Copilot Studio obsługuje logowanie jednokrotne (SSO). Logowanie jednokrotne umożliwia agentom w witrynie internetowej logowanie klientów, jeśli są już zalogowani na stronie lub w aplikacji, w której wdrożono agent.
Na przykład, składnik agenta jest hostowany na firmowym intranecie lub w aplikacji, do której użytkownik jest już zalogowany.
Aby skonfigurować usługę SSO w programie, należy wykonać 5 podstawowych czynności w Copilot Studio:
Włącz ręczne uwierzytelnianie agenta za pomocą identyfikatora Tożsamość Microsoft Entra
Utworzyć rejestracji aplikacji w Tożsamości Microsoft Entra dla kanwy niestandardowej.
Zdefiniuj niestandardowy zakres dla agenta w Tożsamości Microsoft Entra.
Dodaj zakres niestandardowy do konfiguracji agenta.
Skonfiguruj niestandardowy kod po stronie klienta kanwy, aby włączyć SSO.
Wymagania wstępne
Obsługiwane kanały
W poniższej tabeli przedstawiono szczegółowe kanały, które obecnie obsługują logowanie jednokrotne. Pomoc techniczną dotyczącą dodatkowych kanałów można zasugerować na forum Copilot Studio z sugestiami.
1Jeśli masz również włączony kanał usługi Teams, należy postępować zgodnie z instrukcjami konfiguracji podanymi w dokumentacji Konfigurowanie logowania jednokrotnego z Tożsamością Microsoft Entra dla agentów w Microsoft Teams. Niepowodzenie skonfigurowania ustawień logowania jednokrotnego zespołów zgodnie z instrukcjami na tej stronie powoduje, że użytkownicy zawsze mają niepowodze uwierzytelniania się podczas używania kanału Teams.
2 Obsługiwany jest tylko kanał rozmowy na żywo. Aby uzyskać więcej informacji, zobacz Konfigurowanie przekazania do aplikacji Dynamics 365 Customer Service.
Tworzenie rejestracji aplikacji dla niestandardowej witryny internetowej
Aby włączyć logowanie jednokrotne, potrzeba dwóch osobnych rejestracji aplikacji:
- Rejestracja aplikacji uwierzytelnianie, która umożliwia uwierzytelnianie użytkownika Tożsamości Microsoft Entra dla agenta
-
Rejestracja aplikacji kanwy, która umożliwia jednokrotne logowanie dla niestandardowej strony internetowej
Ze względów bezpieczeństwa nie zalecamy ponownego używania tej samej rejestracji aplikacji zarówno dla agent, jak i niestandardowej witryny internetowej.
Postępuj zgodnie z instrukcjami w konfiguracji uwierzytelniania użytkownika przy użyciu tożsamości Microsoft Entra, aby utworzyć rejestrację aplikacji uwierzytelniania.
Utwórz drugą rejestrację aplikacji, która będzie służyła jako rejestracja aplikacji kanwy.
Dodaj adres URL wymiany tokenów
Aby zaktualizować ustawienia uwierzytelnienia Tożsamości Microsoft Entra w Copilot Studio, należy dodać adres URL tokenu wymiany, aby umożliwić aplikacji i Copilot Studio udostępnianie informacji.
W witrynie Azure Portal na stronie rejestracji aplikacji uwierzytelniania przejdź do tematu Uwidacznianie interfejsu API.
W sekcji Zakresy wybierz ikonę Kopiuj do schowka.
W Copilot Studio, w menu nawigacyjnym w obszarze Ustawienia wybierz opcję Zabezpieczenia, a następnie wybierz kafelek Uwierzytelnianie.
W przypadku Token wymiany URL (wymagany w przypadku logowania jednokrotnego) wklej skopiowany wcześniej zakres.
Wybierz pozycję Zapisz.
W portalu usługi Azure na stronie rejestracji aplikacji uwierzytelniającej przejdź do pozycji Omówienie.
Skopiuj wartość Identyfikator aplikacji (klienta) w obszarze Wymagane.
Na pasku nawigacyjnym wybierz kolejno pozycje Zarządzaj>Uwidacznianie interfejsu API.
W obszarze Autoryzowane aplikacje klienckie wybierz pozycję Dodaj aplikację kliencką, a następnie wklej skopiowany identyfikator klienta.
Wybierz pozycję Zapisz.
Po utworzeniu rejestracji aplikacji kanwy przejdź do pozycji Uwierzytelnianie, a następnie wybierz opcję Dodaj platformę.
W obszarze Konfiguracje platformy wybierz opcję Dodaj platformę, a następnie wybierz opcję sieć SPA.
W obszarze Identyfikatory URI przekierowania wprowadź adres URL strony internetowej, na przykład http://contoso.com/index.html.

