Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Usługa Azure Digital Twins 3D Scenes Studio (wersja zapoznawcza) to immersywne środowisko 3D, w którym pracownicy biznesowi i frontonu mogą wykorzystywać i badać dane operacyjne z rozwiązań usługi Azure Digital Twins z kontekstem wizualnym.
Wymagania wstępne
Do korzystania z programu 3D Scenes Studio potrzebne są następujące zasoby.
Instancja usługi Azure Digital Twins. Aby uzyskać instrukcje, zobacz Konfigurowanie wystąpienia i uwierzytelniania.
- Uzyskaj dostęp Właściciela Danych usługi Azure Digital Twins lub Czytelnika Danych usługi Azure Digital Twins do wystąpienia. Aby uzyskać instrukcje, zobacz Konfigurowanie uprawnień dostępu użytkowników.
- Zanotuj nazwę hosta wystąpienia do późniejszego użycia.
Konto usługi Azure Storage. Aby uzyskać instrukcje, zobacz Utwórz konto magazynu.
- Zanotuj adres URL konta magazynowego na późniejsze użycie.
Prywatny kontener na koncie pamięci masowej. Aby uzyskać instrukcje, zobacz Tworzenie kontenera.
- Zanotuj nazwę kontenera magazynowego do późniejszego użycia.
Uprawnienia do zasobów magazynu, w tym:
- Dostęp do co najmniej czytelnika w płaszczyźnie kontrolnej
- Rola dostępu do danych jako Właściciel danych Blob w magazynie lub Współautor danych Blob w magazynie
Wymagane role można nadać na poziomie konta magazynu lub na poziomie kontenera. Aby uzyskać instrukcje i więcej informacji na temat uprawnień do usługi Azure Storage, zobacz Przypisywanie roli platformy Azure.
Skonfiguruj mechanizm CORS dla konta przechowywania (zobacz szczegóły w poniższej podsekcji).
Konfigurowanie mechanizmu CORS
Należy skonfigurować CORS dla konta magazynowego, aby program 3D Scenes Studio mógł uzyskać dostęp do kontenera magazynu.
Te nagłówki CORS są zawsze wymagane:
- Autoryzacja
- x-ms-version
- Typ obiektu blob (x-ms-blob-type)
Te inne nagłówki CORS są wymagane, jeśli planujesz korzystanie z funkcji linków prywatnych:
- Typ zawartości
- Długość zawartości
- x-ms-copy-source
- x-ms-requires-sync
Poniżej przedstawiono polecenie Azure CLI, które ustawia metody, źródła i nagłówki wymienione wcześniej dla mechanizmu CORS w koncie magazynowym. Polecenie zawiera jeden symbol zastępczy nazwy konta magazynowego.
az storage cors add --services b --methods GET OPTIONS POST PUT --origins https://explorer.digitaltwins.azure.net --allowed-headers Authorization Content-Type Content-Length x-ms-version x-ms-blob-type x-ms-copy-source x-ms-requires-sync --account-name <your-storage-account>
Teraz masz wszystkie zasoby niezbędne do pracy ze scenami w programie 3D Scenes Studio.
Inicjowanie środowiska 3D Scenes Studio
W tej sekcji ustawisz środowisko w programie 3D Scenes Studio i dostosujesz scenę dla przykładowego grafu w wystąpieniu usługi Azure Digital Twins.
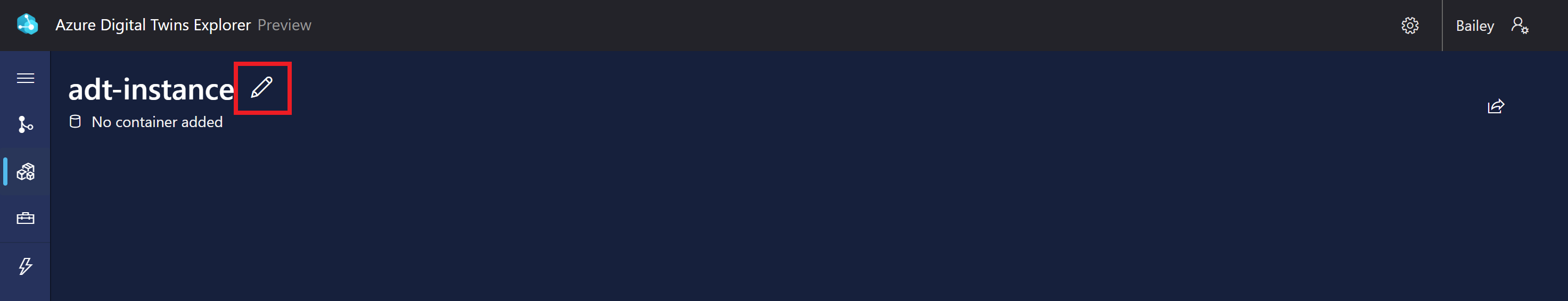
Przejdź do programu 3D Scenes Studio. Studio otwiera się, połączone z wystąpieniem usługi Azure Digital Twins, z którego ostatnio korzystano w narzędziu Azure Digital Twins Explorer.
Wybierz ikonę Edytuj obok nazwy wystąpienia, aby skonfigurować szczegóły wystąpienia i kontenera pamięci.
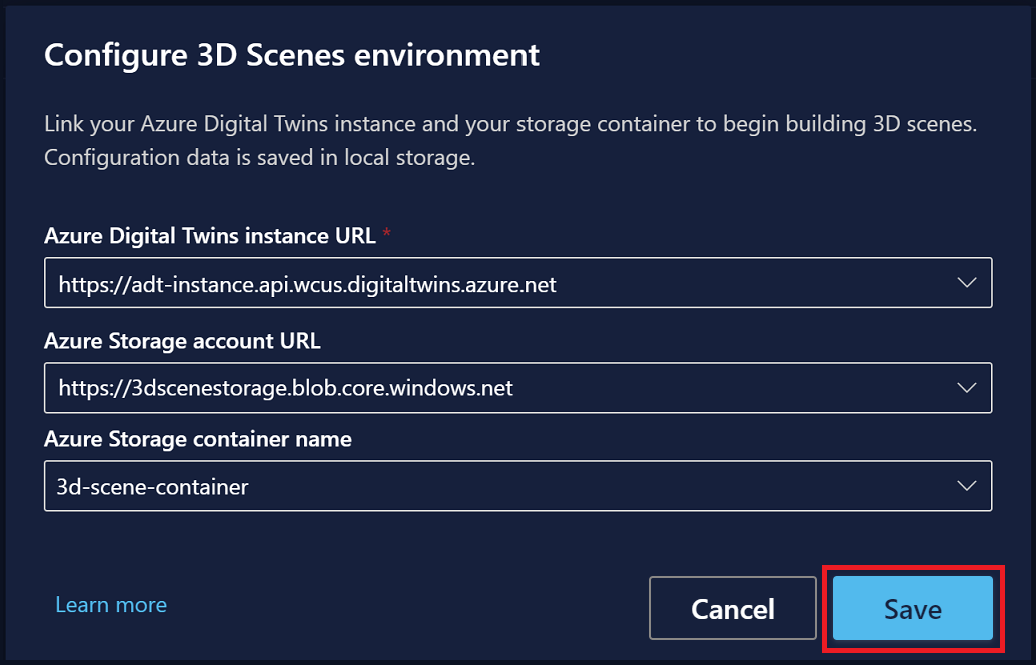
Adres URL wystąpienia usługi Azure Digital Twins powinien zaczynać się od https://, a następnie nazwy hosta twojego wystąpienia z sekcji Prerequisites.
Dla adresu URL konta usługi Azure Storage, wprowadź adres URL swojego kontenera magazynu z sekcji Wymagania wstępne. Dla nazwy kontenera usługi Azure Storage wprowadź nazwę swojego kontenera magazynu z sekcji Wymagania wstępne.
Wybierz pozycję Zapisz.
Tworzenie, edytowanie i wyświetlanie scen
Reprezentacja 3D środowiska w programie 3D Scenes Studio jest nazywana sceną. Scena składa się z pliku 3D i pliku konfiguracji utworzonego automatycznie.
Aby utworzyć scenę, zacznij od segmentowanego pliku 3D w formacie .GLTF lub .GLB. Możesz wyświetlić i pobrać przykładowy plik 3D z tego linku: RobotArms.glb.
Napiwek
Program 3D Scenes Studio obsługuje animację. Jeśli używasz pliku modelu 3D zawierającego animacje, są one odtwarzane w scenie.
Możesz użyć programu 3D Scenes Studio z plikiem 3D, który jest już obecny w kontenerze magazynu, lub możesz przekazać plik bezpośrednio do programu 3D Scenes Studio, co spowoduje automatyczne dodanie go do kontenera. Poniżej przedstawiono kroki tworzenia nowej sceny przy użyciu pliku 3D.
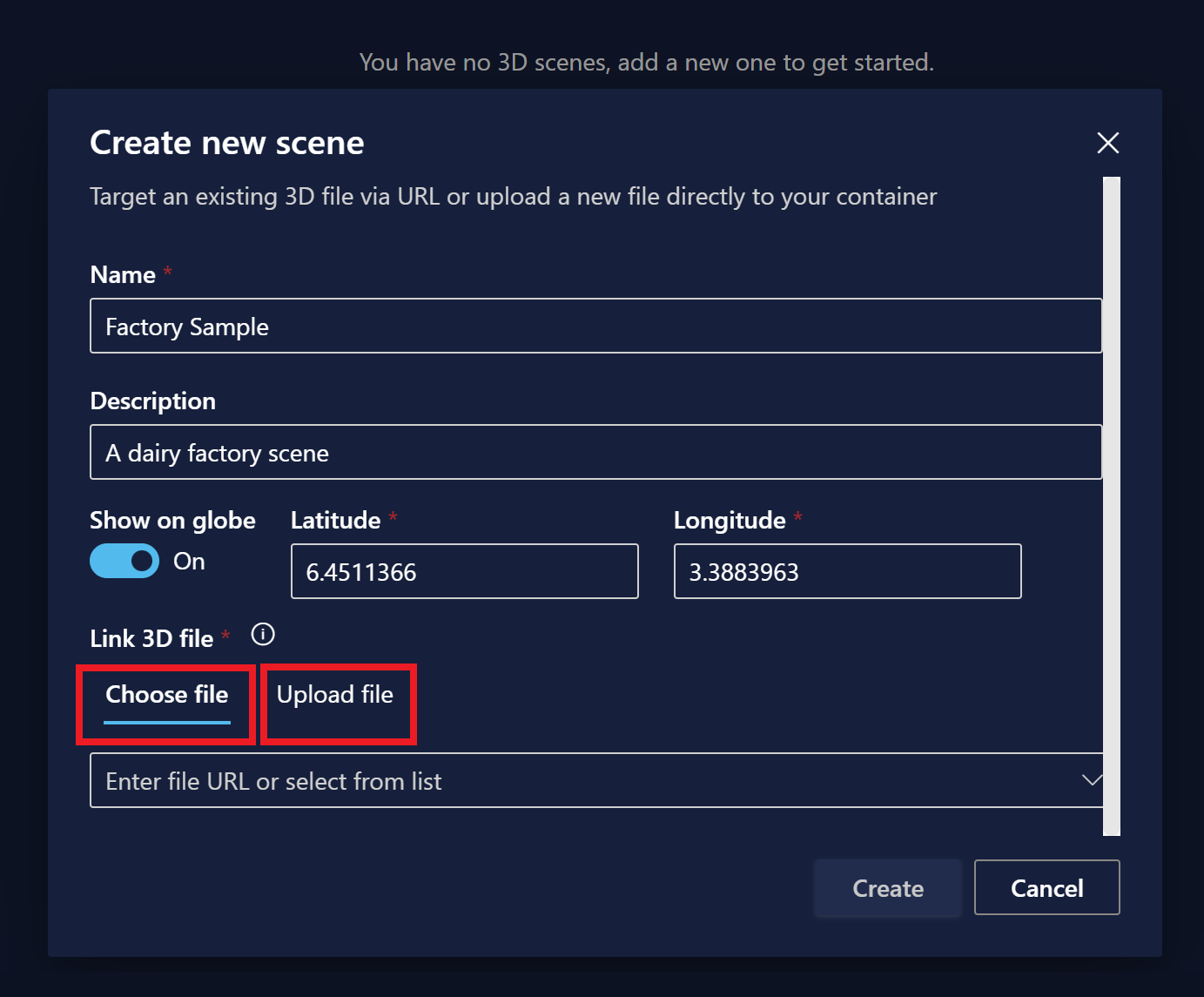
Na stronie głównej programu 3D Scenes Studio wybierz przycisk Dodaj scenę 3D, aby rozpocząć tworzenie nowej sceny.
Wprowadź nazwę i opis sceny.
Jeśli chcesz, aby scena pojawiła się w widoku globusa, przełącz Pokaż na globusie na włączone. Wprowadź wartości szerokości geograficznej (Latitude) i długości geograficznej (Longitude) dla sceny.
Wybierz jedną z następujących zakładek w sekcji 3D linku:
- Wybierz plik, aby wpisać adres URL pliku 3D, który znajduje się już w kontenerze magazynowym.
- Prześlij plik w celu przesłania pliku 3D z komputera
Wybierz pozycję Utwórz.
