Formulieren vastleggen in Customer Insights - Journeys
Het vastleggen van formulieren wordt gebruikt om inzendingen op te halen uit bestaande formulieren die niet zijn gemaakt met de formuliereneditor van Customer Insights - Journeys. Het vastleggen van formulieren wordt aanbevolen als uw bestaande formulier ook inzendingen naar andere systemen dan Dynamics 365 verzendt of als het bestaande formulier complexe logica bevat die niet eenvoudig opnieuw kan worden gemaakt in de formuliereneditor van Customer Insights - Journeys. Als het bestaande formulier opnieuw kan worden gemaakt met de formuliereneditor van Customer Insights - Journeys, wordt het niet aanbevolen om de functie voor het vastleggen van formulieren te gebruiken.
Formulierregistratie gebruikt dezelfde API als de standaardformulieren om inzendingen te verwerken. Dezelfde beveiligingskennisgeving geldt voor het vastleggen van formulieren.
Belangrijk
Voor het vastleggen van formulieren is hulp van de ontwikkelaar vereist. Het is altijd gemakkelijker om een formulier te maken met de formuliereneditor van Customer Insights - Journeys en het in uw bestaande pagina in te sluiten.
Belangrijk
Voor het vastleggen van formulieren is versie 1.1.35355 of hoger van de oplossing DynamicsMKT_Forms vereist. Wanneer u een proefexemplaar inricht, beschikt u niet altijd automatisch over de nieuwste versie. Zorg ervoor dat u Customer Insights - Journeys bijwerkt voordat u probeert formulieren vast te leggen.
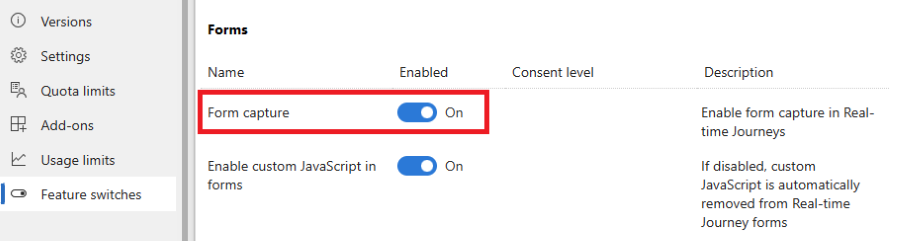
Formulier vastleggen inschakelen
De functie Formulier vastleggen is standaard uitgeschakeld. U kunt de schakelaar Formulier vastleggen in instellingen>Functieschakelaars>Formulieren aanzetten.

Hoe het vastleggen van formulieren werkt
Het vastleggen van formulieren bootst de indiening van een standaard Customer Insights - Journeys-formulier na. Om indieningen van uw bestaande formulier te koppelen aan Customer Insights - Journeys, moet u een formulier maken met de formuliereneditor van Customer Insights - Journeys. Zodra u dat formulier publiceert, kunt u een script voor het vastleggen van formulieren verkrijgen, dat moet worden ingesloten in de webpagina die uw bestaande formulier bevat. Het script bevat de definitie van bestaande formuliervelden die zijn toegewezen aan kenmerken van de lead- of contactpersonenentiteit. U kunt alle inzendingen en analyses binnen Customer Insights - Journeys zien. U kunt dit formulier ook gebruiken bij reisindeling met de trigger Marketingformulier ingediend. Met deze formulierinzending kunnen ook Toestemming van contactpunt en gerelateerde doeleinden of onderwerpen worden gemaakt of bijgewerkt.
Stapsgewijze handleiding voor het vastleggen van formulieren
Het formulier vastleggen in de formuliereneditor van Customer Insights - Journeys
Als u een nieuw script voor het vastleggen van formulieren wilt maken, gaat u naar Customer Insights - Journeys>Kanalen>Formulieren en selecteert u Nieuw op de opdrachtbalk.
Geef het formulier een naam en kies de juiste doelgroep. De keuze van de doelgroep is belangrijk. Het veld voor het script voor het vastleggen van formulieren->kenmerktoewijzing is alleen beschikbaar voor kenmerken van de gekozen doelgroep (entiteit).