W sekcji Niejawne udzielenie i przepływy hybrydowe włącz opcje Tokeny dostępu (używane do przepływów jawnych) i Tokeny identyfikacyjne (używane do przepływów jawnych i hybrydowych).
Wybierz Skonfiguruj.
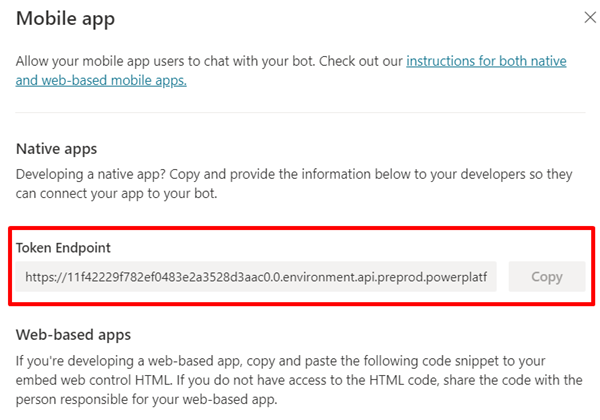
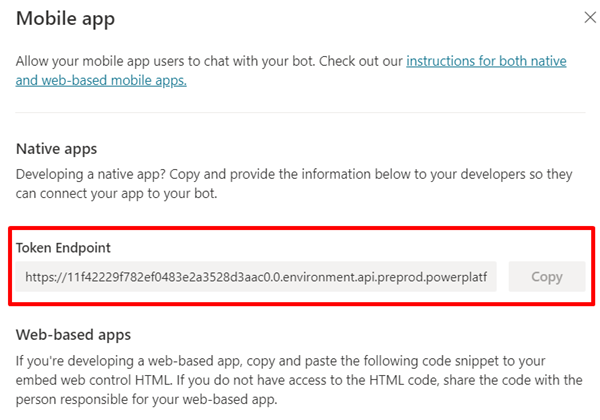
Znajdź adres URL punktu końcowego tokenu agenta
Otwórz agent Copilot Studio, a następnie wybierz Kanały.
Wybierz opcję Aplikacja mobilna.
W obszarze Punkt końcowy tokenu wybierz opcję Kopiuj.

Konfigurowanie jednokrotnego logowania na stronie sieci Web
Ważne
Wygenerowane przez sztuczną inteligencję odpowiedzi ze źródeł danych łącznika SharePoint i Graph nie są dostępne dla użytkowników-gości w aplikacjach z obsługą logowania jednokrotnego.
Użyj kodu podanego w repozytorium GitHub usługi Copilot Studio, aby utworzyć stronę internetową dla adresu URL przekierowywania. Skopiuj kod z repozytorium GitHub i zmodyfikuj go, korzystając z poniższych instrukcji.
Przejdź do strony Omówienie w witrynie Azure Portal i skopiuj identyfikator aplikacji (klienta) oraz identyfikator katalogu (dzierżawcy) z rejestracji aplikacji kanwy.

