Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Belangrijk
Vanaf 1 mei 2025 is Azure AD B2C niet meer beschikbaar voor nieuwe klanten. Meer informatie vindt u in onze veelgestelde vragen.
Voordat u begint, gebruikt u de selector Een beleidstype kiezen boven aan deze pagina om het type beleid te kiezen dat u instelt. U kunt in Azure Active Directory B2C op twee manieren definiëren hoe gebruikers met uw toepassingen communiceren: via vooraf gedefinieerde gebruikersstromen of via volledig configureerbaar aangepast beleid. De stappen die in dit artikel zijn vereist, verschillen voor elke methode.
De huisstijl en het aanpassen van de gebruikersinterface die Azure Active Directory B2C (Azure AD B2C) aan uw klanten weergeeft, helpt een naadloze gebruikerservaring in uw toepassing te bieden. Deze ervaringen omvatten het registreren, aanmelden, het bewerken van profielen en het opnieuw instellen van wachtwoorden. In dit artikel worden de methoden voor het aanpassen van gebruikersinterfaces (UI) geïntroduceerd.
Hint
Als u alleen het bannerlogo, de achtergrondafbeelding en de achtergrondkleur van uw gebruikersstroompagina's wilt wijzigen, kunt u de huisstijlfunctie van het bedrijf proberen.
Overzicht van aangepaste HTML en CSS
Azure AD B2C voert code uit in de browser van uw klant met behulp van

Aangepaste HTML-pagina-inhoud
Maak een HTML-pagina met uw eigen huisstijl om uw aangepaste pagina-inhoud te leveren. Deze pagina kan een statische *.html pagina zijn of een dynamische pagina, zoals .NET, Node.jsof PHP, maar Azure B2C biedt geen ondersteuning voor weergave-engines. Elke weergave aan de serverzijde van de dynamische pagina moet worden uitgevoerd door een toegewezen webtoepassing.
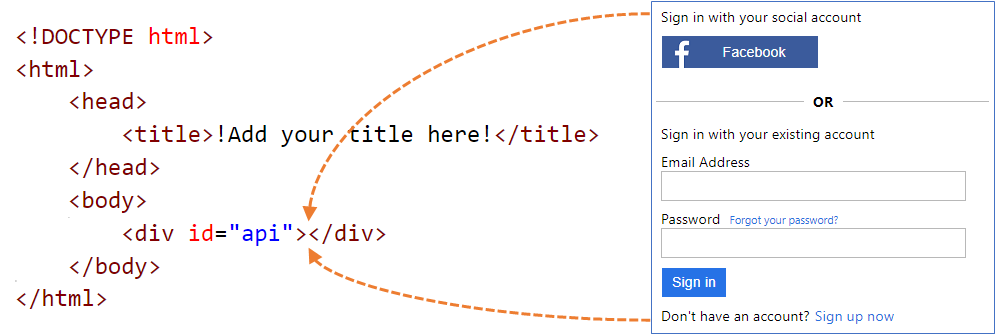
Uw aangepaste pagina-inhoud kan HTML-elementen bevatten, waaronder CSS en JavaScript, maar kan geen onveilige elementen zoals iframes bevatten. Het enige vereiste element is een div-element dat is ingesteld op id, zoals dit element api op uw HTML-pagina.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
De standaardPagina's van Azure AD B2C aanpassen
In plaats van uw aangepaste pagina-inhoud helemaal zelf te maken, kunt u de standaardpagina-inhoud van Azure AD B2C aanpassen.
De volgende tabel bevat de standaardpagina-inhoud van Azure AD B2C. Download de bestanden en gebruik ze als uitgangspunt voor het maken van uw eigen aangepaste pagina's. Zie Voorbeeldsjablonen voor meer informatie over hoe u de voorbeeldsjablonen kunt downloaden en gebruiken.
