참고 항목
이 디자인 가이드는 Windows 7용으로 만들어졌으며 최신 버전의 Windows용으로 업데이트되지 않았습니다. 지침의 대부분은 여전히 원칙으로 적용되지만 프레젠테이션과 예제는 현재 디자인 지침을 반영하지 않습니다.
점진적 공개 제어를 사용하면 사용자는 데이터, 옵션 또는 명령을 비롯한 추가 정보를 표시하거나 숨길 수 있습니다. 점진적 공개는 필수 항목에 집중하면서도 필요에 따라 추가 세부 정보를 공개하여 단순성을 촉진합니다.

점진적 공개 컨트롤의 예입니다.
올바른 컨트롤인가요?
다음 질문을 고려하여 결정하십시오.
사용자는 일부 시나리오를 제외한 일부 시나리오에서 정보를 확인해야 합니까, 아니면 모든 시간이 아닌 일부에서 정보를 확인해야 합니까? 그렇다면 점진적 공개를 사용하여 정보를 표시하면 기준 환경이 간소화되지만 사용자가 정보에 쉽게 액세스할 수 있습니다.

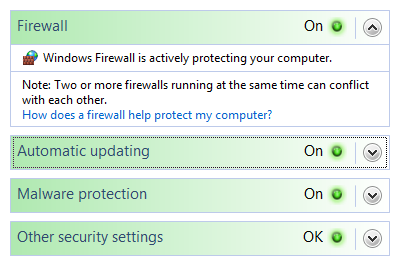
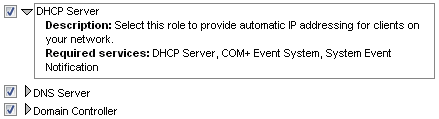
이 예제에서 Windows 보안 앱은 항상 중요한 보안 상태를 표시하지만 점진적 공개를 사용하여 요청 시 세부 정보를 표시합니다.
정보가 기본적으로 표시되는 경우 사용자가 정보를 숨기도록 선택할 가능성이 있나요? 사용자에게 더 많은 공간이 필요한 시나리오가 있나요? 사용자가 UI(사용자 인터페이스)를 사용자 지정할 수 있는 충분한 동기가 있나요? 그렇지 않은 경우 점진적 공개를 사용하지 않고 정보를 표시합니다.
오답입니다:

이 예제에서는 사용자가 정보를 숨기도록 동기를 부여하지 않습니다.
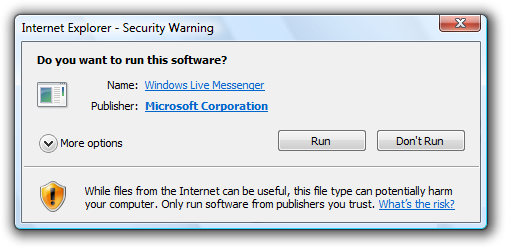
추가 정보가 고급이거나, 실질적이거나, 복잡하거나, 독립적인 하위 작업과 관련이 있나요? 그렇다면 점진적 공개 컨트롤을 사용하는 대신 명령 단추 또는 링크를 사용하여 별도의 창에 정보를 표시하는 것이 좋습니다. (고급 사용자를 위한 추가 정보는 고급입니다. 다른 정보를 읽거나 배치하기 어렵게 만드는 경우 복잡합니다.)