Edytowanie scen
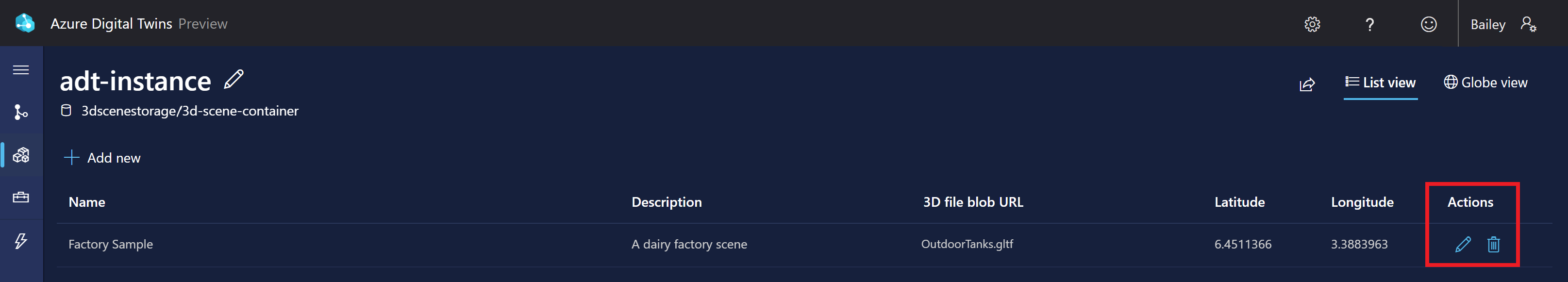
Aby edytować lub usunąć scenę po jej utworzeniu, użyj ikon Actions obok sceny na stronie głównej programu 3D Scenes Studio.
Edytowanie sceny ponownie otwiera wszystkie właściwości sceny ustawione podczas jej tworzenia, co umożliwia ich zmianę i aktualizowanie sceny.
Wyświetlanie scen w widoku globusu
Na stronie głównej 3D Scenes Studio znajdziesz widok listy swoich scen.
Możesz również wybrać Widok globu, aby zobaczyć sceny umieszczone wizualnie na globusie.
Wynikowy widok kuli ziemskiej wygląda następująco:
Wyświetlanie poszczególnych scen
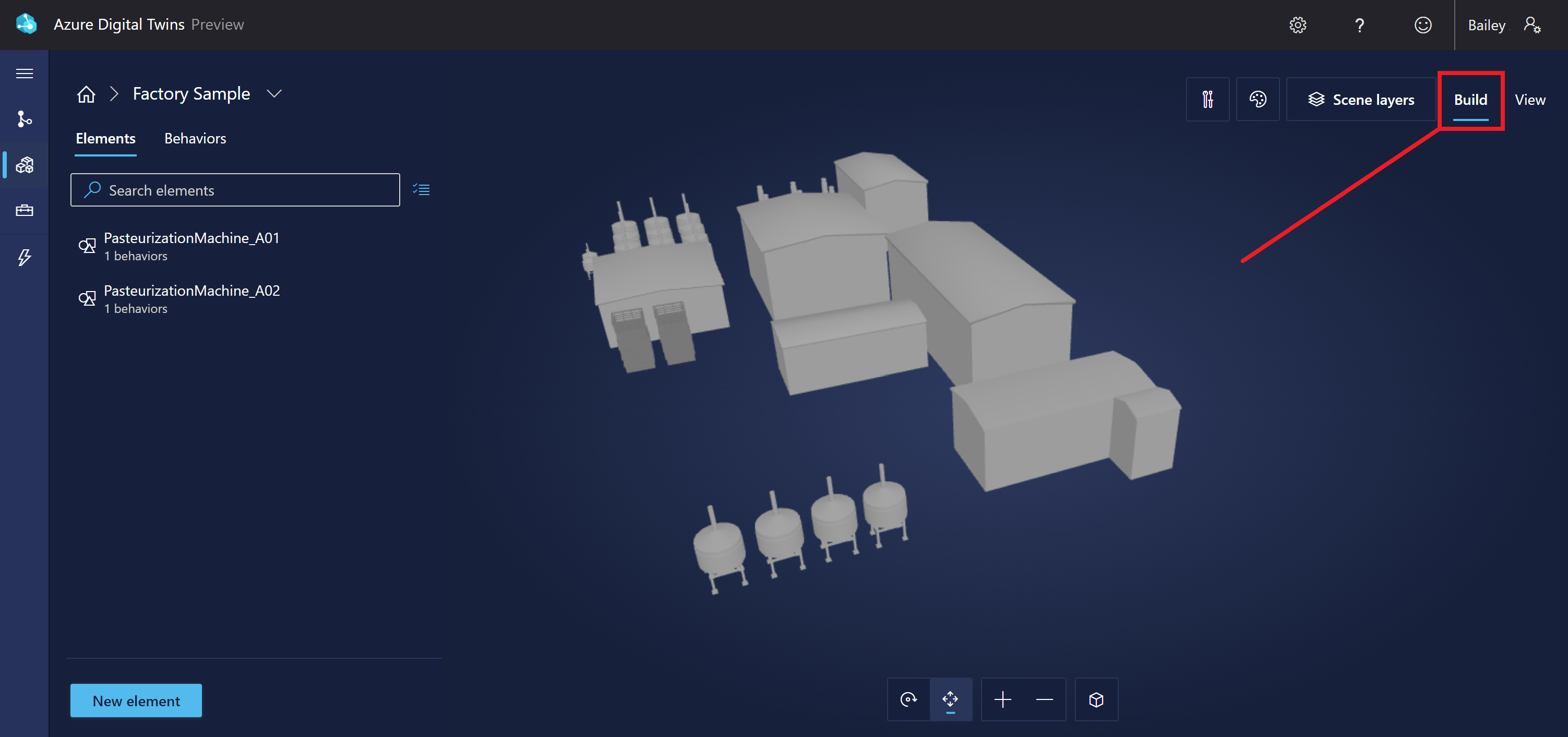
Możesz wybrać pojedynczą scenę ze strony głównej, aby otworzyć ją w trybie kompilacji . W tym miejscu można zobaczyć siatkę 3D dla sceny i edytować jej elementy i zachowania.
Możesz przełączyć się na tryb View, aby włączyć filtrowanie określonych elementów i wizualizację utworzonych zachowań elementów.
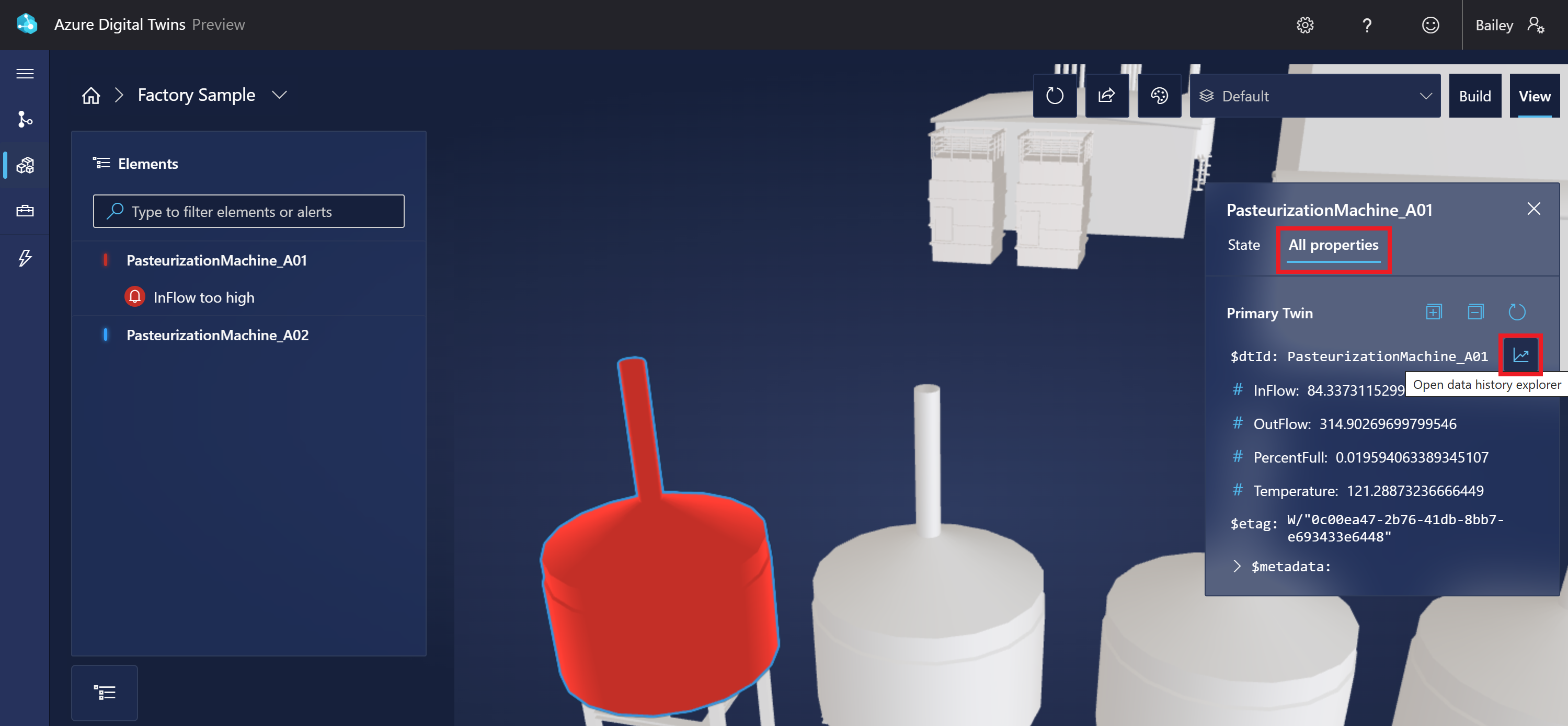
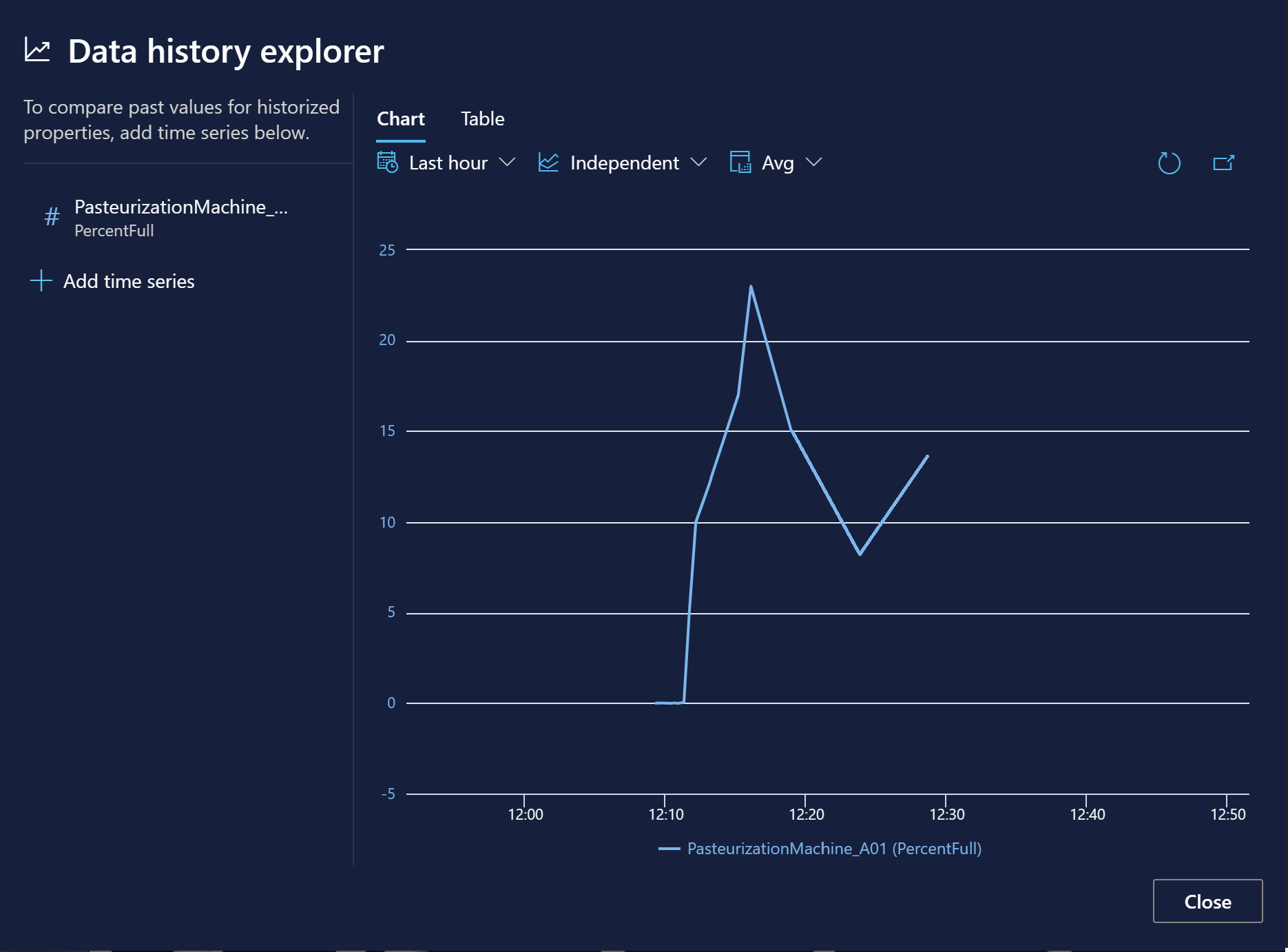
W tym miejscu można wyświetlić Wszystkie właściwości elementu oraz ich wartości na przestrzeni czasu, jeśli historia danych jest włączona w twojej instancji. Aby wyświetlić historię właściwości, wybierz ikonę Otwórz eksploratora historii danych.
