De gebruikersinterface in Azure Active Directory B2C aanpassen
Voordat u begint, gebruikt u de selector Een beleidstype kiezen om het type beleid te kiezen dat u instelt. U kunt in Azure Active Directory B2C op twee manieren definiëren hoe gebruikers met uw toepassingen communiceren: via vooraf gedefinieerde gebruikersstromen of via volledig configureerbaar aangepast beleid. De stappen die in dit artikel zijn vereist, verschillen voor elke methode.
De huisstijl en het aanpassen van de gebruikersinterface die in Azure Active Directory B2C (Azure AD B2C) wordt weergegeven bij uw klanten, helpen bij het bieden van een naadloze gebruikerservaring in uw toepassing. Het gaat om de ervaringen voor het registreren, aanmelden, bewerken van profielen en opnieuw instellen van wachtwoorden. In dit artikel past u uw Azure AD B2C-pagina's aan met behulp van paginasjablonen en aangepaste huisstijl.
Fooi
Als u andere aspecten van uw gebruikersstroompagina's wilt aanpassen dan de paginasjabloon, het bannerlogo, de achtergrondafbeelding of de achtergrondkleur, bekijkt u hoe u de gebruikersinterface kunt aanpassen met een HTML-sjabloon.
Vereisten
- Maak een gebruikersstroom, zodat gebruikers zich bij uw toepassing kunnen registreren en aanmelden.
- Registreer een web-app.
- Voer de stappen in Aan de slag met aangepast beleid in Active Directory B2C uit.
- Registreer een web-app.
Overzicht
Azure AD B2C biedt verschillende ingebouwde sjablonen waaruit u kunt kiezen om de pagina's van uw gebruikerservaring een professionele uitstraling te geven. Deze paginasjablonen kunnen ook fungeren als uitgangspunt voor uw eigen aanpassing met behulp van de functie aangepaste huisstijl.
Notitie
