Bahan akrilik
Akrilik adalah jenis Brush yang menciptakan tekstur tembus. Anda dapat menerapkan akrilik ke permukaan aplikasi untuk menambahkan kedalaman dan membantu membangun hierarki visual.
API Penting: Kelas AcrylicBrush, Properti latar belakang, properti Window.SystemBackdrop, kelas DesktopAcrylicBackdrop
Akrilik dalam tema terang 
Akrilik dalam tema gelap 
Akrilik dan Sistem Fluent Design
Sistem Fluent Design membantu Anda membuat UI modern dan tebal yang menggabungkan cahaya, kedalaman, gerakan, bahan, dan skala. Akrilik adalah komponen Sistem Fluent Design yang menambahkan tekstur fisik (material) dan kedalaman ke aplikasi Anda. Untuk mempelajari lebih lanjut, lihat Desain Fasih - Bahan.
Jenis campuran akrilik
Karakteristik Akrilik yang paling terlihat adalah transparansinya. Ada dua jenis campuran akrilik yang mengubah apa yang terlihat melalui bahan:
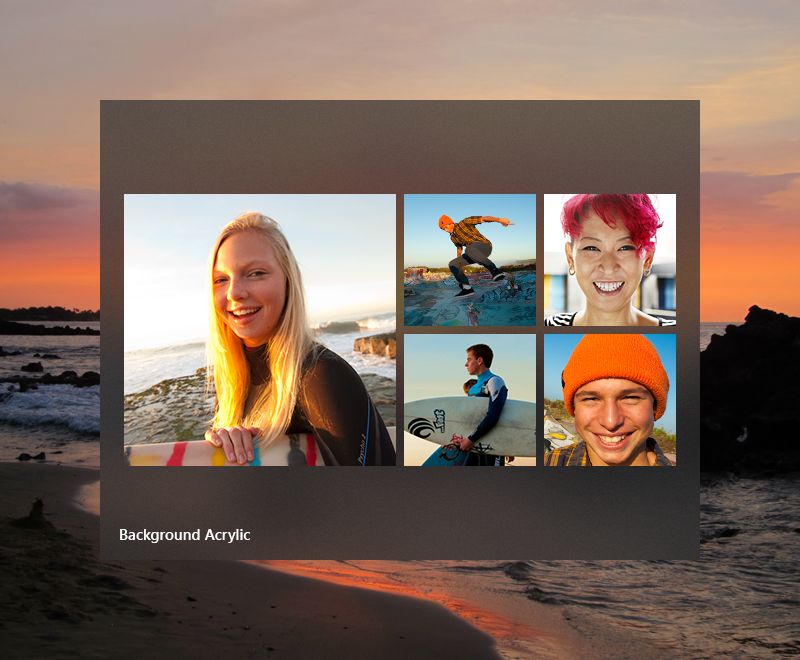
- Akrilik latar belakang mengungkapkan wallpaper desktop dan jendela lain yang berada di belakang aplikasi yang saat ini aktif, menambahkan kedalaman antara jendela aplikasi sambil merayakan preferensi personalisasi pengguna.
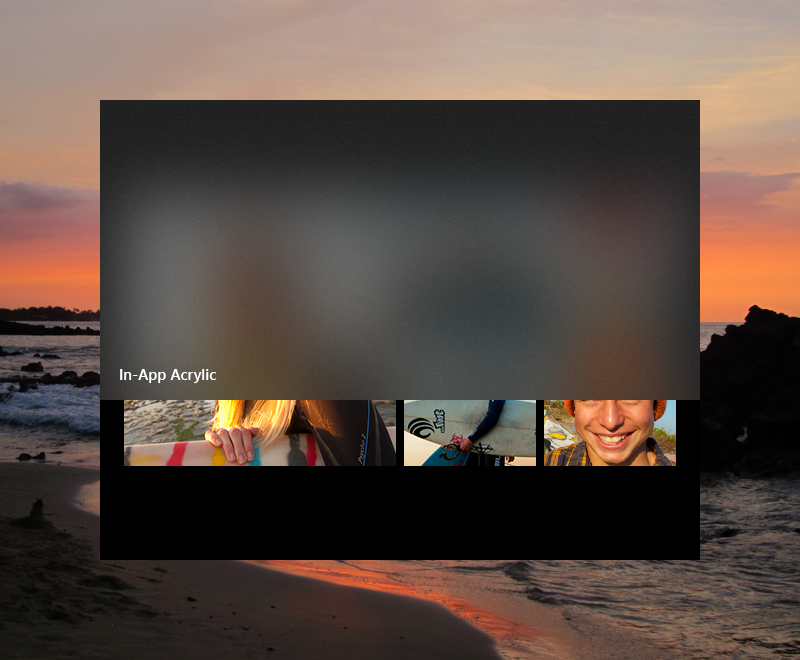
- Akrilik dalam aplikasi menambahkan rasa kedalaman dalam bingkai aplikasi, memberikan fokus dan hierarki.


Hindari melapisi beberapa permukaan akrilik: beberapa lapisan akrilik latar belakang dapat membuat ilusi optik yang mengganggu.
Kapan menggunakan akrilik
Pertimbangkan pola penggunaan berikut untuk memutuskan cara terbaik untuk menggabungkan akrilik ke dalam aplikasi Anda.
Permukaan sementara
- Gunakan akrilik latar belakang untuk elemen UI sementara.
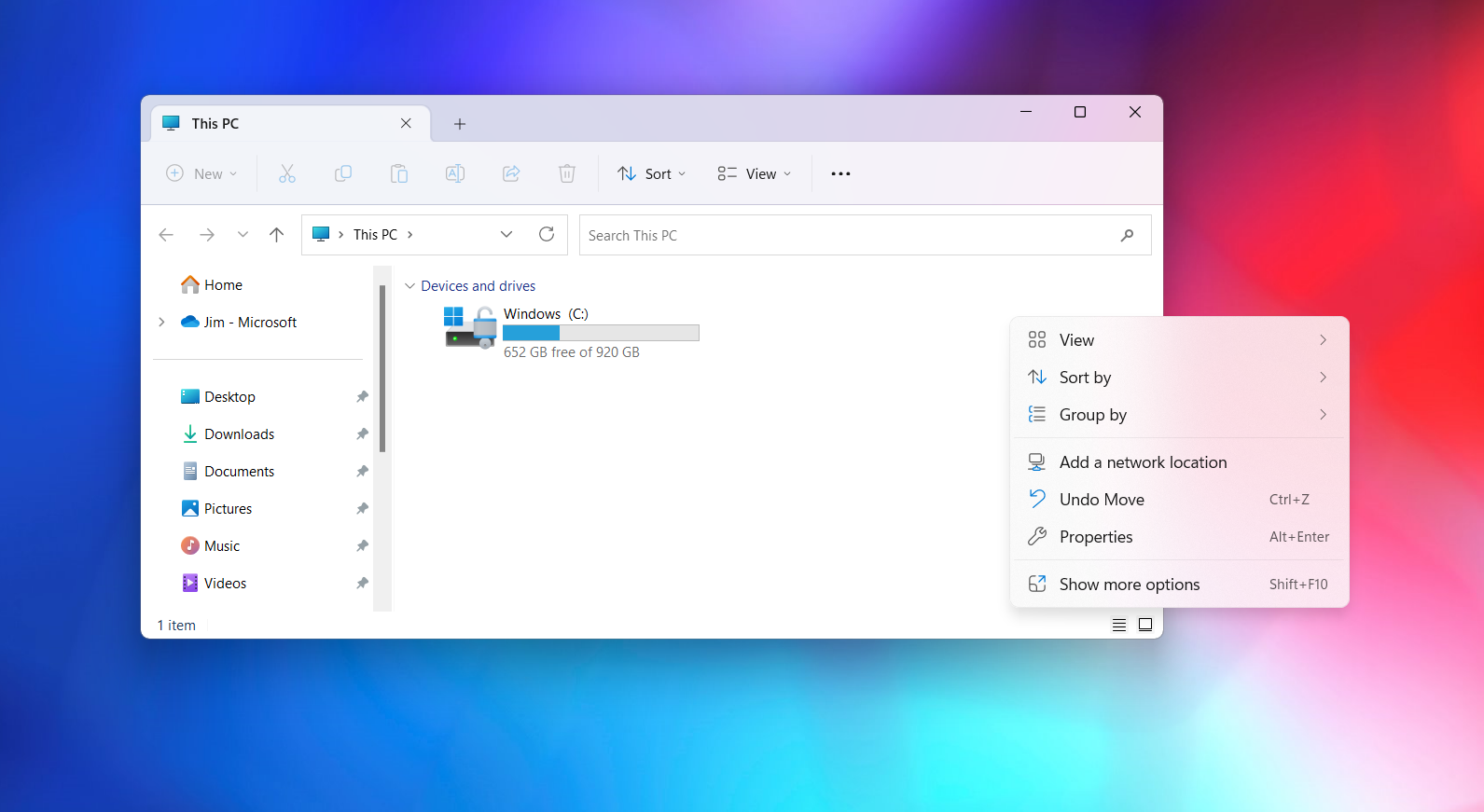
Untuk aplikasi dengan menu konteks, flyout, popup non-modal, atau panel pengabaian cahaya, kami sarankan Anda menggunakan akrilik latar belakang, terutama jika permukaan ini menarik di luar bingkai jendela aplikasi utama. Menggunakan akrilik dalam skenario sementara membantu mempertahankan hubungan visual dengan konten yang memicu UI sementara.

Banyak kontrol XAML menggambar akrilik secara default. MenuFlyout, AutoSuggestBox, ComboBox, dan kontrol serupa dengan popup pengabaian cahaya semuanya menggunakan akrilik saat terbuka.
Mendukung antarmuka pengguna dan panel vertikal
- Gunakan akrilik dalam aplikasi untuk mendukung UI, seperti pada permukaan yang mungkin tumpang tindih konten saat digulir atau berinteraksi.
