適用対象: すべての API Management レベル
API Management では、2 つのモデルのいずれかで GraphQL API を追加できます。つまり、既存の GraphQL エンドポイントへのパススルーを使用するか、GraphQL スキーマをインポートし、カスタム フィールド リゾルバーで合成 GraphQL API を作成します。 詳細については、GraphQL の概要に関するページを参照してください。
この記事では、次のことを行います。
- API Management インスタンスにパススルー GraphQL API を追加します。
- GraphQL API をテストします。
GraphQL スキーマをインポートし、REST または SOAP API エンドポイントを使用するフィールド リゾルバーを設定する場合は、 GraphQL スキーマのインポートとフィールド リゾルバーの設定を参照してください。
前提条件
Azure API Management インスタンス。 まだない場合は、作成してください。
Azure CLI を使用して API をインポートする場合。
Azure Cloud Shell で Bash 環境を使用します。 詳細については、「Azure Cloud Shell の概要」を参照してください。
CLI リファレンス コマンドをローカルで実行する場合、Azure CLI をインストールします。 Windows または macOS で実行している場合は、Docker コンテナーで Azure CLI を実行することを検討してください。 詳細については、「Docker コンテナーで Azure CLI を実行する方法」を参照してください。
ローカル インストールを使用する場合は、az login コマンドを使用して Azure CLI にサインインします。 認証プロセスを完了するには、ターミナルに表示される手順に従います。 その他のサインイン オプションについては、「 Azure CLI を使用した Azure への認証」を参照してください。
