RelativePanel 클래스
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
자식 개체를 서로 또는 부모 패널과 관련하여 배치하고 정렬할 수 있는 영역을 정의합니다.
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class RelativePanel : Panel[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public class RelativePanel : PanelPublic Class RelativePanel
Inherits Panel<RelativePanel ...>
oneOrMoreUIElements
</RelativePanel>
-or-
<RelativePanel .../>
- 상속
- 특성
Windows 요구 사항
| 디바이스 패밀리 |
Windows 10 (10.0.10240.0에서 도입되었습니다.)
|
| API contract |
Windows.Foundation.UniversalApiContract (v1.0에서 도입되었습니다.)
|
예제
팁
자세한 정보, 디자인 지침 및 코드 예제는
WinUI 2 갤러리 앱이 설치된 경우 여기를 클릭하여 앱을 열고실행 중인 RelativePanel을 확인합니다.
설명
RelativePanel은 명확한 선형 패턴이 없는 UI를 만드는 데 유용한 레이아웃 컨테이너입니다. 즉, 기본적으로 누적, 래핑 또는 테이블 형식이 아닌 레이아웃으로, 기본적으로 StackPanel 또는 Grid사용할 수 있습니다.
UI가 여러 개의 중첩된 패널로 구성된 경우 RelativePanel을 사용하는 것이 좋습니다.
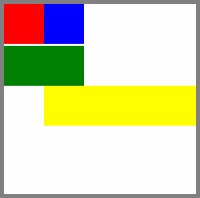
다음은 해당 레이아웃에 RelativePanel을 사용하는 UI의 예입니다.

<RelativePanel BorderBrush="Gray" BorderThickness="10">
<Rectangle x:Name="RedRect" Fill="Red" MinHeight="100" MinWidth="100"/>
<Rectangle x:Name="BlueRect" Fill="Blue" MinHeight="100" MinWidth="100"
RelativePanel.RightOf="RedRect"/>
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name="GreenRect" Fill="Green" MinHeight="100" Margin="0,5,0,0"
RelativePanel.Below="RedRect"
RelativePanel.AlignLeftWith="RedRect"
RelativePanel.AlignRightWith="BlueRect"/>
<Rectangle Fill="Yellow" MinHeight="100"
RelativePanel.Below="GreenRect"
RelativePanel.AlignLeftWith="BlueRect"
RelativePanel.AlignRightWithPanel="True"/>
</RelativePanel>
AdaptiveTrigger 함께 사용되는 RelativePanel은 다양한 화면 크기에서 잘 스케일링되는 반응형 UI를 만드는 강력한 도구가 될 수 있습니다. 자세한 예제는 XAML 반응형 기술 샘플참조하세요.
기본 위치
기본적으로 RelativePanel의 자식으로 선언된 제한되지 않은 요소는 사용 가능한 전체 공간을 제공하고 패널의 (0, 0) 좌표(왼쪽 위 모서리)에 배치됩니다. 따라서 제약이 없는 요소를 기준으로 두 번째 요소를 배치하는 경우 두 번째 요소가 패널에서 푸시될 수 있습니다.
이 예제에서 RectA 제약 조건이 없으므로 (0,0)에 배치됩니다.
<RelativePanel>
<Rectangle Name="RectA" Fill="Red" Height="40" Width="40"/>
<Rectangle Name="RectB" Fill="Blue" Height="40" Width="40"
RelativePanel.Above="RectA"/>
</RelativePanel>
순환 종속성
순환 종속성은 RelativePanel 내의 두 요소가 어떤 방향으로든 서로의 관계를 선언할 때 발생합니다. 예를 들어 이 XAML은 디자인 타임 예외인 "RelativePanel 오류: 순환 종속성이 검색되었습니다. 레이아웃을 완료할 수 없습니다."
<RelativePanel>
<Rectangle Name="RectA" Fill="Red" Height="40" Width="40"
RelativePanel.Above="RectB"/>
<Rectangle Name="RectB" Fill="Blue" Height="40" Width="40"
RelativePanel.Below="RectA"/>
</RelativePanel>
충돌하는 관계
요소의 동일한 가장자리를 대상으로 하는 여러 관계를 설정하는 경우 결과적으로 레이아웃에서 관계가 충돌할 수 있습니다. 이 경우 관계는 다음 우선 순위 순서로 적용됩니다.