To zaznaczenie otwiera eksploratora historii danych dla właściwości. Aby uzyskać więcej informacji na temat korzystania z eksploratora historii danych, zobacz Weryfikowanie i eksplorowanie właściwości historizowanych.
Osadzanie scen w aplikacjach niestandardowych
Komponent podglądu można również osadzać w aplikacjach niestandardowych oprócz 3D Scenes Studio i współpracować z komponentami innych firm.
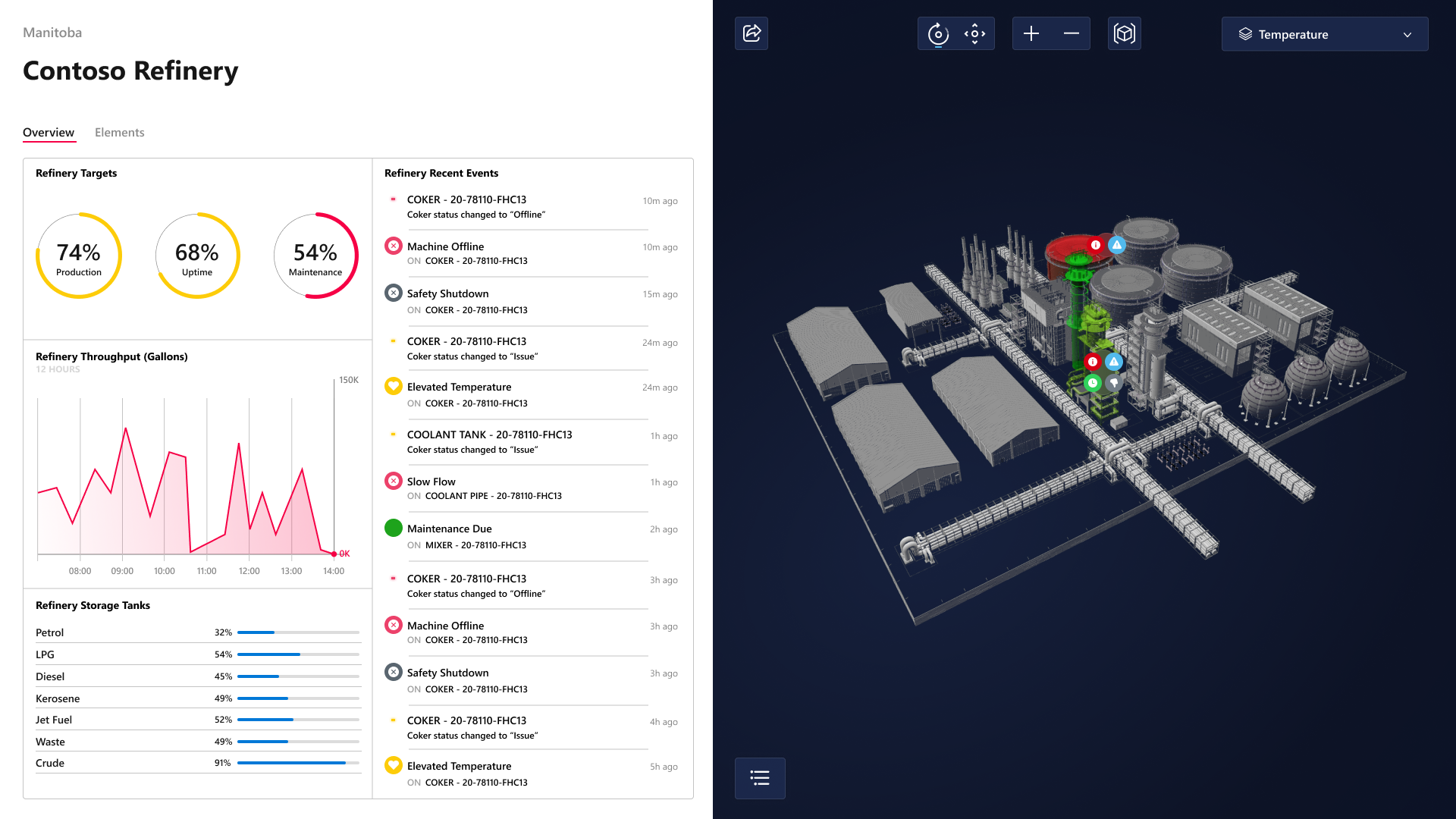
Oto przykład tego, jak może wyglądać przeglądarka osadzona w niezależnej aplikacji:
Biblioteka składników wizualizacji 3D jest dostępna w usłudze GitHub w repozytorium iot-cardboard-js . Ta biblioteka to biblioteka składników react typu open source do tworzenia środowisk internetowych Internetu rzeczy (IoT).
Aby uzyskać instrukcje dotyczące użycia biblioteki do osadzania środowisk 3D w aplikacjach niestandardowych, zobacz wiki repozytorium Osadzanie scen 3D. Możesz również użyć przykładu CRA IoT Cardboard , który wdraża szablon Tworzenie aplikacji React dla biblioteki, aby rozpocząć tworzenie aplikacji niestandardowej za pomocą osadzonej przeglądarki.
Dodawanie elementów
Element to samozdefiniowany zestaw siatek 3D połączony z danymi jednego lub więcej podstawowych cyfrowych bliźniaków.
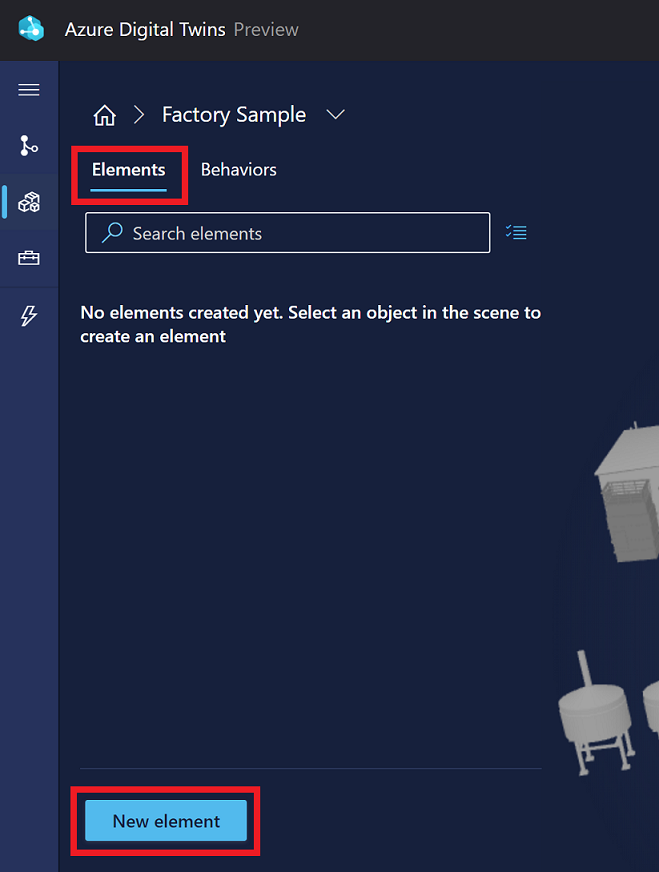
Jednym ze sposobów utworzenia nowego elementu jest wybranie pozycji Nowy element na karcie Elementy w widoku Kompilacja dla sceny.
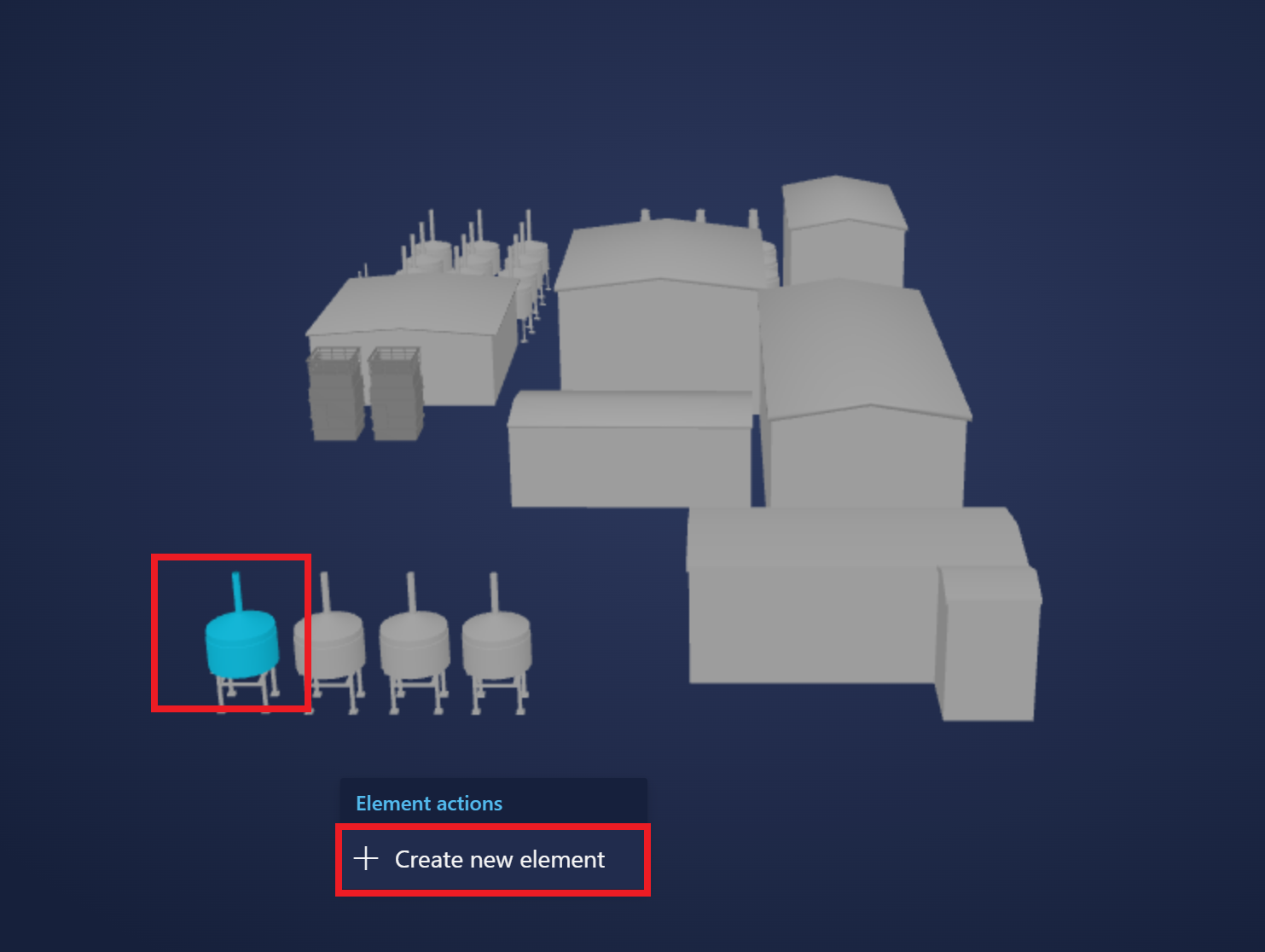
Alternatywnie możesz wybrać składnik siatki bezpośrednio z wizualizacji i utworzyć nowy element już z nim połączony.
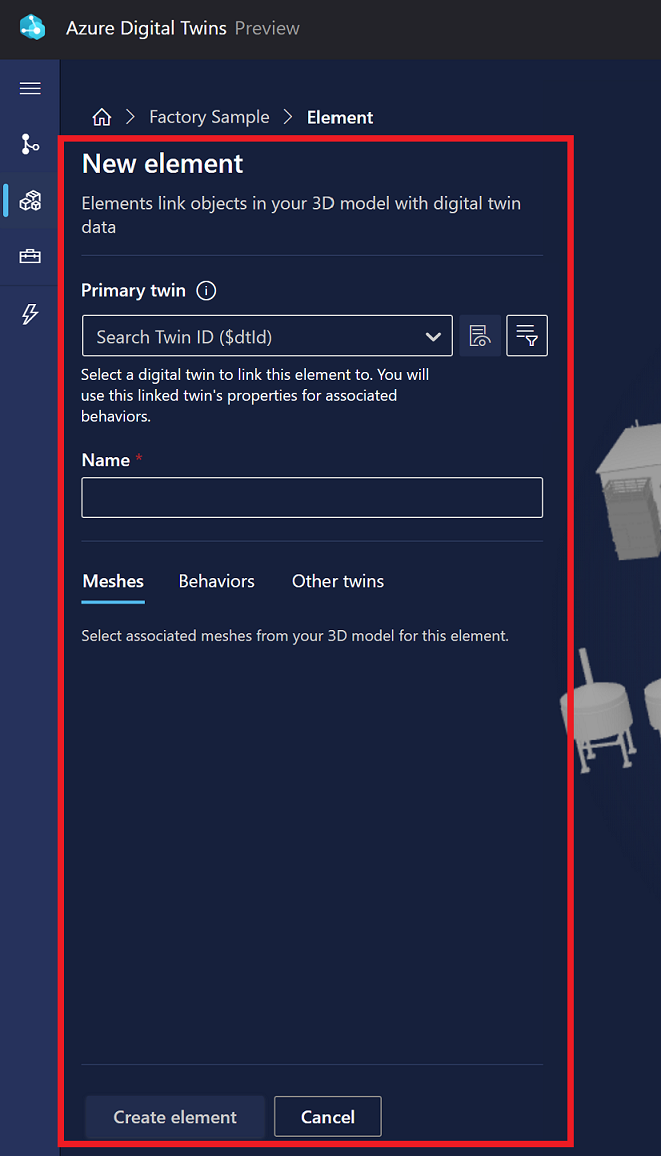
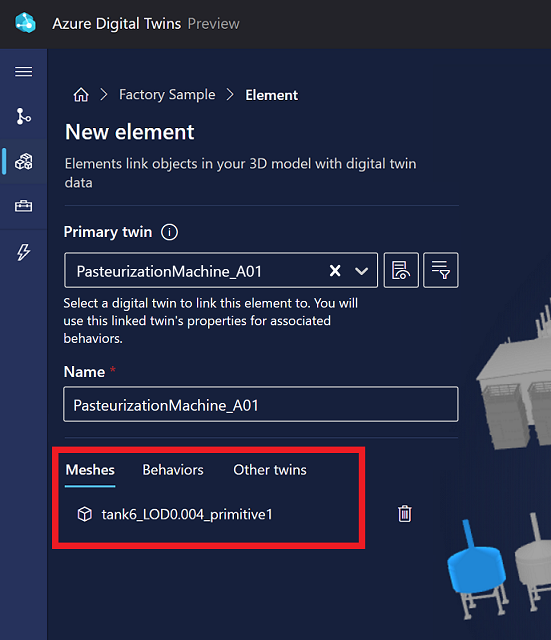
Utworzenie nowego elementu powoduje otwarcie panelu Nowy element, w którym można wypełnić informacje o elemecie.
Nazwa i główny bliźniak
Podstawowy bliźniak cyfrowy to główny odpowiednik cyfrowy dla elementu. Łączysz element z bliźniakiem w wystąpieniu usługi Azure Digital Twins, aby element mógł reprezentować bliźniaka i jego dane w wizualizacji 3D.
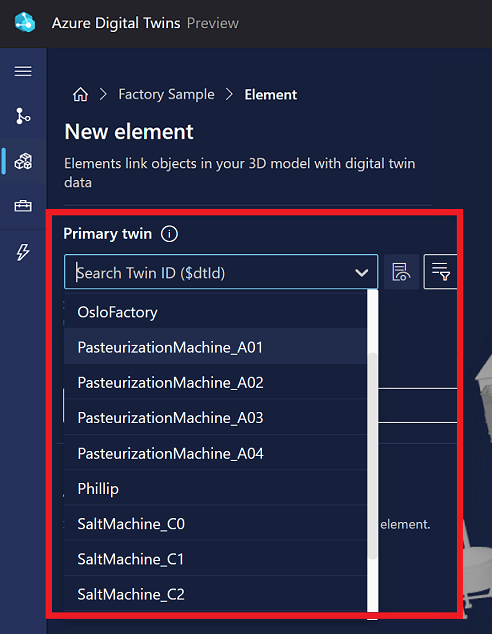
Na panelu Nowy element lista rozwijana Podstawowa bliźniacza reprezentacja zawiera nazwy wszystkich bliźniaczych reprezentacji w połączonym wystąpieniu usługi Azure Digital Twins. Obok tego pola możesz wybrać ikonę Inspekcja właściwości, aby wyświetlić dane bliźniaka, lub ikonę Zaawansowanego wyszukiwania bliźniaków, aby znaleźć inne bliźniaki, wykonując zapytanie o wartości właściwości.
Wybierz bliźniaka, aby połączyć ten element. Łączenie bliźniaka cyfrowego z tym elementem automatycznie nakłada identyfikator cyfrowego bliźniaka ($dtId) jako element Name. Jeśli chcesz, możesz zmienić nazwę elementu, aby był zrozumiały zarówno dla konstruktorów, jak i odbiorców sceny 3D.
Napiwek
Eksplorator usługi Azure Digital Twins może pomóc w znalezieniu odpowiedniej reprezentacji bliźniaczej, aby połączyć się z elementem, wyświetlając wizualny graf bliźniaczych reprezentacji i umożliwiając wykonywanie zapytań dotyczących określonych warunków bliźniaczych.
Siatki
Karta Siatki to miejsce, w którym można określić, które składniki wizualnej siatki 3D reprezentują ten element.
Jeśli rozpoczęto tworzenie elementów, wybierając siatkę w wizualizacji, ta siatka jest już wypełniona tutaj. Możesz teraz wybrać siatki w wizualizacji, aby dodać je do elementu.
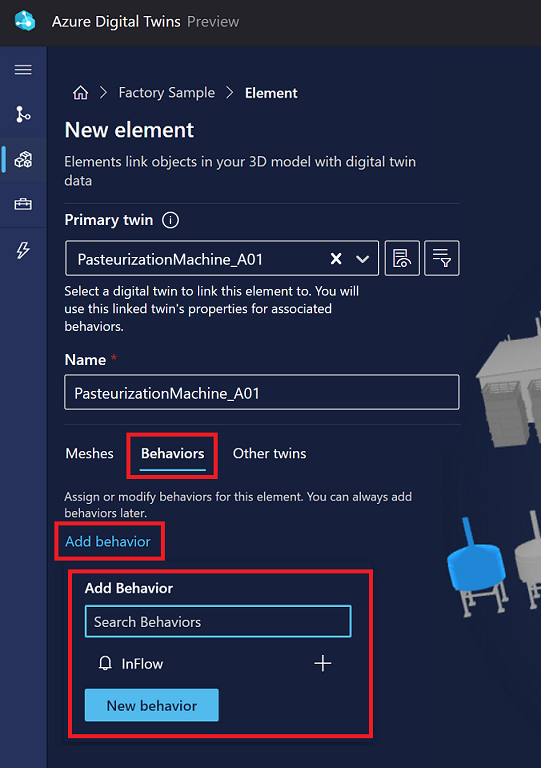
Zachowania
Zachowanie to scenariusz dla sceny. Wybierz pozycję Dodaj zachowanie na tej karcie. W tym miejscu możesz wybrać istniejące zachowanie, aby dodać je do tego elementu, lub wybrać pozycję Nowe zachowanie , aby wprowadzić przepływ tworzenia nowego zachowania.
Aby uzyskać więcej informacji na temat tworzenia nowych zachowań, zobacz Dodawanie zachowań.
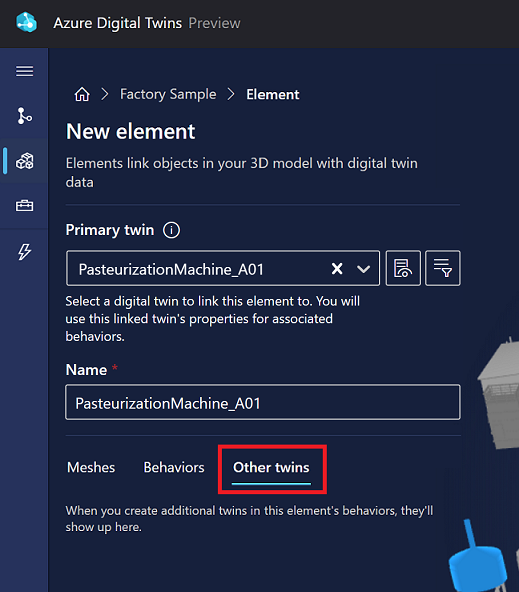
Inne bliźnięta
Na karcie innych bliźniaków można dodać dodatkowe źródła danych cyfrowych bliźniaków dla elementu. Możesz dodać inne reprezentacje bliźniacze do elementu, jeśli dane głównej reprezentacji bliźniaczej nie są wystarczające, aby zdefiniować wszystkie zachowania, które chcesz za pomocą elementu, więc potrzebujesz dostępu do danych innych reprezentacji bliźniaczych.
Podczas tworzenia nowego elementu nie można dodawać innych bliźniaków. Aby uzyskać instrukcje dotyczące dodawania innych bliźniąt, zobacz Bliźnięta jako opcję zachowania.
Po dodaniu innych kopii bliźniaczych do elementu można je wyświetlać i modyfikować na tej karcie.
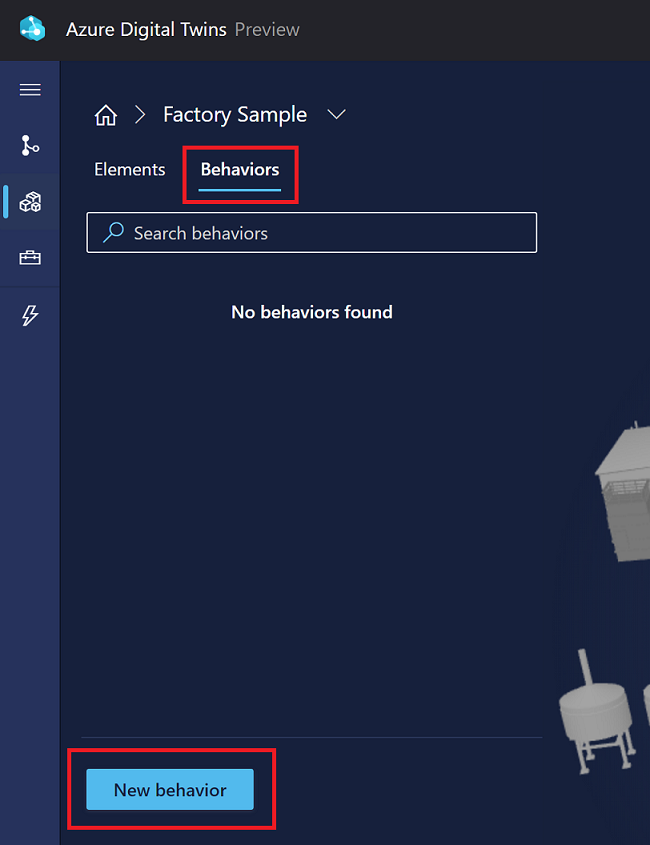
Dodawanie zachowań
Zachowanie jest scenariuszem dla twojej sceny, który wykorzystuje określone dane na cyfrowym bliźniaku powiązanego elementu do sterowania wizualizacjami widza.
Jednym ze sposobów utworzenia nowego zachowania jest wybranie nowego zachowania na karcie Zachowania w widoku kompilacji dla sceny.
Alternatywnie możesz wybrać element na karcie Elementy i utworzyć nowe zachowanie na karcie Zachowania tego elementu.
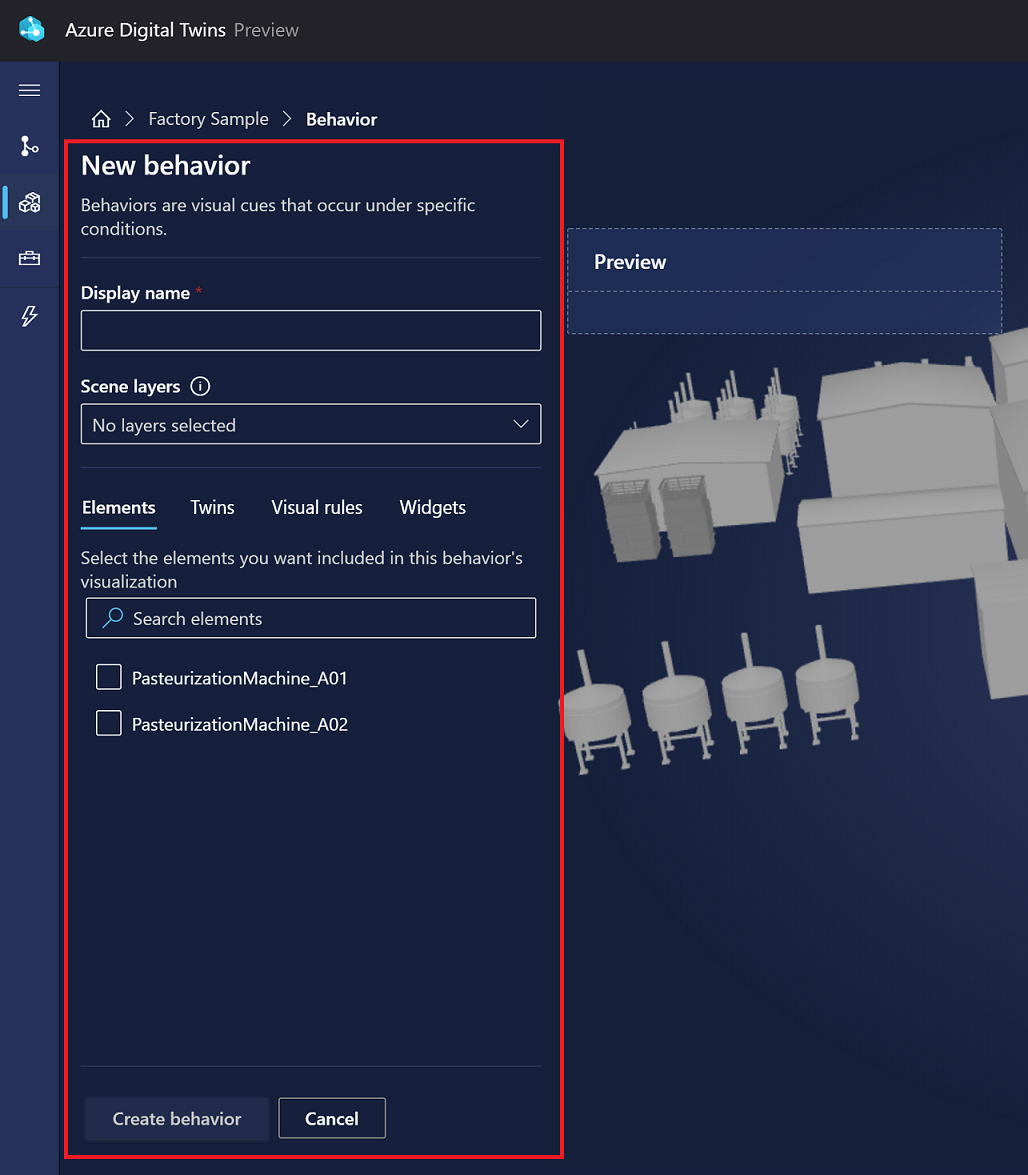
Utworzenie nowego zachowania otwiera panel Nowe zachowanie, w którym można wypełnić informacje o zachowaniu.