初回使用時にインストールを求められたら、Azure CLI 拡張機能をインストールします。 拡張機能の詳細については、「Azure CLI で拡張機能を使用および管理する」を参照してください。
az version を実行し、インストールされているバージョンおよび依存ライブラリを検索します。 最新バージョンにアップグレードするには、az upgrade を実行します。
Azure PowerShell を使用して API をインポートする場合。
- Azure PowerShell をローカルで使用する場合は、次のようにします。
- Az PowerShell モジュールの最新バージョンをインストールします。
- Connect-AzAccount コマンドレットを使用して、Azure アカウントに接続します。
- Azure Cloud Shell を使用する場合は、次のようにします。
- 詳細については、Azure Cloud Shell の概要に関するページを参照してください。
- Azure PowerShell をローカルで使用する場合は、次のようにします。
GraphQL API を追加する
Azure portal で、API Management インスタンスに移動します。
左側のウィンドウで、APIs>APIs を選択します。
[ API の追加] を選択します。
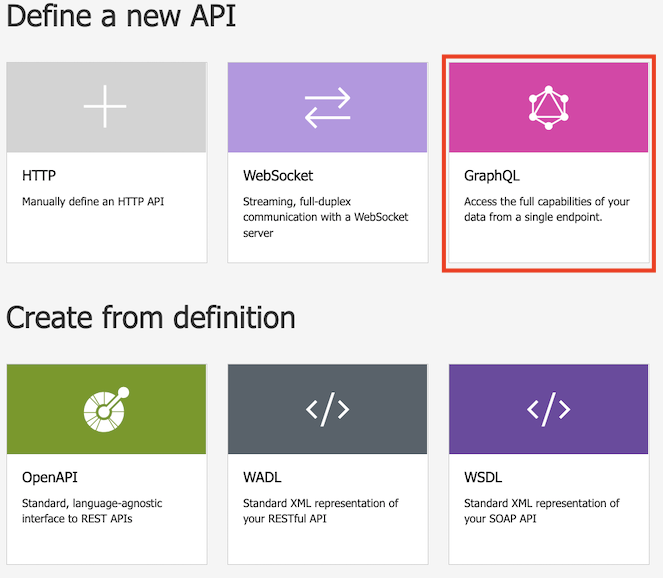
[ 新しい API の定義] で、 GraphQL タイルを選択します。

次の表に示すように、結果のダイアログ ボックスで [ 完全] を選択し、必須フィールドに値を入力します。
価値 説明 [表示名] GraphQL API を表示するときに使用する名前。 名前 GraphQL API の元の名前。 表示名を入力すると自動的に設定されます。 GraphQL の種類 [Pass-through GraphQL] (パススルー GraphQL) を選択して、既存の GraphQL API エンドポイントからインポートします。 GraphQL API エンドポイント ベース URL と GraphQL API のエンドポイント名。