- 패널 맞춤 관계(AlignTopWithPanel, AlignLeftWithPanel, ...)가 먼저 적용됩니다.
- 형제 맞춤 관계(AlignTopWith, AlignLeftWith, ...)가 두 번째로 적용됩니다.
- 형제 위치 관계(위, 아래, RightOf, LeftOf)가 마지막으로 적용됩니다.
패널 중심 맞춤 속성(AlignVerticalCenterWith, AlignHorizontalCenterWithPanel...)은 일반적으로 다른 제약 조건과 독립적으로 사용되며 충돌이 없는 경우 적용됩니다.
HorizontalAlignment 및 VerticalAlignment 속성은 관계 속성을 평가하고 적용한 후에 적용됩니다. 이러한 속성은 원하는 크기가 사용 가능한 크기보다 작은 경우 요소의 사용 가능한 크기 내에서 요소의 배치를 제어합니다.
테두리 속성
RelativePanel은 추가 Border 요소를 사용하지 않고 RelativePanel 주위에 테두리를 그릴 수 있는 테두리 속성을 정의합니다. 속성은 RelativePanel.BorderBrush,
<RelativePanel BorderBrush="Red" BorderThickness="2" CornerRadius="10" Padding="12">
<TextBox x:Name="textBox1" RelativePanel.AlignLeftWithPanel="True"/>
<Button Content="Submit" RelativePanel.Below="textBox1"/>
</RelativePanel>
XAML 연결된 속성
RelativePanel은여러
연결된 속성에 대한 XAML 프로세서 액세스를 지원하고 동일한 가져오기 및 작업을 코드로 설정하기 위해 연결된 각 XAML 속성에는 Get 및 Set 접근자 메서드 쌍이 있습니다. 코드에서 값을 얻거나 설정하는 또 다른 방법은 GetValue 또는 SetValue 호출하고 식별자 필드를 종속성 속성 식별자로 전달하는 종속성 속성 시스템을 사용하는 것입니다.
| 연결된 속성 | 묘사 |
|---|---|
| 위의 | 이 요소가 위에 배치된 대상 요소를 가져오거나 설정합니다. |
| AlignBottomWith | 이 요소의 아래쪽 가장자리가 맞춰지는 대상 요소를 가져오거나 설정합니다. |
| AlignBottomWithPanel | 이 요소의 아래쪽 가장자리가 패널의 아래쪽 가장자리에 닿는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| AlignHorizontalCenterWith | 이 요소의 가로 가운데에 맞춰지는 대상 요소를 가져오거나 설정합니다. |
| AlignHorizontalCenterWithPanel | 이 요소의 가로 축이 패널의 가로 축에 닿는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| AlignLeftWith | 이 요소의 왼쪽 가장자리가 정렬된 대상 요소를 가져오거나 설정합니다. |
| AlignLeftWithPanel | 이 요소의 왼쪽 가장자리가 패널의 왼쪽 가장자리에 닿는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| alignRightWith |
이 요소의 오른쪽 가장자리가 정렬된 대상 요소를 가져오거나 설정합니다. |
| alignRightWithPanel |
이 요소의 오른쪽 가장자리가 패널의 오른쪽 가장자리에 닿는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| alignTopWith |
이 요소의 위쪽 가장자리가 정렬된 대상 요소를 가져오거나 설정합니다. |
| alignTopWithPanel |
이 요소의 위쪽 가장자리가 패널의 위쪽 가장자리에 닿는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| AlignVerticalCenterWith | 이 요소의 세로 가운데가 맞춰지는 대상 요소를 가져오거나 설정합니다. |
| AlignVerticalCenterWithPanel | 이 요소의 세로 축이 패널의 가로 축에 닿는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| 아래 | 이 요소가 아래에 배치된 대상 요소를 가져오거나 설정합니다. |
| leftOf |
이 요소가 왼쪽에 배치되는 대상 요소를 가져오거나 설정합니다. |
| rightOf |
이 요소가 오른쪽에 배치되는 대상 요소를 가져오거나 설정합니다. |
버전 기록
| Windows 버전 | SDK 버전 | 추가된 값 |
|---|---|---|
| 1809 | 17763 | BackgroundSizing |
생성자
| RelativePanel() |
RelativePanel 클래스의 새 인스턴스를 초기화합니다. |
속성
| AboveProperty |
RelativePanel.Above XAML 연결된 속성을 식별합니다. |
| AccessKey |
이 요소의 액세스 키(니모닉)를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| AccessKeyScopeOwner |
원본 요소의 시각적 트리에 없는 경우에도 이 요소에 대한 액세스 키 범위를 제공하는 원본 요소를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| ActualHeight |
FrameworkElement렌더링된 높이를 가져옵니다. 비고를 참조하세요. (다음에서 상속됨 FrameworkElement) |
| ActualOffset |
레이아웃 프로세스의 정렬 패스 중에 계산된 부모에 상대적인 이 UIElement의 위치를 가져옵니다. (다음에서 상속됨 UIElement) |
| ActualSize |
레이아웃 프로세스의 정렬 단계에서 이 UIElement가 계산한 크기를 가져옵니다. (다음에서 상속됨 UIElement) |
