Modeliu pagrįstos programos pasirinktinio puslapio kūrimas
Šiame straipsnyje pateikta patarimų, kaip sukurti pasirinktinį puslapį, skirtą naudoti modeliu pagrįstoje programoje.
Svarbu
Pasirinktiniai puslapiai yra nauja funkcija su dideliu produkto keitimus ir šiuo metu turi tam tikrą žinomą apribojimą, iš anksto apibūdintą pasirinktinio puslapio žinomose problemose.
Palaikomi pasirinktinio puslapio valdikliai
Pasirinktinis puslapių autorius šiuo metu palaiko drobės programos valdiklių pogrupį. Lentelė po sąrašais šiuo metu palaikoma valdikliuose.
| Control | Valdiklio tipas | Pastabos |
|---|---|---|
| Žyma1 | Rodyti | |
| Teksto laukas1 | Įvestis | |
| Duomenų parinkiklis1 | Įvestis | |
| Mygtukas1 | Įvestis | |
| Kombo laukelis1 | Įvestis | |
| Žymimas laukelis1 | Įvestis | |
| perjungiklis1 | Įvestis | |
| Radio grupė1 | Įvestis | |
| Slankiklis1 | Įvestis | |
| Reitingas1 | Įvestis | |
| Vertikalus konteineris | Išdėstymas | Naujas interaktyvusis horizontalusis maketo konteineris |
| Horizontalus konteineris | Išdėstymas | Naujas interaktyvusis horizontalusis maketo konteineris |
| Raiškiojo teksto rengyklė | Įvestis | |
| Galerija | Sąrašas | |
| Icon | Žiniasklaidos | |
| Image | Žiniasklaidos | |
| Redaguoti formą | Įvestis | |
| Rodoma forma | Įvestis | |
| Kodo komponentai | Pasirinktinis | Kodo komponentų įtraukimas į pasirinktinį puslapį |
| Drobės komponentai (peržiūros versija) | Pasirinktinis | Drobės komponentų įtraukimas į pasirinktinį puslapį |
1 valdiklis yra naujas modernias valdiklis. Valdiklis buvo įtrauktas į „Teams" drobės programas. Valdiklis paremtas sklandi UI biblioteka, supakuota į komponentų „Power Apps Component Framework“.
Pasirinktinių komponentų pasirinktinio puslapio palaikymas
Į savo aplinką galite įtraukti ir žemo kodo (drobės komponentų), ir pro-code (kodų komponentų) pasirinktinius UX komponentus ir padaryti juos prieinamus visiems kūrėjams. Norėdami sužinoti konkrečių pasirinktinių UX extensibility straipsnių žr. drobės komponentų įtraukimas į pasirinktinį modeliu pagrįstos programos puslapį ir kodo komponentų įtraukimas į pasirinktinį modeliu pagrįstos programos puslapį.
Iš esmės mažesnio kodo išsekimo metodas yra paprastesnis norint kurti, tikrinti ir atlikti mažesnes priežiūros išlaidas. Pirmiausia rekomenduojame įvertinti drobės komponentus, o tada naudoti kodo komponentus, tik jei reikia sudėtingesnio ir išplėstinio tinkinimo.
Daugiau informacijos:
Interaktyvaus išdėstymo su konteinerio valdikliu įgalinimas
Interaktyvūs pasirinktiniai puslapio išdėstymai nustatomi kuriant horizontaliojo maketo konteinerio ir vertikaliojo maketo talpyklė ir vertikalaus išdėstymo talpyklė. Šiuos valdiklius galima rasti drobės programų dizaino įrankyje, skirtuke Įterpimas dalyje Išdėstymas.
Nustatykite mažiausią ekrano aukštį ir plotį objekte Programa, kad nebūtų naudojamos puslapio lygio slinkties juostos ir būtų naudojamos vertikalios teksto slinkties juostos.
MinScreenHeight=200
MinScreenWidth=200
Taip pat pasirinktinį puslapio dizaino dydį galima koreguoti dalyje Parametrai > Rodymas nustačius parinktį Dydis kaip Pasirinktinis. Tada nustatykite Plotis ir Aukštis reikšmes, kad jos atitiktų įprastą stalinio kompiuterio pasirinktinį puslapio formatą, pvz., plotis – 1080, aukštis – 768. Pakeitus šį parametrą, kai valdikliai jau įtraukti į ekraną, kai kurios maketo ypatybės gali būti nustatytos iš naujo.
Nustatykite viršutinį konteinerį, kad jis užpildytų visą vietą ir keistų dydį pagal laisvą vietą.
X=0
Y=0
Width=Parent.Width
Height=Parent.Height
Horizontalus lankstaus aukščio konteinerio eilučių kėlimas
Kad puslapiai galėtų pritaikyti staliniams kompiuteriui skirtus puslapius siauresniam pločiui, šias ypatybes įgalinkite horizontaliame lankstaus aukščio konteineryje. Jei nebus šių parametrų, puslapis nukirps valdiklius, kai puslapis yra siauras.
