan tombol Minta Copilot yang muncul pada tip data untuk nilai yang dikembalikan.
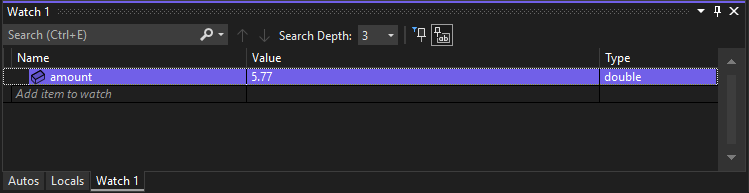
Mengatur jam tangan
Anda dapat menggunakan jendela Watch untuk menentukan variabel (atau ekspresi) yang ingin Anda pantau. Untuk informasi mendetail, lihat Mengatur Watch menggunakan Jendela Watch dan QuickWatch.
Saat menelusuri kesalahan, klik kanan objek dan pilih Tambahkan Watch.
jendela 
jendela 
Dalam contoh ini, Anda memiliki arloji yang diatur pada objek, dan Anda dapat melihat perubahan nilainya saat Anda menelusuri debugger. Tidak seperti jendela variabel lainnya, jendela Watch selalu menampilkan variabel yang Anda tonton (berwarna abu-abu saat berada di luar cakupan).
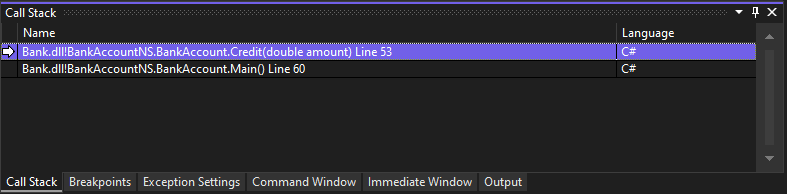
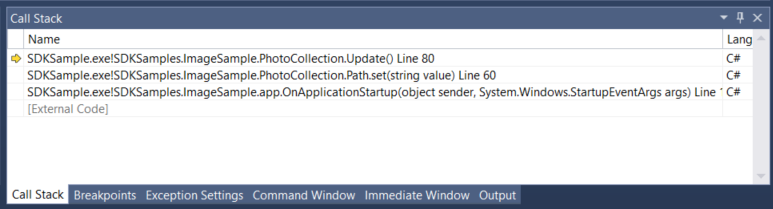
Memeriksa tumpukan panggilan
Jendela Call Stack menunjukkan urutan di mana metode dan fungsi dipanggil. Baris atas menunjukkan fungsi saat ini. Baris kedua menunjukkan fungsi atau properti tempatnya dipanggil, dan sebagainya. Tumpukan panggilan adalah cara yang baik untuk memeriksa dan memahami alur eksekusi aplikasi. Untuk informasi terperinci, lihat Cara: Memeriksa Call Stack.
Nota
Jendela Call Stack mirip dengan perspektif Debug dalam beberapa IDE seperti Eclipse.
Klik jendela Call Stack saat Anda melakukan debugging, yang secara default terbuka di panel kanan bawah.


Anda dapat mengeklik dua kali baris kode untuk melihat langsung kode sumber tersebut, dan ini juga mengubah cakupan yang sedang diperiksa oleh debugger. Ini tidak memajukan debugger.
Anda juga dapat menggunakan menu klik kanan dari jendela Call Stack untuk melakukan hal lain. Misalnya, Anda dapat menyisipkan titik henti ke dalam fungsi tertentu, memulai ulang aplikasi menggunakan Jalankan ke Kursor, dan memeriksa kode sumber.