| Bladzijde | Beschrijving | Sjablonen |
|---|---|---|
| Geïntegreerde registratie of aanmelding | Deze pagina verwerkt het registratie- en aanmeldingsproces van de gebruiker. Gebruikers kunnen zakelijke id-providers, sociale id-providers zoals Facebook, Microsoft-account of lokale accounts gebruiken. | Klassiek, Ocean Blue en Slate Gray. |
| Aanmelden (alleen) | De aanmeldingspagina wordt ook wel de id-providerselectie genoemd. Het verwerkt de aanmelding van de gebruiker met een lokaal account of federatieve id-providers. Op deze pagina kunt u zich aanmelden zonder dat u zich kunt registreren. Bijvoorbeeld voordat gebruikers hun profiel kunnen bewerken. | Klassiek, Ocean Blue en Slate Gray. |
| Self-Asserted | De meeste interacties in Azure AD B2C waar de gebruiker naar verwachting invoer moet leveren, zijn zelfverklaard. Bijvoorbeeld een registratiepagina, aanmeldingspagina of pagina voor het opnieuw instellen van wachtwoorden. Gebruik deze sjabloon als aangepaste pagina-inhoud voor een aanmeldingspagina voor een sociaal account, een aanmeldingspagina voor een lokaal account, een aanmeldingspagina voor een lokaal account, wachtwoordherstel, profiel bewerken, pagina blokkeren en meer. De zelfgeverifieerde pagina kan verschillende invoerbesturingselementen bevatten, zoals: een tekstinvoervak, een invoervak voor wachtwoorden, een keuzerondje, vervolgkeuzelijsten voor enkele selectie en selectievakjes voor meerdere selecties. | Klassiek, Ocean Blue en Slate Gray. |
| Meervoudige verificatie | Op deze pagina kunnen gebruikers hun telefoonnummers controleren (met behulp van tekst of spraak) tijdens het registreren of aanmelden. | Klassiek, Ocean Blue en Slate Gray. |
| Fout | Deze pagina wordt weergegeven wanneer er een uitzondering of een fout optreedt. | Klassiek, Ocean Blue en Slate Gray. |
De pagina-inhoud hosten
Wanneer u uw eigen HTML- en CSS-bestanden gebruikt om de gebruikersinterface aan te passen, host u uw UI-inhoud op elk openbaar beschikbaar HTTPS-eindpunt dat CORS ondersteunt. Bijvoorbeeld Azure Blob Storage, Azure App Services, webservers, CDN's, AWS S3 of systemen voor het delen van bestanden.
Richtlijnen voor het gebruik van aangepaste pagina-inhoud
Gebruik een absolute URL wanneer u externe resources zoals media-, CSS- en JavaScript-bestanden in uw HTML-bestand opneemt.
Met pagina-indeling versie 1.2.0 en hoger kunt u in uw HTML-tags het
data-preload="true"kenmerk toevoegen om de laadvolgorde van CSS en JavaScript te sturen. Hiermeedata-preload="true"wordt de pagina samengesteld voordat deze aan de gebruiker wordt weergegeven. Met dit kenmerk voorkomt u dat de pagina flikkert door het CSS-bestand vooraf te laden, zonder dat de niet-gestylede HTML aan de gebruiker wordt weergegeven. In het volgende HTML-codefragment ziet u het gebruik van dedata-preloadtag.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>We raden u aan om te beginnen met de standaardpagina-inhoud en er bovenop te bouwen.
U kunt JavaScript opnemen in uw aangepaste inhoud.
Ondersteunde browserversies zijn:
- Internet Explorer 11, 10 en Microsoft Edge
- Beperkte ondersteuning voor Internet Explorer 9 en 8
- Google Chrome 42.0 en hoger
- Mozilla Firefox 38.0 en hoger
- Safari voor iOS en macOS, versie 12 en hoger
Vanwege beveiligingsbeperkingen biedt Azure AD B2C geen ondersteuning voor de
frame,iframe, offormHTML-elementen.
Inhoud lokaliseren
U lokaliseer uw HTML-inhoud door taalaanpassing in te schakelen in uw Azure AD B2C-tenant. Als u deze functie inschakelt, kan Azure AD B2C het kenmerk taal van de HTML-pagina instellen en de Parameter ui_locales OpenID Connect doorgeven aan uw eindpunt.
Benadering met één sjabloon
Tijdens het laden van pagina's stelt Azure AD B2C het kenmerk HTML-paginataal in met de huidige taal. Bijvoorbeeld: <html lang="en">. Als u verschillende stijlen per huidige taal wilt weergeven, gebruikt u de CSS-selector :lang samen met uw CSS-definitie.
In het volgende voorbeeld worden de volgende klassen gedefinieerd:
-
imprint-en- Wordt gebruikt wanneer de huidige taal Engels is. -
imprint-de- Wordt gebruikt wanneer de huidige taal Duits is. -
imprint- Standaardklasse die wordt gebruikt wanneer de huidige taal geen Engels of Duits is.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
De volgende HTML-elementen worden weergegeven volgens de paginataal:
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
Benadering met meerdere sjablonen
Met de functie voor taalaanpassing kan Azure AD B2C de Parameter ui_locales OpenID Connect doorgeven aan uw eindpunt. Uw inhoudsserver kan deze parameter gebruiken om taalspecifieke HTML-pagina's te bieden.
Opmerking
Azure AD B2C geeft geen OpenID Connect-parameters, zoals ui_locales, door aan de uitzonderingspagina's.
Inhoud kan worden opgehaald van verschillende locaties op basis van de locatie-instelling die wordt gebruikt. In uw CORS-eindpunt stelt u een mapstructuur in voor het hosten van inhoud voor specifieke talen. U roept de juiste optie aan als u de jokertekenwaarde {Culture:RFC5646} gebruikt.
Uw aangepaste pagina-URI kan er bijvoorbeeld als volgt uitzien:
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
U kunt de pagina in het Frans laden door inhoud op te halen uit:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Overzicht van aangepaste pagina-inhoud
Hier volgt een overzicht van het proces:
- Bereid een locatie voor voor het hosten van uw aangepaste pagina-inhoud (een openbaar toegankelijk HTTPS-eindpunt met CORS-functionaliteit).
- Download en pas bijvoorbeeld een standaardpagina-inhoudsbestand
unified.htmlaan. - Publiceer de aangepaste pagina-inhoud van uw openbaar beschikbare HTTPS-eindpunt.
- Stel CORS (Cross-Origin Resource Sharing) in voor uw web-app.
- Verwijs uw beleid naar uw aangepaste beleidinhouds-URI.
Vereiste voorwaarden
- Maak een gebruikersstroom, zodat gebruikers zich bij uw toepassing kunnen registreren en aanmelden.
- Registreer een web-app.
- Voltooi de stappen in Aan de slag met aangepaste policies in Active Directory B2C. In deze zelfstudie leert u hoe u aangepaste beleidsbestanden bijwerkt voor het gebruik van uw Azure AD B2C-tenantconfiguratie.
- Registreer een web-app.
1. Uw HTML-inhoud maken
Maak een aangepaste pagina-inhoud met de merknaam van uw product in de titel.
Kopieer het volgende HTML-fragment. Het is goed gevormd HTML5 met een leeg element genaamd <div id="api"></div> dat zich in de <hoofdteksttags> bevindt. Dit element geeft aan waar Azure AD B2C-inhoud moet worden ingevoegd.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>Plak het gekopieerde fragment in een teksteditor
Gebruik CSS om de UI-elementen die Azure AD B2C in uw pagina invoegt, te stylen. In het volgende voorbeeld ziet u een eenvoudig CSS-bestand dat ook instellingen bevat voor de in registratie opgenomen HTML-elementen:
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }Sla het bestand op als customize-ui.html.
Opmerking
HTML-formulierelementen worden verwijderd vanwege beveiligingsbeperkingen als u login.microsoftonline.com gebruikt. Als u HTML-formulierelementen in uw aangepaste HTML-inhoud wilt gebruiken, gebruikt u b2clogin.com.
2. Een Azure Blob Storage-account maken
In dit artikel gebruiken we Azure Blob Storage om onze inhoud te hosten. U kunt ervoor kiezen om uw inhoud op een webserver te hosten, maar u moet CORS inschakelen op uw webserver.
Opmerking
U kunt geen blobopslag inrichten in een Azure AD B2C-tenant. U moet deze resource maken in uw Microsoft Entra-tenant.
Voer de volgende stappen uit om uw HTML-inhoud in Blob Storage te hosten:
- Meld u aan bij het Azure-portaal.
- Als je toegang hebt tot meerdere tenants, selecteer je het Instellingen-pictogram in het bovenste menu om over te schakelen naar je Microsoft Entra ID-tenant vanuit het menu Directories + abonnementen.
- Zoek en selecteer opslagaccounts in Azure Portal
- Selecteer + Creëren.
- Selecteer een abonnement voor uw opslagaccount.
- Maak een resourcegroep of selecteer een bestaande.
- Voer een unieke opslagaccountnaam in voor uw opslagaccount.
- Selecteer de geografische regio voor uw opslagaccount.
- Prestaties kunnen Standaard blijven.
- Redundantie kan geografisch redundante opslag (GRS) aanhouden
- Selecteer Beoordelen en maken en wacht enkele seconden totdat microsoft Entra-id een validatie heeft uitgevoerd.
- Selecteer Maak om het opslagaccount te maken. Nadat de implementatie is voltooid, wordt de pagina van het opslagaccount automatisch geopend of moet u Ga naar de resource selecteren.
2.1 Een container maken
Voer de volgende stappen uit om een openbare container te maken in Blob Storage:
- Selecteer Configuratie onder Instellingen in het meest linkse menu.
- Schakel anonieme toegang tot Blob in.
- Selecteer Opslaan.
- Selecteer Containers onder Gegevensopslag in het linkermenu.
- Kies + Container.
- Voer bij Naamroot in. De naam kan een naam van uw keuze zijn, bijvoorbeeld contoso, maar we gebruiken root in dit voorbeeld voor eenvoud.
- Selecteer Blob voor openbaar toegangsniveau. Als u de optie Blob selecteert, kunt u anonieme openbare alleen-lezentoegang voor deze container toestaan.
- Selecteer Maken om de container te maken.
- ** Selecteer root om een nieuwe container te openen.
2.2 Upload uw aangepaste pagina-inhoudsbestanden
- Klik op Uploaden.
- Selecteer het mappictogram naast Een bestand selecteren.
- Navigeer naar en selecteer customize-ui.html, die u eerder hebt gemaakt in de sectie Aanpassing van de paginagebruikersinterface.
- Als u wilt uploaden naar een submap, vouwt u Geavanceerd uit en voert u een mapnaam in Uploaden naar map in.
- Klik op Uploaden.
- Selecteer de customize-ui.html blob die u heeft geüpload.
- Selecteer rechts van het URL-tekstvak het pictogram Kopiëren naar klembord om de URL naar het klembord te kopiëren.
- Navigeer in de webbrowser naar de URL die u hebt gekopieerd om te controleren of de blob die u hebt geüpload toegankelijk is. Als deze niet toegankelijk is, bijvoorbeeld als er een
ResourceNotFoundfout optreedt, controleert u of het type containertoegang is ingesteld op blob.
3. CORS configureren
Configureer Blob Storage voor Cross-Origin Resource Sharing door de volgende stappen uit te voeren:
- Navigeer naar uw opslagaccount.
- Selecteer in het linkermenu onder Instellingen de optie Resource delen (CORS).
- Voor Toegestane oorsprong voert u
https://your-tenant-name.b2clogin.comin. Vervang dooryour-tenant-namede naam van uw Azure AD B2C-tenant. Bijvoorbeeld:https://fabrikam.b2clogin.com. Gebruik alle kleine letters bij het invoeren van uw tenantnaam. - Selecteer bij Toegestane methoden zowel
GETalsOPTIONS. - Voer bij Toegestane kopteksten een sterretje (*) in.
- Voor Exposed Headers voert u een sterretje (*) in.
- Voer bij Max leeftijd 200 in.
- Selecteer boven aan de pagina Opslaan.
3.1 CORS testen
Controleer of u klaar bent door de volgende stappen uit te voeren:
- Herhaal de CORS-stap configureren. Voor toegestane oorsprongen voert u
https://www.test-cors.orgin - Ga naar www.test-cors.org
- Plak voor het vak Externe URL de URL van het HTML-bestand. Bijvoorbeeld
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html - Selecteer Aanvraag Verzenden.
Het resultaat moet zijn
XHR status: 200. Als u een foutmelding krijgt, controleert u of uw CORS-instellingen juist zijn. Mogelijk moet u ook uw browsercache wissen of een privé-browsersessie openen door op Ctrl+Shift+P te drukken.
Meer informatie over het maken en beheren van Azure-opslagaccounts.
4. De gebruikersstroom bijwerken
- Als u toegang hebt tot meerdere tenants, selecteert u het pictogram Instellingen in het hoofdmenu om over te schakelen naar uw Azure AD B2C-tenant vanuit het menu Mappen + abonnementen.
- Zoek en selecteer Azure AD B2C in de Azure-portal.
- Selecteer in het menu aan de linkerkant gebruikersstromen en selecteer vervolgens de B2C_1_signupsignin1 gebruikersstroom.
- Selecteer Pagina-indelingen en selecteer vervolgens onder Geïntegreerde registratie- of aanmeldingspaginaJa voor aangepaste pagina-inhoud gebruiken.
- Voer in de aangepaste pagina-URI de URI in voor het custom-ui.html bestand dat u eerder hebt vastgelegd.
- Selecteer boven aan de pagina Opslaan.
5. De gebruikersstroom testen
- Selecteer in uw Azure AD B2C-tenant gebruikersstromen en selecteer de B2C_1_signupsignin1 gebruikersstroom.
- Selecteer Bovenaan de pagina de optie Gebruikersstroom uitvoeren.
- Selecteer in het deelvenster aan de rechterkant de knop "Gebruikersstroom uitvoeren".
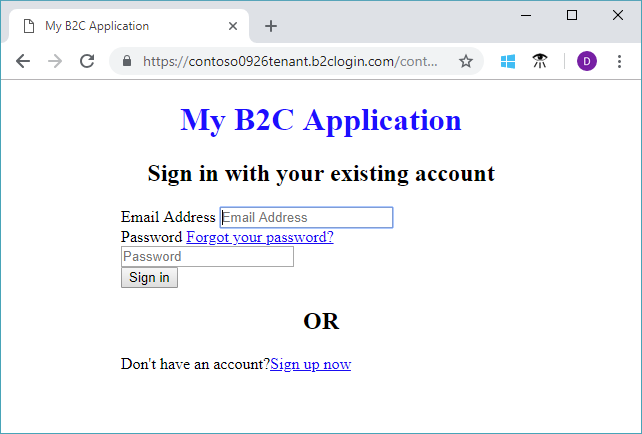
U ziet een pagina die vergelijkbaar is met het volgende voorbeeld met de elementen die zijn gecentreerd op basis van het CSS-bestand dat u hebt gemaakt:

4. Wijzig het extensiebestand
Als u aanpassing van de gebruikersinterface wilt configureren, kopieert u de ContentDefinition en de onderliggende elementen van het basisbestand naar het extensiebestand:
Open het basisbestand van uw beleid. Bijvoorbeeld:
SocialAndLocalAccounts/TrustFrameworkBase.xml. Dit basisbestand is een van de beleidsbestanden die zijn opgenomen in het aangepaste starterspakket voor beleid, dat u moet hebben verkregen in de vereiste, aan de slag met aangepaste beleidsregels.Zoek en kopieer de volledige inhoud van het element ContentDefinitions .
Open het extensiebestand. Bijvoorbeeld TrustFrameworkExtensions.xml. Zoek het element BuildingBlocks . Als het element niet bestaat, voegt u het toe.
Plak de volledige inhoud van het element ContentDefinitions dat u hebt gekopieerd als een onderliggend element van het element BuildingBlocks .
Zoek naar het element ContentDefinition dat in
Id="api.signuporsignin"de XML staat die u hebt gekopieerd.Wijzig de waarde van LoadUri in de URL van het HTML-bestand dat u naar de opslag hebt geüpload. Bijvoorbeeld:
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.Uw aangepaste beleid moet eruitzien als het volgende codefragment:
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>Sla het extensiebestand op.