이 예제에서는 소프트웨어 이름과 게시자에 대한 정보가 주로 고급 사용자에게 의미가 있으므로 별도의 창에 대한 링크가 사용됩니다.
추가 정보는 항목이 수행하는 작업 또는 사용 방법을 설명하는 문장 또는 문장 조각인가요? 그렇다면 도구 설명 또는 정보 설명을 사용하는 것이 좋습니다.
추가 정보는 현재 작업과 관련이 있지만 현재 표시된 정보와는 독립적입니까? 그렇다면 탭을 대신 사용하는 것이 좋습니다. 그러나 접을 수 있는 목록은 더 유연하고 확장성이 높기 때문에 탭보다 선호되는 경우가 많습니다.
추가 정보를 표시하거나 숨기는 것이 기본적으로 데이터 필터인가요? 그렇다면 드롭다운 목록 또는 확인란을 대신 사용하여 필터를 전체 목록에 적용하는 것이 좋습니다.
설계 개념
점진적 공개의 목표는 다음과 같습니다.
- 필수 요소에 집중하면서도 필요에 따라 추가 세부 정보를 표시하여 UI 를 간소화합니다.
- 혼란의 인식을 줄여 UI의 모양을 간소화합니다.
두 목표 모두 점진적 공개 컨트롤을 사용하여 달성할 수 있습니다. 여기서 사용자는 클릭하여 자세한 내용을 볼 수 있습니다. 그러나 다음을 통해 명시적 점진적 공개 제어를 사용하지 않고 모양을 단순화하는 두 번째 목표를 달성할 수 있습니다.
컨텍스트에서만 상황별 세부 정보를 표시합니다. 예를 들어 선택한 개체 또는 모드와 관련된 경우 상황에 맞는 명령이나 도구 모음을 자동으로 표시할 수 있습니다.
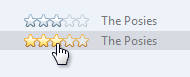
보조 UI에 대한 어도던스의 가중치를 줄입니다.어퍼런스는 개체의 사용 방법을 제안하는 시각적 속성입니다. 추세는 사용자가 현재 위치에서 상호 작용할 수 있는 UI를 가지는 것이지만, 이러한 모든 UI를 사용하여 "나를 클릭하세요!"라고 외치게 하면 시각적인 혼란이 너무 커집니다. 보조 UI의 경우 미묘한 어도던스를 사용하고 마우스 위에 전체 효과를 주는 것이 좋습니다.

이 예제에서 등급 필드는 대화형이지만 마우스를 가리킬 때까지 표시되지 않습니다.
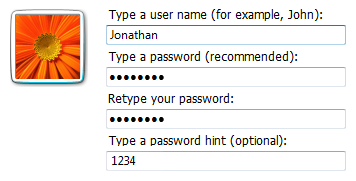
필수 구성 요소가 완료된 후에만 후속 단계를 표시합니다. 이 방법은 사용자가 자신 있게 첫 번째 단계를 수행할 수 있는 익숙한 작업에 가장 적합합니다.

이 예제에서 사용자 이름 및 암호 페이지에는 처음에는 사용자 이름과 선택적 암호 상자만 표시됩니다. 사용자가 암호를 입력하면 확인 및 힌트 상자가 표시됩니다.
점진적 공개는 UI를 간소화하는 좋은 방법이지만 다음과 같은 위험이 있습니다.
- 검색 가능성 부족. 사용자는 무언가를 볼 수 없는 경우 존재하지 않는다고 가정할 수 있습니다. 사용자가 원하는 항목을 볼 수 없으면 마우스를 가리키거나 클릭할 수 없습니다. 사용자가 추가 옵션과 같은 항목을 클릭하지 않을 가능성이 항상 있습니다.
- 안정성 부족. 점진적 공개가 예상되거나 적어도 자연스러워야 합니다. 컨트롤이 예기치 않게 나타나고 사라지면 결과 UI가 불안정해질 수 있습니다.
점진적 공개 제어
점진적 공개 컨트롤은 일반적으로 동작을 설명하는 직접 레이블 없이 표시되므로 사용자는 컨트롤의 시각적 모양에 따라 다음을 수행할 수 있어야 합니다.
- 컨트롤이 점진적 공개를 제공한다는 것을 인식합니다.
- 현재 상태가 확장 또는 축소되었는지 확인합니다.
- 작업을 수행하기 위해 추가 정보, 옵션 또는 명령이 필요한지 확인합니다.
- 원하는 경우 원래 상태를 복원하는 방법을 결정합니다.
사용자는 시행착오로 위 사항을 확인할 수 있지만 이러한 실험을 불필요하게 만들어야 합니다.
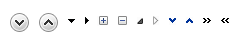
점진적 공개 컨트롤은 상당히 약한 어도던스를 가지고 있으며, 이는 시각적 속성이 약하지만 어떻게 사용되는지 제안한다는 것을 의미합니다. 다음 표에서는 일반적인 점진적 공개 컨트롤의 모양을 비교합니다.
| 제어 | 목적 | 화면 표시 | 문자 모양은 |
|---|---|---|---|
갈매기형
|
모두 표시: 완전히 또는 부분적으로 숨겨진 콘텐츠에 나머지 항목을 표시하거나 숨깁니다. 항목은 (단일 펼침 단추 사용) 또는 팝업 메뉴(이중 펼침 단추 사용)에 표시됩니다. |
펼침 단추는 동작이 발생하는 방향을 가리킵니다. |
미래 상태 |
화살표
|
옵션 표시: 팝업 명령 메뉴 표시 |
화살표는 동작이 발생할 방향을 가리킵니다. |
미래 상태 |
더하기 및 빼기 컨트롤
|
컨테이너 확장: 계층을 탐색할 때 컨테이너 콘텐츠를 확장하거나 축소합니다. |
더하기 기호와 빼기 기호는 가리키지 않지만 동작은 항상 오른쪽으로 발생합니다. |
미래 상태 |
삼각형 회전
|
세부 정보 표시: 개별 항목에 대한 추가 정보를 표시하거나 숨깁니다. 컨테이너를 확장하는 데도 사용됩니다. |
회전 삼각형은 회전 레버와 유사하므로 동작이 발생한 방향을 가리킵니다. |
현재 상태 |
한 가지만 수행하면...
사용자는 검사만으로 점진적 공개 제어의 동작을 올바르게 예측할 수 있어야 합니다. 이를 위해 적절한 사용 패턴을 선택하고 모양, 위치 및 동작을 일관되게 적용합니다.
사용 패턴
점진적 공개 컨트롤에는 몇 가지 사용 패턴이 있습니다. 그 중 일부는 공통 컨트롤에 기본 제공됩니다.
펼침 단추
펼침 단추는 완전히 또는 부분적으로 숨겨진 콘텐츠에 나머지 항목을 표시하거나 숨깁니다. 일반적으로 항목은 제자리에 표시되지만 팝업 메뉴에도 표시될 수 있습니다. 현재 위치에서 항목은 사용자가 축소할 때까지 확장된 상태로 유지됩니다.
셰브론은 다음과 같은 방법으로 사용됩니다.
| 사용 | 예시 |
|---|---|
|
현재 위치 UI 연결된 개체가 입력 포커스를 수신하고 단일 펼침 단추가 스페이스바를 사용하여 활성화됩니다. |

