Note
この設計ガイドは Windows 7 用に作成されたものであり、新しいバージョンの Windows 用には更新されていません。 ガイダンスの多くは引き続き原則として適用されますが、プレゼンテーションと例には現在の設計ガイダンスは反映されていません。
リンクを使用すると、ユーザーは別のページ、ウィンドウ、またはヘルプ トピックに移動したり、定義を表示したり、コマンドを開始したり、オプションを選択したりすることができます。 リンクは、クリック可能であることを示すテキストまたはグラフィックであり、通常はアクセス済みまたは未アクセスのリンク システムの色を使用して表示されます。 従来、リンクには下線も引かれていましたが、このアプローチは多くの場合不要であり、視覚的な混乱を減らすために好まれなくなっています。
ユーザーがリンクの上にマウスを移動すると、リンク テキストが下線付きで表示され (下線が付いていなかった場合)、ポインターの形状が手の形に変わります。
テキスト リンクはクリック可能なコントロールの中で最も軽量であり、デザインの視覚的な複雑さを軽減するためによく使用されます。
これは適切なコントロールですか?
それを判断するには、以下の質問を考えます。
- リンクは、別のページ、ウィンドウ、またはヘルプ トピックに移動したり、定義を表示したり、コマンドを開始したり、オプションを選択したりするために使用されますか。 そうでない場合、別のコントロールを使用します。
- コマンド ボタンの方が適していますか。 次の場合、コマンド ボタンを使用してください。
- コントロールは、ウィンドウの表示を含む即時アクションを開始し、そのコマンドはウィンドウの主な目的に関連しています。
- 入力を集めたり、選択を行ったりするためのウィンドウが表示されます (セカンダリ コマンドの場合も同様です)。
- ラベルは短く、4 語以下で構成されているため、長いボタンの見苦しい外観を回避できます。
- このコマンドはインラインではありません。
- コントロールは、関連する他のコマンド ボタンのグループ内に表示されます。
- アクションは破壊的または不可逆的です。 ユーザーがリンクをナビゲーション (および "戻る" 機能) と関連付けるため、リンクは、重大な結果をもたらすコマンドには適していません。
- 同様に、ウィザードまたはタスク フローでは、コマンドはコミットメントを表します。 このようなウィンドウでは、コマンド ボタンはコミットメントを提案し、リンクは次の手順に移動することを提案します。
設計概念
リンクを認識可能にする
リンクにはアフォーダンスがないため、その視覚的な特性から使用方法が示唆されず、経験を通じてのみ理解されます。 下線とリンク システムの色のないリンクは通常のテキストとして表示されます。その動作を確認する唯一の方法として、表示方法、コンテキスト、またはポインターをリンクの上に置くことができます。
驚くべきことに、このアフォーダンスの欠如は、リンクが非常に軽量に見え、デザインの視覚的な複雑さを軽減するため、リンクを使用する動機となることがよくあります。 リンクにより、コマンド ボタンで使用される視覚的に重いフレームと、他のコントロールで使用される境界線が排除されます。 たとえば、主要なコマンドをわかりやすくするためにコマンド ボタンを使用する一方で、二次的なコマンドを目立たせないようにするためにリンクを選択する場合があります。
課題は、ユーザーがリンクを認識できるよう、視覚的な手がかりを十分に維持することです。 基本的なガイドラインは、ユーザーが視覚的な検査だけでリンクを認識でき、リンクかどうかを判断するためにオブジェクトにマウスを合わせたりクリックしたりする必要がないようにすることです。
リンクがリンク システムの色と、次の視覚的手がかりの少なくとも 1 つを使用している場合、ユーザーは目視だけでリンクを認識できます。
- 下線付きテキスト。
- アイコン リンク パターン付きのテキストなどのグラフィックまたは箇条書き。
- ウィンドウのコンテンツ領域、ナビゲーション バー、メニュー バー、ツール バー、ページ フッターなどの標準のナビゲーション、オプション、またはコマンドの場所内に配置します。
ユーザーは、次の視覚的手がかりを視覚的に確認することでリンクを認識することもできますが、これらの手がかりだけでは十分ではありません。
- 表示、印刷、コピー、削除などの命令形の動詞で始まるコマンドなど、クリックを示唆するテキスト。
- 通常のテキストのブロック内の配置。
もちろん、ユーザーはマウス カーソルを合わせたりクリックしたりすることで、いつでもリンクを判別できます。 重要なタスクでリンクの検出が必要ない場合、そのようなリンクを強調しないこともできます。

この例では、お問い合わせ、利用規約、商標、プライバシーに関する声明がリンクになっています。 これらは重要なタスクには必要ないため、意図的に強調されていません。 これらがリンクであることを示す唯一の手がかりは、マウス ポインターをリンク上に置いたときと、ウィンドウの下部にある標準のナビゲーション領域に配置されていることです。
リンクを具体的かつ関連性があり、予測可能なものにする
リンク テキストでは、リンクをクリックした結果を示す必要があります。
具体的なリンクは一般的なリンクよりもユーザーにとって魅力的であるため、リンクをクリックした結果について具体的な説明情報を提供するリンク ラベルを使用してください。 ただし、リンク テキストが具体的すぎて誤解を招き、適切な使用を妨げることのないよう注意してください。
簡潔なリンクは、饒舌なリンクよりも読み取られる可能性が高くなります。 不要なテキストと詳細を削除してください。 リンク ラベルは包括的である必要はありません。
リンク テキストを評価するには、次のようにします。
- リンクがサポートするシナリオがリンク テキストに反映されていることを確認します。
- リンクの結果が予測可能であることを確認します。 ユーザーが結果に驚くようなリンクにすべきではありません。
2 つだけを行えば...
目視だけでリンクを検出できるようにします。 ユーザーがプログラムと対話しなくても、リンクを見つけられるようにします。
必要な量のテキストを使用し、リンクをクリックした結果に関する具体的な説明情報を提供するリンクを使用します。 ユーザーは、リンク テキストとオプションの情報ヒントからリンクの結果を正確に予測できる必要があります。
使用パターン
リンクには、いくつかの機能パターンがあります。
| 使用方法 | 例 |
|---|---|
|
ナビゲーション リンク 別のページまたはウィンドウに移動するために使用されるリンク。 |
リンクをクリックすると、ブラウザー ウィンドウまたはウィザードのように、別のページに移動します。または新しいウィンドウが表示されます。 タスク リンクとは対照的に、ナビゲーションはタスクを開始するのではなく、単に別の場所に移動するか、すでに進行中のタスクを続行するだけです。 ナビゲーションは、ユーザーがいつでも戻ることができるため、安全性を意味します。 ニュースの見出し この例では、リンクをクリックするとニュースの見出しページに移動します。 |
|
タスク リンク 新しいコマンドを開始するために使用されるリンク。 |
リンクをクリックすると、コマンドがすぐに実行されるか、ダイアログ ボックスまたはページが表示され、より多くの入力が収集されます。 ナビゲーション リンクとは異なり、タスク リンクは既存のタスクを続行するのではなく、新しいタスクを開始します。 タスクは安全性を意味するものではありません。ユーザーは [戻る] コマンドを使用して以前の状態に戻すことはできません。 タスク リンクは、コマンド リンクとの混同を避けるためにこのように呼ばれています。 ログイン この例では、リンクをクリックするとログイン コマンドが開始されます。 |
|
[ヘルプ] リンク ヘルプ トピックの表示に使用されるテキスト リンク。 |
リンクをクリックすると、別のウィンドウにヘルプ記事が表示されます。 強力なパスワードとは何ですか。 この例では、リンクをクリックすると、特定のトピックのヘルプ ウィンドウが表示されます。 |
|
定義リンク ユーザーがリンクをクリックまたはポイントしたとき、情報ヒントに定義を表示するために使用されるテキスト リンク。 |
このパターンは、画面を乱雑にすることなく、ユーザーには知られていない可能性のある用語を定義するのに役立ちます。
この例では、情報ヒントの定義が表示されます。 |
|
メニュー リンク メニューの作成に使用される一連のタスク リンク。 |
メニューのコンテキストはリンクのセットを示しているため、テキストは通常下線が引かれず (カーソルを置いたときを除く)、リンク システムの色は使用されない場合があります。
この例では、一連のリンクによってメニューが作成されます。 |
|
オプション リンク 選択したオプションまたはそのプレースホルダー。リンクをクリックすると、そのオプションを変更するコマンドが呼び出されます。 |
通常のテキスト リンクとは異なり、リンクのテキストは現在選択されているオプションを反映して変更され、常に未アクセスのリンクの色を使用して描画されます。 
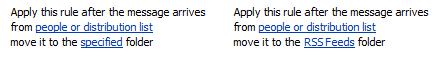
左側の例は、Microsoft Outlook ルール ウィザードのルールとプレースホルダー オプションを示しています。 ユーザーがリンクをクリックしていくつかのオプションを選択した後、右側の例ではリンク テキストを更新して結果が表示されています。 オプション リンクの使用は、オプション形式の変化する場合に特に適しています。 
右側の例は、Outlook ルールの形式が変化することを示しています。 
左側の例は、オプション リンクを示しています。 右側に示すように、選択するとドロップダウン リストになります。 |
リンクには、いくつかの表示パターンもあります。
| 使用方法 | 例 |
|---|---|
|
プレーン テキスト リンク テキストのみで構成されています。 |
この表示は、インラインを含めてどこでも使用できるため、最も柔軟性が高くなっています。
この例では、テキストの色によってインライン リンクが明確に識別されます。 |
|
アイコン リンクを含むテキスト テキストの名前に、その機能を示すアイコンが付いています。 |
グラフィックはリンクの視覚的な表示をさらに提供するため、下線が引かれていないプレーンテキストのリンクよりもリンクとして認識されやすくなります。 このパターンでは通常、16 x 16 ピクセル アイコンが使用されます。
この例では、アイコンによってリンクの視覚的な表示が追加されます。 
この例では、標準の三角形の再生記号は、このテキストがコマンドであることを示しています。 |
|
グラフィックのみのリンク グラフィックのみで構成されています。 |
テキスト リンクがない場合、リンクを示すリンクの色や下線はありません。 これらのリンクは、クリックを提案するグラフィック デザインか、ユーザーがクリックしたときにアクションを提案するグラフィック内のテキストに依存しています。 グラフィックのみのリンクには、リンクを示すマウス オーバー効果が存在する場合があります。 このアプローチは役に立ちますが、目視だけでは検出できません。
この例では、目視だけではリンクを検出できません。 認識とローカライズの問題が発生する可能性があるため、グラフィックのみのリンクをタスクを実行する唯一の方法として使用することは推奨されません。 |
ガイドライン
相互作用
- リンクをクリックしてもすぐに結果が出ない場合は、ビジー ポインターを表示します。 フィードバックがないと、ユーザーはクリックが行われなかったと想定し、もう一度クリックする可能性があります。
色
アクセス済みリンクと非表示のリンクには、テーマまたはリンク システムの色を使用します。 これらの色の意味はすべてのプログラムで一貫しています。 何らかの理由でユーザーがこれらの色を希望しない場合 (アクセシビリティ上の理由から)、ユーザーは自分で色を変更できます。
ナビゲーション リンクの場合、アクセスしたリンクと非表示のリンクに異なる色を使用します。 アクセスしたリンクの履歴は、プログラム インスタンスの継続期間中のみ保持してください。 アクセス済みの色は、ユーザーが既に訪れた場所を示しており、意図せずに同じページを繰り返しアクセスするのを防ぐために重要です。
他の種類のリンクの場合、アクセス済みリンクの色を使用しないでください。 たとえば、"アクセス済み" コマンドを識別するのに十分な値がありません。
リンク以外に色付きテキストは使用しないでください。これは、ユーザーがリンクであると見なす可能性があるためです。 通常は色付きのテキストを使用するところを太字またはグレーのテキストにします。
例外: すべてのリンクに下線が付いているか、標準ナビゲーションまたはコマンドの場所内に配置されている場合は、色付きテキストを使用できます。
誤った例:

この例では、リンクではないテキストに青色のテキストが誤って使用されています。
リンクの色と対照的な背景色を使用してください。 ウィンドウ システムの色は常に良い選択です。
誤った例:

この例では、背景色はリンクの色とのコントラストが低くなっています。
下線
- 主要なタスクを実行するために必要なリンクについては、ユーザーが目視だけでリンクを認識できるように視覚的手がかりを提供します。 これらの手がかりには、下線、グラフィックスまたは箇条書き、標準のリンクの場所などがあります。 ユーザーは、オブジェクトの上にマウス ポインターを置いたり、オブジェクトをクリックしてリンクであるかどうかを判断したりする必要はありません。 リンクがコンテキストから明らかでない場合、下線付きテキストを使用します。
- リンク以外に下線テキストは使用しないでください。これは、ユーザーがリンクであると見なす可能性があるためです。 下線付きテキストを使用する場合は斜体を使用します。 下線はリンク専用に予約してください。
- 印刷時は、下線やリンクの色は印刷しないでください。 印刷されたリンクには値がないため、混乱を招く可能性があります。
アイコン リンクを含むテキスト
- 矢印アイコンは、コマンド リンクにのみ使用してください。 通常のリンクでは、Windows XP でコマンド リンクの代わりに使用されている場合を除き、矢印アイコンを使用しないでください。
- テキストの左側にアイコンを配置します。 アイコンは、テキストを視覚的に表示する必要があります。
正しい例:

誤った例:

間違った例では、アイコンがテキストにつながっていません。
- アイコンをクリックした結果を、テキストをクリックした場合と同じにします。 それ以外の場合、予期しない混乱を招く可能性があります。
グラフィックのみのリンク
- グラフィックスのみのリンクは使用しないでください。 ユーザーがそれらをリンクとして認識するのが難しく、グラフィック内のテキスト (クリック時のアクションを示すために使用される) によってローカライズの問題が発生します。
ナビゲーション リンク
ナビゲーション リンクにコミットメントが必要ないことを確認します。 ユーザーは、インプレース ナビゲーションの場合は [戻る] を使用し、新しいウィンドウを閉じる場合は [キャンセル] を使用して、常に初期状態に戻れなければなりません。
一般的なコンテンツではなく、具体的なコンテンツにリンクしてください。 たとえば、ドキュメントの先頭にリンクするよりも、関連セクションにリンクすることをお勧めします。
リンク先の資料に関連性があり、役に立ち、冗長でない場合のみリンクを使用してください。 ナビゲーション リンクは控えめに使用してください。使用できるからといって使用しないでください。
リンクが外部サイトに移動する場合は、ユーザーがリンクのターゲットを判断できるように、情報ヒントに URL を入力します。
リンク テキストの最初の出現箇所のみリンクしてください。 冗長リンクは不要であり、テキストが読みにくくなる可能性があります。
正しい例:
画像フォルダーを使用すると、写真を簡単に共有できます。 画像のタスクを使用すると、写真をメールで送信したり、Web 上のセキュアでプライベートな場所に公開したりできます。 画像フォルダーから直接画像を印刷することもできます。
誤った例:
画像フォルダーを使用すると、写真を簡単に共有できます。 画像のタスクを使用すると、写真をメールで送信したり、Web 上のセキュアでプライベートな場所に公開したりできます。 画像フォルダーから直接画像を印刷することもできます。
正しい例では、関連するテキストの最初の出現のみリンクされています。
例外:
指示にリンクがある場合は、指示の中にリンクを入れます。
強力なパスワードを使用することは非常に重要です。 詳細については、「 Strong Passwords」を参照してください。
この例では、リンクは最初の出現箇所ではなく、指示の中にあります。
最初の発生箇所から遠い場合は、後の発生箇所もリンクにします。 たとえば、ヘルプ トピック内のさまざまなセクションで、冗長にリンクすることができます。
タスク リンク
破壊的ではない、つまり簡単に元に戻せるコマンドにはタスク リンクを使用します。 ユーザーがリンクをナビゲーション (および "戻る" 機能) と関連付けるため、リンクは、重大な結果をもたらすコマンドには適していません。 ダイアログ ボックスまたは確認を表示するコマンドを選択することをお勧めします。
正しい例:
スタート
阻止
誤った例:
ファイルの削除
正しくない例では、このコマンドは破壊的です。
メニュー リンク
関連するナビゲーションとタスクのリンクをメニューにグループ化します。 標準のナビゲーションまたはコマンドの場所に配置された関連リンクのメニューを使用すると、リンクを個別に配置する場合よりも簡単にリンクを見つけて把握できます。
選択依存メニューの場合、適用されないメニュー リンクを削除します。 無効にしないでください。 そうすることで、煩雑さがなくなり、選択が必要なリンクをユーザーが見逃すことがなくなります。
選択に依存しないメニューの場合、適用されないメニュー リンクを無効にします。 削除しないでください。 そうすることで、メニューがさらに安定し、そのようなリンクが見つけやすくなります。

Windows Update のこの例では、更新プログラムが実行されているため、[更新プログラムの確認] コマンドは削除されずに無効になっています。
リンクの情報ヒント
リンクにさらに説明が必要な場合、別のテキスト コントロールの補足説明または情報ヒントのいずれかで説明を提供しますが、両方で説明を提供することはできません。 完全な文と終了句読点を使用します。 テキストが同じ場合は両方を提供する必要はありません。テキストが異なる場合は混乱を招きます。

この例では、補足説明によってリンクに関する詳細情報が提供されています。

この例では、情報ヒントによって詳細情報が提供されています。
リンク テキストの単なる再表示である情報ヒントは提供しないでください。
誤った例:

この例では、情報ヒントが繰り返し表示されることでユーザーを煩わせる恐れがあります。
Text
アクセス キーを割り当てないでください。 リンクには Tab キーを使用してアクセスします。
必要な量のテキストを使用し、リンクをクリックした結果に関する具体的な説明情報を提供するリンクを使用します。 リンク テキストでは、リンクをクリックした結果を示す必要があります。 ユーザーは、リンク テキストとオプションの情報ヒントからリンクの結果を正確に予測できる必要があります。
誤った例:

この例では、リンクは重要であるように見えますが、そのラベルは一般的すぎます。 より具体的なリンクの方が、ユーザーがクリックする可能性が高くなります。
インライン リンクの場合:
テキストの大文字/小文字と句読点を保持します。
テキストが質問でない限り、リンクに終了句読点を含めないでください。
テキストの最も関連性の高い部分にリンクし、クリックしやすい大きさのリンク テキストを選択してください。
正しい例:
ニュースグループに移動する。
誤った例:
ニュースグループに移動する。
これらの例では、"移動する" はテキストの中で最も関連性の高い部分ではなく、クリック対象として適切であるほどの大きさもありませんが、「ニュースグループ」は適切な大きさです。
2 つの異なるインライン リンクを隣接させることは避けてください。 ユーザーは、これらが単一のリンクであると信じる可能性が高くなります。
誤った例:
詳細については、UX ガイドラインを参照してください。
この例では、"UX" と "ガイドライン" は 2 つの異なるリンクです。
独立したリンク (インラインではない) の場合:
- 文スタイルの大文字を使用します。
- リンクが質問でない限り、終了句読点を使用しないでください。
- すべてのテキストをリンクとして使用します。
画面上の他のリンクとは明確に区別されたリンクを使用します。 ユーザーがリンク ターゲットを正確に予測して区別できる必要があります。
誤った例:
ウイルス対策ソフトウェアを探す
ウイルス対策ソフトウェアを入手する
正しい例:
ウイルス対策ソフトウェアがインストールされているかどうかを確認する方法
ウイルス対策ソフトウェアをインストールする
正しくない例では、2 つのリンクの違いは明確ではありません。
リンク テキストに "クリック" または "ここをクリック" を追加しないでください。 リンクはクリックを意味するため、必要ありません。 また、"ここをクリック" と "ここ" だけでは、スクリーンリーダーで読み取られたときにリンクに関する情報は伝わりません。
誤った例:
説明については、ここをクリックしてください。
正しい例:
説明
誤った例では、"ここをクリック" は言うまでもなく、リンクに関する情報を何も伝えません。
ナビゲーション リンク
リンクは名詞で始め、リンクをクリックするとどこに移動するかを明確に説明します。 末尾に句点を付けないでください。 場合によっては、ナビゲーション リンクを動詞で開始する必要がありますが、"表示"、"開く"、"移動" など、リンクという事実によって既に暗示されているナビゲーションを繰り返す動詞は使用しないでください。
ナビゲーション リンクが Web ページに移動し、対象ユーザーが URL を思い出してブラウザーに入力することが予想される場合、ナビゲーション リンクを URL として表示します。 可能であれば、このような URL を短く覚えやすいものに設計します。
リンクに "www" で始まる Web サイトの URL が含まれている場合、プロトコル名 https:// を省略し、小文字のテキストを使用します。
誤った例:
www.microsoft.com正しい例:
microsoft.com
誤って例では、"https://" と "www" は言うまでもありません。
タスク リンク
リンクは命令形の動詞で始め、リンクが実行するタスクを明確に説明します。 末尾に句点を付けないでください。
コマンドが正常に完了するために追加情報 (確認を含む) が必要な場合は、省略記号でリンクを終了します。 タスクが正常に完了した場合は省略記号を使用しないでください。タスクを実行するために追加の情報が必要な場合のみ別のウィンドウが表示されます。
印刷...
この例では、[印刷...] コマンド リンクにより、詳細情報を収集するための [印刷] ダイアログ ボックスが表示されます。
印刷
対照的に、この例では、印刷コマンド リンクは、ユーザーの操作なしで、ドキュメントの 1 部を既定のプリンターに印刷します。
省略記号を適切に使用することは、ユーザーがタスクを実行する前にさらに選択を行えること、またはタスクを完全にキャンセルできることを示唆するために重要です。 省略記号によって提供される視覚的なヒントにより、ユーザーは恐れることなくソフトウェアを使用できます。
必要に応じて、タスク リンクを "今すぐ" で終了させて、ナビゲーション リンクと区別してください。
ファイルのダウンロード
今すぐファイルをダウンロード
この例では、"ファイルをダウンロード" はファイルをダウンロードするためのページに移動しますが、"今すぐファイルをダウンロード" は実際にコマンドを実行します。
[ヘルプ] リンク
ガイドラインと例については、ヘルプをご覧ください。
リンクの情報ヒント
- 完全な文と末尾の句読点を使用してください。
その他のガイドラインと例については、「ツールヒントと情報ヒント」をご覧ください。
ドキュメント
リンクを参照する場合:
- 大文字と小文字を含む正確なリンク テキストを使用しますが、省略記号は含めないでください。
- ユーザーの操作を説明するには、クリックを使用します。
- 可能な場合は、太字のテキストを使用してリンク テキストの書式を設定します。 それ以外の場合、混乱を防ぐため、必要な場合にのみリンク テキストを引用符で囲みます。
例: スキャンを開始するには、「コンピューターのスキャン」をクリックします。