これらは、Microsoft Edge DevTools の安定版リリースの最新機能です。
Microsoft Edge DevTools チームからのお知らせ
CSS グリッドデバッグ機能
Microsoft Edge DevTools チームは、Chrome DevTools チームおよび Chromium コミュニティと協力して、新しい CSS グリッド デバッグ機能を DevTools に追加しています。 グリッド線番号、グリッドギャップ、拡張グリッド線をページ上のオーバーレイとして表示できるようになりました。 さらに、グリッド ツールの機能強化も近日公開予定です。

更新: この機能はリリースされ、試験的ではありません。
サンプルを使用して実験を試すには、「 CSS Grid Planner の例」を参照してください。
関連項目:
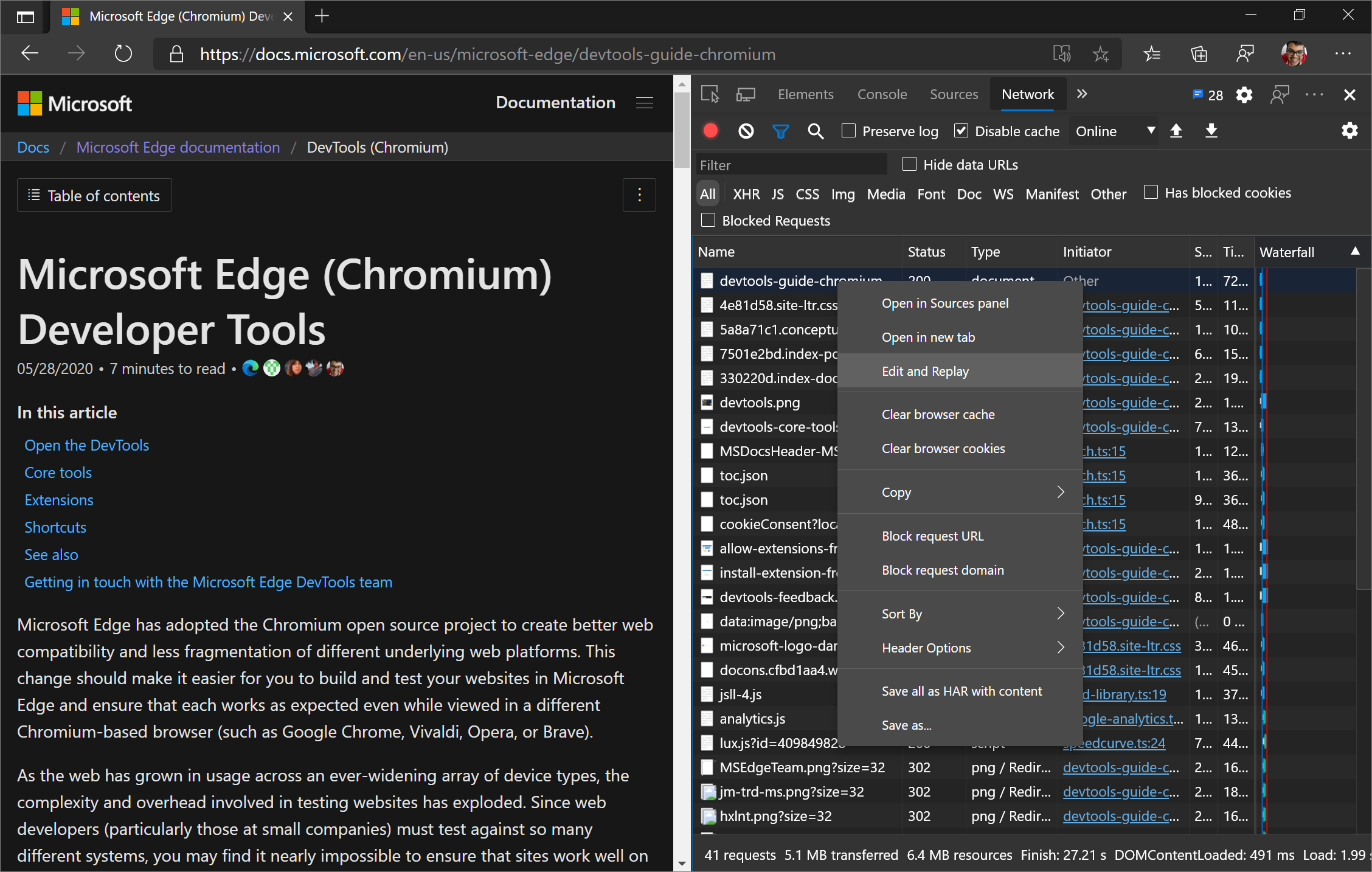
ネットワーク コンソールを使用して要求を編集および再生する
ネットワーク コンソールを使用して、ネットワーク ログの要求に対して編集と再生を使用できるようになりました。 ネットワーク ログを開き、右クリックし、[編集と再生] を選択します。

