注:
- Teams 会議のカスタムの Together モードはパブリック開発者プレビューで利用できます。
- Teams ユーザーがプレビュー後にカスタム 結合モードを使用するには Teams Premium ライセンスが必要です。
Microsoft Teams のカスタムの Together モード シーンを使用して、新しい方法で共同作業を行います。 カスタムの Together モードは、参加者を 1 つの仮想シーンにデジタル結合することで、イマーシブで魅力的な環境を作成します。 カスタムの Together モードの利点は次のとおりです。
- ユーザーを集め、ビデオをオンにするよう促します。
- 参加者を 1 つの仮想シーンにデジタルで結合します。
- シーン作成者によって設計および固定された事前に定義されたシートに参加者のビデオ ストリームを配置します。
カスタムの Together モードのシーンを使用して Teams 会議を概要し、変換します。
カスタムの Together モード シーン
カスタムの Together モード シーンはアーティファクトであり、参加者は想像されたシーン設定でビデオ ストリームを持つシートを持ち、それらのシートにビデオがレンダリングされます。 Microsoft Scene Studio を使用してシーンを作成できます。 Scene Studio は、バックグラウンドでアプリ パッケージの作成を処理し、シーン専用のアプリを作成します。 エクスペリエンスを向上させるために、シーン専用のアプリを使用することをお勧めします。
注:
ユーザーはモバイル デバイスでカスタムの Together モードを開始できません。 ただし、モバイル経由で会議に参加し、デスクトップで Together モードが有効になっている場合、モバイル ビデオはデスクトップの Together モードで表示されます。
前提条件
開始する前に、次の前提条件を理解しておく必要があります。
管理者が、カスタム アプリをアップロードするために必要なアクセス許可を付与したことを確認します。 次に、アプリのセットアップと会議ポリシーの構成中にすべてのフィルターを選択します。
ベスト プラクティス
最適なシーンを作成するには、次の実践をお勧めします:
- すべての画像が PNG 形式であることを確認します。
- 最終的なパッケージのイメージが 1920 x 1080 の解像度を超えてはなりません。 解像度は偶数である必要があります。これはシーンが正常に表示されるために必要です。
- シーンの最大サイズが 10 MB 以内であることを確認します。
- 各画像の最大サイズが 5 MB 以内であることを確認します。 シーンは、複数の画像のコレクションです。 この制限は、個々の画像に対するものです。
Scene Studio を使用してシーンをビルドする
Teams 開発者ポータルで Scene Studio を使用してシーンを構築できます。 Scene Studio のコンテキスト内のシーンには、次の要素が含まれています:
シーンの要素
シーンはビットマップ画像、スプライト、四角形で構成され、参加者のビデオをカスタムの Together モードにします。 シーンの要素を次に示します:
| 値 | 説明 |
|---|---|
| シーン | 各シーンには一意の ID と名前があります。 scene.json ファイルと画像は、シートの正確な位置を示します。 scene.json ファイルには、シーンに使用されるすべての資産に関する情報も含まれています。 |
| Asset | 各アセットには、ファイル名、幅、高さ、X 軸と Y 軸上の位置が含まれます。 |
| 参加者 | 各参加者には、前景のみをレンダリングするようにセグメント化された独自のビデオ フィードがあります。 カスタムの Together モードのシーンでは、現在の会議参加者の ZoomIn がサポートされています。 |
| シート | 各シートには、シート ID、幅、高さ、X 軸と Y 軸上の位置が含まれます。 シートの順序は自動的に生成され、好みに応じて変更されます。 順序は、通話に参加するユーザーの順序に対応します。 |
会議の開催者と会議の発表者用に予約されたシート。 発表者は、アクティブに共有しているユーザーを参照しません。 詳細については、「会議の役割」を参照してください。
幅と高さを調整できる各参加者のシートと画像。
シート座標と画像の XYZ 座標。
1 つのイメージとして分離されたイメージのコレクション。
シーンの作成中は、次の一覧を確認してください:
| 値 | 説明 |
|---|---|
| スプライト | スプライトとは、ワールドに配置された静的ビットマップ画像です。 これらのスプライトと参加者ボックスは、ワールド座標系で定義されます。 |
| X 軸 | X 軸の値は、シーン画像の水平方向の配置を定義します。 |
| Y 軸 | Y 軸の値は、シーン画像の垂直方向の配置を定義します。 |
zOrder |
zOrderは、画像とシートを Z 軸に沿って配置する順序を表します。 必要に応じて、深さまたはパーティションの感覚を与えます。 スプライトの位置を決定します。 詳細については、例を参照してください。 このサンプルでは、 zOrderを使用します。 |
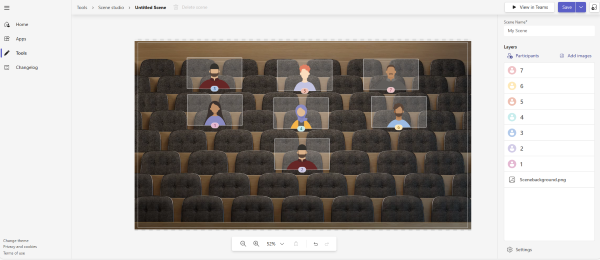
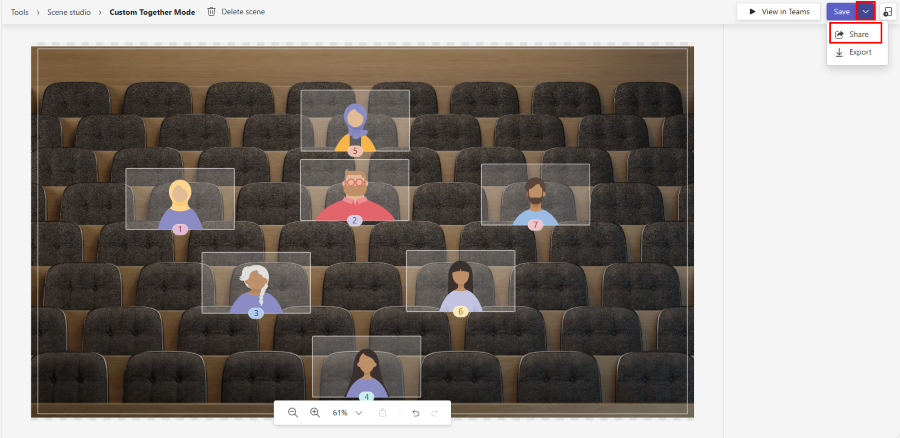
次の画像は、シーン内の各参加者とシーンの要素を示しています:
Teams 開発者ポータル で Scene Studio を使用してシーンをビルドするには、次の手順を実行します:
Scene Studio に移動します。
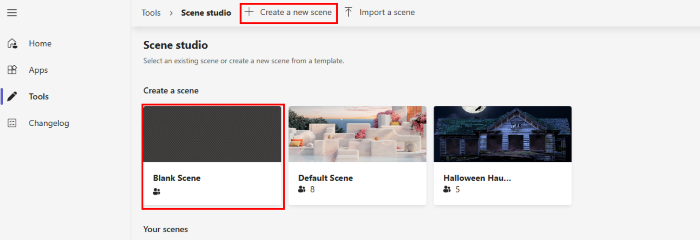
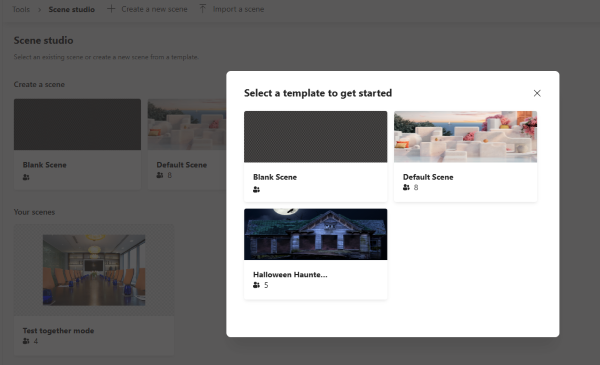
[新しいグループの作成] を選択します。 テンプレートを選択するための新しいウィンドウが表示されます。
"テンプレートを選択して開始" ウィンドウで [空白のシーン] テンプレートを選択します。
または、[シーンの作成] の下にある [空白のシーン] を選択することもできます。
任意のテンプレートを選択できます。 [空白のシーン] では、カスタム シーンを作成できます。