Memeriksa pengecualian
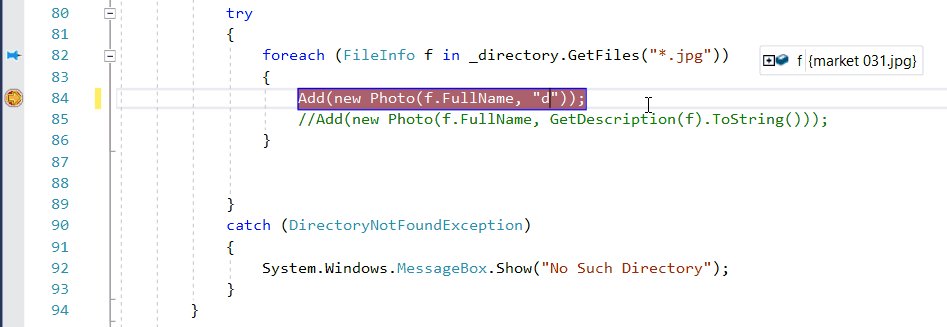
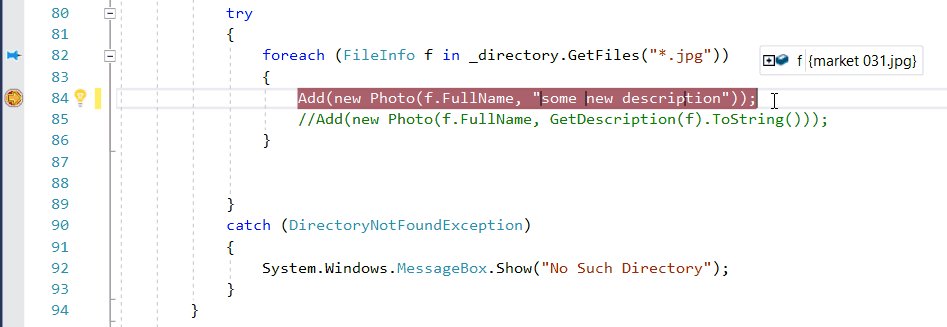
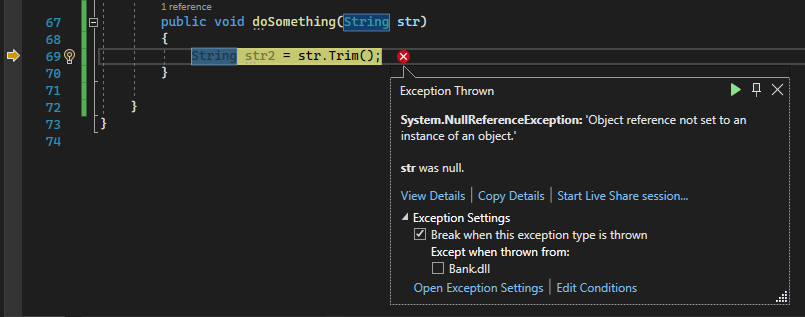
Saat aplikasi Anda melemparkan pengecualian, debugger membawa Anda ke baris kode yang melemparkan pengecualian. Untuk informasi mendetail, lihat Memeriksa pengecualian dengan menggunakan Pembantu Pengecualian.

Dalam contoh ini, Exception Helper menunjukkan pengecualian System.NullReferenceException dan pesan kesalahan yang mengatakan bahwa referensi objek tidak diatur ke contoh objek. Dan itu memberi tahu kita bahwa nilai string adalah null ketika Anda mencoba memanggil metode Trim.

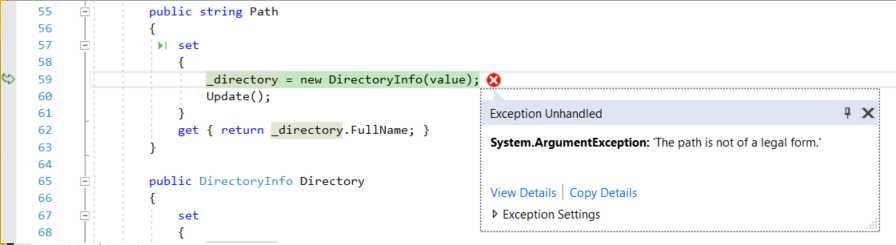
Dalam contoh ini, Exception Helper menunjukkan sebuah pengecualian System.Argument dan sebuah pesan kesalahan yang mengatakan bahwa jalurnya tidak memiliki format yang sah. Jadi, kita tahu kesalahan terjadi pada metode atau argumen fungsi.
