Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.

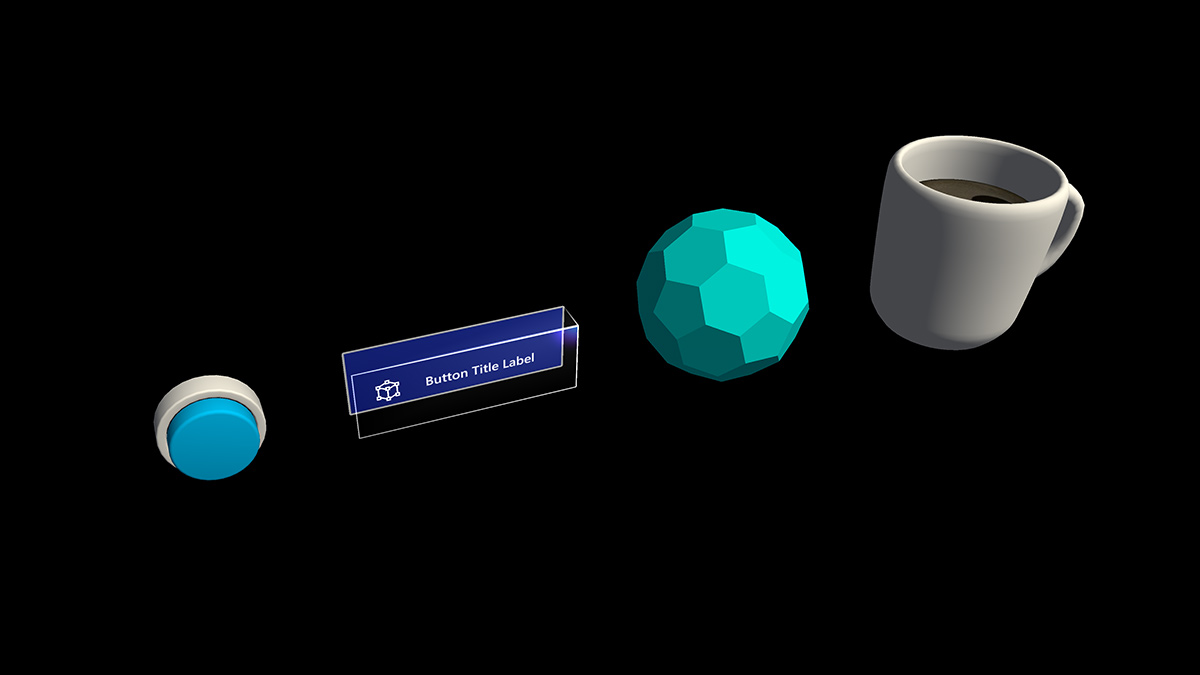
Un pulsante è da tempo una metafora usata per attivare un evento nel mondo astratto 2D. Nel mondo della realtà mista tridimensionale, non dobbiamo più essere limitati a questo mondo di astrazione. Qualsiasi elemento può essere un oggetto interattivo che attiva un evento. Un oggetto interattivo può essere qualsiasi cosa, da una tazza di caffè su un tavolo a un palloncino a mezz'aria. In determinate situazioni, ad esempio nell'interfaccia utente della finestra di dialogo, viene ancora usato il pulsante tradizionale. La rappresentazione visiva del pulsante dipende dal contesto.
Proprietà importanti dell'oggetto interattivo
Visivi
I segnali visivi sono segnali sensoriali provenienti dalla luce, ricevuti dall'occhio e elaborati dal sistema visivo durante la percezione visiva. Poiché il sistema visivo è dominante in molte specie, in particolare gli esseri umani, i segnali visivi sono una grande fonte di informazioni su come viene percepito il mondo.
Poiché gli oggetti olografici vengono combinati con l'ambiente reale nella realtà mista, potrebbe essere difficile capire con quali oggetti è possibile interagire. Per qualsiasi oggetto interattivo nell'esperienza, è importante fornire segnali visivi differenziati per ogni stato di input. Ciò consente all'utente di comprendere quale parte dell'esperienza è interattiva e rende l'utente sicuro usando un metodo di interazione coerente.
Interazioni lontane
Per tutti gli oggetti che l'utente può interagire con lo sguardo fisso, il raggio della mano e il raggio del controller di movimento, è consigliabile avere segnali visivi diversi per questi tre stati di input:

Stato predefinito (osservazione)
Stato di inattività predefinito dell'oggetto.
Il cursore non è sull'oggetto . La mano non viene rilevata.

