Gambaran Umum Transformasi
Topik ini membahas dasar-dasar transformasi Direct2D dan mencakup contoh berbagai transformasi. Ini berisi bagian-bagian berikut:
- Apa itu Transformasi Direct2D?
- Ruang Koordinat Direct2D
- Membuat Matriks Transformasi
- Merender Transformasi Target
- Transformasi Brush
- Transformasi Geometri
- Bagaimana Transformasi Target Render Memengaruhi Klip
- Ringkasan
- Topik terkait
Apa itu Transformasi Direct2D?
Transformasi menentukan cara memetakan titik objek dari satu ruang koordinat ke ruang koordinat lainnya atau dari satu posisi ke posisi lainnya dalam ruang koordinat yang sama. Pemetaan ini dijelaskan oleh matriks transformasi, didefinisikan sebagai kumpulan tiga baris dengan tiga kolom nilai FLOAT seperti yang diperlihatkan dalam tabel berikut.
| M11Default: 1.0 | M12Default: 0.0 | 0.0 |
| M21Default: 0.0 | M22Default: 1.0 | 0.0 |
| M31OffsetX: 0.0 | M32Offsety: 0.0 | 1,0 |
Dalam matriks ini, anggota M11, M12, M21, dan M22 menentukan transformasi linier yang dapat menskalakan, memutar, atau condong objek; anggota OffsetX dan OffsetY menentukan terjemahan yang akan diterapkan setelah transformasi linier dibuat. Untuk transformasi affine, nilai di kolom ketiga selalu 0,0, 0,0, dan 1,0.
Karena Direct2D hanya mendukung transformasi affine (linear), matriks transformasinya didefinisikan sebagai matriks 3-by-2, menghilangkan kolom ketiga dari matriks transformasi sebelumnya. Tabel berikut ini memperlihatkan tata letak matriks transformasi Direct2D.
| M11Default: 1.0 | M12Default: 0.0 |
| M21Default: 0.0 | M22Default: 1.0 |
| M31OffsetX: 0.0 | M32Offsety: 0.0 |
Dalam Direct2D, matriks 3-by-2 ini diwakili oleh struktur D2D1_MATRIX_3X2 . Untuk menyederhanakan operasi matriks umum, Direct2D juga menyediakan kelas bernama Matrix3x2F, yang berasal dari struktur D2D1_MATRIX_3X2 .
Konstruktor default untuk Matrix3x2F membuat objek tidak diinisialisasi. Untuk mengambil matriks identitas, gunakan Matrix3x2F::Identity.
Ketika transformasi identitas diterapkan ke objek, transformasi identitas tidak mengubah posisi, bentuk, atau ukuran objek. Ini mirip dengan cara mengalikan angka dengan 1 tidak mengubah angka. Dengan kata lain, transformasi identitas meninggalkan koordinat titik saja dan tidak menggeser titik ke posisi baru. Setiap transformasi selain transformasi identitas akan memodifikasi posisi, bentuk, dan/atau ukuran objek.
Transformasi adalah tentang koordinat, dan memahami ruang koordinat Direct2D penting untuk memahami penggunaan transformasi.
Ruang Koordinat Direct2D
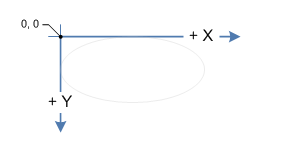
Direct2D menggunakan ruang koordinat sebelah kiri; artinya, nilai sumbu x positif meningkat ke nilai sumbu y kanan dan positif meningkat ke bawah. Semua yang ada di layar diposisikan relatif terhadap asal, yang merupakan titik di mana sumbu x dan sumbu y bersinggungan (0, 0), seperti yang ditunjukkan dalam ilustrasi berikut. Target render Direct2D menggunakan ruang koordinat ini.