Direction=Horizontal
FlexibleHeight=true
Justify=Stretch
Align=Stretch
VerticalOverflow=Scroll
Wrap=True
Antrinių konteinerių arba valdiklių, esančių šiame valdiklyje, plotis turi būti nustatytas kaip minimalus plotis, kad puslapis tilptų 300 px plotyje. Galite pagalvoti apie konteinerio ar valdiklio, taip pat pirminių konteinerių paraštes.
Vertikalus lankstaus pločio konteinerio eilučių kėlimas
Kad puslapiai galėtų pritaikyti staliniams kompiuteriui skirtus puslapius siauresniam pločiui, šias ypatybes įgalinkite vertikaliame lankstaus pločio konteineryje. Jei nebus šių parametrų, puslapis nukirps valdiklius, kai puslapis yra siauras.
Direction=Vertical
FlexibleWidth=true
Justify=Stretch
Align=Stretch
HorizontalOverflow=Scroll
Wrap=True
Antrinių konteinerių arba valdiklių, esančių šiame valdiklyje, plotis turi būti nustatytas kaip minimalus aukštis, kad puslapis tilptų 300 px plotyje. Galite pagalvoti apie konteinerio ar valdiklio, taip pat pirminių konteinerių paraštes.
Daugiau informacijos: Interaktyvių išdėstymų kūrimas.
Vertikali talpykla su fiksuota antrašte, lankstus tekstas, fiksuota poraštė
Srityje Vertikalioje konteineryje nustatykite lygiavimo (horizontaliai) į išsiplėsti
Trijų horizontalių talpyklų valdiklių įterpimas į pirminę vertikalią konteinerį
Pirmojo ir trečio antrinių horizontalių talpyklų valdikliuose nustatykite Aukštis išjungtas ir sumažinkite aukštį siekiant sukurti reikiamą erdvę, tokią kaip Aukštis=80.
Horizontali talpykla su dviem net antriniais konteineriais
Pagrindinėje horizontalioje talpyklėje nustatykite Sulygiuoti (vertikaliai) į Ištempti.
Dviejų Vertikalios talpyklų valdiklių įterpimas į pirminę horizontalų konteinerį.
Stiliaus pasirinktinių puslapių valdikliai, kad jie atitiktų modeliu valdomus programų valdiklius
Kuriant pasirinktinį puslapį iš šiuolaikinės programų dizaino įrankio, šios funkcijos naudoja numatytąsias reikšmes.
Pasirinktinio puslapio tema. Pasirinktiniuose puslapiuose naudojamų valdiklių temos reikšmės automatiškai nustatytos taip, kad atitiktų numatytąją mėlyną objekto vieningoji sąsaja. Ši numatytoji tema naudojama ir studio, ir taikomosios programos vykdymo metu. Iš pasirinktinio puslapių kūrimo funkcijos pašalinamas aiškus temos pasirinkimas.
Valdikliams reikia naudoti skirtingą šrifto dydį, pagrįstą jų padėtimi puslapių hierarchijoje.
Pastaba
Pasirinktinio puslapio teksto vertės keitimas yra 1,33, todėl, norėdami gauti norimą dydį, tikslinį šriftą galite padalyti iš 1,33.
Etiketės tipo kodas Tiksliniai šriftai Naudoti norimą šriftą Puslapio antraštė 17 12.75 Įprastos žymos 14 10.52 Mažos žymos 12 9.02 Pagrindinio ir antrinio mygtuko valdikliams reikia atlikti šiuos stiliaus keitimus:
Pirminiai mygtukai
Color=RGBA(255, 255, 255, 1) Fill=RGBA(41,114,182,1) Height=35 FontWeight=NormalAntriniai mygtukai
Color=RGBA(41,114,182,1) Fill=RGBA(255, 255, 255, 1) BorderColor=RGBA(41,114,182,1) Height=35 FontWeight=Normal
Pasirinktinių puslapių naršymas skirtuke ir klaviatūros pasiekiamumas
Pasirinktiniai puslapiai naudojami naudojant tą patį skirtuko naršymo dizainą, kurį naudoja hostingo modeliu valdoma programa. Vizualiai sulygiuota semantinė HTML struktūra padeda vartotojams sklandžiai naršyti pasirinktinius puslapius naudojant klaviatūrą arba ekrano skaitytuvą. Atkreipkite dėmesį, kad kitaip nei atskiroms drobės programoms, pasirinktiniams puslapių valdikliams ir kitiems UX elementams nereikia aiškiai priskirti skirtukų numerių. Šiuolaikinės valdikliai neturi ypatybės TabIndex ir naudoja semaninę HTML struktūrą naršymui.