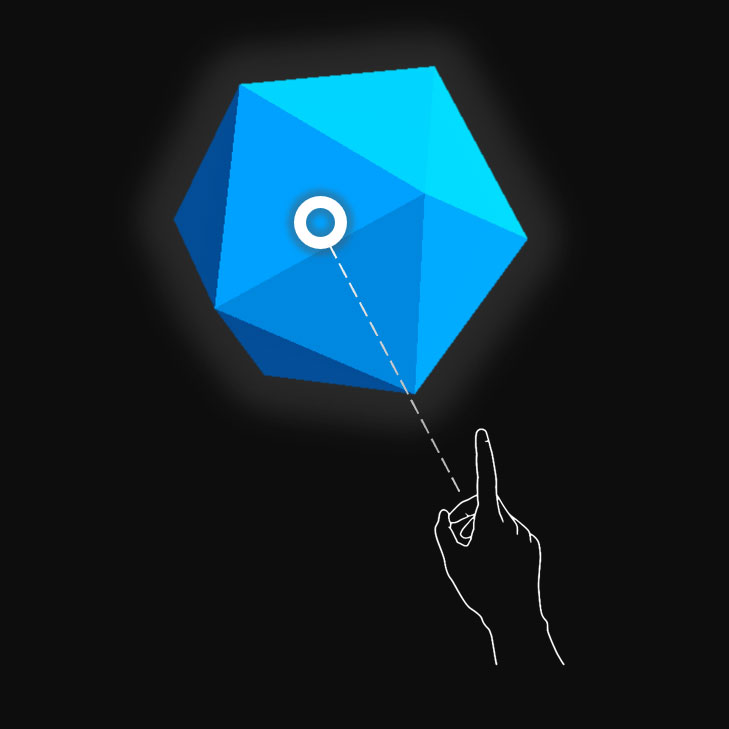
Stato di destinazione (passaggio del mouse)
Quando l'oggetto è destinato al cursore dello sguardo fisso, alla prossimità del dito o al puntatore del controller di movimento.
Il cursore si trova sull'oggetto . Viene rilevata la mano, pronta.

