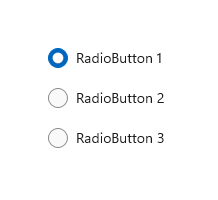
オプション ボタンとも呼ばれるラジオ ボタンを使用すると、ユーザーは 2 つ以上の相互排他的で関連するオプションのコレクションから 1 つのオプションを選択できます。 ラジオ ボタンは常にグループで使用され、各オプションはグループ内の 1 つのラジオ ボタンで表されます。
既定の状態では、RadioButtons グループのラジオ ボタンは選択されません。 つまり、すべてのラジオボタンが解除されます。 ただし、ユーザーがラジオ ボタンを選択すると、ユーザーはボタンの選択を解除して、グループを初期状態のクリア状態に戻すことはできません。
RadioButtons グループの単一の動作は、複数選択と選択解除、またはクリアをサポートする チェック ボックスと区別します。

これは適切なコントロールですか?
ラジオ ボタンを使用して、ユーザーが 2 つ以上の相互排他的オプションから選択できるようにします。

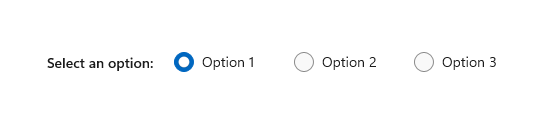
ユーザーが選択する前にすべてのオプションを表示する必要がある場合は、ラジオ ボタンを使用します。 ラジオ ボタンは、すべてのオプションを均等に強調します。つまり、一部のオプションでは、必要以上に注目が集まる場合があります。
すべてのオプションに等しい注意が必要な場合を除き、他のコントロールの使用を検討してください。 たとえば、ほとんどのユーザーやほとんどの状況で最適なオプションを 1 つ推奨するには、 コンボ ボックス を使用してその最適なオプションを既定のオプションとして表示します。

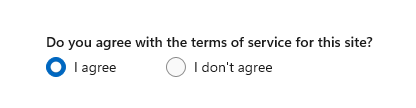
2 つのオプションがオン/オフやはい/いいえのように単一のバイナリ選択として明確に表現できる場合は、それらを1つのチェックボックスまたはトグルスイッチでコントロールとして組み合わせます。 たとえば、[同意する] と [同意しない] の 2 つのラジオ ボタンの代わりに、[同意する] チェック ボックスを 1 つ使用します。
1 つのバイナリ選択に 2 つのラジオ ボタンを使用しないでください。

代わりにチェック ボックスを使用します。

ユーザーが複数のオプションを選択できる場合は、 チェック ボックスを使用します。

ユーザーのオプションが値の範囲内にある場合 (例: 10、20、30、...100)、 スライダー コントロールを使用します。

8 つ以上のオプションがある場合は、 コンボ ボックスを使用します。

使用可能なオプションがアプリの現在のコンテキストに基づいている場合、または動的に変化する可能性がある場合は、リスト コントロールを使用します。
推奨事項
- 一連のラジオ ボタンの目的と現在の状態が明示的であることを確認します。
- ラジオ ボタンのテキスト ラベルを 1 行に制限します。
- テキスト ラベルが動的な場合は、ボタンのサイズを自動的に変更する方法と、その周囲のビジュアルに何が起こるかを検討してください。
- ブランドのガイドラインに記載されていない限り、既定のフォントを使用します。
- 2 つの RadioButtons グループを並べて配置しないでください。 2 つの RadioButtons グループが隣り合っている場合、ユーザーがどのボタンがどのグループに属しているかを判断することが困難になる場合があります。
RadioButtons の概要
RadioButtons と RadioButton
ラジオ ボタン グループを作成するには、RadioButton と RadioButton の 2 つの方法があります。
- RadioButtons コントロールをお勧めします。 このコントロールは、レイアウトを簡略化し、キーボード ナビゲーションとアクセシビリティを処理し、データ ソースへのバインドをサポートします。
- RadioButton コントロール
個々のグループを使用できます。
キーボード アクセスとナビゲーション動作は、 RadioButtons コントロールで最適化されています。 これらの機能強化により、アクセシビリティとキーボードの両方のパワー ユーザーがオプションの一覧をすばやく簡単に移動できます。
これらの機能強化に加えて、RadioButtons グループ内の個々のラジオ ボタンの既定の視覚的レイアウトは、自動方向、間隔、余白の設定によって最適化されています。 この最適化により、よりプリミティブなグループ化コントロール、例えば StackPanel や Gridを使用する場合に、これらのプロパティを指定する必要があるかもしれませんが、それを省略することができます。
RadioButtons グループ内を移動する
RadioButtons コントロールには、キーボード ユーザーがリストをより迅速かつ簡単に移動するのに役立つ特別なナビゲーション動作があります。
キーボード フォーカス
RadioButtons コントロールは、次の 2 つの状態をサポートします。
- ラジオ ボタンが選択されていない
- 1 つのラジオ ボタンが選択されている
次のセクションでは、各状態におけるコントロールのフォーカス動作について説明します。
ラジオ ボタンが選択されていない
ラジオ ボタンが選択されていない場合、一覧の最初のラジオ ボタンにフォーカスが移動します。
注
最初のタブ ナビゲーションからタブ フォーカスを受け取る項目は選択されていません。
タブフォーカスも選択もないリスト

