Pas het uiterlijk en de beleving van een agent aan
Het canvas van uw agent bepaalt de uitstraling en beleving ervan. U kunt het canvas op twee manieren aanpassen, afhankelijk van de complexiteit van de gewenste wijzigingen:
Pas het standaardcanvas aan met de stijl JavaScript in de HTML-code van de website waar u uw agent implementeert.
Deze aanpak is handig als u kleine aanpassingen wilt doorvoeren zonder te investeren in codeontwikkeling.Gebruik een aangepast canvas dat is gebaseerd op het Bot Framework-canvas voor webchat.
Deze aanpak vereist uitgebreide ontwikkelkennis. Het is handig voor organisaties die een volledig aangepaste ervaring willen.
Belangrijk
U mag de voorbeeldcode in dit artikel alleen installeren en gebruiken voor gebruik met Copilot Studio. De voorbeeldcode wordt in de huidige staat in licentie gegeven en valt niet onder enige serviceovereenkomst of ondersteuningsservices. U gebruikt deze op eigen risico.
Microsoft geeft geen expliciete garanties of voorwaarden en wijst uitdrukkelijk alle impliciete garanties af, waaronder garanties van verhandelbaarheid, geschiktheid voor een bepaald doel en niet-schending.
Nadat u een agent hebt gemaakt en gepubliceerd, kunnen uw klanten het webchatcanvas van de agent gebruiken om ermee te communiceren . ...
U kunt het aangepaste canvas ook combineren met het configureren van uw agent om automatisch het gesprek te starten.
Tot slot kunt u de naam en het pictogram van uw agent (wanneer deze wordt gedeeld in ) rechtstreeks vanuit de portal wijzigen. Microsoft Teams
Wijzig de naam en het pictogram van agent
Belangrijk
Als uw agent is verbonden met Omnichannel voor Customer Service, wordt de naam gedefinieerd door de eigenschap weergavenaam in de portaalregistratie Azure.
U kunt de naam en het pictogram van agent wijzigen. Dit heeft invloed op het pictogram in alle kanalen waar je jouw agent publiceert.
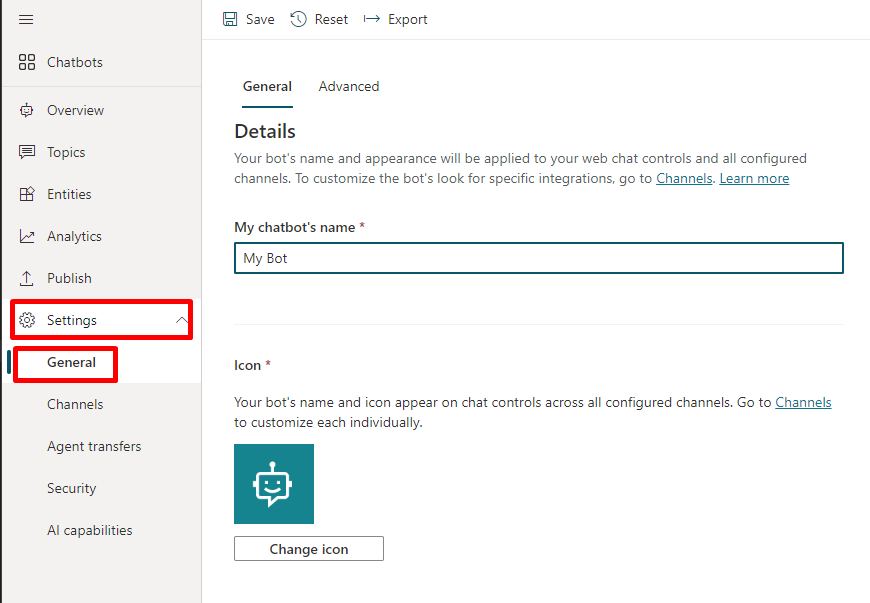
Selecteer in het navigatiemenu onder Instellingen de optie Details.