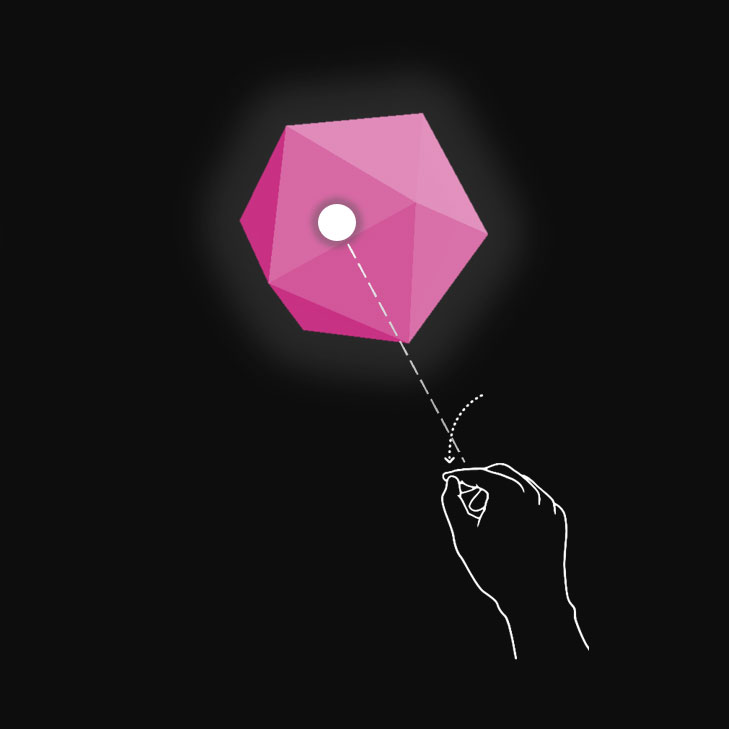
Stato premuto
Quando l'oggetto viene premuto con un movimento di tocco con l'aria, la pressione del dito o il pulsante di selezione del controller di movimento.
Il cursore si trova sull'oggetto . Viene rilevata la mano, toccata dall'aria.
È possibile usare tecniche come l'evidenziazione o il ridimensionamento per fornire segnali visivi per lo stato di input dell'utente. Nella realtà mista puoi trovare esempi di visualizzazione di diversi stati di input nel menu Start e con i pulsanti della barra dell'app.
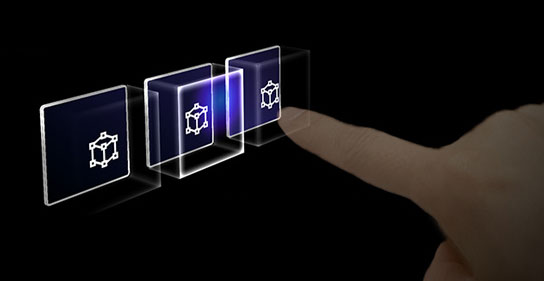
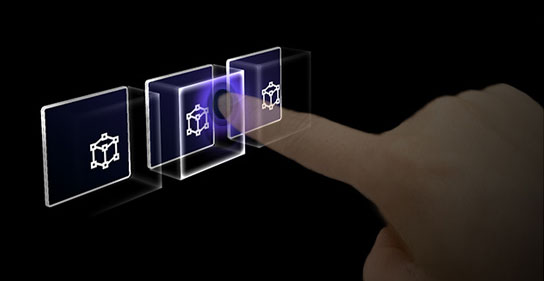
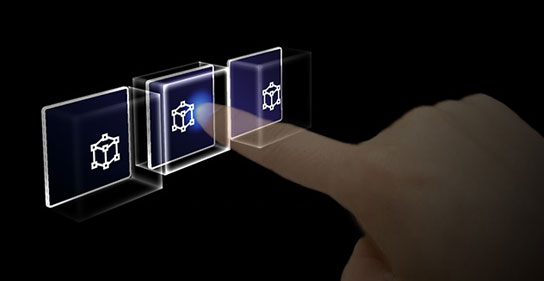
Ecco l'aspetto di questi stati in un pulsante olografico:

Stato predefinito (osservazione)

Stato di destinazione (passaggio del mouse)

Stato premuto
Interazioni vicine (diretta)
HoloLens 2 supporta l'input di rilevamento della mano articolato, che consente di interagire con gli oggetti. Senza feedback aptico e una perfetta percezione della profondità, può essere difficile capire quanto sia lontana la tua mano da un oggetto o se la stai toccando. È importante fornire segnali visivi sufficienti per comunicare lo stato dell'oggetto, in particolare lo stato delle mani in base a tale oggetto.
Usare il feedback visivo per comunicare gli stati seguenti:
- Default (Observation): stato di inattività predefinito dell'oggetto.
- Passaggio del mouse: quando una mano si trova vicino a un ologramma, modificare gli oggetti visivi per comunicare che la mano è destinata all'ologramma.
- Distanza e punto di interazione: quando la mano si avvicina a un ologramma, progetta il feedback per comunicare il punto di interazione proiettato e quanto è lontano dall'oggetto il dito
- Inizia il contatto: modificare gli oggetti visivi (luce, colore) per comunicare che si è verificato un tocco
- Afferrato: modificare gli oggetti visivi (luce, colore) quando l'oggetto viene afferrato
- Estremità contatto: modificare gli oggetti visivi (luce, colore) al termine del tocco

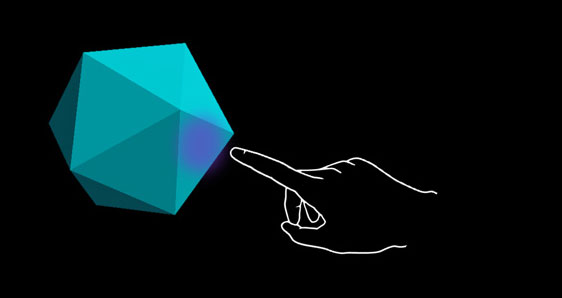
Passaggio del mouse (lontano)
Evidenziazione in base alla prossimità della mano.