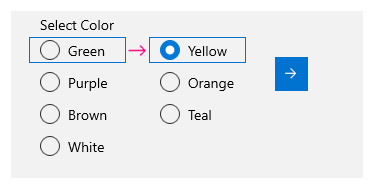
初期タブフォーカスのあるリスト、選択なし
フォーカスが最初に設定されたタブで、選択されていない項目があるリスト 
1 つのラジオ ボタンが選択されている
ユーザーがラジオ ボタンが既に選択されているリストに移動すると、選択したラジオ ボタンにフォーカスが移動します。
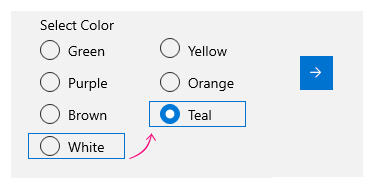
タブフォーカスなしで リスト

初期タブ フォーカスのあるリストを にする

キーボード ナビゲーション
一般的なキーボード ナビゲーション動作の詳細については、「 キーボード操作 - ナビゲーション」を参照してください。
RadioButtons グループ内の項目に既にフォーカスがある場合、ユーザーはグループ内の項目間の "内部ナビゲーション" に方向キーを使用できます。 上方向キーと下方向キーは、XAML マークアップで定義されている "次" または "前" の論理項目に移動します。 左右の方向キーは空間的に移動します。
単一列レイアウトまたは単一行レイアウト内のナビゲーション
単一列または単一行のレイアウトでは、キーボード ナビゲーションでは次の動作が行われます。
単一列の

上方向キーと下方向キーは、項目間を移動します。
左方向キーと右方向キーは何も行いません。
1 行の

左方向キーと上方向キーは前の項目に移動し、右方向キーと下方向キーは次の項目に移動します。
複数列、複数行のレイアウト内のナビゲーション
複数列、複数行のグリッド レイアウトでは、キーボード ナビゲーションによって次の動作が行われます。
左右矢印キー

左方向キーと右方向キーは、行内の項目間でフォーカスを水平方向に移動します。

フォーカスが列の最後の項目にあり、右方向キーまたは左方向キーが押されると、フォーカスは次の列または前の列の最後の項目 (ある場合) に移動します。
上方向キーと下方向キー

上下の方向キーは、列内の項目間でフォーカスを垂直方向に移動します。

フォーカスが列の最後の項目にあり、下方向キーが押されると、フォーカスは次の列の最初の項目 (ある場合) に移動します。 フォーカスが列の最初の項目にあり、上方向キーが押されると、前の列の最後の項目にフォーカスが移動します (ある場合)
詳細については、「 キーボード操作」を参照してください。
ラッピング
RadioButtons グループは、最初の行または列から最後の行または列、または最後の行または列から最初の行にフォーカスを折り返しません。 これは、ユーザーがスクリーン リーダーを使用すると、境界感と開始と終了の明確な兆候が失われるため、視覚障;ユーザーがリスト内を移動することが困難になるためです。
RadioButtons コントロールは列挙もサポートしていません。これは、コントロールに適切な数の項目が含まれていることを意図しているためです (「これが適切なコントロールか」を参照してください)。
フォーカスに従った選択
キーボードを使用して RadioButtons グループ内の項目間を移動すると、フォーカスが 1 つの項目から次の項目に移動すると、新しくフォーカスされた項目が選択され、以前にフォーカスされていた項目がクリアされます。
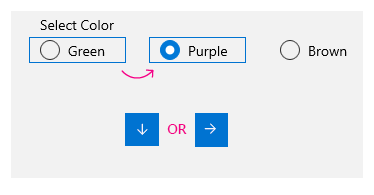
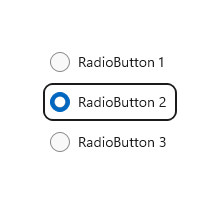
キーボード ナビゲーション の前に