Wijzig de naam en het pictogram van agent. De aanbevelingen voor Microsoft Teams-pictogramformaten doornemen.
Selecteer Opslaan om uw wijzigingen op te slaan.

Belangrijk
Nadat u het pictogram van uw agent hebt bijgewerkt, kan het tot 24 uur duren voordat het nieuwe pictogram overal wordt weergegeven.
Tokeneindpunt ophalen
Om uw canvas aan te passen, of het nu het standaardcanvas is of een aangepast canvas waar u Verbinden naar verwijst, moet u uw agent-gegevens ophalen.
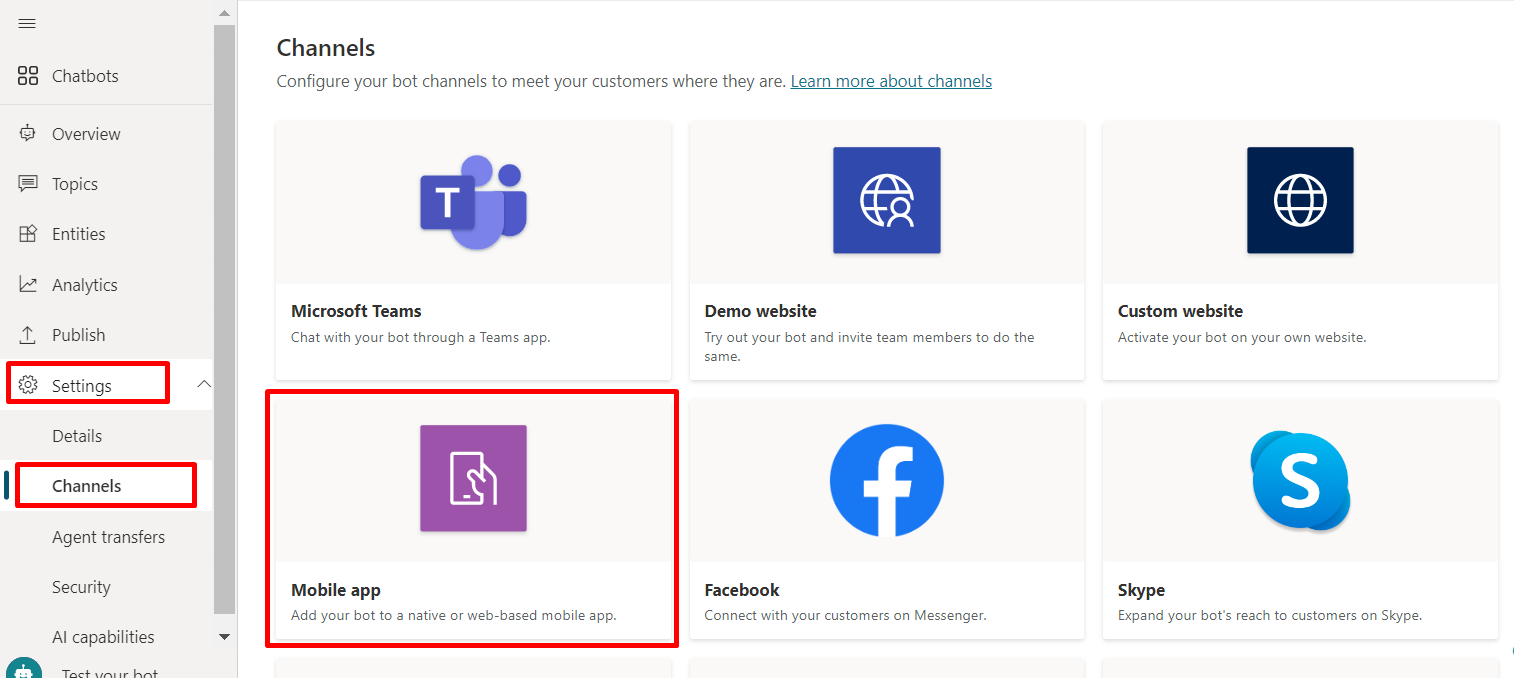
Selecteer in het navigatiemenu onder Instellingen de optie Kanalen.
