Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Catatan
Panduan desain ini dibuat untuk Windows 7 dan belum diperbarui untuk versi Windows yang lebih baru. Sebagian besar panduan masih berlaku pada prinsipnya, tetapi presentasi dan contoh tidak mencerminkan panduan desain kami saat ini.
Dengan tautan, pengguna dapat menavigasi ke halaman, jendela, atau topik Bantuan lain; menampilkan definisi; memulai perintah; atau memilih opsi. Tautan adalah teks atau grafik yang menunjukkan bahwa tautan dapat diklik, biasanya dengan ditampilkan menggunakan warna sistem tautan yang dikunjungi atau tidak dilihat. Secara tradisional, tautan juga digaris bawahi, tetapi pendekatan itu sering kali tidak perlu dan tidak mendukung untuk mengurangi kekacauan visual.
Saat pengguna mengarahkan mouse ke atas tautan, teks tautan muncul sebagai digarisbawahi (jika belum) dan bentuk penunjuk berubah menjadi tangan.
Tautan teks adalah kontrol yang dapat diklik dengan bobot paling ringan, dan sering digunakan untuk mengurangi kompleksitas visual desain.
Catatan
Panduan yang terkait dengan tautan perintah dan tata letak disajikan dalam artikel terpisah.
Apakah ini kontrol yang tepat?
Untuk memutuskan, pertimbangkan pertanyaan-pertanyaan ini:
- Apakah tautan digunakan untuk menavigasi ke halaman, jendela, atau topik Bantuan lain; menampilkan definisi; memulai perintah; atau pilih opsi? Jika tidak, gunakan kontrol lain.
- Apakah tombol perintah akan menjadi pilihan yang lebih baik?
Gunakan tombol perintah jika:
- Kontrol memulai tindakan langsung, termasuk menampilkan jendela, dan perintah tersebut berkaitan dengan tujuan utama jendela.
- Jendela ditampilkan untuk mengumpulkan input atau membuat pilihan, bahkan jika untuk perintah sekunder.
- Labelnya pendek, terdiri dari empat kata atau lebih sedikit, sehingga menghindari tampilan tombol panjang yang canggung.
- Perintah tidak sebaris.
- Kontrol muncul dalam sekelompok tombol perintah terkait lainnya.
- Tindakan ini merusak atau tidak dapat diubah. Karena pengguna mengaitkan tautan dengan navigasi (dan kemampuan untuk mundur), tautan tidak sesuai untuk perintah dengan konsekuensi yang signifikan.
- Demikian pula, dalam wizard atau alur tugas, perintah mewakili komitmen. Di jendela seperti itu, tombol perintah menyarankan komitmen sedangkan tautan menyarankan navigasi ke langkah berikutnya.
Konsep desain
Membuat tautan dapat dikenali
Tautan kurang mampu, yang berarti properti visual mereka tidak menyarankan bagaimana mereka digunakan dan hanya dipahami melalui pengalaman. Tautan tanpa warna sistem garis bawah dan tautan muncul sebagai teks normal; satu-satunya cara untuk memastikan perilaku mereka adalah dari presentasi, konteksnya, atau dengan memposisikan pointer di atasnya.
Anehnya, kurangnya keterlibatan ini sering menjadi motivasi untuk menggunakan tautan karena tampak begitu ringan, sehingga mengurangi kompleksitas visual desain. Tautan menghilangkan bingkai berat secara visual yang digunakan oleh tombol perintah dan batas yang digunakan oleh kontrol lain. Misalnya, meskipun Anda mungkin menggunakan tombol perintah untuk membuat perintah utama menjadi jelas, Anda dapat memilih tautan untuk perintah sekunder untuk mende-penekanannya.
Tantangannya adalah menyimpan petunjuk visual yang cukup sehingga pengguna dapat mengenali tautan. Pedoman mendasar adalah pengguna harus dapat mengenali tautan dengan inspeksi visual saja mereka seharusnya tidak perlu mengarahkan mouse ke atas objek atau mengkliknya untuk menentukan apakah itu adalah tautan.
