Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Windows fornisce una barra del titolo predefinita per ogni finestra e consente di personalizzarla in modo che corrisponda alla personalità dell'app. La barra del titolo predefinita include alcuni componenti standard e funzionalità di base, ad esempio il trascinamento e il ridimensionamento della finestra.

Vedi l'articolo progettazione della barra del titolo
Annotazioni
Questo articolo illustra come personalizzare la barra del titolo per le app che usano UWP e WinUI 2. Per le app che usano Windows App SDK e WinUI 3, vedi Personalizzazione della barra del titolo per Windows App SDK.
Se stai valutando la migrazione dell'app UWP a Windows App SDK, vedi la guida alla migrazione delle funzionalità di finestra. Per ulteriori informazioni sulla migrazione delle funzionalità di Windowing, vedere .
- Si applica a: UWP/WinUI 2
- API importanti: proprietà ApplicationView.TitleBar, classe ApplicationViewTitleBar, classe CoreApplicationViewTitleBar
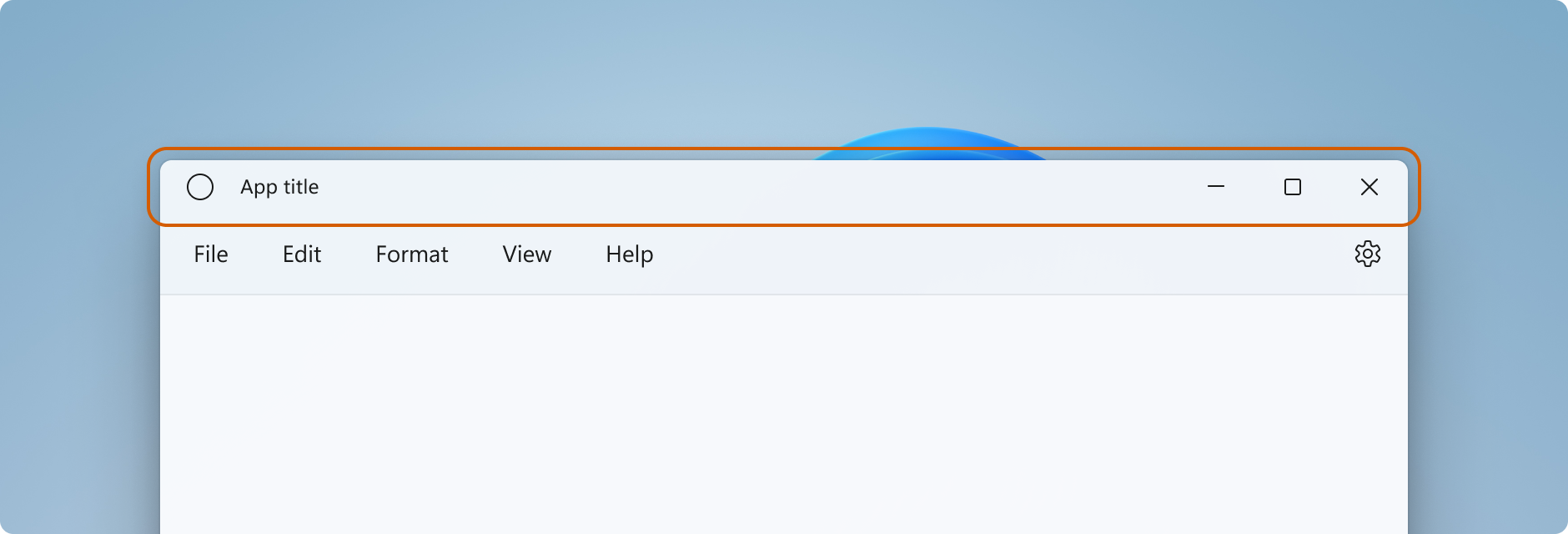
Componenti della barra del titolo
Questo elenco descrive i componenti della barra del titolo standard.