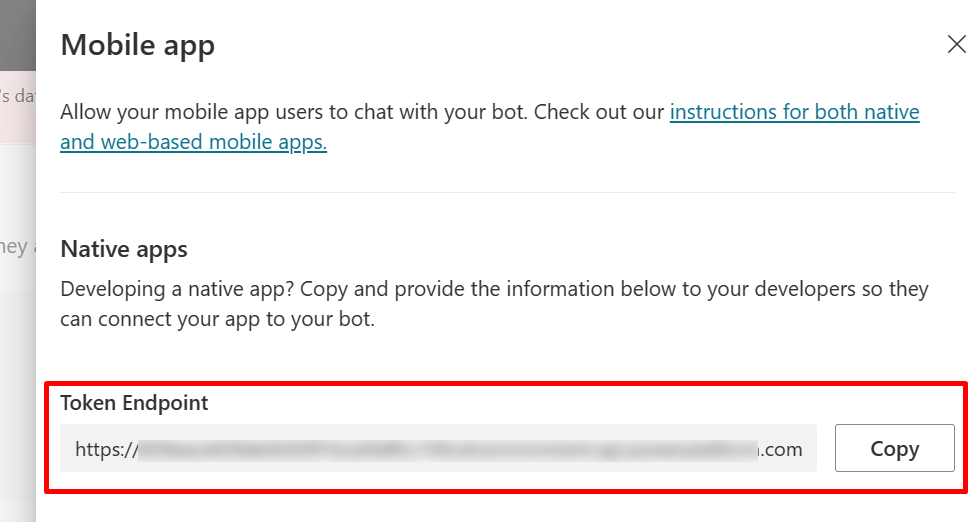
Selecteer Mobiele app.

Selecteer naast Tokeneindpunt de optie Kopiëren.

Het standaardcanvas aanpassen (eenvoudig)
Configureer hoe het chatcanvas eruitziet met enkele eenvoudige CSS- en JavaScript-opmaakopties.
Eerst moet u configureren waar u uw agent canvas implementeert.
Kopieer en plak de onderstaande HTML-code en sla deze op als index.html.
U kunt de onderstaande code ook kopiëren en plakken in de HTML-editor voor uitproberen van w3schools.com. U moet nog steeds uw tokeneindpunt toevoegen.<!doctype html> <html lang="en"> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects. Please visit https://github.com/microsoft/BotFramework-WebChat for details about Web Chat. --> <style> html, body { height: 100%; } body { margin: 0; } h1 { color: whitesmoke; font-family: Segoe UI; font-size: 16px; line-height: 20px; margin: 0; padding: 0 20px; } #banner { align-items: center; background-color: black; display: flex; height: 50px; } #webchat { height: calc(100% - 50px); overflow: hidden; position: fixed; top: 50px; width: 100%; } </style> </head> <body> <div> <div id="banner"> <h1>Contoso agent name</h1> </div> <div id="webchat" role="main"></div> </div> <!-- In this sample, the latest version of Web Chat is being used. In production environment, the version number should be pinned and version bump should be done frequently. Please visit https://github.com/microsoft/BotFramework-WebChat/tree/main/CHANGELOG.md for changelog. --> <script crossorigin="anonymous" src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> (async function () { // Specifies style options to customize the Web Chat canvas. // Please visit https://microsoft.github.io/BotFramework-WebChat for customization samples. const styleOptions = { // Hide upload button. hideUploadButton: true }; // Specifies the token endpoint URL. // To get this value, visit Copilot Studio > Settings > Channels > Mobile app page. const tokenEndpointURL = new URL('<AGENT TOKEN ENDPOINT>'); // Specifies the language the agent and Web Chat should display in: // - (Recommended) To match the page language, set it to document.documentElement.lang // - To use current user language, set it to navigator.language with a fallback language // - To use another language, set it to supported Unicode locale // Setting page language is highly recommended. // When page language is set, browsers will use native font for the respective language. const locale = document.documentElement.lang || 'en'; // Uses language specified in <html> element and fallback to English (United States). // const locale = navigator.language || 'ja-JP'; // Uses user preferred language and fallback to Japanese. // const locale = 'zh-HAnt'; // Always use Chinese (Traditional). const apiVersion = tokenEndpointURL.searchParams.get('api-version'); const [directLineURL, token] = await Promise.all([ fetch(new URL(`/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`, tokenEndpointURL)) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve regional channel