Aggiungi un copilota al sito Power Pages
Un copilota di un sito Power Pages può fornire un'assistenza clienti rapida ed efficiente ai visitatori e agli utenti del tuo sito, migliorando l'esperienza utente complessiva. Power Pages rende facile aggiungerne uno. In pochi minuti, puoi creare un copilota Microsoft Copilot Studio nel tuo sito che utilizza risposte generative, ovvero il linguaggio naturale per rispondere alle domande e suggerire soluzioni ai problemi in modo colloquiale.
Importante
- Per comprendere le capacità e i limiti di questa funzionalità, consulta Domande frequenti sul copilota.
- Se configuri il copilota per risposte generative da dati pubblici utilizzando Ricerca Bing, l'utilizzo di Ricerca Bing è regolato da Contratto di Servizi Microsoft e Informativa sulla privacy di Microsoft.
Prerequisiti
Per usare le funzionalità di Copilot basate sull'intelligenza artificiale in Power Pages:
- Il tenant dell'amministratore deve attivare l'impostazione Pubblica copiloti con funzionalità di intelligenza artificiale nell'interfaccia di amministrazione di Power Platform.
- Copilot utilizza risposte generative di Microsoft Copilot Studio. Per ulteriori informazioni, fai riferimento a Offerte e prezzi di Copilot Studio
Aggiungere un copilota
Puoi aggiungere manualmente un copilota seguendo i passaggi seguenti.
Nota
Se un sito soddisfa le condizioni descritte nella sezione dei prerequisiti, il copilota verrà aggiunto al sito durante il provisioning del sito. Se preferisci non avere il copilota creato per impostazione predefinita, gli amministratori del servizio può disabilitare questa funzionalità a livello di tenant, come descritto nella sezione disattivare il provisioning del copilota predefinito.
Vai all'area di lavoro Configura.
In Copilot, seleziona Aggiungi copilota
Attiva Crea copilota.
Power Pages crea un copilota per conversazioni con risposte generative in Copilot Studio.
Per rendere il copilota disponibile a visitatori e utenti, attiva Abilita il copilota sul sito.
Se l'amministratore del tenant non ha attivato la pubblicazione del copilota con funzionalità IA, l'opzione Abilita il copilota sul sito non è disponibile.
Personalizzazione del copilota
Quando si crea un copilota per un sito Web, utilizza il contenuto del sito hosting per generare risposte. Il servizio Dataverse facilita l'indicizzazione dei contenuti del sito e delle tabelle configurate, che vengono poi riepilogate da Copilot Studio per generare risposte.
Gli utenti autenticati del sito ricevono risposte riassuntive personalizzate in linea con i loro ruoli Web. Per migliorare ulteriormente il modello di contenuto per gli utenti autenticati al sito, perfezionare i dati seguendo questi passaggi:
Apri il copilota.
In Affina i dati, scegli il pulsante Apporta modifiche.
Seleziona Scegli controllo ricerca tabelle per selezionare o deselezionare le tabelle.
- È possibile selezionare più tabelle in questa sezione. Assicurati che qualsiasi tabella selezionata qui sia utilizzata sul sito.
- Nelle pagine successive è necessario specificare la pagina in cui viene utilizzata la tabella per generare l'URL della citazione.
Scegliere Avanti.
Nella sezione Scegli tabella, seleziona la tabella che contiene le colonne e il collegamento alla pagina che desideri selezionare. La tabella non verrà visualizzata a meno che non contenga almeno una colonna su più righe.
- Puoi selezionare una tabella alla volta.
In Aggiungi collegamento alla pagina, seleziona la pagina in cui viene utilizzata la tabella.
Nota
- Assicurati di selezionare la pagina corretta in cui viene utilizzata la tabella. La scelta della tabella sbagliata farà sì che il bot fornisca un URL di citazione errato per le risposte.
- La pagina deve utilizzare "id" come parametro della stringa di query; l'URL della citazione non funzionerà correttamente se viene utilizzato un altro nome per il parametro.
In Scegli colonne, seleziona l'elenco di colonne utilizzate nella pagina.
Nota
È possibile scegliere solo una colonna con testo su più linee.
Rivedi la selezione e scegli Avanti.
Scegli Salva per inviare le modifiche.
Personalizzare l'aspetto del copilota
È possibile personalizzare lo stile del copilota sovrascrivendo le classi predefinite Cascade Style Sheet (CSS). Per fare ciò, aggiungi un tag di stile al modello di intestazione e segui questi passaggi per sovrascrivere i valori.
