Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Nota
Panduan desain ini dibuat untuk Windows 7 dan belum diperbarui untuk versi Windows yang lebih baru. Sebagian besar panduan masih berlaku pada prinsipnya, tetapi presentasi dan contoh tidak mencerminkan panduan desain kami saat ini .
Mouse adalah perangkat input utama yang digunakan untuk berinteraksi dengan objek di Windows. Fungsionalitas mouse juga dapat mencakup perangkat penunjuk lainnya, seperti trackball, touchpad dan tongkat penunjuk yang dibangun ke dalam komputer notebook, pena yang digunakan dengan Windows Tablet dan Touch Technology, dan, pada komputer dengan layar sentuh, bahkan jari pengguna.
Nota
Panduan terkait aksesibilitas, pena , dan sentuhan disajikan dalam artikel terpisah.
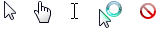
Menggerakkan mouse secara fisik memindahkan penunjuk grafis (juga disebut sebagai kursor) di layar. Penunjuk memiliki berbagai bentuk untuk menunjukkan perilakunya saat ini.

pointer mouse khas
Perangkat mouse sering memiliki tombol utama (biasanya tombol kiri), tombol sekunder (biasanya kanan), dan roda mouse di antara keduanya. Dengan memosisikan penunjuk dan mengklik tombol utama dan sekunder pada mouse, pengguna dapat memilih objek dan melakukan tindakan pada mereka. Untuk sebagian besar interaksi, menekan tombol mouse saat kursor melebihi target menunjukkan target yang dipilih, dan melepaskan tombol melakukan tindakan apa pun yang terkait dengan target.
Semua penunjuk, kecuali penunjuk sibuk, memiliki satu hot spot piksel yang menentukan lokasi layar mouse yang tepat. Titik panas menentukan objek mana yang dipengaruhi oleh tindakan mouse. Objek mendefinisikan zona panas, yang merupakan area tempat hot spot dianggap melebihi objek. Biasanya, zona panas bertepatan dengan batas objek, tetapi mungkin lebih besar untuk membuat niat pengguna lebih mudah dilakukan.
Tanda sisipan adalah bilah vertikal berkedip yang ditampilkan saat pengguna mengetik ke dalam kotak teks atau editor teks lainnya. Tanda sisipan tidak bergantung pada penunjuk (secara default, Windows menyembunyikan penunjuk saat pengguna mengetik).

tanda sisipan
Konsep desain
Mouse intuitif
Mouse telah menjadi perangkat input yang berhasil karena mudah digunakan untuk tangan manusia yang khas. Interaksi berbasis pointer telah berhasil karena intuitif dan memungkinkan berbagai pengalaman.
Objek antarmuka pengguna (UI) yang dirancang dengan baik dikatakan memiliki kesempurnaan, yang merupakan properti visual dan perilaku objek yang menunjukkan cara penggunaannya. Penunjuk bertindak sebagai proksi untuk tangan, memungkinkan pengguna berinteraksi dengan objek layar seperti yang mereka lakukan dengan objek fisik. Kita manusia memiliki pemahaman bawaan tentang cara kerja tangan manusia, jadi jika sesuatu terlihat seperti itu dapat didorong, kami mencoba mendorongnya; jika terlihat seperti itu bisa diambil, kami mencoba untuk mengambilnya. Akibatnya, pengguna dapat mencari tahu cara menggunakan objek dengan keterlibatan yang kuat hanya dengan melihatnya dan mencobanya.
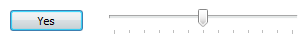
 penggerak
penggerak
tombol dan slider memiliki kemahalan yang kuat
Sebaliknya, objek dengan keterlibatan yang buruk lebih sulit untuk ditebak. Objek tersebut sering memerlukan label atau instruksi untuk menjelaskannya.