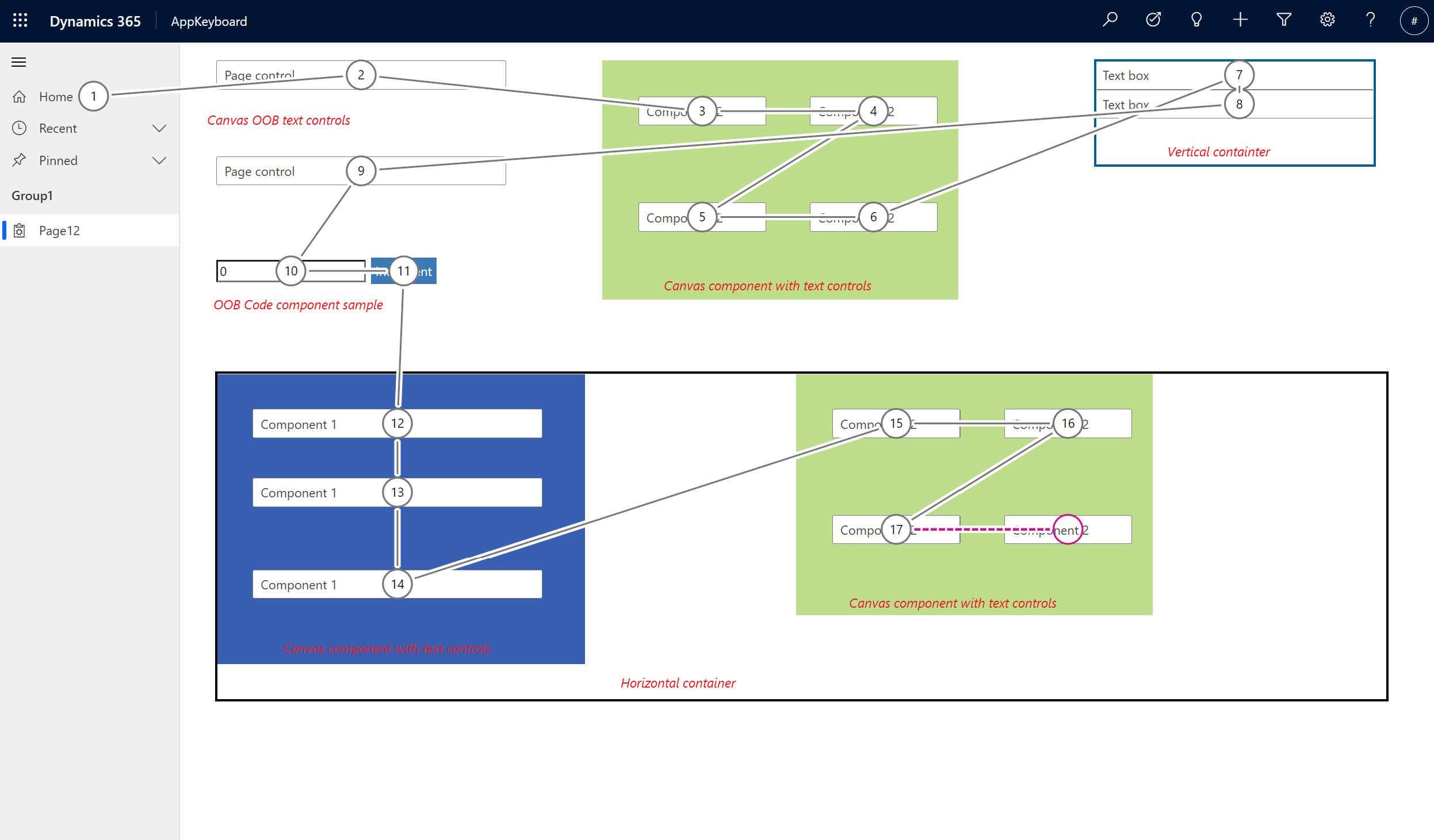
Įvairius elementus, pvz., valdiklius, drobės, kodo komponentus, talpyklas ir t. t., galima skirtukus nustatyti pagal jų padėtį pasirinktinio puslapio makete. Skirtuko naršymas seka naršymą pagal tvarką. Atskiri skirtukų sustojimai didesniuose grupavimo elementuose, pvz., komponentams, konteineriai pereidami iš pradžių, o skirtukas iškeliamas į kitą dokumento objektų modelio (DOM) medžio elementą.
Čia pateikiamas naršymo su valdikliais, kodu ir drobės komponentais ir talpyklomis puslapis, pavyzdys.
Pastaba
Persidengiančių valdiklių ir elementų pasirinktiniame puslapyje DOM nebus sulieti, todėl vaizdinio išdėstymo metu tabuliavimo stotelės gali būti nesinchronizuojamos. Ta pati reikšmė taikoma ir dinaminio elemento vietai, naudojant formulėms.
Taip pat žr.
Modeliu pagrįstos programos pasirinktinio puslapio apžvalga (peržiūra)
„Power Fx“ naudojimas pasirinktiniame puslapyje
Pasirinktinio puslapio savo įtraukimas į modeliu pagrįstą programą
Atsiliepimai
Jau greitai: 2024 m. palaipsniui atsisakysime „GitHub“ problemų, kaip turiniui taikomo atsiliepimų mechanizmo, ir pakeisime jį nauja atsiliepimų sistema. Daugiau informacijos žr. https://aka.ms/ContentUserFeedback.
Pateikti ir peržiūrėti atsiliepimą, skirtą