이 예제에서는 현재 위치 단일 펼침 단추를 연결된 컨트롤의 오른쪽에 배치합니다. |
|
외부 레이블이 있는 명령 단추 명령 단추는 입력 포커스를 수신하고 단일 펼침 단추는 스페이스바를 사용하여 활성화됩니다. |

이 예제에서 단일 펼침 단추는 레이블이 지정되고 레이블의 왼쪽에 배치됩니다. 이 패턴을 사용하면 레이블이 없으면 단추를 이해하기 어려울 수 있습니다. |
|
내부 레이블이 있는 명령 단추 명령 단추는 입력 포커스를 수신하고 스페이스바를 사용하여 활성화됩니다. |

이러한 예제에서 일반 명령 단추에는 의미를 제안하기 위해 이중 펼침 단추가 배치되어 있습니다. |
화살표
화살표는 팝업 명령 메뉴를 표시합니다. 사용자가 선택하거나 아무 곳이나 클릭할 때까지 항목이 확장된 상태로 유지됩니다.
화살표 단추가 독립 컨트롤인 경우 입력 포커스를 수신하고 스페이스바를 사용하여 활성화됩니다. 화살표 단추에 부모 컨트롤이 있는 경우 부모는 입력 포커스를 받고 화살표는 드롭다운 목록 컨트롤과 마찬가지로 Alt+아래쪽 화살표 및 Alt+위쪽 화살표 키를 사용하여 활성화됩니다.
화살표는 다음과 같은 방법으로 사용됩니다.
| 사용 | 예시 |
|---|---|
|
별도의 단추 화살표는 별도의 단추 컨트롤에 있습니다. |

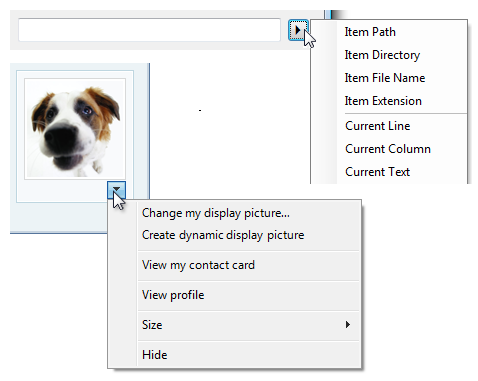
이 예제에서는 오른쪽에 있는 별도의 화살표 단추가 명령 메뉴를 나타냅니다. |
|
명령 단추 화살표는 명령 단추의 일부입니다. |

