Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Met Windows Mixed Reality kunnen uw gebruikers hologrammen zien alsof ze direct om hen heen zijn in de fysieke en digitale wereld. In de kern zijn zowel HoloLens- als desktop-pc's die u insluitende headsetaccessoires koppelt aan Windows 10-apparaten. U kunt bijna alle Universeel Windows-platform (UWP)-apps in de Store uitvoeren als 2D-apps.
Een 2D UWP-app maken voor mixed reality
De eerste stap voor het overbrengen van een 2D-app naar mixed reality-headsets is het uitvoeren van uw app als een standaard 2D-app op uw desktopmonitor.
Een nieuwe 2D UWP-app bouwen
Als u een nieuwe 2D-app voor mixed reality wilt bouwen, bouwt u een standaard 2D-Universeel Windows-platform-app (UWP). Er zijn geen andere app-wijzigingen vereist om die app vervolgens uit te voeren als een lei in mixed reality.
Als u aan de slag wilt gaan met het bouwen van een 2D UWP-app, raadpleegt u het artikel Uw eerste app maken.
Een bestaande 2D Store-app toevoegen aan UWP
Als u al een 2D Windows-app in de Store hebt, controleert u of deze is gericht op de Windows 10-Universeel Windows-platform (UWP). Hier volgen alle mogelijke uitgangspunten die u mogelijk hebt met uw Store-app:
| Beginpunt | AppX-manifestplatformdoel | Hoe maak je dit Universeel? |
|---|---|---|
| Windows Phone (Silverlight) | Silverlight-app-manifest | Migreren naar WinRT |
| Windows Phone 8.1 Universeel | 8.1 AppX-manifest dat geen platformdoel bevat | Uw app migreren naar de Universeel Windows-platform |
| Windows Store 8 | 8 AppX-manifest dat geen platformdoel bevat | Uw app migreren naar de Universeel Windows-platform |
| Windows Store 8.1 Universeel | 8.1 AppX-manifest dat geen platformdoel bevat | Uw app migreren naar de Universeel Windows-platform |
Als u vandaag een 2D Unity-app hebt gebouwd als een Win32-app op de pc, mac en linux standalone builddoel, schakelt u over naar het Universeel Windows-platform builddoel voor mixed reality.
We bespreken manieren waarop u uw app specifiek kunt beperken tot HoloLens met behulp van de onderstaande windows.Holographic-apparaatfamilie.
Uw 2D-app uitvoeren in een Windows Mixed Reality immersive headset
Als u uw 2D-app hebt geïmplementeerd op een desktopcomputer en deze op uw monitor hebt uitgeprobeerd, kunt u deze uitproberen op een insluitende desktopheader.
Ga naar de Startmenu in de mixed reality-headset en start de app daar. De desktopshell en de holografische shell delen beide dezelfde set UWP-apps. De app moet dus al aanwezig zijn nadat u visual Studio hebt geïmplementeerd.
Gericht op zowel insluitende headsets als HoloLens
Gefeliciteerd Uw app gebruikt nu de Windows 10 Universeel Windows-platform (UWP).
Uw app kan nu worden uitgevoerd op de Windows-apparaten van vandaag, zoals Desktop,Mobile, Xbox, Windows Mixed Reality immersive headsets, HoloLens en toekomstige Windows-apparaten. Als u zich echter op al deze apparaten wilt richten, moet u ervoor zorgen dat uw app gericht is op Windows. Universele apparaatfamilie.
Uw apparaatfamilie wijzigen in Windows.Universal
We gaan nu naar uw AppX-manifest om ervoor te zorgen dat uw Windows 10 UWP-app kan worden uitgevoerd op HoloLens:
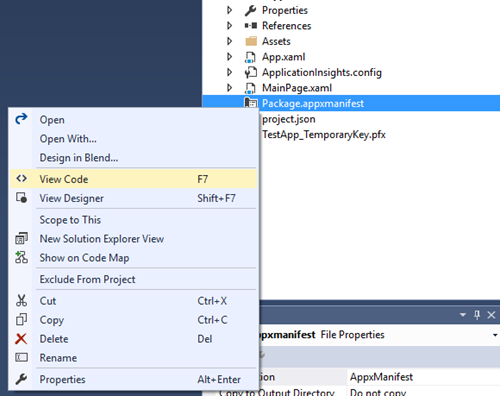
- Open het oplossingsbestand van uw app met Visual Studio en navigeer naar het manifest van het app-pakket
- Klik met de rechtermuisknop op het bestand Package.appxmanifest in uw oplossing en ga naar Code weergeven