Voeg alle velden toe die u aan uw bestaande formuliervelden wilt toewijzen. Deze stap is niet verplicht; de toewijzing veld > kenmerk wordt in de code voor Formulier vastleggen gedefinieerd. Door de juiste velden aan het formulier toe te voegen, worden tijdelijke aanduidingen gegenereerd voor kenmerktoewijzing in het script voor het vastleggen van formulieren, waardoor de toewijzingsdefinitie eenvoudiger wordt.
Voeg toestemmingselementen zoals Doel of Onderwerp aan het formulier toe en configureer deze. Meer informatie over het beheren van toestemming voor e-mail en sms-berichten in Customer Insights - Journeys.
Belangrijk
De toestemmingsdefinitie moet worden gedaan in de formuliereneditor. Wijzigingen in de toestemmingsinstellingen in het codefragment voor het vastleggen van formulieren worden genegeerd.
Voeg een knop Verzenden toe. De verzendknop is vereist voor een succesvolle validatie van het formulier voordat het wordt gepubliceerd.
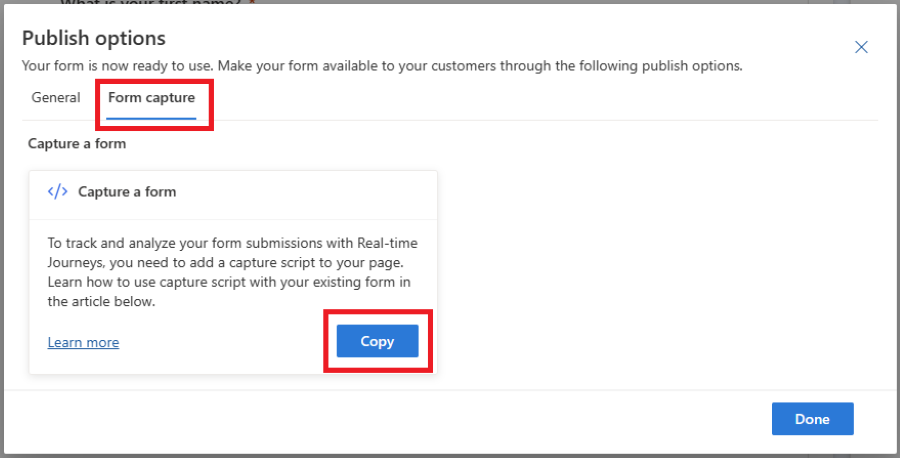
Publiceer het formulier met behulp van de knop Publiceren in de rechterbovenhoek van het scherm. Kopieer het codefragment voor het vastleggen van formulieren en sluit het codefragment in op uw webpagina met het bestaande formulier of overhandig het codefragment aan uw ontwikkelaar. Het codefragment bevat al een koppeling naar documentatie als leidraad voor uw ontwikkelaar.

Belangrijk
De domeinnaam waarop uw bestaande formulier wordt gehost, moet zijn ingeschakeld voor externe formulierhosting, anders wordt de formulierinzending niet vastgelegd. Meer informatie over domeinverificatie.
Het script voor vastleggen insluiten in uw pagina en toewijzingsdefinitie
Het codefragment dat in de vorige stap is gekopieerd, dient als sjabloon en moet worden aangepast aan de specifieke gebruikssituatie. U moet alle elementen die zijn gemarkeerd als ***Please fill*** in de gegenereerde sjabloon vervangen en de logica aanpassen aan uw scenario.
Uw bestaande formulierinzending wordt verzonden naar Customer Insights - Journeys met behulp van een JavaScript-API, die is gedefinieerd in het bestand FormCapture.bundle.js en is opgenomen in het fragment.
De configuratie voor het vastleggen van formulieren bestaat uit de volgende stappen:
- Haal de verwijzing naar het formulierelement op de pagina op.
- Definieer de toewijzing van formuliervelden aan velden (entiteitskenmerken) in Customer Insights - Journeys.
- Definieer de toewijzing van de toestemmingsvelden voor het toestemmingsmodel in Customer Insights - Journeys.