Aby skonfigurować bibliotekę uwierzytelniania Microsoft (MSAL):
- Przypisz
clientId do Identyfikatora aplikacji (klient).
- Przypisz
authority do https://login.microsoftonline.com/ i dodaj Identyfikator katalogu (dzierżawca) do końca.
Na przykład:
var clientApplication;
(function (){
var msalConfig = {
auth: {
clientId: '00001111-aaaa-2222-bbbb-3333cccc4444',
authority: 'https://login.microsoftonline.com/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx'
},
Ustaw zmienną theURL na adres URL punktu końcowego tokenu, który został wcześniej skopiowany. Na przykład:
(async function main() {
var theURL = "https://<token endpoint URL>"
Edytuj wartość userId, aby zawierała prefiks niestandardowy. Na przykład:
var userId = clientApplication.account?.accountIdentifier != null ?
("My-custom-prefix" + clientApplication.account.accountIdentifier).substr(0, 64)
: (Math.random().toString() + Date.now().toString()).substr(0,64);
Zapisz zmiany.
Sprawdź, czy pomyślnie skonfigurowano logowanie jednokrotne.
Jeśli podczas testowania agenta okaże się, że logowanie jednokrotne nie zostało pomyślnie skonfigurowane, zobaczysz monit o zalogowanie się z kodem weryfikacyjnym, który należy skopiować do okna czatu.
Jeśli zostanie wyświetlony monit logowania, sprawdź, czy kroki od 1 do 5 tej procedury zostały poprawnie wykonane. Jeśli logowanie jednokrotne zostanie pomyślnie skonfigurowane, monit o zalogowanie się nie zostanie wyświetlony.
Notatka
Kod w repozytorium GitHub wymaga od użytkowników naciśnięcia przycisku logowania. W środowisku produkcyjnym można zastąpić funkcjonalność przycisku bardziej odpowiednim zdarzeniem, na przykład przejściem do strony.
Powiązana zawartość
Omówienie techniczne
Na poniższej ilustracji pokazano, jak jest zalogowany użytkownik bez wyświetlenia monitu logowania (SSO) w programie Copilot Studio:

Użytkownik agenta wpisuje frazę wyzwalającą temat logowania jednokrotnego. Temat logowania zaprojektowano tak, aby logować użytkownika w programie i używać uwierzytelnionego tokenu użytkownika (zmienna User.AccessToken).
Copilot Studio wysyła monit o zalogowanie, aby umożliwić użytkownikowi zalogowanie się przy użyciu skonfigurowanego dostawcy tożsamości.
Niestandardowa kanwa agenta przechwytuje monit logowania i zażąda w imieniu użytkownika (OBO) tokenu z programu Tożsamość Microsoft Entra. Obszar roboczy wyśle token do programu agenta.
Po otrzymaniu tokenu OBO agent wymienia token OBO na „token dostępu” i wypełnia zmienną AuthToken przy użyciu wartości tokenu dostępu. Zmienna IsLoggedIn jest również ustawiana w tym samym czasie.
Utworzyć rejestracji aplikacji w Tożsamość Microsoft Entra dla kanwy niestandardowej
Aby włączyć logowanie jednokrotne, potrzeba będzie dwóch osobnych rejestracji aplikacji:
Ważne
Nie możesz używać tej samej rejestracji aplikacji zarówno do uwierzytelniania użytkownika agenta, jak i do swojej własnej kanwy.
Utwórz rejestrację aplikacji dla kanwy agenta
Zaloguj się do Portal Azure.
Aby przejść do rejestracji aplikacji, należy wybrać ikonę lub użyć wyszukiwania na pasku wyszukiwania.

Wybierz Nowa rejestracja.

Wprowadź nazwę rejestracji. Warto użyć nazwy agenta, którego kanwę rejestrujesz, i dodać element "kanwa" do nazwy, aby łątwiej odróżnić element rejestracji aplikacji w celu uwierzytelnienia.
Jeśli na przykład agent nosi nazwę "Contoso sales help", możesz nazwać rejestrację aplikacji „ContosoSalesCanvas” lub podobnie.
W Obsługiwane typy kont wybierz pozycję Konta w dowolnej dzierżawie organizacyjnej (dowolny katalog usługi Tożsamość Microsoft Entra — wielodostępny) i osobiste konta Microsoft (np. Skype, Xbox).
W tej chwili w sekcji Adres URI przekierowania należy pozostawić puste to pole, ponieważ te informacje należy wprowadzić w następnych krokach. Wybierz pozycję Zarejestruj.

Po zakończeniu rejestracji jest otwierana strona Przegląd. Przejdź do Manifest. Sprawdź, czy accessTokenAcceptedVersion jest ustawione na wartość 2. Jeśli nie, zmień go na 2, a następnie wybierz opcję Zapisz.
Dodaj URL przekierowania
Po otwarciu rejestracji przejdź do opcji Uwierzytelnianie, a następnie wybierz opcję Dodaj platformę.

W bloku Konfigurowania platform wybierz pozycję Internet.