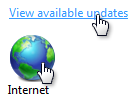
teks dan ikon tautan memiliki keterjanjauan yang buruk
Beberapa aspek penggunaan mouse tidak intuitif
Mengklik kanan, mengklik dua kali, dan mengklik dengan pengubah tombol Shift atau Ctrl adalah tiga interaksi mouse yang tidak intuitif, karena mereka tidak memiliki mitra dunia nyata. Tidak seperti pintasan keyboard dan tombol akses, interaksi mouse ini biasanya tidak didokumenkan di mana pun di UI. Ini menunjukkan bahwa pengubah klik kanan, klik dua kali, dan keyboard tidak boleh diperlukan untuk melakukan tugas dasar, terutama oleh pengguna pemula. Ini juga menunjukkan bahwa interaksi lanjutan ini harus memiliki perilaku yang konsisten dan dapat diprediksi untuk digunakan secara efektif.
Klik tunggal atau klik dua kali?
Klik ganda digunakan begitu luas pada desktop Windows sehingga mungkin tidak tampak seperti interaksi tingkat lanjut. Misalnya, membuka folder, program, atau dokumen di panel file Windows Explorer dilakukan dengan mengklik ganda. Membuka pintasan pada desktop Windows juga menggunakan mengklik dua kali. Sebaliknya, membuka folder atau program di menu Mulai memerlukan satu klik.
Objek yang dapat dipilih menggunakan klik tunggal untuk melakukan pilihan, sehingga mereka memerlukan klik ganda untuk membuka, sedangkan objek yang tidak dapat dipilih hanya memerlukan satu klik untuk membuka. Perbedaan ini tidak dipahami oleh banyak pengguna (mengklik ikon program mengklik ikon program, kan?) dan akibatnya, beberapa pengguna hanya terus mengklik ikon sampai mereka mendapatkan apa yang mereka inginkan.
Manipulasi langsung
Berinteraksi dengan objek secara langsung disebut sebagai manipulasi langsung. Menunjuk, mengklik, memilih, memindahkan, mengubah ukuran, memisahkan, menggulir, menggeser, dan memperbesar tampilan adalah manipulasi langsung umum. Sebaliknya, berinteraksi dengan objek melalui jendela propertinya atau kotak dialog lainnya dapat digambarkan sebagai manipulasi tidak langsung.
Namun, di mana ada manipulasi langsung, mungkin ada manipulasi yang tidak disengaja dan oleh karena itu perlunya pengampunan. Pengampunan adalah kemampuan untuk membalikkan atau memperbaiki tindakan yang tidak diinginkan dengan mudah. Anda membuat manipulasi langsung memaafkan dengan memberikan urungkan, memberikan umpan balik visual yang baik, dan memungkinkan pengguna untuk memperbaiki kesalahan dengan mudah. Terkait dengan pengampunan mencegah tindakan yang tidak diinginkan terjadi di tempat pertama, yang dapat Anda lakukan dengan menggunakan kontrol yang dibatasi dan konfirmasi untuk tindakan atau perintah berisiko yang memiliki konsekuensi yang tidak diinginkan.
Interaksi tombol mouse standar
Interaksi mouse standar bergantung pada berbagai faktor, termasuk tombol mouse yang diklik, berapa kali diklik, posisinya selama klik, dan apakah ada pengubah keyboard yang ditekan. Berikut adalah ringkasan bagaimana faktor-faktor ini biasanya memengaruhi interaksi:
- Untuk sebagian besar objek, mengklik dua kali kiri melakukan satu klik kiri dan melakukan perintah default. Perintah default diidentifikasi di menu konteks.
- Untuk beberapa jenis objek yang dapat dipilih, setiap klik memperluas efek klik. Misalnya, mengklik tunggal dalam kotak teks mengatur lokasi input, mengklik dua kali memilih kata, dan mengklik tiga kali memilih kalimat atau paragraf.
- Mengklik kanan menampilkan menu konteks objek.
- Menjaga mouse tetap ada saat menunjuk menghasilkan hovering.
- Menjaga mouse tetap ada saat menekan tombol mouse menunjukkan mengklik dan memilih objek tunggal. Memindahkan mouse menunjukkan pemindahan, mengubah ukuran, memisahkan, menyeret, dan beberapa pilihan objek.
- Tombol Shift memperluas pilihan secara berdingin.
- Tombol Ctrl memperluas pilihan dengan mengalihkan status pilihan item yang diklik tanpa memengaruhi pilihan objek lain.
Interaksi mouse sederhana
Tabel berikut ini menjelaskan interaksi dan efek mouse umum.
| Tindakan sederhana | Interaksi | Efek umum |
|---|---|---|
| Menunjuk |
Posisikan penunjuk ke objek tertentu tanpa mengklik tombol mouse apa pun. |
Target menampilkan status hover dan keunggulan dinamis apa pun. |
| Melayang |
Posisikan penunjuk ke objek tertentu tanpa mengklik tombol mouse apa pun dan tanpa bergerak setidaknya selama satu detik. |
Target menampilkan tipsalat, infotip, atau setara. |
| Mengklik |
Posisikan penunjuk ke objek tertentu yang tidak dapat dipilih dan tekan dan lepaskan tombol mouse tanpa bergerak. Mengklik berlaku pada rilis tombol mouse untuk memungkinkan pengguna kesempatan membatalkan klik dengan memindahkan mouse dari target. Oleh karena itu, tekan mouse hanya menunjukkan target yang dipilih. |
Untuk klik tunggal dengan tombol utama, aktifkan objek. Untuk klik dua kali dengan tombol utama, aktifkan objek dan lakukan perintah default. Untuk tombol sekunder, tampilkan menu konteks objek. |
| Memilih |
Posisikan penunjuk ke objek tertentu yang dapat dipilih dan tekan dan lepaskan tombol mouse. |
Untuk klik tunggal dengan tombol utama, pilih objek . Jika pengguna menyeret mouse, pilih rentang objek yang bersebelahan. Untuk klik dua kali dengan tombol utama, pilih objek dan lakukan perintah default. Untuk teks, klik tombol utama kanan mengatur titik penyisipan, yang kedua memilih kata pada titik penyisipan, dan klik ketiga memilih kalimat atau paragraf. |
| Menekan |
Posisikan penunjuk ke objek tertentu dan tekan tombol mouse tanpa melepaskan. |
Untuk fungsi pengulangan otomatis (seperti menekan panah gulir untuk terus menggulir), aktifkan berulang kali. Jika tidak, menunjukkan awal pemindahan, mengubah ukuran, memisahkan, atau menyeret, kecuali diikuti oleh rilis tanpa bergerak. |
| Wheeling |
Gerakkan roda mouse. |
Jendela menggulir secara vertikal ke arah gerakan roda mouse. |
Bentuk penunjuk
Tabel berikut ini menjelaskan bentuk dan penggunaan pointer umum.
| Rupa | Nama | Saat digunakan |
|---|---|---|

|
Pilih normal |
Digunakan untuk sebagian besar objek. |

|
Pilih tautan |
Digunakan untuk tautan teks dan grafik karena kelemahannya. |

|
Teks pilih |
Digunakan untuk teks untuk menunjukkan lokasi di antara karakter. |

|
Pilih presisi |
Digunakan untuk grafik dan interaksi dua dimensi lainnya. |
Interaksi mouse gabungan
Tabel berikut ini menjelaskan interaksi mouse umum.
| Tindakan gabungan | Interaksi | Efek umum | Petunjuk |
|---|---|---|---|
| Bergerak |
Jika pemindahan adalah mode (dimasukkan dengan memberikan perintah), masukkan mode, posisikan penunjuk di atas objek bergerak, tekan tombol dan gerakkan mouse, lepaskan tombol mouse. dalam hal ini, penunjuk mengubah bentuk untuk menunjukkan mode . jika tidak, posisikan penunjuk di atas penangkap objek bergerak, tekan tombol dan gerakkan mouse, lepaskan tombol mouse. dalam hal ini, penunjuk tidak perlu mengubah bentuk. |
objek bergerak ke arah pergerakan penunjuk. |
bergerak
digunakan untuk memindahkan jendela ke segala arah. panci 
Digunakan untuk memindahkan objek dalam jendela ke segala arah. |
| Mengubah ukuran |
Posisikan penunjuk di atas batas yang dapat diubah ukurannya atau gagang mengubah ukuran, tekan tombol mouse dan gerakkan mouse, lalu lepaskan tombol mouse. |
objek mengubah ukuran ke arah pergerakan penunjuk. |
mengubah ukuran vertikal dan horizontal

digunakan untuk mengubah ukuran dimensi tunggal. mengubah ukuran diagonal 

digunakan untuk mengubah ukuran dua dimensi secara bersamaan. mengubah ukuran baris dan kolom 

Digunakan untuk mengubah ukuran baris atau kolom dalam kisi. |
| Membelah |
Posisikan penunjuk di atas pemisah, tekan tombol mouse dan gerakkan mouse, lalu lepaskan tombol mouse. |
batas panel terpisah bergerak ke arah pergerakan penunjuk. |
pemisah jendela

Digunakan untuk mengubah ukuran panel terpisah secara vertikal atau horizontal. |
| Menyeret dan menjatuhkan |
Posisikan pointer di atas objek yang valid untuk menyeret, tekan tombol mouse dan gerakkan mouse ke target drop, lalu lepaskan tombol mouse. |
objek dipindahkan atau disalin ke target penghilangan. |
pilih normal
digunakan melalui target seret yang valid. mungkin juga memiliki infotip untuk menunjukkan efek tertentu. tidak tersedia 
Digunakan untuk menunjukkan permukaan bukan target penurunan yang valid. |
Indikator aktivitas
Tabel berikut ini memperlihatkan penunjuk yang dilihat pengguna saat melakukan tindakan yang membutuhkan waktu lebih dari beberapa detik untuk diselesaikan.
| Rupa | Nama | Saat digunakan |
|---|---|---|

|
Penunjuk sibuk |
Digunakan untuk menunggu jendela menjadi responsif. |

|
Bekerja di penunjuk latar belakang |
Digunakan untuk mengarahkan, mengklik, menekan, atau memilih saat tugas selesai di latar belakang. |
Penunjuk tangan
Tautan teks dan grafik menggunakan penunjuk tangan atau "tautan pilih" (tangan dengan jari telunjuk menunjuk  ) karena kelemahannya. Meskipun tautan mungkin memiliki petunjuk visual lain untuk menunjukkan bahwa tautan tersebut adalah tautan (seperti garis bawah dan penempatan khusus), menampilkan penunjuk tangan di hover adalah indikasi pasti tautan.
) karena kelemahannya. Meskipun tautan mungkin memiliki petunjuk visual lain untuk menunjukkan bahwa tautan tersebut adalah tautan (seperti garis bawah dan penempatan khusus), menampilkan penunjuk tangan di hover adalah indikasi pasti tautan.
Untuk menghindari kebingungan, sangat penting untuk tidak menggunakan penunjuk tangan untuk tujuan lain. Misalnya, tombol perintah sudah memiliki kesempurnaan yang kuat, sehingga tidak memerlukan penunjuk tangan. Penunjuk tangan harus berarti "target ini adalah tautan" dan tidak ada yang lain.
Penunjuk kustom
Windows mendukung pembuatan pointer kustom. Untuk detail selengkapnya lihat, Mengatur Gambar Kursor dan Input Pengguna : Contohyang Diperluas .
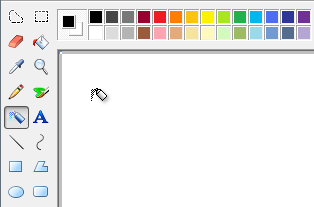
Banyak aplikasi menyediakan palet kontrol dengan pointer kustom untuk mendukung fungsionalitas aplikasi.
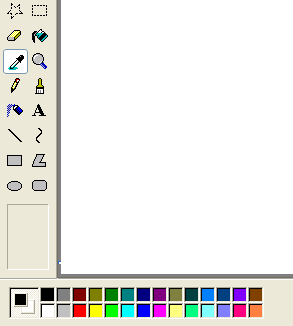
 pointer spray-can
pointer spray-can
Microsoft Paint menyertakan palet fungsi yang berbeda, masing-masing dengan pointer unik
Hukum Fitts
Fitts' Law adalah prinsip terkenal dalam desain antarmuka pengguna grafis ergonomi yang pada dasarnya menyatakan:
- Semakin jauh target adalah, semakin lama waktu yang dibutuhkan untuk memperolehnya dengan mouse.
- Semakin kecil targetnya adalah, semakin lama waktu yang dibutuhkan untuk memperolehnya dengan mouse.
Dengan demikian, target besar bagus. Pastikan untuk membuat seluruh area target dapat diklik.
| Salah | Benar (seluruh target dapat diklik) |
|---|---|

|

|
Anda dapat mengubah ukuran target secara dinamis saat menunjuk untuk mempermudah perolehan.
 angka yang diperbesar
angka yang diperbesar
Target menjadi lebih besar ketika pengguna menunjuk untuk mempermudah perolehan
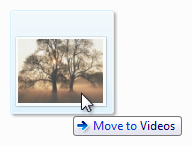
Dan target dekat juga bagus. Temukan item yang dapat diklik yang dekat dengan tempat item tersebut kemungkinan besar akan digunakan. Pada gambar berikut, palet warna terlalu jauh dari pemilih alat.

Palet warna terlalu jauh dari tempat yang kemungkinan akan digunakan
Pertimbangkan fakta bahwa lokasi pointer pengguna saat ini sedekat target, sehingga sepele untuk diperoleh. Dengan demikian, menu konteks memanfaatkan sepenuhnya hukum Fitts, seperti halnya toolbar mini yang digunakan oleh Microsoft Office.