5. Upload en test uw bijgewerkte aangepaste beleid
5.1 Het aangepaste beleid uploaden
- Als u toegang hebt tot meerdere tenants, selecteert u het pictogram Instellingen in het hoofdmenu om over te schakelen naar uw Azure AD B2C-tenant vanuit het menu Mappen + abonnementen.
- Zoek Azure AD B2C en selecteer deze.
- Selecteer onder Beleidde optie Identity Experience Framework.
- Selecteer Aangepast beleid uploaden.
- Upload het extensiesbestand dat u eerder hebt gewijzigd.
5.2 Het aangepaste beleid testen door nu uit te voeren
- Selecteer het beleid dat u hebt geüpload en selecteer nu Uitvoeren.
- U moet zich kunnen registreren met behulp van een e-mailadres.
Dynamische aangepaste pagina-inhouds-URI configureren
Met behulp van het aangepaste beleid van Azure AD B2C kunt u een parameter verzenden in het pad van de URL of een querystring. Door de parameter door te geven aan uw HTML-eindpunt, kunt u de pagina-inhoud dynamisch wijzigen. U kunt bijvoorbeeld de achtergrondafbeelding op de registratie- of aanmeldingspagina van Azure AD B2C wijzigen, op basis van een parameter die u doorgeeft vanuit uw web- of mobiele toepassing. De parameter kan elke claim-resolver zijn, zoals de toepassings-id, taal-id of aangepaste queryreeksparameter, zoals campaignId.
Queryreeksparameters verzenden
Als u queryreeksparameters wilt verzenden, voegt u in het relying party-beleid een ContentDefinitionParameters element toe, zoals hieronder wordt weergegeven.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
Wijzig de waarde van LoadUri in uw inhoudsdefinitie naar https://<app_name>.azurewebsites.net/home/unified. Uw aangepaste beleid ContentDefinition moet eruitzien als het volgende codefragment:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Wanneer Azure AD B2C de pagina laadt, wordt de pagina aangeroepen naar uw webservereindpunt:
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=00001111-aaaa-2222-bbbb-3333cccc4444
URI voor dynamische pagina-inhoud
Inhoud kan worden opgehaald op verschillende plaatsen op basis van de gebruikte parameters. Stel in uw CORS-eindpunt een mapstructuur in om inhoud te hosten. U kunt bijvoorbeeld de inhoud in de volgende structuur ordenen. Hoofdmap/map per taal/uw html-bestanden. Uw aangepaste pagina-URI kan er bijvoorbeeld als volgt uitzien:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Azure AD B2C verzendt de ISO-code van twee letters voor de taal, fr voor Frans:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Voorbeeldsjablonen
Hier vindt u voorbeeldsjablonen voor het aanpassen van de gebruikersinterface:
git clone https://github.com/azure-ad-b2c/html-templates
Dit project bevat de volgende sjablonen:
Het voorbeeld gebruiken:
Clone de repository op uw lokale machine. Kies een sjabloonmap
/AzureBlue,/MSAof/classic.Upload alle bestanden onder de sjabloonmap en de
/srcmap naar Blob Storage, zoals beschreven in de vorige secties.Open vervolgens elk
\*.htmlbestand in de sjabloonmap. Vervang vervolgens alle exemplaren vanhttps://login.microsoftonline.comURL's door de URL die u in stap 2 hebt geüpload. Voorbeeld:Van:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFAan:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFFSla de
\*.htmlbestanden op en upload ze naar de Blob-opslag.Wijzig nu het beleid, dat verwijst naar uw HTML-bestand, zoals eerder vermeld.
Als u ontbrekende lettertypen, afbeeldingen of CSS ziet, controleert u uw verwijzingen in het uitbreidingsbeleid en de
\*.htmlbestanden.
Gebruik huisstijlmiddelen in aangepaste HTML
Als u bedrijfsmerkassets in een aangepaste HTML wilt gebruiken, voegt u de volgende tags buiten de <div id="api"> tag toe. De afbeeldingsbron wordt vervangen door die van de achtergrondafbeelding en het bannerlogo.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
Verwante inhoud
Meer informatie over het inschakelen van JavaScript-code aan de clientzijde.