メディアの再生には、インライン (ページに埋め込まれている、または他のコントロールのグループを使用した) または専用の全画面エクスペリエンスを使用した、ビデオとオーディオの表示とリッスンが関与します。
ユーザーは、再生と一時停止、後へスキップ、前へスキップなどの基本的なコントロール セットを必要とします。これは、(メディア プレーヤーのボタン、コントロール バーの背景、コントロールの配置やレイアウトを含め) 必要に応じて変更できます。

これは適切なコントロールですか?
アプリでオーディオまたはビデオを再生する場合は、メディア プレーヤーを使用します。 イメージのコレクションを表示するには、 flip ビューを使用します。
推奨事項
メディア プレーヤーは明るいテーマと暗いテーマの両方をサポートしますが、ダーク テーマはほとんどのエンターテイメント シナリオでより優れたエクスペリエンスを提供します。 暗い背景は、特に暗い条件ではコントラストが向上し、コントロール バーが表示エクスペリエンスに干渉するのを制限します。
ビデオ コンテンツを再生する場合は、インライン モードで全画面表示モードを昇格させることで、専用の視聴エクスペリエンスを促進します。 全画面表示エクスペリエンスは最適であり、インライン モードではオプションが制限されます。
画面の不動産がある場合は、2 行のレイアウトを使用します。 コンパクトな単一行レイアウトよりもコントロールのスペースが多く、さまざまな入力を使用して簡単に移動できます。
既定のコントロールはメディア再生用に最適化されていますが、アプリに最適なエクスペリエンスを提供するためにメディア プレーヤーに必要なカスタム オプションを追加できます。 カスタム コントロールの追加の詳細についてはカスタム トランスポート コントロールの作成に関するページを参照してください。
メディア プレーヤーを作成する
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
XAML で MediaPlayerElement オブジェクトを作成してアプリにメディアを追加し、オーディオまたはビデオ ファイルを指す MediaSource に Source を設定します。
この XAML は、 MediaPlayerElement を作成しその Source プロパティを、アプリに対してローカルなビデオ ファイルの URI に設定します。 ページが読み込まれると、 MediaPlayerElement の再生が開始されます。 メディアがすぐに開始されないようにするには、 AutoPlay プロパティを false に設定します。
<MediaPlayerElement x:Name="mediaPlayerElement"
Source="ms-appx:///Videos/video1.mp4"
Width="400" AutoPlay="True"/>
この XAML では、組み込みのトランスポート コントロールが有効になり、AutoPlay プロパティが MediaPlayerElement 作成されます。false.
<MediaPlayerElement x:Name="mediaPlayerElement"
Source="ms-appx:///Videos/video1.mp4"
Width="400"
AutoPlay="False"
AreTransportControlsEnabled="True"/>
重要
MediaPlayerElement.Sourceを相対 URI (ms-appx/ms-resource) に設定すると、Windows アプリケーション パッケージ プロジェクトと共にパッケージ化されたアプリでのみ機能します。 アプリで Windows アプリケーション パッケージ プロジェクトが使用されていない場合は、相対 ms-appx:/// URI を完全に解決された file:/// URI に変換することをお勧めします。 また、「メディア ソースの設定ローカル メディア ファイルを開くこの記事の後半のセクションを参照してください。
メディア トランスポート コントロール
MediaPlayerElement には、再生、停止、一時停止、音量、ミュート、シーク/進行状況、クローズド キャプション、オーディオ トラックの選択を処理するトランスポート コントロールが組み込まれています。 これらのコントロールを有効にするには、 AreTransportControlsEnabled を trueに設定します。 無効にするには、 AreTransportControlsEnabled を false に設定します。 トランスポート コントロールは、 MediaTransportControls クラスによって表されます。 トランスポート コントロールをそのまま使用することも、さまざまな方法でカスタマイズすることもできます。 詳細については、MediaTransportControls クラス参照とカスタム トランスポート コントロールの作成を参照してください。