Ondersteunde browsers voor de sjabloon Klassiek bevatten huidige en eerdere versies van Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox en Safari. De sjablonen Oceaanblauw en Leisteengrijs hebben mogelijk beperkte ondersteuning in oudere browserversies, zoals Internet Explorer 11 en 10. We raden u aan uw toepassing te testen met de browsers die u wilt ondersteunen.
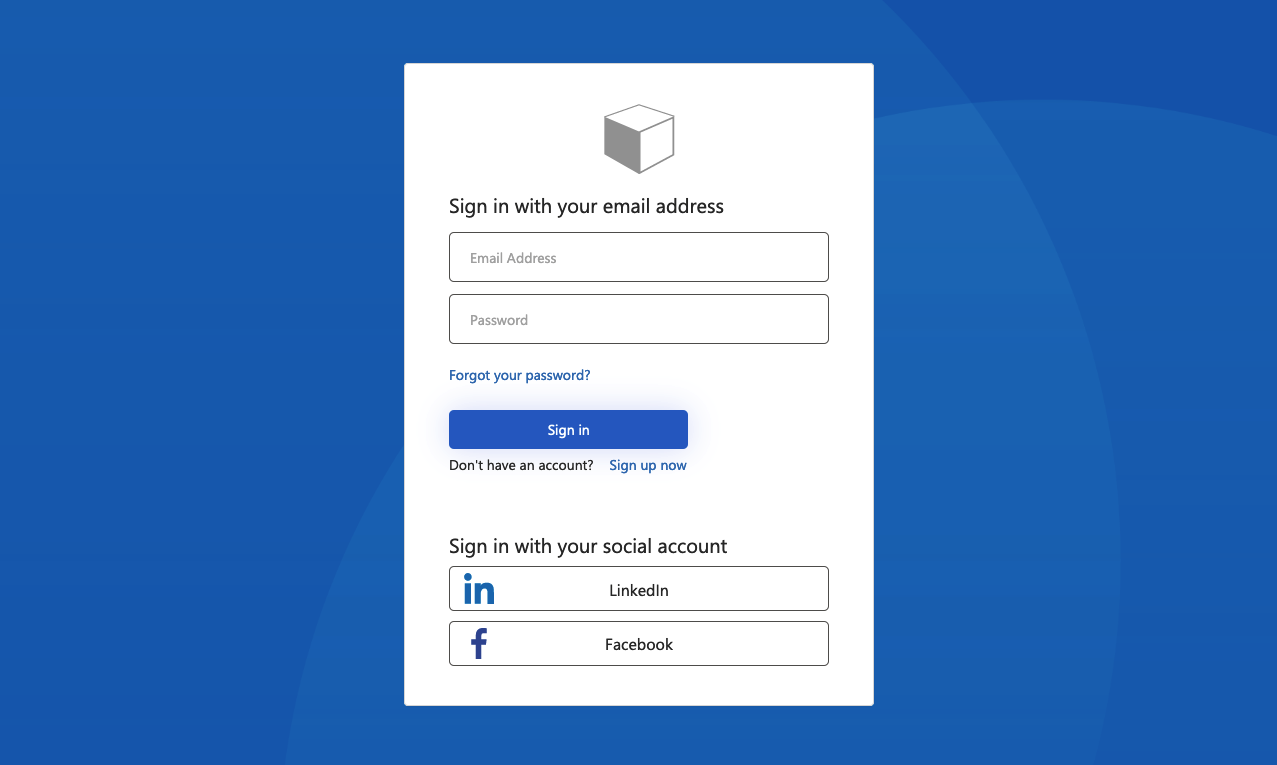
Oceaanblauw
Voorbeeld van de Ocean Blue-sjabloon die wordt weergegeven op de registratie- en aanmeldingspagina:

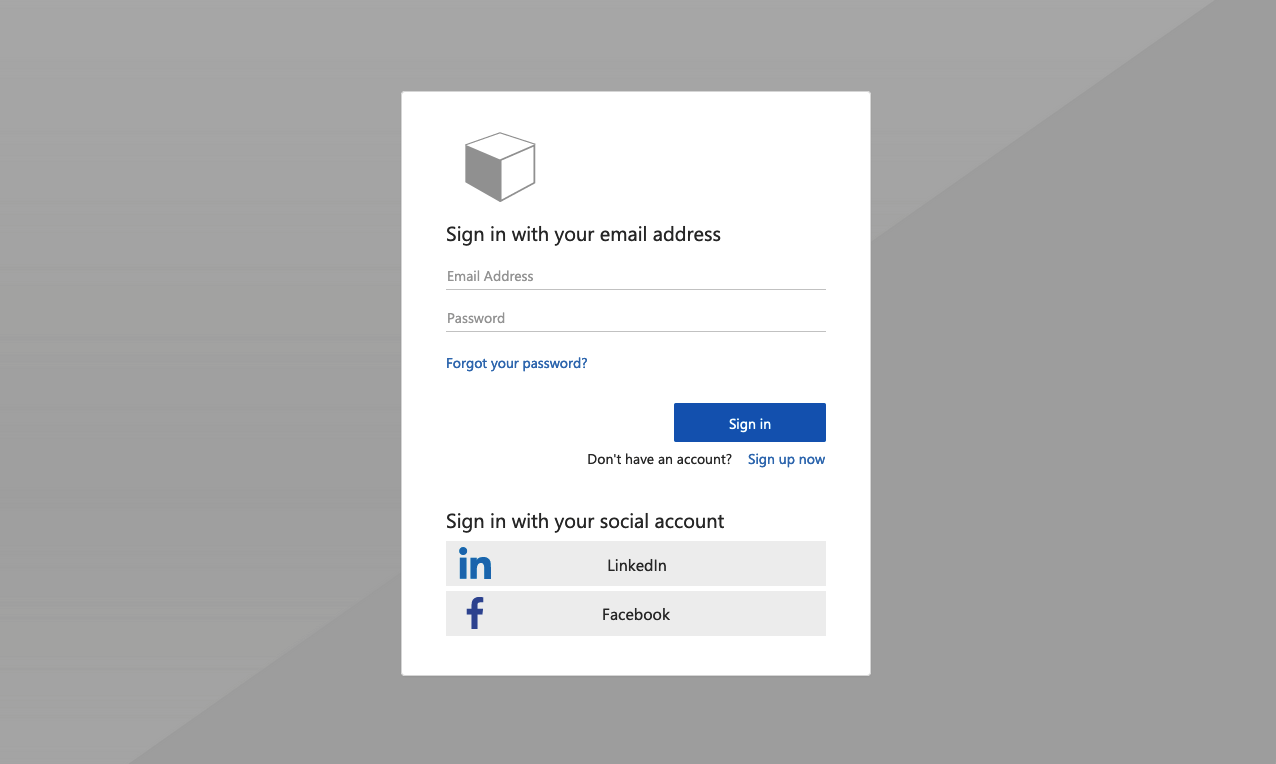
Leisteengrijs
Voorbeeld van de sjabloon Leisteengrijs, weergegeven op de registratiepagina:

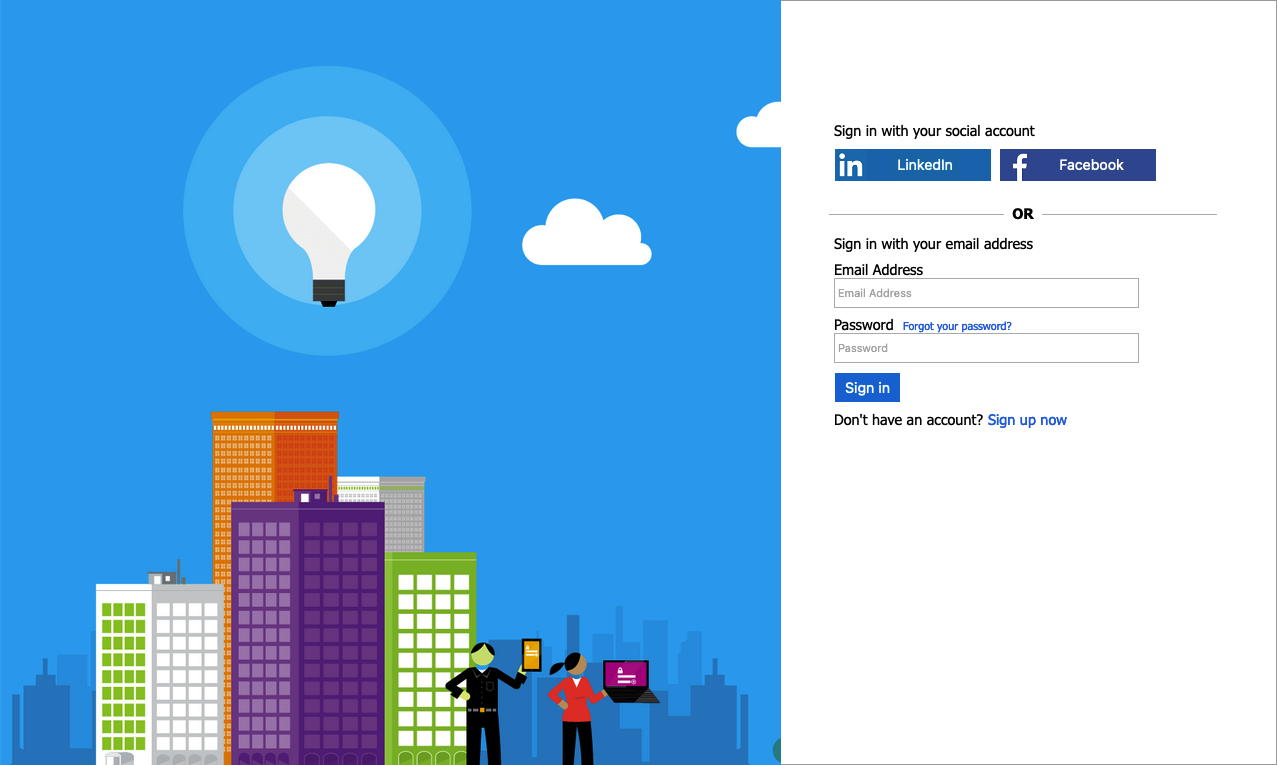
Klassiek
Voorbeeld van de sjabloon Klassiek, weergegeven op de registratiepagina:

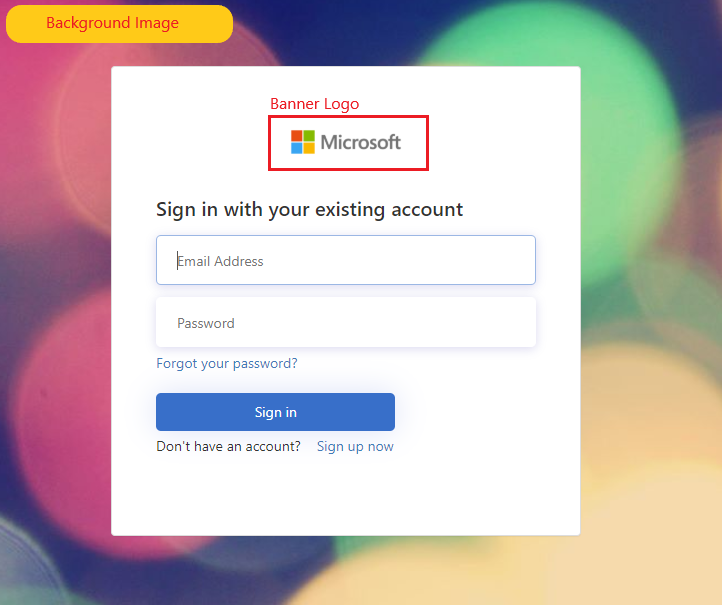
Huisstijl van bedrijf