Lokasi penunjuk saat ini selalu yang paling mudah untuk memperoleh
Selain itu, pertimbangkan perangkat input alternatif saat menentukan ukuran objek. Misalnya, ukuran target minimum yang direkomendasikan untuk sentuhan adalah 23x23 piksel (13x13 DLUs).
Lingkungan tanpa mouse
Tidak semua lingkungan Windows memiliki mouse. Misalnya, kios jarang memiliki mouse dan biasanya memiliki layar sentuh sebagai gantinya. Ini berarti bahwa pengguna dapat melakukan interaksi sederhana seperti mengklik kiri dan mungkin menyeret dan menjatuhkan. Namun, mereka tidak dapat mengarahkan mouse, klik kanan, atau klik dua kali. Situasi ini mudah didesain karena keterbatasan ini biasanya diketahui sebelumnya.
Menggunakan mouse membutuhkan keterampilan motoris halus, dan sebagai hasilnya, tidak semua pengguna dapat menggunakan mouse. Untuk membuat perangkat lunak Anda dapat diakses oleh audiens terluas, pastikan semua interaksi yang keterampilan motoris halusnya tidak penting dapat dilakukan menggunakan keyboard sebagai gantinya.
Untuk informasi dan panduan selengkapnya, lihat Aksesibilitas.
Jika Anda hanya melakukan empat hal ...
- Berikan perilaku interaksi mouse yang konsisten dengan efek standarnya, menggunakan pointer standar kapan pun sesuai.
- Batasi interaksi mouse tingkat lanjut (yang memerlukan klik kanan, beberapa klik, atau tombol pengubah) ke tugas tingkat lanjut yang ditargetkan pada pengguna tingkat lanjut.
- Tetapkan interaksi mouse tingkat lanjut perilaku yang konsisten dan dapat diprediksi sehingga dapat digunakan secara efektif.
- Pastikan program Anda menyediakan kemampuan untuk membalikkan atau memperbaiki tindakan yang tidak diinginkan terutama untuk perintah yang merusak. Tindakan yang tidak disengaja lebih mungkin saat menggunakan manipulasi langsung.
Pedoman
Klik kepenyewaan
- Jangan pernah mengharuskan pengguna mengklik objek untuk menentukan apakah objek dapat diklik. Pengguna harus dapat menentukan kemampuan klik berdasarkan inspeksi visual saja.
- Antarmuka pengguna utama (seperti tombol penerapan) harus memiliki ketersewaan klik statis. Pengguna tidak perlu mengarahkan kuotasi untuk menemukan UI utama.
- UI sekunder (seperti perintah sekunder atau kontrol pengungkapan progresif) dapat menampilkan keterjenjangan klik mereka pada hover.
- Tautan teks harus menyarankan teks tautan secara statis, lalu menampilkan keterjenjangan kliknya (garis bawah atau perubahan presentasi lainnya, dengan penunjuk tangan ) di hover.
- Tautan grafis hanya menampilkan penunjuk tangan di hover.
- Gunakan penunjuk tangan (atau "tautan pilih") hanya untuk tautan teks dan grafik. Jika tidak, pengguna harus mengklik objek untuk menentukan apakah mereka adalah tautan.
Interaksi tombol mouse standar
Tabel berikut ini meringkas interaksi tombol mouse yang berlaku dalam banyak kasus:
| Interaksi | Efek |
|---|---|
| Hover |
Target menampilkan tipsalat, infotip, atau setara. |
| Klik kiri tunggal |
Mengaktifkan atau memilih objek. Untuk teks, mengatur titik penyisipan. |
| Klik kanan tunggal |
Memilih objek dan menampilkan menu konteksnya. |
| Klik kiri ganda |
Mengaktifkan atau memilih objek, dan melakukan perintah default. Untuk teks, memilih kata di titik penyisipan (klik ketiga memilih kalimat atau paragraf). |
| Klik kanan ganda |
Sama seperti klik kanan tunggal. |
| Geser klik kiri tunggal |
Untuk objek yang dapat dipilih, secara bersamaan memperluas pilihan. Jika tidak, sama seperti klik kiri tunggal dengan kemungkinan modifikasi. Misalnya, di Paint, menggambar oval dengan pengubah tombol Shift menghasilkan gambar lingkaran. |
| Geser klik kanan tunggal |
Sama seperti Shift klik kiri tunggal. |
| Geser klik kiri ganda |
Sama seperti Shift klik kiri tunggal, dan melakukan perintah default pada seluruh pilihan. |
| Shift klik kanan ganda |
Sama seperti Shift klik kiri tunggal. |
| Klik kiri tunggal Ctrl |
Untuk objek yang dapat dipilih, memperluas pilihan dengan mengalihkan status pilihan item yang diklik tanpa memengaruhi pemilihan objek lain (oleh karena itu memungkinkan pilihan yang tidak berdampingan). Jika tidak, sama seperti klik kiri tunggal. |
| Klik kanan tunggal Ctrl |
Sama seperti klik kiri tunggal Ctrl. |
| Klik kiri ganda Ctrl |
Sama seperti klik kiri tunggal Ctrl, dan melakukan perintah default pada seluruh pilihan. |
| Klik kanan ganda Ctrl |
Sama seperti klik kiri tunggal Ctrl. |
Interaksi mouse
Buat target klik setidaknya 16x16 piksel sehingga dapat dengan mudah diklik oleh perangkat input apa pun. Untuk sentuhan, ukuran kontrol minimum yang disarankan adalah 23x23 piksel (13x13 DLUs). Pertimbangkan untuk mengubah ukuran target kecil secara dinamis saat pengguna menunjuk untuk membuatnya lebih mudah diperoleh.
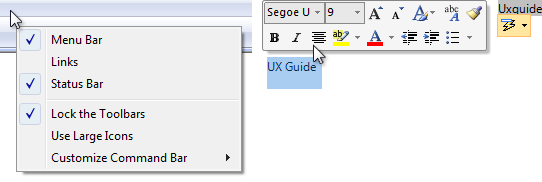
Dalam contoh ini, tombol kontrol putar terlalu kecil untuk digunakan secara efektif dengan sentuhan atau pena.

