Pelatihan
Jalur pembelajaran
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
Browser ini sudah tidak didukung.
Mutakhirkan ke Microsoft Edge untuk memanfaatkan fitur, pembaruan keamanan, dan dukungan teknis terkini.
Topik ini menjelaskan cara menggunakan geometri jalur Direct2D untuk membuat gambar yang kompleks. Ini berisi bagian berikut.
Gambaran umum ini mengasumsikan bahwa Anda terbiasa membuat aplikasi Direct2D dasar, seperti yang dijelaskan dalam Membuat aplikasi Direct2D sederhana. Ini juga mengasumsikan bahwa Anda terbiasa dengan fitur dasar geometri Direct2D, seperti yang dijelaskan dalam Gambaran Umum Geometri.
Geometri jalur diwakili oleh antarmuka ID2D1PathGeometry . Untuk membuat instans geometri jalur, panggil metode ID2D1Factory::CreatePathGeometry . Objek-objek ini dapat digunakan untuk menggambarkan gambar geometris kompleks yang terdiri dari segmen seperti busur, kurva, dan garis. Untuk mengisi geometri jalur dengan gambar dan segmen, panggil metode Buka untuk mengambil ID2D1GeometrySink dan menggunakan metode sink geometri untuk menambahkan gambar dan segmen ke geometri jalur.
ID2D1GeometrySink menjelaskan jalur geometris yang dapat berisi garis, busur, kurva Cubic Bezier, dan kurva Bezier kuadrat.
Sink geometri terdiri dari satu atau beberapa gambar. Setiap gambar terdiri dari satu atau beberapa segmen garis, kurva, atau busur. Untuk membuat gambar, panggil metode BeginFigure , lewati titik awal gambar, lalu gunakan metode Tambahkan (seperti AddLine dan AddBezier) untuk menambahkan segmen. Setelah selesai menambahkan segmen, panggil metode EndFigure . Anda dapat mengulangi urutan ini untuk membuat angka tambahan. Setelah Anda selesai membuat gambar, panggil metode Tutup .
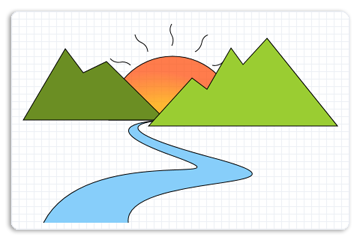
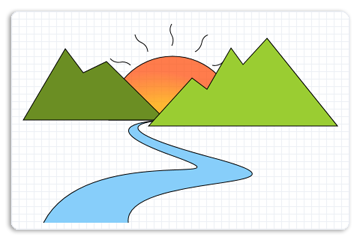
Ilustrasi berikut menunjukkan gambar kompleks dengan garis, busur, dan kurva Bezier. Contoh kode yang mengikuti menunjukkan cara membuat gambar dengan menggunakan empat objek geometri jalur, satu untuk gunung kiri, satu untuk gunung kanan, satu untuk sungai, dan satu untuk matahari dengan suar.

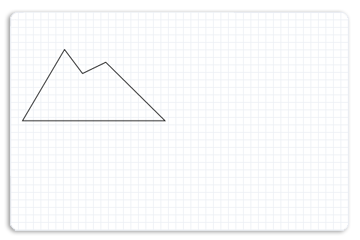
Contoh pertama-tama membuat geometri jalur untuk gunung kiri seperti yang ditunjukkan dalam ilustrasi berikut.

Untuk membuat gunung kiri, contohnya memanggil metode ID2D1Factory::CreatePathGeometry untuk membuat ID2D1PathGeometry.
hr = m_pD2DFactory->CreatePathGeometry(&m_pLeftMountainGeometry);
Contohnya kemudian menggunakan metode Buka untuk mendapatkan sink geometri dari ID2D1PathGeometry dan menyimpannya dalam variabel pSink .
ID2D1GeometrySink *pSink = NULL;
hr = m_pLeftMountainGeometry->Open(&pSink);
Contoh kemudian memanggil BeginFigure, meneruskan D2D1_FIGURE_BEGIN_FILLED yang menunjukkan angka ini diisi, lalu memanggil AddLines, melewati array titik D2D1_POINT_2F , (267, 177), (236, 192), (212, 160), (156, 255) dan (346, 255).
Kode berikut menunjukkan cara melakukannya.
pSink->SetFillMode(D2D1_FILL_MODE_WINDING);
pSink->BeginFigure(
D2D1::Point2F(346,255),
D2D1_FIGURE_BEGIN_FILLED
);
D2D1_POINT_2F points[5] = {
D2D1::Point2F(267, 177),
D2D1::Point2F(236, 192),
D2D1::Point2F(212, 160),
D2D1::Point2F(156, 255),
D2D1::Point2F(346, 255),
};
pSink->AddLines(points, ARRAYSIZE(points));
pSink->EndFigure(D2D1_FIGURE_END_CLOSED);
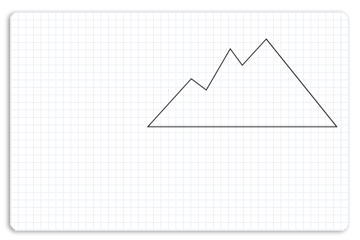
Contohnya kemudian membuat geometri jalur lain untuk gunung kanan dengan titik (481, 146), (449, 181), (433, 159), (401, 214), (381, 199), (323, 263), dan (575, 263). Ilustrasi berikut menunjukkan bagaimana gunung yang tepat ditampilkan.