キーボード ナビゲーションの前にフォーカスと選択を行います。
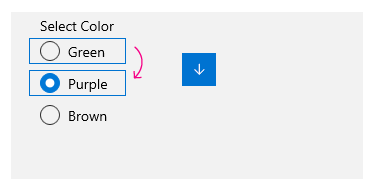
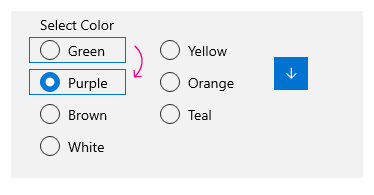
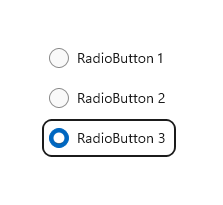
キーボード ナビゲーションの後

キーボード ナビゲーション後のフォーカスと選択。下方向キーを押すと、フォーカスがラジオ ボタン 3 に移動し、選択され、ラジオ ボタン 2 がクリアされます。
Ctrl + 方向キーを使用して移動することで、選択を変更せずにフォーカスを移動できます。 フォーカスを移動した後は、Space キーを使用して、現在フォーカスがある項目を選択できます。
ゲーム パッドとリモート コントロールを使用したナビゲーション
ゲーム パッドまたはリモート コントロールを使用してラジオ ボタン間を移動する場合は、"フォーカスに従った選択" 動作が無効になり、ユーザーは "A" ボタンを押して、現在フォーカスがあるラジオ ボタンを選択する必要があります。
アクセシビリティの動作
次の表では、ナレーターが RadioButtons グループを処理する方法と、発表される内容について説明します。 この動作は、ユーザーがナレーターの詳細設定をどのように設定したかによって異なります。
| アクション | ナレーターのお知らせ |
|---|---|
| 選択した項目にフォーカスが移動する | "名, RadioButton, 選択済み, x of N" |
| 選択されていない項目にフォーカスが移動する (Ctrl キーまたは Xbox ゲームパッドを使用して移動する場合は、 選択がフォーカスに従っていないかどうかを示します)。 |
"name, ラジオボタン, 未選択, x of N" |
注
ナレーターが各項目に対して読み上げる 名前 は、アイテムに対して使用可能な 場合は、AutomationProperties.Name 添付プロパティの値です。それ以外の場合は、項目の ToString メソッドによって返される値です。
x は現在の項目の番号です。 N は、グループ内の項目の合計数です。
WinUI RadioButtons グループを作成する
重要な API : RadioButtons クラスの、SelectedItem プロパティ、 SelectedIndex プロパティ 、SelectionChanged イベント 、RadioButton クラス 、IsChecked プロパティ 、Checked イベント
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを取得するか、GitHub でソース コードを取得する
RadioButtons コントロールは、ItemsControl に似たコンテンツ モデルを使用します。 つまり、次のことができます。
- Items コレクションに項目を直接追加するか、ItemsSource プロパティにデータをバインドしてください。
- SelectedIndex プロパティまたは SelectedItem プロパティを使用して、選択されているオプションを取得および設定します。
- SelectionChanged イベントを処理して、オプションが選択されたときにアクションを実行します。
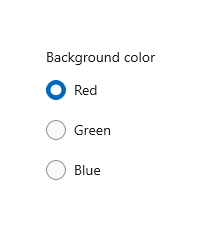
ここでは、3 つのオプションを使用して単純な RadioButtons コントロールを宣言します。
Header プロパティはグループにラベルを付けるために設定され、SelectedIndex プロパティは既定のオプションを提供するように設定されます。
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</RadioButtons>
結果は次のようになります。