| ActualTheme |
RequestedTheme다를 수 있는 요소에서 현재 사용되는 UI 테마를 가져옵니다. (다음에서 상속됨 FrameworkElement) |
| ActualWidth |
FrameworkElement렌더링된 너비를 가져옵니다. 비고를 참조하세요. (다음에서 상속됨 FrameworkElement) |
| AlignBottomWithPanelProperty |
XAML 연결된 속성을 RelativePanel.AlignBottomWithPanel |
| AlignBottomWithProperty |
XAML 연결 속성을 RelativePanel.AlignBottomWith |
| AlignHorizontalCenterWithPanelProperty |
RelativePanel.AlignHorizontalCenterWithPanel XAML 연결된 속성을 |
| AlignHorizontalCenterWithProperty |
대상 요소에 대한 RelativePanel.AlignHorizontalCenterWith XAML 연결된 속성의 값을 가져옵니다. |
| AlignLeftWithPanelProperty |
XAML 연결 속성을 RelativePanel.AlignLeftWithPanel |
| AlignLeftWithProperty |
XAML 연결 속성을 RelativePanel.AlignLeftWith |
| AlignRightWithPanelProperty |
RelativePanel.AlignRightWithPanel XAML 연결된 속성을 식별합니다. |
| AlignRightWithProperty |
RelativePanel.AlignRightWith XAML 연결된 속성을 식별합니다. |
| AlignTopWithPanelProperty |
XAML 연결된 속성을 RelativePanel.AlignTopWithPanel |
| AlignTopWithProperty |
RelativePanel.AlignTopWith XAML 연결된 속성을 식별합니다. |
| AlignVerticalCenterWithPanelProperty |
XAML 연결 속성을 RelativePanel.AlignVerticalCenterWithPanel |
| AlignVerticalCenterWithProperty |
대상 요소에 대한 RelativePanel.AlignVerticalCenterWith XAML 연결된 속성의 값을 가져옵니다. |
| AllowDrop |
이 UIElement 끌어서 놓기 작업을 위해 놓기 대상이 될 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| AllowFocusOnInteraction |
사용자가 상호 작용할 때 요소가 자동으로 포커스를 가져오는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| AllowFocusWhenDisabled |
비활성화된 컨트롤이 포커스를 받을 수 있는지 여부를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| Background |
패널 콘텐츠 영역을 채우는 Brush 가져오거나 설정합니다. (다음에서 상속됨 Panel) |
| BackgroundSizing |
이 요소의 테두리와 관련하여 배경이 확장되는 정도를 나타내는 값을 가져오거나 설정합니다. |
| BackgroundSizingProperty |
BackgroundSizing 종속성 속성을 식별합니다. |
| BackgroundTransition |
Background 속성의 변경 내용에 자동으로 애니메이션 효과를 주는 BrushTransition 인스턴스를 가져오거나 설정합니다. (다음에서 상속됨 Panel) |
| BaseUri |
XAML 로드 시 XAML 생성 개체의 기본 URI(Uniform Resource Identifier)를 나타내는 URI(Uniform Resource Identifier)를 가져옵니다. 이 속성은 런타임에 URI(Uniform Resource Identifier) 확인에 유용합니다. (다음에서 상속됨 FrameworkElement) |
| BelowProperty |
RelativePanel.Below XAML 연결된 속성을 식별합니다. |
| BorderBrush |
패널의 테두리 채우기를 설명하는 브러시를 가져오거나 설정합니다. |
| BorderBrushProperty |
BorderBrush 종속성 속성을 식별합니다. |
| BorderThickness |
패널의 테두리 두께를 가져오거나 설정합니다. |
| BorderThicknessProperty |
BorderThickness 종속성 속성을 식별합니다. |
| CacheMode |
렌더링된 콘텐츠가 가능한 경우 복합 비트맵으로 캐시되어야 임을 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CanBeScrollAnchor |
UIElement 스크롤 앵커링 후보가 될 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CanDrag |
요소를 끌어서 놓기 작업에서 데이터로 끌 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CenterPoint |
회전 또는 크기 조정이 발생하는 지점인 요소의 중심점을 가져오거나 설정합니다. 요소의 렌더링 위치에 영향을 줍니다. (다음에서 상속됨 UIElement) |
| Children |
패널의 자식 요소 컬렉션을 가져옵니다. (다음에서 상속됨 Panel) |
| ChildrenTransitions |
Panel 하위 클래스의 자식 콘텐츠에 적용되는 Transition 스타일 요소의 컬렉션을 가져오거나 설정합니다. (다음에서 상속됨 Panel) |