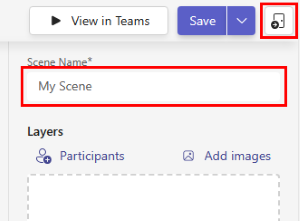
[シーン名] フィールドに、シーンの名前を入力します。
閉じるを選択すると、右側のウィンドウを閉じるか、もう一度開くかを切り替えることができます。

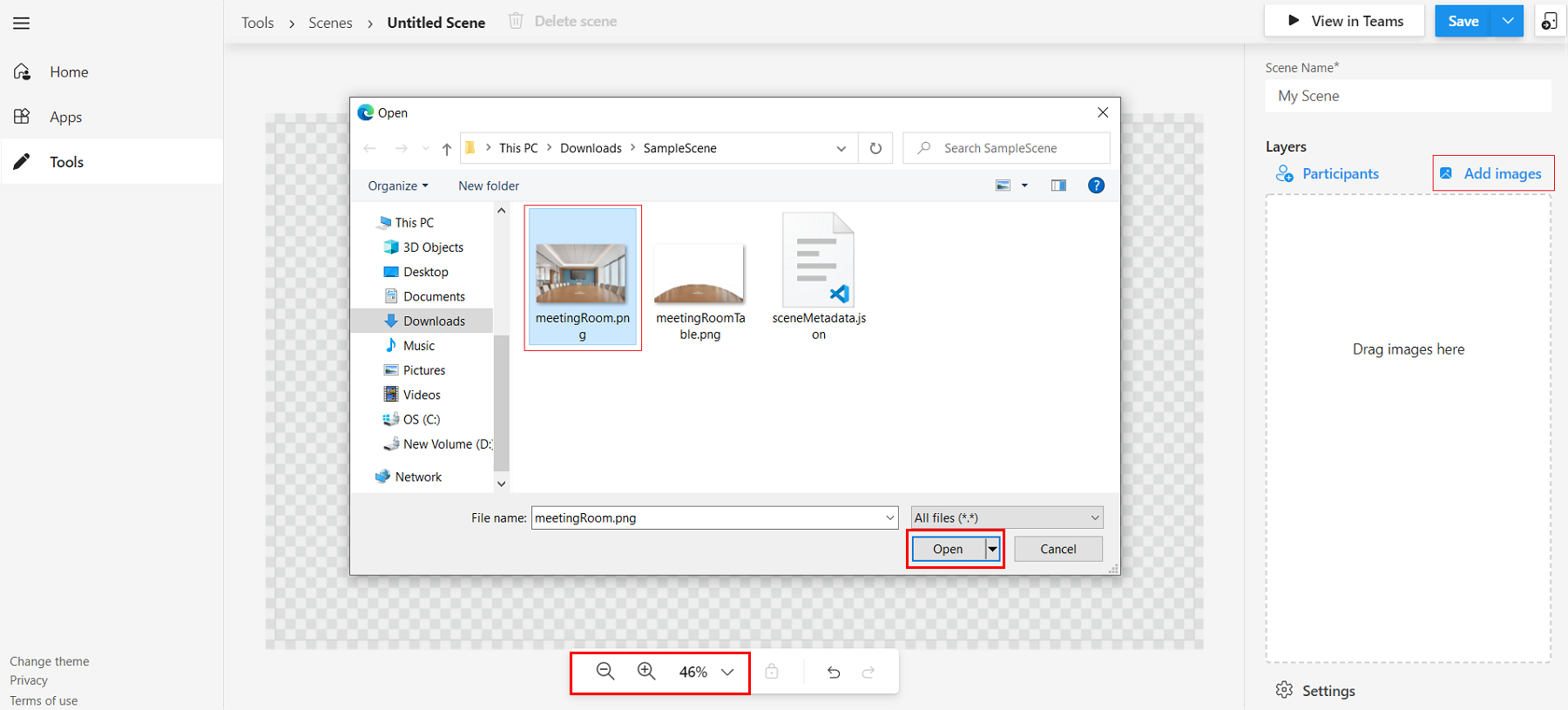
[画像の追加] を選択して、環境に画像を追加します。
[ファイルの選択] を選択します。
シーンに追加する必要がある画像を選択します。
[開く]を選択します。