ユーザーがオプションを選択したときにアクションを実行するには、SelectionChanged イベント を処理します。 ここでは、"ExampleBorder" () という名前の <Border x:Name="ExampleBorder" Width="100" Height="100"/> 要素の背景色を変更します。
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ExampleBorder != null && sender is RadioButtons rb)
{
string colorName = rb.SelectedItem as string;
switch (colorName)
{
case "Red":
ExampleBorder.Background = new SolidColorBrush(Colors.Red);
break;
case "Green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "Blue":
ExampleBorder.Background = new SolidColorBrush(Colors.Blue);
break;
}
}
}
ヒント
選択した項目は、SelectionChangedEventArgs.AddedItems プロパティ string colorName = e.AddedItems[0] as string;。
選択状態
ラジオ ボタンには、選択済みまたはクリア済みの 2 つの状態があります。
RadioButtons グループでオプションを選択すると、SelectedItem プロパティから値を取得し、SelectedIndex プロパティからコレクション内の場所を取得できます。 ユーザーが同じグループ内の別のラジオ ボタンを選択した場合は、ラジオ ボタンをクリアできますが、ユーザーがもう一度選択した場合はクリアできません。 ただし、ラジオ ボタン グループは、 SelectedItem = nullまたは SelectedIndex = -1設定することで、プログラムによってクリアできます。 ( SelectedIndex を Items コレクションの範囲外の値に設定すると、選択されません)。
RadioButtons コンテンツ
前の例では、 RadioButtons コントロールに単純な文字列を設定しました。 コントロールはラジオ ボタンを提供し、各ボタンのラベルとして文字列を使用しました。
ただし、 RadioButtons コントロールには任意のオブジェクトを設定できます。 通常は、テキスト ラベルとして使用できる文字列表現をオブジェクトに提供する必要があります。 場合によっては、テキストの代わりに画像が適している場合があります。
ここでは、 SymbolIcon 要素を使用してコントロールを設定します。
<RadioButtons Header="Select an icon option:">
<SymbolIcon Symbol="Back"/>
<SymbolIcon Symbol="Attach"/>
<SymbolIcon Symbol="HangUp"/>
<SymbolIcon Symbol="FullScreen"/>
</RadioButtons>
![]()
個々の RadioButton コントロールを使用して、 RadioButtons 項目を設定することもできます。 これは、後で説明する特別なケースです。
RadioButtons グループの RadioButton コントロールを参照してください。
任意のオブジェクトを使用できる利点は、 RadioButtons コントロールをデータ モデルのカスタム型にバインドできることです。 次のセクションでは、これを示します。
データ バインディング
RadioButtons コントロールは、ItemsSource プロパティへのデータ バインディングをサポートしています。 この例では、コントロールをカスタム データ ソースにバインドする方法を示します。 この例の外観と機能は前の背景色の例と同じですが、ここでは、 SelectionChanged イベント ハンドラーで作成されるのではなく、データ モデルにカラー ブラシが格納されます。
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged"
ItemsSource="{x:Bind colorOptionItems}"/>
public sealed partial class MainPage : Page
{
// Custom data item.
public class ColorOptionDataModel
{
public string Label { get; set; }
public SolidColorBrush ColorBrush { get; set; }
public override string ToString()
{
return Label;
}
}
List<ColorOptionDataModel> colorOptionItems;
public MainPage1()
{
this.InitializeComponent();
colorOptionItems = new List<ColorOptionDataModel>();
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Red", ColorBrush = new SolidColorBrush(Colors.Red) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Green", ColorBrush = new SolidColorBrush(Colors.Green) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Blue", ColorBrush = new SolidColorBrush(Colors.Blue) });
}
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var option = e.AddedItems[0] as ColorOptionDataModel;
ExampleBorder.Background = option?.ColorBrush;
}
}
RadioButtons グループ内の RadioButton コントロール
個々の RadioButton コントロールを使用して、 RadioButtons 項目を設定できます。 これを行って、 AutomationProperties.Nameなどの特定のプロパティにアクセスしたり、既存の RadioButton コードを持っている場合や、 RadioButtonsのレイアウトとナビゲーションを利用したい場合があります。
<RadioButtons Header="Background color">
<RadioButton Content="Red" Tag="red" AutomationProperties.Name="red"/>
<RadioButton Content="Green" Tag="green" AutomationProperties.Name="green"/>
<RadioButton Content="Blue" Tag="blue" AutomationProperties.Name="blue"/>
</RadioButtons>
RadioButton グループでRadioButtons コントロールを使用すると、RadioButtons コントロールはRadioButtonを表示する方法を認識するため、最終的に 2 つの選択円は表示されません。
ただし、注意する必要がある動作がいくつかあります。 競合を回避するために、個々のコントロールまたは RadioButtonsで、両方ではなく状態とイベントを処理することをお勧めします。
次の表に、両方のコントロールの関連イベントとプロパティを示します。
| RadioButton | ラジオボタン |
|---|---|
| チェックされた、未チェック、クリック | の SelectionChanged |
| IsChecked の |
SelectedItem、SelectedIndex |
RadioButtonやCheckedなど、個々のUncheckedでイベントを処理し、RadioButtons.SelectionChangedイベントも処理すると、両方のイベントが発生します。
RadioButton イベントが最初に発生し、次に RadioButtons.SelectionChanged イベントが発生し、競合が発生する可能性があります。
IsChecked、SelectedItem、およびSelectedIndexのプロパティは同期された状態を維持します。 1 つのプロパティを変更すると、他の 2 つが更新されます。
RadioButton.GroupName プロパティは無視されます。 グループは、 RadioButtons コントロールによって作成されます。
複数の列の定義
既定では、 RadioButtons コントロールは、ラジオ ボタンを 1 つの列に垂直方向に配置します。
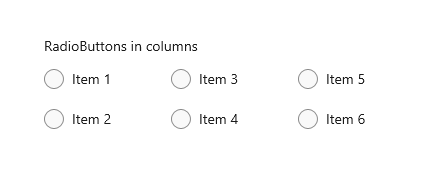
MaxColumns プロパティを設定して、コントロールで複数の列のラジオ ボタンを配置できます。 (これを行うと、項目は上から下へ、次に左から右へと埋められる形で、列優先の順序でレイアウトされます)。
<RadioButtons Header="RadioButtons in columns" MaxColumns="3">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
<x:String>Item 6</x:String>
</RadioButtons>