U kunt uw Azure AD B2C-pagina's aanpassen met een bannerlogo, achtergrondafbeelding en achtergrondkleur met behulp van de huisstijl van microsoft Entra ID Company. Aangepaste huisstijl omvat het registreren, aanmelden, bewerken van profielen en opnieuw instellen van wachtwoorden.
In het volgende voorbeeld ziet u een pagina voor registratie en aanmelding met een aangepast logo en een aangepaste achtergrondafbeelding met gebruik van de sjabloon Oceaanblauw:

Een paginasjabloon selecteren
- Meld u aan bij de Azure-portal.
- Als u toegang hebt tot meerdere tenants, selecteert u het pictogram Instellingen in het bovenste menu om over te schakelen naar uw Azure AD B2C-tenant in het menu Mappen en abonnementen.
- Zoek en selecteer Azure AD B2C in de Azure-portal.
- Selecteer de Gebruikersstromen.
- Selecteer een gebruikersstroom die u wilt aanpassen.
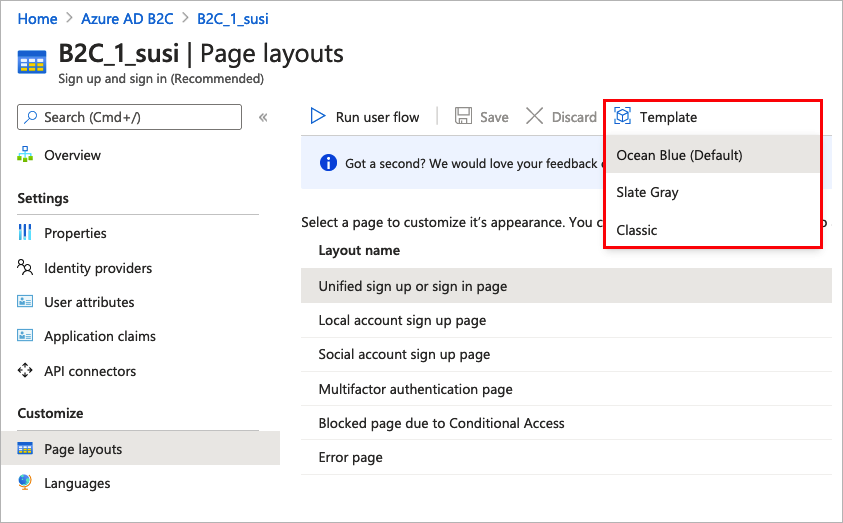
- Selecteer onder Aanpassen in het linkermenu de optie Pagina-indelingen en selecteer vervolgens een Sjabloon.