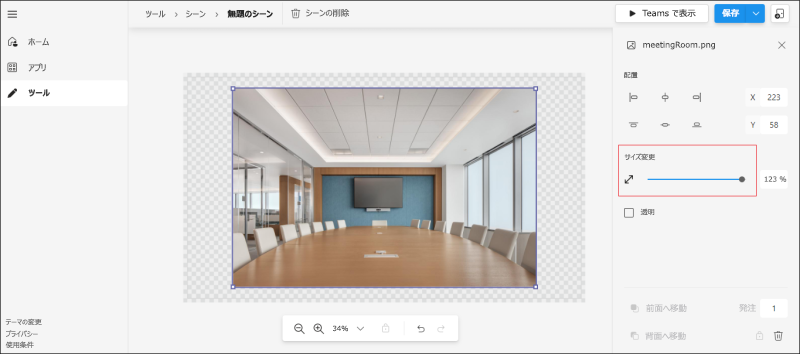
ズーム バーを使用してシーンを拡大または縮小すると、シーンを見やすくすることができます。
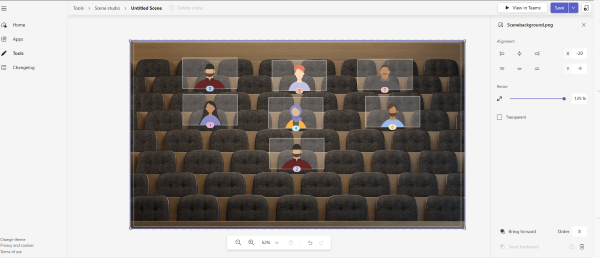
右側のウィンドウで、画像の配置を選択するか、[サイズ変更] を使用して画像のサイズを調整します。

右側のウィンドウで [透明] チェック ボックスをオンにすると、画像がシーン内の画像と重なっていることを示します。
画像の外側の任意の場所を選択すると、右側のウィンドウに [レイヤー] が表示されます。
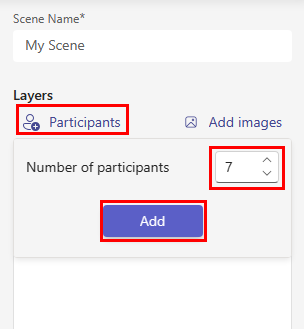
[レイヤー] セクションで、[出席者] を選択します。
[参加者数] ボックスからシーンの参加者数を選択し、[追加] を追加します。

参加者の画像をシーンの周囲にドラッグし、必要な位置に配置できます。 サイズ変更矢印を使用してサイズを変更できます。 シーンが出荷されると、参加者のシートの配置は実際の参加者のビデオ ストリームに置き換えられます。
参加者の画像を選択し、[スポットを割り当てる] を選択して、参加者に役割を割り当てます。
参加者の [会議の開催者] の役割または [発表者] の役割を選択します。
![シーン スタジオの参加者 3 の [スポットの割り当て] チェック ボックスを示すスクリーンショット。](../assets/images/apps-in-meetings/assign-spot.png)
会議では、少なくとも 1 人の参加者に会議開催者の役割を割り当てる必要があります。
![会議開催者のスポットの割り当てに関する情報を含む [スポットの割り当て] セクションを示すスクリーンショット。](../assets/images/apps-in-meetings/organizer-presenter.png)
右側のウィンドウで [前へ移動]、[後ろへ移動]、[順序] オプションを使用して、画像と参加者のシートを配置できます。
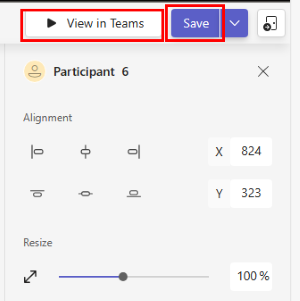
[保存] を選択します。
[Teams で表示] を選択して、Teams でシーンをすばやくテストします。

シーン専用のアプリが作成され、開発者ポータルの [アプリ] ページでアプリとその
package.jsonファイルを表示できます。 Teams で画面が開き、作成されたシーン アプリが追加されます。注:
シーン専用のアプリで使用されるアプリ機能は、イマーシブ Together モード シーンの作成に重点を置きます。 管理者は、Teams 管理センターのアプリ設定ポリシーを使用して、シーン専用のアプリの動作を管理できます。
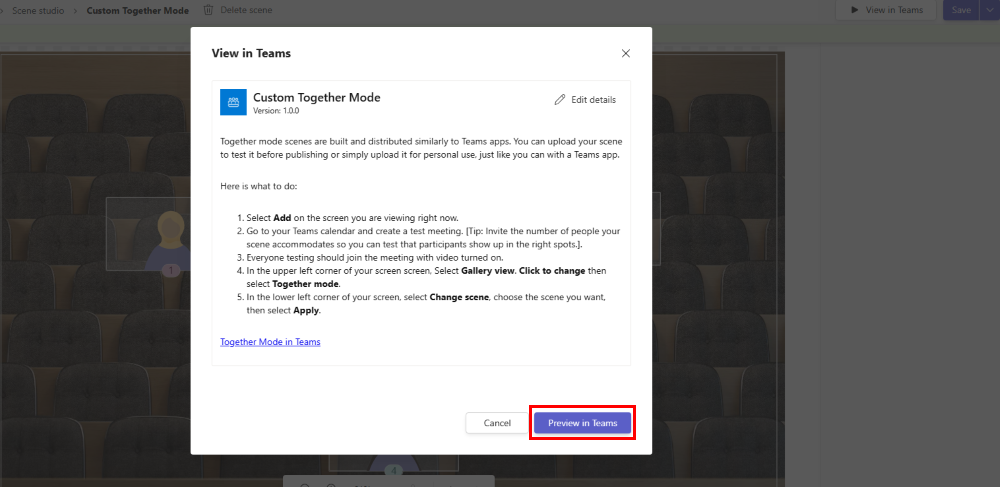
[Teams でプレビュー] を選択します。

Teams ページが表示され、Scene Studio で作成されたシーン専用のアプリが追加されます。
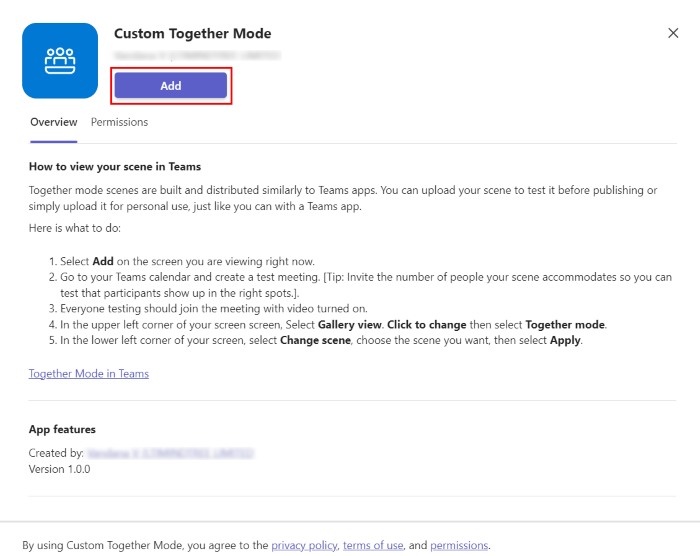
[追加] を選択します。

Teams でのカスタムの Together モードのシーンをテストする
開始する前に、Teams でカスタムの Together モードのシーンをテストして起動するための新しい Teams 会議を作成する必要があります。
注:
Teams 管理者が展開するカスタム Together Mode シーンは、Teams Premium ライセンスを持っている場合にのみ適用できます。
Teams 会議に参加し、次の手順に従ってカスタムの Together モードをテストします:
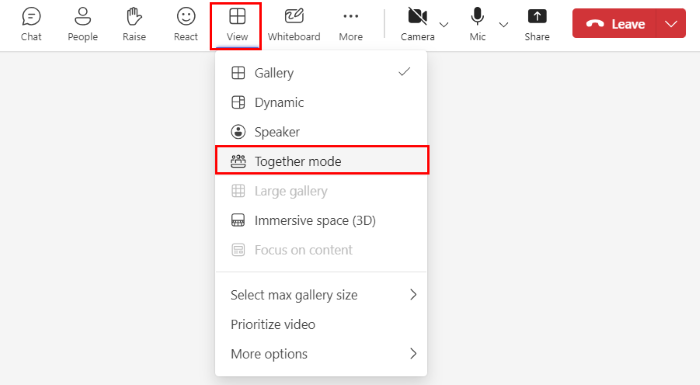
Teams 会議ウィンドウで、ドロップダウン リストから [表示]>[Together モード] を選択します。

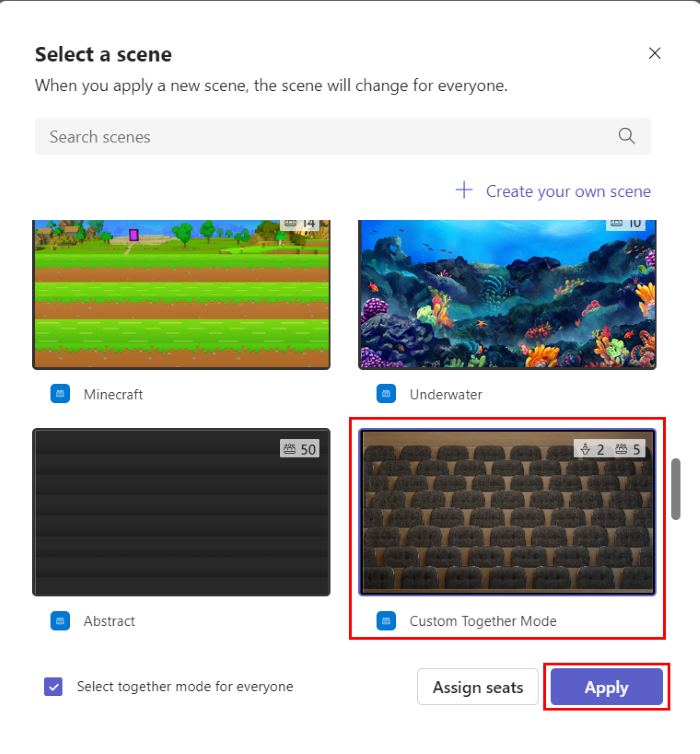
[シーンの選択] ウィンドウで、Scene studio から Teams に追加されたシーンを選択します。

[シートの選択] を選択して、会議の参加者に特定にシートに割り当てます。
[参加者の選択] セクションで、[この会議] から参加者を選択し、[シートの選択] セクションで、参加者のシートを選択します。
[割り当て] を選択します。
[適用] を選択します。 Teams はユーザー用のアプリをインストールし、シーンを適用します。
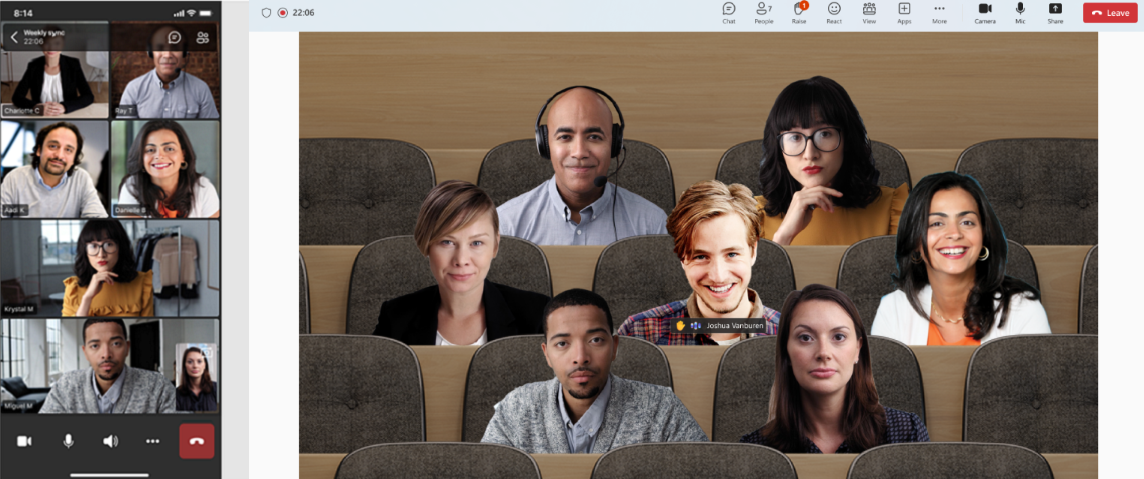
必要に応じて、会議の開催者と発表者は、会議で [表示]>[シーンの変更] を選択して、使用可能な既存のシーンを選択できます。
注:
- 会議全体で一様に使用されるシーンは 1 つだけです。 発表者または開催者がシーンを変更すると、すべてのユーザーに対して変更されます。
- 参加者はカスタムの Together モードのシーンを個別に切り替えることができますが、カスタムの Together モードのシーンを使用する場合は、すべての参加者が同じシーンを共有します。

Scene Studio を使用してシーンを共有する
Scene Studio の [シーン] セクションで作成されたシーンを表示できます。 また、シーンを共有およびエクスポートすることもできます。
シーンを共有するには、次の手順に従います:
[保存] ボタンの横にあるドロップダウンから、[共有] を選択します。

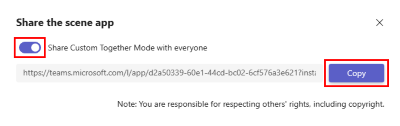
[シーン アプリの共有] ウィンドウで [ユーザー設定モードをすべてのユーザーと共有する] トグルを選択して、シーンの共有可能なリンクを作成します。
[コピー] を選びます。

コピーしたリンクを開いてシーンをインストールし、使用を開始します。
シーンをプレビューします。 シーンは、アプリの申請手順に従って、Teams にアプリとして出荷されます。
デザインされたシーンのシーン パッケージとは異なるアプリ パッケージを取得します。
Teams デベロッパー センターの [アプリ] セクションで、自動的に作成されたアプリ パッケージを見つけます。
シーンをエクスポートするには、次の手順に従います:
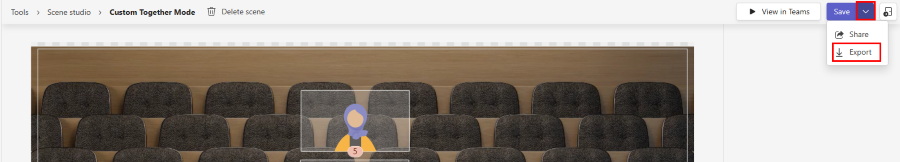
Scene Studio で、[保存] の横にあるドロップダウン ボタンを選択します。
[エクスポート] を選択してシーン パッケージを取得します。

シーン パッケージを含む zip ファイルがダウンロードされます。 このパッケージには、scene.json ファイルと、シーンのビルドに使用される PNG 資産が含まれています。
作成したシーンを削除するには、次の手順を実行します:
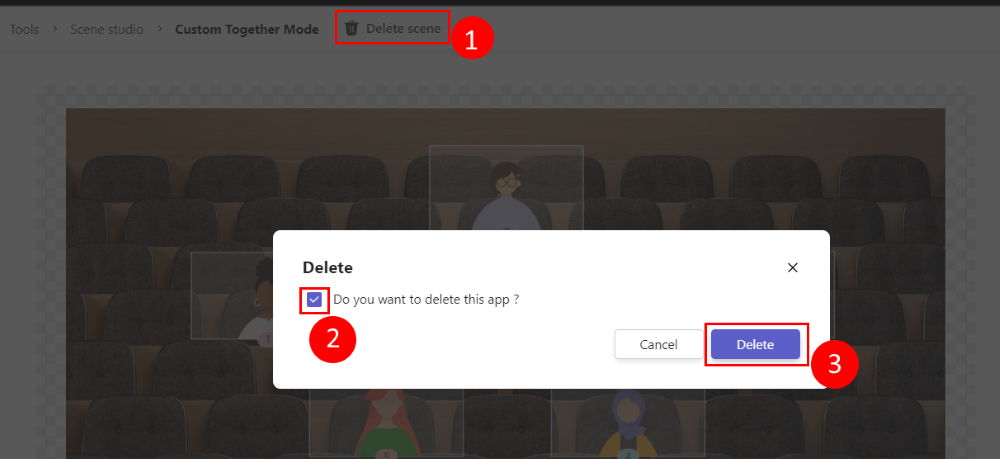
[シーンの削除] を選択します。
[削除] ウィンドウで [このアプリを削除しますか?] を選択します。
[削除] を選択します。

シーンのインポート
シーン パッケージ (Scene Studio から取得した zip ファイル) をインポートして、シーンをさらに強化できます。
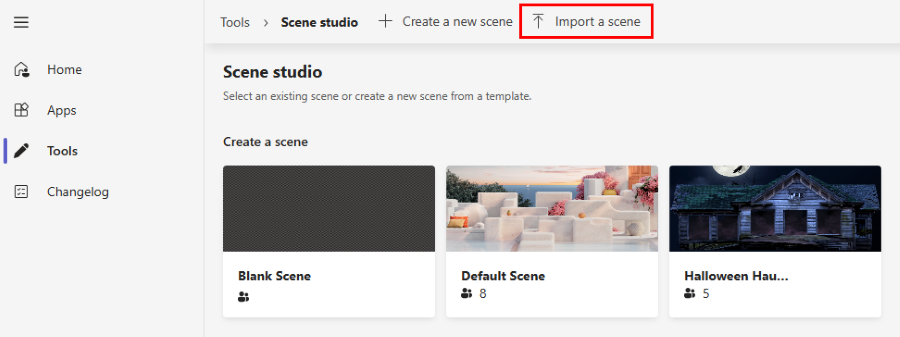
Scene Studio に移動します。
[シーンのインポート] を選択します。

インポートするシーン パッケージ ファイルを選択します。 この機能を使用すると、シーン パッケージのラップを解除し、シーンを拡張できます。
例
次のサンプルは、Z 軸を利用する複雑なシーンを示しています。
{
"protocolVersion": "1.0",
"id": "A",
"autoZoom": true,
"mirrorParticipants ": true,
"extent":{
"left":0.0,
"top":0.0,
"width":16.0,
"height":9.0
},
"sprites":[
{
"filename":"background.png",
"cx":8.0,
"cy":4.5,
"width":16.0,
"height":9.0,
"zOrder":0.0,
"isAlpha":false
},
{
"filename":"table.png",
"cx":8.0,
"cy":7.0,
"width":12.0,
"height":4.0,
"zOrder":3.0,
"isAlpha":true
},
{
"filename":"row0.png",
"cx":12.0,
"cy":15.0,
"width":8.0,
"height":4.0,
"zOrder":2.0,
"isAlpha":true
}
],
"participants":[
{
"cx":5.0,
"cy":4.0,
"width":4.0,
"height":2.25,
"zOrder":1.0,
"seatingOrder":0
},
{
"cx":11.0,
"cy":4.0,
"width":4.0,
"height":2.25,
"zOrder":1.0,
"seatingOrder":1
}
]
}
関連項目
Platform Docs