Pengguna dapat mengenali tautan berdasarkan inspeksi visual saja jika tautan menggunakan warna sistem tautan dan setidaknya salah satu petunjuk visual berikut:
- Teks bergaris bawah.
- Grafik atau poin, seperti dengan teks dengan pola tautan ikon.
- Penempatan dalam navigasi standar, opsi, atau lokasi perintah, seperti area konten jendela, atau di bilah navigasi, bilah menu, toolbar, atau footer halaman.
Pengguna juga dapat mengenali tautan berdasarkan inspeksi visual dengan petunjuk visual berikut, tetapi petunjuk ini tidak cukup sendiri:
- Teks yang menyarankan mengklik, seperti perintah yang dimulai dengan kata kerja imperatif seperti Tampilkan, Cetak, Salin, atau Hapus.
- Penempatan dalam blok teks normal.
Tentu saja, pengguna selalu dapat menentukan tautan melalui interaksi baik melayang atau mengklik. Jika penemuan tautan tidak diperlukan untuk tugas yang signifikan, Anda dapat membatalkan penekanan tautan tersebut.

Dalam contoh ini, Hubungi Kami, Ketentuan Penggunaan, Merek Dagang, dan Pernyataan Privasi adalah tautan. Mereka sengaja ditolak karena tidak diperlukan untuk tugas penting apa pun. Satu-satunya petunjuk bahwa mereka adalah tautan adalah bahwa mereka memiliki penunjuk mouse di hover dan diposisikan di area navigasi standar di bagian bawah jendela.
Membuat tautan spesifik, relevan, dan dapat diprediksi
Teks tautan harus menunjukkan hasil mengklik tautan.
Tautan tertentu lebih menarik bagi pengguna daripada tautan umum, jadi gunakan label tautan yang memberikan informasi deskriptif tertentu tentang hasil mengklik tautan. Namun, pastikan teks tautan Anda tidak terlalu spesifik sehingga menyesatkan dan mencegah penggunaan yang tepat.
Tautan ringkas lebih mungkin dibaca daripada tautan verbose. Hilangkan teks dan detail yang tidak perlu. Label tautan tidak harus komprehensif.
Untuk mengevaluasi teks tautan Anda:
- Pastikan teks tautan mencerminkan skenario yang didukung tautan.
- Pastikan hasil tautan dapat diprediksi. Pengguna tidak boleh terkejut dengan hasilnya.
Jika Anda hanya melakukan dua hal ...
Buat tautan dapat ditemukan dengan inspeksi visual saja. Pengguna seharusnya tidak perlu berinteraksi dengan program Anda untuk menemukan tautan.
Gunakan tautan yang memberikan informasi deskriptif tertentu tentang hasil mengklik tautan, menggunakan teks sebanyak yang diperlukan. Pengguna harus dapat memprediksi hasil tautan secara akurat dari teks tautan dan infotip opsionalnya.
Pola penggunaan
Tautan memiliki beberapa pola fungsi:
| Penggunaan | Contoh |
|---|---|
|
Tautan navigasi Tautan yang digunakan untuk menavigasi ke halaman atau jendela lain. |
Mengklik tautan menavigasi di tempat ke halaman lain, seperti di jendela browser atau wizard; atau menampilkan jendela baru. Berbeda dengan tautan tugas, navigasi tidak memulai tugas tetapi hanya menavigasi ke tempat lain atau melanjutkan tugas yang sudah berlangsung. Navigasi menyiratkan keamanan karena pengguna selalu dapat kembali. Berita utama Dalam contoh ini, mengklik tautan menavigasi ke halaman Judul berita. |
|
Tautan tugas Tautan yang digunakan untuk memulai perintah baru. |
Mengklik tautan akan segera melakukan perintah, atau menampilkan kotak dialog atau halaman untuk mengumpulkan lebih banyak input. Berbeda dengan tautan navigasi, tautan tugas memulai tugas baru alih-alih melanjutkan dengan tugas yang sudah ada. Tugas tidak menyiratkan safetyuser tidak dapat kembali ke status sebelumnya dengan perintah Back. Tautan tugas begitu dipanggil untuk mencegah kebingungan dengan tautan perintah. Masuk Dalam contoh ini, mengklik tautan memulai perintah masuk. |
|
Tautan bantuan Tautan teks yang digunakan untuk menampilkan topik Bantuan. |
Mengklik tautan menampilkan artikel Bantuan di jendela terpisah. Apa kata sandi yang kuat? Dalam contoh ini, mengklik tautan menampilkan jendela Bantuan dengan topik yang diberikan. |
|
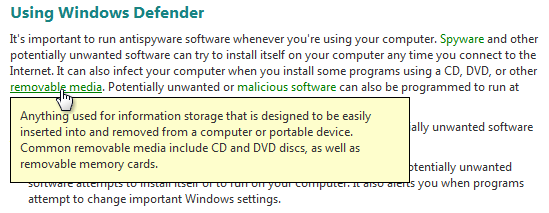
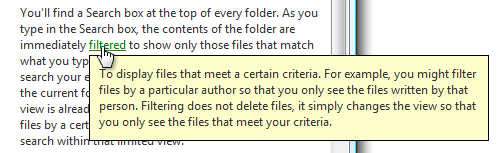
Tautan definisi tautan teks yang digunakan untuk menampilkan definisi dalam tips info saat pengguna mengklik atau mengarahkan mouse ke atas tautan. |
pola ini berguna untuk menentukan istilah yang mungkin tidak diketahui oleh pengguna Anda tanpa menambahkan kekacauan layar.
Dalam contoh ini, definisi infotip ditampilkan. |
|
Tautan menu sekumpulan tautan tugas yang digunakan untuk membuat menu. |
karena konteks menu menunjukkan sekumpulan tautan, teks biasanya tidak digaris bawahi (kecuali pada hover) dan mungkin tidak menggunakan warna sistem tautan.
Dalam contoh ini, sekumpulan tautan membuat menu. |
|
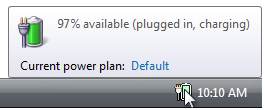
Tautan opsi opsi yang dipilih atau tempat penampungnya, di mana mengklik tautan memanggil perintah untuk mengubah opsi tersebut. |
tidak seperti tautan teks reguler, tautan mengubah teksnya untuk mencerminkan opsi yang saat ini dipilih dan selalu digambar menggunakan warna tautan yang tidak terlihat. 
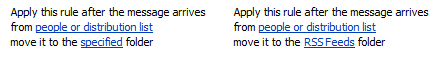
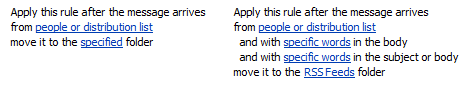
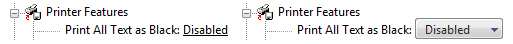
contoh di sebelah kiri memperlihatkan aturan dari wizard aturan outlook microsoft dengan opsi tempat penampung. setelah pengguna mengklik tautan dan memilih beberapa opsi, contoh sebelah kanan memperbarui teks tautan untuk menampilkan hasilnya. menggunakan tautan opsi sangat cocok jika opsi memiliki format variabel. 
contoh di sebelah kanan menunjukkan bahwa aturan outlook memiliki format variabel. 
Contoh di sebelah kiri memperlihatkan tautan opsi. Ini menjadi daftar drop-down saat dipilih, seperti yang ditunjukkan di sebelah kanan. |
Tautan juga memiliki beberapa pola presentasi:
| Penggunaan | Contoh |
|---|---|
|
Tautan teks biasa hanya terdiri dari teks. |
presentasi ini adalah yang paling fleksibel karena dapat digunakan di mana saja, termasuk sebaris.