Warstwy nazw i scen
Zacznij od wybrania Wyświetlanej nazwy dla zachowania.
Napiwek
Wybierz nazwę, która jest jasna dla użytkowników końcowych wyświetlających scenę, ponieważ ta nazwa zachowania jest wyświetlana jako część wizualizacji sceny.
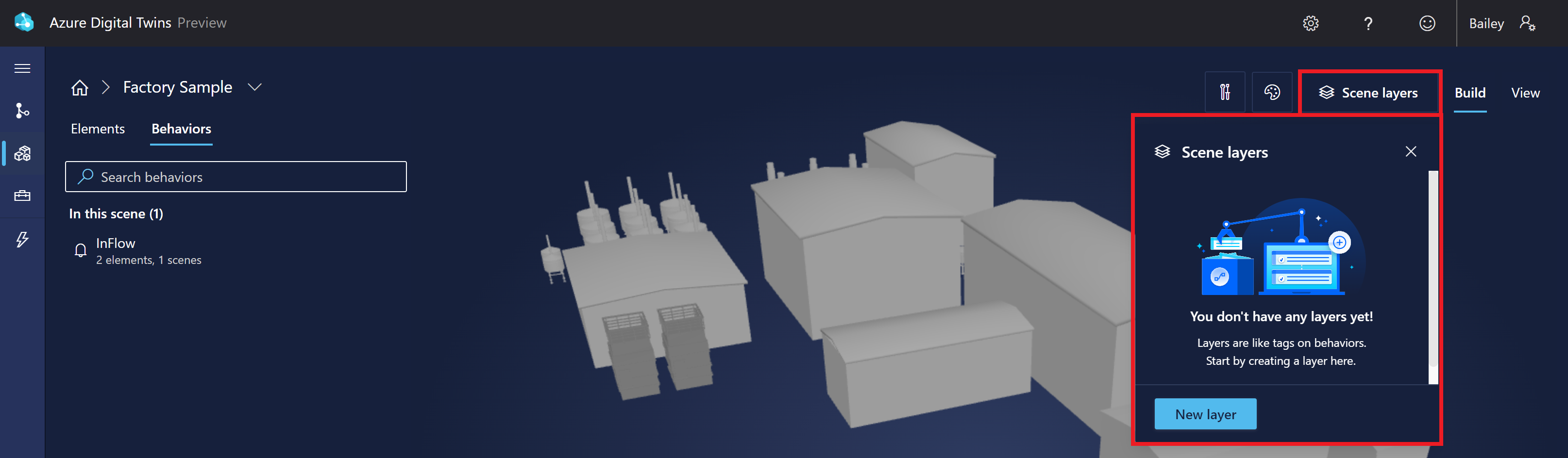
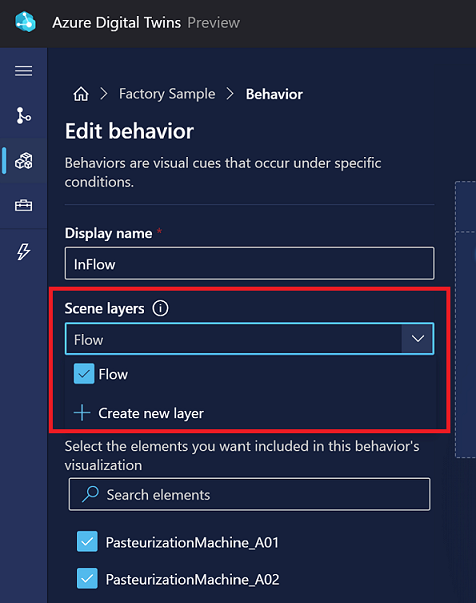
W menu rozwijanym warstwy sceny możesz dodać to zachowanie do istniejącej warstwy lub utworzyć nową warstwę, co pomoże w organizowaniu tego zachowania. Aby uzyskać więcej informacji na temat warstw, zobacz Zarządzanie warstwami.
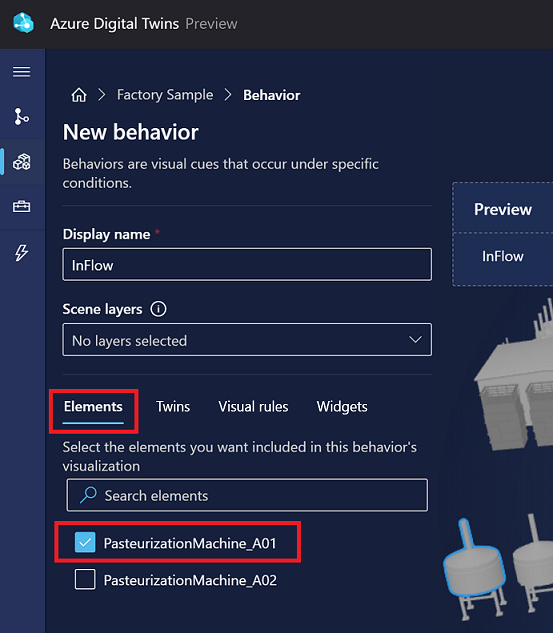
Elementy
Na karcie Elementy wybierz elementy, które powinny być przeznaczone dla tego zachowania.
Jeśli rozpoczęto proces tworzenia zachowania z określonego elementu, ten element został już wybrany tutaj. W przeciwnym razie możesz wybrać elementy tutaj po raz pierwszy.
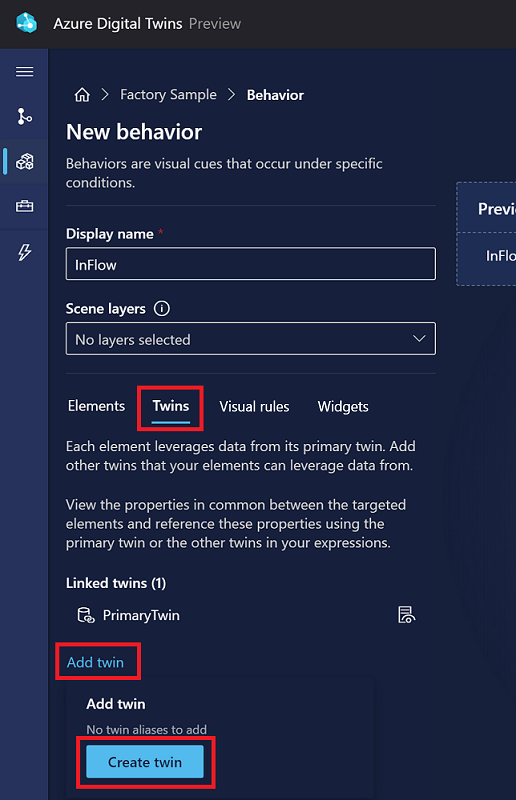
Bliźnięta
Na karcie Twins można zmodyfikować zestaw bliźniaków, których dane są dostępne dla tego zachowania, w tym główne bliźniaki elementów docelowych i inne bliźniaki.
Możesz dodać dodatkowe źródła danych cyfrowego bliźniaka dla elementu. Po skonfigurowaniu innych reprezentacji bliźniaczych będzie można używać właściwości z tych reprezentacji bliźniaczych w wyrażeniach zachowania dla tego elementu. Inne bliźniaki należy dodawać tylko wtedy, gdy istnieją inne bliźniaki z danymi wykraczającymi poza Twój podstawowy bliźniak, których chcesz użyć w regułach wizualnych i widżetach dla tego zachowania.
Aby dodać nowe bliźniacze źródło danych, wybierz Dodaj bliźniaka i Utwórz bliźniaka.
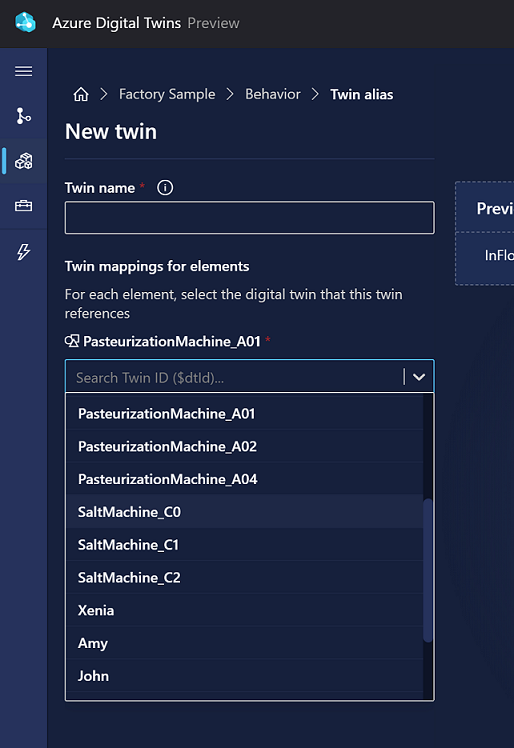
Dodanie nowego źródła danych bliźniaka powoduje otwarcie panelu Nowa reprezentacja bliźniacza, w którym można nazwać nowego bliźniaka i wybrać reprezentacje bliźniacze z wystąpienia usługi Azure Digital Twins do mapowania.
Napiwek
Eksplorator usługi Azure Digital Twins może pomóc w wyświetlaniu bliźniaków, które mogą być powiązane z głównym bliźniakiem dla tego elementu. Możesz wykonać zapytanie względem grafu przy użyciu SELECT * FROM digitaltwins WHERE $dtId="<primary-twin-id>, a następnie użyć funkcji rozszerzania za pomocą dwukrotnego kliknięcia, aby eksplorować powiązane bliźniaki.
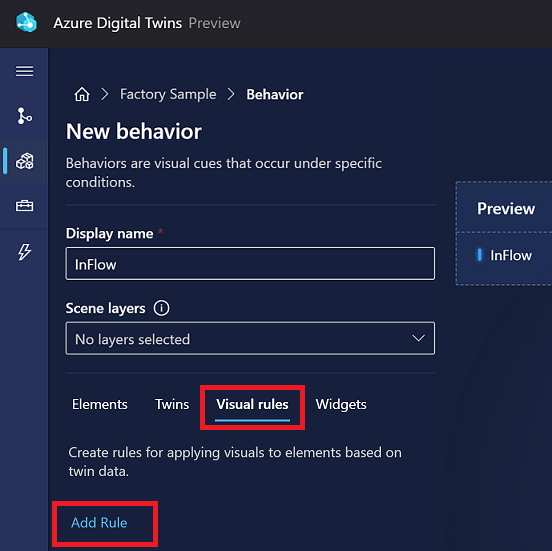
Reguły wizualizacji
Na karcie Wizualne reguły można skonfigurować nakładki oparte na danych na twoich elementach, aby wskazać ich kondycję lub stan w widoku.
Aby utworzyć regułę, zacznij od wybrania pozycji Dodaj regułę.
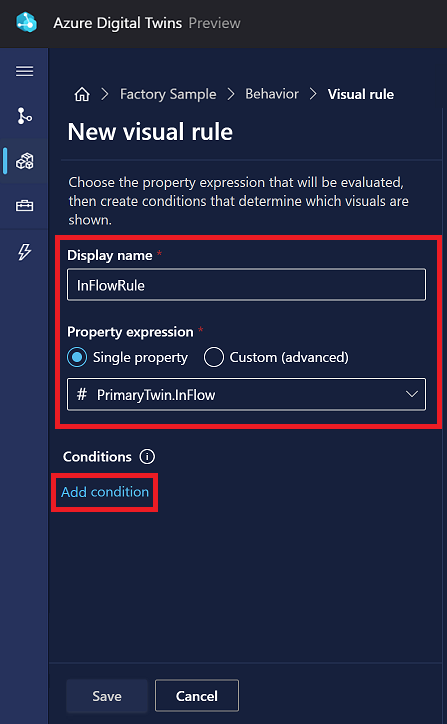
Wybierz nazwę wyświetlaną dla reguły.
Następnie wybierz, czy reguła jest zależna od pojedynczej właściwości, czy niestandardowego (zaawansowanego) wyrażenia właściwości. W przypadku pojedynczej właściwościzostanie wyświetlona lista rozwijana właściwości liczbowych w podstawowej reprezentacji bliźniaczej. W przypadku zaawansowanych (niestandardowych)zostanie wyświetlone pole tekstowe, w którym można napisać niestandardowe wyrażenie JavaScript z wykorzystaniem jednej lub więcej właściwości. Wynik wyrażenia musi być zgodny z typem wyniku określonym w polu Typ . Aby uzyskać więcej informacji na temat pisania wyrażeń niestandardowych, zobacz Używanie wyrażeń niestandardowych (zaawansowanych).