| Clip |
UIElement내용의 개요를 정의하는 데 사용되는 RectangleGeometry 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CompositeMode |
부모 레이아웃 및 창에서 요소에 대한 대체 컴퍼지션 및 혼합 모드를 선언하는 속성을 가져오거나 설정합니다. 이는 혼합 XAML/Microsoft DirectX UI와 관련된 요소와 관련이 있습니다. (다음에서 상속됨 UIElement) |
| ContextFlyout |
이 요소와 연결된 플라이아웃을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CornerRadius |
패널 테두리 모서리의 반지름을 가져오거나 설정합니다. |
| CornerRadiusProperty |
CornerRadius 종속성 속성을 식별합니다. |
| DataContext |
FrameworkElement대한 데이터 컨텍스트를 가져오거나 설정합니다. 데이터 컨텍스트의 일반적인 사용은 FrameworkElement{Binding} 태그 확장을 사용하고 데이터 바인딩에 참여하는 경우입니다. (다음에서 상속됨 FrameworkElement) |
| DesiredSize |
레이아웃 프로세스의 측정 단계에서 이 UIElement가 계산할 크기를 가져옵니다. (다음에서 상속됨 UIElement) |
| Dispatcher |
이 개체가 연결된 CoreDispatcher 가져옵니다. CoreDispatcher 코드가 비 UI 스레드에서 시작된 경우에도 UI 스레드의 DependencyObject 액세스할 수 있는 기능을 나타냅니다. (다음에서 상속됨 DependencyObject) |
| ExitDisplayModeOnAccessKeyInvoked |
액세스 키를 호출할 때 액세스 키 표시를 해제할지 여부를 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| FlowDirection |
레이아웃을 제어하는 부모 요소 내에서 텍스트 및 기타 UI 요소가 흐르는 방향을 가져오거나 설정합니다. 이 속성은 LeftToRight |
| FocusVisualMargin |
FrameworkElement포커스 시각적 개체의 외부 여백을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| FocusVisualPrimaryBrush |
FrameworkElement대한 |
| FocusVisualPrimaryThickness |
FrameworkElement |
| FocusVisualSecondaryBrush |
FrameworkElement |
| FocusVisualSecondaryThickness |
FrameworkElement대한 |
| Height |
FrameworkElement제안된 높이를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| HighContrastAdjustment |
고대비 테마를 사용할 때 프레임워크가 요소의 시각적 속성을 자동으로 조정하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| HorizontalAlignment |
패널 또는 항목 컨트롤과 같은 레이아웃 부모에서 작성될 때 FrameworkElement 적용되는 가로 맞춤 특성을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| IsAccessKeyScope |
요소가 자체 액세스 키 범위를 정의하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsDoubleTapEnabled |
DoubleTapped 이벤트가 해당 요소에서 발생할 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsHitTestVisible |
이 UIElement 포함된 영역이 적중 테스트를 위해 실제 값을 반환할 수 있는지 여부를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsHoldingEnabled |
Holding 이벤트가 해당 요소에서 발생할 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsItemsHost |
이 PanelItemsControl생성되는 UI 항목에 대한 컨테이너인지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 Panel) |
| IsLoaded |
요소가 요소 트리에 추가되고 상호 작용할 준비가 되었는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 FrameworkElement) |
| IsRightTapEnabled |
RightTapped 이벤트가 해당 요소에서 발생할 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsTapEnabled |
Tapped 이벤트가 해당 요소에서 발생할 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyboardAcceleratorPlacementMode |
컨트롤 도구 설명이 연결된 키보드 액셀러레이터에 대한 키 조합을 표시할 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyboardAcceleratorPlacementTarget |
가속기 키 조합을 표시하는 컨트롤 도구 설명 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyboardAccelerators |
키보드를 사용하여 작업을 호출하는 키 조합의 컬렉션을 가져옵니다. 가속기는 일반적으로 단추 또는 메뉴 항목에 할당됩니다.
