手記
このデザイン ガイドは Windows 7 用に作成されたもので、新しいバージョンの Windows では更新されていません。 ガイダンスの多くは原則として適用されますが、プレゼンテーションと例には、現在の設計ガイダンス 反映されていません。
タブを使用すると、ラベル付けされた個別のページに関連情報を表示できます。
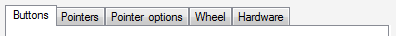
5 つのタブ screen shot of five tabs のスクリーン ショット
screen shot of five tabs のスクリーン ショット
タブの一般的なセット。
タブは通常、プロパティ ウィンドウ (およびその逆) に関連付けられますが、タブは任意の種類のウィンドウで使用できます。
タブ コントロールは、米国で一般的に見られるファイリング キャビネットの情報を整理するために使用されるタブ付きマニラ フォルダーを表します。 (マニラ フォルダーは世界中では使用されません)。
手記
レイアウト、タブ メニュー、ダイアログ ボックス、およびプロパティ ウィンドウ に関連 ガイドラインについては、別の記事で説明します。
これは適切なコントロールですか?
決定するには、次の質問を検討してください。
- コントロールは、1 つの合理的なサイズのページに快適に収まりますか? その場合は、1 つのページを使用します。
- タブは 1 つだけですか? その場合は、1 つのページを使用します。
- タブは何らかの明らかな方法で相互に関連していますか? そうでない場合は、情報を関連情報の別のウィンドウに分割することを検討してください。
- 設定に使用する場合、異なるページの設定は完全に独立していますか? あるページの設定を変更すると、他のページの設定に影響しますか? 独立していない場合は、代わりにタスク ページまたは ウィザードを使用。
- タブは主に互いのピアですか、それとも階層的な関係がありますか? 階層構造の場合は、関連情報を表示するために、プログレッシブ 開示または子 ダイアログ ボックス 使用することを検討してください。
- タブはタスク内のステップを表示するために使用されますか? "タブ" を使用すると、タスク内のステップがステップのように表示され、[次へ] ボタンなどのテキスト ステップにアクセスするための明らかな代替方法がある場合にのみ、タスク内にステップを表示できます。 それ以外の場合は、手順が必要な場合は、ページ フローまたは ウィザードでページを使用。 手順が省略可能な場合は、代わりにモーダル ダイアログ ボックス 使用してオプションの手順を表示します。
- 同じデータのタブのビューは異なりますか? その場合は、分割ボタン を使用するか、ドロップダウン リスト を使用してビューを変更することを検討してください。 タブはビューの変更に効果的に使用できますが、代替手段はより軽量です。
使用パターン
タブには、いくつかの使用パターンがあります。
| 使い | 例 |
|---|---|
|
動的ウィンドウ 画面の スクロール バーのように、タブを使用してウィンドウの領域を拡大し、関連情報を表示できます。 |
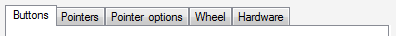
このパターンでは、タブの使用は概念的には、タブ ラベルを見出しとして使用して、タブ上のすべての情報を 1 つのスクロール可能なサーフェイスに直線的に配置するのと似ています。 5 つのタブ  screen shot of five tabs のスクリーン ショット screen shot of five tabs のスクリーン ショットこの例では、タブによってウィンドウのサーフェス領域が効果的に増加します。 |
| 複数のビュー を する 分割ボタンやドロップダウン リストなど、タブを使用すると、同じ情報や関連情報のさまざまなビューを表示できます。 |

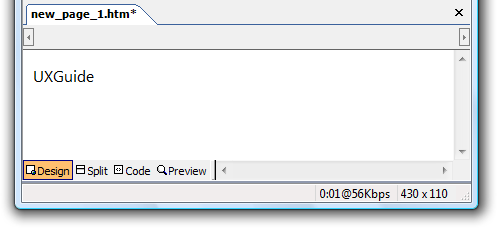
この例では、タブは文書内のビューを変更します。 |
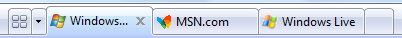
| 複数のドキュメント を する 複数のウィンドウと同様に、タブを使用して 1 つのウィンドウに異なるドキュメントを表示できます。 |


これらの例では、タブには、1 つのアプリケーション ウィンドウ内のさまざまなドキュメントが表示されます。 |
|
排他オプション ラジオ ボタンと同様に、タブを使用して複数の排他的な選択肢を表示できます。 このパターンでは、選択したタブのみが適用され、他のすべてのタブは無視されます。 |
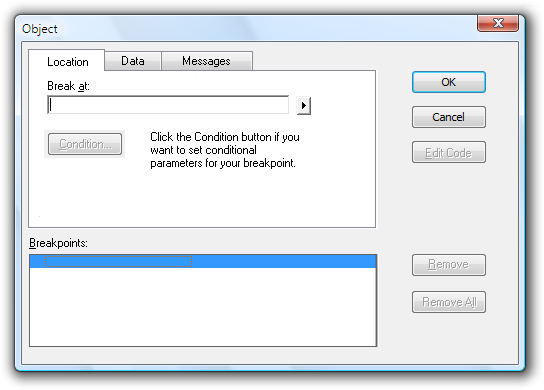
場所、データ、メッセージのタブのスクリーン ショットを  この例では、ラジオ ボタンの代わりにタブが (正しく) 使用されていません。 このパターンは、非標準の動作を使用するため、 推奨されません。 タブは、ウィンドウ内を移動する方法ではなく、設定として動作します。 |
1 つだけ行う場合...
タブの情報が関連していても、異なるページの設定が独立していることを確認します。 最後に選択したタブは特別な意味を持たないはずです。
ガイドライン
全般
横のタブを使用する場合:
- ウィンドウには 7 つ以下のタブがあります。
- ユーザー インターフェイス (UI) がローカライズされている場合でも、すべてのタブが 1 行に収まります。
縦のタブを使用する場合:
プロパティ ウィンドウには 8 つ以上のタブがあります。
水平タブを使用するには、複数の行が必要です。
11 個のオプションが
 screen shot of property window with eleven options されたプロパティ ウィンドウのスクリーン ショット
screen shot of property window with eleven options されたプロパティ ウィンドウのスクリーン ショットこの例では、垂直タブは 8 つ以上のタブに対応しています。
タブを入れ子にしたり、水平タブと垂直タブを組み合わせたりしないでください。 代わりに、タブの数を減らすか、垂直タブのみを使用するか、ドロップダウン リストなどの別のコントロールを使用します。
水平タブはスクロールしないでください。 水平スクロールは簡単には見つかりません。 ただし、垂直タブはスクロールできます。
不正解:
切り捨てられた水平タブ ラベルの
 screen shot of truncated horizontal tab label のスクリーン ショットをする
screen shot of truncated horizontal tab label のスクリーン ショットをするこの例では、水平タブがスクロールされます。
サイズ変更可能なウィンドウまたはウィンドウのタブの場合は、必要に応じて、ウィンドウやウィンドウではなく、ページにスクロール バーを配置します。 タブは常に表示され、表示外にスクロールしないようにする必要があります。
スクロール バー
 screen shot of vertical tab page with scroll bar 付きの垂直タブ ページのスクリーン ショット
screen shot of vertical tab page with scroll bar 付きの垂直タブ ページのスクリーン ショットこの例では、タブ ページにはウィンドウではなくスクロール バーがあります。
タブが別の種類のコントロールではなくタブのように表示されていることを確認します。
不正解:
タブ
 screen shot of window with buttons for tabs のボタンを含むウィンドウのスクリーン ショット
screen shot of window with buttons for tabs のボタンを含むウィンドウのスクリーン ショットこの例では、これらのタブはコマンド ボタンのようになります。
相互作用
- コントロールがページにのみ適用される場合は、タブ付きページの罫線内に配置します。
- コントロールがウィンドウ全体に適用される場合は、タブ付きページの外側に配置します。
- 変更するタブに効果を割り当てないでください。 タブには任意の順序でアクセスできる必要があります。 現在のタブを変更しても、副作用、設定の適用、エラー メッセージが表示されることはありません。
- 選択した最後のタブに特別な意味を割り当てないでください。 タブ選択は、ユーザーの最後のタブ選択が設定ではないナビゲーション用です。
- ページの設定は、他のページの設定に依存しないようにしてください。 代わりに、依存する設定を同じページに配置します。
- ユーザーが最後のタブを表示して開始する可能性が高い場合は、タブを保持し、既定で選択します。 ユーザーごとに、ウィンドウごとに設定を保持します。 それ以外の場合は、既定で最初のページを選択します。
アイコン
タブにアイコンを配置しないでください。 アイコンは通常、不要な視覚的な乱雑さを追加し、画面領域を消費し、多くの場合、ユーザーの理解力を向上させません。 標準記号など、理解に役立つアイコンのみを追加します。
不正解:
タブ

この例では、アイコンによって視覚的な乱雑さが増し、ユーザーの理解力を向上させる作業はほとんど行われません。
例外: 意味のあるラベルを表示するスペースが不足している可能性がある場合は、明確に認識できるアイコンを使用できます。
正解:
アイコンと
 されたタブのスクリーン ショット
されたタブのスクリーン ショットこの例では、ウィンドウは非常に狭いため、アイコンはラベルよりもタブを適切に伝えます。
動的ウィンドウ サーフェス パターン
タブ ページではスクロール バーを使用しないでください。 タブはスクロール バーと同様に機能し、ウィンドウの有効領域を増やします。 1 つのメカニズムで十分です。
簡潔なタブ ラベルを使用します。 ページの内容を明確に表す 1 つまたは 2 つの単語を使用します。 長いラベルでは、特にラベルがローカライズされている場合に画面領域が消費されます。
特定の意味のあるタブ ラベルを使用します。 [全般]、[詳細設定]、[設定] など、任意のタブに適用できる汎用タブ ラベルは使用しないでください。
タブが現在のコンテキストに適用されておらず、ユーザーが期待していない場合は、削除します。 これにより、UI が簡略化され、ユーザーはそれを見逃すことはありません。
不正解:
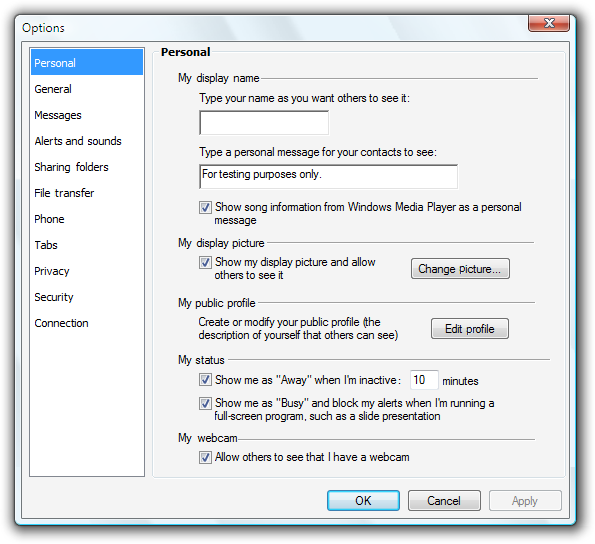
タブ名が淡色表示されたオプション ウィンドウのスクリーン ショットを

この例では、Microsoft Word が電子メール エディターとして使用されている場合、[ファイルの場所] タブが正しく無効になっています。 このタブを無効にするのではなく、ユーザーがこのコンテキストでファイルの場所を表示または変更することは想定されないため、削除する必要があります。
タブが現在のコンテキストに適用されておらず、ユーザーが期待する可能性がある場合:
- タブを表示します。
- ページのコントロールを無効にします。
- コントロールが無効になっている理由を説明するテキストを含めます。
タブを無効にしないでください。これは自明ではなく、探索を禁止するためです。 特定の値を探しているユーザーは、他のすべてのタブを見る必要があります。
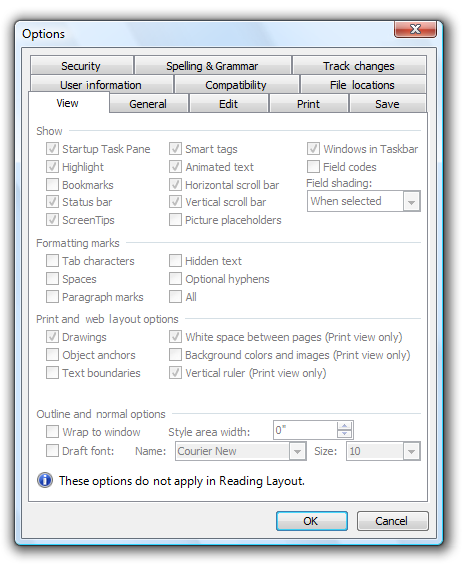
ビュー タブ オプションが淡色表示されたウィンドウのスクリーン ショットを

この例では、[閲覧レイアウト] に [表示] オプションは適用されていません。 ただし、ユーザーはタブ ラベルに基づいて適用することを期待する場合があるため、ページは表示されますが、オプションは無効になります。
複数のビューとドキュメントのパターン
- タブ ラベルでビュー名またはドキュメント名を使用します。
- タブ名が長くなりすぎないようにします。 必要に応じて、名前の最大サイズを指定するか、省略記号を使用して表示されるタブ ラベルを切り捨てます。 長いラベルでは、特にラベルがローカライズされている場合に画面領域が消費されます。
- タブが現在のコンテキストに適用されない場合は、タブを削除します。
排他オプション パターン
このパターンは使用しないでください。 代わりにラジオ ボタンまたはドロップダウン リストを使用してください。
不正解:
![2 つの [作成] タブを含むウィンドウのスクリーン ショット](images/ctrl-tabs-image14.png)
この例では、ラジオ ボタンの代わりにタブが誤って使用されています。
正解:
 されたウィンドウのスクリーン ショット
されたウィンドウのスクリーン ショットこの例では、代わりにラジオ ボタンが正しく使用されています。
ラベル
- パターンに基づいてタブにラベルを付けます。 句読点を終了せずに、動詞ではなく名詞を使用します。 詳細については、上記のパターン ガイドラインを参照してください。
- 文スタイルの大文字を使用します。
- アクセス キーを割り当てないでください。 タブには、ショートカット キー (Ctrl + Tab、Ctrl + Shift + Tab、Ctrl + PgUp、Ctrl + PgDn) を使用してアクセスできます。 適切なアクセス キーの選択肢が不足しているため、タブにアクセス キーを割り当てないと、他のコントロールに簡単に割り当てることができます。
ドキュメンテーション
タブを参照する場合:
- 大文字と小文字を含む正確なラベル テキストを使用し、単語タブを含めます。
- ユーザーの操作を説明するには、クリックを使用します。
- 可能な場合は、太字のテキストを使用してラベルの書式を設定します。 それ以外の場合は、混乱を防ぐために必要な場合にのみ、ラベルを引用符で囲みます。
- 複数の用途があいまいになる可能性があるため、特に世界中の対象ユーザーの場合は、名詞タブのみを使用してタブ コントロールのみを参照します。 その他の用途では、記述子 (Tab キー、タブ ストップ、ルーラーのタブ マーク) で意味を明確にします。
例: [ツール] メニューの [オプション]をクリックし、[表示] タブをクリックします。