(例:https://example.com/your-GraphQL-name)。 デモンストレーションの目的で、https://swapi-graphql.azure-api.net/graphqlのような共通の SWAPI GraphQL エンドポイントを使用することもできます。スキーマのアップロード 必要に応じて、GraphQL エンドポイントから取得したスキーマを置き換えるためにスキーマ ファイルをアップロードすることを選択します (ある場合)。 説明 API の説明を追加します。 URL スキーム GraphQL エンドポイントに基づいてスキームを選択します。 GraphQL API にサブスクリプションの種類が含まれている場合は、WebSocket スキーム (WS または WSS) を含むオプションのいずれかを選択します。 既定の選択は HTTP(S) です。 API URL サフィックス URL サフィックスを追加して、API Management インスタンス内の特定の API を識別します。 API Management インスタンス内で一意である必要があります。 ベース URL API ベース URL を表示する編集不可フィールド。 タグ 必要に応じて、GraphQL API を新規または既存のタグに関連付けます。 製品 GraphQL API を製品に関連付けて発行します。 この API をバージョン管理しますか? GraphQL API にバージョン管理スキームを適用するには、チェック ボックスをオンにします。 [作成] を選択します
GraphQL API をテストする
API Management インスタンスに移動します。
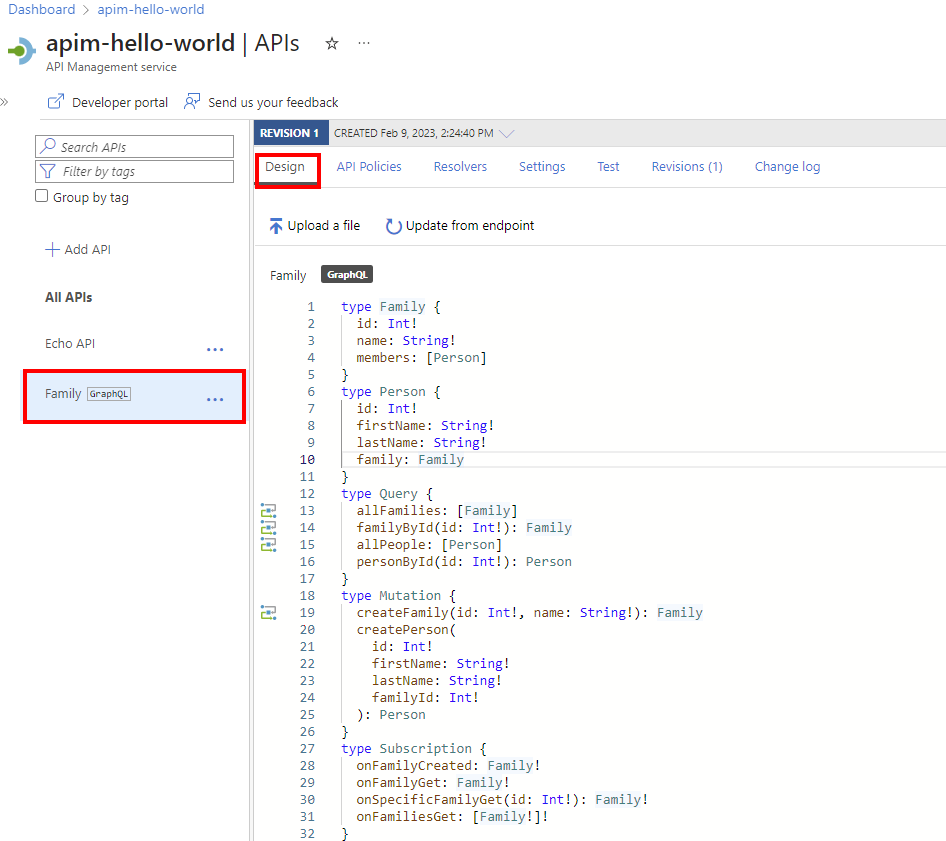
左側のウィンドウの [ API ] セクションで、[API] を選択 します。
[すべての API] の下で、使用する GraphQL API を選択します。
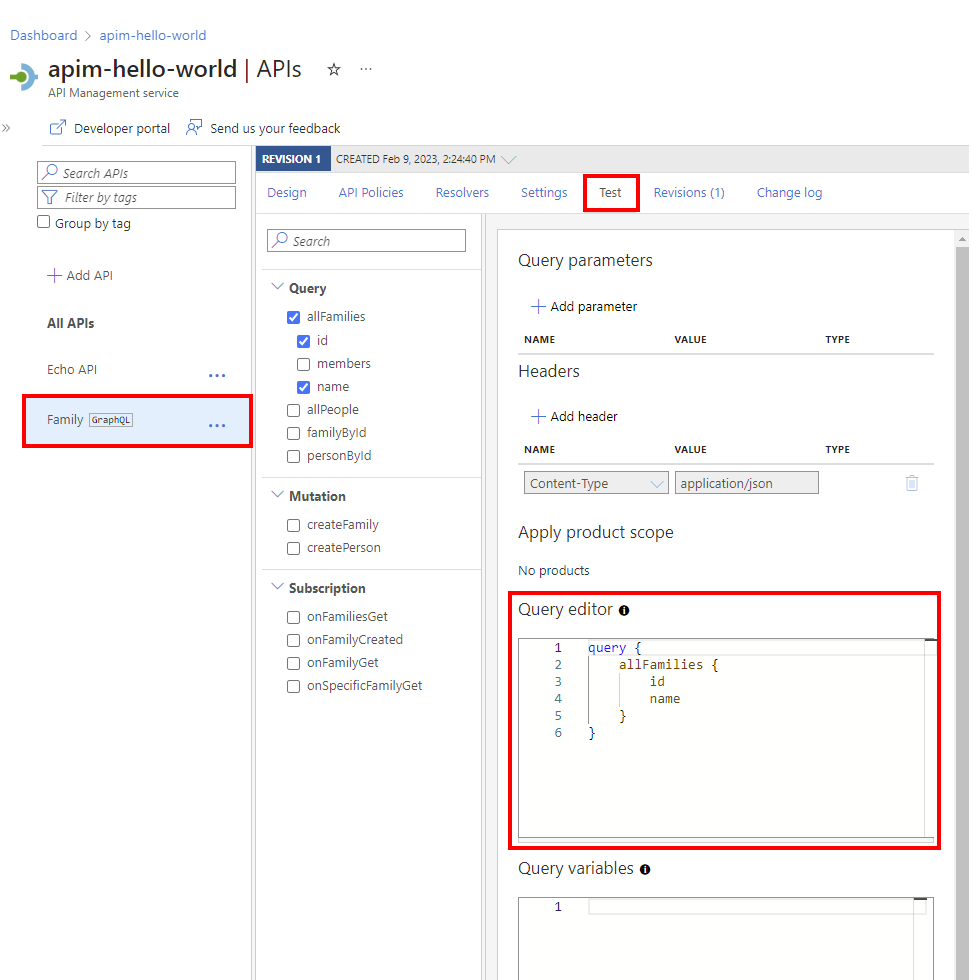
[テスト] タブを選択して、テスト コンソールにアクセスします。
[ヘッダー] で、次のようにします。
- [名前] メニューからヘッダーを選択します。
- [値] ボックスに値を入力します。
- [ヘッダーの追加] を選択して 、ヘッダーをさらに追加します。
- ごみ箱ボタンを使用してヘッダーを削除します。
GraphQL API に製品を追加した場合は、[製品スコープの適用] の下に 製品スコープを追加します。
クエリ エディターで、次のいずれかの操作を行います。
[クエリ変数] で、{2}同じクエリまたは変更を再利用し、異なる値を渡す変数を追加します。
[Send] を選択します。
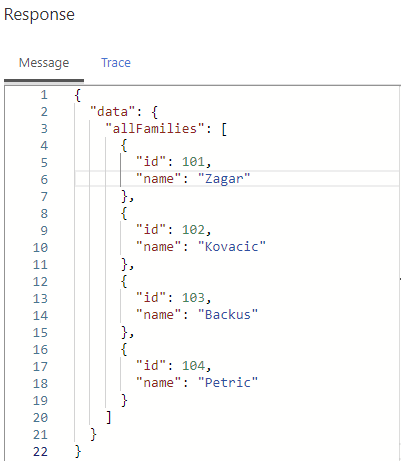
[応答] を表示します。

上記の手順を繰り返して、さまざまなペイロードをテストします。
テストが完了したら、テスト コンソールを終了します。
サブスクリプションのテスト
GraphQL API でサブスクリプションがサポートされている場合は、テスト コンソールでテストできます。
API に適した WebSocket URL スキーム (WS または WSS) が API で許可されていることを確認します。 この設定は、[設定] タブで有効にすることができます。
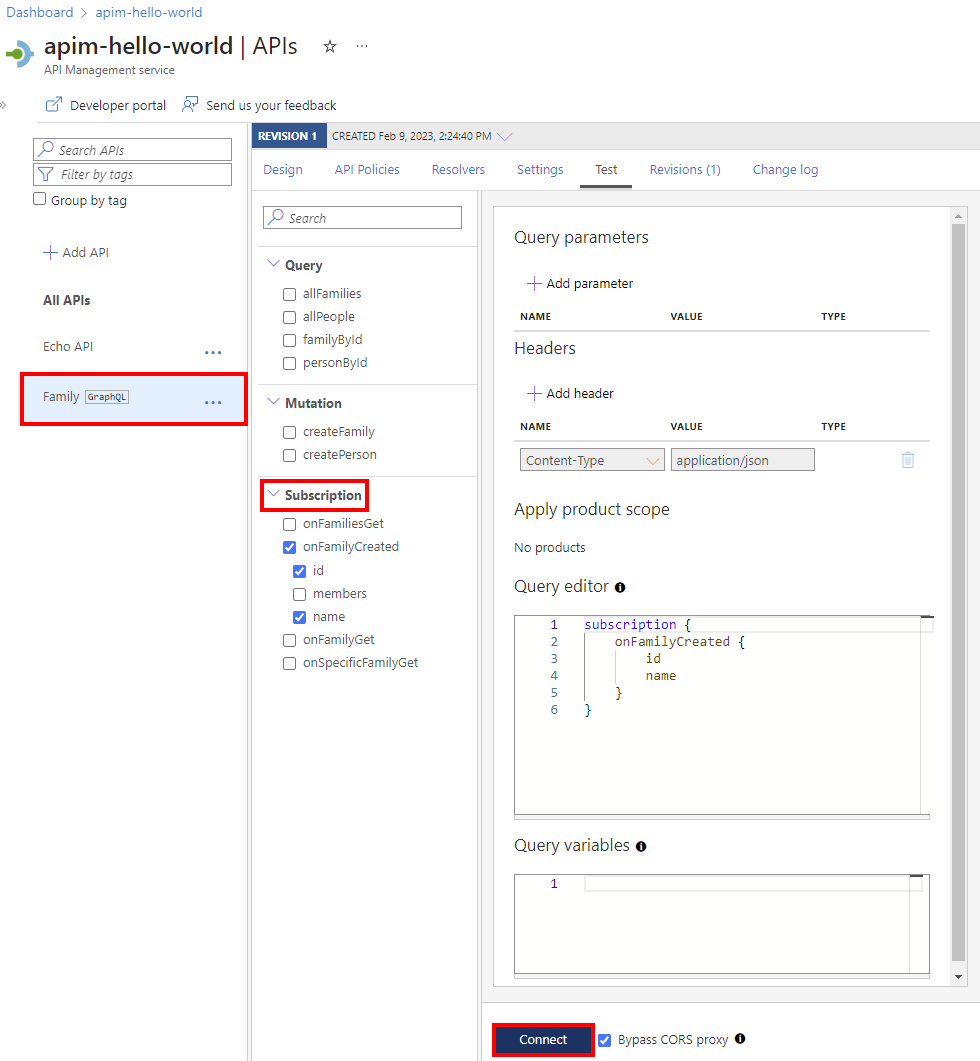
クエリ エディターでサブスクリプション クエリを設定し、[接続] を選択してバックエンド サービスへの WebSocket 接続を確立します。
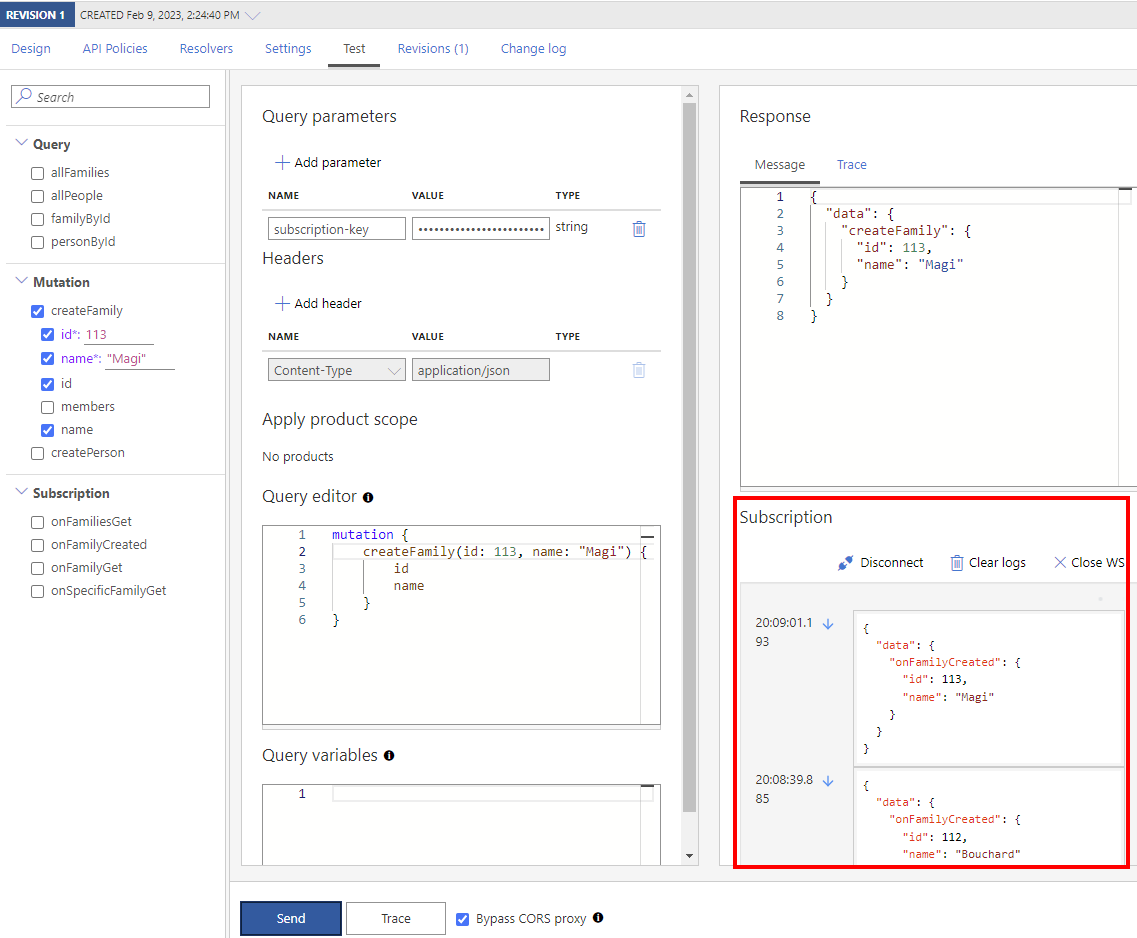
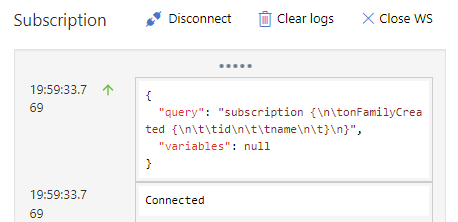
[サブスクリプション] ペインで接続の詳細を確認します。

サブスクライブされたイベントが [サブスクリプション] ウィンドウに表示されます。 WebSocket 接続は、切断するか、新しい WebSocket サブスクリプションに接続するまで維持されます。
GraphQL API をセキュリティで保護する
GraphQL 固有の攻撃から保護するには、既存の認証および承認ポリシーと GraphQL 検証ポリシーの両方を適用して、GraphQL API をセキュリティで保護します。
関連コンテンツ
- API のインポートの制限事項
- OpenAPI 仕様のインポート
- SOAP API のインポート
- SOAP API をインポートして REST に変換する
- App Service API をインポートする
- コンテナー アプリ API をインポートする
- Websocket API のインポート
- GraphQL API のインポート
- GraphQL スキーマをインポートし、フィールド リゾルバーを設定する
- 関数アプリ API をインポートする
- ロジック アプリ API をインポートする
- Service Fabric サービスをインポートする
- Azure AI Foundry API をインポートする
- Azure OpenAI API をインポートする
- LLM API をインポートする
- OData API をインポートする
- REST API を MCP サーバーとしてエクスポートする
- 既存の MCP サーバーを公開する
- A2A エージェント API をインポートする
- SAP OData メタデータをインポートする
- gRPC API をインポートする
- API の編集

![[GraphQL スキーマから作成] ページのスクリーンショット。](media/graphql-api/create-from-graphql-endpoint.png)