|
| KeyTipHorizontalOffset |
키 팁이 UIElement와 관련하여 배치되는 간격을 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyTipPlacementMode |
UIElement의 경계와 관련하여 액세스 키 팁이 배치되는 위치를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyTipTarget |
액세스 키 키 팁의 대상이 되는 요소를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyTipVerticalOffset |
키 팁이 UI 요소와 관련하여 배치되는 거리를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Language |
FrameworkElement적용되는 지역화/세계화 언어 정보 및 개체 표현 및 UI에서 현재 FrameworkElement 모든 자식 요소에도 적용되는 지역화/세계화 언어 정보를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| LeftOfProperty |
RelativePanel.LeftOf XAML 연결된 속성을 식별합니다. |
| Lights |
이 요소에 연결된 XamlLight 개체의 컬렉션을 가져옵니다. (다음에서 상속됨 UIElement) |
| ManipulationMode |
UIElement 동작 및 제스처 조작에 사용되는 ManipulationModes 값을 가져오거나 설정합니다. 이 값을 설정하면 앱 코드에서 이 요소의 조작 이벤트를 처리할 수 있습니다. (다음에서 상속됨 UIElement) |
| Margin |
FrameworkElement외부 여백을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| MaxHeight |
FrameworkElement최대 높이 제약 조건을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| MaxWidth |
FrameworkElement최대 너비 제약 조건을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| MinHeight |
FrameworkElement최소 높이 제약 조건을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| MinWidth |
FrameworkElement최소 너비 제약 조건을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| Name |
개체의 식별 이름을 가져오거나 설정합니다. XAML 프로세서가 XAML 태그에서 개체 트리를 만드는 경우 런타임 코드는 이 이름으로 XAML 선언 개체를 참조할 수 있습니다. (다음에서 상속됨 FrameworkElement) |
| Opacity |
개체의 불투명도를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| OpacityTransition |
Opacity 속성의 변경 내용에 애니메이션 효과를 주는 ScalarTransition을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Padding |
테두리와 해당 자식 개체 사이의 거리를 가져오거나 설정합니다. |
| PaddingProperty |
안쪽 여백 종속성 속성을 식별합니다. |
| Parent |
개체 트리에서 이 FrameworkElement 부모 개체를 가져옵니다. (다음에서 상속됨 FrameworkElement) |
| PointerCaptures |
포인터 값으로 표시되는 캡처된 모든 포인터의 집합을 가져옵니다. (다음에서 상속됨 UIElement) |
| Projection |
이 요소를 렌더링할 때 적용할 원근 투영(3차원 효과)을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| RenderSize |
UIElement최종 렌더링 크기를 가져옵니다. 사용하지 않는 것이 좋습니다. 주의 사항을 참조하세요. (다음에서 상속됨 UIElement) |
| RenderTransform |
UIElement렌더링 위치에 영향을 주는 변환 정보를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| RenderTransformOrigin |
UIElement범위를 기준으로 RenderTransform선언된 가능한 렌더링 변환의 원점을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| RequestedTheme |
리소스 결정에 UIElement(및 해당 자식 요소)에서 사용하는 UI 테마를 가져오거나 설정합니다. RequestedTheme로 지정하는 UI 테마는 RequestedTheme앱 수준 |
| Resources |
로컬로 정의된 리소스 사전을 가져옵니다. XAML에서는 XAML 암시적 컬렉션 구문을 통해 리소스 항목을 |
| RightOfProperty |
RelativePanel.RightOf XAML 연결된 속성을 식별합니다. |
| Rotation |
시계 방향 회전 각도를 도 단위로 가져오거나 설정합니다. RotationAxis 및 CenterPoint를 기준으로 회전합니다. 요소의 렌더링 위치에 영향을 줍니다. (다음에서 상속됨 UIElement) |
| RotationAxis |
요소를 회전할 축을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| RotationTransition |