Jika Anda menggunakan akrilik dalam aplikasi pada permukaan navigasi, pertimbangkan untuk memperluas konten di bawah panel akrilik untuk meningkatkan alur di aplikasi Anda. Menggunakan NavigationView akan melakukan ini untuk Anda secara otomatis. Namun, untuk menghindari menciptakan efek striping, cobalah untuk tidak menempatkan beberapa bagian akrilik edge-to-edge - ini dapat menciptakan jahitan yang tidak diinginkan antara dua permukaan kabur. Akrilik adalah alat untuk membawa harmoni visual ke desain Anda, tetapi ketika digunakan dengan tidak benar dapat mengakibatkan kebisingan visual.
Untuk panel vertikal atau permukaan yang membantu memisahkan konten aplikasi Anda, kami sarankan Anda menggunakan latar belakang buram alih-alih akrilik. Jika panel vertikal Anda terbuka di atas konten, seperti dalam mode Ringkas atau Minimal NavigationView, kami sarankan Anda menggunakan akrilik dalam aplikasi untuk membantu mempertahankan konteks halaman saat pengguna membuka panel ini.
Catatan
Rendering permukaan akrilik intensif GPU, yang dapat meningkatkan konsumsi daya perangkat dan mempersingkat masa pakai baterai. Efek akrilik secara otomatis dinonaktifkan ketika perangkat memasuki mode Penghemat Baterai. Pengguna dapat menonaktifkan efek akrilik untuk semua aplikasi dengan menonaktifkan Efek transparansi di Pengaturan > Warna Personalisasi > .
Kegunaan dan kemampuan beradaptasi
Akrilik secara otomatis menyesuaikan penampilannya untuk berbagai perangkat dan konteks.
Dalam mode Kontras Tinggi, pengguna terus melihat warna latar belakang yang akrab dari pilihan mereka sebagai pengganti akrilik. Selain itu, akrilik latar belakang dan akrilik dalam aplikasi muncul sebagai warna solid:
- Saat pengguna menonaktifkan efek Transparansi di Pengaturan > Warna Personalisasi > .
- Ketika mode Penghemat Baterai diaktifkan.
- Saat aplikasi berjalan pada perangkat keras kelas bawah.
Selain itu, hanya akrilik latar belakang yang akan menggantikan transparansi dan teksturnya dengan warna solid:
- Saat jendela aplikasi di desktop dinonaktifkan.
- Saat aplikasi berjalan di Xbox, HoloLens, atau dalam mode tablet.
Pertimbangan legibilitas
Penting untuk memastikan bahwa teks apa pun yang disajikan aplikasi Anda kepada pengguna memenuhi rasio kontras (lihat Persyaratan teks yang dapat diakses). Kami telah mengoptimalkan sumber daya akrilik sehingga teks memenuhi rasio kontras di atas akrilik. Kami tidak menyarankan penempatan teks berwarna aksen pada permukaan akrilik Anda karena kombinasi ini kemungkinan tidak akan melewati persyaratan rasio kontras minimum pada ukuran font default 14px. Cobalah untuk menghindari menempatkan hyperlink di atas elemen akrilik. Selain itu, jika Anda memilih untuk menyesuaikan warna warna akrilik atau tingkat keburaman, ingatlah dampaknya pada legibilitas.
Menerapkan akrilik di aplikasi Anda
Penting
Bagaimana Anda menerapkan akrilik latar belakang berbeda antara WinUI 3 dan WinUI 2/UWP.
WinUI 2/UWP: Kelas AcrylicBrush memiliki properti BackgroundSource yang menentukan apakah Anda menginginkan latar belakang atau akrilik dalam aplikasi. Anda menggunakan AcrylicBrush untuk menerapkan kedua jenis akrilik. Lihat kelas AcrylicBrush untuk informasi dan contoh tertentu: Microsoft.UI.Xaml.Media.AcrylicBrush (WinUI 2), Windows.UI.Xaml.Media.AcrylicBrush (UWP).
WinUI 3: Kelas AcrylicBrush hanya mendukung akrilik dalam aplikasi. Anda menggunakan kelas DesktopAcrylicBackdrop untuk menerapkan akrilik latar belakang.
Akrilik latar belakang
Untuk menerapkan akrilik latar belakang dalam aplikasi WinUI 3, atur properti elemen SystemBackdrop ke instans DesktopAcrylicBackdrop. Untuk informasi selengkapnya, lihat Menerapkan materi Mica atau Acrylic di aplikasi desktop untuk Windows 11.
Elemen-elemen ini memiliki SystemBackdrop properti:
- CommandBarFlyoutCommandBar.SystemBackdrop
- ContentIsland.SystemBackdrop
- DesktopWindowXamlSource.SystemBackdrop
- FlyoutBase.SystemBackdrop
- MenuFlyoutPresenter.SystemBackdrop
- Popup.SystemBackdrop
- Window.SystemBackdrop
Akrilik dalam aplikasi
Anda dapat menerapkan akrilik dalam aplikasi ke permukaan aplikasi Anda menggunakan sumber daya XAML AcrylicBrush atau tema yang telah AcrylicBrush ditentukan sebelumnya.
WinUI mencakup kumpulan sumber daya tema sikat yang menghormati tema aplikasi dan kembali ke warna solid sesuai kebutuhan. Untuk melukis permukaan tertentu, terapkan salah satu sumber daya tema ke latar belakang elemen sama seperti Anda akan menerapkan sumber daya kuas lainnya.
<Grid Background="{ThemeResource AcrylicInAppFillColorDefaultBrush}">
Catatan
Anda dapat melihat sumber daya ini dalam file sumber daya tema AcrylicBrush, di repositori GitHub microsoft-ui-xaml.