新しい ネットワーク コンソール ツールが DevTools の下部にある [クイック ビュー] パネルで開き、HTTP 要求の情報が自動的に設定されます。 サーバーから返された応答を表示するには、要求を (必要に応じて) 編集し、[ 送信] を選択します。
また、ネットワーク コンソールを使用して、DevTools から直接 HTTP 要求を作成して送信することもできます。
![[ネットワーク コンソール] パネル](devtools-images/experiments-network-console.png)
ヒント: クイック ビュー パネルではなくメイン (上部) パネルにネットワーク コンソールを表示するには、以下の「パネル間でツールを移動する」を参照してください。
更新: この機能はリリースされ、試験的ではありません。
Chromiumの問題 #1093687
サービス ワーカーの respondWith イベントの [タイミング] タブ
ネットワーク ツールの [タイミング] タブに、サービス ワーカー イベントrespondWith含まれるようになりました。
respondWith サービス ワーカー イベントは、サービス ワーカー fetch イベント ハンドラーの実行が開始される直前から、fetch ハンドラーのrespondWith約束が解決されるまでの時間を示します。
![ネットワーク パネルの [タイミング] タブの respondWith サービス ワーカー イベント](devtools-images/timing-tab.png)
[受信した応答] を展開して、CacheStorageCacheName、serviceWorkerResponseSource、ResponseTimeなどのfetch応答から追加情報を表示します。
![[受信した応答] を展開して、フェッチ応答から追加情報を表示します](devtools-images/timing-tab2.png)
Chromiumの問題 #1066579
関連項目:
- [ネットワーク機能リファレンス] に要求のタイミング関係を表示します。
- [ネットワーク機能リファレンス] に要求のタイミングの内訳を表示します。
[問題] パネルの webhint フィードバック

webhint は、アクセシビリティ、クロスブラウザーの互換性、セキュリティ、パフォーマンス、PWA、Web サイトのその他の一般的な Web 開発の問題に関するリアルタイムのフィードバックを提供するオープンソース ツールです。 Webhint フィードバックは 、[問題 ] パネルで確認できます。
![[問題] パネルの webhint フィードバック](devtools-images/experiments-webhint.png)
実験を有効にするには、「 実験のオンとオフを切り替える 」を参照し、[ Webhint を有効にする] の横にあるチェック ボックスをオンにします。 [ 問題 ] パネルを開き、Webhint からのフィードバックを表示します。
Chromiumの問題 #1070378
関連項目:
- Visual Studio Code の webhint 拡張機能
- Microsoft Edge DevTools の試験的機能でWebhint を有効にする
パネル間でツールを移動する
以前は、Elements や Network などのツールは、DevTools のメイン (上部) パネルでのみ開くことができました。 同様に、 3D ビュー や イシュー などのツールは、DevTools の下部にある ドロワー (クイック ビュー パネル) でのみ開くことができます。 上部と下部のパネル間でツールを移動することで、DevTools レイアウトをカスタマイズできるようになりました。