Kode berikut menunjukkan cara melakukannya.
hr = m_pD2DFactory->CreatePathGeometry(&m_pRightMountainGeometry);
if(SUCCEEDED(hr))
{
ID2D1GeometrySink *pSink = NULL;
hr = m_pRightMountainGeometry->Open(&pSink);
if (SUCCEEDED(hr))
{
pSink->SetFillMode(D2D1_FILL_MODE_WINDING);
pSink->BeginFigure(
D2D1::Point2F(575,263),
D2D1_FIGURE_BEGIN_FILLED
);
D2D1_POINT_2F points[] = {
D2D1::Point2F(481, 146),
D2D1::Point2F(449, 181),
D2D1::Point2F(433, 159),
D2D1::Point2F(401, 214),
D2D1::Point2F(381, 199),
D2D1::Point2F(323, 263),
D2D1::Point2F(575, 263)
};
pSink->AddLines(points, ARRAYSIZE(points));
pSink->EndFigure(D2D1_FIGURE_END_CLOSED);
}
hr = pSink->Close();
SafeRelease(&pSink);
}
Contohnya kemudian mengisi geometri jalur lain untuk matahari seperti yang ditunjukkan dalam ilustrasi berikut.

Untuk melakukan ini, geometri jalur membuat sink, dan menambahkan gambar untuk busur dan gambar untuk setiap suar ke wastafel. Dengan mengulangi urutan BeginFigure, metode Tambahkan (seperti AddBezier), dan EndFigure, beberapa angka ditambahkan ke sink.
Kode berikut menunjukkan cara melakukannya.
hr = m_pD2DFactory->CreatePathGeometry(&m_pSunGeometry);
if(SUCCEEDED(hr))
{
ID2D1GeometrySink *pSink = NULL;
hr = m_pSunGeometry->Open(&pSink);
if (SUCCEEDED(hr))
{
pSink->SetFillMode(D2D1_FILL_MODE_WINDING);
pSink->BeginFigure(
D2D1::Point2F(270, 255),
D2D1_FIGURE_BEGIN_FILLED
);
pSink->AddArc(
D2D1::ArcSegment(
D2D1::Point2F(440, 255), // end point
D2D1::SizeF(85, 85),
0.0f, // rotation angle
D2D1_SWEEP_DIRECTION_CLOCKWISE,
D2D1_ARC_SIZE_SMALL
));
pSink->EndFigure(D2D1_FIGURE_END_CLOSED);
pSink->BeginFigure(
D2D1::Point2F(299, 182),
D2D1_FIGURE_BEGIN_HOLLOW
);
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(299, 182),
D2D1::Point2F(294, 176),
D2D1::Point2F(285, 178)
));
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(276, 179),
D2D1::Point2F(272, 173),
D2D1::Point2F(272, 173)
));
pSink->EndFigure(D2D1_FIGURE_END_OPEN);
pSink->BeginFigure(
D2D1::Point2F(354, 156),
D2D1_FIGURE_BEGIN_HOLLOW
);
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(354, 156),
D2D1::Point2F(358, 149),
D2D1::Point2F(354, 142)
));
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(349, 134),
D2D1::Point2F(354, 127),
D2D1::Point2F(354, 127)
));
pSink->EndFigure(D2D1_FIGURE_END_OPEN);
pSink->BeginFigure(
D2D1::Point2F(322,164),
D2D1_FIGURE_BEGIN_HOLLOW
);
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(322, 164),
D2D1::Point2F(322, 156),
D2D1::Point2F(314, 152)
));
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(306, 149),
D2D1::Point2F(305, 141),
D2D1::Point2F(305, 141)
));
pSink->EndFigure(D2D1_FIGURE_END_OPEN);
pSink->BeginFigure(
D2D1::Point2F(385, 164),
D2D1_FIGURE_BEGIN_HOLLOW
);
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(385,164),
D2D1::Point2F(392,161),
D2D1::Point2F(394,152)
));
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(395,144),
D2D1::Point2F(402,141),
D2D1::Point2F(402,142)
));
pSink->EndFigure(D2D1_FIGURE_END_OPEN);
pSink->BeginFigure(
D2D1::Point2F(408,182),
D2D1_FIGURE_BEGIN_HOLLOW
);
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(408,182),
D2D1::Point2F(416,184),
D2D1::Point2F(422,178)
));
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(428,171),
D2D1::Point2F(435,173),
D2D1::Point2F(435,173)
));
pSink->EndFigure(D2D1_FIGURE_END_OPEN);
}
hr = pSink->Close();
SafeRelease(&pSink);
}
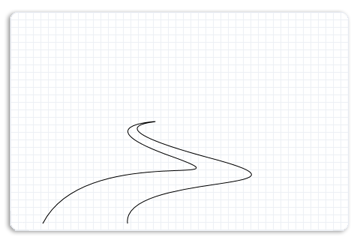
Contohnya kemudian membuat jalur geometri lain untuk sungai yang berisi kurva Bezier. Ilustrasi berikut menunjukkan bagaimana sungai ditampilkan.