settings.'); } return response.json(); }) .then(({ channelUrlsById: { directline } }) => directline), fetch(tokenEndpointURL) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve Direct Line token.'); } return response.json(); }) .then(({ token }) => token) ]); // The "token" variable is the credentials for accessing the current conversation. // To maintain conversation across page navigation, save and reuse the token. // The token could have access to sensitive information about the user. // It must be treated like user password. const directLine = WebChat.createDirectLine({ domain: new URL('v3/directline', directLineURL), token }); // Sends "startConversation" event when the connection is established. const subscription = directLine.connectionStatus$.subscribe({ next(value) { if (value === 2) { directLine .postActivity({ localTimezone: Intl.DateTimeFormat().resolvedOptions().timeZone, locale, name: 'startConversation', type: 'event' }) .subscribe(); // Only send the event once, unsubscribe after the event is sent. subscription.unsubscribe(); } } }); WebChat.renderWebChat({ directLine, locale, styleOptions }, document.getElementById('webchat')); })(); </script> </body> </html>In het bestand index.html dat u hebt gemaakt, voert u uw tokeneindpunt in op de regel
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>";.Open index.html met een moderne browser (bijvoorbeeld Microsoft Edge) om agent in het aangepaste canvas te openen.
Test agent om er zeker van te zijn dat u reacties ontvangt en dat het correct werkt.
Als u problemen ondervindt, controleer dan of u uw agent hebt gepubliceerd en of uw token eindpunt op de juiste plaats is ingevoegd. De id moet na het gelijkteken (=) op de regel
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>"staan, tussen dubbele aanhalingstekens (").
Pas het agent-pictogram, de achtergrondkleur en de naam aan
Zodra het aangepaste canvas werkt met uw agent, kunt u er wijzigingen in aanbrengen.
U kunt de JavaScript-opties styleOptions gebruiken om een aantal vooraf gedefinieerde stijlen te configureren.
Zie Webchat aanpassen voor koppelingen naar het bestand defaultStyleOptions.js en meer informatie over wat u kunt aanpassen en hoe het eruit zal zien.
Verander het agent-pictogram
Werk het bestand index.html bij met de volgende voorbeeldcode:
const styleOptions = { accent: '#00809d', botAvatarBackgroundColor: '#FFFFFF', botAvatarImage: 'https://learn.microsoft.com/azure/bot-service/v4sdk/media/logo_bot.svg', botAvatarInitials: 'BT', userAvatarImage: 'https://avatars.githubusercontent.com/u/661465' };Vervang de agent en de avatarafbeeldingen van de gebruiker door afbeeldingen van uw bedrijf.
Als u geen afbeeldings-URL hebt, kunt u in plaats daarvan een met Base64 gecodeerde reeks voor een afbeelding gebruiken.
De kleur van de achtergrond wijzigen
Werk het bestand index.html bij met de volgende voorbeeldcode:
const styleOptions = { backgroundColor: 'lightgray' };Wijzig
backgroundColorin elke gewenste kleur. U kunt standaard CSS-kleurnamen, RGB-waarden of HEX gebruiken.