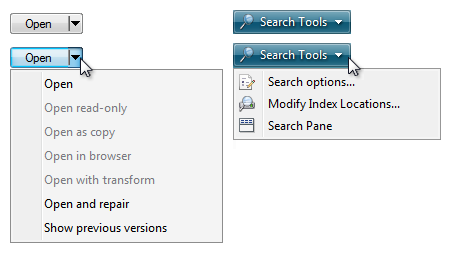
이 예제에서 메뉴 단추와 분할 단추는 텍스트 오른쪽에 화살표를 배치합니다. |
더하기 및 빼기 컨트롤
더하기 및 빼기 컨트롤은 확장 또는 축소되어 계층을 탐색할 때 컨테이너 콘텐츠를 제자리에 표시합니다. 항목은 사용자가 축소할 때까지 확장된 상태로 유지됩니다. 단추처럼 보이지만 동작은 현재 위치에 있습니다.
연결된 개체는 입력 포커스를 받습니다. 더하기는 오른쪽 화살표 키와 왼쪽 화살표 키가 있는 빼기를 사용하여 활성화됩니다.
더하기 및 빼기 컨트롤은 다음과 같은 방법으로 사용됩니다.
| 사용 | 예시 |
|---|---|
|
축소 가능한 트리 컨테이너 콘텐츠를 표시하는 다단계 계층 구조입니다. |

이 예제에서는 더하기 및 빼기 컨트롤이 연결된 컨테이너의 왼쪽에 배치됩니다. |
|
축소 가능한 목록 컨테이너 콘텐츠를 표시하는 2단계 계층 구조입니다. |

이 예제에서는 더하기 및 빼기 컨트롤이 연결된 목록 헤더의 왼쪽에 배치됩니다. |
삼각형 회전
회전 삼각형은 개별 항목에 대한 추가 정보를 표시하거나 숨깁니다. 컨테이너를 확장하는 데도 사용됩니다. 항목은 사용자가 축소할 때까지 확장된 상태로 유지됩니다.
연결된 개체는 입력 포커스를 받습니다. 축소된(오른쪽 가리키는) 삼각형은 오른쪽 화살표 키와 왼쪽 화살표 키를 사용하여 확장된(아래쪽을 가리키는) 삼각형으로 활성화됩니다.
회전 삼각형은 다음과 같은 방법으로 사용됩니다.
| 사용 | 예시 |
|---|---|
|
축소 가능한 트리 컨테이너 콘텐츠를 표시하는 다단계 계층 구조입니다. |

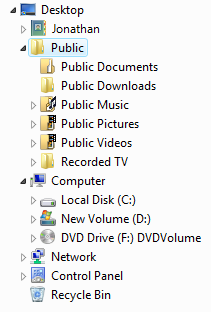
이 예제에서는 회전하는 삼각형이 연결된 컨테이너의 왼쪽에 배치됩니다. |
|
축소 가능한 목록 추가 정보를 표시하는 2단계 계층 구조입니다. |

이 예제에서는 회전하는 삼각형이 연결된 목록 항목의 왼쪽에 배치됩니다. |
미리 보기 화살표
셰브론과 마찬가지로 추가 정보가 제자리에 표시되거나 숨겨집니다. 항목은 사용자가 축소할 때까지 확장된 상태로 유지됩니다. 펼침 단추와 달리 문자 모양은 동작의 그래픽 표현을 가지며, 일반적으로 무슨 일이 일어날지 나타내는 화살표가 있습니다.

Microsoft Windows 미디어 플레이어 이러한 예제에서는 문자 모양에 발생할 작업을 제안하는 화살표가 있습니다.
미리 보기 화살표는 공개가 복잡하거나 둘 이상의 공개 유형이 있는 경우와 같이 표준 펼침 단추가 컨트롤의 동작을 적절하게 전달하지 않는 경우에 가장 적합합니다.
지침
일반
사용량에 따라 점진적 공개 패턴을 선택합니다. 각 사용 패턴에 대한 설명은 이전 표를 참조하세요.
점진적 공개 컨트롤에는 링크를 사용하지 마세요. 사용 패턴 섹션에 표시된 점진적 공개 컨트롤만 사용합니다. 그러나 링크를 사용하여 도움말 항목으로 이동합니다.
정답입니다:

오답입니다:

잘못된 예제에서는 링크가 더 많은 옵션을 표시하는 데 사용됩니다. 링크가 다른 페이지 또는 대화 상자로 이동하거나 도움말 항목을 표시하는 경우 이 사용법이 올바르습니다.
상호 작용
직접 레이블이 지정되지 않은 펼침 단추 및 화살표의 경우 도구 설명을 사용하여 수행하는 작업을 설명합니다.

이 예제에서 도구 설명은 레이블이 지정되지 않은 펼침 단추 컨트롤의 효과를 나타냅니다.
사용자가 항목을 확장하거나 축소하는 경우 사용자가 기본 상태에서 시작하는 것을 선호하지 않는 한 다음에 창이 표시될 때 적용되도록 상태를 유지합니다. 사용자 단위로 창별로 상태를 유지합니다.
확장된 모든 콘텐츠를 축소할 수 있고 그 반대의 경우도 마찬가지이고 역 작업이 명확한지 확인합니다. 이렇게 하면 탐색이 장려되고 좌절이 줄어듭니다. 역 작업을 명확히 하는 가장 좋은 방법은 컨트롤을 동일한 고정된 위치에 유지하는 것입니다. 컨트롤을 이동해야 하는 경우 시각적으로 고유한 영역 내에서 동일한 상대 위치에 유지합니다.
오답입니다:


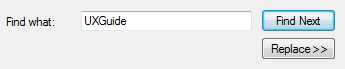
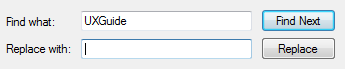
이 예제에서는 펼침 단추로 바꾸기 단추를 클릭하면 텍스트 상자로 바꾸기가 표시됩니다. 이 작업이 완료되면 Replace 확장기가 Replace 명령이 되므로 원래 상태를 복원할 방법이 없습니다.
사용 패턴 섹션에 나열된 것처럼 점진적 공개 패턴에 적합한 액세스 키만 사용합니다. Enter 키를 사용하여 점진적 공개를 활성화하지 마세요.
프레젠테이션
점진적 공개 이외의 용도로 삼각형 모양의 화살촉을 사용하지 마세요.
오답입니다:

이 예제는 점진적 공개 패턴은 아니지만 여기에 화살표를 사용하면 명령이 팝업 창에 표시될 것임을 알 수 있습니다.
정답입니다:

이 예제에서는 글머리 기호가 대신 올바르게 사용됩니다.
현재 컨텍스트에서 적용되지 않는 점진적 공개 컨트롤을 제거(사용하지 않도록 설정하지 마세요). 점진적 공개 제어는 항상 약속을 이행해야 하므로 더 많은 정보가 없을 때 제거합니다.
오답입니다:

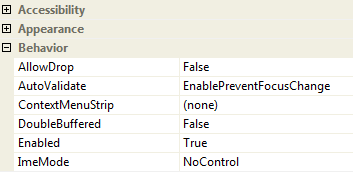
이 예제에서는 적용되지 않는 점진적 공개 컨트롤을 잘못 사용하지 않도록 설정했습니다.
펼침 단추
단일 펼침 단추를 사용하여 제자리에 표시하거나 숨깁니다. 이중 펼침 단추를 사용하여 팝업 메뉴를 사용하여 표시하거나 숨깁니다. 그러나 내부 레이블이 있는 명령 단추에는 항상 이중 펼침 단추를 사용해야 합니다.
정답입니다:

오답입니다:

잘못된 예제에서는 이중 펼침 단추를 현재 위치 점진적 공개에 사용합니다.
정답입니다:

이 예제에서는 내부 레이블이 있는 명령 단추이므로 이중 펼침 단추를 현재 위치 점진적 공개에 사용합니다.
펼침 단추와 연결된 컨트롤 간에 시각적 관계를 제공합니다. 현재 위치의 펼침 단추는 연결된 UI의 오른쪽에 배치되고 오른쪽에 정렬되므로 펼침 단추와 연결된 컨트롤 사이에는 상당한 거리가 있을 수 있습니다.
정답입니다:

이 예제에서는 현재 위치 펼침 단추와 연결된 UI 간에 명확한 관계가 있습니다.
오답입니다:

이 예제에서는 현재 위치 펼침 단추와 연결된 UI 사이에 명확한 시각적 관계가 없으므로 공간에 떠 있는 것처럼 보입니다.
화살표
뒤로, 앞으로, 이동 또는 재생과 혼동될 수 있는 화살표 그래픽을 사용하지 마세요. 중립 배경에서 간단한 삼각형 모양의 화살촉(줄기 없는 화살표)을 사용합니다.
정답입니다:

이러한 화살표는 분명히 점진적인 공개 컨트롤입니다.
올바르지 않음(점진적 공개의 경우):

이러한 화살표는 점진적 공개 컨트롤처럼 보이지 않습니다.
올바르지 않음(뒤로, 앞으로):

이러한 화살표는 점진적 공개 컨트롤처럼 보이지만 그렇지 않습니다.
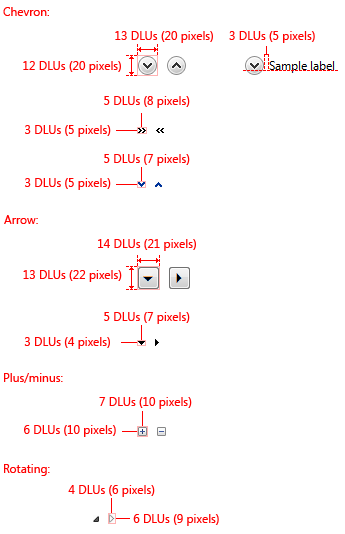
권장 크기 조정 및 간격

점진적 공개 컨트롤에 권장되는 크기 조정 및 간격입니다.
레이블
- 외부 레이블이 있는 명령 단추의 펼침 단추의 경우:
- 고유한 액세스 키를 할당합니다. 지침은 키보드를 참조 하세요.
- 문장 스타일 대문자를 사용합니다.
- 레이블을 구로 작성하고 끝 문장 부호를 사용하지 않습니다.
- 단추를 클릭하는 효과를 설명할 수 있도록 레이블을 작성하고 상태가 변경되면 레이블을 변경합니다.
- 화면에 항상 일부 옵션, 명령 또는 세부 정보가 표시되는 경우 다음 레이블 쌍을 사용합니다.
- 추가/더 적은 옵션. 옵션 또는 옵션, 명령 및 세부 정보가 혼합된 옵션에 사용합니다.
- 더 많은/적은 명령. 명령에만 사용합니다.
- 더 많은/적은 세부 정보. 정보에만 사용합니다.
- 더 많은/적은 <개체 이름>입니다. 폴더와 같은 다른 개체 형식에 사용합니다.
- 그렇지 않은 경우:
- 옵션 표시/숨기기 옵션 또는 옵션, 명령 및 세부 정보가 혼합된 옵션에 사용합니다.
- 명령 표시/숨기기 명령에만 사용합니다.
- 세부 정보 표시/숨기기 정보에만 사용합니다.
- 개체 이름을< 표시/숨깁니다>. 폴더와 같은 다른 개체 형식에 사용합니다.
- 내부 레이블이 있는 명령 단추의 펼침 단추의 경우 표준 명령 단추 지침을 따릅니다.
설명서
점진적 공개 컨트롤을 참조하는 경우:
컨트롤에 고정 레이블이 있는 경우 해당 레이블로만 컨트롤을 참조합니다. 컨트롤을 설명하려고 하지 마세요. 대문자를 포함하여 정확한 레이블 텍스트를 사용하지만 액세스 키 밑줄은 포함하지 않습니다.
컨트롤에 레이블이 없거나 고정되지 않은 경우 해당 형식(펼침 단추, 화살표, 삼각형 또는 더하기/빼기 단추)을 참조하세요. 필요한 경우 컨트롤의 위치도 설명합니다. 페이지 공간 컨트롤과 같이 컨트롤이 동적으로 표시되는 경우 컨트롤을 표시하는 방법을 설명하여 참조를 시작합니다.
예: 폴더 내에 파일을 표시하려면 포인터를 폴더 이름의 시작으로 이동한 다음 폴더 옆의 삼각형을 클릭합니다.
단추가 아닌 다른 점진적 공개 컨트롤과 대조하지 않는 한 컨트롤을 단추로 참조하지 마세요.
사용자 상호 작용을 설명하려면 클릭을 사용합니다. 명확성을 위해 필요한 경우 클릭...을 사용합니다. 확장하거나 축소합니다.
가능하면 굵은 텍스트를 사용하여 레이블의 서식을 지정합니다. 그렇지 않으면 혼동을 방지하기 위해 필요한 경우에만 레이블을 따옴표로 묶습니다.
예:
- (펼침 단추의 경우) 파일 크기를 확인하려면 세부 정보를 클릭합니다.
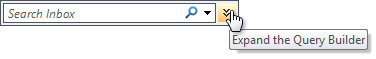
- (화살표의 경우) 모든 옵션을 보려면 검색 상자 옆의 화살표를 클릭합니다.
- (더하기/빼기) 그림을 보려면 그림을 클릭합니다.