Kode berikut menunjukkan cara melakukannya.
hr = m_pD2DFactory->CreatePathGeometry(&m_pRiverGeometry);
if(SUCCEEDED(hr))
{
ID2D1GeometrySink *pSink = NULL;
hr = m_pRiverGeometry->Open(&pSink);
if (SUCCEEDED(hr))
{
pSink->SetFillMode(D2D1_FILL_MODE_WINDING);
pSink->BeginFigure(
D2D1::Point2F(183, 392),
D2D1_FIGURE_BEGIN_FILLED
);
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(238, 284),
D2D1::Point2F(472, 345),
D2D1::Point2F(356, 303)
));
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(237, 261),
D2D1::Point2F(333, 256),
D2D1::Point2F(333, 256)
));
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(335, 257),
D2D1::Point2F(241, 261),
D2D1::Point2F(411, 306)
));
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(574, 350),
D2D1::Point2F(288, 324),
D2D1::Point2F(296, 392)
));
pSink->EndFigure(D2D1_FIGURE_END_OPEN);
}
Kode berikut menunjukkan cara merender geometri jalur yang diisi pada tampilan. Ini pertama menggambar dan melukis geometri matahari, di sebelah geometri gunung kiri, kemudian geometri sungai, dan akhirnya geometri gunung kanan.
m_pRenderTarget->BeginDraw();
m_pRenderTarget->SetTransform(D2D1::Matrix3x2F::Identity());
m_pRenderTarget->Clear(D2D1::ColorF(D2D1::ColorF::White));
D2D1_SIZE_F rtSize = m_pRenderTarget->GetSize();
m_pRenderTarget->FillRectangle(
D2D1::RectF(0, 0, rtSize.width, rtSize.height),
m_pGridPatternBitmapBrush
);
m_pRenderTarget->FillGeometry(m_pSunGeometry, m_pRadialGradientBrush);
m_pSceneBrush->SetColor(D2D1::ColorF(D2D1::ColorF::Black, 1.f));
m_pRenderTarget->DrawGeometry(m_pSunGeometry, m_pSceneBrush, 1.f);
m_pSceneBrush->SetColor(D2D1::ColorF(D2D1::ColorF::OliveDrab, 1.f));
m_pRenderTarget->FillGeometry(m_pLeftMountainGeometry, m_pSceneBrush);
m_pSceneBrush->SetColor(D2D1::ColorF(D2D1::ColorF::Black, 1.f));
m_pRenderTarget->DrawGeometry(m_pLeftMountainGeometry, m_pSceneBrush, 1.f);
m_pSceneBrush->SetColor(D2D1::ColorF(D2D1::ColorF::LightSkyBlue, 1.f));
m_pRenderTarget->FillGeometry(m_pRiverGeometry, m_pSceneBrush);
m_pSceneBrush->SetColor(D2D1::ColorF(D2D1::ColorF::Black, 1.f));
m_pRenderTarget->DrawGeometry(m_pRiverGeometry, m_pSceneBrush, 1.f);
m_pSceneBrush->SetColor(D2D1::ColorF(D2D1::ColorF::YellowGreen, 1.f));
m_pRenderTarget->FillGeometry(m_pRightMountainGeometry, m_pSceneBrush);
m_pSceneBrush->SetColor(D2D1::ColorF(D2D1::ColorF::Black, 1.f));
m_pRenderTarget->DrawGeometry(m_pRightMountainGeometry, m_pSceneBrush, 1.f);
hr = m_pRenderTarget->EndDraw();
Contoh lengkap menghasilkan ilustrasi berikut.

Pelatihan
Jalur pembelajaran
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization