マップにバブル レイヤーを追加する (Android SDK)
この記事では、データ ソースからのポイント データをマップ上のバブル レイヤーにレンダリングする方法について説明します。 バブル レイヤーは、固定ピクセル半径を持つ円としてポイントをマップ上にレンダリングするものです。
Note
Azure Maps Android SDK の廃止
Android 用 Azure Maps Native SDK は非推奨となり、2025 年 3 月 31 日に廃止されます。 サービスの中断を回避するには、2025 年 3 月 31 日までに Azure Maps Web SDK に移行します。 詳細については、「Azure Maps Android SDK 移行ガイド」を参照してください。
ヒント
バブル レイヤーの既定では、データ ソース内のすべてのジオメトリの座標がレンダリングされます。 ポイント ジオメトリ フィーチャーのみがレンダリングされるようにレイヤーを制限するには、レイヤーの filter オプションを eq(geometryType(), "Point") に設定します。 MultiPoint フィーチャーも含める場合は、レイヤーの filter オプションを any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")) に設定します。
前提条件
Android アプリ作成のクイックスタートに関する記事の手順を完了してください。 この記事のコード ブロックは、マップ onReady イベント ハンドラーに挿入できます。
バブル レイヤーを追加する
次のコードでは、ポイントの配列がデータ ソースに読み込まれます。 次に、データ ポイントがバブル レイヤーに接続されます。 バブル レイヤーでは、各バブルが 5 ピクセルの半径、白の塗りつぶしの色でレンダリングされます。 また、青のストロークの色、6 ピクセルのストロークの幅になります。
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create point locations.
Point[] points = new Point[] {
Point.fromLngLat(-73.985708, 40.75773),
Point.fromLngLat(-73.985600, 40.76542),
Point.fromLngLat(-73.985550, 40.77900),
Point.fromLngLat(-73.975550, 40.74859),
Point.fromLngLat(-73.968900, 40.78859)
};
//Add multiple points to the data source.
source.add(points);
//Create a bubble layer to render the filled in area of the circle, and add it to the map.
BubbleLayer layer = new BubbleLayer(source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
);
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create point locations.
val points: Array<Point> = arrayOf<Point>(
Point.fromLngLat(-73.985708, 40.75773),
Point.fromLngLat(-73.985600, 40.76542),
Point.fromLngLat(-73.985550, 40.77900),
Point.fromLngLat(-73.975550, 40.74859),
Point.fromLngLat(-73.968900, 40.78859)
)
//Add multiple points to the data source.
source.add(points)
//Create a bubble layer to render the filled in area of the circle, and add it to the map.
val layer = BubbleLayer(
source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
)
map.layers.add(layer)
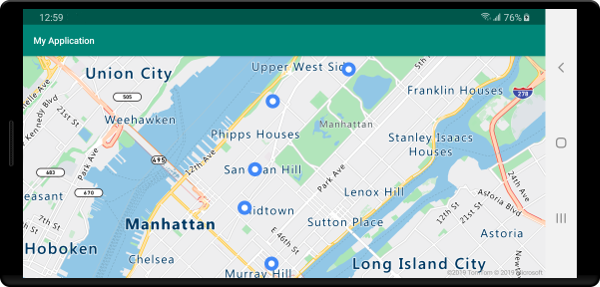
次のスクリーンショットは、上記のコードによって、バブル レイヤーにポイントがレンダリングされている状態を示しています。

バブル レイヤーでラベルを表示する
このコードは、バブル レイヤーを使用してマップ上にポイントをレンダリングする方法を示しています。 また、シンボル レイヤーを使用して、ラベルをレンダリングする方法を示しています。 シンボル レイヤーのアイコンを非表示にするには、iconImage オプションを "none" に設定します。
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Add a data point to the map.
source.add(Point.fromLngLat(-122.336641,47.627631));
//Add a bubble layer.
map.layers.add(new BubbleLayer(source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
));
//Add a symbol layer to display text, hide the icon image.
map.layers.add(new SymbolLayer(source,
//Hide the icon image.
iconImage("none"),
textField("Museum of History & Industry (MOHAI)"),
textColor("#005995"),
textOffset(new Float[]{0f, -2.2f})
));
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Add a data point to the map.
source.add(Point.fromLngLat(-122.336641, 47.627631))
//Add a bubble layer.
map.layers.add(
BubbleLayer(
source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
)
)
//Add a symbol layer to display text, hide the icon image.
map.layers.add(
SymbolLayer(
source, //Hide the icon image.
iconImage("none"),
textField("Museum of History & Industry (MOHAI)"),
textColor("#005995"),
textOffset(arrayOf(0f, -2.2f))
)
)
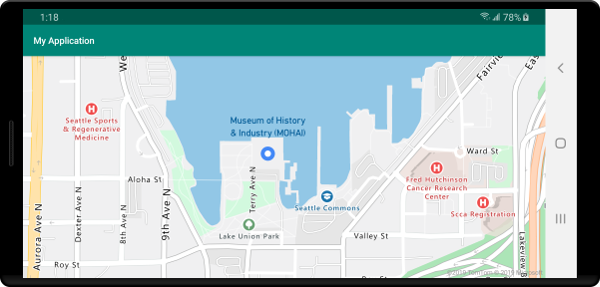
次のスクリーンショットは、上記のコードにより、バブル レイヤーにポイントがレンダリングされ、シンボル レイヤーを使ってポイントのテキスト ラベルがレンダリングされている状態を示しています。

次のステップ
マップに追加できる他のコード サンプルについては、次の記事をご覧ください。