- Zorg ervoor dat uw doelplatform Windows is. Universeel in de sectie Afhankelijkheden
<Dependencies> <TargetDeviceFamily Name="Windows.Universal" MinVersion="10.0.10240.0" MaxVersionTested="10.0.10586.0" /> </Dependencies> - Redden!
Als u Visual Studio niet gebruikt voor uw ontwikkelomgeving, kunt u AppXManifest.xml openen in de teksteditor van uw keuze om ervoor te zorgen dat u zich richt op Windows.Universal TargetDeviceFamily.
Uitvoeren in de HoloLens Emulator
Nu uw UWP-app is gericht op Windows.Universal, gaan we uw app bouwen en uitvoeren in de HoloLens Emulator.
Zorg ervoor dat u de HoloLens Emulator hebt geïnstalleerd.
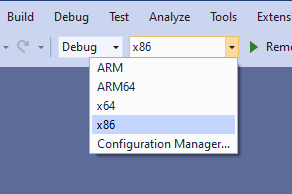
Selecteer in Visual Studio de x86-buildconfiguratie voor uw app

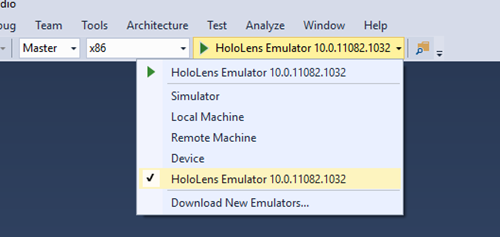
HoloLens Emulator selecteren in de vervolgkeuzelijst implementatiedoel

Selecteer Foutopsporing > starten om uw app te implementeren en foutopsporing te starten.
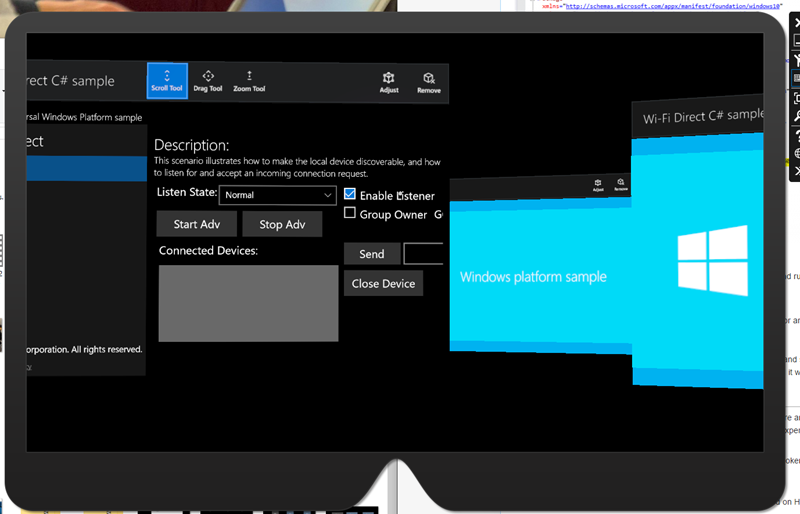
De emulator start en voert uw app uit.
Met een toetsenbord, muis en een Xbox-controller plaatst u uw app ter wereld om deze te starten.

