이벤트
3월 31일 오후 11시 - 4월 2일 오후 11시
궁극적인 Microsoft Fabric, Power BI, SQL 및 AI 커뮤니티 주도 이벤트입니다. 2025년 3월 31일부터 4월 2일까지.
지금 등록.NET Framework 4.7은 SameSite 특성을 기본적으로 지원하지만 원래 표준을 준수합니다.
패치된 동작은 값을 전혀 내보내지 않고 의 값을 None사용하여 특성을 내보내도록 의 의미를 SameSite.None 변경했습니다. 값을 내보내지 않으려면 쿠키의 SameSite 속성을 -1로 설정할 수 있습니다.
다음은 쿠키에 SameSite 특성을 작성하는 방법의 예입니다.
// Create the cookie
HttpCookie sameSiteCookie = new HttpCookie("SameSiteSample");
// Set a value for the cookie
sameSiteCookie.Value = "sample";
// Set the secure flag, which Chrome's changes will require for SameSite none.
// Note this will also require you to be running on HTTPS
sameSiteCookie.Secure = true;
// Set the cookie to HTTP only which is good practice unless you really do need
// to access it client side in scripts.
sameSiteCookie.HttpOnly = true;
// Add the SameSite attribute, this will emit the attribute with a value of none.
// To not emit the attribute at all set the SameSite property to -1.
sameSiteCookie.SameSite = SameSiteMode.None;
// Add the cookie to the response cookie collection
Response.Cookies.Add(sameSiteCookie);
영어 이외의 언어로 읽는 경우 모국어로 코드 주석을 보려면 이 GitHub 토론 문제 에서 알려주세요.
양식 인증 쿠키에 대한 기본 sameSite 특성은 의 양식 인증 설정 매개 변수에 cookieSameSite 설정됩니다. web.config
<system.web>
<authentication mode="Forms">
<forms name=".ASPXAUTH" loginUrl="~/" cookieSameSite="None" requireSSL="true">
</forms>
</authentication>
</system.web>
세션 상태에 대한 기본 sameSite 특성은 의 세션 설정에 대한 'cookieSameSite' 매개 변수에도 설정됩니다. web.config
<system.web>
<sessionState cookieSameSite="None">
</sessionState>
</system.web>
.NET에 대한 2019년 11월 업데이트에서 양식 인증 및 세션 lax 의 기본 설정이 가장 호환되는 설정으로 변경되었습니다. 그러나 iframe에 페이지를 포함하는 경우 이 설정을 None으로 되돌리기 다음 아래 표시된 가로채기 코드를 추가하여 브라우저 기능에 따라 동작을 조정 none 해야 할 수 있습니다.
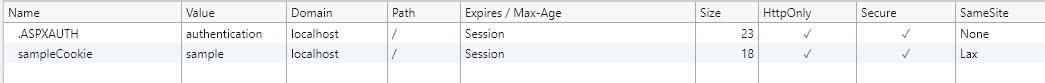
샘플 프로젝트를 실행하면 초기 페이지에서 브라우저 디버거를 로드하고 이를 사용하여 사이트의 쿠키 컬렉션을 볼 수 있습니다.
Edge 및 Chrome에서 이렇게 하려면 F12를 누른 다음, Application 탭을 선택하고 Storage 섹션의 Cookies 옵션 아래에서 사이트 URL을 클릭합니다.

위의 이미지에서 "쿠키 만들기" 단추를 클릭할 때 샘플에서 만든 쿠키에 샘플 코드에 설정된 값과 일치하는 SameSite 특성 값Lax이 있음을 확인할 수 있습니다.
.NET 4.5.2는 헤더의 쓰기를 가로채기 위한 새 이벤트인 Response.AddOnSendingHeaders를 도입했습니다. 클라이언트 컴퓨터로 반환되기 전에 쿠키를 가로채는 데 사용할 수 있습니다. 샘플에서는 브라우저에서 새 sameSite 변경 내용을 지원하는지 여부를 확인하는 정적 메서드에 이벤트를 연결하고, 그렇지 않은 경우 새 None 값이 설정된 경우 특성을 내보내지 않도록 쿠키를 변경합니다.
이벤트를 처리하고 쿠키 sameSite 특성을 조정하는 예제는 event 및 SameSiteCookieRewriter.cs를 연결하는 예제는 global.asax를 참조하세요.
public static void FilterSameSiteNoneForIncompatibleUserAgents(object sender)
{
HttpApplication application = sender as HttpApplication;
if (application != null)
{
var userAgent = application.Context.Request.UserAgent;
if (SameSite.BrowserDetection.DisallowsSameSiteNone(userAgent))
{
HttpContext.Current.Response.AddOnSendingHeaders(context =>
{
var cookies = context.Response.Cookies;
for (var i = 0; i < cookies.Count; i++)
{
var cookie = cookies[i];
if (cookie.SameSite == SameSiteMode.None)
{
cookie.SameSite = (SameSiteMode)(-1); // Unspecified
}
}
});
}
}
}
명명된 특정 쿠키 동작을 거의 동일한 방식으로 변경할 수 있습니다. 아래 샘플에서는 값을 지원하는 브라우저에서 LaxNone 에서 로 기본 인증 쿠키를 조정하거나 를 지원하지 NoneNone않는 브라우저에서 sameSite 특성을 제거합니다.
public static void AdjustSpecificCookieSettings()
{
HttpContext.Current.Response.AddOnSendingHeaders(context =>
{
var cookies = context.Response.Cookies;
for (var i = 0; i < cookies.Count; i++)
{
var cookie = cookies[i];
// Forms auth: ".ASPXAUTH"
// Session: "ASP.NET_SessionId"
if (string.Equals(".ASPXAUTH", cookie.Name, StringComparison.Ordinal))
{
if (SameSite.BrowserDetection.DisallowsSameSiteNone(userAgent))
{
cookie.SameSite = -1;
}
else
{
cookie.SameSite = SameSiteMode.None;
}
cookie.Secure = true;
}
}
});
}
이벤트
3월 31일 오후 11시 - 4월 2일 오후 11시
궁극적인 Microsoft Fabric, Power BI, SQL 및 AI 커뮤니티 주도 이벤트입니다. 2025년 3월 31일부터 4월 2일까지.
지금 등록학습