Dalam contoh ini, warna teks dengan jelas mengidentifikasi tautan sebaris. |
|
Teks dengan tautan ikon teks dengan ikon sebelumnya yang menunjukkan fungsinya. |
karena grafik menyediakan indikasi visual tambahan dari tautan, lebih mudah dikenali sebagai tautan daripada tautan teks biasa yang tidak digarisbawaikan. pola ini biasanya menggunakan ikon piksel 16x16.
dalam contoh ini, ikon menyediakan indikasi visual tambahan dari tautan. 
Dalam contoh ini, simbol Putar segitiga standar menunjukkan bahwa teks ini adalah perintah. |
|
Tautan khusus grafik hanya terdiri dari grafik. |
mengingat kurangnya tautan teks, tidak ada warna tautan atau garis bawah untuk menunjukkan tautan. tautan ini bergantung pada desain grafik untuk menyarankan klik, atau teks dalam grafik yang menyarankan tindakan saat pengguna mengklik. tautan khusus grafik terkadang memiliki efek mouse di atas untuk menunjukkan tautan. pendekatan ini membantu, tetapi tidak dapat ditemukan oleh inspeksi visual saja.
Dalam contoh ini, tautan tidak dapat ditemukan oleh inspeksi visual saja. Karena potensi masalah pengenalan dan pelokalannya, tautan khusus grafis tidak disarankan sebagai satu-satunya cara untuk melakukan tugas. |
Panduan
Interaksi
- Tampilkan penunjuk sibuk jika hasil mengklik tautan tidak seketika. Tanpa umpan balik, pengguna mungkin berasumsi bahwa klik tidak terjadi dan mengklik lagi.
Warna
Gunakan tema atau warna sistem tautan untuk tautan yang dikunjungi dan tidak dikunjungi. Arti warna-warna ini konsisten di semua program. Jika karena alasan apa pun pengguna tidak menyukai warna-warna ini (mungkin karena alasan aksesibilitas), mereka dapat mengubahnya sendiri.
Untuk tautan navigasi, gunakan warna yang berbeda untuk tautan yang dikunjungi dan tidak dikunjungi. Simpan riwayat tautan yang dikunjungi hanya selama durasi instans program. Warna yang dikunjungi penting untuk menunjukkan di mana pengguna telah berada, mencegah mereka mengunjungi kembali halaman yang sama secara tidak sengaja berulang kali.
Untuk jenis tautan lainnya, jangan gunakan warna tautan yang dikunjungi. Tidak ada nilai yang memadai dalam mengidentifikasi perintah "dikunjungi", misalnya.
Jangan mewarnai teks yang bukan tautan karena pengguna mungkin berasumsi bahwa teks tersebut adalah tautan. Gunakan tebal atau bayangan abu-abu di mana Anda akan menggunakan teks berwarna.
Pengecualian: Anda dapat menggunakan teks berwarna jika semua tautan digaris bawahi atau ditempatkan dalam navigasi standar atau lokasi perintah.
Salah:

Dalam contoh ini, teks biru salah digunakan untuk teks yang bukan tautan.
Gunakan warna latar belakang yang kontras dengan warna tautan. Warna sistem jendela selalu merupakan pilihan yang baik.
Salah:

Dalam contoh ini, warna latar belakang memberikan kontras yang buruk dengan warna tautan.
Menggarisbawahi
- Untuk tautan yang diperlukan untuk melakukan tugas utama, berikan petunjuk visual sehingga pengguna dapat mengenali tautan berdasarkan inspeksi visual saja. Petunjuk ini termasuk garis bawah, grafik atau poin, dan lokasi tautan standar. Pengguna seharusnya tidak perlu mengarahkan mouse ke atas objek atau mencoba mengkliknya untuk menentukan apakah itu adalah tautan. Gunakan teks bergaris bawah jika tautan tidak jelas dari konteksnya.
- Jangan garis bawahi teks yang bukan tautan karena pengguna mungkin berasumsi bahwa teks tersebut adalah tautan. Gunakan miring di mana Anda akan menggunakan teks bergaris bawah. Pesan garis bawah hanya untuk tautan.
- Saat mencetak, jangan cetak garis bawah atau warna tautan. Tautan yang dicetak tidak memiliki nilai dan berpotensi membingungkan.