- Stuur de formulierinzending naar Customer Insights - Journeys.
1. Een verwijzing naar het formulierelement ophalen
Om een verwijzing naar het formulierelement te krijgen, kunt u de helperfunctie waitForElement gebruiken. Het werkt ook met dynamisch weergegeven elementen en retourneert een belofte die wordt opgelost zodra het element met de gegeven kiezer op de pagina wordt gevonden. Voor een referentie van CSS-kiezers raadpleegt u deze documentatie.
Voorbeeld:
<form id="form1">
...
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
...
});
</script>
2. De toewijzing van formuliervelden definiëren
Velden in het formulier moeten worden toegewezen aan de desbetreffende velden (entiteitskenmerken) in Customer Insights - Journeys. De toewijzing wordt gedefinieerd in de functie d365mktformcapture.serializeForm(form, mappings).
Voorbeeld:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
...
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
});
</script>
De parameter form wordt opgehaald door de functie waitForElement die in de vorige sectie is beschreven. De parameter mappings is een matrix met elementen van de volgende structuur:
export interface IFormFieldMapping {
FormFieldName?: string; // name of form field
DataverseFieldName: string; // name of field on Dynamics 365 side
DataverseFieldValue?: string | IFormValueMapping[]; // optional - either a fixed value or a value mapping
}
export interface IFormValueMapping {
FormValue: string; // form field value
DataverseValue: string; // mapped value for that form field value that will be sent to Dynamics 365
}
De functie is synchroon en retourneert het serialisatieresultaat met het volgende contract:
export interface IFormSerializationResult {
FormFieldMappingResults: IFormFieldMappingResult[]; // Status for each of the defined mappings
SerializedForm: IFormSerializationBuilder; // The serialized form
}
export interface IFormFieldMappingResult {
Mapping: IFormFieldMapping; // The defined mapping
FormFieldMappingStatus: FormFieldMappingStatus; // Status of the mapping (see below for status values)
Message: string; // Optional - an error/warning message for the mapping
}
export enum FormFieldMappingStatus {
Success = 0,
NotFound = 1,
Error = 2
}
Zorg ervoor dat u alle fouten afhandelt die door FormFieldMappingResults worden geretourneerd. U kunt de payload naar Customer Insights - Journeys maken door serializedForm.SerializedForm.build() aan te roepen.
2.1 Toewijzing van optiesetvelden
Voor OptionSet-velden moet u de toewijzing definiëren aan de desbetreffende waarde die moet worden opgeslagen in Customer Insights - Journeys. U kunt uw bestaande OptionSet-veldwaarden voor uw formulier toewijzen in de eigenschap DataverseFieldValue.
Voorbeeld:
<form id="form1">
<p>Radio: <input type="radio" name="radioInput" value="option1"/><input type="radio" name="radioInput" value="option2"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "radioInput",
DataverseFieldName: "dvradioInput",
DataverseFieldValue: [
{ FormValue: "option1", DataverseValue: "1" },
{ FormValue: "option2", DataverseValue: "2" },
]
},
];
...
</script>
2.2 Toewijzing van opzoekvelden
De standaardwaarde voor het opzoekveld instellen
U kunt statische (standaard) waarden gebruiken in de toewijzingslogica voor opzoekvelden. U moet de naam van het veld definiëren en de waarde die moet worden opgeslagen in Customer Insights - Journeys.
Voorbeeld:
<form id="form1">
...
</form>
<script>
...
const mappings = [
{
DataverseFieldName: "currency",
DataverseFieldValue: "{\"Id\":\"ffffd6c1-b32d-ee11-bdf3-6045bded6105\",\"LogicalName\":\"transactioncurrency\"}"
},
];
...
</script>
De waarde van het opzoekveld toewijzen aan een veld in uw formulier
U kunt de opzoekveldwaarde ook toewijzen aan een respectieve waarde in uw bestaande formulierveld.