- Rettangolo della barra del titolo
- Testo titolo
- Menu di sistema: accessibile facendo clic sull'icona dell'app o facendo clic con il pulsante destro del mouse sulla barra del titolo
- Controlli della didascalia
- Pulsante Riduci a icona
- Pulsante Ingrandisci/Ripristina
- Pulsante di Chiusura
Nelle applicazioni UWP puoi personalizzare la barra del titolo usando i membri delle classi ApplicationView e CoreApplicationView . Esistono più API per modificare progressivamente l'aspetto della barra del titolo in base al livello di personalizzazione necessario.
Annotazioni
La classe Windows.UI.WindowManagement.AppWindow , usata per le finestre secondarie nelle app UWP, non supporta la personalizzazione della barra del titolo. Per personalizzare la barra del titolo di un'app UWP che usa finestre secondarie, usa ApplicationView come descritto in Mostra più visualizzazioni con ApplicationView.
Quanto personalizzare la barra del titolo
Alla barra del titolo è possibile applicare due livelli di personalizzazione: applicare modifiche minime alla barra del titolo predefinita o estendere l'area di disegno dell'app nell'area della barra del titolo e fornire contenuto completamente personalizzato.
Semplice
Per una semplice personalizzazione, ad esempio la modifica del colore della barra del titolo, puoi impostare le proprietà sull'oggetto barra del titolo della finestra dell'app per specificare i colori che vuoi usare per gli elementi della barra del titolo. In questo caso, il sistema mantiene la responsabilità di tutti gli altri aspetti della barra del titolo, ad esempio disegnare il titolo dell'app e definire le aree di trascinamento.
Completo
L'altra opzione consiste nel nascondere la barra del titolo predefinita e sostituirla con il contenuto personalizzato. Ad esempio, è possibile inserire testo, una casella di ricerca o menu personalizzati nell'area della barra del titolo. Sarà inoltre necessario utilizzare questa opzione per estendere un materiale di sfondo , come Mica, nell'area della barra del titolo.
Quando scegli la personalizzazione completa, sei responsabile di inserire i contenuti nell'area della barra del titolo e puoi definire la tua area di trascinamento. I controlli didascalia (pulsanti Chiudi, Riduci a icona e Ingrandisci/Ripristina) sono ancora disponibili e gestiti automaticamente dal sistema, ma elementi come il titolo dell'app non lo sono. È necessario creare questi elementi in base alle esigenze dell'app.
Personalizzazione semplice
Se vuoi personalizzare solo i colori o l'icona della barra del titolo, puoi impostare le proprietà sull'oggetto barra del titolo per la finestra dell'app.
Titolo
Per impostazione predefinita, la barra del titolo mostra il nome visualizzato dell'app come titolo della finestra. Il nome visualizzato viene impostato nel file Package.appxmanifest.
Per aggiungere testo personalizzato al titolo, impostare la proprietà ApplicationView.Title su un valore di testo, come illustrato di seguito.
public MainPage()
{
this.InitializeComponent();
ApplicationView.GetForCurrentView().Title = "Custom text";
}
Il tuo testo viene aggiunto all'inizio del titolo della finestra, che verrà visualizzato come "testo personalizzato - nome visualizzato dell'app". Per visualizzare un titolo personalizzato senza il nome visualizzato dell'app, è necessario sostituire la barra del titolo predefinita, come illustrato nella sezione Personalizzazione completa .
Colori
Questo esempio mostra come ottenere un'istanza di ApplicationViewTitleBar e impostarne le proprietà del colore.
Questo codice può essere inserito nel metodo OnLaunched dell'app (App.xaml.cs), dopo la chiamata a Window.Activate o nella prima pagina dell'app.