Volgende stappen
Op dit moment kan een van de volgende twee dingen gebeuren:
- Uw app laat het welkomstscherm zien en wordt uitgevoerd nadat deze in de emulator is geplaatst. Geweldig!
- Of nadat u een laadanimatie voor een 2D-hologram ziet, stopt het laden en ziet u uw app gewoon op het welkomstscherm. Dit betekent dat er iets mis is gegaan en dat er meer onderzoek nodig is om te begrijpen hoe u uw app tot leven brengt in Mixed Reality.
U moet fouten opsporen om toegang te krijgen tot de hoofdmap van mogelijke problemen waardoor uw UWP-app niet meer kan worden gestart op HoloLens.
Uw UWP-app uitvoeren in het foutopsporingsprogramma
Deze stappen helpen u bij het opsporen van fouten in uw UWP-app met behulp van het Visual Studio-foutopsporingsprogramma.
- Als u dit nog niet hebt gedaan, opent u uw oplossing in Visual Studio. Wijzig het doel in de HoloLens Emulator en de buildconfiguratie in x86.
- Selecteer Foutopsporing > starten om uw app te implementeren en foutopsporing te starten.
- Plaats de app ter wereld met uw muis, toetsenbord of Xbox-controller.
- Visual Studio moet nu ergens in uw app-code worden verbroken.
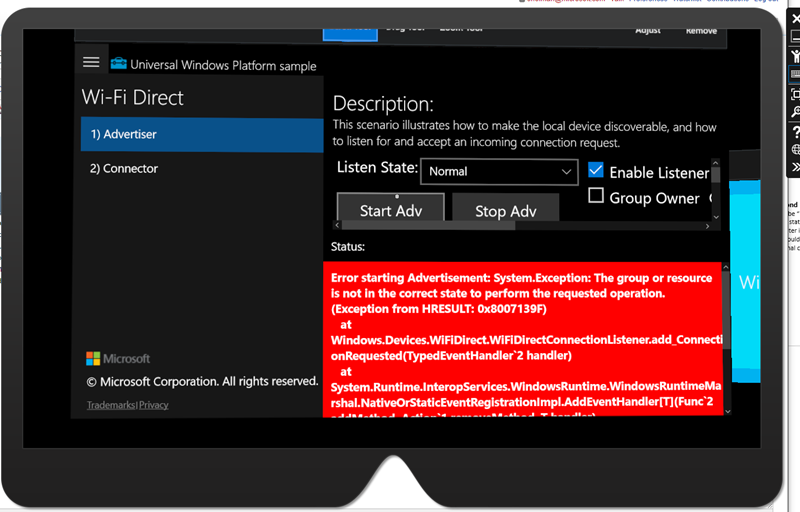
- Als uw app niet onmiddellijk vastloopt of in het foutopsporingsprogramma inbreekt vanwege een niet-verwerkte fout, doorloopt u een testpas van de kernfuncties van uw app om ervoor te zorgen dat alles actief en functioneel is. Mogelijk ziet u fouten zoals hieronder afgebeeld (interne uitzonderingen die worden verwerkt). Om ervoor te zorgen dat u geen interne fouten mist die van invloed zijn op de ervaring van uw app, voert u uw geautomatiseerde tests en eenheidstests uit om ervoor te zorgen dat alles werkt zoals verwacht.

Uw gebruikersinterface bijwerken
Nu uw UWP-app wordt uitgevoerd op insluitende headsets en HoloLens als een 2D-hologram, zorgen we ervoor dat deze er mooi uitziet. Hier volgen enkele zaken waarmee u rekening moet houden:
- Windows Mixed Reality voert alle 2D-apps uit met een vaste resolutie en DPI die gelijk is aan 853x480 effectieve pixels. Overweeg of uw ontwerp verfijning op deze schaal nodig heeft en bekijk de onderstaande ontwerprichtlijnen om uw ervaring op HoloLens en insluitende headsets te verbeteren.
- Windows Mixed Reality biedt geen ondersteuning voor 2D live-tegels. Als uw kernfunctionaliteit informatie weergeeft op een live-tegel, kunt u overwegen die informatie weer naar uw app te verplaatsen of 3D-startprogramma's voor apps te verkennen.
2D-app-weergaveresolutie en schaalfactor

Windows 10 verplaatst alle visuele ontwerp van echte scherm pixels naar effectieve pixels. Dat betekent dat ontwikkelaars hun gebruikersinterface ontwerpen volgens de Richtlijnen voor Windows 10 Human Interface voor effectieve pixels en Dat betekent dat deze effectieve pixels de juiste grootte hebben voor bruikbaarheid op apparaten, resoluties, DPI, enzovoort. Zie deze geweldige lees op MSDN en deze BUILD-presentatie voor meer informatie.
Zelfs met de unieke mogelijkheid om apps in uw wereld op een bereik van afstanden te plaatsen, worden tv-achtige kijkafstanden aanbevolen om de beste leesbaarheid en interactie met staren/gebaren te produceren. Daarom geeft een virtuele lei in de Mixed Reality-startpagina uw platte UWP-weergave weer op:
1280x720, 150%DPI (853x480 effectieve pixels)
Deze resolutie heeft verschillende voordelen:
- Deze effectieve pixelindeling heeft ongeveer dezelfde informatiedichtheid als een tablet of een klein bureaublad.
- Het komt overeen met de vaste DPI en effectieve pixels voor UWP-apps die worden uitgevoerd op Xbox One, waardoor naadloze ervaringen op verschillende apparaten mogelijk zijn.
- Deze grootte ziet er goed uit wanneer deze wordt geschaald over onze reeks bedrijfsafstanden voor apps in de wereld.
Aanbevolen procedures voor het ontwerpen van de 2D-app-weergaveinterface
Doen:
- Volg de Windows 10 Human Interface Guidelines (HIG) voor stijlen, tekengrootten en knopgrootten. HoloLens doet het werk om ervoor te zorgen dat uw app compatibele app-patronen, leesbare tekstgrootten en de juiste grootte van het trefferdoel heeft.
- Zorg ervoor dat uw gebruikersinterface de aanbevolen procedures volgt voor responsief ontwerp om de unieke resolutie en DPI van HoloLens het beste te bekijken.
- Gebruik de aanbevelingen voor het kleurenthema 'licht' van Windows.
Niet doen:
- Wijzig uw gebruikersinterface te drastisch wanneer in mixed reality, om ervoor te zorgen dat gebruikers een vertrouwde ervaring hebben in en uit de headset.
Inzicht in het app-model
Het app-model voor mixed reality is ontworpen voor het gebruik van de Mixed Reality Home, waar veel apps samen wonen. U kunt dit beschouwen als het mixed reality-equivalent van het bureaublad, waarbij u veel 2D-apps tegelijk uitvoert. Dit heeft gevolgen voor de levenscyclus van apps, tegels en andere belangrijke functies van uw app.
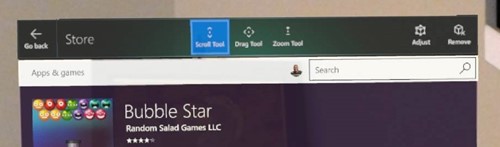
Knop App-balk en vorige
2D-weergaven zijn ingericht met een app-balk boven hun inhoud. De app-balk heeft twee punten van app-specifieke persoonlijke instellingen:
Titel: geeft de weergavenaam weer van de tegel die is gekoppeld aan het app-exemplaar
Knop Vorige: hiermee wordt de gebeurtenis BackRequested gegenereerd wanneer u op de knop drukt. Zichtbaarheid van knop Terug wordt beheerd door SystemNavigationManager.AppViewBackButtonVisibility.