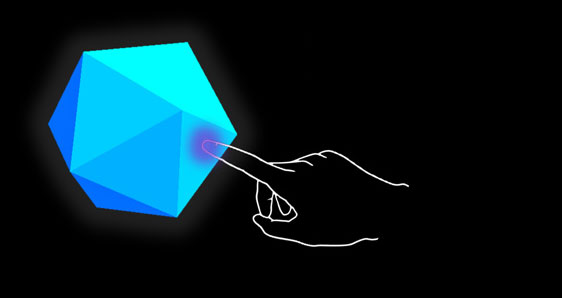
Passaggio del mouse (vicino)
Evidenziare le modifiche delle dimensioni in base alla distanza dalla mano.

Tocco/pressione
Feedback audio e visivo.

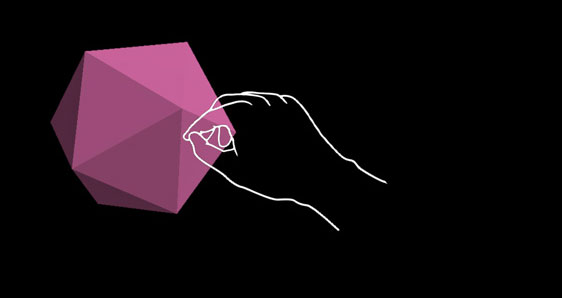
Afferrare
Feedback audio e visivo.
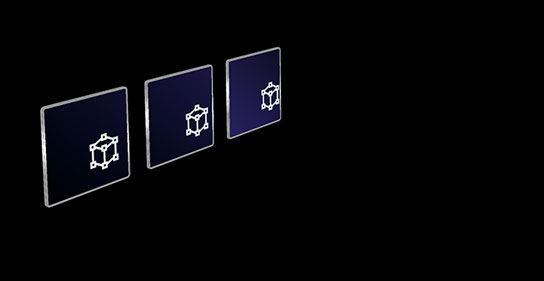
Un pulsante in HoloLens 2 è un esempio di come vengono visualizzati i diversi stati di interazione di input:

Predefinita

Hover
Rivela un effetto di illuminazione basato sulla prossimità.

Touch
Mostra effetto increspatura.

Passeggiata
Spostare la piastra anteriore.
Segnale visivo "anello" su HoloLens 2
In HoloLens 2, c'è un segnale visivo aggiuntivo, che può aiutare la percezione della profondità dell'utente. Un anello vicino alla punta del dito viene visualizzato e ridimensionato man mano che la punta del dito si avvicina all'oggetto. L'anello alla fine converge in un punto quando viene raggiunto lo stato premuto. Questa accessibilità visiva consente all'utente di comprendere la distanza dall'oggetto.
Ciclo video: esempio di feedback visivo basato sulla prossimità a un rettangolo di selezione


Segnali audio
Per le interazioni con la mano diretta, un feedback audio appropriato può migliorare notevolmente l'esperienza utente. Usare il feedback audio per comunicare i segnali seguenti:
- Inizia il contatto: Riproduci suono all'inizio del tocco
- Estremità del contatto: Riprodurre il suono sul touch-end
- L'afferra inizia: riproduci il suono all'avvio della cattura
- Estremità di afferra: riprodurre il suono quando l'afferramento termina
Comandi vocali
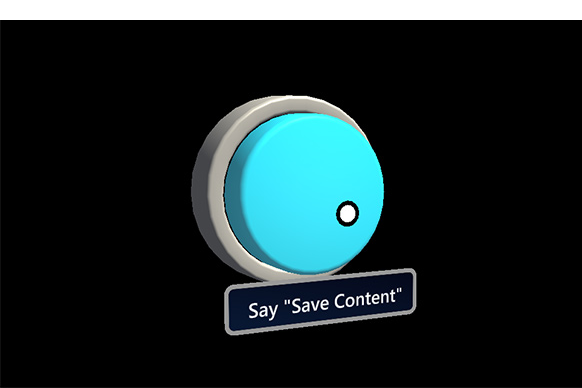
Per qualsiasi oggetto interattivo, è importante supportare opzioni di interazione alternative. Per impostazione predefinita, è consigliabile che il comando vocale sia supportato per tutti gli oggetti che possono interagire. Per migliorare l'individuabilità, è anche possibile fornire una descrizione comando durante lo stato di passaggio del mouse.
Immagine: descrizione comando per il comando vocale

