この記事では、他の環境に共有・配布できるモデル駆動型アプリを作成・編集するための基本的な方法を説明します。
重要
2023 年 10 月以降、クラシック アプリ、フォーム、ビュー デザイナーは非推奨になり、すべてのモデル駆動型アプリ、フォーム、ビューはモダン デザイナーでのみ開くようになります。 既定では、 クラシックに切り替える モダン デザイナーからクラシック デザイナーに戻すコマンドは使用できなくなります。 詳細情報: 従来のアプリ、フォーム、ビューのデザイナーは非推奨になりました
モデル駆動型アプリを作成するための前提条件
アプリを作成する前に、以下の前提条件を確認してください:
- アプリの開発に使用する Power Apps 環境がテナント内に存在する必要があります。 詳細については、環境の作成 および ALM の環境戦略 を参照してください。
- 使用する環境には、 Dataverse のデータベースが関連付けられている必要があります。 Dataverse 環境は、データベースがあってもなくても構いませんが、一般的には環境の作成時にプロビジョニングされます。 データベースには、モデル駆動型アプリで使用されるテーブルやその他のコンポーネントが格納されています。 Dataverse での環境の作成と管理
- 環境の中でアプリ開発者は、環境メーカー、システム管理者、またはシステム カスタマイザーのセキュリティ ロールを持っている必要があります。 詳細情報: 定義済みのセキュリティ ロールについて
モデル駆動型アプリを作成する
Power Apps にサインインします。
環境アイコン
 を選択して、環境を選びます。
を選択して、環境を選びます。左のナビゲーション ウィンドウから、ソリューションを選択します。 項目がサイド パネル ウィンドウに表示されない場合は、…さらに表示 を選択して、目的の項目を選択します。
アンマネージド ソリューションを開くか、新しく作成します。 詳細: ソリューションの作成
新規>アプリ>モデル駆動型アプリを選択します。
2 つのオプションがあります。 最新のアプリ デザイナーとクラシック アプリ デザイナーです。 クラシック アプリ デザイナーを使用する。
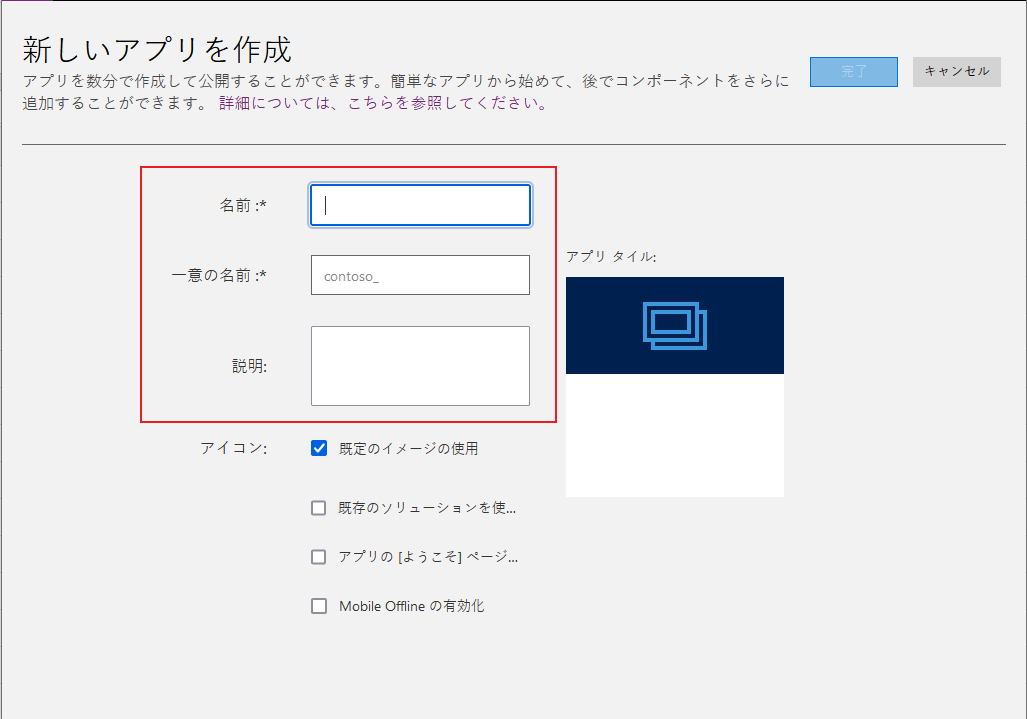
新しいアプリケーションの作成ページ上に、以下の情報を入力します。
名前 : アプリの名前を入力します。
一意の名前: 一意の名前は、指定されたアプリ名に基づいて自動的に入力されます。 公開元の接頭辞が使用されています。 一意の名前の編集可能な部分を変更することができます。 一意の名前には英語の文字と数字のみを含めることができます。
注意
発行者の接頭辞は、この発行者が含まれているソリューションに対して作成されたテーブルまたは列に追加されるテキストです。
Description: アプリの種類と動作に関する短い説明を入力します。

アイコン: 既定では、既定のイメージの使用チェック ボックスがチェック済みとなっています。 アプリケーションのアイコンとして、異なる Web リソースを選択するには、チェック ボックスをオフにし、次に、ドロップダウン リストからアイコンを選択します。 このアイコンはアプリのプレビュー タイルに表示されます。 Webリソースを作成する方法の詳細については、モデル駆動型アプリのウェブリソースを作成または編集して、アプリを拡張するにアクセスしてください。
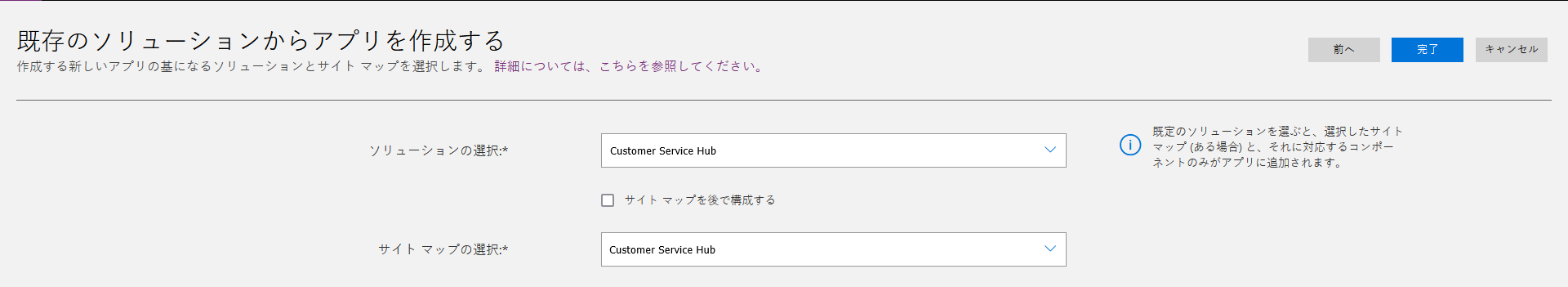
既存のソリューションを使用してアプリを作成する (オプション): インストールされたソリューションの一覧からアプリを作成するには、このオプションを選択します。 このオプションを選択すると、ヘッダー上の完了は次へに切り替わります。 次へを選択すると、既存のソリューションからアプリを作成するページが開きます。 ソリューションの選択ドロップダウン リストでソリューションを選択します。 選択したソリューションに対して使用可能なサイト マップがある場合、サイトマップの選択ドロップダウン リストが表示されます。 サイト マップを選択してから、完了を選択します。
注意
サイトマップの追加時に既定のソリューションを選択すると、そのサイトマップに関連したコンポーネントが自動的にアプリに追加されます。

アプリのウェルカム ページを選択 (オプション): このオプションを使用すると、組織で利用できる Web リソースの中から選択することができます。 作成されたウェルカム ページには、ビデオへのリンクやアップグレード方法、スタートアップ情報など、ユーザーにとって有益な情報が含まれています。 [ようこそ] ページはアプリを開くと表示されます。 ユーザーは [ようこそ] ページの この [ようこそ] 画面を次回は表示しない を選択して、アプリを次回起動するときにこのページを表示させないようにすることができます。 次回この [ようこそ] 画面を表示しない オプションはユーザーレベルの設定であり、管理者やアプリ メーカーは制御できませんのでご注意ください。 ウェルカム ページとして使用できる HTMLフ ァイルなど、ウェブ リソースの作成方法についての詳細は、 Web アプリケーションを拡張するための Web リソースの作成と編集を参照してください。
アプリのプロパティを後に編集するには、アプリ デザイナーのプロパティタブに移動します。 詳細: アプリ プロパティの管理
注意
プロパティタブで一意の名前やアプリの URL の接尾辞を変更することはできません。
完了を選択するか、既存のソリューションを利用してアプリを作成するが選択されている場合は、次へを選択して環境にインポートされた利用可能なソリューションから選択し、完了を選択します。
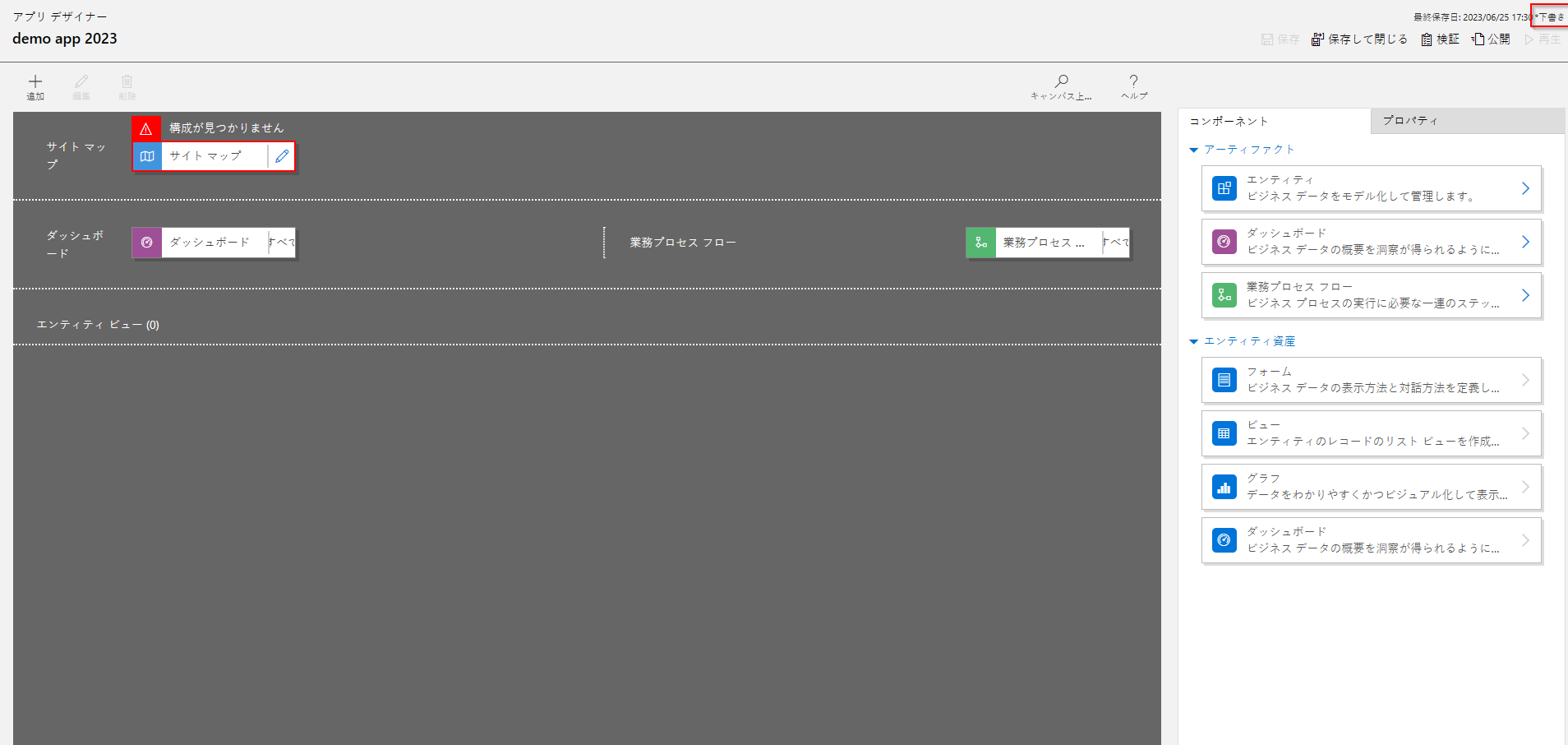
新しいアプリが作成されて 下書き 状態として表示されます。 これは アプリ デザイナー に表示されます。

注意
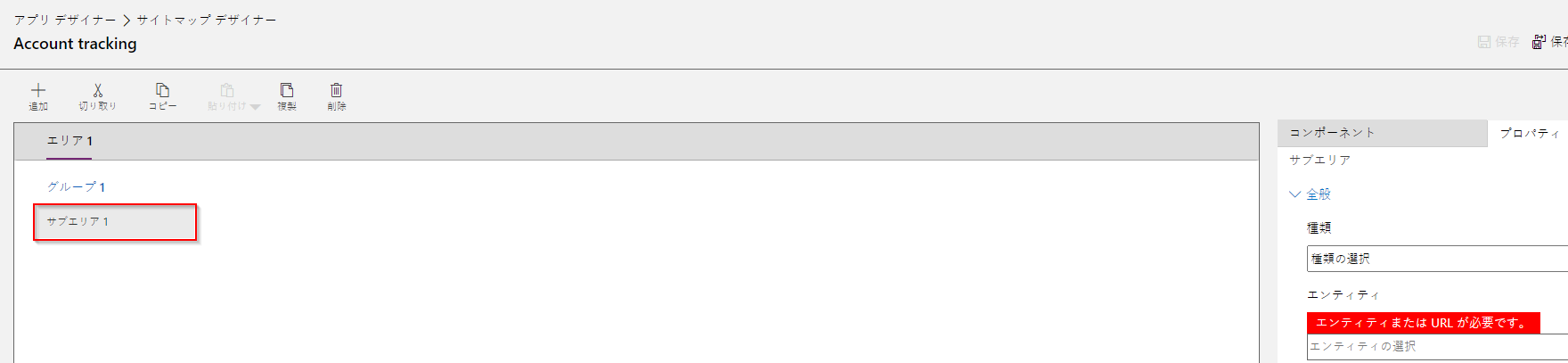
クラシック アプリ デザイナーを開くと、次の画像のようなエラーが表示される場合があります。 このような状況が発生した場合、クラシック アプリ デザイナーの機能には影響がないため、エラーを 閉じる してアプリの編集を続行できます。 ただし、この問題を回避するには、モダン アプリ デザイナーを使用してください。

サイト マップを構成する
サイトマップには、モデル駆動型アプリを構成するコンポーネントが記載されています。
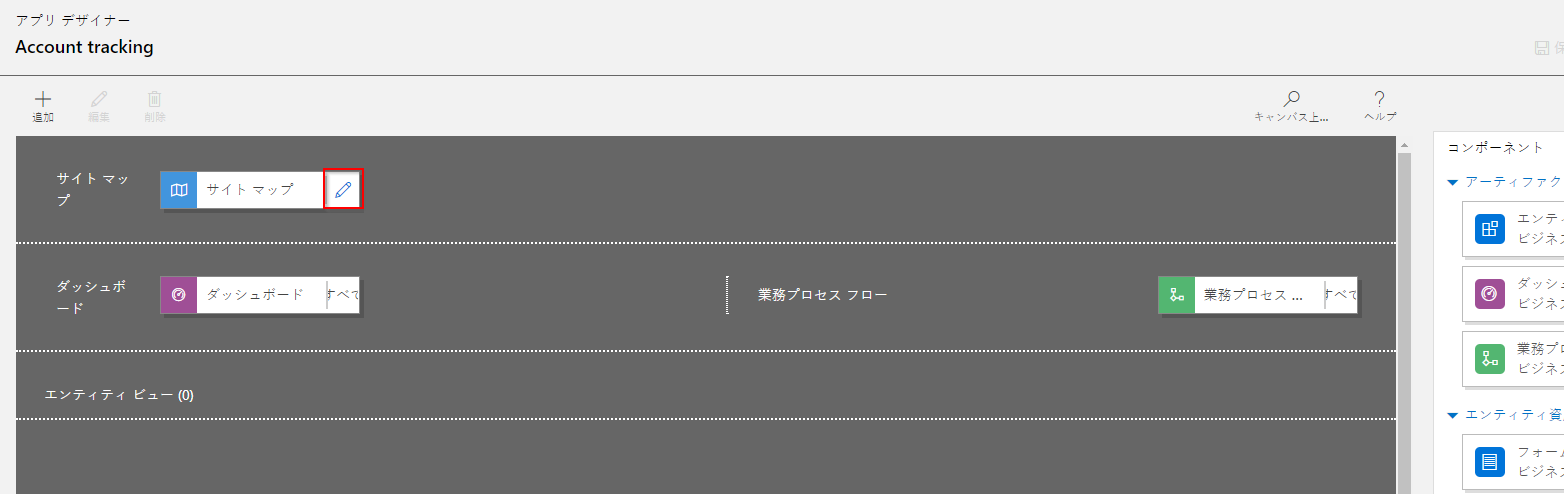
サイト マップ デザイナーを開く編集ボタン (鉛筆アイコン) を選択して、サイト マップ デザイナーを開きます。

なお、アプリを最初に作成する際には、サイトマップを構成する必要があります。
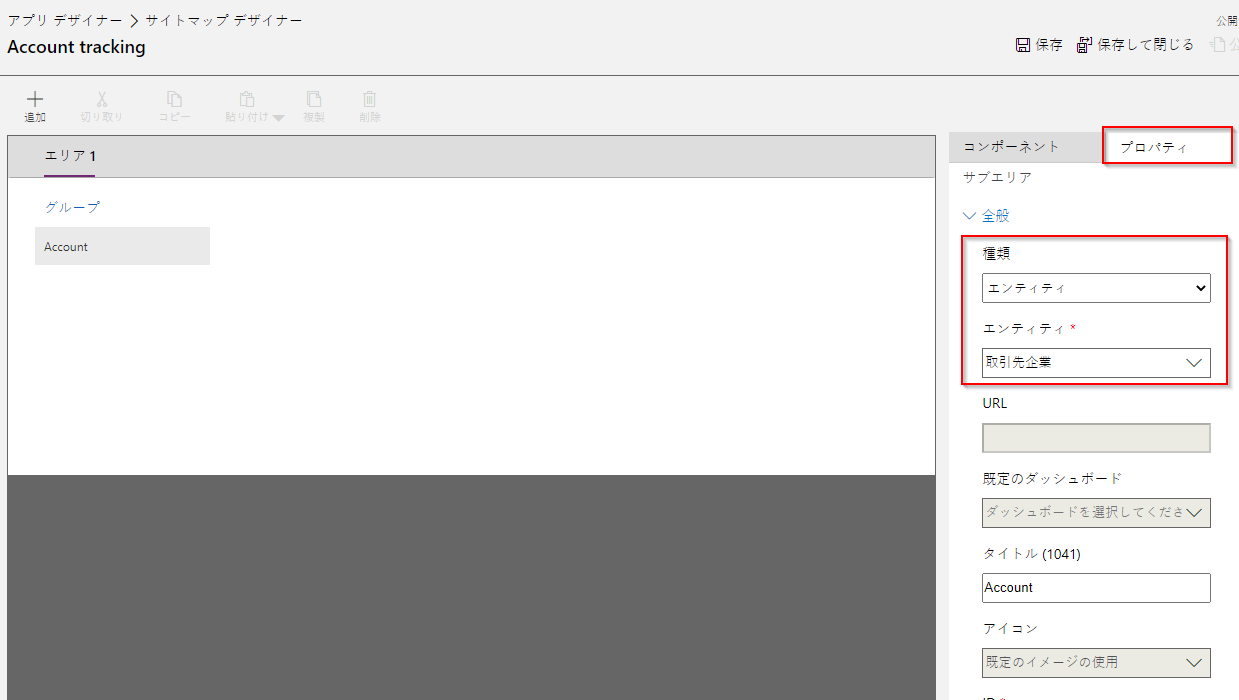
サイトマップ デザイナーで、新しいサブエリアを選択します。

右のウィンドウで、プロパティ タブを選択してから次のプロパティを選択します。
タイプ: エンティティ
エンティティ: アカウント

Title プロパティを空白にすると、アプリの左側のナビゲーション ペインのテーブル名が使用されます。 このアプリでは、取引先企業が実行時にアプリに表示されます。
- 保存して閉じるを選択して、サイト マップ デザイナーを閉じます。
アプリを初期化する
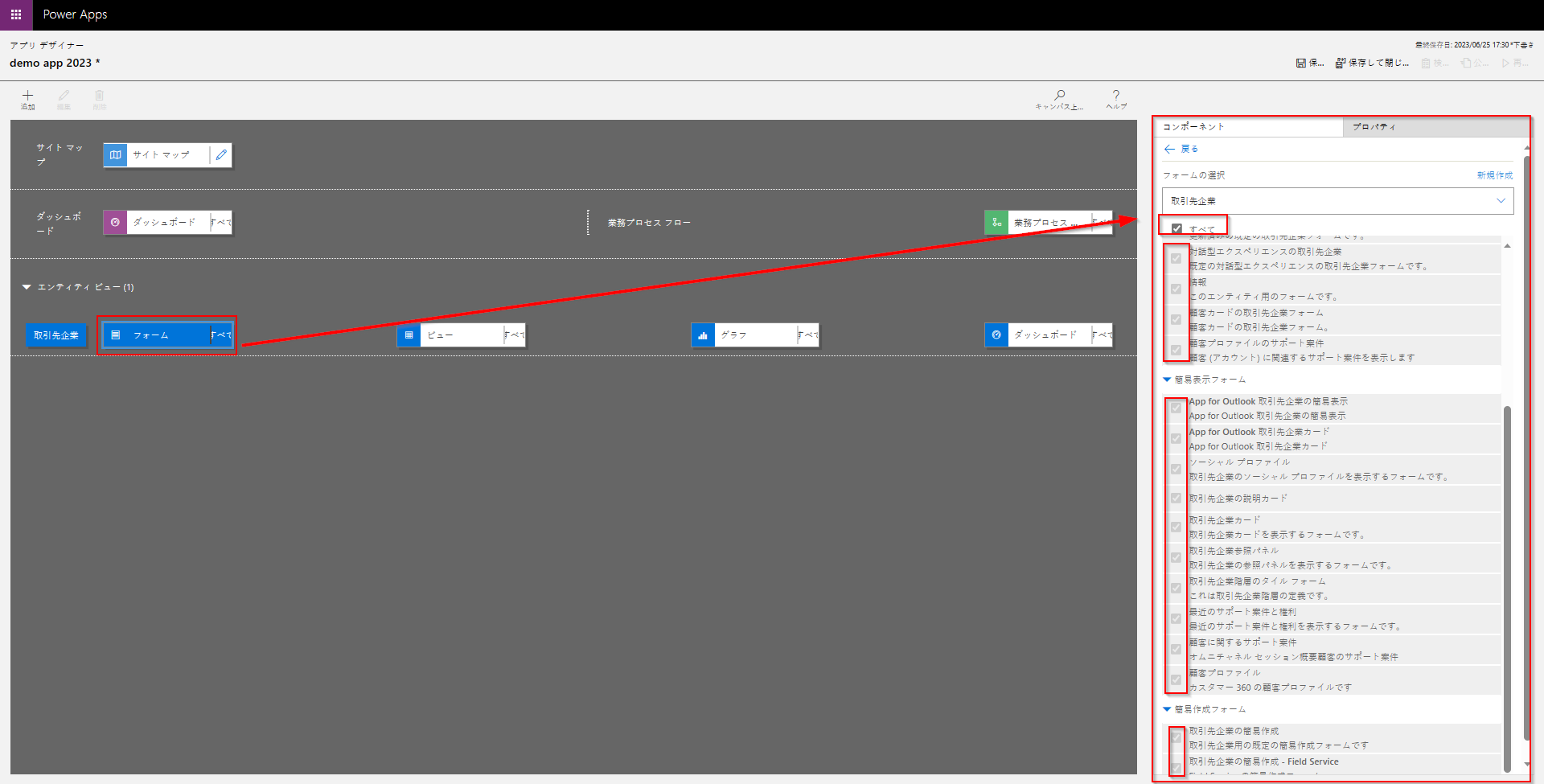
既定では、取引先企業テーブルのすべてのフォーム、ビュー、グラフ、およびダッシュボードがアプリで有効になっています。 アプリデザイナーの右ペインにあるコンポーネントタブでは、コンポーネントをクリアして、実行時にアプリで利用できないようにすることができます。 また、カスタム フォームなどの新しいコンポーネントを作成することも可能です。 このアプリでは、すべてのコンポーネントを有効のままにしておきます。

アプリ デザイナーのツール バーで、保存を選択します。
アプリが保存されたら、アプリ デザイナーのツールバーで公開を選択して実行および共有できるようにします。
その後のデザイン体験は、サイトマップをさらに発展させることに加え、アプリ デザイナーを使ってアプリを設定することが中心となります。 詳細情報: アプリ コンポーネントの追加または編集
アプリの再生
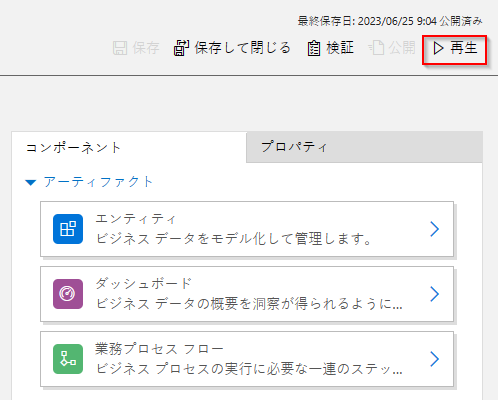
アプリ デザイナーのツールバーで、再生を選択します。 これは、アプリが公開された後にのみ利用可能になります。

新しいレコードを作成するには、+ 新規を選択します。
グラフを表示するには、アプリのコマンド バーでグラフの表示を選択します。
ビューを変更するには、自分のアクティブなアカウントビューをクリックし、必要なビューを選択します。

アプリの使用方法の詳細については、モデル駆動型アプリの基本ナビゲーションを参照してください。
アプリの編集
- Power Apps にサインインします。
- 環境アイコン
 を選択して、環境を選びます。
を選択して、環境を選びます。 - ソリューションを選択します。
- 編集が必要なモデル駆動型アプリが含まれているソリューションを選択してください。
- 左側のナビゲーション ウィンドウでアプリを選択して、モデル駆動型アプリを選択し、ツール バーの編集を選択します。
- アプリ作成と同様に、編集作業も強力なサイトマップの作成が中心となります。
- アプリ デザイナーで、必要に応じてアプリにコンポーネントを追加または編集します。 詳細情報: アプリ コンポーネントの追加または編集