// using Windows.UI;
// using Windows.UI.ViewManagement;
var titleBar = ApplicationView.GetForCurrentView().TitleBar;
// Set active window colors
titleBar.ForegroundColor = Colors.White;
titleBar.BackgroundColor = Colors.Green;
titleBar.ButtonForegroundColor = Colors.White;
titleBar.ButtonBackgroundColor = Colors.SeaGreen;
titleBar.ButtonHoverForegroundColor = Colors.White;
titleBar.ButtonHoverBackgroundColor = Colors.DarkSeaGreen;
titleBar.ButtonPressedForegroundColor = Colors.Gray;
titleBar.ButtonPressedBackgroundColor = Colors.LightGreen;
// Set inactive window colors
titleBar.InactiveForegroundColor = Colors.Gainsboro;
titleBar.InactiveBackgroundColor = Colors.SeaGreen;
titleBar.ButtonInactiveForegroundColor = Colors.Gainsboro;
titleBar.ButtonInactiveBackgroundColor = Colors.SeaGreen;
Quando si impostano i colori della barra del titolo, tenere presenti alcuni aspetti:
- Il colore di sfondo del pulsante non viene applicato al pulsante di chiusura negli stati al passaggio del mouse e premuto . Il pulsante di chiusura usa sempre il colore definito dal sistema per tali stati.
- L'impostazione di una proprietà colore su
nullla reimposta sul colore di sistema predefinito. - Non è possibile impostare colori trasparenti. Il canale alfa del colore viene ignorato.
Windows offre agli utenti la possibilità di applicare il colore accento selezionato alla barra del titolo. Se si imposta un colore della barra del titolo, è consigliabile impostare in modo esplicito tutti i colori. Ciò garantisce che non ci siano combinazioni di colori indesiderate che si verificano a causa delle impostazioni dei colori definite dall'utente.
Personalizzazione completa
Quando si acconsente esplicitamente alla personalizzazione completa della barra del titolo, l'area client dell'app viene estesa per coprire l'intera finestra, inclusa l'area della barra del titolo. L'utente è responsabile della gestione del disegno e dell'input per l'intera finestra, ad eccezione dei pulsanti del titolo, ancora forniti dalla finestra.
Per nascondere la barra del titolo predefinita ed estendere il contenuto nell'area della barra del titolo, impostare la proprietà ExtendViewIntoTitleBar su true. Puoi impostare questa proprietà nel metodo dell'app OnLaunched (App.xaml.cs) o nella prima pagina dell'app.
Suggerimento
Vedere la sezione esempio di personalizzazione completa per visualizzare tutto il codice contemporaneamente.
In questo esempio viene illustrato come ottenere il CoreApplicationViewTitleBar e impostare la proprietà ExtendViewIntoTitleBar su true.
using Windows.ApplicationModel.Core;
public MainPage()
{
this.InitializeComponent();
// Hide default title bar.
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
}
Suggerimento
Questa impostazione persiste quando l'app viene chiusa e riavviata. In Visual Studio, se si imposta ExtendViewIntoTitleBar su true e poi si desidera ripristinare l'impostazione predefinita, è consigliabile impostarlo esplicitamente su false ed eseguire l'app per sovrascrivere l'impostazione persistente.
Contenuto della barra del titolo e aree di trascinamento
Quando l'app viene estesa nell'area della barra del titolo, si è responsabili della definizione e della gestione dell'interfaccia utente per la barra del titolo. Ciò include in genere almeno il testo del titolo e l'area di trascinamento. L'area di trascinamento della barra del titolo definisce la posizione in cui l'utente può fare clic e trascinare per spostare la finestra. È anche la posizione in cui l'utente può fare clic con il pulsante destro del mouse per visualizzare il menu di sistema.
Per altre informazioni sul contenuto della barra del titolo accettabile e sui modelli di interfaccia utente consigliati, consultare Progettazione della barra del titolo.
Per specificare l'area di trascinamento, chiamare il metodo UIElement è generalmente un pannello che contiene altri elementi. La proprietà ExtendViewIntoTitleBar deve essere impostata su true affinché la chiamata a SetTitleBar abbia effetto.
Ecco come impostare un Grid di contenuto come area trascinabile della barra del titolo. Questo codice viene inserito nel codice XAML e nel code-behind per la prima pagina dell'app.