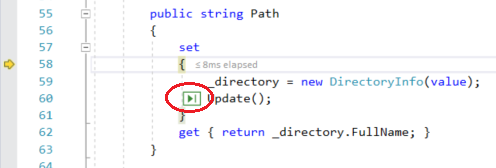
Dalam contoh ini, panggilan DirectoryInfo memberikan kesalahan pada string kosong yang disimpan dalam variabel value.
Pembantu Pengecualian adalah fitur hebat yang dapat membantu Anda men-debug kesalahan. Anda juga dapat melakukan hal seperti melihat detail kesalahan dan menambahkan pemantauan dari Exception Helper. Atau, jika diperlukan, Anda dapat mengubah kondisi untuk melemparkan pengecualian tertentu. Untuk informasi selengkapnya tentang cara menangani pengecualian dalam kode Anda, lihat Teknik debugging dan alat.
Perluas simpul Pengaturan Pengecualian untuk melihat opsi lebih lanjut tentang cara menangani jenis pengecualian ini, tetapi Anda tidak perlu mengubah apa pun untuk tur ini!
Saran
Jika Anda memiliki Copilot, Anda bisa mendapatkan bantuan AI saat mendebug pengecualian. Cukup cari Ask Copilot . Untuk informasi selengkapnya, lihat Debug dengan Copilot.
. Untuk informasi selengkapnya, lihat Debug dengan Copilot.
Dapatkan bantuan AI
Jika Anda memiliki Copilot, Anda bisa mendapatkan bantuan AI saat melakukan debugging. Untuk informasi selengkapnya, lihat Debug dengan Copilot. Saat men-debug, Anda juga dapat mencari Tombol Tanya Copilot . Dalam skenario ini, Copilot sudah mengetahui konteks untuk pertanyaan Anda, sehingga Anda tidak perlu memberikan konteks sendiri dalam obrolan Copilot.
. Dalam skenario ini, Copilot sudah mengetahui konteks untuk pertanyaan Anda, sehingga Anda tidak perlu memberikan konteks sendiri dalam obrolan Copilot.
Mengonfigurasi penelusuran kesalahan
Anda dapat mengonfigurasi proyek Anda untuk dibangun sebagai Konfigurasi debug atau Rilis, mengonfigurasi properti proyek untuk penelusuran kesalahan, atau mengonfigurasi pengaturan umum untuk penelusuran kesalahan. Selain itu, Anda dapat mengonfigurasi debugger untuk menampilkan informasi kustom menggunakan fitur seperti atribut DebuggerDisplay atau, untuk C/C++, kerangka kerja NatVis .
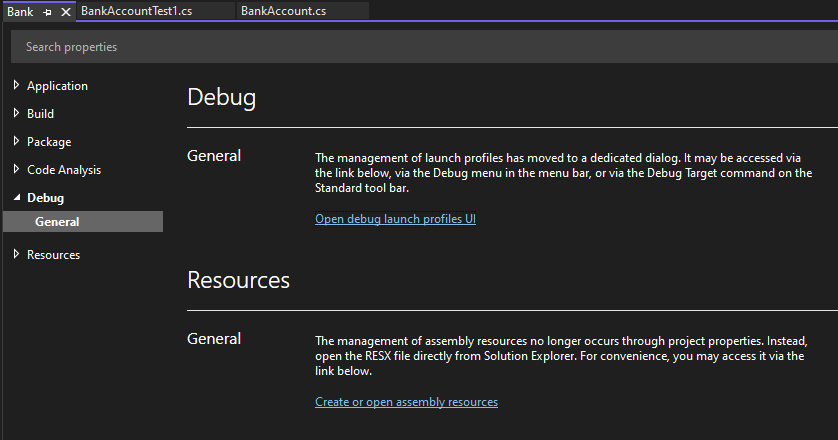
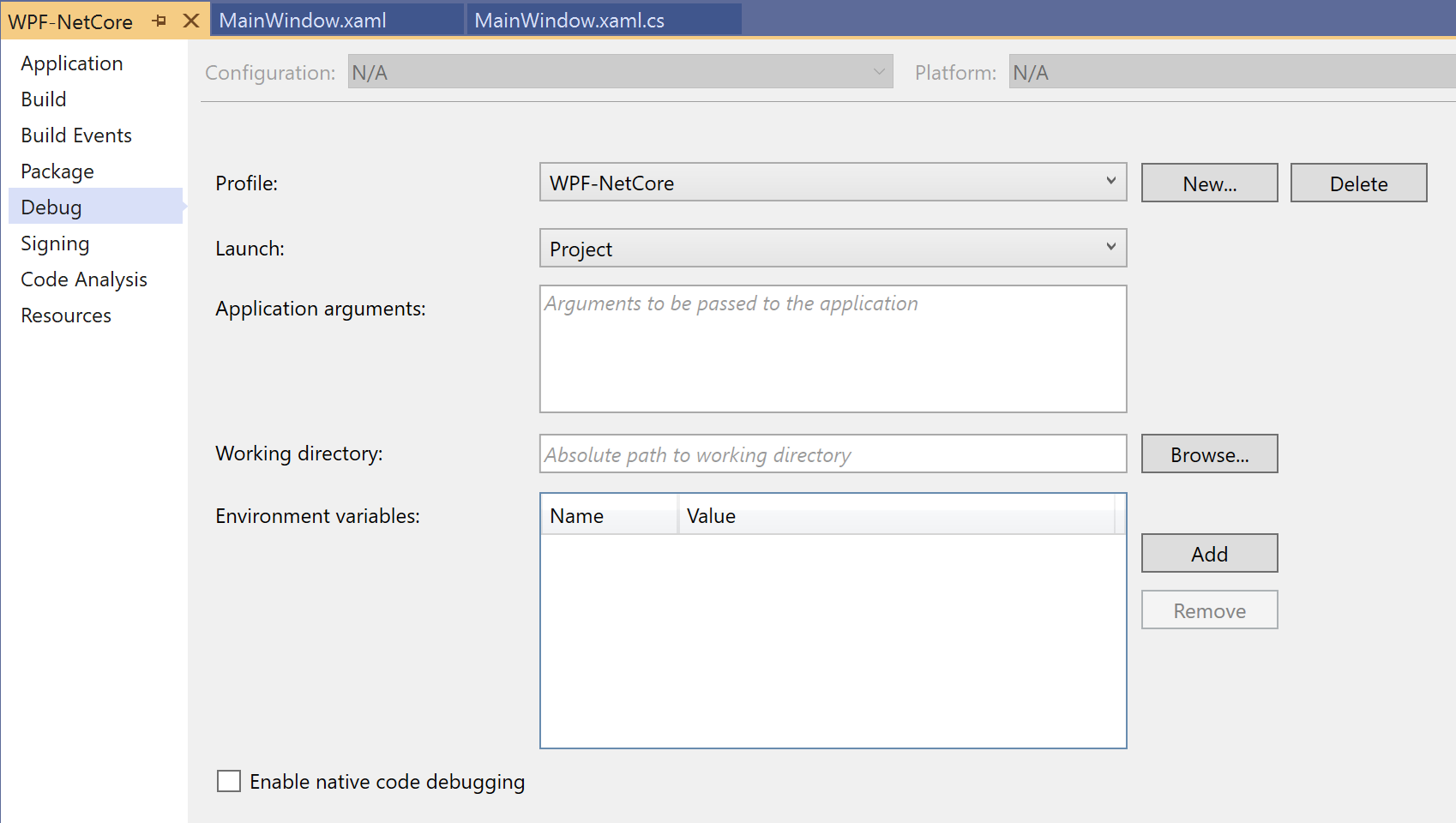
Properti debugging adalah khusus untuk setiap jenis proyek. Misalnya, Anda dapat menentukan argumen untuk diteruskan ke aplikasi saat memulainya. Anda dapat mengakses properti khusus proyek dengan mengklik kanan proyek di Penjelajah Solusi dan memilih properti . Properti debugging biasanya muncul di tab Build atau Debug, tergantung pada jenis proyek tertentu.
Mulai dari Visual Studio 2022, tab Debug untuk proyek .NET menyediakan tautan ke antarmuka pengguna profil peluncuran debug, di mana Anda bisa mengatur properti terkait debug.


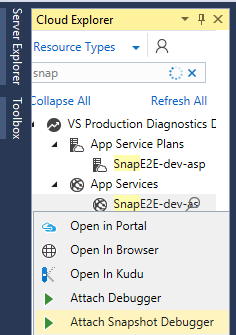
Men-debug aplikasi ASP.NET langsung di Azure App Service
Untuk men-debug di Azure App Service, lihat Men-debug aplikasi Azure.
Untuk Visual Studio Enterprise (hanya), Snapshot Debugger mengambil rekam jepret aplikasi dalam produksi Anda saat kode yang Anda minati dijalankan. Untuk menginstruksikan debugger untuk mengambil rekam jepret, Anda mengatur snappoint dan titik log dalam kode Anda. Debugger memungkinkan Anda melihat dengan tepat apa yang salah, tanpa memengaruhi lalu lintas aplikasi produksi Anda. Snapshot Debugger dapat membantu Anda secara dramatis mengurangi waktu yang diperlukan untuk menyelesaikan masalah yang terjadi di lingkungan produksi.

Koleksi rekam jepret tersedia untuk aplikasi ASP.NET yang berjalan di Azure App Service. ASP.NET aplikasi harus berjalan pada .NET Framework 4.6.1 atau yang lebih baru, dan aplikasi ASP.NET Core harus berjalan pada .NET Core 2.0 atau yang lebih baru di Windows.
Untuk informasi selengkapnya, lihat aplikasi ASP.NET langsung Debug menggunakan Snapshot Debugger.
Menampilkan rekam jepret dengan langkah mundur IntelliTrace (Visual Studio Enterprise)
langkah mundur IntelliTrace secara otomatis mengambil rekam jepret aplikasi Anda di setiap titik henti dan peristiwa langkah debugger. Rekam jepret yang direkam memungkinkan Anda kembali ke titik henti atau langkah sebelumnya dan melihat status aplikasi seperti di masa lalu. Langkah mundur IntelliTrace dapat menghemat waktu Anda saat Anda ingin melihat status aplikasi sebelumnya tetapi tidak ingin memulai ulang penelusuran kesalahan atau membuat ulang status aplikasi yang diinginkan.
Anda dapat menavigasi dan melihat rekam jepret dengan menggunakan Langkah Mundur dan tombol Langkah Maju di toolbar Debug. Tombol ini menavigasi peristiwa yang muncul di tab Peristiwa di jendela Alat Diagnostik.
![]()
Untuk informasi selengkapnya, lihat halaman Memeriksa status aplikasi sebelumnya menggunakan intelliTrace.
Pemecahan masalah kinerja
Jika aplikasi Berjalan terlalu lambat atau menggunakan terlalu banyak memori, Anda mungkin perlu menguji aplikasi dengan alat pembuatan profil sejak dini. Untuk informasi selengkapnya tentang alat pembuatan profil seperti alat Penggunaan CPU dan Penganalisis Memori, lihat Pertama-tama lihat alat pembuatan profil.
Konten terkait
Dalam tutorial ini, Anda telah melihat sekilas banyak fitur debugger. Anda mungkin ingin melihat lebih mendalam salah satu fitur ini, seperti titik henti.