Teks dengan tautan ikon
- Gunakan ikon panah hanya untuk tautan perintah. Tautan reguler tidak boleh menggunakan ikon panah kecuali digunakan sebagai pengganti tautan perintah di Windows XP.
- Tempatkan ikon di sebelah kiri teks. Ikon perlu mengarah ke teks secara visual.
Benar:

Salah:

Dalam contoh yang salah, ikon tidak mengarah ke teks.
- Buat hasil mengklik ikon sama seperti mengklik teks. Melakukan sebaliknya akan menjadi tidak terduga dan membingungkan.
Tautan khusus grafik
- Jangan gunakan tautan khusus grafis. Pengguna sulit mengenali mereka sebagai tautan dan teks apa pun dalam grafik (digunakan untuk menunjukkan tindakan mereka saat diklik) membuat masalah pelokalan.
Tautan navigasi
Pastikan tautan navigasi tidak memerlukan komitmen. Pengguna harus selalu dapat kembali ke status awal, baik dengan menggunakan Kembali untuk navigasi inplace atau Batal untuk menutup jendela baru.
Tautkan ke konten tertentu daripada konten umum. Misalnya, lebih baik menautkan ke bagian dokumen yang relevan daripada menautkan ke awal.
Gunakan tautan hanya jika materi yang ditautkan relevan, bermanfaat, dan tidak berlebihan. Gunakan batasan dalam tautan navigasi tidak menggunakannya hanya karena Anda bisa.
Jika tautan menavigasi ke situs eksternal, letakkan URL di infotip sehingga pengguna dapat menentukan target tautan.
Tautkan hanya kemunculan pertama teks tautan. Tautan redundan tidak perlu dan dapat membuat teks sulit dibaca.
Benar:
Folder Gambar memudahkan berbagi gambar Anda. Anda bisa menggunakan tugas dalam Gambar untuk mengirim gambar Anda dalam email atau menerbitkannya di lokasi privat yang aman di Web. Anda juga dapat mencetak gambar langsung dari folder Gambar.
Salah:
Folder Gambar memudahkan berbagi gambar Anda. Anda bisa menggunakan tugas dalam Gambar untuk mengirim gambar Anda dalam email atau menerbitkannya di lokasi privat yang aman di Web. Anda juga dapat mencetak gambar langsung dari folder Gambar.
Dalam contoh yang benar, hanya kemunculan pertama teks yang relevan yang ditautkan.
Pengecualian:
Jika instruksi memiliki tautan, letakkan tautan dalam instruksi.
Menggunakan kata sandi yang kuat sangat penting. Untuk mengetahui informasi selengkapnya, lihat Kata Sandi Yang Kuat.
Dalam contoh ini, tautan berada dalam instruksi alih-alih kemunculan pertama.
Tautkan ke kejadian selanjutnya jika mereka jauh dari yang pertama. Misalnya, Anda dapat menautkan secara berlebihan di bagian yang berbeda dalam topik Bantuan.
Tautan tugas
Gunakan tautan tugas untuk perintah yang tidak merusak atau mudah dibalik. Karena pengguna mengaitkan tautan dengan navigasi (dan kemampuan untuk mundur), tautan tidak sesuai untuk perintah dengan konsekuensi yang signifikan. Perintah yang menampilkan kotak dialog atau konfirmasi adalah pilihan yang baik.
Benar:
Mulai
Hentikan
Salah:
Hapus file
Dalam contoh yang salah, perintah merusak.
Tautan menu
Mengelompokkan tautan navigasi dan tugas terkait ke dalam menu. Menu tautan terkait yang ditempatkan dalam navigasi standar atau lokasi perintah memudahkan untuk menemukan dan memahami tautan daripada saat ditempatkan secara terpisah.
Untuk menu dependen pilihan, hapus tautan menu yang tidak berlaku. Jangan nonaktifkan. Melakukannya menghilangkan kekacauan dan pengguna tidak akan melewatkan tautan yang memerlukan pilihan.