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
public MainPage()
{
this.InitializeComponent();
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
// Set XAML element as a drag region.
Window.Current.SetTitleBar(AppTitleBar);
}
Per impostazione predefinita, la barra del titolo del sistema mostra il nome visualizzato dell'app come titolo della finestra. Il nome visualizzato viene impostato nel file Package.appxmanifest. È possibile ottenere questo valore e usarlo nella barra del titolo personalizzata in questo modo.
AppTitleTextBlock.Text = AppInfo.Current.DisplayInfo.DisplayName;
Importante
L'area di trascinamento specificata deve essere hit testable. Per impostazione predefinita, alcuni elementi dell'interfaccia utente, ad esempio Grid, non partecipano al hit testing quando non hanno un set in background. Ciò significa che, per alcuni elementi, potrebbe essere necessario impostare un pennello di sfondo trasparente. Per ulteriori informazioni, consulta i commenti su VisualTreeHelper.FindElementsInHostCoordinates.
Ad esempio, se si definisce una Griglia come area di trascinamento, impostare Background="Transparent" per renderla trascinabile.
Questa griglia non è trascinabile (ma gli elementi visibili al suo interno sono): <Grid x:Name="AppTitleBar">.
Questa griglia ha lo stesso aspetto, sebbene l'intera griglia sia trascinabile: <Grid x:Name="AppTitleBar" Background="Transparent">.
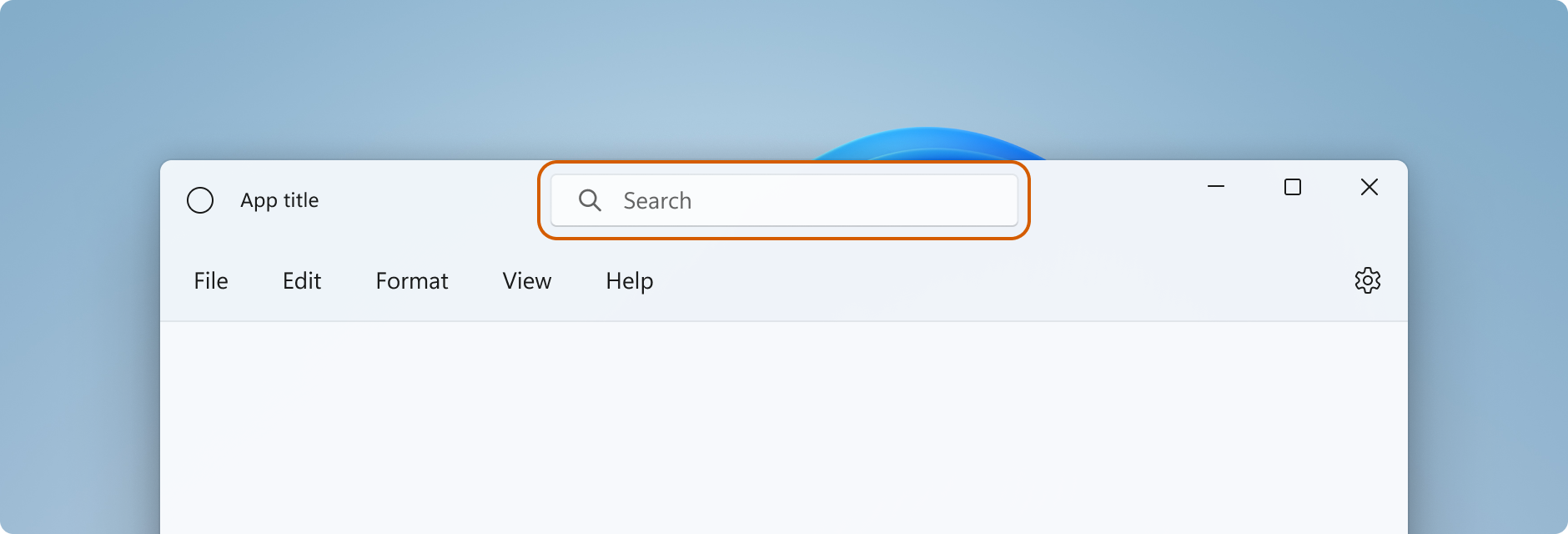
Contenuto interattivo
È possibile posizionare controlli interattivi, ad esempio pulsanti, menu o una casella di ricerca, nella parte superiore dell'app in modo che appaiano nella barra del titolo. Esistono tuttavia alcune regole da seguire per assicurarsi che gli elementi interattivi ricevano l'input dell'utente, consentendo comunque agli utenti di spostare la finestra.