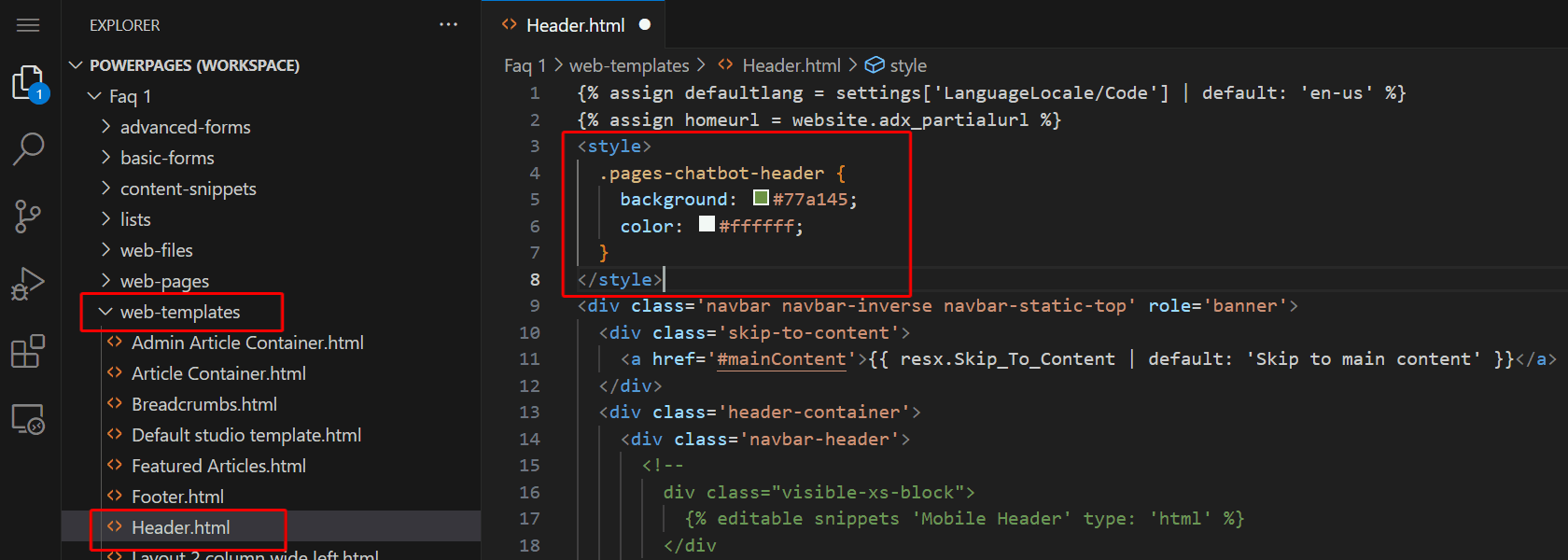
- Vai all'editor di codice del sito.
- Dalla navigazione in Explorer, espandi la cartella web-templates.
- Apri Header.html.
- Aggiungi il tuo tag di stile.

- Sostituisci i rispettivi stili.
Widget Copilot
Icona compressa di Copilot:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Descrizione comando:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
Elementi di Copilot
Fare riferimento ai campioni CSS forniti per esempi su come personalizzare gli elementi del tuo chatbot.
1. Intestazione
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Altezza e larghezza
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Finestra di Copilot
.pva-embedded-web-chat-window {
background: white;
}
4. Bolla dal copilota
Colore di sfondo:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Colore testo:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Bolla dall'utente
Colore di sfondo:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Colore testo:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Collegamenti di riferimento
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Messaggio sulla privacy
Colore di sfondo:
.pva-privacy-message {
background: #797d81;
}
Colore testo:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}
Disattiva il provisioning del copilota predefinito
Gli amministratori del servizio che sono membri di uno dei seguenti ruoli Microsoft Entra possono utilizzare uno script PowerShell per modificare l'impostazione a livello di tenant enableChatbotOnWebsiteCreation:
Il valore predefinito dell'impostazione a livello di tenant è "Null" che si comporterà come se l'impostazione fosse impostata su "true" e creerà il bot durante la creazione del sito. L'amministratore può impostarne il valore su "true" o "false".
Per ottenere il valore corrente per l'impostazione a livello di tenant, usa il comando Get-TenantSettings. Ad esempio:
$myTenantSettings = Get-TenantSettings
$ myTenantSettings.powerPlatform.powerPages
Nota
Il comando Get-TenantSettings non elenca le impostazioni del tenant il cui valore è null. Il valore predefinito dell'impostazione a livello di tenant enableChatbotOnWebsiteCreation è Null, pertanto non verrà visualizzata la prima volta che esegui lo script. Dopo aver impostato il valore su true o false, l'impostazione viene visualizzata nell'elenco.
Per impostare un valore per enableChatbotOnWebsiteCreation, usa il comando Set-TenantSettings. L'esempio seguente imposta il valore su false:
$requestBody = @{
powerPlatform = @{
powerPages = @{
enableChatbotOnWebsiteCreation = $false
}
}
}
Set-TenantSettings -RequestBody $requestBody
Problemi noti
- Non puoi modificare il dominio personalizzato del tuo sito dopo aver aggiunto un copilota. Disattiva invece il copilota, modifica il dominio personalizzato, quindi attiva nuovamente il copilota.
- Se disattivi la funzionalità copilota, attendi alcuni minuti per il completamento delle operazioni in background prima di riattivarla.
Vedi anche
- Creare una pagina Web generata dall'intelligenza artificiale usando Copilot
- Creare un modulo in una pagina Web utilizzando Copilot
- Aggiungere testo generato dall'intelligenza artificiale usando Copilot
- Forzare il webmaster di Bing a indicizzare il sito (anteprima)
- Aggiungere codice generato dall'intelligenza artificiale usando Copilot (anteprima)