Uwaga
Jeśli nie możesz wybrać właściwości z listy rozwijanej, ponieważ lista nie reaguje, ten brak odpowiedzi może oznaczać wystąpienie błędu w niektórym modelu w Twojej instancji. Na przykład, posiadanie nieunikalnych wartości wyliczeniowych w atrybutach modelu powoduje awarię tej funkcji. Jeśli ten błąd wystąpi, przejrzyj definicje modelu i upewnij się, że wszystkie właściwości są prawidłowe.
Po zdefiniowaniu wyrażenia właściwości wybierz Dodaj warunek, aby zdefiniować efekty wizualne warunkowe.
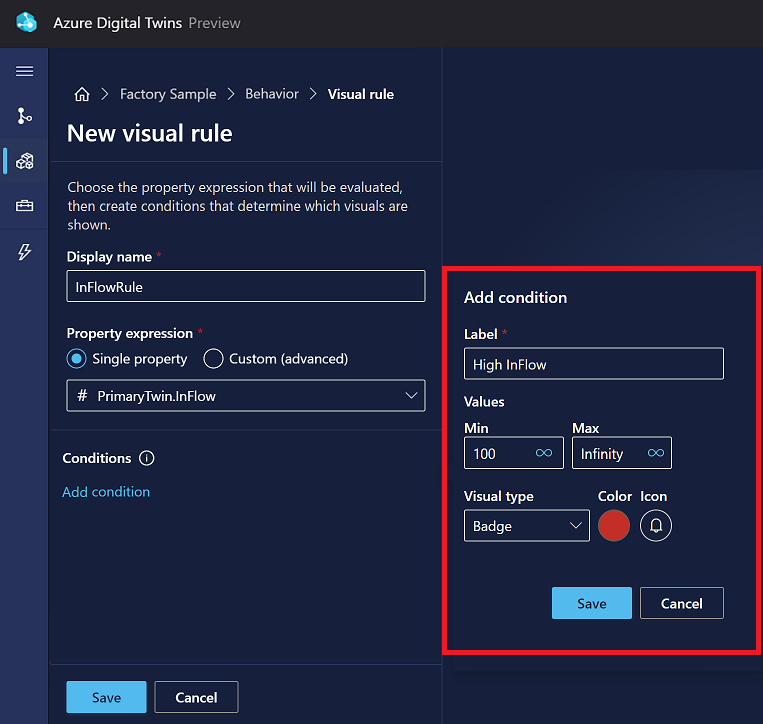
W opcjach Dodaj warunek wprowadź etykietę dla warunku w wizualizacji.
Następnie ustaw wartości , aby zidentyfikować granice wartości dla warunku (dokładne zmiany wyboru w zależności od typu właściwości). W przypadku właściwości liczbowych wartość minimalna każdego zakresu wartości jest włączona, a maksymalna wartość jest wyłączona.
W obszarze Akcje zdefiniuj, co się dzieje w wizualizacji sceny po spełnieniu warunku. Można użyć kolorowania siatki, aby kontrolować kolor wyrażenia właściwości w przeglądarce, lub odznaki, aby wyświetlić odznakę o określonym kolorze i ikonie po spełnieniu warunku wyrażenia właściwości.
Po zakończeniu wybierz opcję Zapisz.
Widgety
Widżety są zarządzane na karcie widżetów . Widżety to wizualizacje oparte na danych, które zapewniają więcej kontekstu i danych, aby ułatwić zrozumienie scenariusza reprezentowanego przez zachowanie. Konfigurowanie widżetów pomaga upewnić się, że odpowiednie dane są wykrywalne, gdy określony warunek jest aktywny.
Wybierz pozycję Dodaj widżet, aby wyświetlić bibliotekę widżetów, w której można wybrać inny typ dostępnych widżetów.
Poniżej przedstawiono typy widżetów, które można utworzyć:
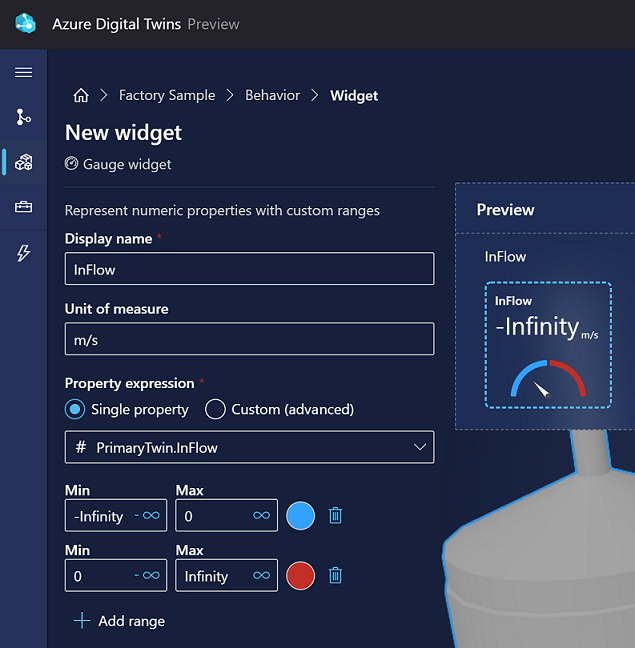
wskaźnik: do wizualnego przedstawiania punktów danych liczbowych
Wprowadź nazwę wyświetlaną i jednostkę miary, a następnie wybierz, czy miernik odzwierciedla pojedynczą właściwość, czy niestandardowe (zaawansowane) wyrażenie właściwości. W przypadku pojedynczej właściwościzostanie wyświetlona lista rozwijana właściwości liczbowych w głównym bliźniaku. Dla Custom (zaawansowane)otrzymujesz pole tekstowe, w którym możesz napisać niestandardowe wyrażenie JavaScript przy użyciu jednej lub więcej właściwości. Wyrażenie powinno mieć wynik liczbowy. Aby uzyskać więcej informacji na temat pisania wyrażeń niestandardowych, zobacz Używanie wyrażeń niestandardowych (zaawansowanych).
Po zdefiniowaniu wyrażenia właściwości ustaw zakresy wartości, które mają być wyświetlane w określonych kolorach miernika. Minimalna wartość każdego zakresu jest włączona, a maksymalna jest wyłączona.
Uwaga
Jeśli nie możesz wybrać właściwości z listy rozwijanej, ponieważ lista nie odpowiada, ten brak odpowiedzi może oznaczać wystąpienie błędu w niektórych modelach. Na przykład posiadanie nieunikalnych wartości wyliczeniowych w atrybutach modelu powoduje problem z tą funkcją. Jeśli ten błąd wystąpi, przejrzyj definicje modelu i upewnij się, że wszystkie właściwości są poprawne.
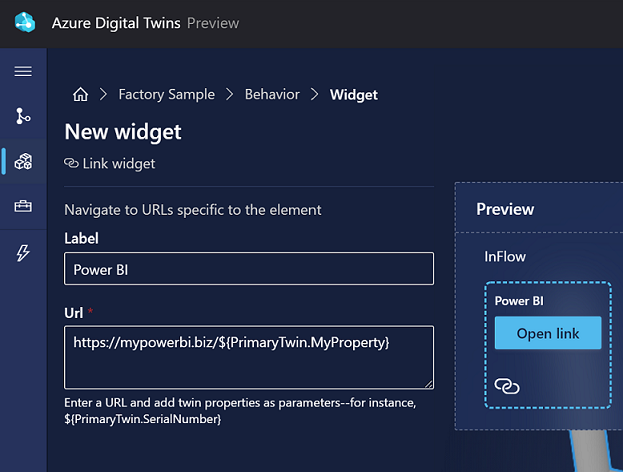
Link: w przypadku dołączania zawartości zewnętrznej za pośrednictwem połączonego adresu URL
Wprowadź etykietę i docelowy adres URL.
Adresy URL linków mogą również zawierać wyrażenia obliczeniowe z tą składnią:
${<calculation-expression>}. Poprzedni zrzut ekranu zawiera wyrażenie umożliwiające dostęp do właściwości głównego bliźniaka. Wyrażenia są obliczane i wyświetlane dynamicznie w przeglądarce .Wartość: w przypadku bezpośredniego wyświetlania wartości właściwości bliźniaczych
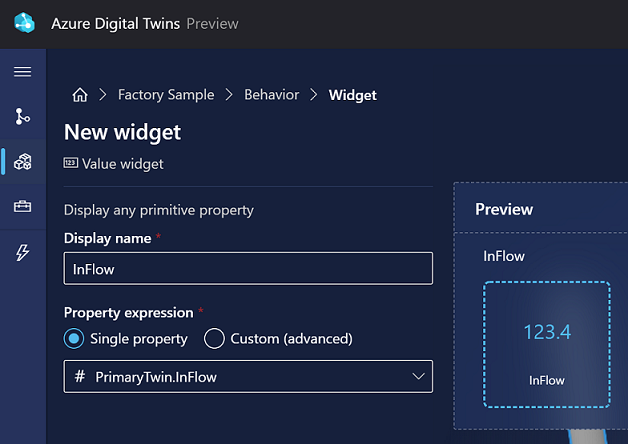
Wprowadź nazwę wyświetlaną i wybierz wyrażenie właściwości, które chcesz wyświetlić. To wyrażenie właściwości może być pojedynczą właściwością podstawowej reprezentacji bliźniaczej lub niestandardowe (zaawansowane) wyrażenie właściwości. Wyrażenia niestandardowe powinny być wyrażeniami JavaScript wykorzystującymi jedną lub więcej właściwości cyfrowego bliźniaka, a ty wybierasz typ wyniku, jaki ma generować wyrażenie. Jeśli wyrażenie właściwości niestandardowej zwraca ciąg, możesz również użyć składni literału szablonu języka JavaScript, aby włączyć wyrażenie dynamiczne do wyniku ciągu. Sformatuj wyrażenie dynamiczne przy użyciu następującej składni:
${<calculation-expression>}. Następnie zawijaj całe dane wyjściowe ciągu za pomocą backticks (`). Aby uzyskać więcej informacji na temat pisania wyrażeń niestandardowych, zobacz Używanie wyrażeń niestandardowych (zaawansowanych).Uwaga
Jeśli nie możesz wybrać właściwości z listy rozwijanej, ponieważ lista nie reaguje, ten brak odpowiedzi może oznaczać, że wystąpił błąd w którymś z modeli w twojej instancji. Na przykład, posiadanie nieunikalnych wartości wyliczeniowych w atrybutach modelu powoduje, że ta funkcja przestaje działać poprawnie. Jeśli ten błąd wystąpi, przejrzyj definicje modelu i upewnij się, że wszystkie właściwości są prawidłowe.