- È necessario chiamare SetTitleBar per definire un'area come regione trascinabile della barra del titolo. Se non lo fai, il sistema imposta l'area di trascinamento predefinita nella parte superiore della pagina. Il sistema gestirà quindi tutti gli input dell'utente in quest'area e impedirà che raggiungano i tuoi controlli.
- Posiziona i controlli interattivi sopra l'area di trascinamento definita dalla chiamata a SetTitleBar (con un "z-order" superiore). Non rendere i controlli interattivi figli dell'UIElement passato a
SetTitleBar. Dopo aver passato un elemento aSetTitleBar, il sistema lo considera come la barra del titolo di sistema e gestisce tutti gli input del puntatore verso quell'elemento.
In questo caso, l'elemento AutoSuggestBox ha un ordine z superiore a AppTitleBar, in modo che riceva l'input dell'utente.
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
<!-- This control has a higher z-order than AppTitleBar,
so it receives user input. -->
<AutoSuggestBox QueryIcon="Find"
PlaceholderText="Search"
HorizontalAlignment="Center"
Width="260" Height="32"/>
</Grid>
Pulsanti barra del titolo di sistema
Il sistema riserva l'angolo superiore sinistro o superiore destro della finestra dell'app per i pulsanti di didascalia di sistema (ridurre al minimo, ingrandire/ripristinare, chiudere). Il sistema mantiene il controllo dell'area del pulsante della didascalia per garantire che venga fornita la funzionalità minima per il trascinamento, la riduzione al minimo, l'ottimizzazione e la chiusura della finestra. Il sistema disegna il pulsante Chiudi in alto a destra per le lingue da sinistra a destra e in alto a sinistra per le lingue da destra a sinistra.
Puoi disegnare contenuto sotto l'area di controllo della didascalia, ad esempio lo sfondo dell'app, ma non devi inserire alcuna interfaccia utente con cui prevedi che l'utente possa interagire. Non riceve alcun input perché l'input per i controlli delle didascalie è gestito dal sistema.
Queste righe dell'esempio precedente mostrano le colonne di riempimento nel codice XAML che definisce la barra del titolo. L'uso delle colonne di riempimento anziché dei margini garantisce che lo sfondo dipinga l'area sotto i pulsanti di controllo della didascalia (per i pulsanti trasparenti). L'uso sia delle colonne di spaziatura interna destra che sinistra garantisce che la barra del titolo si comporti correttamente sia nei layout da destra a sinistra che da sinistra a destra.
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
Le dimensioni e la posizione dell'area di controllo della didascalia sono comunicate dalla classe CoreApplicationViewTitleBar in modo che tu possa tenerne conto nel layout della tua barra del titolo UI. La larghezza dell'area riservata su ogni lato è data dalle proprietà SystemOverlayLeftInset o SystemOverlayRightInset, e l'altezza è data dalla proprietà Height.
Puoi gestire l'evento LayoutMetricsChanged per rispondere ai cambiamenti nelle dimensioni dei pulsanti della didascalia. Ad esempio, questo può verificarsi se il layout dell'app cambia da sinistra a destra a destra a sinistra. Gestire questo evento per verificare e aggiornare il posizionamento degli elementi dell'interfaccia utente che dipendono dalle dimensioni della barra del titolo.
In questo esempio viene illustrato come modificare il layout della barra del titolo in modo da tenere conto delle modifiche apportate alle metriche della barra del titolo.
AppTitleBar, LeftPaddingColumne RightPaddingColumn vengono dichiarati nel codice XAML illustrato in precedenza.
private void CoreTitleBar_LayoutMetricsChanged(CoreApplicationViewTitleBar sender, object args)
{
// Get the size of the caption controls and set padding.
LeftPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayLeftInset);
RightPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayRightInset);
}
Colore e trasparenza nei pulsanti di didascalia
Quando si estende il contenuto dell'app nell'area della barra del titolo, è possibile rendere trasparente lo sfondo dei pulsanti della barra del titolo per consentire la visualizzazione dello sfondo dell'app. In genere si imposta lo sfondo su Colors.Transparent per la trasparenza completa. Per la trasparenza parziale, impostare il canale alfa per Colore su cui si imposta la proprietà.
Queste proprietà della barra del titolo possono essere trasparenti:
- ButtonBackgroundColor
- ButtonHoverBackgroundColor
- ButtonPressedBackgroundColor
- ButtonInactiveBackgroundColor
Tutte le altre proprietà di colore continueranno a ignorare il canale alfa. Se ExtendViewIntoTitleBar è impostato su false, il canale alfa viene sempre ignorato per tutte le proprietà del colore ApplicationViewTitleBar.
Il colore di sfondo del pulsante non viene applicato al pulsante Chiudi nei seguenti stati: al passaggio del mouse hover e premuto . Il pulsante di chiusura usa sempre il colore definito dal sistema per tali stati.
Suggerimento
Mica è un delizioso materiale che aiuta a distinguere la finestra messa a fuoco. È consigliabile usarlo come sfondo per le finestre di lunga durata in Windows 11. Se è stata applicato Mica nell'area client della finestra, è possibile estenderla nell'area della barra del titolo e rendere i pulsanti didascalia trasparenti per visualizzare Mica. Vedi il materiale Mica per ulteriori informazioni.
Sfumare la barra del titolo quando la finestra è inattiva
È consigliabile rendere evidente quando la finestra è attiva o inattiva. È necessario modificare almeno il colore del testo, delle icone e dei pulsanti nella barra del titolo.
Gestire l'evento CoreWindow.Activated per determinare lo stato di attivazione della finestra e aggiornare l'interfaccia utente della barra del titolo, se necessario.
public MainPage()
{
...
Window.Current.CoreWindow.Activated += CoreWindow_Activated;
}
private void CoreWindow_Activated(CoreWindow sender, WindowActivatedEventArgs args)
{
UISettings settings = new UISettings();
if (args.WindowActivationState == CoreWindowActivationState.Deactivated)
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.GrayText));
}
else
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.WindowText));
}
}
Reimpostare la barra del titolo
Puoi chiamare SetTitleBar per passare a un nuovo elemento della barra del titolo mentre l'app è in esecuzione. È anche possibile passare null come parametro a SetTitleBar e impostare ExtendViewIntoTitleBar su false per ripristinare la barra del titolo di sistema predefinita.
Mostra e nascondi la barra del titolo
Se si aggiunge il supporto per le modalità a schermo intero o sovrapposizione compatta all'app, potrebbe essere necessario dover apportare modifiche alla barra del titolo quando l'app passa da una modalità all'altra.
Quando l'app viene eseguita in modalità schermo intero o tablet (solo Windows 10), il sistema nasconde i pulsanti di controllo della barra del titolo e della didascalia. Tuttavia, l'utente può richiamare la barra del titolo per visualizzarla come sovrimpressione sopra l'interfaccia utente dell'app.
È possibile gestire l'evento CoreApplicationViewTitleBar.IsVisibleChanged per ricevere una notifica quando la barra del titolo è nascosta o richiamata e mostrare o nascondere il contenuto della barra del titolo personalizzato in base alle esigenze.