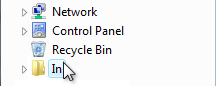
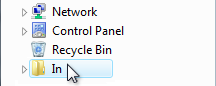
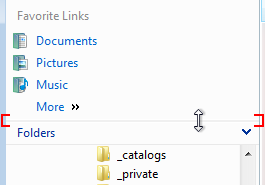
Buat pemisah setidaknya lebar lima piksel sehingga dapat dengan mudah diklik oleh perangkat input apa pun. Pertimbangkan untuk mengubah ukuran target kecil secara dinamis saat pengguna menunjuk untuk membuatnya lebih mudah diperoleh.
Dalam contoh ini, pemisah di panel navigasi Windows Explorer terlalu sempit untuk digunakan secara efektif dengan mouse atau pena.

Berikan pengguna margin kesalahan secara spasial. Izinkan beberapa gerakan mouse (misalnya, tiga piksel) saat pengguna merilis tombol mouse. Pengguna terkadang sedikit memindahkan mouse saat mereka melepaskan tombol mouse, sehingga posisi mouse tepat sebelum rilis tombol lebih mencerminkan niat pengguna daripada posisi tepat setelahnya.
Berikan pengguna margin kesalahan secara temporal. Gunakan kecepatan klik ganda sistem untuk membedakan antara klik tunggal dan ganda.
Memiliki klik berlaku pada tombol mouse ke atas. Perbolehkan pengguna untuk meninggalkan tindakan mouse dengan menghapus mouse dari target yang valid sebelum melepaskan tombol mouse. Untuk sebagian besar interaksi mouse, menekan tombol mouse hanya menunjukkan target yang dipilih dan melepaskan tombol mengaktifkan tindakan. Fungsi pengulangan otomatis (seperti menekan panah gulir untuk terus menggulir) adalah pengecualian.
Ambil mouse untuk memilih, memindahkan, mengubah ukuran, memisahkan, dan menyeret.
Gunakan kunci Esc untuk memungkinkan pengguna meninggalkan interaksi mouse mampul seperti memindahkan, mengubah ukuran, memisahkan, dan menyeret.
Jika objek tidak mendukung klik ganda tetapi pengguna kemungkinan akan menganggapnya, menginterpretasikan "klik ganda" sebagai satu klik tunggal. Asumsikan pengguna dimaksudkan satu tindakan, bukan dua.
Karena pengguna cenderung mengasumsikan bahwa tombol taskbar mendukung klik ganda, "klik ganda" harus ditangani sebagai satu klik.
 pointer standar
pointer standarAbaikan klik mouse berlebihan saat program Anda tidak aktif. Misalnya, jika pengguna mengklik tombol 10 kali saat program tidak aktif, interpretasikan sebagai satu klik.
Jangan gunakan seret atau akord ganda. Seret ganda adalah tindakan seret yang dimulai dengan klik dua kali, dan akord adalah ketika beberapa tombol mouse ditekan secara bersamaan. Interaksi ini tidak standar, tidak dapat ditemukan, sulit dilakukan, dan kemungkinan besar dilakukan secara tidak sengaja.
Jangan gunakan Alt sebagai pengubah untuk interaksi mouse. Kunci Alt dicadangkan untuk akses toolbar dan kunci akses.
Jangan gunakan Shift+Ctrl sebagai pengubah untuk interaksi mouse. Melakukannya akan terlalu sulit untuk digunakan.
Buat hover redundan. Untuk membuat program Anda dapat disentuh, manfaatkan sepenuhnya hover tetapi hanya dengan cara yang tidak diperlukan untuk melakukan tindakan. Ini biasanya berarti bahwa tindakan juga dapat dilakukan dengan mengklik, tetapi belum tentu dengan cara yang sama persis. Hover tidak didukung oleh sebagian besar teknologi sentuh, sehingga pengguna dengan layar sentuh seperti itu tidak dapat melakukan tugas apa pun yang memerlukan pengarahan.
Roda mouse
- Buat roda mouse memengaruhi kontrol, panel, atau jendela tempat penunjuk saat ini berakhir. Melakukannya menghindari hasil yang tidak diinginkan.
- Buat roda mouse berpengaruh tanpa mengklik atau memiliki fokus input. Melayang sudah cukup.
- Buat roda mouse mempengaruhi objek dengan cakupan yang paling spesifik. Misalnya, jika penunjuk berada di atas kontrol kotak daftar yang dapat digulir di panel yang dapat digulir dalam jendela yang dapat digulir, roda mouse memengaruhi kontrol kotak daftar.
- Jangan ubah fokus input saat menggunakan roda mouse.
- Berikan roda mouse efek berikut:
- Untuk jendela, panel, dan kontrol yang dapat digulir:
- Memutar roda mouse menggulir objek secara vertikal, di mana memutar ke atas menggulir ke atas. Agar roda memiliki pemetaan alami, memutar roda mouse tidak boleh menggulir secara horizontal karena hal tersebut tidak mengganggu dan tidak terduga.
- Jika tombol Ctrl ditekan, memutar roda mouse akan memperbesar objek, saat memutar zoom masuk dan memutar zoom memperkecil tampilan.
- Memiringkan roda mouse menggulir objek secara horizontal.
- Memutar roda mouse menggulir objek secara vertikal, di mana memutar ke atas menggulir ke atas. Agar roda memiliki pemetaan alami, memutar roda mouse tidak boleh menggulir secara horizontal karena hal tersebut tidak mengganggu dan tidak terduga.
- Untuk jendela dan panel yang dapat diperbesar (tanpa bilah gulir):
- Memutar roda mouse memperbesar objek, di mana memutar zoom masuk dan memutar zoom memperkecil tampilan.
- Memiringkan roda mouse tidak berpengaruh.
- Untuk tab:
- Memutar roda mouse dapat mengubah tab saat ini, terlepas dari orientasi tab.
- Memiringkan roda mouse tidak berpengaruh.
- Jika tombol Shift dan Alt tertekan, roda mouse tidak berpengaruh.
- Untuk jendela, panel, dan kontrol yang dapat digulir:
- Gunakan pengaturan sistem Windows untuk ukuran gulir vertikal (untuk memutar) dan ukuran gulir horizontal (untuk memiringkan). Pengaturan ini dapat dikonfigurasi melalui item panel kontrol Mouse.
- Buat memutar roda mouse lebih cepat mengakibatkan pengguliran lebih cepat. Melakukannya memungkinkan pengguna untuk menggulir dokumen besar dengan lebih efisien.
- Untuk jendela yang dapat digulir, pertimbangkan untuk mengklik tombol roda mouse menempatkan jendela dalam "mode pembaca." mode Pembaca menanam ikon asal gulir khusus dan menggulir jendela ke arah dan kecepatan relatif terhadap asal gulir.