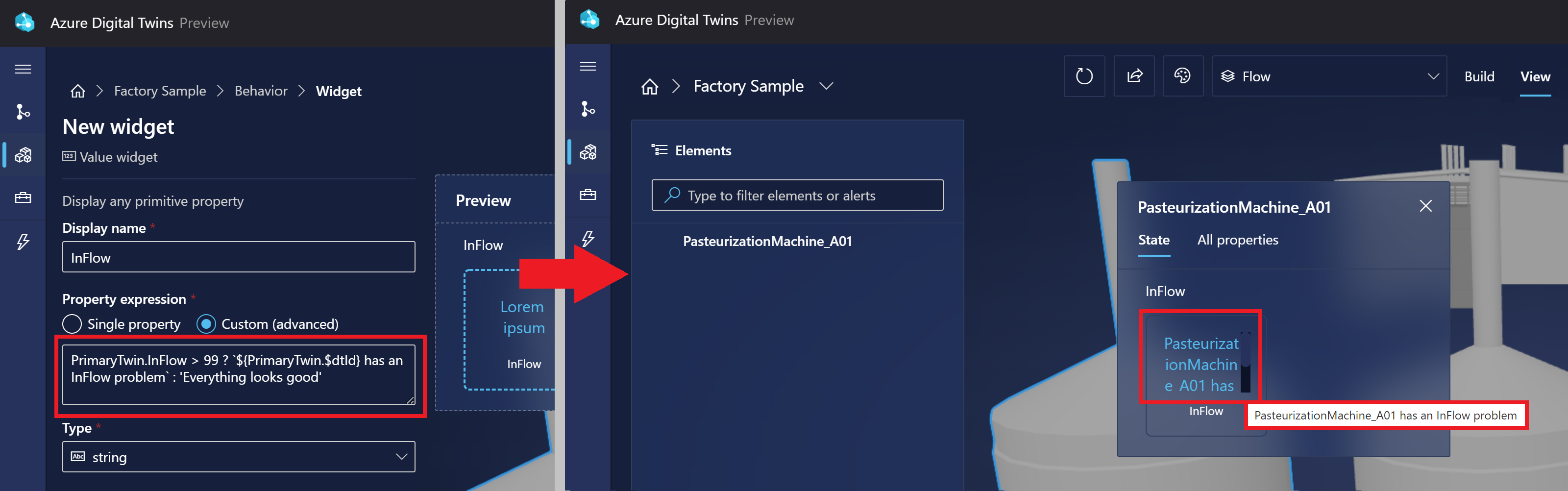
Poniżej znajduje się przykład widżetu wartości, który sprawdza, czy wartość
InFlowgłównego bliźniaka przekracza 99. Jeśli tak, zwraca ciąg z wyrażeniem zawierającym reprezentację bliźniaczą$dtId. W przeciwnym razie nie ma wyrażenia w danych wyjściowych, więc znaki odwrotnego apostrofu nie są wymagane.Oto wyrażenie wartości:
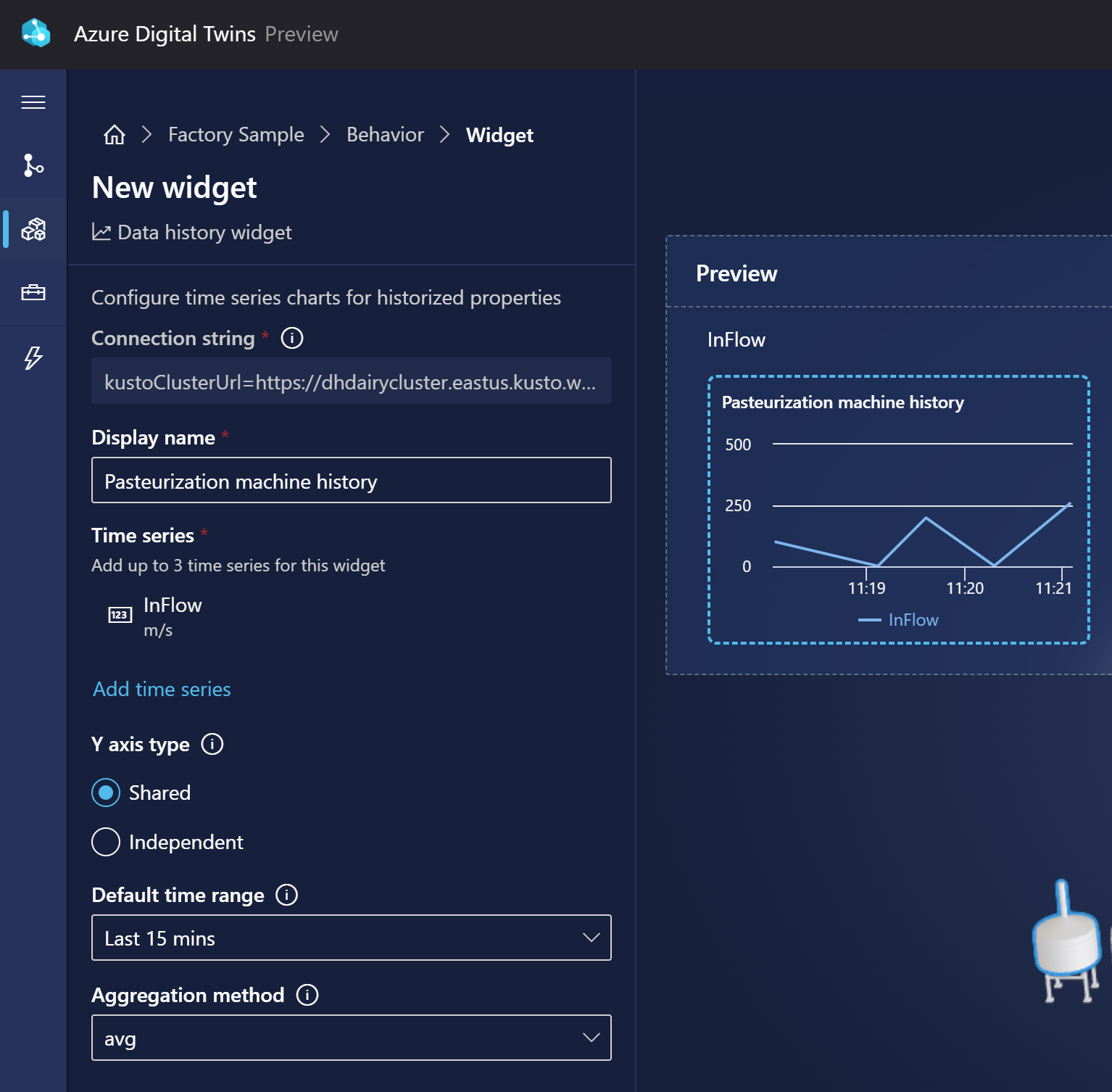
PrimaryTwin.InFlow > 99 ? `${PrimaryTwin.$dtId} has an InFlow problem` : 'Everything looks good'. Obliczony wynik wyrażenia ($dtId) jest wyświetlany w widżecie w przeglądarce.Historia danych: do wyświetlania wartości właściwości w czasie. Ten widżet współdziała z funkcją historii danych usługi Azure Digital Twins, więc jest dostępny tylko wtedy, gdy włączysz historię danych dla wystąpienia używanego w tej scenie 3D. Jeśli dla wystąpienia istnieje połączenie historii danych, możesz wyświetlić te dane za pomocą tego widżetu.
Widżet wypełnia pole Łańcuch połączenia automatycznie, odwołując się do danych w wystąpieniu usługi Azure Data Explorer, które już jest połączone z tym wystąpieniem usługi Azure Digital Twins.
Wprowadź nazwę wyświetlaną i dodaj jeden lub więcej zestawów danych szeregów czasowych na podstawie właściwości głównego modelu bliźniaczego. Możesz również dostosować sposób wyświetlania danych szeregów czasowych na wykresie widżetu.
Uwaga
Jeśli nie możesz wybrać właściwości z listy rozwijanej, ponieważ lista nie reaguje, brak reakcji może oznaczać wystąpienie błędu w niektórym modelu w twojej instancji. Na przykład, posiadanie nieunikalnych wartości wyliczeniowych w atrybutach modelu powoduje nieprawidłowe działanie tej funkcji. Jeśli ten błąd wystąpi, przejrzyj definicje modelu i upewnij się, że wszystkie właściwości są prawidłowe.
Używanie wyrażeń niestandardowych (zaawansowanych)
Podczas definiowania reguł wizualizacji i widżetów w zachowaniach, możesz użyć wyrażeń niestandardowych do zdefiniowania warunku właściwości.
Te wyrażenia używają języka JavaScript i umożliwiają definiowanie logiki niestandardowej za pomocą jednej lub więcej właściwości skojarzonych bliźniaków. Wynik wyrażenia musi być zgodny z typem wyniku określonym w polu Typ .
Poniższy wykres wskazuje, które operatory języka JavaScript są obsługiwane w wyrażeniach niestandardowych programu 3D Scenes Studio.
| Typ operatora | Obsługiwane? |
|---|---|
| Operatory przypisania | Nie. |
| Operatory porównania | Tak |
| Operatory arytmetyczne | Tak |
| Operatory bitowe | Tak |
| Operatory logiczne | Tak |
| Operatory ciągów | Tak |
| Operator warunkowy (ternary) | Tak |
| Operator poleceń | Nie. |
| Operatory jednoargumentowe | Nie. |
| Operatory relacyjne | Nie. |
Zarządzanie warstwami
Można utworzyć warstwy w swojej scenie, aby pomóc w organizacji zachowań. Warstwy działają jak tagi dotyczące zachowań, umożliwiając zdefiniowanie, które zachowania muszą być widoczne razem, tworząc w ten sposób niestandardowe widoki sceny dla różnych ról lub zadań.
Jednym ze sposobów tworzenia warstw jest użycie przycisku Warstwy sceny w widoku Kompilacja sceny.
Wybranie Nowa warstwa monituje o wprowadzenie nazwy nowej warstwy, którą chcesz utworzyć.
Możesz też tworzyć warstwy podczas tworzenia lub modyfikowania zachowania. Okienko zachowania jest również miejscem, w którym można dodać zachowanie do utworzonej już warstwy.
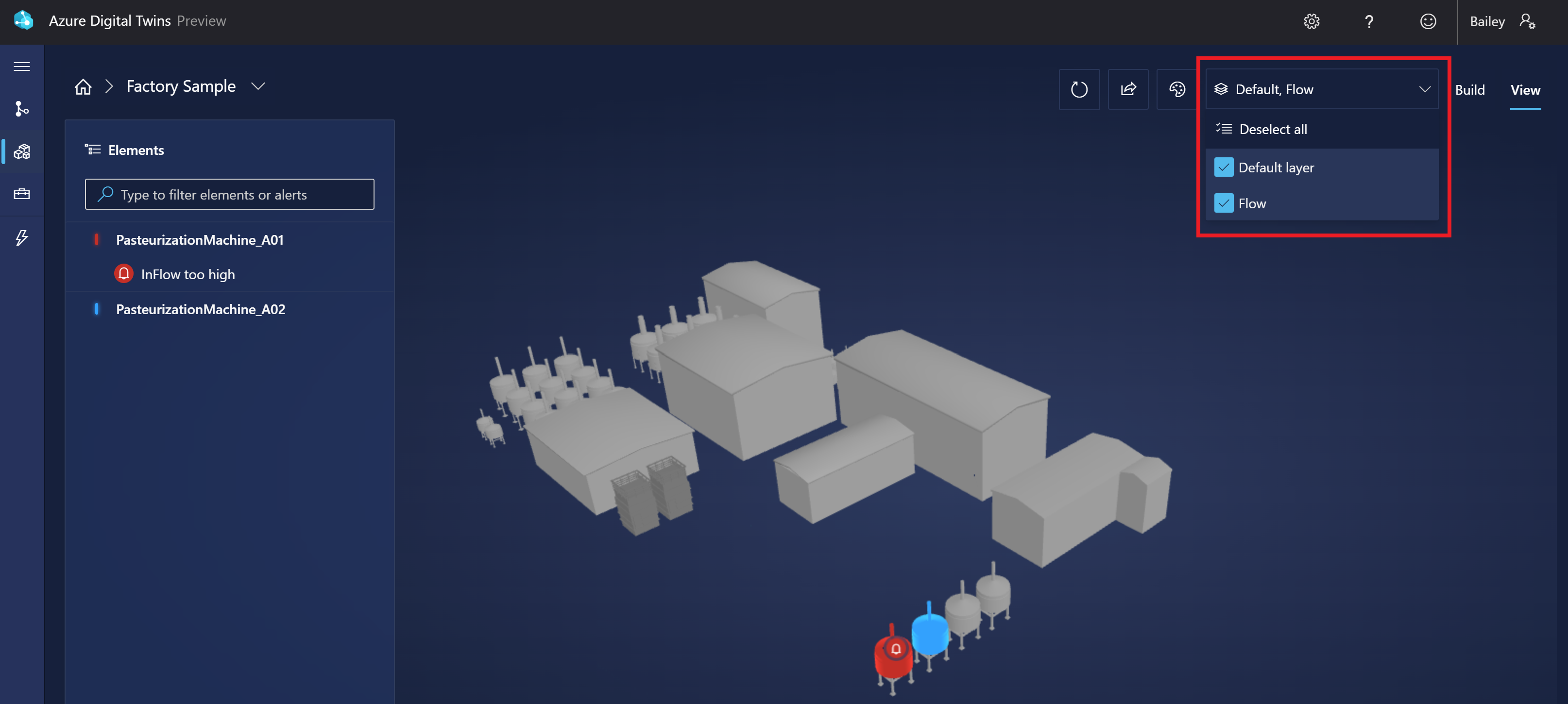
Podczas przeglądania sceny w przeglądarce możesz użyć przycisku Wybierz warstwy , aby wybrać warstwy wyświetlane w wizualizacji. Zachowania, które nie są częścią żadnej warstwy, są grupowane w obszarze Warstwa domyślna.
Konfigurowanie minimalnej częstotliwości odświeżania
Możesz ręcznie skonfigurować minimalną częstotliwość odświeżania dla przeglądarki sceny 3D, aby przećwiczyć pewną kontrolę nad częstotliwością ściągania danych i wynikającym z tego wpływem na wydajność. Minimalną częstotliwość odświeżania można skonfigurować tak, aby wynosiła od 10 sekund do jednej godziny.
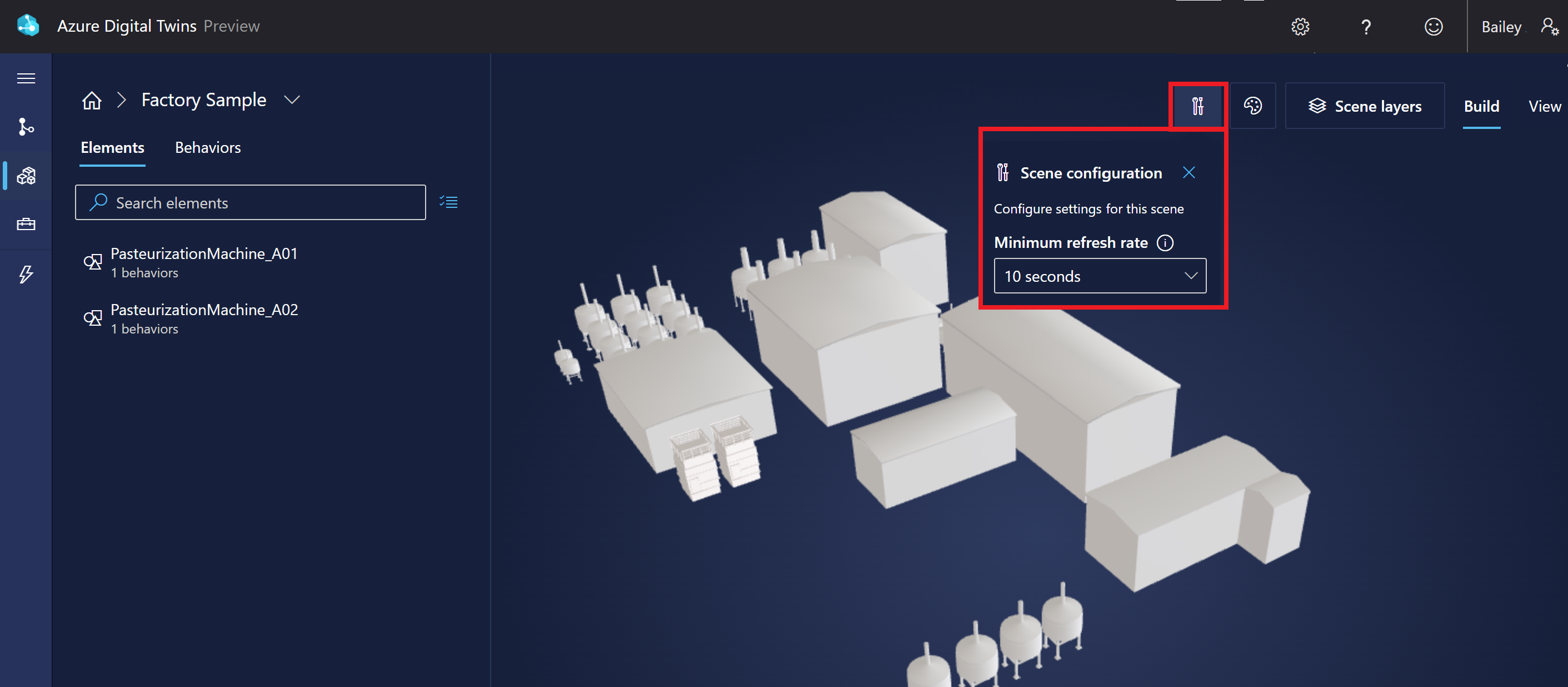
W konstruktorze sceny wybierz przycisk Konfiguracja sceny.