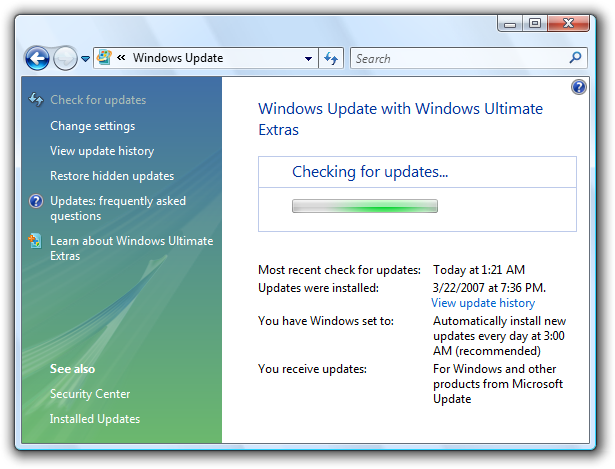
Untuk menu independen pilihan, nonaktifkan tautan menu yang tidak berlaku. Jangan hapus. Melakukannya membuat menu lebih stabil dan tautan seperti itu lebih mudah ditemukan.

Dalam contoh ini dari Windows Update, pembaruan sedang dilakukan, sehingga perintah Periksa pembaruan dinonaktifkan daripada dihapus.
Menautkan infotip
Jika tautan memerlukan penjelasan lebih lanjut, berikan penjelasan baik dalam penjelasan tambahan dalam kontrol teks terpisah atauinfotip, tetapi tidak keduanya. Gunakan kalimat lengkap dan tanda baca akhir. Menyediakan keduanya tidak perlu jika teksnya sama, dan membingungkan jika teks berbeda.

Dalam contoh ini, penjelasan tambahan memberikan informasi lebih lanjut tentang tautan.

Dalam contoh ini, infotip memberikan informasi lebih lanjut.
Jangan berikan infotip yang hanyalah memulihkan teks tautan.
Salah:

Dalam contoh ini, infotip berisiko mengganggu pengguna dengan pengulangannya.
Teks
Jangan tetapkan kunci akses. Tautan diakses menggunakan tombol Tab.
Gunakan tautan yang memberikan informasi deskriptif tertentu tentang hasil mengklik tautan, menggunakan teks sebanyak yang diperlukan. Teks tautan harus menunjukkan hasil mengklik tautan. Pengguna harus dapat memprediksi hasil tautan secara akurat dari teks tautan dan infotip opsionalnya.
Salah:

Dalam contoh ini, meskipun tautan tampak penting, labelnya terlalu umum. Pengguna lebih mungkin mengklik tautan yang lebih spesifik.
Untuk tautan sebaris:
Pertahankan kapitalisasi dan tanda baca teks.
Jangan sertakan tanda baca akhir dalam tautan kecuali teks adalah pertanyaan.
Tautkan pada bagian teks yang paling relevan dan pilih teks tautan yang cukup besar agar mudah diklik.
Benar:
Buka grup-berita.
Salah:
Buka grup-berita.
Dalam contoh ini, "Go" bukan bagian teks yang paling relevan dan tidak cukup besar untuk membuat target klik yang baik, sedangkan "grup berita" adalah.
Hindari menempatkan dua tautan sebaris yang berbeda di samping satu sama lain. Pengguna cenderung percaya bahwa mereka adalah satu tautan.
Salah:
Untuk informasi selengkapnya, lihat panduan UX.
Dalam contoh ini, "UX" dan "pedoman" adalah dua tautan yang berbeda.
Untuk tautan independen (tidak sebaris):
- Gunakan kapitalisasi gaya kalimat.
- Jangan gunakan tanda baca akhir kecuali tautan adalah pertanyaan.
- Gunakan semua teks sebagai tautan.
Gunakan tautan yang dibingkai dengan jelas dari tautan lain di layar. Pengguna harus dapat memprediksi dan membedakan antara target tautan secara akurat.