W obszarze Identyfikatory URI przekierowania dodaj pełny adres URL strony, na której znajduje się kanwa czatu. W sekcji Niejawne uprawnienia zaznacz pola wyboru Identyfikatory tokenów oraz Tokeny dostępu.
Wybierz pozycję Konfiguruj, aby zastosować zmiany.

Przejdź do Uprawnień interfejsu API. Wybierz opcję Przyznawanie zgody administratora <Nazwa dzierżawy>, a następnie wybierz Tak.
Ważne
Aby użytkownicy nie musieli wyrażać zgody na każdą aplikację, administrator globalny, administrator aplikacji lub administrator aplikacji w chmurze może udzielić zgody całej dzierżawie na rejestracje aplikacji.

Określanie zakresu niestandardoweego dla agenta
Określ zakres niestandardowy, udostępniając interfejs API dla rejestracji aplikacji kanwy w ramach rejestracji uwierzytelniania aplikacji.
Zakresy umożliwiają określenie ról użytkowników i administratorów oraz praw dostępu.
W tym kroku jest tworzona relacja zaufania między rejestracją aplikacji uwierzytelniania w celu uwierzytelnienia a rejestracją aplikacji dla niestandardowej kanwy.
Otwórz rejestrację aplikacji utworzoną podczas konfigurowania uwierzytelniania.
Przejdź do Uprawnień interfejsu API i upewnij się, że dla twojego agenta zostały dodane odpowiednie uprawnienia. Wybierz opcję Przyznawanie zgody administratora <Nazwa dzierżawy>, a następnie wybierz Tak.
Ważne
Aby użytkownicy nie musieli wyrażać zgody na każdą aplikację, administrator globalny, administrator aplikacji lub administrator aplikacji w chmurze może udzielić zgody całej dzierżawie na rejestracje aplikacji.
Wybierz opcję Uwidacznianie interfejsu API i następnie wybierz Dodaj zakres.

Nadaj zakresowi nazwę oraz wprowadź informacje wyświetlania, które powinny być prezentowane użytkownikom po otwarciu ekranu logowania jednokrotnego. Wybierz Dodaj zakres.

Wybierz Dodaj aplikację klienta.
Wprowadź Identyfikator klienta ze strony Przegląd dla rejestracji aplikacji kanwy w polu Identyfikator klienta. Zaznacz pole wyboru dla utworzonego zakresu.
Wybierz Dodaj aplikację.
Adres URL wymiany tokenu na stronie konfiguracji Copilot Studio jest używany do wymiany tokenu OBO na żądany token dostępu za pośrednictwem Bot Framework.
Copilot Studio wywołuje w Tożsamości Microsoft Entra, aby wykonywać rzeczywistą wymianę.
Zaloguj się w Copilot Studio.
Potwierdź, że wybrano agenta, dla którego ma zostać włączone uwierzytelnianie, przez wybranie ikony agenta w górnym menu i wybranie odpowiedniego agenta.
W menu nawigacji, w sekcji Ustawienia wybierz Zabezpieczenia. Następnie wybierz kartę Uwierzytelnianie w sieci Web.

Wprowadź kod URI pełnego zakresu z pola Udostępnij interfejs API dla rejestracji aplikacji uwierzytelniania agenta w polu Adres URL wymiany tokenu. Adres URI jest w formacie api://1234-4567/scope.name.