Dengan memanipulasi nilai dalam matriks transformasi, Anda dapat memutar, menskalakan, condong, dan memindahkan (menerjemahkan) objek. Misalnya, jika Anda mengatur OffsetX ke 100 dan OffsetY ke 200, Anda memindahkan objek ke kanan 100 piksel dan menurunkan 200 piksel.
Untuk menunjukkan efek pemindahan objek, Anda perlu menerapkan transformasi terjemahan untuk merender target, kuas, atau geometri. Menerapkan transformasi ke target render memengaruhi seluruh layar, sambil menerapkan transformasi ke kuas atau geometri hanya memengaruhi kuas atau geometri tertentu. Untuk membuat matriks transformasi, gunakan kelas Matrix3x2F .
Membuat Matriks Transformasi
Untuk membuat transformasi rotasi, skala, condong, dan terjemahan, kelas Matrix3x2F menyediakan metode statis yang ditunjukkan dalam tabel berikut. Kolom Contoh tabel berisi tautan ke topik cara yang menunjukkan cara menggunakan setiap metode transformasi.
| Metode | Deskripsi | Contoh | Ilustrasi |
|---|---|---|---|
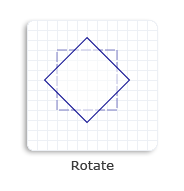
| matrix3x2f::rotate | membuat transformasi rotasi yang memiliki sudut dan titik tengah yang ditentukan. | cara memutar objek |

|
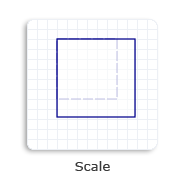
| matrix3x2f::scale | membuat transformasi skala yang memiliki faktor skala dan titik pusat yang ditentukan. | cara menskalakan objek |

|
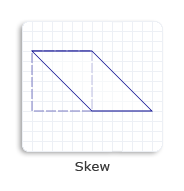
| matrix3x2f::skew | membuat transformasi condong yang memiliki nilai sumbu x dan sumbu y dan titik tengah yang ditentukan. | cara condongkan objek |

|
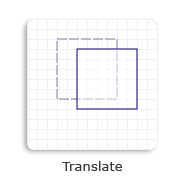
| matrix3x2f::translation | membuat transformasi terjemahan dan menentukan perpindahan ke arah sumbu x dan sumbu y. | cara menerjemahkan objek |

|
Merender Transformasi Target
Target render adalah sumber daya yang mewarisi dari antarmuka ID2D1RenderTarget . Ini menciptakan sumber daya untuk menggambar dan melakukan operasi menggambar yang sebenarnya. Ini juga menyediakan metode untuk mengubah ruang koordinat. Anda dapat memanggil metode ID2D1RenderTarget::SetTransform untuk menerapkan transformasi yang ditentukan ke target render. Semua operasi gambar berikutnya terjadi di ruang yang diubah.
Untuk merender konten, gunakan metode gambar target render. Sebelum Anda mulai menggambar, panggil metode BeginDraw . Untuk menyelesaikan penyajian konten, panggil metode EndDraw . Misalnya, lihat Cara Menerapkan Beberapa Transformasi ke Objek.
Transformasi Brush
Anda dapat menyesuaikan transformasi pada kuas dengan memanggil SetTransform. Untuk transformasi ini, Anda dapat menganggap kuas sebagai selembar kertas besar dan primitif penyajian yang berbeda (teks, geometri, persegi panjang dan sebagainya) sebagai stensil. Ketika Anda menyesuaikan transformasi kuas, seolah-olah Anda meluncur sepotong besar kertas di bawah stensil, tanpa mengubah posisi stensil itu sendiri. Anda dapat menggunakan teknik ini untuk membuat teks memudar dari kuning ke hitam menjadi ruang 3D.
Ketika transformasi kuas adalah transformasi identitas, kuas muncul di ruang koordinat yang sama dengan target render tempat mereka digambar. Transformasi kuas memungkinkan penelepon untuk mengubah cara kuas mengoordinasikan peta ke ruang ini.
Ruang kuas ditentukan secara berbeda di Direct2D daripada di Windows Presentation Foundation (WPF). Di Direct2D, ruang kuas tidak relatif terhadap objek yang digambar, melainkan sistem koordinat target render saat ini, diubah oleh transformasi kuas, jika ada. Agar kuas mengisi objek seperti yang dilakukan di WPF, Anda harus menerjemahkan asal ruang kuas ke sudut kiri atas kotak pembatas objek, lalu menskalakan ruang kuas sehingga petak peta dasar mengisi kotak pembatas objek.
Untuk informasi selengkapnya tentang transformasi kuas, lihat Gambaran Umum Brush Direct2D.
Transformasi Geometri
Saat Anda menskalakan, memindahkan, menerjemahkan, atau menyimpang geometri, Anda dapat langsung menerapkan transformasi ke geometri tertentu, bukan ke transformasi target render yang akan memengaruhi seluruh layar. Transformasi target render umumnya mempengaruhi goresan dan mengisi geometri. Sebaliknya, transformasi geometri hanya memengaruhi pengisian geometri, karena transformasi diterapkan ke geometri sebelum ditelan.
Catatan
Dimulai dengan Windows 8, transformasi dunia tidak memengaruhi stroke jika Anda mengatur jenis stroke ke D2D1_STROKE_TRANSFORM_TYPE_FIXED atau D2D1_STROKE_TRANSFORM_TYPE_HAIRLINE.
Anda dapat menyesuaikan transformasi pada geometri dengan memanggil ID2D1Factory::CreateTransformedGeometry untuk membuat objek ID2D1TransformedGeometry . Untuk informasi selengkapnya tentang transformasi geometri, lihat Gambaran Umum Geometri Direct2D.
Bagaimana Transformasi Target Render Memengaruhi Klip
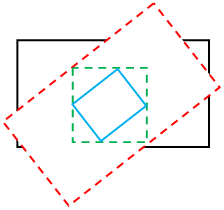
Transformasi pada target render memengaruhi cara kotak pembatas klip yang diratakan sumbu dihitung. Ketika PushAxisAlignedClip dipanggil , parameter clipRect diubah oleh transformasi dunia saat ini yang diatur pada target render. Setelah transformasi diterapkan ke clipRect, kotak batas rata sumbu untuk clipRect dihitung. Untuk efisiensi, konten dipotong ke kotak pembatas yang selaras dengan sumbu ini dan bukan ke clipRect asli yang diteruskan. Diagram berikut menunjukkan bagaimana transformasi rotasi diterapkan ke target render, clipRect yang dihasilkan, dan kotak batas rata sumbu terhitung.
Asumsikan bahwa persegi panjang dalam ilustrasi berikut adalah target render yang diselaraskan ke piksel layar.

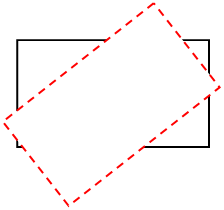
Terapkan transformasi rotasi ke target render. Dalam ilustrasi berikut, persegi panjang hitam mewakili target render asli dan persegi panjang putus-putus merah mewakili target render yang diubah.

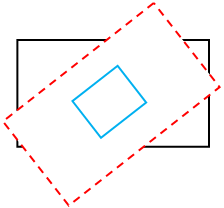
Setelah PushAxisAlignedClip dipanggil , transformasi rotasi diterapkan ke clipRect. Dalam ilustrasi berikut, persegi panjang biru mewakili clipRect yang diubah.

Kotak batas rata sumbu dihitung. Dalam ilustrasi berikut, persegi panjang putus-putus hijau mewakili kotak pembatas. Semua isi dipotong ke kotak batas rata sumbu ini.

Ringkasan
Direct2D memudahkan untuk mengubah objek dua dimensi dengan ruang koordinat yang disederhanakan dan kelas terkait. Dengan menggunakan berbagai jenis transformasi, Anda dapat menerjemahkan, memutar, condong, dan menskalakan objek Anda untuk mencapai banyak efek visual yang mengesankan.
Topik terkait