In questo esempio viene illustrato come gestire l'evento IsVisibleChanged per mostrare e nascondere l'elemento AppTitleBar dagli esempi precedenti.
public MainPage()
{
this.InitializeComponent();
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
// Register a handler for when the title bar visibility changes.
// For example, when the title bar is invoked in full screen mode.
coreTitleBar.IsVisibleChanged += CoreTitleBar_IsVisibleChanged;
}
private void CoreTitleBar_IsVisibleChanged(CoreApplicationViewTitleBar sender, object args)
{
if (sender.IsVisible)
{
AppTitleBar.Visibility = Visibility.Visible;
}
else
{
AppTitleBar.Visibility = Visibility.Collapsed;
}
}
Annotazioni
La modalità schermo intero può essere attivata solo se supportata dalla tua applicazione. Per altre informazioni, vedi ApplicationView.IsFullScreenMode . La modalità tablet (solo Windows 10) è un'opzione utente in Windows 10 su hardware supportato, in modo che un utente possa scegliere di eseguire qualsiasi app in modalità tablet.
Cosa fare e cosa non fare
- Rendilo ovvio quando la finestra è attiva o inattiva. È necessario modificare almeno il colore di testo, icone e pulsanti nella barra del titolo.
- Definisci un'area di trascinamento lungo il bordo superiore del canvas dell'app. Allineare la disposizione delle barre del titolo di sistema facilita la ricerca per gli utenti.
- Definire un'area di trascinamento corrispondente alla barra del titolo visivo (se presente) nell'area di disegno dell'app.
Esempio di personalizzazione completa
In questo esempio viene illustrato tutto il codice descritto nella sezione Personalizzazione completa.
<Page
x:Class="WinUI2_ExtendedTitleBar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUI2_ExtendedTitleBar"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
<!-- This control has a higher z-order than AppTitleBar,
so it receives user input. -->
<AutoSuggestBox QueryIcon="Find"
PlaceholderText="Search"
HorizontalAlignment="Center"
Width="260" Height="32"/>
<muxc:NavigationView Grid.Row="1"
IsBackButtonVisible="Collapsed"
IsSettingsVisible="False">
<StackPanel>
<TextBlock Text="Content"
Style="{ThemeResource TitleTextBlockStyle}"
Margin="12,0,0,0"/>
</StackPanel>
</muxc:NavigationView>
</Grid>
</Page>
public MainPage()
{
this.InitializeComponent();
// Hide default title bar.
CoreApplicationViewTitleBar coreTitleBar =
CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
// Set caption buttons background to transparent.
ApplicationViewTitleBar titleBar =
ApplicationView.GetForCurrentView().TitleBar;
titleBar.ButtonBackgroundColor = Colors.Transparent;
// Set XAML element as a drag region.
Window.Current.SetTitleBar(AppTitleBar);
// Register a handler for when the size of the overlaid caption control changes.
coreTitleBar.LayoutMetricsChanged += CoreTitleBar_LayoutMetricsChanged;
// Register a handler for when the title bar visibility changes.
// For example, when the title bar is invoked in full screen mode.
coreTitleBar.IsVisibleChanged += CoreTitleBar_IsVisibleChanged;
// Register a handler for when the window activation changes.
Window.Current.CoreWindow.Activated += CoreWindow_Activated;
}
private void CoreTitleBar_LayoutMetricsChanged(CoreApplicationViewTitleBar sender, object args)
{
// Get the size of the caption controls and set padding.
LeftPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayLeftInset);
RightPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayRightInset);
}
private void CoreTitleBar_IsVisibleChanged(CoreApplicationViewTitleBar sender, object args)
{
if (sender.IsVisible)
{
AppTitleBar.Visibility = Visibility.Visible;
}
else
{
AppTitleBar.Visibility = Visibility.Collapsed;
}
}
private void CoreWindow_Activated(CoreWindow sender, WindowActivatedEventArgs args)
{
UISettings settings = new UISettings();
if (args.WindowActivationState == CoreWindowActivationState.Deactivated)
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.GrayText));
}
else
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.WindowText));
}
}