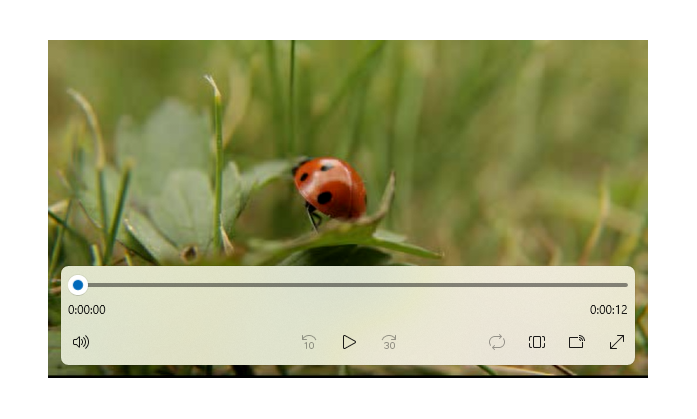
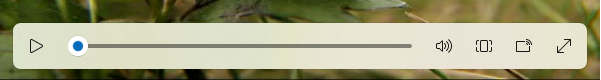
トランスポート コントロールは、単一行レイアウトと 2 行レイアウトをサポートします。 ここでの最初の例は、メディア タイムラインの左側に再生/一時停止ボタンがある 1 行のレイアウトです。 このレイアウトは、インライン メディアの再生とコンパクトな画面用に最適に予約されています。

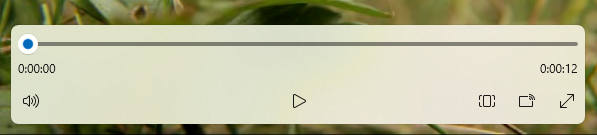
特に大きな画面では、ほとんどの使用シナリオでは、2 行コントロールのレイアウト (下) をお勧めします。 このレイアウトにより、コントロールの領域が増え、タイムラインをユーザーが操作しやすくなります。

システム メディア トランスポート コントロール
MediaPlayerElement は、システム メディア トランスポート コントロールと自動的に統合されます。 システム メディア トランスポート コントロールは、キーボードのメディア ボタンなど、ハードウェア メディア キーが押されたときにポップアップ表示されるコントロールです。 詳細については、「 SystemMediaTransportControlsを参照してください。
メディア ソースを設定する
ネットワーク上のファイルまたはアプリに埋め込まれたファイルを再生するには、 Source プロパティをファイルのパスを含む MediaSource に設定します。
ヒント
インターネットからファイルを開くには、アプリのマニフェスト (Package.appxmanifest) で Internet (Client) 機能を宣言する必要があります。 機能の宣言の詳細については、「 App 機能宣言」を参照してください。
このコードは、XAML で定義されている MediaPlayerElement の Source プロパティを、TextBox に入力されたファイルのパスに設定しようとします。
<TextBox x:Name="txtFilePath" Width="400"
FontSize="20"
KeyUp="TxtFilePath_KeyUp"
Header="File path"
PlaceholderText="Enter file path"/>
private void TxtFilePath_KeyUp(object sender, KeyRoutedEventArgs e)
{
if (e.Key == Windows.System.VirtualKey.Enter)
{
TextBox tbPath = sender as TextBox;
if (tbPath != null)
{
LoadMediaFromString(tbPath.Text);
}
}
}
private void LoadMediaFromString(string path)
{
try
{
Uri pathUri = new Uri(path);
mediaPlayerElement.Source = MediaSource.CreateFromUri(pathUri);
}
catch (Exception ex)
{
if (ex is FormatException)
{
// handle exception.
// For example: Log error or notify user problem with file
}
}
}
メディア ソースをアプリに埋め込まれたメディア ファイルに設定するには、でプレフィックスが付いたパスを使用して ms-appx:/// を初期化し、uri でMediaSourceを作成し、Source を Uri に設定します。 たとえば、Videos サブフォルダーにある video1.mp4 という名前のファイルの場合、パスは次のようになります。ms-appx:///Videos/video1.mp4
重要
MediaPlayerElement.Sourceを相対 URI (ms-appx/ms-resource) に設定すると、Windows アプリケーション パッケージ プロジェクトと共にパッケージ化されたアプリでのみ機能します。
このコードは、XAML で以前に定義したMediaPlayerElementの Source プロパティをms-appx:///Videos/video1.mp4に設定します。
private void LoadEmbeddedAppFile()
{
try
{
Uri pathUri = new Uri("ms-appx:///Videos/video1.mp4");
mediaPlayerElement.Source = MediaSource.CreateFromUri(pathUri);
}
catch (Exception ex)
{
if (ex is FormatException)
{
// handle exception.