Consigli per il ridimensionamento
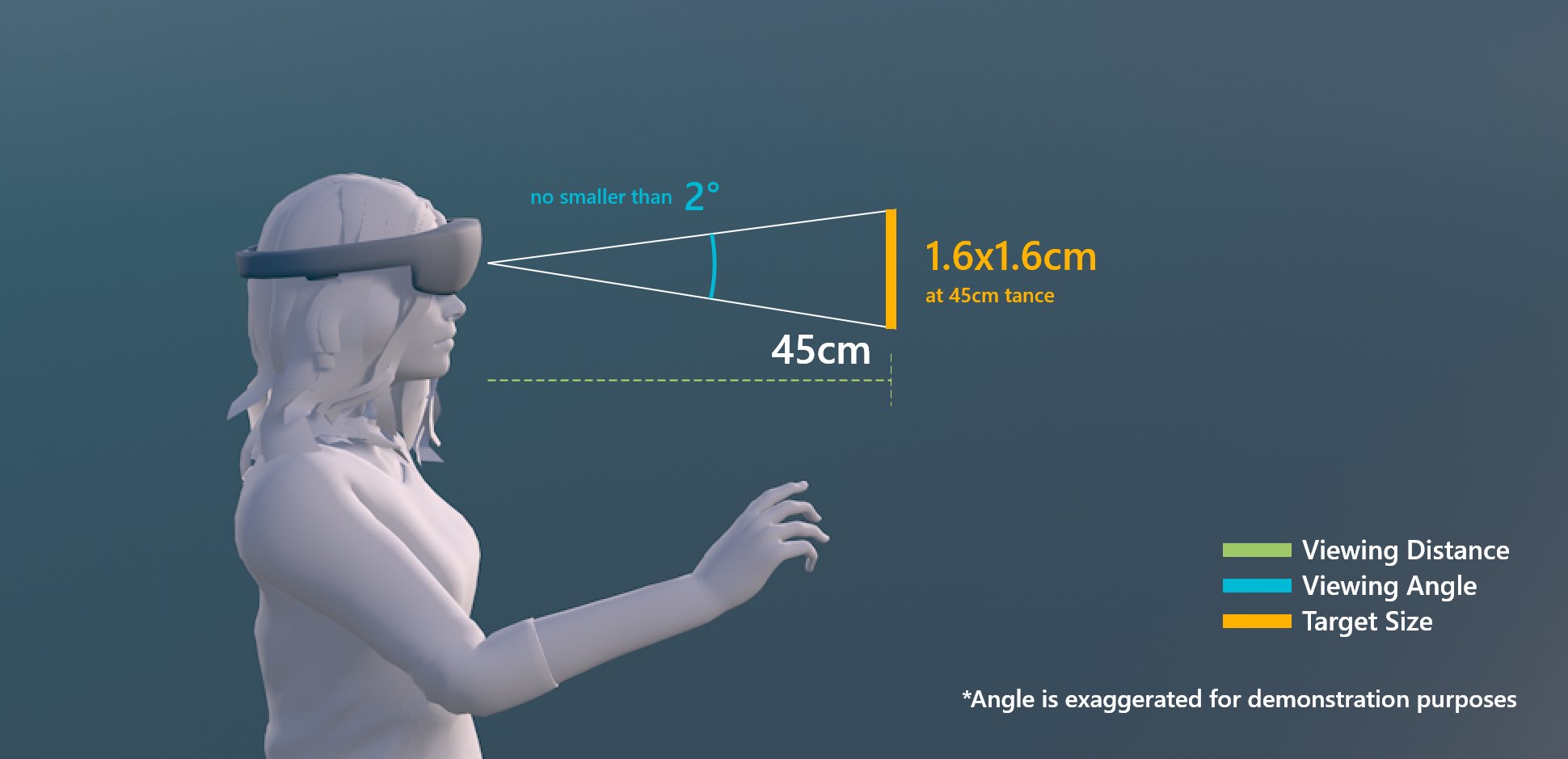
Per garantire che tutti gli oggetti interagibili possano essere facilmente toccati, è consigliabile assicurarsi che l'interattivo soddisfi una dimensione minima in base alla distanza che viene posizionata dall'utente. L'angolo visivo viene spesso misurato in gradi di arco visivo. L'angolo visivo si basa sulla distanza tra gli occhi dell'utente e l'oggetto e rimane costante, mentre le dimensioni fisiche della destinazione possono cambiare man mano che cambia la distanza dall'utente. Per determinare le dimensioni fisiche necessarie di un oggetto in base alla distanza dall'utente, provare a usare un calcolatore dell'angolo visivo come questo.
Di seguito sono riportate le raccomandazioni per le dimensioni minime del contenuto interattivo.
Dimensioni di destinazione per l'interazione diretta con la mano
| Distance | Angolo di visualizzazione | Dimensioni |
|---|---|---|
| 45 cm | non inferiore a 2° | 1,6 x 1,6 cm |

Dimensioni di destinazione per l'interazione diretta con la mano
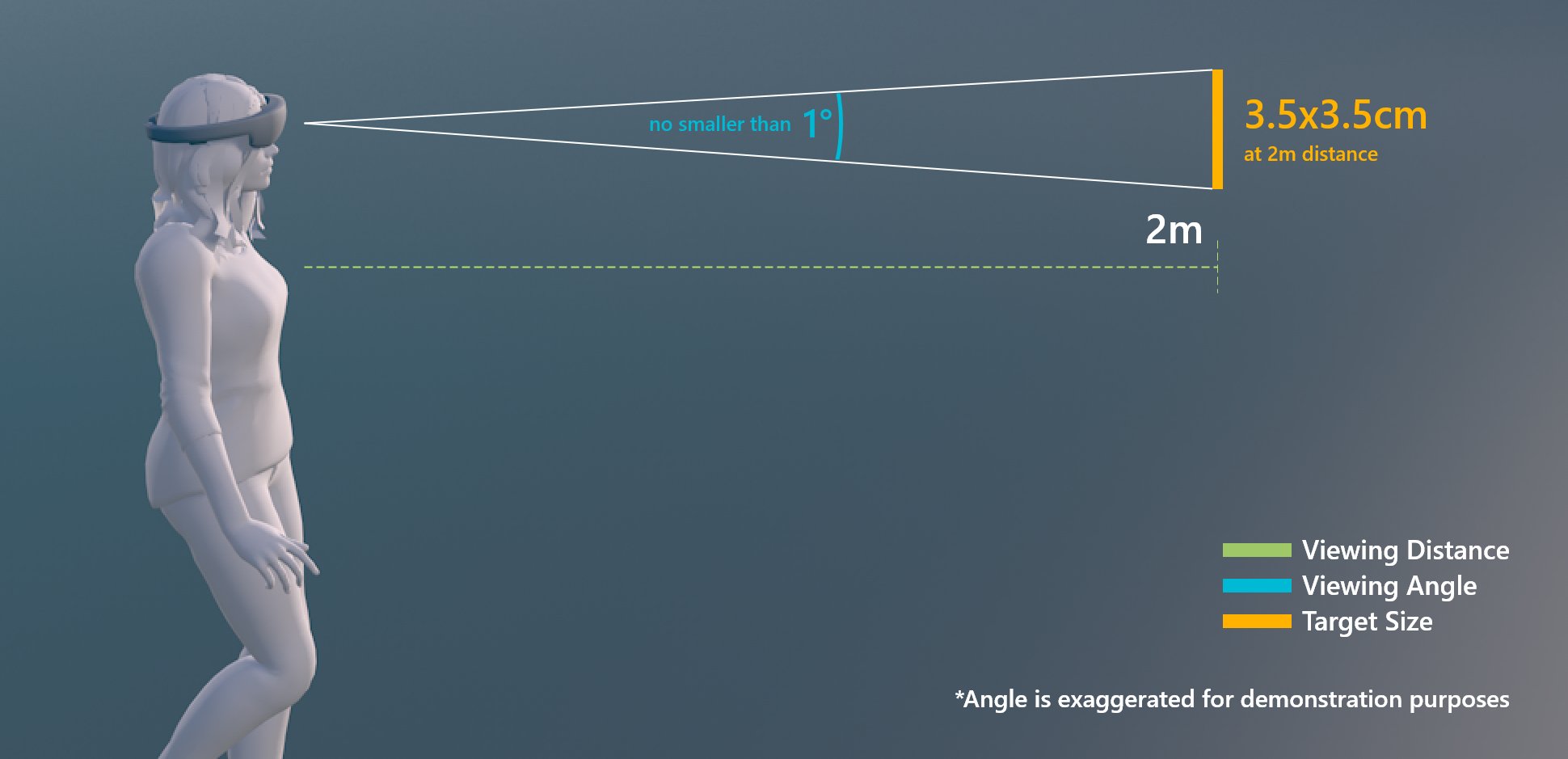
Dimensioni della destinazione per l'interazione con il raggio della mano o lo sguardo fisso
| Distance | Angolo di visualizzazione | Dimensioni |
|---|---|---|
| 2 m | non inferiore a 1° | 3,5 x 3,5 cm |

Dimensioni della destinazione per l'interazione con il raggio della mano o lo sguardo fisso
Oggetto interattivo in MRTK (Realtà mista Toolkit) per Unity
In MRTK è possibile usare lo script Interactable per fare in modo che gli oggetti rispondano a vari tipi di stati di interazione di input. Supporta vari tipi di temi che consentono di definire gli stati di visualizzazione controllando le proprietà dell'oggetto, ad esempio colore, dimensioni, materiale e shader.
Lo shader Standard di MixedRealityToolkit offre varie opzioni, ad esempio la luce di prossimità, che consente di creare segnali visivi e audio.
Vedere anche
- Cursori
- Raggio della mano
- Pulsante
- Oggetto interattivo
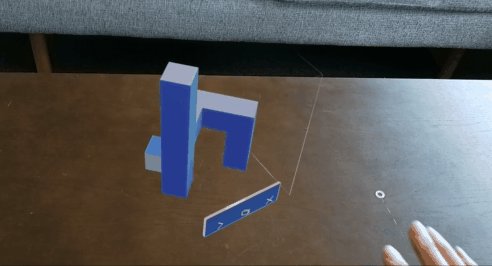
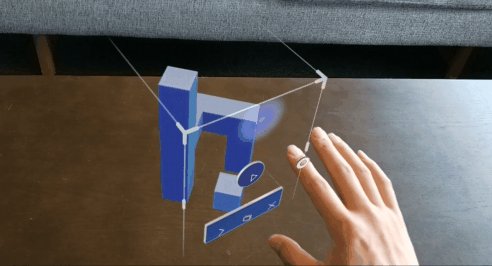
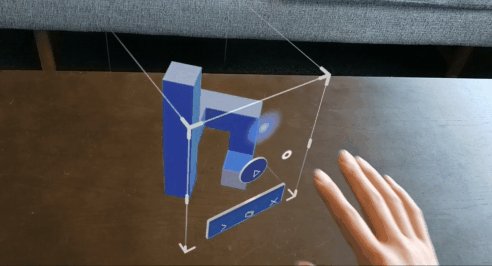
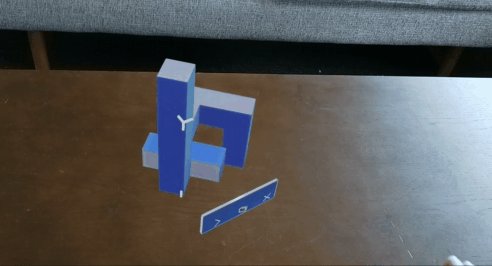
- Riquadro delimitatore e barra dell'app
- Manipolazione
- Menu a mano
- Menu Vicino
- Raccolta di oggetti
- Comando vocale
- Tastiera
- Descrizione comando
- Slate
- Cursore
- Shader
- Cartelloni pubblicitari e tag-along
- Visualizzazione dello stato
- Magnetismo della superficie