Wanneer u een sjabloon kiest, wordt de geselecteerde sjabloon toegepast op alle pagina's in uw gebruikersstroom. De URI voor elke pagina is zichtbaar in het veld URI voor aangepaste pagina.
Als u een paginasjabloon wilt selecteren, stelt u het LoadUri-element van de inhoudsdefinities in. In het volgende voorbeeld ziet u de inhoudsdefinitie-id's en de bijbehorende LoadUri.
Oceaanblauw:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Leisteengrijs:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/MSA/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/MSA/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/MSA/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Klassiek:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/default/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/default/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/default/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Bedrijfshuisstijl configureren
Als u uw gebruikersstroompagina's wilt aanpassen, configureert u eerst de huisstijl van uw bedrijf in Microsoft Entra ID en schakelt u deze in in uw gebruikersstromen in Azure AD B2C.
Begin met het instellen van het bannerlogo, de achtergrondafbeelding en de achtergrondkleur in aangepaste huisstijl.
- Meld u aan bij de Azure-portal.
- Als u toegang hebt tot meerdere tenants, selecteert u het pictogram Instellingen in het bovenste menu om over te schakelen naar uw Azure AD B2C-tenant in het menu Mappen en abonnementen.
- Zoek en selecteer Azure AD B2C in de Azure-portal.
- Selecteer onder Beheren de optie Aangepaste huisstijl.
- Volg de stappen in Huisstijl toevoegen aan de aanmeldingspagina van Microsoft Entra van uw organisatie.
Houd rekening met het volgende wanneer u aangepaste huisstijl configureert in Azure AD B2C:
- Aangepaste huisstijl in Azure AD B2C is momenteel beperkt tot aanpassing van de achtergrondafbeelding, het bannerlogo en de achtergrondkleur. De andere eigenschappen in het deelvenster Huisstijl van het bedrijf, bijvoorbeeld Geavanceerde instellingen, worden niet ondersteund.
- Op uw gebruikersstroompagina's wordt de achtergrondkleur weergegeven voordat de achtergrondafbeelding wordt geladen. We raden u aan een achtergrondkleur te kiezen die nauw overeenkomt met de kleuren in uw achtergrondafbeelding voor een soepelere laadervaring.
- Het bannerlogo wordt weergegeven in de verificatiemails die naar uw gebruikers worden verzonden wanneer ze een gebruikersstroom voor registratie starten.
Huisstijl inschakelen op gebruikersstroompagina's
Nadat u aangepaste huisstijl hebt geconfigureerd, schakelt u deze in uw gebruikersstromen in.
- Selecteer Azure AD B2C in het linkermenu van Azure Portal.
- Selecteer onder Beleid de optie Gebruikersstromen (beleid).
- Selecteer de gebruikersstroom waarvoor u aangepaste huisstijl wilt inschakelen. Aangepaste huisstijl wordt niet ondersteund voor de standaardgebruikersstroomtypen Aanmelden en Profiel bewerken.
- Selecteer onder Aanpassende optie Pagina-indelingen en selecteer vervolgens de pagina waarvan u de huisstijl wilt aanpassen. Selecteer bijvoorbeeld Gecombineerde pagina voor registreren of aanmelden.