Gebruikersinterface van app-balk in de 2D-app-weergave
Het ontwerp van uw 2D-app testen
Het is belangrijk om uw app te testen om ervoor te zorgen dat de tekst leesbaar is, de knoppen zijn gericht en dat de algehele app er juist uitziet. U kunt testen op een desktopheader, een HoloLens, een emulator of een aanraakapparaat met resolutie ingesteld op 1280x720 @150%.
Nieuwe invoermogelijkheden
HoloLens maakt gebruik van geavanceerde dieptesensoren om de wereld te zien en gebruikers te zien. Dit maakt geavanceerde handbewegingen mogelijk, zoals bloei en luchttik. Krachtige microfoons maken ook spraakervaringen mogelijk.
Met desktopheaders kunnen gebruikers bewegingscontrollers gebruiken om apps aan te wijzen en actie te ondernemen. Ze kunnen ook een gamepad gebruiken, gericht op objecten met hun blik.
Windows zorgt voor al deze complexiteit voor UWP-apps, het vertalen van uw blik, bewegingen, spraak- en bewegingscontrollerinvoer naar aanwijzergebeurtenissen die het invoermechanisme abstraheren. Een gebruiker kan bijvoorbeeld een luchttik met zijn hand hebben uitgevoerd of de select-trigger op een bewegingscontroller hebben getrokken, maar 2D-toepassingen hoeven niet te weten waar de invoer vandaan komt. Ze zien alleen een 2D-aanraakbediening, alsof ze op een touchscreen drukken.
Hier volgen de concepten/scenario's op hoog niveau die u moet begrijpen voor invoer bij het overbrengen van uw UWP-app naar HoloLens:
- Kijk verandert in aanwijsgebeurtenissen, waardoor menu's, flyouts of andere elementen van de gebruikersinterface onverwacht kunnen worden geactiveerd, zodat ze alleen maar rond uw app kunnen kijken.
- Gaze is niet zo nauwkeurig als de invoer van de muis. Gebruik doelen voor de juiste grootte voor HoloLens, vergelijkbaar met aanraakvriendelijke mobiele toepassingen. Kleine elementen aan de rand van de app zijn vooral moeilijk te gebruiken.
- Gebruikers moeten schakelen tussen invoermodi om te schakelen van schuiven naar slepen naar pannen met twee vingers. Als uw app is ontworpen voor aanraakinvoer, kunt u ervoor zorgen dat er geen belangrijke functionaliteit wordt vergrendeld achter het pannen met twee vingers. Zo ja, dan kunt u alternatieve invoermechanismen hebben, zoals knoppen waarmee u twee vingers kunt pannen. De app Kaarten kan bijvoorbeeld met twee vingers inzoomen, maar heeft een plus-, min- en draaiknop om dezelfde zoominteracties met één klik te simuleren.
Spraakinvoer is een essentieel onderdeel van de mixed reality-ervaring. Alle spraak-API's die zich in Windows 10 bevinden, hebben we Ingeschakeld wanneer u een headset gebruikt.
Uw universele app publiceren en onderhouden
Zodra uw app actief is, moet u uw app inpakken om deze in te dienen bij de Microsoft Store.