모델 기반 앱 페이지 작업
앱 디자이너 페이지는 테이블, 대시보드, 사용자 정의 페이지 또는 웹 리소스를 위한 컨테이너입니다. 페이지는 앱의 자산과 탐색을 결정합니다. 앱 탐색(사이트 맵)에 페이지를 표시할지 여부를 선택할 수 있습니다.
페이지 만들기
페이지를 만들려면 다음 단계를 따르세요.
- Power Apps 에 로그인하고 앱 을 선택한 다음, 원하는 앱을 편집 하세요.
- 앱 디자이너의 페이지 탭에서 새로 만들기 를 선택합니다.
- 페이지 종류를 선택하고 다음을 선택합니다.
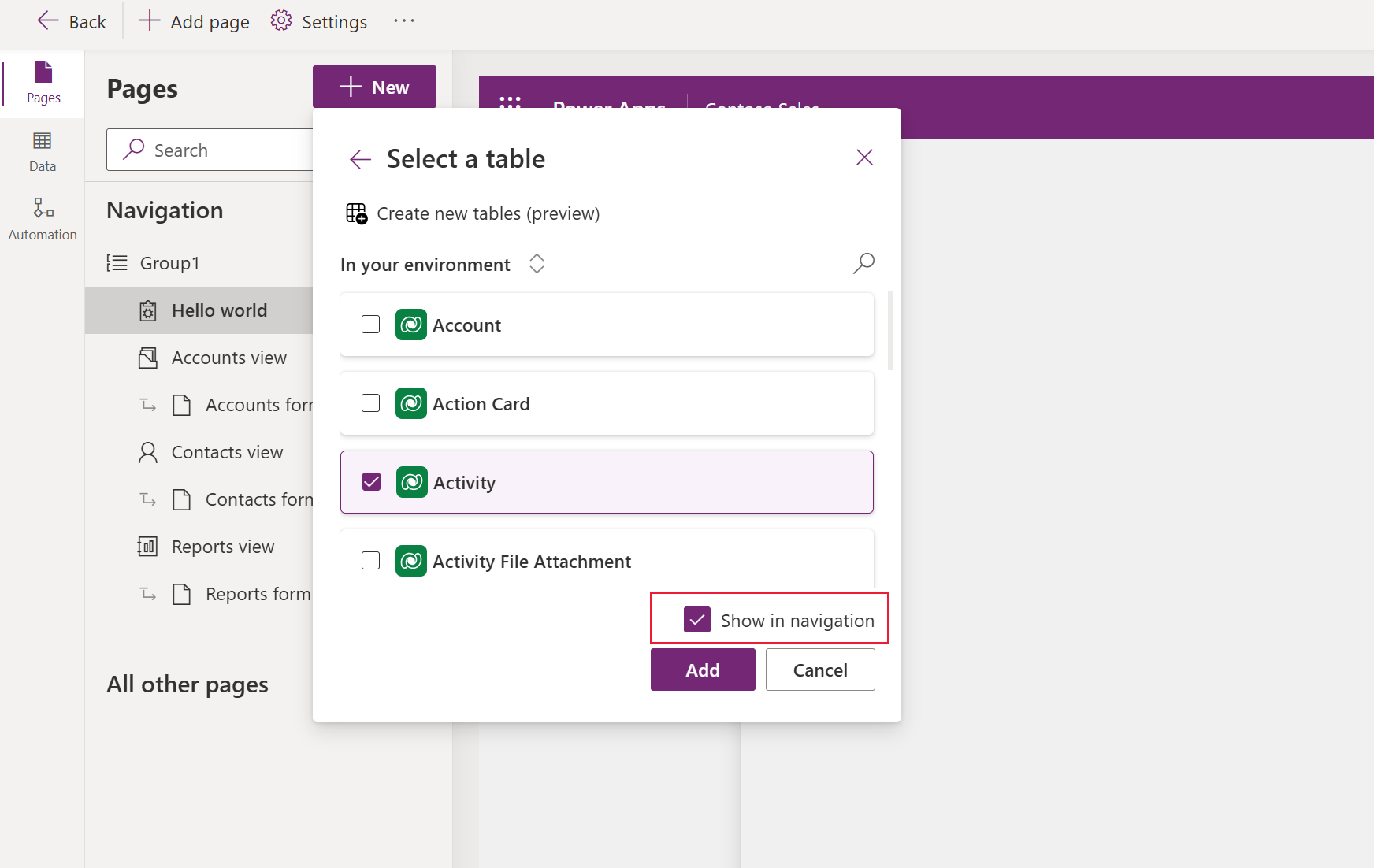
- Dataverse 테이블: 표준 또는 사용자 지정 테이블의 레코드를 전체 페이지 목록 보기로 표시합니다. 데이터 보기 페이지를 만들면 선택한 레코드의 데이터를 보고 편집할 수 있는 관련 양식 페이지도 추가됩니다. 추가 정보: Dataverse의 테이블
- 대시보드: 여러 엔터티의 차트와 테이블을 표시하여 단일 페이지에 데이터를 시각화합니다. 하나 이상의 시스템, 대화형 또는 Power BI 대시보드를 선택합니다. 추가 정보: 모델 기반 앱 대시보드 생성 또는 편집
- 사용자 지정 페이지: 캔버스 앱을 기반으로 페이지를 디자인하고 구축하세요. 추가 정보: 모델 기반 앱의 사용자 지정 페이지 개요
- 웹 리소스: 웹 리소스 목록에서 웹 리소스를 선택하세요. 추가 정보: 모델 기반 앱 웹 리소스를 만들거나 편집하여 앱 확장
- 탐색 연결: 웹 리소스에 직접 연결를 입력하세요. 모델 기반 앱 웹 리소스를 만들거나 편집하여 앱 확장
- 페이지가 앱의 사이트 맵에 표시되지 않도록 하려면 탐색에 표시 옵션을 선택 취소합니다.

- 추가를 선택합니다.
페이지의 테이블 작업
앱 디자이너에서 직접 테이블을 만들고 편집하세요.
페이지에 대한 테이블 만들기
- 모델 기반 앱 디자이너에서 페이지 추가 를 선택하고, 페이지 유형으로 Dataverse 테이블 을 선택합니다.
- 새 테이블 만들기 를 선택하세요. 그렇지 않은 경우, 테이블이 이미 생성되어 있는 경우 목록에서 선택합니다.
- 새 테이블 만들기 를 선택한 경우:
- 표를 만들려는 옵션을 선택하고 화면의 지시를 따르세요.
- 자세한 정보: 새 테이블 만들기 (프리뷰)
페이지에 대한 테이블 편집
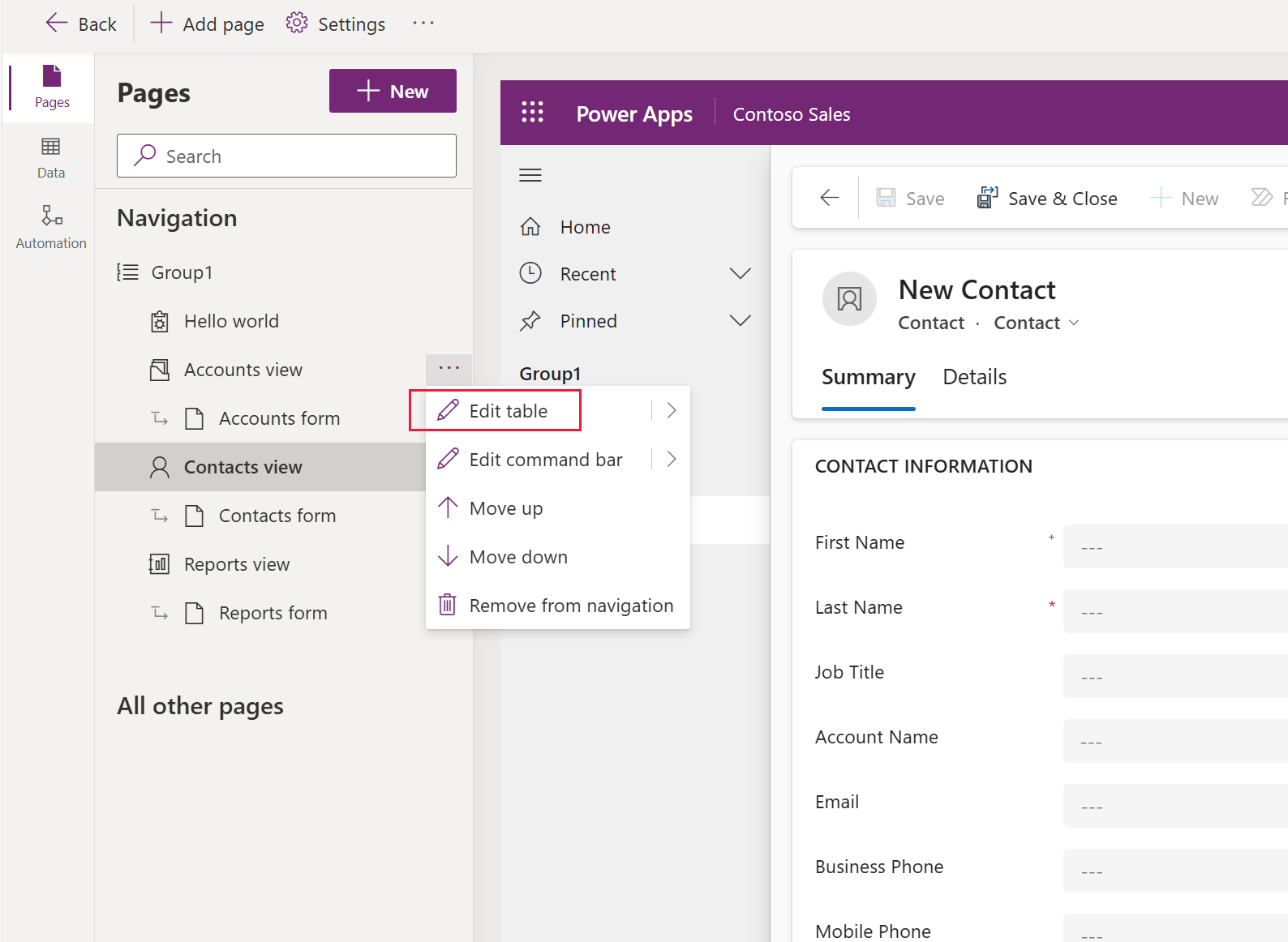
앱 디자이너의 페이지 탭에서 테이블 이름 오른쪽에 있는 ... 를 선택한 다음 테이블 편집 을 선택합니다.

테이블을 변경할 수 있는 테이블 디자이너가 열립니다.

테이블을 삭제하려면 테이블 허브를 닫고 테이블 이름 오른쪽에 있는 ... 을 선택한 다음 제거를 선택합니다.
테이블 뷰 편집
앱에 추가된 테이블의 보기를 페이지에서 편집하려면 다음 단계를 완료하세요.
- 모델 기반 앱 디자이너에서 테이블을 기반으로 하는 페이지를 선택합니다.
- 명령 모음에서 보기 편집 을 선택합니다.
테이블 뷰를 편집할 수 있는 뷰 디자이너가 표시됩니다. 추가 정보: 테이블에서 공개 뷰 편집
페이지 제거
페이지를 제거하려면 다음 단계를 완료하세요.
- 모델 기반 앱 디자이너에서 페이지를 선택하세요.
- 줄임표(...)를 선택한 다음 탐색에서 제거 를 선택합니다.