Użyj listy rozwijanej, aby wybrać opcję częstotliwość odświeżania.
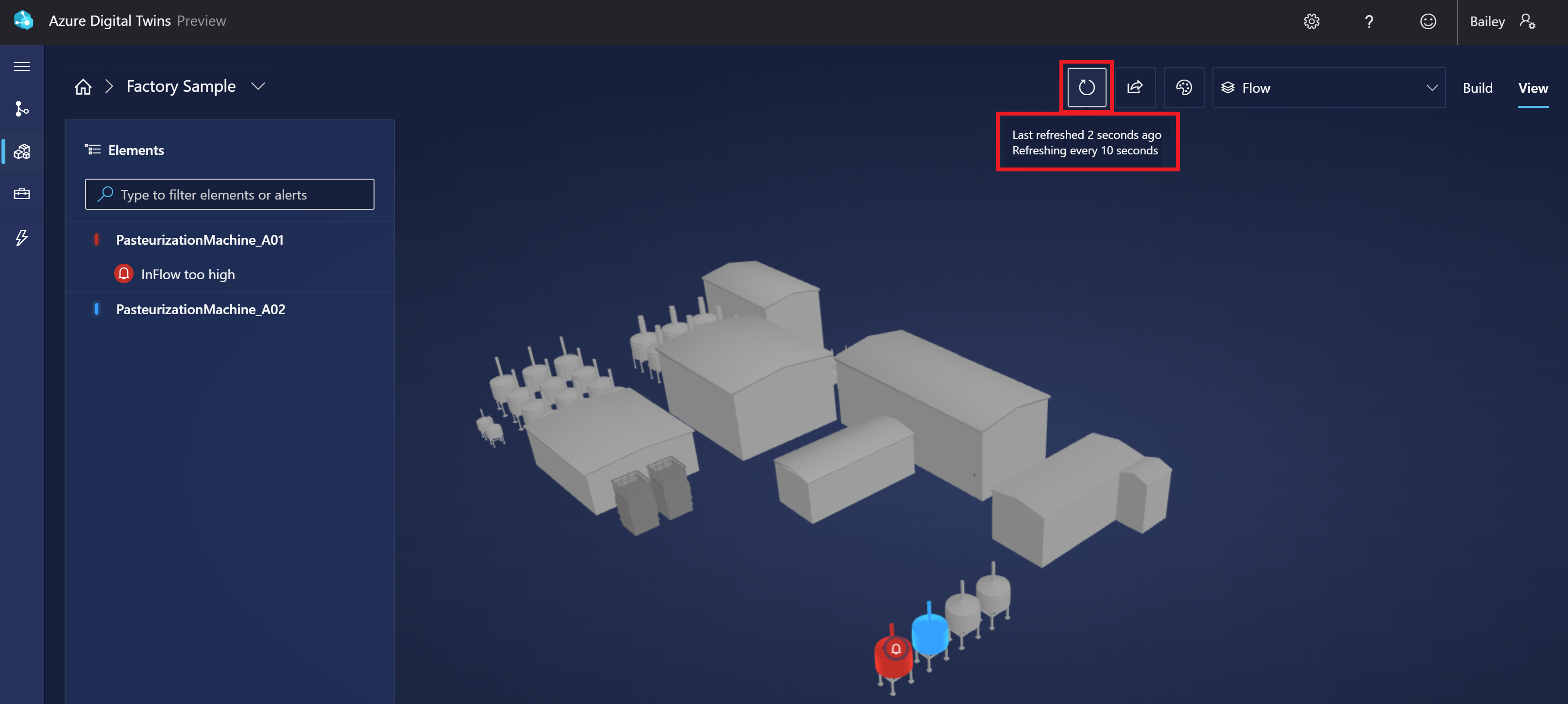
Podczas przeglądania sceny w przeglądarce możesz umieścić wskaźnik myszy na przycisku Odśwież , aby wyświetlić ustawienie częstotliwości odświeżania i czas ostatniego odświeżenia. Możesz również wybrać ją, aby ręcznie odświeżyć scenę.
Modyfikowanie motywu
W konstruktorze lub podglądzie sceny wybierz ikonę Motyw , aby zmienić styl, kolory obiektów i kolor tła ekranu.
Udostępnij swoje środowisko
Środowisko 3D Scenes Studio jest tworzone na podstawie unikatowego połączenia wystąpienia usługi Azure Digital Twins i kontenera usługi Azure Storage. Możesz udostępnić całe środowisko komuś, w tym wszystkie sceny, lub udostępnić określoną scenę.
Aby udostępnić swoje środowisko innej osobie, zacznij od nadania im następujących uprawnień do zasobów:
- Dostęp do czytnika danych usługi Azure Digital Twins (lub nowszego) w wystąpieniu usługi Azure Digital Twins
-
Dostęp jako Czytelnik danych blob Storage (lub wyższy) do kontenera magazynowego
- Czytnik danych obiektów blob usługi Storage umożliwia im wyświetlanie Twoich scen.
- właściciel danych obiektu blob usługi Storage lub współautor danych obiektu blob usługi Storage umożliwia edytowanie scen.
Następnie postępuj zgodnie z instrukcjami w pozostałej części tej sekcji, aby udostępnić całe środowisko lub określoną scenę.
Udostępnianie środowiska ogólnego
Gdy ktoś ma wymagane uprawnienia, istnieją dwa sposoby udzielenia im dostępu do całego środowiska. Możesz wykonać jedną z następujących czynności:
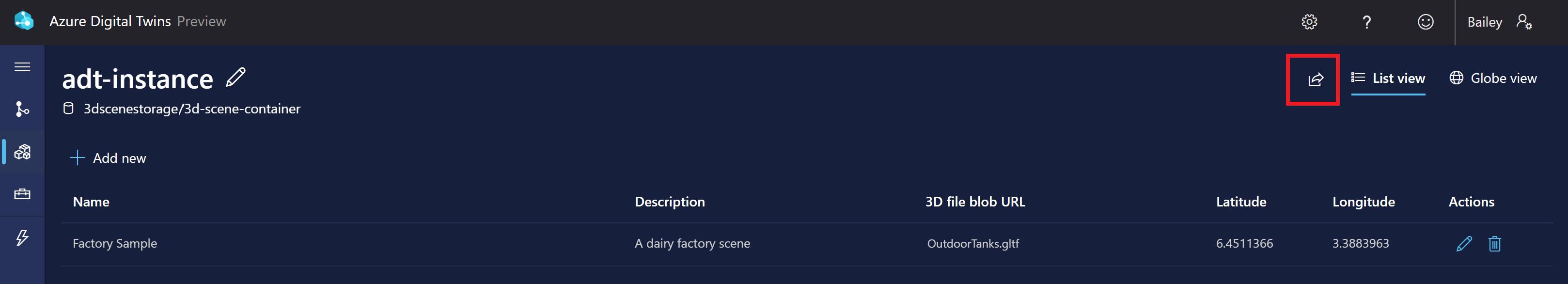
Użyj przycisku Udostępnij na stronie głównej programu 3D Scenes Studio, aby skopiować adres URL środowiska 3D Scenes Studio. (Adres URL zawiera adresy zarówno instancji usługi Azure Digital Twins, jak i kontenera magazynu).

Udostępnij go adresatowi, który może wkleić ten adres URL bezpośrednio w przeglądarce, aby nawiązać połączenie ze środowiskiem.
Udostępnij adres URL wystąpienia usługi Azure Digital Twins oraz adres URL używanego kontenera usługi Azure Storage, które były wykorzystane podczas inicjowania środowiska 3D Scenes Studio. Odbiorca może uzyskać dostęp do programu 3D Scenes Studio i zainicjować go przy użyciu tych samych wartości adresu URL w celu nawiązania połączenia z tym samym środowiskiem.
Po udzieleniu im dostępu odbiorca może wyświetlać sceny w studio i współdziałać z nimi.
Udostępnianie określonej sceny
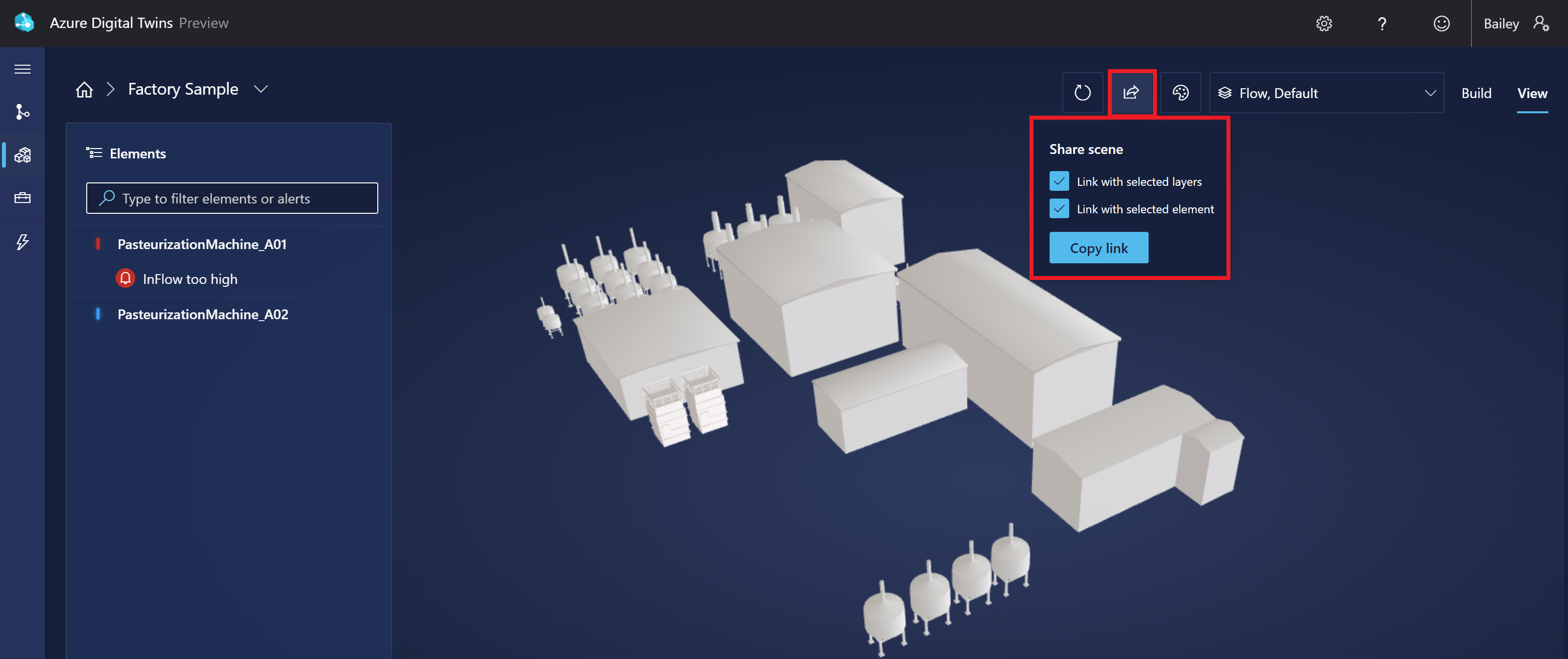
Możesz również udostępnić swoje środowisko, korzystając z linku prowadzącego bezpośrednio do określonej sceny. Aby udostępnić określoną scenę, otwórz scenę w trybie Wyświetl .
Użyj ikony Udostępnij scenę, aby wygenerować link do sceny. Możesz wybrać, czy chcesz połączyć, aby zachować bieżący wybór warstw i elementów.
Gdy adresat wkleja ten adres URL do przeglądarki, określona scena zostanie otwarta w przeglądarce z wybranymi warstwami lub wybranymi elementami.
Uwaga
Po udostępnieniu sceny w ten sposób odbiorca może opuścić tę scenę i oglądać inne sceny w Twoim środowisku, jeśli zechce.
Następne kroki
Wypróbuj program 3D Scenes Studio z przykładowym scenariuszem w artykule Wprowadzenie do programu 3D Scenes Studio.
Możesz też zwizualizować graf usługi Azure Digital Twins w inny sposób przy użyciu eksploratora usługi Azure Digital Twins.