Internet Explorer mendukung mode pembaca, yang menampilkan ikon asal gulir
Menyembunyikan penunjuk
- Jangan sembunyikan penunjuk. Pengecualian:
- Aplikasi presentasi yang berjalan dalam mode presentasi layar penuh dapat menyembunyikan penunjuk. Namun, penunjuk harus segera dipulihkan ketika pengguna memindahkan mouse, dan dapat dihidihkan kembali setelah dua detik tidak aktif.
- Lingkungan tanpa mouse (seperti kios) dapat menyembunyikan pointer secara permanen.
- Secara default, Windows menyembunyikan penunjuk saat pengguna mengetik dalam kotak teks. Pengaturan sistem Windows ini dapat dikonfigurasi melalui item panel kontrol Mouse.
Penunjuk aktivitas
Penunjuk aktivitas di Windows adalah penunjuk sibuk ( ) dan bekerja di penunjuk latar belakang (
) dan bekerja di penunjuk latar belakang ( ).
).
- Tampilkan penunjuk sibuk saat pengguna harus menunggu lebih dari satu detik agar tindakan selesai. Perhatikan bahwa penunjuk sibuk tidak memiliki hot spot, sehingga pengguna tidak dapat mengklik apa pun saat ditampilkan.
- Tampilkan pekerjaan di penunjuk latar belakang saat pengguna harus menunggu lebih dari satu detik agar tindakan selesai, tetapi program responsif dan tidak ada umpan balik visual lain bahwa tindakan tidak selesai.
- Jangan gabungkan penunjuk aktivitas dengan bilah kemajuan atau animasi kemajuan.
Tanda Kurus
Jangan tampilkan tanda sisipan hingga jendela input teks atau kontrol memiliki fokus input. Tanda sisipan menyarankan fokus input kepada pengguna, tetapi jendela atau kontrol dapat menampilkan tanda sisipan tanpa fokus input. Tentu saja, jangan mencuri fokus input sehingga kotak dialog di luar konteks dapat menampilkan tanda sisipan.
Pengelola Kredensial Windows ditampilkan di luar konteks dengan tanda sisipan tetapi tanpa fokus input. Akibatnya, pengguna akhirnya mengetik kata sandi mereka di tempat yang tidak terduga.
 fokus
fokusTempatkan tanda sisipan tempat pengguna kemungkinan besar akan mengetik terlebih dahulu. Biasanya ini adalah tempat terakhir pengguna mengetik atau di akhir teks.
Aksesibilitas
- Untuk pengguna yang tidak dapat menggunakan mouse sama sekali, buat mouse berlebihan dengan keyboard.
- Pengguna harus dapat melakukan segalanya dengan keyboard yang mereka bisa dengan mouse, kecuali tindakan yang keterampilan motorik halusnya penting, seperti menggambar dan bermain game.
- Pengguna harus dapat melakukan semuanya dengan mouse yang mereka bisa dengan keyboard, kecuali entri teks yang efisien.
- Untuk pengguna dengan kemampuan terbatas untuk menggunakan mouse:
- Jangan membuat klik ganda dan menyeret satu-satunya cara untuk melakukan tindakan.
Untuk informasi dan panduan selengkapnya, lihat Aksesibilitas.
Dokumentasi
Ketika mengacu pada mouse:
- Hindari menggunakan tikus jamak; jika Anda perlu merujuk ke lebih dari satu mouse, gunakan perangkat mouse.
- Gunakan tombol mouse untuk menunjukkan tombol kiri mouse. Jangan gunakan tombol mouse utama. Demikian pula, gunakan tombol mouse kanan alih-alih tombol mouse sekunder. Terlepas dari akurasi, pengguna memahami istilah dan pengguna ini yang memprogram ulang tombol mereka membuat pergeseran mental.
- Gunakan roda untuk bagian roda mouse yang berputar, dan tombol roda untuk merujuk ke bagian yang dapat diklik.
- Gunakan kata kerja seperti klik, arahkan, dan seret untuk merujuk ke tindakan mouse. Pengguna memutar roda secara vertikal, memiringkannya secara horizontal, dan mengklik tombol roda.
- Gunakan seret, bukan seret dan letakkan, untuk tindakan memindahkan dokumen atau folder. Dapat diterima untuk menggunakan seret dan letakkan sebagai kata sifat, seperti dalam "memindahkan folder adalah operasi seret dan letakkan."
- Selalu pisahkan klik dua kali dan klik kanan sebagai kata kerja.
- Gunakan klik, bukan klik. Klik di (seperti dalam "klik di jendela") dapat diterima.
Jika merujuk ke penunjuk mouse:
- Lihat penunjuk mouse sebagai penunjuk. Gunakan kursor hanya dalam dokumentasi teknis.
- Untuk penunjuk dengan indikator aktivitas, gunakan penunjuk sibuk untuk penunjuk yang hanya terdiri dari indikator aktivitas, dan bekerja di penunjuk latar belakang untuk penunjuk kombinasi dan indikator aktivitas.
- Untuk jenis penunjuk lainnya, jangan gunakan label deskriptif untuk merujuk ke penunjuk. Jika perlu, gunakan grafik untuk menjelaskan bagaimana penunjuk mouse dapat muncul di layar.
Contoh :
- Arahkan ke batas jendela.
- Menggunakan mouse, klik tombol Minimalkan.
- Tahan Shift dan klik tombol kanan mouse.
- Saat penunjuk menjadi cuplikan panah layar
 , seret penunjuk untuk memindahkan garis terpisah.
, seret penunjuk untuk memindahkan garis terpisah.
Lihat juga
- panduan interaksi aksesibilitas
- panduan interaksi Touch
- panduan interaksi Pena
- tautan Teks
- tautan Grafik
- Mengambil mouse
- Mengatur Gambar Kursor
- Input Pengguna: Contoh yang Diperluas