Rotation 속성의 변경 내용에 애니메이션 효과를 주는 ScalarTransition을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Scale |
요소의 배율을 가져오거나 설정합니다. 요소의 CenterPoint를 기준으로 배율을 조정합니다. 요소의 렌더링 위치에 영향을 줍니다. (다음에서 상속됨 UIElement) |
| ScaleTransition |
Scale 속성의 변경 내용에 애니메이션 효과를 주는 Vector3Transition을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Shadow |
요소에 의해 캐스팅된 그림자 효과를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Style |
레이아웃 및 렌더링 중에 이 개체에 적용되는 인스턴스 Style 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| TabFocusNavigation |
이 컨트롤에 대해 tabbing 및 TabIndex 작동하는 방식을 수정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Tag |
이 개체에 대한 사용자 지정 정보를 저장하는 데 사용할 수 있는 임의의 개체 값을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| Transform3D |
이 요소를 렌더링할 때 적용할 3차원 변환 효과를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| TransformMatrix |
요소에 적용할 변환 행렬을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Transitions |
UIElement적용되는 Transition 스타일 요소의 컬렉션을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Translation |
요소의 x, y 및 z 렌더링 위치를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| TranslationTransition |
Translation 속성의 변경 내용에 애니메이션 효과를 주는 Vector3Transition을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Triggers |
FrameworkElement대해 정의된 애니메이션에 대한 트리거 컬렉션을 가져옵니다. 일반적으로 사용되지 않습니다. 비고를 참조하세요. (다음에서 상속됨 FrameworkElement) |
| UIContext |
요소의 컨텍스트 식별자를 가져옵니다. (다음에서 상속됨 UIElement) |
| UseLayoutRounding |
개체 및 해당 시각적 하위 트리의 렌더링에서 렌더링을 전체 픽셀에 맞추는 반올림 동작을 사용해야 하는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| VerticalAlignment |
패널 또는 항목 컨트롤과 같은 부모 개체에서 작성될 때 FrameworkElement 적용되는 세로 맞춤 특성을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| Visibility |
UIElement표시 여부를 가져오거나 설정합니다. 표시되지 않는 UIElement 렌더링되지 않으며 원하는 크기를 레이아웃에 전달하지 않습니다. (다음에서 상속됨 UIElement) |
| Width |
FrameworkElement너비를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| XamlRoot |
이 요소를 볼 |
| XYFocusDownNavigationStrategy |
아래쪽 탐색의 대상 요소를 결정하는 데 사용되는 전략을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusKeyboardNavigation |
키보드 방향 화살표를 사용하여 탐색을 사용하거나 사용하지 않도록 설정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusLeftNavigationStrategy |
왼쪽 탐색의 대상 요소를 결정하는 데 사용되는 전략을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusRightNavigationStrategy |
오른쪽 탐색의 대상 요소를 결정하는 데 사용되는 전략을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusUpNavigationStrategy |
위쪽 탐색의 대상 요소를 결정하는 데 사용되는 전략을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
연결된 속성
| Above |
이 요소가 위에 배치된 대상 요소를 가져오거나 설정합니다. |
| AlignBottomWith |
이 요소의 아래쪽 가장자리가 맞춰지는 대상 요소를 가져오거나 설정합니다. |
| AlignBottomWithPanel |
이 요소의 아래쪽 가장자리가 패널의 아래쪽 가장자리에 닿는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| AlignHorizontalCenterWith |
이 요소의 가로 가운데에 맞춰지는 대상 요소를 가져오거나 설정합니다. |
| AlignHorizontalCenterWithPanel |