Salah:
Menemukan perangkat lunak antivirus
Mendapatkan perangkat lunak antivirus
Benar:
Cara mengetahui apakah perangkat lunak antivirus diinstal
Menginstal perangkat lunak antivirus
Dalam contoh yang salah, perbedaan antara dua tautan tidak jelas.
Jangan tambahkan Klik atau Klik di sini ke teks tautan. Ini tidak diperlukan karena tautan menyiratkan mengklik. Selain itu, Klik di sini dan di sini saja tidak menyampaikan informasi tentang tautan saat dibaca oleh pembaca layar.
Salah:
Klik di sini untuk deskripsi.
Benar:
Deskripsi
Dalam contoh yang salah, "klik di sini" berjalan tanpa mengatakan dan tidak menyampaikan informasi tentang tautan.
Tautan navigasi
Mulai tautan dengan kata benda dan jelaskan ke mana mengklik tautan akan pergi. Jangan gunakan tanda baca akhir. Terkadang Anda mungkin perlu memulai tautan navigasi dengan kata kerja, tetapi jangan gunakan kata kerja yang mengulangi navigasi yang sudah tersirat oleh fakta penautan, seperti Lihat, Buka, atau Buka.
Sajikan tautan navigasi sebagai URL jika menavigasi ke halaman Web dan Anda mengharapkan pengguna target untuk memanggil kembali URL dan mengetikkannya ke browser. Jika memungkinkan, rancang URL tersebut menjadi pendek dan mudah diingat.
Jika tautan menyertakan URL ke situs Web yang dimulai dengan "www," hilangkan nama protokol https:// dan gunakan teks huruf kecil.
Salah:
www.microsoft.comBenar:
microsoft.com
Dalam contoh yang salah, "https://" dan "www" pergi tanpa mengatakan.
Tautan tugas
Mulai tautan dengan kata kerja imperatif dan jelaskan tugas yang dilakukan tautan. Jangan gunakan tanda baca akhir.
Akhiri tautan dengan elipsis jika perintah memerlukan informasi tambahan (termasuk konfirmasi) agar berhasil diselesaikan. Jangan gunakan elipsis ketika penyelesaian tugas yang berhasil adalah menampilkan jendela lain hanya ketika informasi tambahan diperlukan untuk melakukan tugas.
Cetak...
Dalam contoh ini, Cetak... tautan perintah menampilkan kotak dialog Cetak untuk mengumpulkan informasi selengkapnya.
Cetak
Sebaliknya, dalam contoh ini tautan perintah Cetak mencetak satu salinan dokumen ke printer default tanpa interaksi pengguna lebih lanjut.
Penggunaan elipsis yang tepat penting untuk menunjukkan bahwa pengguna dapat membuat pilihan lebih lanjut sebelum melakukan tugas, atau dapat membatalkan tugas sepenuhnya. Isjin visual yang ditawarkan oleh elipsis memungkinkan pengguna untuk menjelajahi perangkat lunak Anda tanpa rasa takut.
Jika perlu, akhiri tautan tugas dengan "sekarang" untuk membedakannya dari tautan navigasi.
Mengunduh file
Unduh file sekarang
Dalam contoh ini, "Unduh file" menavigasi ke halaman untuk mengunduh file, sedangkan "Unduh file sekarang" benar-benar melakukan perintah .
Tautan bantuan
Untuk panduan dan contoh, lihat Bantuan.
Menautkan infotip
- Gunakan kalimat lengkap dan tanda baca akhir.
Untuk panduan dan contoh selengkapnya, lihat TipsAlat dan Infotip.
Dokumentasi
Saat merujuk ke tautan:
- Gunakan teks tautan yang tepat, termasuk kapitalisasinya, tetapi jangan sertakan elipsis.
- Untuk menjelaskan interaksi pengguna, gunakan klik.
- Jika memungkinkan, format teks tautan menggunakan teks tebal. Jika tidak, letakkan teks tautan dalam tanda kutip hanya jika diperlukan untuk mencegah kebingungan.
Contoh: Untuk memulai pemindaian, klik Pindai komputer.