// For example: Log error or notify user problem with file
}
}
}
ローカル メディア ファイルを開く
ローカル システムまたは OneDrive からファイルを開くには、 FileOpenPicker を使用してファイルを取得し、 Source を使用してメディア ソースを設定するか、プログラムでユーザー メディア フォルダーにアクセスできます。
Music または Video フォルダーへのユーザー操作なしでアプリにアクセスする必要がある場合 (たとえば、ユーザーのコレクション内のすべての音楽ファイルまたはビデオ ファイルを列挙してアプリに表示する場合)、Music ライブラリおよび Video Library 機能を宣言する必要があります。 詳しくは、「ミュージック、画像、およびビデオ ライブラリのファイルとフォルダー」をご覧ください。
FileOpenPickerでは、ユーザーがアクセスするファイルを完全に制御できるため、ユーザーの Music または Video フォルダーなど、ローカル ファイル システム上のファイルにアクセスするための特別な機能は必要ありません。 セキュリティとプライバシーの観点から、アプリで使用される機能の数を最小限に抑えるのが最善です。
FileOpenPicker を使用してローカル メディア開くには
FileOpenPicker を呼び出して、ユーザーがメディア ファイルを選択できるようにします。
FileOpenPicker クラスを使用して、メディア ファイルを選択します。 FileTypeFilterを設定して、
FileOpenPickerに表示するファイルの種類を指定します。 PickSingleFileAsync を呼び出してファイル ピッカーを起動し、ファイルを取得します。MediaSourceを使用して、選択したメディア ファイルを MediaPlayerElement.Source として設定します。
FileOpenPickerから返されるStorageFileを使用するには、MediaSource で CreateFromStorageFile メソッドを呼び出し、MediaPlayerElement の Source として設定する必要があります。 次に、MediaPlayerElement.MediaPlayer で Play を呼び出してメディアを起動します。
この例では、FileOpenPicker を使用してファイルを選択し、ファイルを MediaPlayerElement の Source として設定する方法を示します。
<MediaPlayerElement x:Name="mediaPlayerElement"/>
...
<Button Content="Choose file" Click="Button_Click"/>
private async void Button_Click(object sender, RoutedEventArgs e)
{
await SetLocalMedia();
}
async private System.Threading.Tasks.Task SetLocalMedia()
{
var openPicker = new Windows.Storage.Pickers.FileOpenPicker();
WinRT.Interop.InitializeWithWindow.Initialize(openPicker, WinRT.Interop.WindowNative.GetWindowHandle(this));
openPicker.FileTypeFilter.Add(".wmv");
openPicker.FileTypeFilter.Add(".mp4");
openPicker.FileTypeFilter.Add(".wma");
openPicker.FileTypeFilter.Add(".mp3");
var file = await openPicker.PickSingleFileAsync();
// mediaPlayerElement is a MediaPlayerElement control defined in XAML
if (file != null)
{
mediaPlayerElement.Source = MediaSource.CreateFromStorageFile(file);
mediaPlayerElement.MediaPlayer.Play();
}
}
ポスターソースを設定する
PosterSource プロパティを使用すると、メディアが読み込まれる前にMediaPlayerElement を視覚的に表現できます。
PosterSourceは、スクリーン ショット、映画ポスター、アルバム アートなどの画像で、メディアの代わりに表示されます。
PosterSourceは、次の状況で表示されます。
- 有効なソースが設定されていない場合。 たとえば、 Source が設定されていない、
Sourceがnullに設定されている、またはソースが無効です ( MediaFailed イベントが発生したときと同様)。 - メディアの読み込み中。 たとえば、有効なソースが設定されていても、 MediaOpened イベントはまだ発生していません。
- メディアが別のデバイスにストリーミングされている場合。
- メディアがオーディオのみの場合。
Sourceがアルバム トラックに設定されたMediaPlayerElement、アルバム カバーの画像に設定PosterSourceを次に示します。
<MediaPlayerElement Source="ms-appx:///Media/Track1.mp4" PosterSource="ms-appx:///Media/AlbumCover.png"/>
デバイスの画面をアクティブのままにする
通常、デバイスはディスプレイを暗くし (最終的には電源を切って)、ユーザーが不在のときにバッテリーの寿命を節約しますが、ビデオ アプリはユーザーがビデオを見ることができるように画面をオンにしておく必要があります。 アプリがビデオを再生しているときなど、ユーザーアクションが検出されなくなったときに表示が非アクティブにならないように、 DisplayRequest.RequestActiveを呼び出すことができます。 DisplayRequest クラスを使用すると、ユーザーがビデオを見ることができるように、ディスプレイをオンにしたままにするように Windows に指示できます。
電源とバッテリの寿命を節約するには、 DisplayRequest.RequestRelease を呼び出して、不要になったら表示要求を解放する必要があります。 Windows では、アプリが画面外に移動すると、アプリのアクティブな表示要求が自動的に非アクティブ化され、アプリがフォアグラウンドに戻ったときに再アクティブ化されます。
表示要求を解放する必要があるのは、次のような場合です。
- ビデオの再生は、たとえば、ユーザーの操作、バッファリング、帯域幅の制限による調整によって一時停止されます。
- 再生が停止する。 たとえば、ビデオの再生が完了したり、プレゼンテーションが終了したりする。
- 再生エラーが発生した。 たとえば、ネットワーク接続の問題や破損したファイル。
画面をアクティブに維持するには
グローバル DisplayRequest 変数を作成します。
nullに初期化します。private DisplayRequest appDisplayRequest = null;RequestActive を呼び出して、アプリで表示をオンのままにする必要があることを Windows に通知します。
RequestReleaseを呼び出して、ビデオの再生が停止、一時停止、または再生エラーによって中断されるたびに表示要求を解放します。 アプリにアクティブなディスプレイ要求がなくなった場合、Windows はデバイスが使用されていないときにディスプレイを淡色表示 (および最終的にオフにする) とバッテリー寿命を節約します。
各 MediaPlayerElement.MediaPlayer には、 PlaybackSessionMediaPlaybackSessionPlaybackRate、 PlaybackStatePosition など、メディア再生のさまざまな側面を制御するがあります。 ここでは、MediaPlayer.PlaybackSession で PlaybackStateChanged イベントを使って、表示要求を解放する必要がある状況を検出します。 次に、 NaturalVideoHeight プロパティを使用して、オーディオ ファイルまたはビデオ ファイルが再生されているかどうかを判断し、ビデオが再生されている場合にのみ画面をアクティブな状態に保ちます。
<MediaPlayerElement x:Name="mediaPlayerElement" Source="ms-appx:///Videos/video1.mp4"/>
public sealed partial class MainWindow : Window
{
public DisplayRequest appDisplayRequest = null;
// using Microsoft.UI.Dispatching;
private DispatcherQueue dispatcherQueue = DispatcherQueue.GetForCurrentThread();
public MainWindow()
{
this.InitializeComponent();
mediaPlayerElement.MediaPlayer.PlaybackSession.PlaybackStateChanged +=
PlaybackSession_PlaybackStateChanged;
}
private void PlaybackSession_PlaybackStateChanged(MediaPlaybackSession sender, object args)
{
MediaPlaybackSession playbackSession = sender as MediaPlaybackSession;
if (playbackSession != null && playbackSession.NaturalVideoHeight != 0)
{
if (playbackSession.PlaybackState == MediaPlaybackState.Playing)
{
if (appDisplayRequest is null)
{
dispatcherQueue.TryEnqueue(DispatcherQueuePriority.Normal, () =>
{
appDisplayRequest = new DisplayRequest();
appDisplayRequest.RequestActive();
});
}
}
else // PlaybackState is Buffering, None, Opening, or Paused.
{
if (appDisplayRequest is not null)
{
appDisplayRequest.RequestRelease();
appDisplayRequest = null;
}
}
}
}
}
メディア プレーヤーをプログラムで制御する
MediaPlayerElement には、 MediaPlayerElement.MediaPlayer プロパティを使用してオーディオとビデオの再生を制御するための多数のプロパティ、メソッド、およびイベントが用意されています。 プロパティ、メソッド、およびイベントの完全な一覧については、 MediaPlayer リファレンス ページを参照してください。
高度なメディア再生シナリオ
プレイリストの再生、オーディオ言語の切り替え、カスタム メタデータ トラックの作成などのより複雑なメディア再生シナリオの場合は、 MediaPlayerElement.Source を MediaPlaybackItem または MediaPlaybackList に設定します。 さまざまな高度なメディア機能を有効にする方法について詳しくは、メディアの再生に関するページをご覧ください。
ビデオのサイズ変更とストレッチ
Stretchプロパティを使用して、ビデオコンテンツやPosterSourceがコンテナーを埋める方法を変更します。 これにより、 Stretch 値に応じてビデオのサイズが変更され、拡大されます。
Stretchの状態は、多くのテレビセットの画像サイズ設定に似ています。 これをボタンにフックし、ユーザーが好みの設定を選択できるようにします。
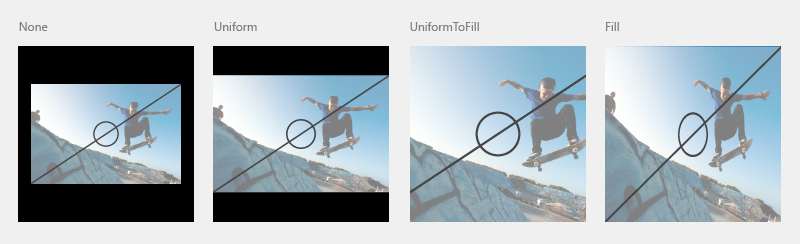
- None コンテンツのネイティブ解像度を元のサイズで表示します。これにより、ビデオの一部がトリミングされたり、ビデオの端に黒いバーが表示されたりすることがあります。
- Uniform は、縦横比とビデオ コンテンツを維持しながら、できるだけ多くの領域を埋めます。 これにより、ビデオの端に水平または垂直の黒いバーが表示される場合があります。 これは、ワイド 画面モードに似ています。
- UniformToFill は縦横比を維持しながら、スペース全体を塗りつぶします。 これにより、一部のビデオがトリミングされる可能性があります。 これは、全画面表示モードに似ています。
- Fill はスペース全体を塗りつぶしますが、縦横比は維持されません。 どのビデオもトリミングされませんが、ストレッチが発生する可能性があります。 これはストレッチ モードに似ています。

ここでは、 AppBarButton を使用して、 Stretch オプションを循環します。
switch ステートメントは、Stretch プロパティの現在の状態をチェックし、Stretch列挙体の次の値に設定します。 これにより、ユーザーはさまざまなストレッチ状態を循環できます。
<AppBarButton Icon="Trim"
Label="Resize Video"
Click="PictureSize_Click" />
private void PictureSize_Click(object sender, RoutedEventArgs e)
{
switch (mediaPlayerElement.Stretch)
{
case Stretch.Fill:
mediaPlayerElement.Stretch = Stretch.None;
break;
case Stretch.None:
mediaPlayerElement.Stretch = Stretch.Uniform;
break;
case Stretch.Uniform:
mediaPlayerElement.Stretch = Stretch.UniformToFill;
break;
case Stretch.UniformToFill:
mediaPlayerElement.Stretch = Stretch.Fill;
break;
default:
break;
}
}
待機時間の短い再生を有効にする
RealTimePlayback プロパティを true でに設定して、メディア プレーヤー要素が再生の初期待機時間を短縮できるようにします。 これは双方向通信アプリにとって重要であり、一部のゲーム シナリオに適用できます。 このモードは、リソースを集中的に消費し、電力効率が低くなることに注意してください。
次の使用例は、 MediaPlayerElement を作成し RealTimePlayback を trueに設定します。
MediaPlayerElement mediaPlayerElement = new MediaPlayerElement();
mediaPlayerElement.MediaPlayer.RealTimePlayback = true;
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
このコントロールの API は Windows.UI.Xaml.Controls 名前空間に存在します。
- UWP API:MediaPlayerElement クラス、 MediaTransportControls クラス
- WinUI 2 ギャラリー アプリを開き、MediaPlayerElement の動作を確認。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。 WinUI 2.2 以降には、丸みのある角を使用するこのコントロールの新しいテンプレートが含まれます。 詳しくは、「角の半径」をご覧ください。
10 フィート エクスペリエンス用に設計する場合は、2 行のレイアウトを使用します。 コンパクトな単一行レイアウトよりもコントロール用のスペースが多く、10 フィートのゲームパッドを使用すると簡単に移動できます。 10 フィート エクスペリエンス用にアプリケーションを最適化する方法の詳細については Xbox とテレビの設計に関する記事を参照してください。
MediaPlayerElement は Windows 10 バージョン 1607 以降でのみ使用できます。 Windows 10 の以前のバージョン用にアプリを開発する場合は、代わりに MediaElement コントロールを使用する必要があります。 ここで行ったすべての推奨事項は、 MediaElement にも適用されます。
関連記事
Windows developer