이 요소의 가로 축이 패널의 가로 축에 닿는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| AlignLeftWith |
이 요소의 왼쪽 가장자리가 정렬된 대상 요소를 가져오거나 설정합니다. |
| AlignLeftWithPanel |
이 요소의 왼쪽 가장자리가 패널의 왼쪽 가장자리에 닿는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| AlignRightWith |
이 요소의 오른쪽 가장자리가 정렬된 대상 요소를 가져오거나 설정합니다. |
| AlignRightWithPanel |
이 요소의 오른쪽 가장자리가 패널의 오른쪽 가장자리에 닿는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| AlignTopWith |
이 요소의 위쪽 가장자리가 정렬된 대상 요소를 가져오거나 설정합니다. |
| AlignTopWithPanel |
이 요소의 위쪽 가장자리가 패널의 위쪽 가장자리에 닿는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| AlignVerticalCenterWith |
이 요소의 세로 가운데가 맞춰지는 대상 요소를 가져오거나 설정합니다. |
| AlignVerticalCenterWithPanel |
이 요소의 세로 축이 패널의 가로 축에 닿는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| Below |
이 요소가 아래에 배치된 대상 요소를 가져오거나 설정합니다. |
| LeftOf |
이 요소가 왼쪽에 배치되는 대상 요소를 가져오거나 설정합니다. |
| RightOf |
이 요소가 오른쪽에 배치되는 대상 요소를 가져오거나 설정합니다. |
메서드
이벤트
| AccessKeyDisplayDismissed |
액세스 키가 더 이상 표시되지 않아야 하는 경우에 발생합니다. (다음에서 상속됨 UIElement) |
| AccessKeyDisplayRequested |
사용자가 액세스 키를 표시할 것을 요청할 때 발생합니다. (다음에서 상속됨 UIElement) |
| AccessKeyInvoked |
사용자가 액세스 키 시퀀스를 완료할 때 발생합니다. (다음에서 상속됨 UIElement) |
| ActualThemeChanged |
ActualTheme 속성 값이 변경될 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| BringIntoViewRequested |
이 요소 또는 해당 하위 항목 중 하나에서 StartBringIntoView 호출될 때 발생합니다. (다음에서 상속됨 UIElement) |
| CharacterReceived |
입력 큐에서 구성된 단일 문자를 받을 때 발생합니다. (다음에서 상속됨 UIElement) |
| ContextCanceled |
컨텍스트 입력 제스처가 조작 제스처로 계속 진행되어 컨텍스트 플라이아웃을 열어서는 안 됨을 요소에 알릴 때 발생합니다. (다음에서 상속됨 UIElement) |
| ContextRequested |
사용자가 마우스 오른쪽 단추 클릭과 같은 컨텍스트 입력 제스처를 완료할 때 발생합니다. (다음에서 상속됨 UIElement) |
| DataContextChanged |
FrameworkElement.DataContext 속성의 값이 변경되면 발생합니다. (다음에서 상속됨 FrameworkElement) |
| DoubleTapped |
이 요소의 적중 테스트 영역에서 처리되지 않은 DoubleTap 상호 작용이 발생할 때 발생합니다. (다음에서 상속됨 UIElement) |
| DragEnter |
입력 시스템이 이 요소를 대상으로 사용하여 기본 끌기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 UIElement) |
| DragLeave |
입력 시스템이 이 요소를 원본으로 사용하여 기본 끌기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 UIElement) |
| DragOver |
입력 시스템이 이 요소를 잠재적인 놓기 대상으로 사용하여 기본 끌기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 UIElement) |
| DragStarting |
끌기 작업이 시작될 때 발생합니다. (다음에서 상속됨 UIElement) |
| Drop |
입력 시스템에서 이 요소를 드롭 대상으로 사용하여 기본 놓기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 UIElement) |
| DropCompleted |
소스가 종료되면 이 요소와 함께 끌어서 놓기 작업이 수행되는 경우에 발생합니다. (다음에서 상속됨 UIElement) |
| EffectiveViewportChanged |
FrameworkElement가유효한 뷰포트 변경되면 발생합니다. (다음에서 상속됨 FrameworkElement) |
| GettingFocus |
UIElement 포커스를 받기 전에 발생합니다. 이 이벤트는 이벤트가 버블링되는 동안 포커스가 이동되지 않도록 동기적으로 발생합니다. (다음에서 상속됨 UIElement) |
| GotFocus |
UIElement 포커스를 받을 때 발생합니다. 이 이벤트는 비동기적으로 발생하므로 버블링이 완료되기 전에 포커스가 다시 이동할 수 있습니다. (다음에서 상속됨 UIElement) |
| Holding |
처리되지 않은 보류 상호 작용이 이 요소의 적중 테스트 영역에서 발생할 때 발생합니다. (다음에서 상속됨 UIElement) |
| KeyDown |
UIElement 포커스가 있는 동안 키보드 키를 누르면 발생합니다. (다음에서 상속됨 UIElement) |
| KeyUp |
UIElement 포커스가 있는 동안 키보드 키가 해제될 때 발생합니다. (다음에서 상속됨 UIElement) |
| LayoutUpdated |
레이아웃 관련 속성 변경 값 또는 레이아웃을 새로 고치는 다른 작업으로 인해 시각적 트리의 레이아웃이 변경되면 발생합니다. (다음에서 상속됨 FrameworkElement) |
| Loaded |
FrameworkElement 생성되어 개체 트리에 추가되고 상호 작용할 준비가 되었을 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| Loading |
FrameworkElement 로드하기 시작할 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| LosingFocus |
UIElement 포커스를 잃기 전에 발생합니다. 이 이벤트는 이벤트가 버블링되는 동안 포커스가 이동되지 않도록 동기적으로 발생합니다. (다음에서 상속됨 UIElement) |
| LostFocus |
UIElement 포커스를 잃을 때 발생합니다. 이 이벤트는 비동기적으로 발생하므로 버블링이 완료되기 전에 포커스가 다시 이동할 수 있습니다. (다음에서 상속됨 UIElement) |
| ManipulationCompleted |
UIElement 조작이 완료되면 발생합니다. (다음에서 상속됨 UIElement) |
| ManipulationDelta |
조작하는 동안 입력 디바이스의 위치가 변경되면 발생합니다. (다음에서 상속됨 UIElement) |
| ManipulationInertiaStarting |
입력 디바이스가 조작 및 관성 시작 중에 UIElement 개체와의 접촉을 잃을 때 발생합니다. (다음에서 상속됨 UIElement) |
| ManipulationStarted |
입력 디바이스가 UIElement조작을 시작할 때 발생합니다. (다음에서 상속됨 UIElement) |
| ManipulationStarting |
조작 프로세서를 처음 만들 때 발생합니다. (다음에서 상속됨 UIElement) |
| NoFocusCandidateFound |
사용자가 탭 또는 방향 화살표를 통해 포커스를 이동하려고 하지만 포커스 후보가 이동 방향에 없으므로 포커스가 이동하지 않을 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerCanceled |
연락처를 만든 포인터가 비정상적으로 연락처를 잃을 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerCaptureLost |
이 요소에 의해 이전에 보유된 포인터 캡처가 다른 요소 또는 다른 위치로 이동할 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerEntered |
포인터가 이 요소의 적중 테스트 영역에 들어갈 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerExited |
포인터가 이 요소의 적중 테스트 영역을 떠날 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerMoved |
포인터가 이 요소의 적중 테스트 영역 내에 남아 있는 동안 포인터가 이동할 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerPressed |
포인터 디바이스가 이 요소 내에서 누름 작업을 시작할 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerReleased |
이전에 Press 작업을 시작한 포인터 디바이스가 이 요소 내에서 해제될 때 발생합니다. Press 작업의 끝은 PointerReleased 이벤트를 발생시키지 않습니다. 대신 다른 이벤트가 발생할 수 있습니다. 자세한 내용은 비고를 참조하세요. (다음에서 상속됨 UIElement) |
| PointerWheelChanged |
포인터 휠의 델타 값이 변경되면 발생합니다. (다음에서 상속됨 UIElement) |
| PreviewKeyDown |
UIElement 포커스가 있는 동안 키보드 키를 누르면 발생합니다. (다음에서 상속됨 UIElement) |
| PreviewKeyUp |
UIElement 포커스가 있는 동안 키보드 키가 해제될 때 발생합니다. (다음에서 상속됨 UIElement) |
| ProcessKeyboardAccelerators |
바로 가기 키(또는 가속기) 누를 때 발생합니다. (다음에서 상속됨 UIElement) |
| RightTapped |
포인터가 요소 위에 있는 동안 오른쪽 탭 입력 자극이 발생할 때 발생합니다. (다음에서 상속됨 UIElement) |
| SizeChanged |
ActualHeight 또는 ActualWidth 속성이 FrameworkElement값을 변경할 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| Tapped |
처리되지 않은 탭 이 요소의 적중 테스트 영역에서 상호 작용이 발생할 때 발생합니다. (다음에서 상속됨 UIElement) |
| Unloaded |
이 개체가 더 이상 주 개체 트리에 연결되지 않을 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
적용 대상
추가 정보
- Panel
- Canvas
- Grid
- StackPanel
- VariableSizedWrapGrid
- XAML 사용하여 레이아웃 정의
- 빠른 시작: 레이아웃 컨트롤 추가
- 맞춤, 여백 및 안쪽 여백
- 컨트롤 목록
- 함수 의한
컨트롤