Untuk WinUI 2, sumber daya yang menyertakan Latar Belakang dalam namanya mewakili akrilik latar belakang, sementara InApp mengacu pada akrilik dalam aplikasi.
WinUI 3 mencakup sumber daya Latar Belakang untuk kompatibilitas, tetapi berprilaku sama dengan sumber daya InApp .
Kuas akrilik kustom
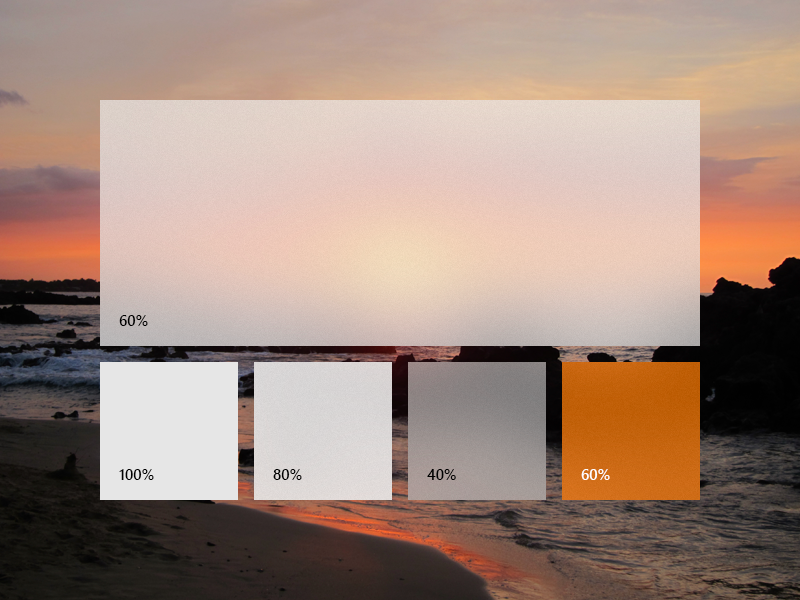
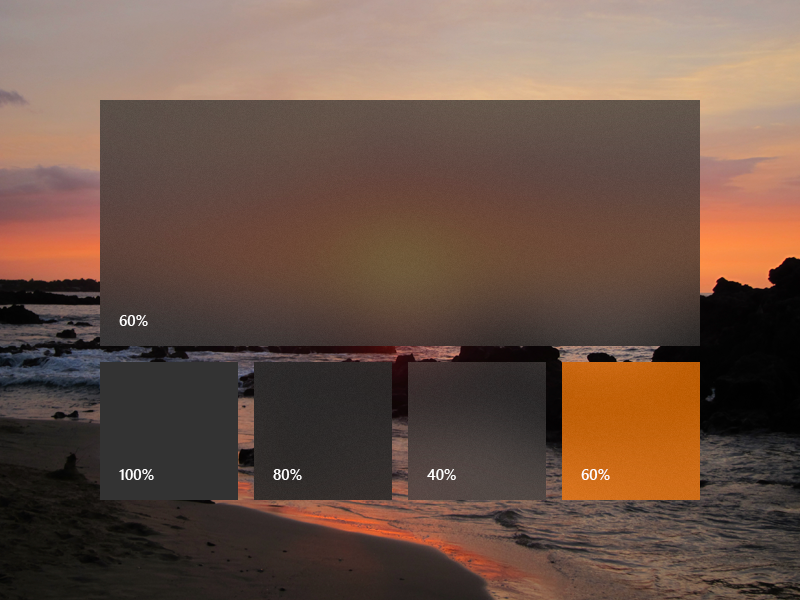
Anda dapat memilih untuk menambahkan warna ke akrilik aplikasi Anda untuk menampilkan branding atau memberikan keseimbangan visual dengan elemen lain di halaman. Untuk menampilkan warna daripada skala abu-abu, Anda harus menentukan kuas akrilik Anda sendiri menggunakan properti berikut.
- TintColor: lapisan overlay warna/warna.
- TintOpacity: keburaman lapisan warna.