Voorbeeld:
<form id="form1">
<p>Radio: <input type="radio" name="currency" value="usd"/><input type="radio" name="currency" value="eur"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "currency",
DataverseFieldName: "transactioncurrencyid",
DataverseFieldValue: [
{ FormValue: "usd", DataverseValue: "{\"Id\":\"cd2cff48-08a3-ea11-a813-000d3a0a82b4\",\"LogicalName\":\"transactioncurrency\"}", },
{ FormValue: "eur", DataverseValue: "{\"Id\":\"91f1a052-259c-4719-a3ae-3a1d2987a3ed\",\"LogicalName\":\"transactioncurrency\"}", },
]
},
];
...
</script>
2.3 Waarden toewijzen aan velden met meervoudige selectie
Voor multi-select-velden moet u de toewijzing definiëren aan de desbetreffende waarde die moet worden opgeslagen in Customer Insights - Journeys. U kunt de waarden voor velden met meervoudige selectie in uw bestaande formulier toewijzen in de eigenschap DataverseFieldValue.
Voorbeeld:
<form id="form1">
<p>Fieldset: <fieldset name="multiOptionInput">
<input type="checkbox" name="multiOptionInput" value="100000000">0</input>
<input type="checkbox" name="multiOptionInput" value="100000001">1</input>
<input type="checkbox" name="multiOptionInput" value="100000002">2</input>
</fieldset></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "multiOptionInput",
DataverseFieldName: "dvmultiOptionInput",
DataverseFieldValue: [
{ FormValue: "100000000", DataverseValue: "0" },
{ FormValue: "100000001", DataverseValue: "1" },
{ FormValue: "100000002", DataverseValue: "2" },
]
},
];
...
</script>
3. De toewijzing van toestemmingsvelden definiëren
Toestemmingsvelden moeten worden geconfigureerd in de formuliereneditor in Customer Insights - Journeys. De toewijzingen DataverseFieldName en DataverseFieldValue worden dienovereenkomstig automatisch gegenereerd.
Voorbeeld:
<form id="form1">
<p>Consent: <input type="checkbox" name="consentField"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "consentField",
DataverseFieldName: "msdynmkt_purposeid;channels;optinwhenchecked",
DataverseFieldValue: "10000000-0000-0000-0000-000000000004;Email;true",
},
];
...
</script>
4. De formulierinzending naar Customer Insights - Journeys sturen
Zodra u een verwijzing naar het formulier hebt gekregen, de toewijzingen hebt gedefinieerd en het formulier hebt geserialiseerd, kunt u een gebeurtenislistener aan de submit-gebeurtenis toevoegen en deze verzenden met de functie d365mktformcapture.submitForm(captureConfig, payload). Deze aanroep retourneert een belofte en fouten kunnen in de catch-logica worden afgehandeld.
Belangrijk
Als u over een aangepaste validatie of een Captcha-controle beschikt, zorg er dan voor dat u het formulier alleen naar Customer Insights - Journeys stuurt na een succesvolle validatie (controleer bijvoorbeeld isDefaultPrevented op de submit-gebeurtenis of roep submitForm alleen expliciet aan nadat de validatie is geslaagd)
Voorbeeld:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
form.addEventListener("submit", (e) => {
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
const captureConfig = {
FormId: "...", // the form id on Dynamics 365 side
FormApiUrl: "..." // the API url of the Dynamics 365 backend service where the form will be submitted to
}
d365mktformcapture.submitForm(captureConfig, payload)
.catch(e => {
// error handling
});
}, true);
});
</script>
Probleemoplossing
De aanroep van het verzendingseindpunt mislukt met een CORS-fout
Cross-Origin Resource Sharing (CORS) kan ervoor zorgen dat het vastleggen van formulierinzendingen mislukt. Schakel externe formulierhosting in voor dit domein. Meer informatie over domeinverificatie.
Toestemmingswaarden worden niet correct bijgewerkt
Zorg dat u de betreffende toestemmingsvelden in de formuliereneditor hebt ingesteld (zie sectie Het formulier vastleggen in de formuliereneditor van Customer Insights - Journeys) en de juiste toewijzingen hebt gebruikt die zijn gegenereerd tijdens het publicatieproces.