ヒント
項目を 1 つの水平行に配置するには、 MaxColumns グループ内の項目数と同じ値に設定します。
独自の RadioButton グループを作成する
Important
RadioButtons コントロールを使用して、RadioButton要素をグループ化することをお勧めします。
ラジオ ボタンはグループで動作します。 RadioButton コントロール や を個別にグループ化するには、2 つの方法があります。
- それらを同じ親コンテナー内に配置します。
- 各ラジオ ボタンの GroupName プロパティを同じ値に設定します。
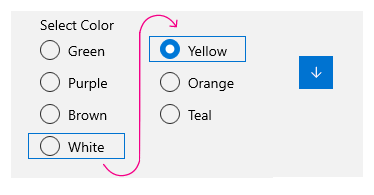
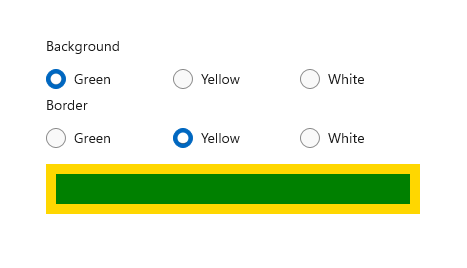
この例では、ラジオ ボタンの最初のグループは、同じスタック パネル内に存在することで暗黙的にグループ化されます。 2 つ目のグループは 2 つのスタック パネルに分割されるため、 GroupName を使用して 1 つのグループに明示的にグループ化します。
<StackPanel>
<StackPanel>
<TextBlock Text="Background" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 1 - implicit grouping -->
<StackPanel Orientation="Horizontal">
<RadioButton Content="Green" Tag="green" Checked="BGRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" Checked="BGRadioButton_Checked"/>
<RadioButton Content="White" Tag="white" Checked="BGRadioButton_Checked"
IsChecked="True"/>
</StackPanel>
</StackPanel>
<StackPanel>
<TextBlock Text="BorderBrush" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 2 - grouped by GroupName -->
<StackPanel Orientation="Horizontal">
<StackPanel>
<RadioButton Content="Green" Tag="green" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked" IsChecked="True"/>
<RadioButton Content="White" Tag="white" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
</StackPanel>
</StackPanel>
</StackPanel>
<Border x:Name="ExampleBorder"
BorderBrush="#FFFFD700" Background="#FFFFFFFF"
BorderThickness="10" Height="50" Margin="0,10"/>
</StackPanel>
private void BGRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.Background = new SolidColorBrush(Colors.Yellow);
break;
case "green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "white":
ExampleBorder.Background = new SolidColorBrush(Colors.White);
break;
}
}
}
private void BorderRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.Gold);
break;
case "green":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.DarkGreen);
break;
case "white":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.White);
break;
}
}
}
RadioButton コントロールのこの2つのグループは以下のとおりです。

ラジオ ボタンの状態
ラジオ ボタンには、選択済みまたはクリア済みの 2 つの状態があります。 ラジオ ボタンを選択すると、その IsChecked プロパティが trueされるようになります。 ラジオ ボタンが解除されると、その IsChecked プロパティが falseされます。 ユーザーが同じグループ内の別のラジオ ボタンを選択した場合は、ラジオ ボタンをクリアできますが、ユーザーがもう一度選択した場合はクリアできません。 ただし、 IsChecked プロパティを false に設定することで、ラジオ ボタンをプログラムでクリアできます。
考慮すべきビジュアル
個々の RadioButton コントロールの既定の間隔は、 RadioButtons グループによって提供される間隔とは異なります。 個々のRadioButtons コントロールにRadioButton間隔を適用するには、次に示すように、Marginの0,0,7,3値を使用します。
<StackPanel>
<StackPanel.Resources>
<Style TargetType="RadioButton">
<Setter Property="Margin" Value="0,0,7,3"/>
</Style>
</StackPanel.Resources>
<TextBlock Text="Background"/>
<RadioButton Content="Item 1"/>
<RadioButton Content="Item 2"/>
<RadioButton Content="Item 3"/>
</StackPanel>
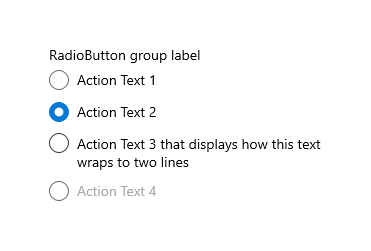
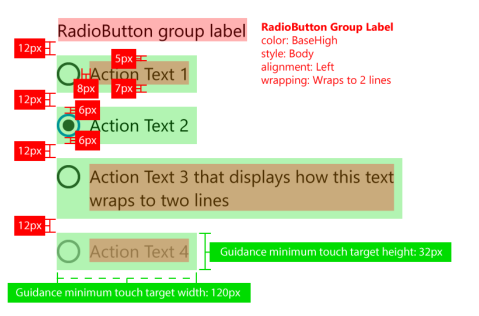
次の図は、グループ内のラジオ ボタンの優先間隔を示しています。


注
WinUI RadioButtons コントロールを使用している場合、間隔、余白、および向きは既に最適化されています。
UWP と WinUI 2
Important
この記事の情報と例は、 Windows App SDK と WinUI 3 を使用するアプリ向けに最適化されていますが、一般的には WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
UWP アプリの RadioButtons コントロールは、WinUI 2 の一部として含まれています。 インストール手順など、詳細については、 WinUI 2 を参照してください。 これらのコントロールの API は、Windows.UI.Xaml.Controls と Microsoft.UI.Xaml.Controls の両方の名前空間に存在します。
- UWP API: RadioButton クラス、IsChecked プロパティ、Checked イベント
WinUI 2 Apis :RadioButtons クラス 、SelectedItem プロパティ 、 SelectedIndex プロパティ、 SelectionChanged イベント - WinUI 2 ギャラリー アプリを開き、RadioButton の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを取得するか、GitHub でソース コードを取得します。
ラジオ ボタン グループを作成するには、2 つの方法があります。
- WinUI 2.3 以降では、 RadioButtons コントロールをお勧めします。 このコントロールは、レイアウトを簡略化し、キーボード ナビゲーションとアクセシビリティを処理し、データ ソースへのバインドをサポートします。
- RadioButton コントロール
個々のグループを使用できます。 アプリで WinUI 2.3 以降を使用していない場合は、これが唯一のオプションです。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。
WinUI 2 でこの記事のコードを使用するには、XAML のエイリアス (muxcを使用) を使用して、プロジェクトに含まれる Windows UI ライブラリ API を表します。 詳細については、「 WinUI 2 の概要 」を参照してください。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:RadioButtons />
関連トピック
- ボタン
- スイッチの切り替え
- のチェック ボックス
- リストとコンボ ボックス
- スライダー
- RadioButtons クラス
- の RadioButton クラス
Windows developer