更新: この機能はリリースされ、試験的ではありません。
関連項目:
- DevTools の概要に関するページのアクティビティ バーとクイック ビュー ツールについて。
[ネットワーク] パネルの [イニシエーター] ツールヒントの改善
Microsoft Edge 83 および 84 では、リソース要求の原因を示すイニシエーター列のヒントが、水平スクロール バーと共に表示された ネットワーク ログ に表示されます。 ツールヒントで水平方向にスクロールすることによって要求を開始した呼び出し履歴のみを表示できました。

Microsoft Edge 85 以降では、水平方向にスクロールせずに、ヒントにイニシエーター呼び出し履歴を表示できるようになりました。

Chromium プロジェクトからのお知らせ
次のセクションでは、オープンソース Chromium プロジェクトに貢献した Microsoft Edge 85 で利用可能な追加機能について説明します。
CSS-in-JS フレームワークのスタイル編集
[ スタイル ] ウィンドウで、 CSS オブジェクト モデル (CSSOM) API を使用して作成されたスタイルの編集がサポートされるようになりました。 多くの CSS-in-JS フレームワークとライブラリは、スタイルを構築するために、内部の CSSOM API を使用します。
CSSStyleSheet インターフェイスを使用して JavaScript で追加されたスタイルを編集できるようになりました。これは、Shadow DOM を使用するときに再利用可能なスタイルを作成して配布する新しい方法です。
CSS オブジェクト モデル (CSSOM) のCSSStyleSheet インターフェイスに関するページを参照してください。
たとえば、CSSStyleSheet (CSSOM API) で追加されたh1スタイルは、以前は編集できませんでした。 スタイルが [ スタイル ] パネルで編集可能になりました。

この機能を、 CSS-in-JS を使用するサンプルを試してみてください。 CSS-in-JS フレームワークのスタイル編集に関するページを参照してください。
ライトハウスパネルのライトハウス6
ライトハウスパネルがライトハウス6を実行しています。 すべての変更の完全な一覧については、 v6.0.0 リリース ノートを参照してください。
Lighthouse 6.0 では、最大コンテンツ フル ペイント (LCP)、累積レイアウト シフト (CLS)、合計ブロック時間 (TBT) の 3 つの新しいメトリックがレポートに導入されています。
また、パフォーマンス スコアの数式は、ユーザーの読み込みエクスペリエンスをより適切に反映するように再重み付けされています。
Chromiumの問題 #772558
関連項目:
最初の意味のあるペイントの廃止
Lighthouse 6.0 では、最初の意味のあるペイント (FMP) は非推奨になりました。 FMP も パフォーマンス ツールから削除されました。 最大のコンテンツフル ペイント は、FMP の推奨代替品です。
関連項目:
新しい JavaScript 機能のサポート
DevTools では、いくつかの最新の JavaScript 言語機能のサポートが向上しました。
省略可能なチェーン 構文オートコンプリート。 コンソールでのプロパティの自動補完で省略可能なチェーン構文がサポートされるようになりました。たとえば、
name.とname[に加えて、name?.が機能するようになりました。プライベート フィールドの構文の強調表示。 [ ソース ] パネルで、プライベート クラス フィールドの構文が適切に強調表示され、かなり印刷されるようになりました。
Nullish 合体演算子の構文の強調表示。 DevTools は、 ソース パネルで nullish 合体演算子を適切に適切に印刷するようになりました。
Chromiumの問題 #1073903、#1083214、#1083797
関連項目:
[マニフェスト] ウィンドウの新しいアプリ ショートカット警告
アプリケーション ツールのアプリ ショートカットは、ユーザーが Web アプリ内で一般的または推奨されるタスクをすばやく開始するのに役立ちます。
アプリケーション ツールの [マニフェスト] ウィンドウに、次の条件に関する警告が表示されるようになりました。
- アプリのショートカット アイコンが 96 x 96 ピクセルより小さい場合。
- アプリのショートカット アイコンとマニフェスト アイコンが正方形でない場合 (アイコンは無視されるため)。

Chromiumの問題 #955497
関連項目:
計算ウィンドウの一貫性のある表示
[要素] ツールの [計算] ペインが、すべてのビューポート サイズにわたってペインとして一貫して表示されるようになりました。 以前は、DevTools が狭い場合、[スタイル] ウィンドウ内で [計算] ウィンドウがマージされていました。

関連項目:
- CSS 機能リファレンスで要素に実際に適用されている CSS のみを表示する
WebAssembly ファイルのバイトコード オフセット
DevTools では、Wasm 逆アセンブリの行番号を表示するためにバイトコード オフセットが使用されるようになりました。 行番号を使用すると、バイナリ データを調べることが明確になり、Wasm ランタイムが場所を参照する方法とより一貫性が高くなります。Chromiumの問題 #1071432
関連項目:
ソース パネルでの行ごとのコピーと切り取り
ソース パネル エディターで選択なしでコピーまたは切り取りを実行する場合、DevTools は現在のコンテンツ行をコピーまたは切り取ります。

コンソール設定の更新
同じコンソール メッセージのグループ化を解除する
コンソール設定の グループ同様 のトグルが、重複するメッセージに適用されるようになりました。 以前は、同様のメッセージに適用されました。
たとえば、以前は、同様のグループがオフになっている場合でも、DevTools は hello メッセージの グループ 化を解除しませんでした。 これで、 hello メッセージはグループ化解除されます。

この機能を、 コンソールに重複するメッセージを送信するサンプルを試してみてください。
Chromiumの問題 #1082963
関連項目:
- コンソール機能リファレンスでメッセージグループ化をオフにする
選択したコンテキストのみの設定を永続化する
[コンソール設定 ] の [選択したコンテキストのみ ] 設定が保持されるようになりました。 以前は、DevTools を閉じて再度開くたびに設定がリセットされていました。 この変更により、設定の動作が他のコンソール設定オプションと一致します。

Chromiumの問題 #1055875
関連項目:
- さまざまな JavaScript コンテキストからメッセージを除外する - コンソール機能リファレンス
パフォーマンス パネルの更新
パフォーマンス ツールの JavaScript コンパイル キャッシュ情報
JavaScript コンパイル キャッシュ情報が、パフォーマンス ツールの [概要] パネルに常に表示されるようになりました。 以前は、コード キャッシュが行われなかった場合、DevTools ではコード キャッシュに関連するものは表示されませんでした。

Chromiumの問題 #912581
関連項目:
[パフォーマンス] パネルでのナビゲーション タイミングの配置
以前は、 パフォーマンス ツールでは、記録が開始された時刻に基づいてルーラーに時間が表示されました。 ユーザーが移動する録音のタイミングが変更されました。 DevTools では、記録の開始時ではなく、ナビゲーションに対するルーラーの時間が表示されるようになりました。

DOMContentLoaded、First Paint、First Contentful Paint、および Largest Contentful Paint イベントの時刻は、ナビゲーションの開始を基準にして更新されます。つまり、タイミングは、PerformanceObserverによって報告されたタイミングと一致します。
Chromiumの問題 #974550
関連項目:
ブレークポイント、条件付きブレークポイント、およびログポイントの新しいアイコン
更新: 2022 年の時点で、ブレークポイントは赤い円ではなく青い四角形で示されるようになりました。
[ ソース] パネルには、ブレークポイント、条件付きブレークポイント、およびログポイントの新しいデザインがあります。 ブレークポイントは、 Visual Studio Code や Visual Studio と同様に赤い円で表されます。 条件付きブレークポイントとログポイントを区別するためにアイコンが追加されます。

Chromiumの問題 #1041830
関連項目:
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、Jecelyn Yeen によって作成されています。
 この作品は 、クリエイティブ・コモンズ属性4.0国際ライセンスに基づきライセンスされています。
この作品は 、クリエイティブ・コモンズ属性4.0国際ライセンスに基づきライセンスされています。