Następnie wybierz pozycje Zapisz i opublikuj treść agenta.
Zaktualizuj stronę niestandardowej kanwy, na której znajduje się agent, aby przechwycić prośbę o logowanie i przeprowadzić wymianę tokenu OBO.
Skonfiguruj bibliotekę uwierzytelniania Microsoft (MSAL), dodając poniższy kod w tagu <script> w sekcji <head>.
Zaktualizuj clientId za pomocą Identyfikatora aplikacji (klienta) umożliwiającego rejestrację aplikacji kanwy. Zamień <Directory ID>na Identyfikator katalogowy (dzierżawcy). Te identyfikatory są uzyskiwane na Stronie przeglądowej rejestracji aplikacji kanwy w obszarze roboczym.
<head>
<script>
var clientApplication;
(function () {
var msalConfig = {
auth: {
clientId: '<Client ID [CanvasClientId]>',
authority: 'https://login.microsoftonline.com/<Directory ID>'
},
cache: {
cacheLocation: 'localStorage',
storeAuthStateInCookie: false
}
};
if (!clientApplication) {
clientApplication = new Msal.UserAgentApplication(msalConfig);
}
} ());
</script>
</head>
Wprowadź następujący skrypt <script>w sekcji <body>. Skrypt wywołuje metodę w celu pobrania resourceUrl i zamiany bieżącego tokenu na token żądany przez monit uwierzytelniania OAuth.
<script>
function getOAuthCardResourceUri(activity) {
if (activity &&
activity.attachments &&
activity.attachments[0] &&
activity.attachments[0].contentType === 'application/vnd.microsoft.card.oauth' &&
activity.attachments[0].content.tokenExchangeResource) {
// asking for token exchange with Microsoft Entra ID
return activity.attachments[0].content.tokenExchangeResource.uri;
}
}
function exchangeTokenAsync(resourceUri) {
let user = clientApplication.getAccount();
if (user) {
let requestObj = {
scopes: [resourceUri]
};
return clientApplication.acquireTokenSilent(requestObj)
.then(function (tokenResponse) {
return tokenResponse.accessToken;
})
.catch(function (error) {
console.log(error);
});
}
else {
return Promise.resolve(null);
}
}
</script>
Wprowadź następujący skrypt <script>w sekcji <body>. W ramach metody main kod dodaje element warunkowy do elementu store z unikatowym identyfikatorem agenta. Powoduje to również wygenerowanie unikatowego identyfikatora jako zmiennej userId.
Zaktualizuj <BOT ID> za pomocą identyfikatora swojego agenta. Aby widzieć identyfikator agenta w aplikacji Copilot Studio, przejdź do strony Kanały dla swojego agenta i wybierz pozycję Aplikacja mobilna.
<script>
(async function main() {
// Add your BOT ID below
var BOT_ID = "<BOT ID>";
var theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
const {
token
} = await fetchJSON(theURL);
var directline = await fetchJSON(regionalChannelSettingsURL).then(res=> res.channelUrlsById.directline);
const directLine = window.WebChat.createDirectLine({
domain: `${directline}v3/directline`,
token
});
var userID = clientApplication.account?.accountIdentifier != null ?
("Your-customized-prefix-max-20-characters" + clientApplication.account.accountIdentifier).substr(0, 64) :
(Math.random().toString() + Date.now().toString()).substr(0, 64); // Make sure this will not exceed 64 characters
const store = WebChat.createStore({}, ({
dispatch
}) => next => action => {
const {
type
} = action;
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: 'WEB_CHAT/SEND_EVENT',
payload: {
name: 'startConversation',
type: 'event',
value: {
text: "hello"
}
}
});
return next(action);
}
if (action.type === 'DIRECT_LINE/INCOMING_ACTIVITY') {
const activity = action.payload.activity;
let resourceUri;
if (activity.from && activity.from.role === 'bot' &&
(resourceUri = getOAuthCardResourceUri(activity))) {
exchangeTokenAsync(resourceUri).then(function(token) {
if (token) {
directLine.postActivity({
type: 'invoke',
name: 'signin/tokenExchange',
value: {
id: activity.attachments[0].content.tokenExchangeResource.id,
connectionName: activity.attachments[0].content.connectionName,
token,
},
"from": {
id: userID,
name: clientApplication.account.name,
role: "user"
}
}).subscribe(
id => {
if (id === 'retry') {
// The agent was not able to handle the invoke, so display the oauthCard
return next(action);
}
// else: tokenexchange successful and we do not display the oauthCard
},
error => {
// an error occurred to display the oauthCard
return next(action);
}
);
return;
} else
return next(action);
});
} else
return next(action);
} else
return next(action);
});
const styleOptions = {
// Add styleOptions to customize Web Chat canvas
hideUploadButton: true
};
window.WebChat.renderWebChat({
directLine: directLine,
store,
userID: userID,
styleOptions
},
document.getElementById('webchat')
);
})().catch(err => console.error("An error occurred: " + err));
</script>
Pełny przykładowy kod
Więcej informacji można znaleźć w pełnym przykładowym kodzie, przy użyciu skryptów warunkowych MSAL i skryptów warunkowych, które są już dołączone do naszego repozytorium GitHub.