Verander de naam agent
Werk de tekst
<h1>in het bestand index.html bij met het volgende:<body> <div id="banner"> <h1><img src="contosocopilot-teams.png"> Contoso agent name</h1> </div>Verander de tekst in de naam die je wilt geven aan agent. U kunt ook een afbeelding invoegen, hoewel u deze mogelijk moet opmaken om ervoor te zorgen dat deze in het kopgedeelte past.
Uw chatcanvas aanpassen en hosten (geavanceerd)
U kunt uw Copilot Studio Verbinden uwagent met een aangepast canvas dat wordt gehost als een zelfstandige webapp. Deze optie is het meest geschikt als u een aangepaste iFrame wilt insluiten op meerdere webpagina's.
Opmerking
Het hosten van een aangepast canvas vereist softwareontwikkeling. Onze begeleiding hier is bedoeld voor ervaren IT-professionals, zoals IT-beheerders of ontwikkelaars, die een goede kennis hebben van ontwikkelaarstools, hulpprogramma's en IDE's.
Een voorbeeld kiezen om aan te passen
We raden u aan te beginnen met een van deze voorbeelden die speciaal zijn gemaakt om te werken met Copilot Studio:
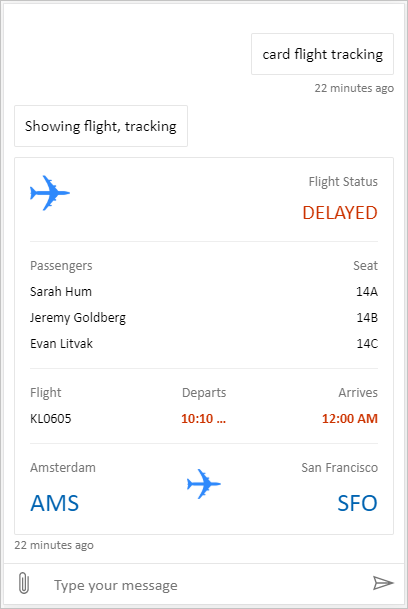
Full bundle is een aangepast canvas waarmee alle inhoud met opmaak uit Copilot Studio kan worden weergegeven. Bijvoorbeeld:

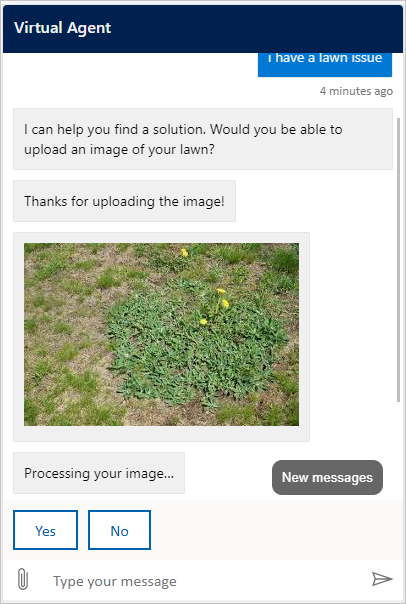
Locatie en bestand uploaden is een aangepast canvas dat de locatie van een gebruiker kan ophalen en deze kan verzenden naar a Copilot Studio agent. Bijvoorbeeld:

Of u kunt kiezen uit andere voorbeelden van canvassen voor webchat die worden geleverd door Bot Framework.
Canvas aanpassen met styleSetOptions
Net als bij het aanpassen van het standaardcanvas, kunt u styleSetOptions gebruiken om het aangepaste canvas aan te passen. Alle aanpasbare eigenschappen worden vermeld in defaultStyleOptions.js. Zie voor meer informatie over wat u kunt aanpassen en hoe het eruitziet Aanpassing van webchat.
Uw aangepaste canvas implementeren
Implementeer alle bestanden in een web-app om uw aangepaste canvas te hosten.