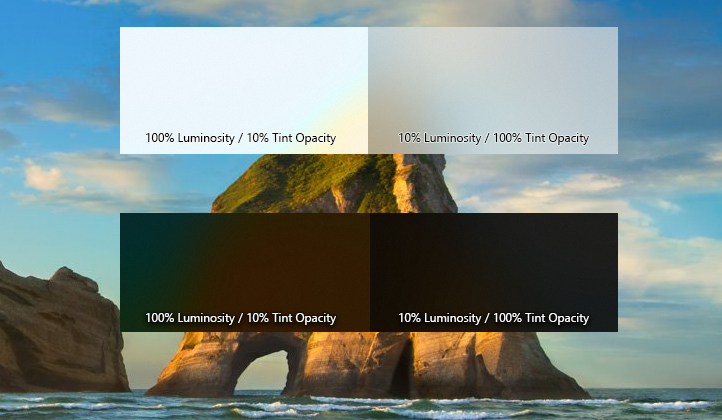
- TintLuminosityOpacity: mengontrol jumlah saturasi yang diizinkan melalui permukaan akrilik dari latar belakang.
- BackgroundSource: (Hanya WinUI 2/UWP) bendera untuk menentukan apakah Anda ingin latar belakang atau akrilik dalam aplikasi.
- FallbackColor: warna solid yang menggantikan akrilik dalam Penghemat Baterai. Untuk akrilik latar belakang, warna fallback juga menggantikan akrilik saat aplikasi Anda tidak berada di jendela desktop aktif.



Untuk menambahkan kuas akrilik, tentukan tiga sumber daya untuk tema gelap, terang, dan kontras tinggi. Sebaliknya, kami sarankan Anda menggunakan SolidColorBrush dengan yang sama x:Key dengan AkrilikBrush gelap/terang.
Catatan
Jika Anda tidak menentukan TintLuminosityOpacity nilai, sistem akan secara otomatis menyesuaikan nilainya berdasarkan TintColor dan TintOpacity Anda.
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FF7F0000"/>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="MyAcrylicBrush"
Color="{ThemeResource SystemColorWindowColor}"/>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FFFF7F7F"/>
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
Sampel berikut menunjukkan cara mendeklarasikan AcrylicBrush dalam kode.
AcrylicBrush myBrush = new AcrylicBrush();
myBrush.TintColor = Color.FromArgb(255, 202, 24, 37);
myBrush.FallbackColor = Color.FromArgb(255, 202, 24, 37);
myBrush.TintOpacity = 0.6;
grid.Fill = myBrush;
Lakukan dan jangan lakukan
- Gunakan akrilik pada permukaan sementara.
- Perluas akrilik ke setidaknya satu tepi aplikasi Anda untuk memberikan pengalaman yang mulus dengan memadukan secara halus dengan lingkungan aplikasi.
- Jangan letakkan akrilik desktop pada permukaan latar belakang aplikasi Anda yang besar.
- Jangan letakkan beberapa panel akrilik di samping satu sama lain karena ini menghasilkan jahitan yang terlihat tidak diinginkan.
- Jangan menempatkan teks berwarna aksen di atas permukaan akrilik.
Bagaimana kami merancang akrilik
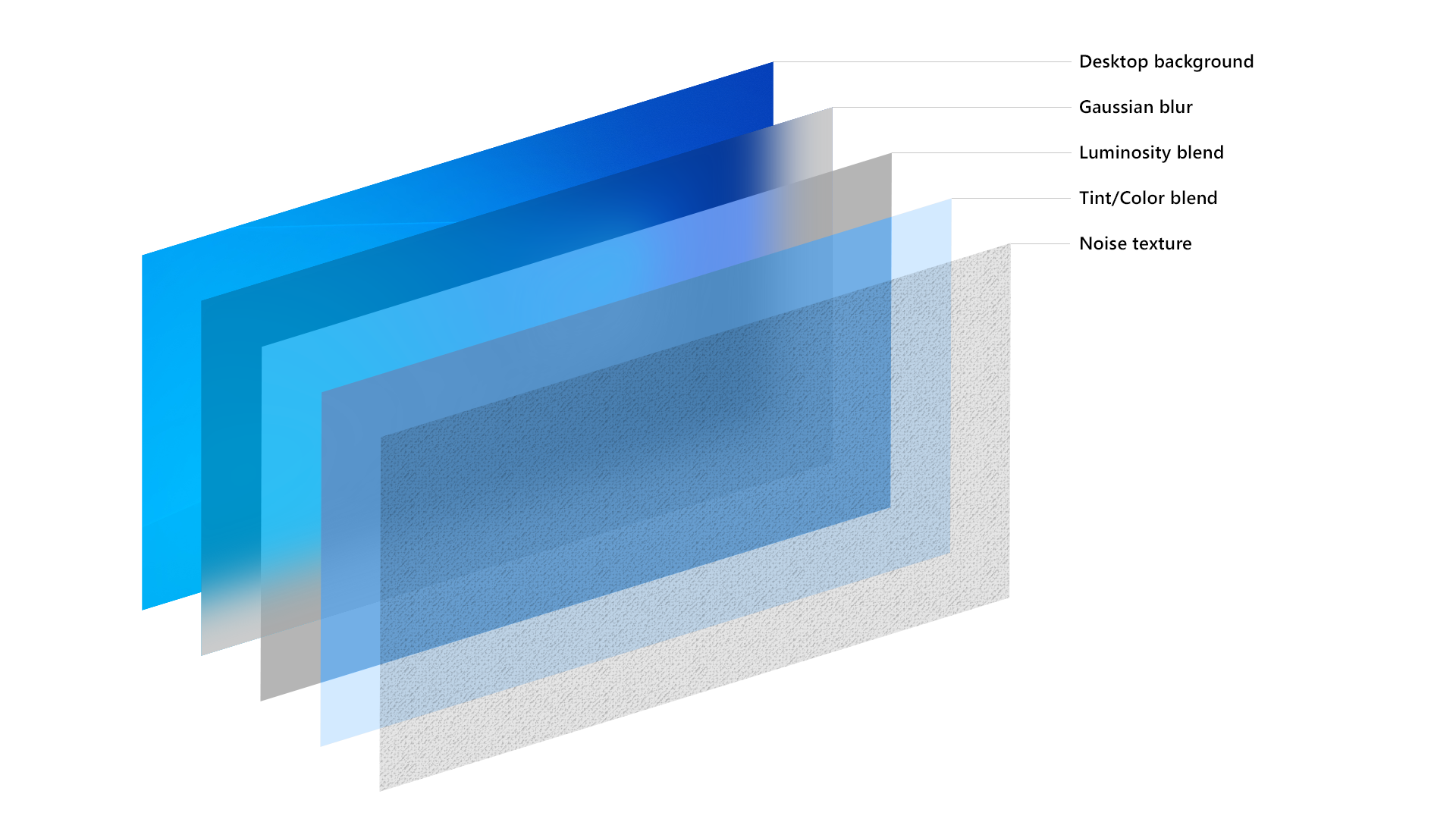
Kami menyempurnakan komponen utama akrilik untuk tiba pada penampilan dan properti uniknya. Kami mulai dengan transparansi, kabur, dan kebisingan untuk menambahkan kedalaman dan dimensi visual ke permukaan datar. Kami menambahkan lapisan mode campuran pengecualian untuk memastikan kontras dan legibilitas UI yang ditempatkan pada latar belakang akrilik. Akhirnya, kami menambahkan warna warna untuk peluang personalisasi. Dalam konser, lapisan-lapisan ini menambah bahan segar yang dapat digunakan.

Resep akrilik: latar belakang, kabur, campuran pengecualian, overlay warna/warna, kebisingan
Contoh
Aplikasi Galeri WinUI 3 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 3. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub
Artikel terkait
Windows developer
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk