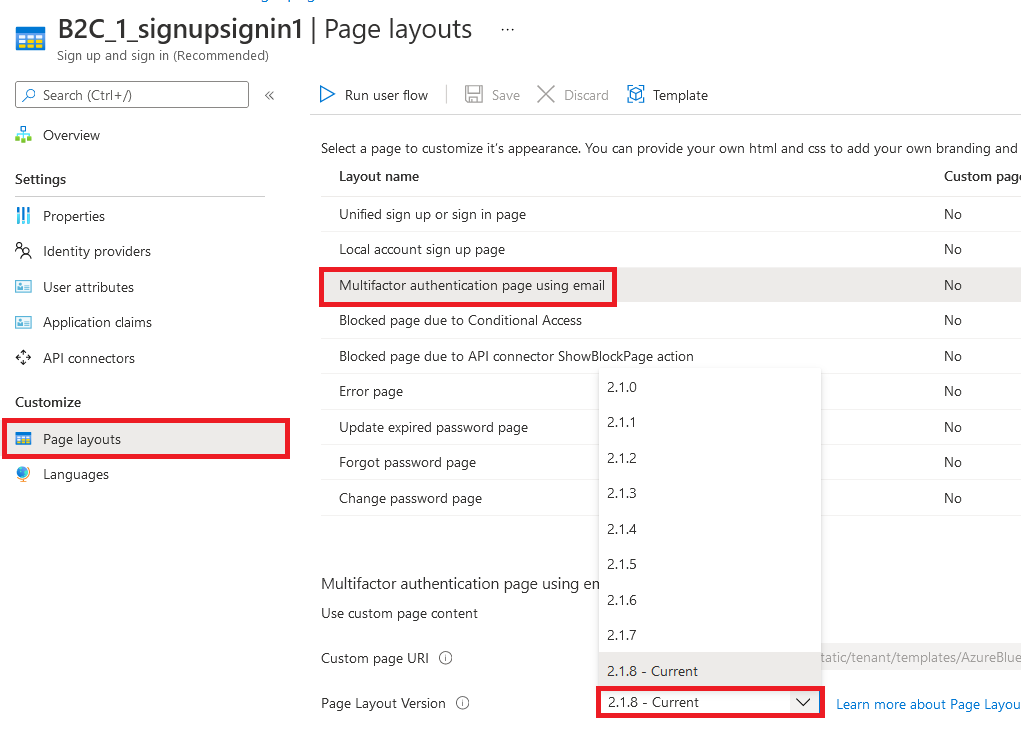
- Voor de Versie van pagina-indeling (preview) kiest u versie 1.2.0 of hoger.
- Selecteer Opslaan.
Als u een huisstijl voor alle pagina's in de gebruikersstroom wilt, stelt u de versie van pagina-indeling voor elke pagina-indeling in de gebruikersstroom in.

Aangepaste huisstijl inschakelen op aangepaste beleidspagina's
Nadat u aangepaste huisstijl hebt geconfigureerd, schakelt u deze in uw aangepaste beleid in. Configureer de versie van pagina-indeling met de contract-paginaversie voor alle conceptdefinities in uw aangepaste beleid. De notatie van de waarde moet het woord contract bevatten: urn:com:microsoft:aad:b2c:elements:contract:page-name:version. Als u een pagina-indeling in uw aangepaste beleidsregels wilt opgeven die gebruikmaakt van een oude DataUri-waarde. Ontdek hoe u migreert naar een pagina-indeling met paginaversie voor meer informatie.
In het volgende voorbeeld ziet u de inhoudsdefinities met hun bijbehorende paginacontract en de paginasjabloon Oceaanblauw:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
Invoervelden opnieuw rangschiken in het registratieformulier
Voer de volgende stappen uit om de invoervelden op de registratiepagina voor het formulier lokale accounts opnieuw te rangschiknen:
- Meld u aan bij de Azure-portal.
- Als u toegang hebt tot meerdere tenants, selecteert u het pictogram Instellingen in het bovenste menu om over te schakelen naar uw Azure AD B2C-tenant in het menu Mappen en abonnementen.
- Zoek en selecteer Azure AD B2C in de Azure-portal.
- Selecteer Gebruikersstromen in het linkermenu.
- Selecteer een gebruikersstroom (alleen voor lokale accounts) die u de invoervelden opnieuw wilt rangschiknen.
- Selecteer Pagina-indelingen in het linkermenu
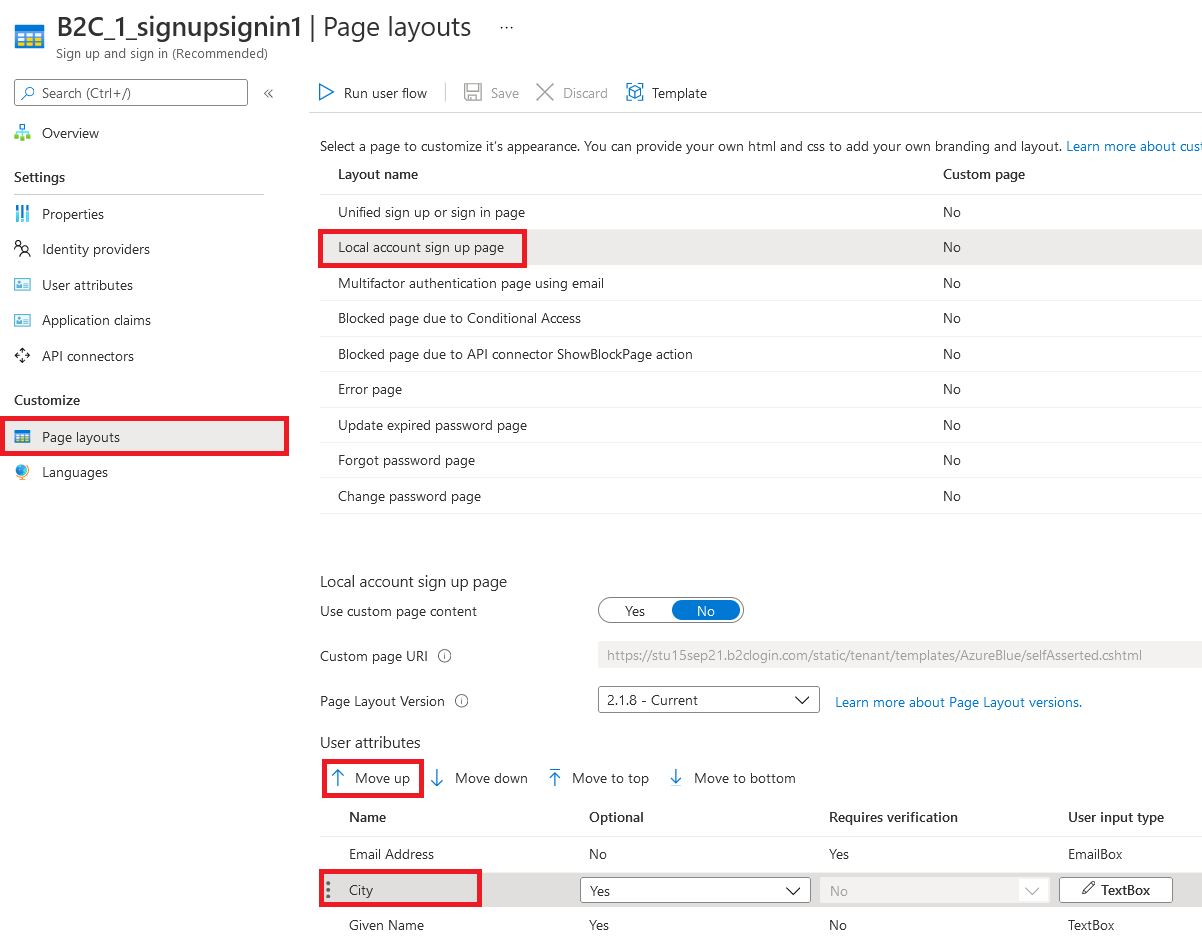
- Selecteer in de tabel de rij Pagina voor het registreren met een lokaal account.
- Selecteer onder Gebruikerskenmerken het invoerveld dat u opnieuw wilt rangschikken en sleep (omhoog of omlaag) en gebruik de besturingselementen Omhoog of Omlaag verplaatsen om de gewenste volgorde te bereiken.
- Klik bovenaan de pagina op Opslaan.

Volgende stappen
U vindt meer informatie over het aanpassen van de gebruikersinterface van uw toepassingen in De gebruikersinterface van uw toepassing aanpassen in Azure Active Directory B2C.
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor